1. Pengantar
Dalam codelab ini, Anda akan mempelajari cara menguji dan meningkatkan aksesibilitas aplikasi.
Orang dengan gangguan penglihatan, buta warna, gangguan pendengaran, gangguan ketangkasan, gangguan kognitif, dan banyak gangguan lainnya menggunakan perangkat Android untuk melakukan berbagai aktivitasnya dalam kehidupan sehari-hari. Saat mengembangkan aplikasi dengan mempertimbangkan aksesibilitas, Anda akan membuat pengalaman pengguna menjadi lebih baik, terutama bagi pengguna yang memiliki kebutuhan aksesibilitas tersebut dan lainnya.
Dalam codelab ini, Anda akan menggunakan TalkBack dan Tombol Akses untuk menguji aksesibilitas aplikasi Woof.
- TalkBack memungkinkan pengguna memiliki kontrol atas perangkat tanpa perlu melihat layar.
- Tombol Akses memungkinkan pengguna untuk membuka aplikasi menggunakan tombol akses, bukan layar sentuh.
Yang akan Anda pelajari
- Cara berinteraksi dengan aplikasi menggunakan TalkBack.
- Cara berinteraksi dengan aplikasi menggunakan Tombol Akses, bukan layar sentuh.
- Cara mengoptimalkan UI untuk aksesibilitas yang lebih baik.
Yang Anda butuhkan
- Komputer yang dilengkapi Android Studio.
- Perangkat Android atau emulator yang memiliki akses ke aplikasi Google Play Store, atau sudah menginstal Android Accessibility Suite.
- Kode solusi untuk aplikasi Woof.
2. Mempersiapkan
Mendownload kode awal
Di Android Studio, buka folder android-basics-kotlin-compose-woof.
Buka kode aplikasi Woof di Android Studio.
Menyiapkan perangkat
Jika Anda telah menginstal Android Accessibility Suite di perangkat atau emulator, Anda dapat melewati bagian ini. Jika Anda perlu menginstal Android Accessibility Suite (untuk akses ke TalkBack dan Tombol Akses), ikuti petunjuk di bawah.
Mengonfigurasi perangkat dengan aplikasi Google Play Store
Jika menggunakan perangkat fisik, pastikan Anda:
- Memiliki akses ke aplikasi Play Store.
- Sudah login ke Akun Google Anda.
- Memiliki izin yang diperlukan di perangkat Anda untuk mendownload aplikasi dari aplikasi Play Store.
Jika Anda menggunakan emulator, ikuti langkah-langkah berikut untuk menyiapkan emulator yang memiliki akses aplikasi Play Store:
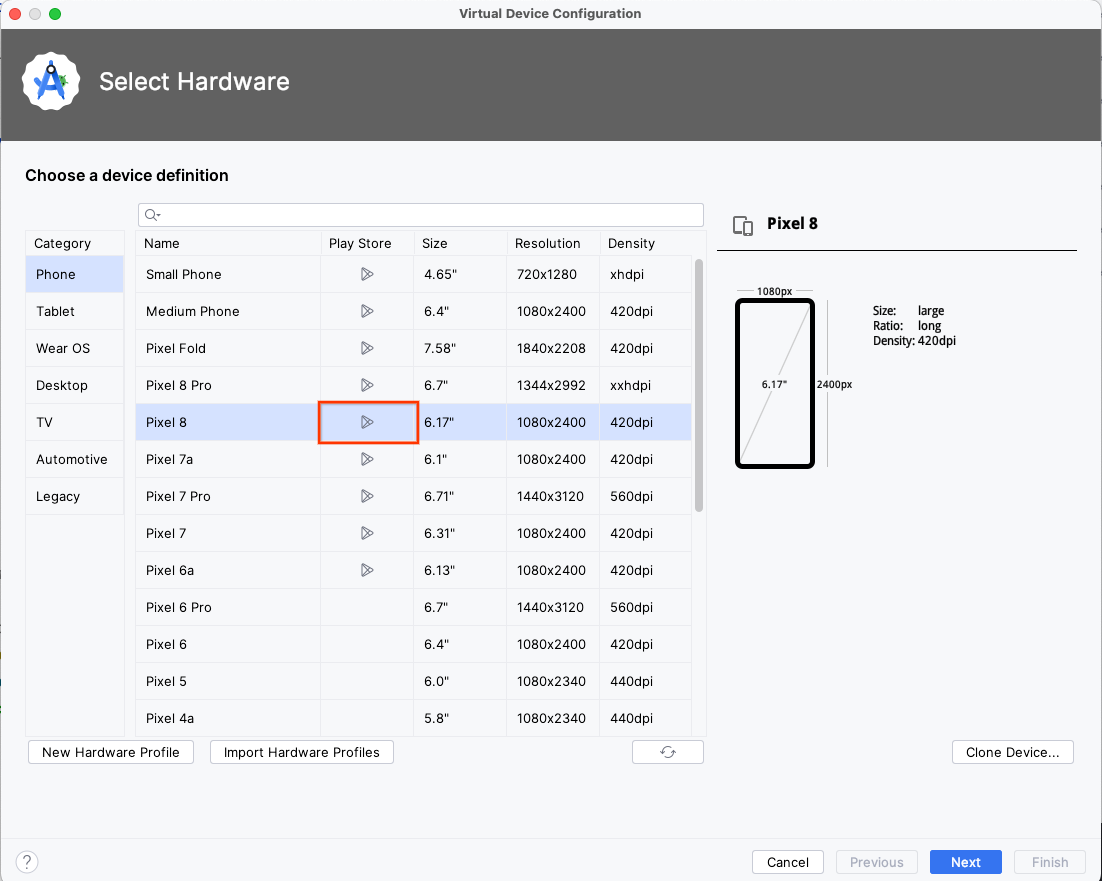
- Di Android Studio, buka Pengelola Perangkat dan pilih Create Device.
- Pastikan Anda memilih Pixel 8 atau perangkat apa pun yang memiliki ikon aplikasi Play Store di kolom Play Store. Ikon tersebut menunjukkan bahwa emulator ini dilengkapi dengan aplikasi Google Play Store.

- Klik Berikutnya dan lanjutkan dengan pembuatan emulator. Jika memerlukan pengingat tentang cara menyelesaikan pembuatan profil hardware baru, ikuti video di bagian codelab ini.
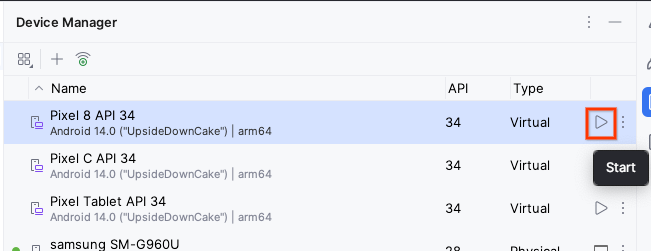
- Setelah emulator dibuat, luncurkan emulator dari Pengelola Perangkat dengan mengklik ikon panah.

- Luncurkan aplikasi Play Store di emulator dan login dengan akun Google yang valid.

Menginstal aplikasi Android Accessibility Suite
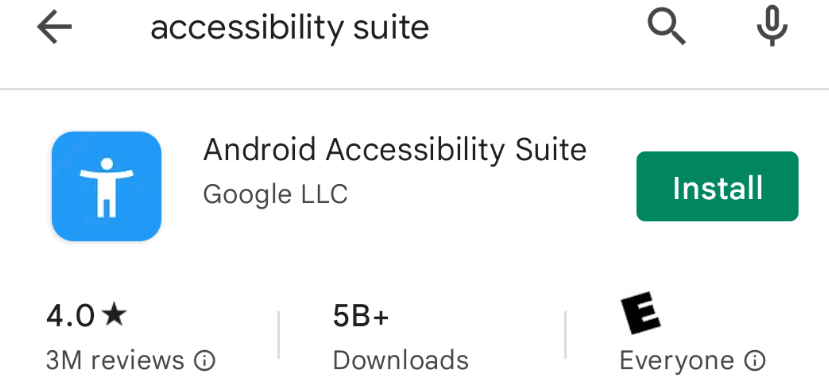
Android Accessibility Suite berisi kumpulan aplikasi aksesibilitas. Anda akan memerlukannya untuk menggunakan TalkBack dan Tombol Akses nanti di codelab ini.
- Di aplikasi Google Play Store, instal aplikasi Android Accessibility Suite.

Menginstal aplikasi Woof
Jika membuat profil hardware Pixel 4 baru di awal bagian ini, Anda harus menginstal aplikasi Woof dari kode solusi yang Anda download.
3. Menggunakan Woof dengan TalkBack
TalkBack adalah pembaca layar Google yang memberikan respons lisan sehingga pengguna dapat membuka perangkat tanpa melihat layar. Ini sangat membantu bagi orang dengan gangguan penglihatan.
Setelah TalkBack diaktifkan, pengguna dapat membuka perangkat melalui respons lisan dan gestur—seperti geser dan ketuk. Membuka perangkat dengan TalkBack merupakan cara yang bagus untuk menguji area peningkatan dalam aplikasi Anda.
Ikuti langkah-langkah berikut untuk lebih memahami TalkBack:
- Tonton video berikut untuk mempelajari cara mengonfigurasi dan menggunakan TalkBack.
- Setelah memahami TalkBack, terapkan apa yang telah Anda pelajari ke aplikasi Woof.
- Nonaktifkan fitur TalkBack sebelum melanjutkan ke bagian berikutnya. Lakukan langkah-langkah berikut untuk menonaktifkan TalkBack:
Di perangkat atau emulator, buka Setelan.
Pilih Aksesibilitas, lalu TalkBack.
Nonaktifkan Gunakan TalkBack.
Pilih Oke.
Anda dapat mempelajari lebih lanjut cara menonaktifkan TalkBack di dokumentasi dukungan. Perlu diingat bahwa beberapa opsi ini tidak akan dapat dilakukan di emulator dan opsi lainnya mungkin tidak digunakan lagi di versi Android tertentu.
4. Menggunakan Woof dengan Tombol Akses
Tombol Akses memungkinkan Anda berinteraksi dengan perangkat Android menggunakan satu atau beberapa tombol sekaligus tanpa menggunakan layar sentuh. Alternatif selain menggunakan layar sentuh untuk pengguna terutama sangat membantu pengguna dengan ketangkasan yang terbatas.
Tombol Akses memindai item di layar, dengan menyorot setiap item secara bergantian, hingga Anda menentukan pilihan.
Untuk menggunakan Tombol Akses, Anda membutuhkan satu atau beberapa tombol terlebih dahulu. Ada beberapa jenis tombol, tetapi dalam codelab ini, kita akan menggunakan tombol volume bawaan di perangkat Android.
- Tonton video berikut untuk mempelajari cara mengonfigurasi dan menggunakan Tombol Akses.
- Jika Anda mengonfigurasi tombol volume seperti yang ditunjukkan dalam video, Tombol Akses akan memungkinkan Anda mengklik tombol turunkan volume untuk membuka berbagai elemen di aplikasi. Setelah disorot, elemen dapat dipilih menggunakan tombol naikkan volume.
Untuk item dengan tindakan klik sederhana, memilih item sama dengan melakukan tindakan ketuk pada item. Untuk item yang menyediakan tindakan aksesibilitas kustom, memilih item tersebut akan memberi pengguna tindakan berbeda yang dapat mereka lakukan pada item.
Saat Tombol Akses diaktifkan, tab Menu akan muncul di bagian atas layar perangkat. Jika dipilih, tab akan membuka menu global dengan opsi navigasi, seperti Kembali dan Layar Utama, yang setara dengan gestur di layar perangkat. Beberapa opsi menyesuaikan perilaku Tombol Akses.
- Setelah memahami Tombol Akses, terapkan hal yang Anda pelajari ke aplikasi Woof.
- Nonaktifkan Tombol Akses sebelum melanjutkan ke bagian berikutnya.
5. Meningkatkan aksesibilitas UI
Ada sejumlah pilihan desain UI yang dapat dipertimbangkan saat mencoba membuat aplikasi yang lebih mudah diakses. Selain atribut dan perilaku yang memungkinkan penggunaan TalkBack dan Tombol Akses secara efektif, berikut beberapa pengoptimalan UI yang dapat Anda lakukan untuk meningkatkan aksesibilitas aplikasi.
Deskripsi konten
Pengguna layanan aksesibilitas, seperti pembaca layar (seperti TalkBack), bergantung pada deskripsi konten untuk memahami arti elemen dalam antarmuka.
Pada beberapa kasus, seperti ketika informasi disampaikan dalam elemen secara grafis, deskripsi konten dapat memberikan deskripsi teks tentang arti atau tindakan yang berkaitan dengan elemen.
Jika elemen di antarmuka pengguna tidak memberikan label konten, pengguna mungkin akan kesulitan memahami informasi yang ada atau melakukan suatu tindakan di antarmuka. Di Compose, Anda dapat mendeskripsikan elemen visual menggunakan atribut contentDescription. Untuk elemen visual yang sangat dekoratif, Anda dapat menyetel contentDescription ke null. Baca lebih lanjut cara menerapkan deskripsi konten dalam dokumentasi.
Ukuran target sentuh
Elemen apa pun di layar yang dapat berinteraksi dengan seseorang harus cukup besar untuk interaksi yang dapat diandalkan. Ukuran target sentuh minimum untuk sesuatu yang dapat diklik adalah tinggi 48 dp x lebar 48 dp. Ada sejumlah komponen Desain Material yang Compose-nya secara otomatis menetapkan ukuran target minimum yang benar. Perlu diingat bahwa ukuran target sentuh minimum mengacu pada komponen yang dapat diklik yang lebih kecil dari 48 dp. Komponen yang lebih besar dari 48 dp akan memiliki target sentuh yang setidaknya sama ukurannya dengan komponen. Ikuti referensi ini untuk informasi selengkapnya tentang ukuran target sentuh:
- Baca ukuran target minimum dalam dokumentasi Aksesibilitas dalam Compose.
- Tonton bagian ukuran target sentuh dalam video What's new in Google Accessibility.
Lihat kode untuk aplikasi Woof. Dalam MainActivity.kt, composable DogItemButton menggunakan composable IconButton.
@Composable
private fun DogItemButton(
expanded: Boolean,
onClick: () -> Unit,
modifier: Modifier = Modifier
) {
IconButton(onClick = onClick) {
Icon(
imageVector = if (expanded) Icons.Filled.ExpandLess else Icons.Filled.ExpandMore,
tint = MaterialTheme.colors.secondary,
contentDescription = stringResource(R.string.expand_button_content_description),
)
}
}
IconButton adalah komponen Desain Material. Dokumentasi untuk composable IconButton menunjukkan bahwa ukuran target sentuh minimum adalah 48 dp x 48 dp.
Kode di bawah ini adalah kode sumber untuk IconButton. Perhatikan bahwa pengubah menetapkan minimumTouchTargetSize().
@Composable
fun IconButton(
onClick: () -> Unit,
modifier: Modifier = Modifier,
enabled: Boolean = true,
interactionSource: MutableInteractionSource = remember { MutableInteractionSource() },
content: @Composable () -> Unit
) {
Box(
modifier = modifier
.minimumTouchTargetSize()
.clickable(
onClick = onClick,
enabled = enabled,
role = Role.Button,
interactionSource = interactionSource,
indication = rememberRipple(bounded = false, radius = RippleRadius)
),
contentAlignment = Alignment.Center
) {
val contentAlpha = if (enabled) LocalContentAlpha.current else ContentAlpha.disabled
CompositionLocalProvider(LocalContentAlpha provides contentAlpha, content = content)
}
}
Kontras warna
Warna yang dipilih untuk antarmuka aplikasi memengaruhi seberapa mudah pengguna membaca dan memahaminya. Kontras warna yang memadai membuat teks dan gambar lebih mudah dibaca dan dipahami.
Selain bermanfaat bagi pengguna yang memiliki gangguan penglihatan, kontras warna yang memadai juga membantu pengguna melihat antarmuka pada perangkat di kondisi pencahayaan yang ekstrem, seperti terpapar cahaya matahari langsung atau pada layar dengan kecerahan rendah.
Anda dapat membaca selengkapnya tentang cara mengoptimalkan kontras warna di dokumentasi Bantuan Aksesibilitas Android. Pada link tersebut, Anda akan menemukan informasi tentang rasio kontras untuk membantu Anda memutuskan warna yang akan digunakan. Selain itu, Anda dapat menggunakan alat ini untuk menguji warna latar belakang dan latar depan untuk mendapatkan rasio kontras warna yang memadai. Teks kecil memiliki rasio yang direkomendasikan 4,5 : 1 dan teks besar memiliki rasio yang direkomendasikan 3,0 : 1.
Untuk aplikasi Woof, desainer kami memilihkan warna untuk kami, dan memastikan mereka memiliki kontras warna yang cukup. Saat Anda membuat aplikasi sendiri, jangan lupa untuk memeriksa kontras warnanya. Alat Warna untuk Desain Material memiliki tab aksesibilitas tempat Anda dapat melihat warna teks yang sesuai di atas warna primer dan sekunder.
6. Kesimpulan
Penting untuk selalu mengingat aksesibilitas saat Anda membuat aplikasi baru dan menambahkan fitur baru ke aplikasi yang sudah ada. Dengan mengintegrasikan fitur dan layanan aksesibilitas, Anda dapat meningkatkan kegunaan aplikasi, terutama untuk pengguna dengan disabilitas.
