1. Giới thiệu
Trong lớp học lập trình này, bạn sẽ tìm hiểu cách thử nghiệm và cải thiện khả năng hỗ trợ tiếp cận của ứng dụng.
Người mắc suy giảm thị lực, mù màu, suy giảm thính lực, suy giảm độ khéo léo, khuyết tật trí tuệ và nhiều dạng khuyết tật khác sử dụng thiết bị Android để hoàn thành các công việc trong cuộc sống thường ngày của họ. Bằng việc phát triển ứng dụng có khả năng hỗ trợ tiếp cận, bạn có thể cải thiện trải nghiệm người dùng, đặc biệt là dành cho người dùng có các nhu cầu nói trên cũng như các nhu cầu hỗ trợ tiếp cận khác.
Trong lớp học lập trình này, bạn sẽ sử dụng TalkBack và tính năng Tiếp cận bằng công tắc để kiểm tra khả năng hỗ trợ tiếp cận của ứng dụng Woof.
- TalkBack cho phép người dùng có thể điều khiển thiết bị mà không cần nhìn vào thiết bị đó.
- Tính năng Tiếp cận bằng công tắc cho phép người dùng di chuyển trong một ứng dụng bằng các công tắc thay vì màn hình cảm ứng.
Kiến thức bạn sẽ học được
- Cách tương tác với ứng dụng bằng TalkBack.
- Cách tương tác với một ứng dụng bằng tính năng Tiếp cận bằng công tắc thay vì màn hình cảm ứng.
- Cách tối ưu hoá giao diện người dùng để tăng khả năng hỗ trợ tiếp cận.
Bạn cần có
- Máy tính đã cài đặt Android Studio.
- Một thiết bị hoặc trình mô phỏng Android có quyền truy cập vào ứng dụng Cửa hàng Google Play hoặc đã cài đặt Bộ hỗ trợ tiếp cận của Android.
- Mã giải pháp cho ứng dụng Woof.
2. Thiết lập
Tải mã khởi đầu xuống
Trong Android Studio, hãy mở thư mục android-basics-kotlin-compose-woof.
Mở mã ứng dụng Woof trong Android Studio.
Thiết lập thiết bị của bạn
Nếu đã cài đặt Bộ hỗ trợ tiếp cận của Android trên thiết bị hoặc trình mô phỏng, bạn có thể bỏ qua phần này. Nếu bạn cần cài đặt Bộ hỗ trợ tiếp cận của Android (để truy cập vào TalkBack và tính năng Tiếp cận bằng công tắc), hãy làm theo hướng dẫn bên dưới.
Định cấu hình thiết bị bằng ứng dụng Cửa hàng Google Play
Nếu bạn đang sử dụng một thiết bị thực, hãy đảm bảo bạn:
- Có quyền truy cập vào ứng dụng Cửa hàng Play.
- Đã đăng nhập vào Tài khoản Google của bạn.
- Có các quyền truy cập cần thiết trên thiết bị để tải ứng dụng xuống từ ứng dụng Cửa hàng Play.
Nếu bạn đang sử dụng một trình mô phỏng, hãy làm theo các bước sau để thiết lập một trình mô phỏng có quyền truy cập vào ứng dụng Cửa hàng Play:
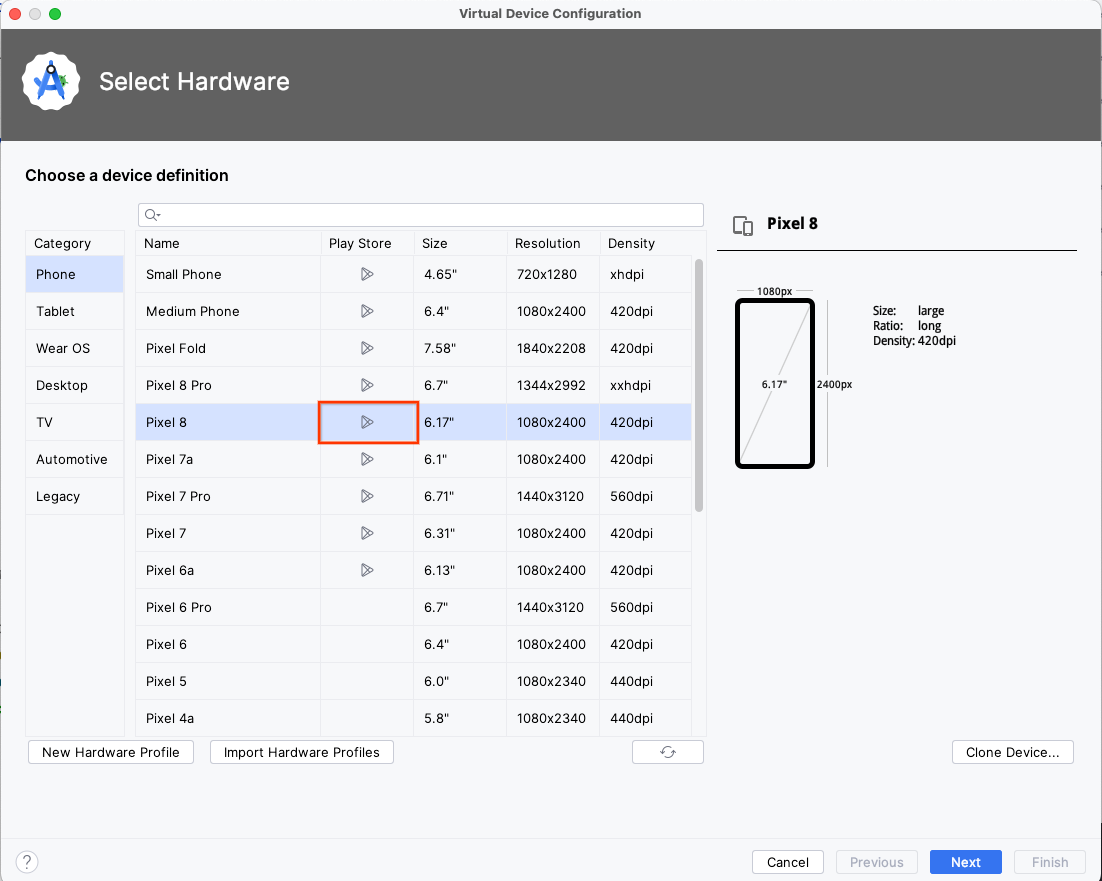
- Trong Android Studio, hãy mở Device Manager (Trình quản lý thiết bị) và chọn Create Device (Tạo thiết bị).
- Nhớ chọn Pixel 8 hoặc bất kỳ thiết bị nào có biểu tượng ứng dụng Cửa hàng Play ở cột Play Store (Cửa hàng Play). Biểu tượng đó cho biết trình mô phỏng này đi kèm với ứng dụng Cửa hàng Google Play.

- Nhấp vào Next (Tiếp theo) và tiếp tục tạo trình mô phỏng. Nếu bạn cần xem lại cách hoàn tất quá trình tạo cấu hình phần cứng mới, hãy làm theo video trong phần này của lớp học lập trình.
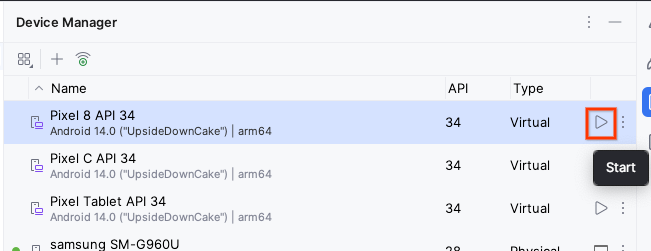
- Sau khi tạo trình mô phỏng, hãy nhấp vào biểu tượng mũi tên để chạy trình mô phỏng đó trong Device Manager (Trình quản lý thiết bị).

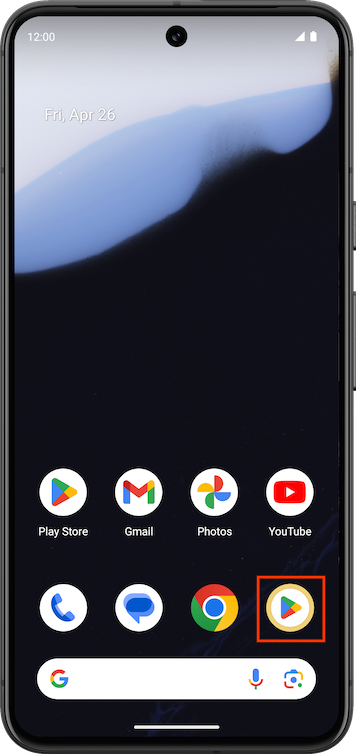
- Chạy ứng dụng Cửa hàng Play trên trình mô phỏng và đăng nhập bằng một Tài khoản Google hợp lệ.

Cài đặt ứng dụng Bộ hỗ trợ tiếp cận của Android
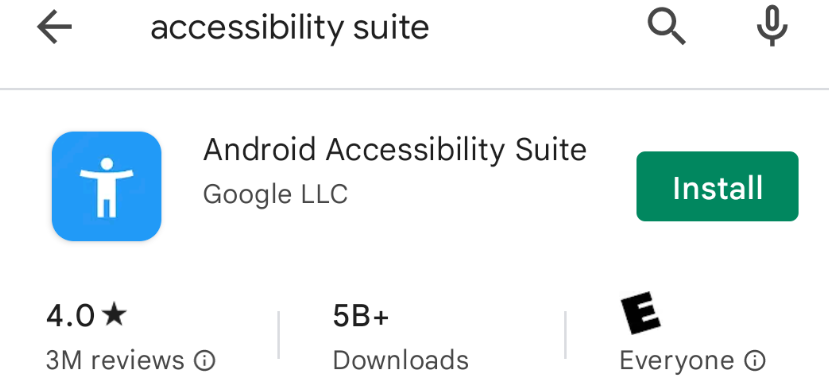
Bộ hỗ trợ tiếp cận của Android chứa một tập hợp các ứng dụng hỗ trợ tiếp cận. Bạn sẽ cần bộ này để sử dụng TalkBack và Tiếp cận bằng công tắc sau này trong lớp học lập trình.
- Trong ứng dụng Cửa hàng Google Play, hãy cài đặt ứng dụng Bộ hỗ trợ tiếp cận của Android.

Cài đặt ứng dụng Woof
Nếu tạo một hồ sơ phần cứng Pixel 4 mới ở đầu phần này, bạn cần cài đặt ứng dụng Woof từ đoạn mã giải pháp mà bạn đã tải xuống.
3. Sử dụng Woof với TalkBack
TalkBack là trình đọc màn hình của Google, cung cấp tính năng phản hồi bằng giọng nói để người dùng có thể di chuyển trên thiết bị mà không cần nhìn vào màn hình. Việc này đặc biệt hữu ích cho những người có thị lực kém.
Sau khi TalkBack được bật, người dùng có thể di chuyển trên thiết bị thông qua tính năng phản hồi bằng giọng nói và cử chỉ, chẳng hạn như vuốt và nhấn. Di chuyển bằng TalkBack là một cách tuyệt vời để bạn kiểm tra những khía cạnh cần cải thiện trong ứng dụng của mình.
Làm theo các bước sau để làm quen với TalkBack:
- Hãy xem video sau đây để tìm hiểu cách định cấu hình và sử dụng TalkBack.
- Sau khi làm quen với TalkBack, hãy áp dụng những gì bạn đã học được vào ứng dụng Woof!
- Tắt tính năng TalkBack trước khi chuyển sang phần tiếp theo. Làm theo các bước sau để tắt tính năng Talkback:
Trên thiết bị hoặc trình mô phỏng, hãy mở phần Cài đặt.
Chọn mục Hỗ trợ tiếp cận, sau đó chọn TalkBack.
Tắt tuỳ chọn Use TalkBack (Sử dụng TalkBack).
Chọn Ok.
Bạn có thể tìm hiểu thêm về cách tắt TalkBack trong tài liệu hỗ trợ. Vui lòng lưu ý một số tuỳ chọn sẽ không dùng được trên trình mô phỏng và một số tuỳ chọn khác có thể đã bị ngừng sử dụng trên một vài phiên bản Android.
4. Sử dụng Woof với tính năng Tiếp cận bằng công tắc
Tính năng Tiếp cận bằng công tắc cho phép bạn tương tác với thiết bị Android bằng một hoặc nhiều công tắc thay vì màn hình cảm ứng. Giải pháp này thay vì sử dụng màn hình cảm ứng cho người dùng đặc biệt hữu ích cho những người dùng bị hạn chế về độ linh hoạt.
Tính năng Tiếp cận bằng công tắc quét các mục trên màn hình, đánh dấu lần lượt từng mục cho tới khi bạn chọn một mục.
Để sử dụng tính năng này, trước tiên bạn cần có một hoặc nhiều công tắc. Có nhiều loại công tắc, nhưng ở lớp học lập trình này, chúng ta sẽ dùng các nút âm lượng tích hợp sẵn trên thiết bị Android.
- Hãy xem video dưới đây để tìm hiểu cách định cấu hình và sử dụng tính năng Tiếp cận bằng công tắc.
- Nếu bạn đã định cấu hình các nút âm lượng theo hướng dẫn của video, tính năng Tiếp cận bằng công tắc cho phép bạn nhấp vào nút giảm âm lượng để chuyển đến các thành phần khác nhau trong ứng dụng. Sau khi đánh dấu một thành phần, bạn có thể chọn thành phần đó bằng nút tăng âm lượng.
Đối với các mục chỉ cần thao tác nhấp đơn giản, việc chọn mục đó giống như thực hiện thao tác nhấn vào mục đó. Đối với các mục có sẵn thao tác hỗ trợ tiếp cận, việc chọn mục đó sẽ cho người dùng biết các thao tác khác nhau mà họ có thể thực hiện trên mục đó.
Khi tính năng Tiếp cận bằng công tắc đang bật, bạn sẽ thấy thẻ Menu (Trình đơn) ở đầu màn hình của thiết bị. Khi được chọn, thẻ này sẽ mở ra một trình đơn chung có các tuỳ chọn di chuyển, chẳng hạn như trình đơn Back (Quay lại) và trình đơn Home (Màn hình chính), tương đương với cử chỉ trên màn hình thiết bị. Một số tuỳ chọn tuỳ chỉnh hành vi Tiếp cận bằng công tắc.
- Sau khi làm quen với tính năng Tiếp cận bằng công tắc, hãy áp dụng kiến thức bạn học được vào ứng dụng Woof!
- Tắt tính năng Switch Access (Tiếp cận bằng công tắc) trước khi chuyển sang phần tiếp theo.
5. Cải thiện khả năng tiếp cận giao diện người dùng
Có nhiều tuỳ chọn thiết kế giao diện người dùng cho bạn cân nhắc khi muốn tạo một ứng dụng dễ tiếp cận hơn. Ngoài các thuộc tính và hành vi cho phép sử dụng hiệu quả TalkBack và tính năng Tiếp cận bằng công tắc, bên dưới là một số cách tối ưu hoá giao diện người dùng mà bạn có thể thực hiện để cải thiện khả năng tiếp cận của ứng dụng.
Mô tả nội dung
Người dùng các dịch vụ hỗ trợ tiếp cận, chẳng hạn như trình đọc màn hình (như TalkBack), dựa vào nội dung mô tả để hiểu ý nghĩa của các thành phần trong giao diện.
Trong một số trường hợp, chẳng hạn như khi thông tin được truyền tải bằng đồ hoạ trong một thành phần, mô tả nội dung có thể cung cấp mô tả văn bản về ý nghĩa hoặc tác vụ được liên kết với thành phần đó.
Nếu các phần tử trong một giao diện người dùng không cung cấp nhãn nội dung, thì có thể một số người dùng sẽ khó để hiểu thông tin được trình bày với họ hoặc khó thực hiện tác vụ trong giao diện. Trong phần Compose, bạn có thể mô tả các phần tử hình ảnh bằng thuộc tính contentDescription. Đối với các phần tử hình ảnh trang trí nghiêm ngặt, bạn có thể đặt contentDescription thành null. Vui lòng đọc thêm về cách áp dụng nội dung mô tả trong tài liệu này.
Kích thước đích chạm
Mọi thành phần trên màn hình mà người dùng tương tác phải đủ lớn để tương tác một cách đáng tin cậy. Kích thước đích chạm tối thiểu cho một nội dung có thể nhấp vào phải có chiều cao 48dp x rộng 48dp. Có một số thành phần Material Design mà Compose tự động chỉ định kích thước mục tiêu tối thiểu chính xác. Vui lòng lưu ý kích thước đích chạm tối thiểu của các thành phần có thể nhấp vào phải nhỏ hơn 48dp. Các thành phần lớn hơn 48dp sẽ có đích chạm tối thiểu bằng kích thước của thành phần. Hãy tham khảo các tài nguyên sau để biết thêm thông tin chi tiết về kích thước đích chạm:
- Đọc về kích thước mục tiêu tối thiểu ở tài liệu về Hỗ trợ tiếp cận trong Compose.
- Vui lòng xem phần kích thước đích chạm trong video What's new in Google Accessibility (Tính năng mới của Google Hỗ trợ tiếp cận).
Hãy xem mã cho ứng dụng Woof. Trong tệp MainActivity.kt, thành phần kết hợp DogItemButton sử dụng thành phần kết hợp IconButton.
@Composable
private fun DogItemButton(
expanded: Boolean,
onClick: () -> Unit,
modifier: Modifier = Modifier
) {
IconButton(onClick = onClick) {
Icon(
imageVector = if (expanded) Icons.Filled.ExpandLess else Icons.Filled.ExpandMore,
tint = MaterialTheme.colors.secondary,
contentDescription = stringResource(R.string.expand_button_content_description),
)
}
}
IconButton là thành phần Material Design. Tài liệu về thành phần kết hợp IconButton cho biết kích thước đích chạm tối thiểu là 48 dp x 48 dp.
Mã bên dưới là mã nguồn của IconButton. Vui lòng lưu ý rằng đối tượng sửa đổi đặt giá trị cho minimumTouchTargetSize().
@Composable
fun IconButton(
onClick: () -> Unit,
modifier: Modifier = Modifier,
enabled: Boolean = true,
interactionSource: MutableInteractionSource = remember { MutableInteractionSource() },
content: @Composable () -> Unit
) {
Box(
modifier = modifier
.minimumTouchTargetSize()
.clickable(
onClick = onClick,
enabled = enabled,
role = Role.Button,
interactionSource = interactionSource,
indication = rememberRipple(bounded = false, radius = RippleRadius)
),
contentAlignment = Alignment.Center
) {
val contentAlpha = if (enabled) LocalContentAlpha.current else ContentAlpha.disabled
CompositionLocalProvider(LocalContentAlpha provides contentAlpha, content = content)
}
}
Độ tương phản màu
Những màu bạn chọn cho giao diện ứng dụng sẽ ảnh hưởng đến mức độ dễ dàng mà người dùng có thể đọc và hiểu ứng dụng. Độ tương phản màu phù hợp giúp văn bản và hình ảnh dễ đọc và dễ hiểu hơn.
Cùng với việc giúp ích cho người dùng có mức độ khiếm thị khác nhau, độ tương phản màu đủ hữu ích với tất cả người dùng khi họ xem một giao diện trên các thiết bị trong điều kiện ánh sáng khắc nghiệt, chẳng hạn như khi tiếp xúc với ánh nắng trực tiếp hoặc trên màn hình có độ sáng thấp.
Bạn có thể đọc thêm về cách tối ưu hoá độ tương phản màu trong Tài liệu trợ giúp về tính năng hỗ trợ tiếp cận của Android. Trong đường liên kết đó, bạn sẽ tìm thấy thông tin về tỷ lệ tương phản để giúp bạn đưa ra quyết định về màu sắc nên dùng. Ngoài ra, bạn có thể sử dụng công cụ này để kiểm tra màu nền và màu nền trước để có tỷ lệ tương phản màu thích hợp. Tỷ lệ đề xuất cho văn bản nhỏ là 4,5:1 và cho văn bản lớn là 3:1.
Đối với ứng dụng Woof, đội ngũ thiết kế của chúng tôi đã chọn sẵn các màu và đảm bảo chúng có độ tương phản hợp lý. Khi bạn tạo ứng dụng của riêng mình, hãy nhớ kiểm tra độ tương phản màu. Color Tool (Công cụ màu) cho Material Design có thẻ hỗ trợ tiếp cận, nơi bạn có thể tìm thấy các màu văn bản thích hợp ngoài màu chính và màu phụ.
6. Kết luận
Điều quan trọng là phải lưu ý đến khả năng hỗ trợ tiếp cận khi bạn tạo ứng dụng mới và thêm tính năng mới vào ứng dụng hiện có. Bằng cách tích hợp các tính năng và dịch vụ hỗ trợ tiếp cận, bạn có thể cải thiện khả năng hữu dụng của ứng dụng, đặc biệt là dành cho người dùng bị khuyết tật.
