1. Introdução
Neste codelab, você vai aprender a testar e melhorar a acessibilidade dos seus apps.
Pessoas com problemas de visão, daltonismo, dificuldades auditivas, comprometimento motor, deficiências cognitivas e muitos outros tipos de deficiência usam dispositivos Android para realizar tarefas no dia a dia. Ao desenvolver apps com a acessibilidade em mente, você melhora a experiência do usuário, especialmente para aqueles que têm essas e outras necessidades de acessibilidade.
Neste codelab, você vai usar o TalkBack e o acesso com interruptor para testar a acessibilidade do app Woof.
- O TalkBack permite que os usuários controlem dispositivos sem usar os olhos.
- O acesso com interruptor permite que os usuários naveguem usando interruptores em vez da tela touchscreen.
O que você vai aprender
- Como interagir com um app usando o TalkBack.
- Como interagir com um app usando o acesso com interruptor em vez da tela touchscreen.
- Como otimizar a IU para melhorar a acessibilidade.
O que é necessário
- Um computador com o Android Studio instalado.
- Um dispositivo ou emulador Android com acesso à Google Play Store ou que já instalou o app Acessibilidade do Android.
- O código da solução do app Woof.
2. Etapas da configuração
Baixar o código inicial
No Android Studio, abra a pasta android-basics-kotlin-compose-woof.
Abra o código do app Woof no Android Studio.
Configurar o dispositivo
Se você já tem o app Acessibilidade do Android instalado no dispositivo ou emulador, pode pular esta parte. Se você precisa instalar o app Acessibilidade do Android para usar o TalkBack e o acesso com interruptor, siga as instruções abaixo.
Configurar um dispositivo com o app da Google Play Store
Se você está usando um dispositivo físico, confira se:
- Tem acesso ao app Play Store
- Fez login na sua Conta do Google
- Tem as permissões necessárias no dispositivo para fazer o download de apps pela Play Store
Se você está usando um emulador, siga estas etapas para configurar um emulador com acesso ao app Play Store:
- No Android Studio, abra o Device Manager e selecione Create Device.
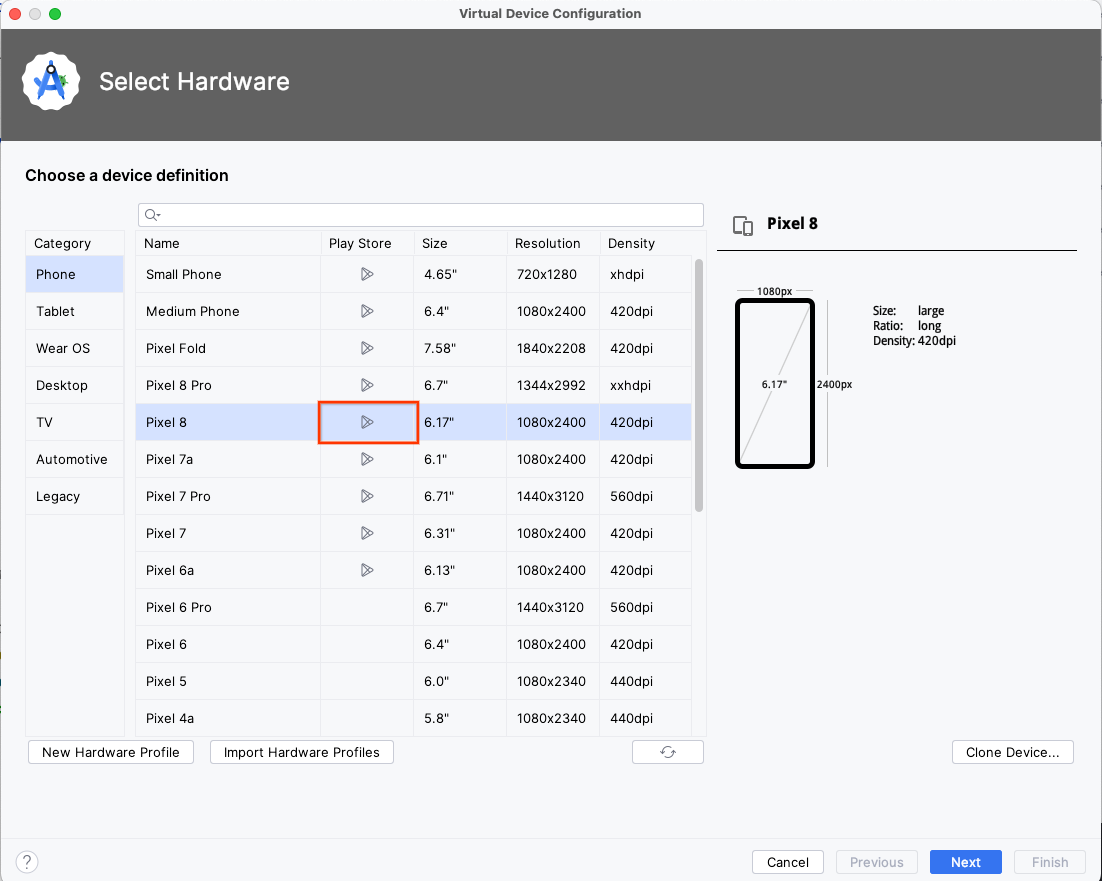
- Selecione o Pixel 8 ou qualquer dispositivo com um ícone do app Play Store na coluna Play Store. Ele indica que o emulador vem com o app da Google Play Store.

- Clique em Next e continue a criação do emulador. Se precisar relembrar como criar um novo perfil de hardware, assista ao vídeo (em inglês) nesta seção do codelab.
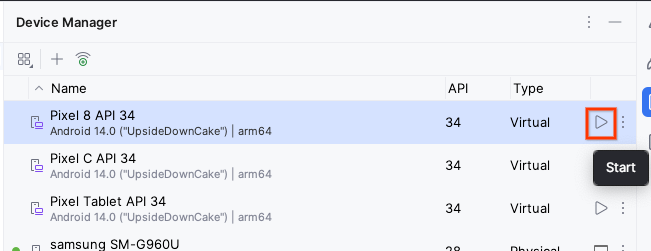
- Depois de criar o emulador, clique no ícone de seta para abrir no Device Manager.

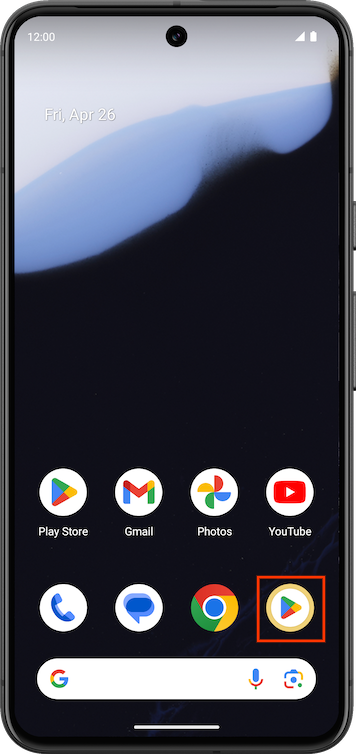
- Inicie o app Play Store no emulador e faça login com uma Conta do Google válida.

Instalar o app Acessibilidade do Android
O app Acessibilidade do Android contém uma coleção de aplicativos de acessibilidade. Você vai precisar dele mais tarde para usar o TalkBack e o acesso com interruptor neste codelab.
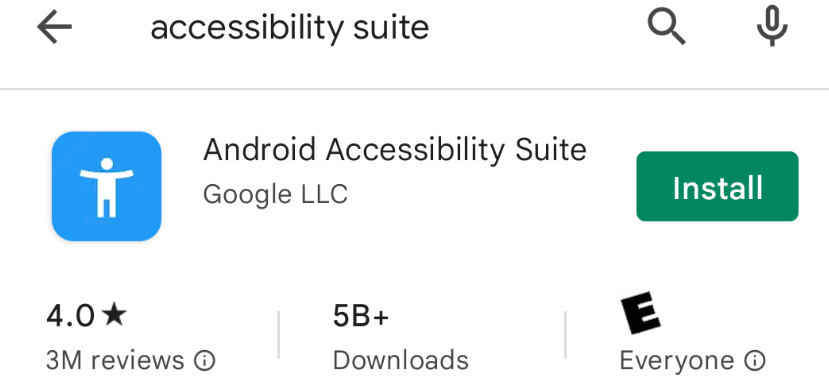
- No app Google Play Store, instale o app Acessibilidade do Android.

Instalar o app Woof
Se tiver criado um novo perfil de hardware do Pixel 4 no início desta seção, instale o app Woof usando o código de solução que você baixou.
3. Usar o Woof com o TalkBack
O TalkBack é um leitor de tela do Google que oferece resposta falada para que os usuários possam navegar no dispositivo sem olhar para a tela. Isso é útil principalmente para pessoas com problemas de visão.
Depois que o TalkBack estiver ativado, os usuários vão poder navegar no dispositivo usando a resposta falada e gestos como deslizar e tocar. Navegar com o TalkBack é uma ótima maneira de testar áreas de melhoria para seu app.
Siga estas etapas para se familiarizar com o TalkBack:
- Assista ao vídeo (em inglês) abaixo para aprender a configurar e usar o TalkBack.
- Depois de se familiarizar com o TalkBack, aplique o que você aprendeu ao app Woof.
- Desative o recurso TalkBack antes de prosseguir para a próxima seção. Siga estas etapas para desativar o Talkback:
No dispositivo ou emulador, abra as Configurações.
Selecione Acessibilidade e TalkBack.
Desative a opção Usar o TalkBack.
Selecione OK.
Aprenda a desativar o TalkBack na documentação de suporte. Algumas dessas opções não são possíveis em um emulador, e outras podem ter sido descontinuadas em algumas versões do Android.
4. Usar o Woof com o Acesso com Interruptor
O acesso com interruptor permite interagir com o dispositivo Android usando um ou mais interruptores, em vez da tela touchscreen. Essa alternativa ao uso da tela touchscreen para usuários é útil principalmente para pessoas com limitações motoras.
O acesso com interruptor verifica os itens na tela, destacando um por vez, até que você faça uma seleção.
Para usar esse recurso, é necessário um interruptor ou mais. Existem vários tipos de interruptores, mas, neste codelab, vamos usar os botões de volume integrados ao dispositivo Android.
- Assista ao vídeo (em inglês) abaixo para aprender a configurar e usar o acesso com interruptor.
- Se você tiver configurado os botões de volume conforme instruído pelo vídeo, o acesso com interruptor vai permitir clicar no botão de diminuir volume para navegar até diferentes elementos no app. Quando um elemento estiver destacado, ele vai poder ser selecionado com o botão de aumentar volume.
Para itens com uma ação de clique simples, selecionar o item é o mesmo que realizar uma ação de toque. Para itens com ações de acessibilidade personalizadas disponíveis, selecionar o item apresenta ao usuário diferentes possibilidades.
Quando o acesso com interruptor está ativado, uma guia Menu é mostrada na parte de cima da tela do dispositivo. Ela abre um menu global com opções de navegação, como Voltar e Início, que são equivalentes aos gestos na tela do dispositivo. Algumas opções personalizam o comportamento do acesso com interruptor.
- Depois de se familiarizar com o acesso com interruptor, aplique o que você aprendeu ao app Woof.
- Desative o Acesso com Interruptor antes de prosseguir para a próxima seção.
5. Como melhorar a acessibilidade da interface
Há várias opções de design da interface que você pode considerar para tentar criar um app mais acessível. Além dos atributos e comportamentos que permitem o uso eficaz do TalkBack e do acesso com interruptor, confira abaixo algumas outras otimizações de UI para melhorar a acessibilidade do app.
Descrição do conteúdo
Os usuários de serviços de acessibilidade, como leitores de tela (semelhantes ao TalkBack), dependem de descrições de conteúdo para entender o significado dos elementos de uma interface.
Em alguns casos, como quando as informações são transmitidas graficamente dentro de um elemento, as descrições de conteúdo podem fornecer uma descrição em texto do significado ou da ação associada ao elemento.
Se os elementos de uma interface do usuário não fornecerem marcadores de conteúdo, alguns usuários vão ter dificuldade para entender as informações apresentadas a eles ou realizar ações na interface. No Compose, é possível descrever elementos visuais usando o atributo contentDescription. Para elementos visuais estritamente decorativos, você pode definir contentDescription como null. Leia mais sobre a aplicação de descrições de conteúdo na documentação.
Tamanho da área de toque
Todos os elementos interativos mostrados na tela precisam ser grandes o suficiente para uma interação confiável. O tamanho mínimo da área de toque de um elemento clicável é de 48 dp de altura x 48 dp de largura. Há vários componentes do Material Design para que o Compose atribui automaticamente o tamanho mínimo correto. O tamanho mínimo da área de toque se refere a componentes clicáveis menores que 48 dp. Componentes com mais de 48 dp vão ter uma área de toque com pelo menos o tamanho do componente. Siga estes recursos para mais informações sobre o tamanho da área de toque:
- Leia sobre o tamanho mínimo da área de toque na documentação de acessibilidade no Compose.
- Assista à seção sobre tamanhos de área de toque do vídeo "Novidades do Google Acessibilidade" (em inglês).
Observe o código do app Woof. Em MainActivity.kt, o elemento combinável DogItemButton usa um elemento combinável IconButton.
@Composable
private fun DogItemButton(
expanded: Boolean,
onClick: () -> Unit,
modifier: Modifier = Modifier
) {
IconButton(onClick = onClick) {
Icon(
imageVector = if (expanded) Icons.Filled.ExpandLess else Icons.Filled.ExpandMore,
tint = MaterialTheme.colors.secondary,
contentDescription = stringResource(R.string.expand_button_content_description),
)
}
}
O IconButton é um componente do Material Design. A documentação do elemento combinável IconButton indica que o tamanho mínimo da área de toque é de 48 dp x 48 dp.
O código abaixo é o código-fonte de IconButton. O modificador define o minimumTouchTargetSize().
@Composable
fun IconButton(
onClick: () -> Unit,
modifier: Modifier = Modifier,
enabled: Boolean = true,
interactionSource: MutableInteractionSource = remember { MutableInteractionSource() },
content: @Composable () -> Unit
) {
Box(
modifier = modifier
.minimumTouchTargetSize()
.clickable(
onClick = onClick,
enabled = enabled,
role = Role.Button,
interactionSource = interactionSource,
indication = rememberRipple(bounded = false, radius = RippleRadius)
),
contentAlignment = Alignment.Center
) {
val contentAlpha = if (enabled) LocalContentAlpha.current else ContentAlpha.disabled
CompositionLocalProvider(LocalContentAlpha provides contentAlpha, content = content)
}
}
Contraste de cor
As cores que você escolhe para a interface do seu app afetam o modo como os usuários a leem e entendem. Um contraste de cor suficiente facilita a leitura e compreensão de textos e imagens.
Além de beneficiar os usuários com diversos tipos de deficiência visual, um contraste de cor suficiente ajuda todos os usuários durante a visualização da interface nos dispositivos em condições extremas de iluminação, como em uma exposição direta à luz solar ou em uma tela com pouco brilho.
Leia mais sobre a otimização do contraste de cores na documentação de ajuda de acessibilidade do Android. Nesse link, você vai encontrar informações sobre as taxas de contraste para ajudar a orientar sua decisão sobre quais cores usar. Além disso, use esta ferramenta (link em inglês) para testar a proporção de contraste entre as cores do primeiro e segundo planos. Para texto pequeno, a proporção recomendada é de 4,5:1. Para texto em tamanho maior, é de 3,0:1.
Para o app Woof, nosso designer escolheu as cores e garantiu que tivessem contraste suficiente. Ao criar seu próprio app, confira o contraste de cores. A Ferramenta de seleção de cores (link em inglês) do Material Design tem uma guia de acessibilidade em que você pode conferir as cores adequadas para textos que ficam por cima das cores primárias e secundárias.
6. Conclusão
É importante se lembrar da acessibilidade ao criar novos apps e adicionar novos recursos a outros já existentes. Ao integrar recursos e serviços de acessibilidade, você pode melhorar a usabilidade do seu app, principalmente para usuários com deficiências.
Saiba mais
- Acessibilidade no Android (vídeos em inglês)
- Design acessível (link em inglês)
- Acessibilidade no JetPack Compose
- Tornar seu app Android mais acessível
