1. Introduction
Dans cet atelier de programmation, vous allez apprendre à tester et à améliorer l'accessibilité de vos applications.
Les personnes malvoyantes, daltoniennes, malentendantes ou présentant des troubles de la dextérité, cognitifs ou toute autre forme de handicap utilisent des appareils Android pour effectuer des tâches quotidiennes. Lorsque vous développez des applications en gardant l'accessibilité à l'esprit, vous améliorez l'expérience utilisateur pour ces personnes, mais aussi pour celles ayant d'autres besoins.
Au cours de cet atelier de programmation, vous allez utiliser TalkBack et Switch Access pour tester l'accessibilité de l'application Woof.
- TalkBack permet aux utilisateurs de contrôler leurs appareils sans utiliser leurs yeux.
- Switch Access permet aux utilisateurs de naviguer dans une application à l'aide de contacteurs plutôt qu'en utilisant l'écran tactile.
Points abordés
- Comment interagir avec une application à l'aide de TalkBack
- Comment interagir avec une application à l'aide de Switch Access au lieu de l'écran tactile
- Comment optimiser votre interface utilisateur pour une meilleure accessibilité
Ce dont vous avez besoin
- Un ordinateur sur lequel est installé Android Studio
- Un appareil ou un émulateur Android ayant accès à l'application Google Play Store, ou sur lequel les outils d'accessibilité Android sont déjà installés
- Le code de solution de l'application Woof
2. Configuration
Télécharger le code de démarrage
Dans Android Studio, ouvrez le dossier android-basics-kotlin-compose-woof.
Ouvrez le code de l'application Woof dans Android Studio.
Configurer votre appareil
Si les outils d'accessibilité Android sont déjà installés sur votre appareil ou votre émulateur, vous pouvez ignorer cette étape. Si vous devez installer les outils d'accessibilité Android (pour accéder à TalkBack et Switch Access), suivez les instructions ci-dessous.
Configurer un appareil avec l'application Google Play Store
Si vous utilisez un appareil physique, vérifiez que :
- vous avez accès à l'application Play Store ;
- vous êtes connecté à votre compte Google ;
- vous disposez des autorisations nécessaires sur votre appareil pour télécharger des applications depuis Play Store.
Si vous utilisez un émulateur, procédez comme suit pour le configurer de manière à pouvoir accéder à l'application Play Store :
- Dans Android Studio, ouvrez le Gestionnaire d'appareils, puis sélectionnez Create Device (Créer un appareil).
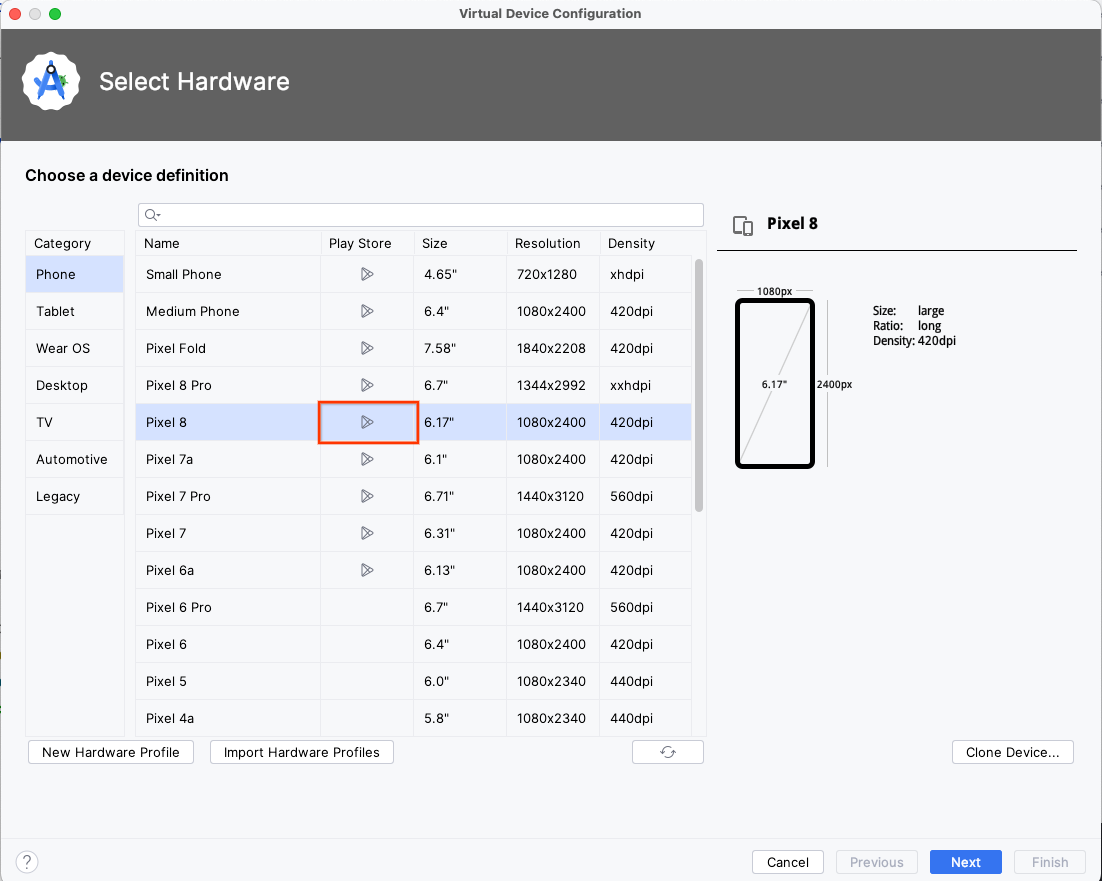
- Assurez-vous de sélectionner le Pixel 8 ou tout appareil disposant d'une icône d'application Play Store dans la colonne Play Store. L'icône indique que cet émulateur est équipé de l'application Google Play Store.

- Cliquez sur Next (Suivant) et continuez la création de l'émulateur. Si vous avez besoin d'un rappel sur la création d'un profil matériel, regardez la vidéo de cette section de l'atelier de programmation.
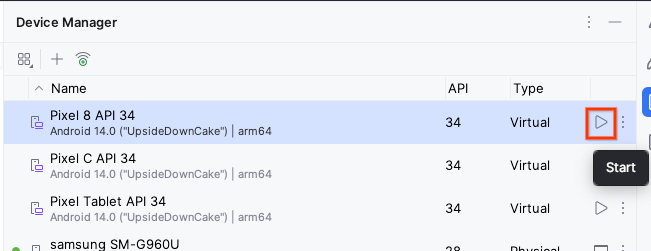
- Une fois votre émulateur créé, lancez-le à partir du Gestionnaire d'appareils en cliquant sur l'icône en forme de flèche.

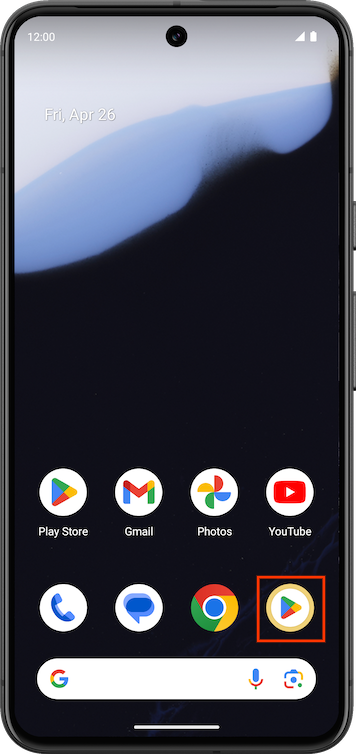
- Lancez l'application Play Store sur l'émulateur et connectez-vous avec un compte Google valide.

Installer l'application Outils d'accessibilité Android
Les outils d'accessibilité Android contiennent un ensemble d'applications d'accessibilité. Vous en aurez besoin dans la suite de cet atelier de programmation pour utiliser TalkBack et Switch Access.
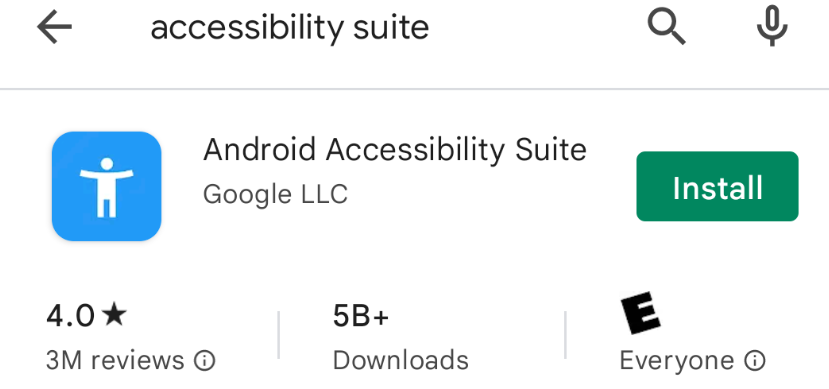
- Dans Google Play Store, installez l'application Outils d'accessibilité Android.

Installer l'application Woof
Si vous avez créé un profil matériel Pixel 4 au début de cette section, vous devrez installer l'application Woof à partir du code de solution que vous avez téléchargé.
3. Utiliser Woof avec TalkBack
TalkBack est un lecteur d'écran Google qui fournit la lecture vocale pour permettre aux utilisateurs de naviguer sur leur appareil sans regarder l'écran. Cette fonctionnalité est particulièrement utile pour les personnes malvoyantes ou aveugles.
Une fois TalkBack activé, les utilisateurs peuvent interagir avec leur appareil à l'aide de la lecture vocale et de gestes (par exemple, balayer l'écran ou appuyer dessus). TalkBack est un excellent moyen de tester les points à améliorer dans votre application.
Pour vous familiariser avec TalkBack, procédez comme suit :
- Regardez la vidéo suivante pour découvrir comment configurer et utiliser TalkBack.
- Une fois que vous vous êtes familiarisé avec TalkBack, utilisez l'application Woof pour mettre en pratique ce que vous avez appris !
- Avant de passer à la section suivante, désactivez la fonctionnalité TalkBack. Pour ce faire, procédez comme suit :
Sur votre appareil ou votre émulateur, ouvrez les Paramètres.
Sous Accessibilité, sélectionnez TalkBack.
Désactivez l'option Utiliser TalkBack.
Sélectionnez OK.
D'autres moyens de désactiver TalkBack sont proposés dans la documentation. Gardez à l'esprit que certaines de ces options ne sont pas disponibles dans un émulateur et que d'autres ont peut-être été abandonnées sur certaines versions d'Android.
4. Utiliser Woof avec Switch Access
Switch Access vous permet d'utiliser un ou plusieurs contacteurs au lieu de l'écran tactile pour interagir avec votre appareil Android. Cette alternative à l'écran tactile est particulièrement utile pour les personnes atteintes de troubles de la motricité.
Switch Access parcourt tous les éléments sur votre écran, les mettant en surbrillance l'un après l'autre jusqu'à ce que vous en sélectionniez un.
Pour utiliser Switch Access, vous devez posséder un ou plusieurs contacteurs. Il existe plusieurs types de contacteurs, mais dans cet atelier de programmation, nous allons utiliser les boutons de volume intégrés sur un appareil Android.
- Regardez la vidéo suivante pour découvrir comment configurer et utiliser Switch Access.
- Si vous avez configuré les boutons de volume comme indiqué dans la vidéo, Switch Access vous permet de passer d'un élément d'application à l'autre en cliquant sur le bouton de réduction du volume. Lorsqu'un élément est en surbrillance, vous pouvez le sélectionner à l'aide du bouton d'augmentation du volume.
Pour les éléments associés à une action de clic simple, sélectionner l'élément revient à appuyer dessus. Lorsque l'utilisateur sélectionne un élément pour lequel des actions d'accessibilité personnalisées sont disponibles, différentes actions lui sont proposées.
Lorsque Switch Access est activé, un onglet Menu s'affiche en haut de l'écran de l'appareil. Lorsque vous y accédez, un menu général s'ouvre avec des options de navigation, telles que Retour et Accueil, qui correspondent à des gestes qui seraient normalement à effectuer sur l'écran de l'appareil. Certaines options permettent de personnaliser le comportement de Switch Access.
- Une fois que vous vous êtes familiarisé avec Switch Access, utilisez l'application Woof pour mettre en pratique ce que vous avez appris !
- Avant de passer à la section suivante, désactivez Switch Access.
5. Améliorer l'accessibilité de l'interface utilisateur
Lorsque vous essayez de créer une application plus accessible, plusieurs aspects de la conception de l'interface utilisateur sont à prendre en compte. En plus des attributs et des comportements permettant d'utiliser efficacement TalkBack et Switch Access, voici quelques optimisations que vous pouvez apporter à l'UI.
Description du contenu
Les utilisateurs de services d'accessibilité tels que les lecteurs d'écran (comme TalkBack) s'appuient sur les descriptions de contenu pour comprendre la signification des éléments d'une interface.
Dans certains cas, par exemple lorsque l'information est transmise sous forme graphique dans un élément, les descriptions de contenu permettent d'expliquer sous forme textuelle le sens ou l'action associés à l'élément.
Si les éléments d'une interface utilisateur ne sont pas accompagnés de libellés de contenu, il peut être difficile pour certains utilisateurs de comprendre les informations qui leur sont présentées ou d'interagir avec l'interface. Dans Compose, vous pouvez décrire des éléments visuels à l'aide de l'attribut contentDescription. Pour les éléments visuels strictement décoratifs, vous pouvez définir contentDescription sur null. Pour en savoir plus sur l'application de descriptions de contenu, consultez la documentation.
Taille des cibles tactiles
Tout élément à l'écran avec lequel l'utilisateur peut interagir doit être suffisamment grand pour permettre des interactions fiables. La taille minimale des cibles tactiles est de 48 × 48 dp. Il existe un certain nombre de composants Material Design pour lesquels Compose applique automatiquement la taille minimale appropriée. N'oubliez pas que la taille minimale des cibles tactiles s'applique aux composants cliquables dont la taille est inférieure à 48 dp. Les composants d'une taille supérieure à 48 dp sont associés à une cible tactile faisant au moins la taille du composant. Pour en savoir plus sur la taille des cibles tactiles, consultez les ressources suivantes :
- Pour en savoir plus sur la taille minimale des cibles, consultez la documentation sur l'accessibilité dans Compose.
- Regardez la section sur les tailles des cibles tactiles de la vidéo sur les nouveautés de Google Accessibilité.
Examinez le code de l'application Woof. Dans MainActivity.kt, le composable DogItemButton utilise un composable IconButton.
@Composable
private fun DogItemButton(
expanded: Boolean,
onClick: () -> Unit,
modifier: Modifier = Modifier
) {
IconButton(onClick = onClick) {
Icon(
imageVector = if (expanded) Icons.Filled.ExpandLess else Icons.Filled.ExpandMore,
tint = MaterialTheme.colors.secondary,
contentDescription = stringResource(R.string.expand_button_content_description),
)
}
}
IconButton est un composant Material Design. La documentation du composable IconButton indique que la taille minimale de la cible tactile est 48 × 48 dp.
Le code ci-dessous est le code source de IconButton. Notez que le modificateur définit minimumTouchTargetSize().
@Composable
fun IconButton(
onClick: () -> Unit,
modifier: Modifier = Modifier,
enabled: Boolean = true,
interactionSource: MutableInteractionSource = remember { MutableInteractionSource() },
content: @Composable () -> Unit
) {
Box(
modifier = modifier
.minimumTouchTargetSize()
.clickable(
onClick = onClick,
enabled = enabled,
role = Role.Button,
interactionSource = interactionSource,
indication = rememberRipple(bounded = false, radius = RippleRadius)
),
contentAlignment = Alignment.Center
) {
val contentAlpha = if (enabled) LocalContentAlpha.current else ContentAlpha.disabled
CompositionLocalProvider(LocalContentAlpha provides contentAlpha, content = content)
}
}
Contraste des couleurs
Les couleurs que vous choisissez pour l'interface de votre application ont une influence sur sa lisibilité et sa clarté. Un contraste des couleurs suffisant permet aux utilisateurs de lire et de comprendre plus facilement le texte et les images.
Outre le fait qu'il est apprécié par les utilisateurs atteints de divers troubles de la vision, un contraste des couleurs suffisant est utile à l'ensemble des utilisateurs en cas de conditions d'éclairage extrêmes, comme lors d'une exposition directe à la lumière du soleil ou lorsque l'écran fonctionne à faible luminosité.
Pour en savoir plus sur l'optimisation du contraste des couleurs, consultez la documentation d'aide sur l'accessibilité sous Android. Ce lien mène à des informations sur les rapports de contraste qui vous aideront à choisir vos couleurs. Vous pouvez également utiliser cet outil pour tester les couleurs d'arrière-plan et de premier plan afin d'obtenir un rapport de contraste des couleurs suffisant. Pour le texte en petits caractères, le ratio recommandé est de 4,5 : 1. Pour le texte en gros caractères, ce ratio est de 3 : 1.
Pour l'application Woof, notre graphiste a choisi les couleurs pour nous et s'est assuré qu'elles avaient un contraste suffisant. Lorsque vous créez votre propre application, pensez à vérifier le contraste des couleurs. L'outil de couleur de Material Design comprend un onglet d'accessibilité qui permet de visualiser les couleurs de texte appropriées en plus des couleurs principales et secondaires.
6. Conclusion
L'accessibilité est un aspect crucial à prendre en compte lors de la création d'applications et de l'ajout de fonctionnalités à des applications existantes. En intégrant des fonctionnalités et des services d'accessibilité, vous pouvez améliorer la facilité d'utilisation de votre application, en particulier pour les utilisateurs en situation de handicap.
