1. 简介
在此 Codelab 中,您将了解如何测试和改进应用的无障碍功能。
视力受损、色盲、听力受损、精细动作失能的人、以及有认知障碍和许多其他残疾的人可以使用 Android 设备来处理他们日常生活中的各种事务。如果您能够在开发应用时考虑无障碍功能,那么您便可以改善用户体验,对具有这些需求以及其他无障碍功能需求的用户来说尤其如此。
在此 Codelab 中,您将使用 TalkBack 和开关控制来测试 Woof 应用的无障碍功能。
- TalkBack 让用户可以无需使用双眼即可控制自己的设备。
- 借助开关控制,用户可以使用开关(而不是触摸屏)在应用中导航。
学习内容
- 如何使用 TalkBack 与应用互动。
- 如何使用“开关控制”而不是触摸屏与应用互动。
- 如何优化界面以获得更好的无障碍功能。
所需条件
- 一台安装了 Android Studio 的计算机。
- 有权访问 Google Play 商店应用或已安装 Android 无障碍套件的 Android 设备或模拟器。
- Woof 应用的解决方案代码。
2. 准备工作
下载起始代码
在 Android Studio 中,打开 android-basics-kotlin-compose-woof 文件夹。
在 Android Studio 中打开 Woof 应用代码。
设置设备
如果您已在设备或模拟器上安装 Android 无障碍套件,则可以跳过此部分。如需安装 Android 无障碍套件(以便访问 TalkBack 和开关控制),请按照以下说明操作。
使用 Google Play 商店应用配置设备
如果您使用的是实体设备,请确保:
- 可以访问 Play 商店应用。
- 登录您的 Google 账号。
- 在您的设备上具备从 Play 商店应用下载应用的必要权限。
如果您使用的是模拟器,请按照以下步骤设置具有 Play 商店应用访问权限的模拟器:
- 在 Android Studio 中,打开设备管理器并选择 Create Device。
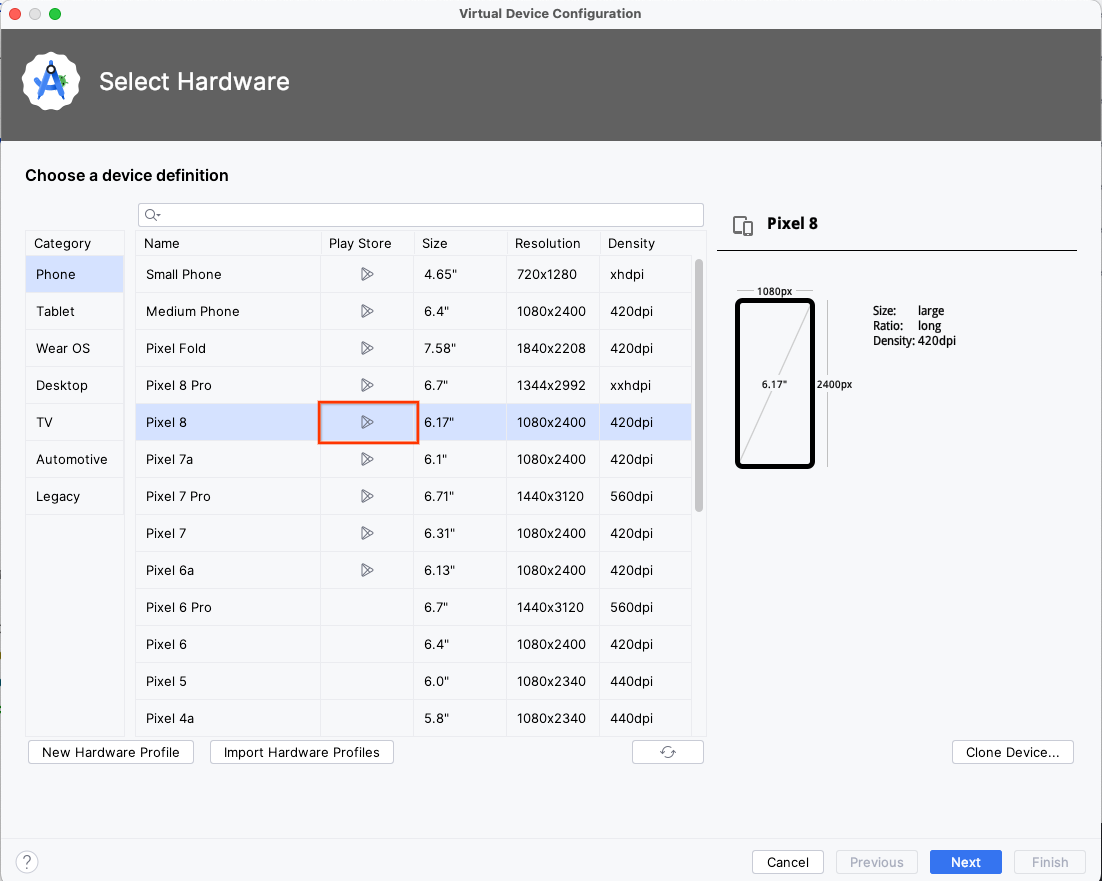
- 确保在 Play 商店列中选择 Pixel 8 或任何带有 Play 商店应用图标的设备。该图标表示此模拟器附带 Google Play 商店应用。

- 点击 Next,然后继续创建模拟器。如需回顾如何创建新的硬件配置文件,请按照此 Codelab 部分中的视频进行操作。
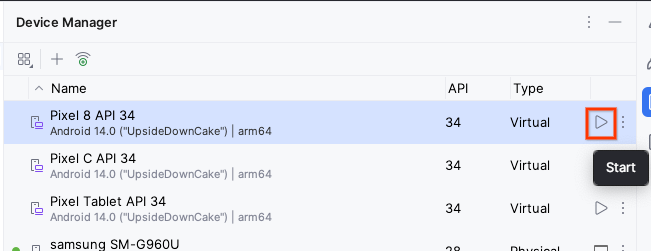
- 创建模拟器后,点击箭头图标即可从设备管理器中启动模拟器。

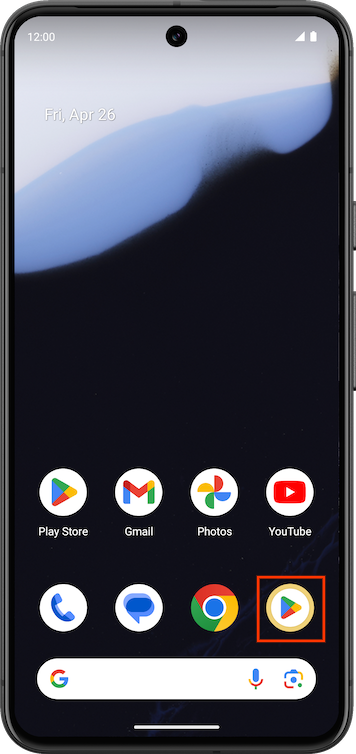
- 在模拟器上启动 Play 商店应用,然后使用有效的 Google 账号登录。

安装 Android 无障碍套件应用
Android 无障碍套件包含一系列无障碍应用。在此 Codelab 的后面部分,您将需要通过它来使用 TalkBack 和开关控制。
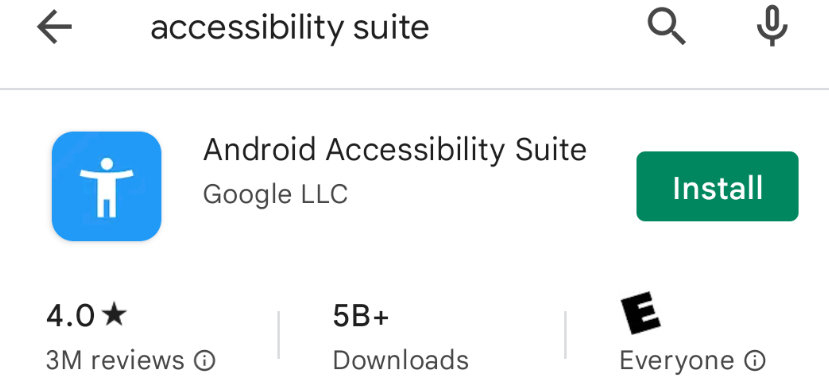
- 在 Google Play 商店应用中,安装 Android 无障碍套件应用。

安装 Woof 应用
如果您在此部分的开头创建了新的 Pixel 4 硬件配置文件,则需要从您下载的解决方案代码安装 Woof 应用。
3. 将 Woof 与 TalkBack 搭配使用
TalkBack 是一款 Google 屏幕阅读器,可提供语音反馈,以便用户无需查看屏幕即可浏览设备。这对于视障人士来说尤其有用。
启用 TalkBack 后,用户可以通过语音反馈和手势(例如滑动和点按)在设备中导航。使用 TalkBack 进行导航是测试应用中有待改进的方面的绝佳方式。
如需进一步熟悉 TalkBack,请按以下步骤操作:
- 请观看以下视频,了解如何配置和使用 TalkBack。
- 熟悉 TalkBack 后,您可以将所学内容应用于 Woof 应用!
- 请先停用 TalkBack 功能,然后再继续学习下一部分。若要停用 TalkBack,请按以下步骤操作:
在设备或模拟器上,打开设置。
选择无障碍,然后选择 TalkBack。
关闭使用 TalkBack。
选择确定。
您可以访问支持文档,了解更多停用 TalkBack 的方法。请注意,其中一些选项在模拟器上无法使用,而其他选项在某些 Android 版本中可能会被废弃。
4. 将 Woof 与开关控制搭配使用
“开关控制”可让您使用一个或多个开关与自己的 Android 设备进行互动,不必使用触摸屏。这种让用户不使用触摸屏的替代方案对于精细动作失能的用户尤其有用。
“开关控制”会扫描屏幕上的内容,依次突出显示各项内容,直至您选中所需内容为止。
要使用“开关控制”,您首先需要具备一个或多个开关。有几种类型的开关,但在此 Codelab 中,我们将使用 Android 设备上的内置音量按钮。
- 请观看以下视频,了解如何配置和使用开关控制。
- 如果您按照视频的说明配置了音量按钮,“开关控制”可让您点击音量调低按钮,以导航到应用中的不同元素。突出显示某个元素后,您可以使用音量调高按钮来选择该元素。
对于具有简单点击操作的项,选择该项与对其执行点按操作相同。对于支持自定义无障碍操作的项目,选择该项目会向用户显示不同的选项。
启用“开关控制”后,设备屏幕顶部会显示一个菜单标签页。选择此选项后,该标签页会打开一个包含导航选项(例如返回和主屏幕)的全局菜单,这些菜单相当于设备屏幕上的手势。部分选项用于自定义“开关控制”行为。
- 熟悉开关控制后,您可以将所学的内容应用于 Woof 应用!
- 请先停用开关控制,然后再学习下一部分。
5. 改进界面无障碍功能
在尝试创建无障碍功能更出色的应用时,需要考虑多种界面设计方案。除了支持有效使用 TalkBack 和开关控制的属性和行为之外,您还可以进行以下界面优化,从而改进应用的无障碍功能。
内容说明
无障碍服务(如 TalkBack)的用户需要通过内容说明来了解界面中元素的含义。
在某些情况下(例如,信息以图形方式在元素中呈现),内容说明可以提供该元素的含义或相关操作的文字说明。
如果界面中的元素没有提供内容标签,则一些用户可能难以理解呈现给他们的信息或者无法在界面中执行操作。在 Compose 中,您可以使用 contentDescription 属性来说明视觉元素。对于装饰性非常强的视觉元素,可以将 contentDescription 设置为 null。如需详细了解如何应用内容说明,请参阅文档。
触摸目标大小
屏幕上可供互动的任何元素都必须足够大,让用户能够进行可靠的互动。可点击内容的最小触摸目标大小为 48dp 高 x 48dp 宽。Compose 为许多 Material Design 组件自动分配了正确的最小目标大小。请注意,最小触摸目标大小是指小于 48dp 的可点击组件。大于 48dp 的组件的触摸目标应至少等于组件的尺寸。如需详细了解触摸目标大小,请参阅以下资源:
- 如需了解最小目标大小,请参阅 Compose 中的无障碍功能文档。
- 观看 Google 无障碍中心的新变化中的触摸目标大小部分。
请查看 Woof 应用的代码。在 MainActivity.kt 中,DogItemButton 可组合项使用 IconButton 可组合项。
@Composable
private fun DogItemButton(
expanded: Boolean,
onClick: () -> Unit,
modifier: Modifier = Modifier
) {
IconButton(onClick = onClick) {
Icon(
imageVector = if (expanded) Icons.Filled.ExpandLess else Icons.Filled.ExpandMore,
tint = MaterialTheme.colors.secondary,
contentDescription = stringResource(R.string.expand_button_content_description),
)
}
}
IconButton 是一个 Material Design 组件。IconButton 可组合项的文档指出,最小触摸目标大小为 48dp x 48dp。
以下代码是 IconButton 的源代码。请注意,修饰符设置了 minimumTouchTargetSize()。
@Composable
fun IconButton(
onClick: () -> Unit,
modifier: Modifier = Modifier,
enabled: Boolean = true,
interactionSource: MutableInteractionSource = remember { MutableInteractionSource() },
content: @Composable () -> Unit
) {
Box(
modifier = modifier
.minimumTouchTargetSize()
.clickable(
onClick = onClick,
enabled = enabled,
role = Role.Button,
interactionSource = interactionSource,
indication = rememberRipple(bounded = false, radius = RippleRadius)
),
contentAlignment = Alignment.Center
) {
val contentAlpha = if (enabled) LocalContentAlpha.current else ContentAlpha.disabled
CompositionLocalProvider(LocalContentAlpha provides contentAlpha, content = content)
}
}
色彩对比度
您为应用界面选择的颜色会影响用户阅读和理解的难易程度。鲜明的色彩对比可让文字和图片更易于阅读和理解。
除了对有不同程度视觉障碍的用户有益之外,足够的色彩对比度还可以帮助所有用户在极端光照条件(例如阳光直射或低亮度显示屏)下查看设备上的界面。
您可以参阅 Android 无障碍功能帮助文档,详细了解如何针对色彩对比度进行优化。在该链接中,您可以找到有关对比度的信息,以便帮助您决定使用哪种颜色。此外,您还可以使用此工具测试背景颜色和前景颜色,以达到足够的色彩对比度。小号文字的推荐对比度为 4.5 : 1,大号文字的推荐对比度为 3.0 : 1。
对于 Woof 应用,我们的设计师为我们挑选了颜色,并确保其色彩对比度足够高。当您创建自己的应用时,请记得检查色彩对比度。适用于 Material Design 的 Color Tool 中有一个无障碍功能标签页,您可以在主要颜色和次要颜色顶部看到适当的文本颜色。
6. 总结
创建新应用时以及为现有应用添加新功能时,请务必注意无障碍功能。通过集成无障碍功能和服务,您可以提高应用的易用性,尤其是对于残障用户来说。
