1. 始める前に
お疲れさまでした。このパスウェイでは、WindowWidthSize クラスと正規レイアウトを使用してアプリを適応させる方法を学習しました。次は、学んだことを実践してみましょう。
この演習セットでは、パスウェイで学習したコンセプトを活用してスポーツアプリを作成します。このスターター アプリは、モバイル レイアウトで適切に動作します。ここでのタスクは、アプリを大画面に適応させることです。
解答コードは最後に掲載されていますが、演習に取り組んでから解答を確認するようにしてください。自分のやりやすいペースで問題に取り組みましょう。時間が記載されていますが、あくまでも目安であり、厳密に守る必要はありません。必要なだけ時間をかけ、じっくりと問題に取り組んでください。
前提条件
- ダイナミック ナビゲーションを使用してアダプティブ アプリを作成するとアダプティブ レイアウトを使用してアダプティブ アプリを作成するの Codelab を通じて、「Compose での Android の基礎」コースワークを完了していること。
必要なもの
- Android Studio がインストールされた、インターネットに接続できるパソコン
- GitHub へのアクセス
作成するアプリの概要
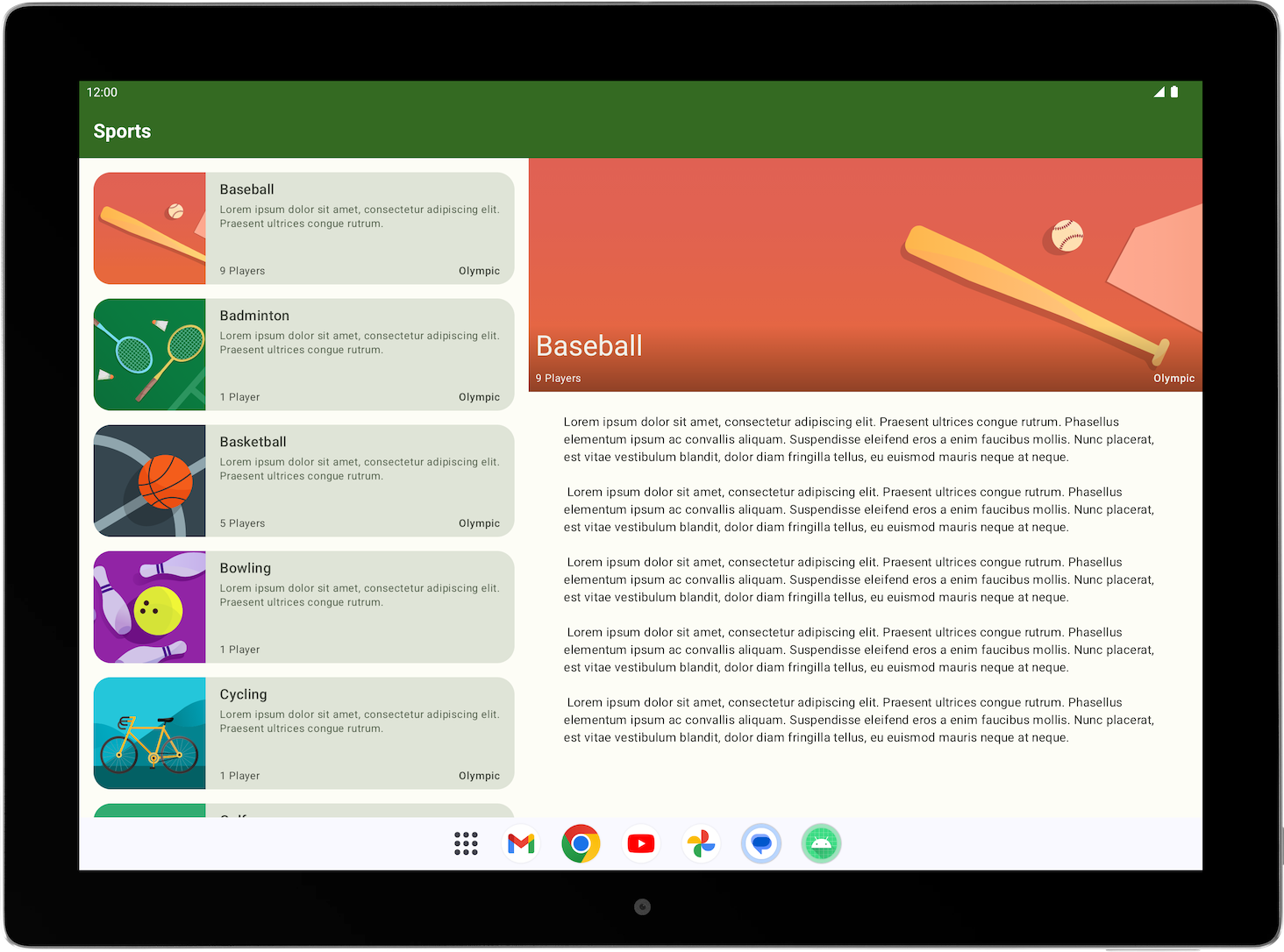
大画面に適応するスポーツアプリ。完成したアプリは次のようになります。

2. 始める
スターター コードをダウンロードする
Android Studio で basic-android-kotlin-compose-training-sports フォルダを開きます。
3. スポーツアプリを大画面にどのように適応させるかを決める
スポーツアプリを大画面に適応させるには、まず、大画面でのアプリの表示に最適なレイアウトのタイプを確立する必要があります。
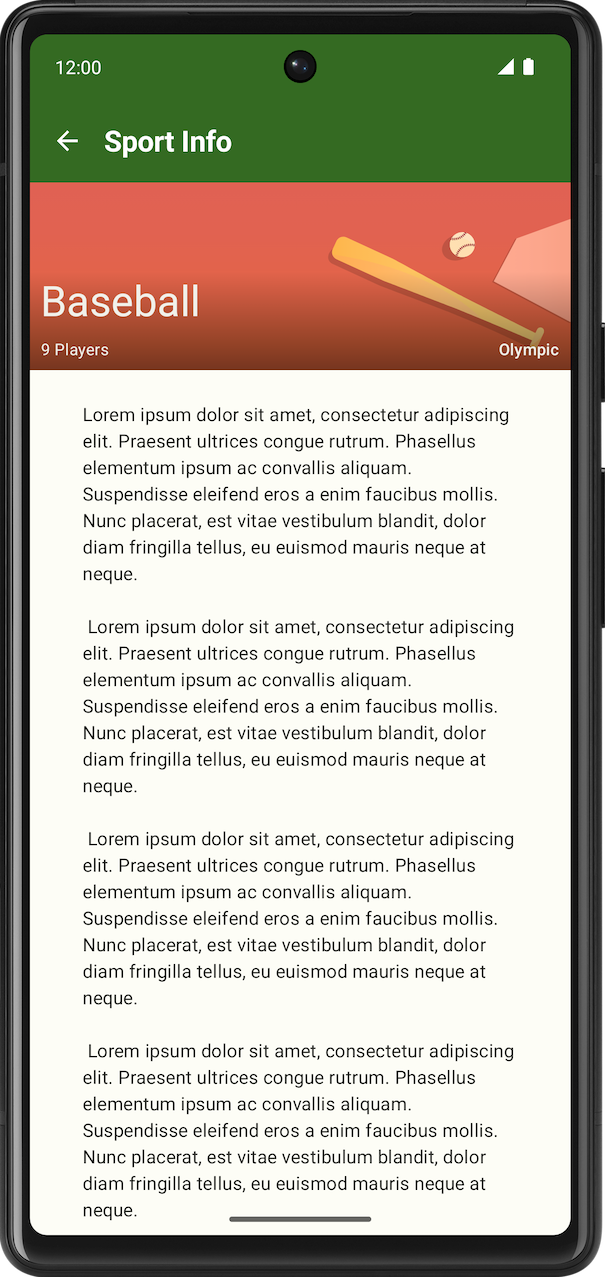
- コンパクト画面サイズで現在使用できるレイアウトの確認を始めましょう。画面は 2 つあります。
SportsListコンポーザブルに対応するリスト画面と、SportsDetailコンポーザブルに対応する詳細画面です。
|
|
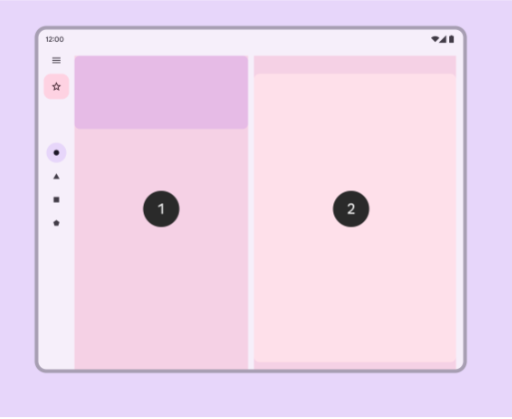
- 正規レイアウトを確認して、スポーツアプリのユースケースに最適なレイアウトを決定します。
- 考えられる展開画面のレイアウトをスケッチします。シンプルなビジュアル デザイン ソフトウェアまたは紙を使用し、展開後のレイアウトで画面がどのように組み合わされるかを視覚化します。

4. 展開画面をコードで作成する
展開後のレイアウトの表示方法が明確になったので、次はこれをコードに変換しましょう。
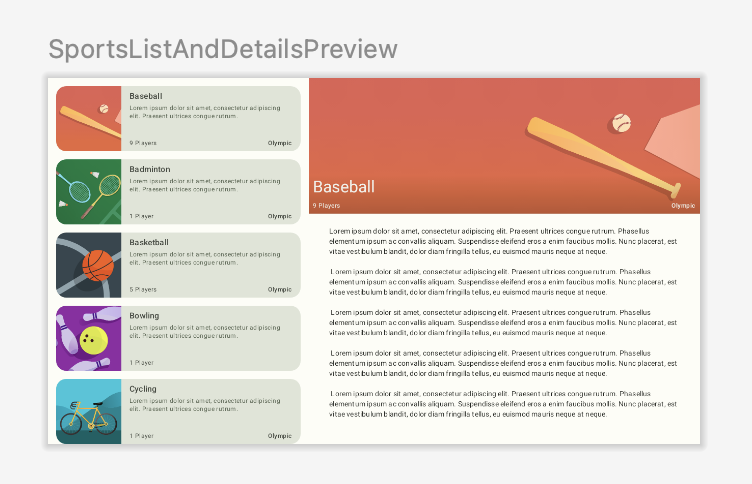
- リスト画面と詳細画面の両方を表示する展開画面用のコンポーザブルを作成します。
SportsListAndDetailsという名前を付けて、SportsScreens.ktファイルに追加します。 SportsListAndDetailsコンポーザブルの UI の確認を簡素化するために、コンポーザブルのプレビューを作成します。

- [戻る] ボタンの動作が展開画面に適したものであることを確認します。ユーザーが [戻る] ボタンを押すと、メイン画面が表示されアプリが終了するようにします。この動作を変更するには、適切なラムダを
SportsDetailsコンポーザブルに渡します。ヒント:(LocalContext.current as Activity)からアプリのActivityにアクセスできます。
5. ウィンドウ サイズに応じてアプリを別のレイアウトに変更する
展開画面のコンポーザブルをアプリに追加するには、次のタスクを行います。
- アプリの
build.gradle.ktsにandroidx.compose.material3:material3-window-size-classを追加します。 MainActivityでwindowSizeClassを計算し、widthSizeClassをSportsAppコンポーザブルに渡します。utilsという名前の新しいディレクトリを作成し、WindowStateUtils.ktという名前の新しいファイルを作成します。WindowStateUtilsにenumクラスを追加して、2 つの異なるcontentTypeを示します。それらにListOnlyタイプ、ListAndDetailタイプという名前を付けます。SportsAppコンポーザブルで、widthSizeClassに基づいてcontentTypeを決定します。contentTypeがListAndDetailの場合はSportsListAndDetailsコンポーザブルを表示し、contentType がListOnlyの場合は以前の動作を維持します。SportsAppBarコンポーザブルでは、リストページで画面が展開されたときに [戻る] ボタンが表示されず、アプリバーに Sports が表示されるように動作を変更します。- サイズ変更可能なエミュレータを使用して、コンパクト画面と展開画面の両方で UI とナビゲーション機能を確認します。
6. 解答コードを取得する
この Codelab の完成したコードをダウンロードするには、次の git コマンドを使用します。
$ git clone https://github.com/google-developer-training/basic-android-kotlin-compose-training-sports.git
または、リポジトリを ZIP ファイルとしてダウンロードし、Android Studio で開くこともできます。
解答コードを確認する場合は、GitHub で表示します。