1. Antes de começar
Este codelab oferece instruções práticas sobre os conceitos básicos da implementação da operação de arrastar e soltar no Compose. Você aprenderá como ativar o recurso de arrastar e soltar visualizações no seu app e em diferentes apps. Você aprenderá como implementar a operação de arrastar e soltar no seu app e até em diferentes apps.
Pré-requisitos
Para concluir este codelab, você precisa ter:
- Experiência na criação de apps Android.
- Experiência com Jetpack Compose e modificadores.
O que você vai fazer
Criar um app simples e:
- Configurar o elemento combinável para ser arrastável usando o modificador dragAndDropSource
- Configurar o combinável para ser o destino de soltar usando o modificador dragAndDropTarget
O que é necessário
- Android Studio Jellyfish ou versão mais recente
- Dispositivo ou emulador do Android
2. Um evento de arrastar e soltar
Uma operação de arrastar e soltar pode ser considerada como um evento de quatro fases, sendo elas
- Iniciado: o sistema inicia a operação de arrastar e soltar em resposta ao gesto de arrastar do usuário.
- Em andamento: o usuário continua arrastando.
- Finalizado: o usuário solta o item arrastado no elemento combinável de destino
- Existiu: o sistema envia o sinal para finalizar a operação de arrastar e soltar.
O sistema envia o evento de arrastar no objeto DragEvent. O objeto DragEvent pode conter estes dados
ActionType: valor da ação do evento com base no ciclo de vida de arrastar e soltar. Por exemplo,ACTION_DRAG_STARTED,ACTION_DROPetc.ClipData: dados sendo arrastados, encapsulados no objeto ClipData.ClipDescription: metainformações sobre o objeto ClipData.Result: resultado da operação de arrastar e soltar.X: coordenada x da localização atual do objeto arrastado.Y: coordenada y do local atual do objeto arrastado.
3. Configurar
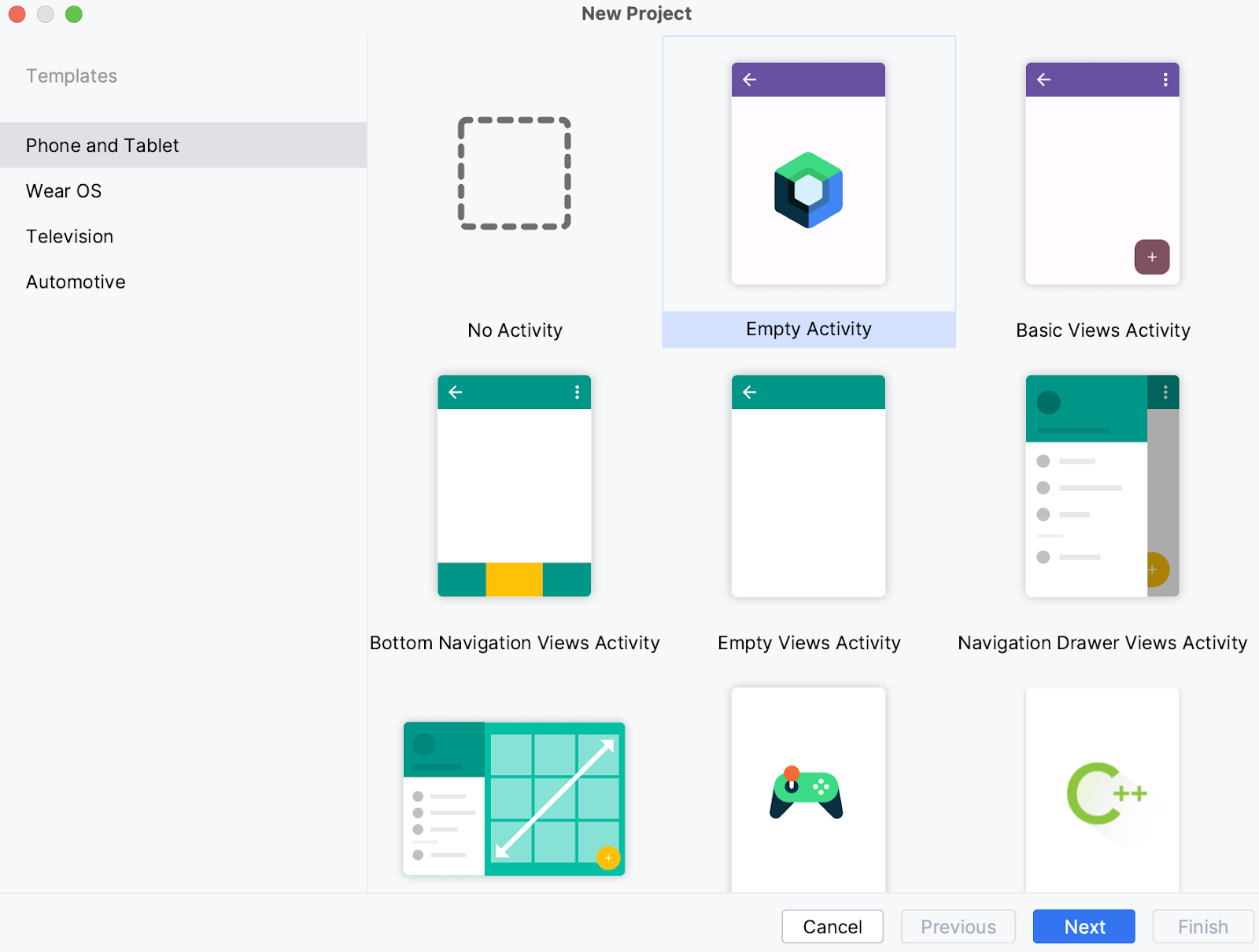
Crie um novo projeto e selecione o modelo "Empty Activity":

Deixe todos os parâmetros como padrão.
Neste codelab, vamos usar a ImageView para demonstrar a funcionalidade de arrastar e soltar. Vamos adicionar uma dependência do Gradle à biblioteca Glide para compor e sincronizar o projeto.
implementation("com.github.bumptech.glide:compose:1.0.0-beta01")
Agora, em MainActivity.kt, crie um composable para a imagem, que vai funcionar como uma origem de arrastar para nosso objetivo.
@Composable
fun DragImage(url: String) {
GlideImage(model = url, contentDescription = "Dragged Image")
}
Da mesma forma, crie a imagem de destino da ação de soltar.
@Composable
fun DropTargetImage(url: String) {
val urlState = remember {mutableStateOf(url)}
GlideImage(model = urlState.value, contentDescription = "Dropped Image")
}
Adicione uma coluna combinável ao elemento combinável para incluir essas duas imagens.
Column {
DragImage(url = getString(R.string.source_url))
DropTargetImage(url = getString(R.string.target_url))
}
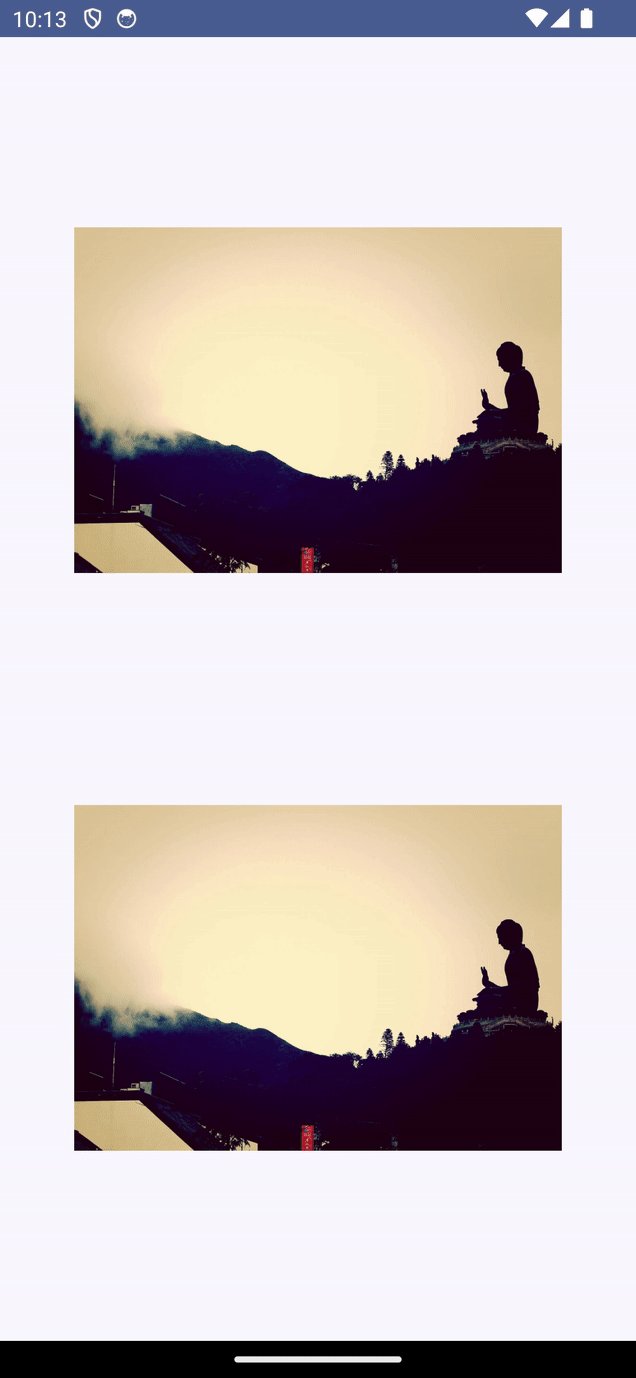
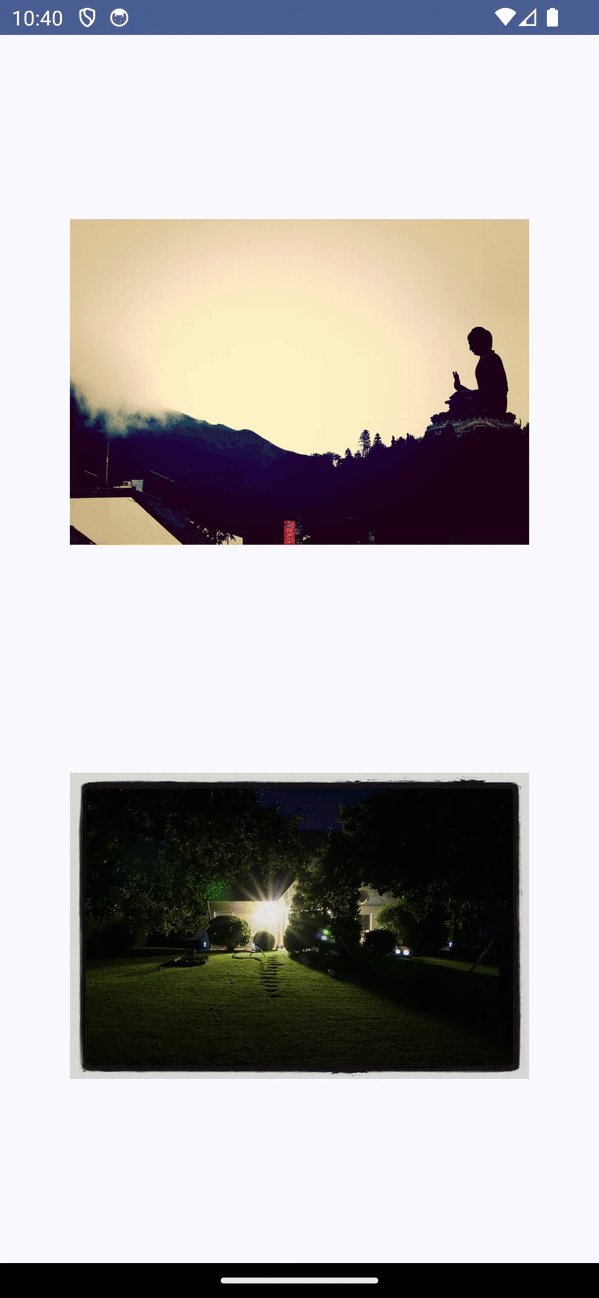
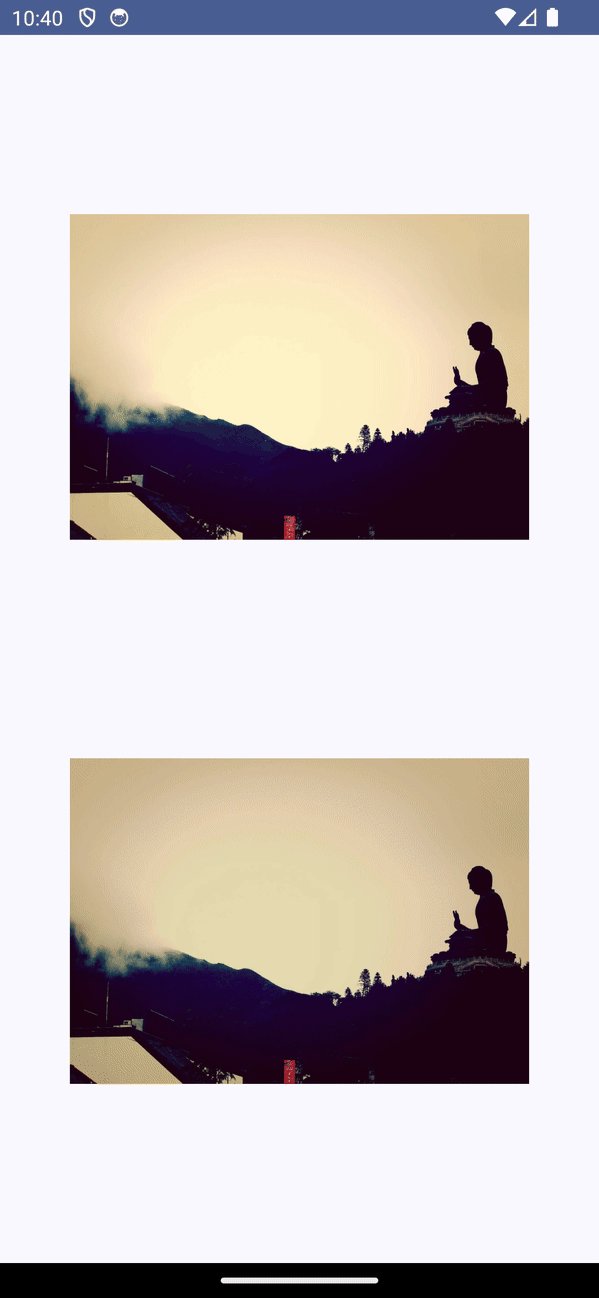
Neste estágio, temos MainActivity, que mostra duas imagens verticais. Esta tela vai aparecer.

4. Como configurar a origem da ação de arrastar
Vamos adicionar um modificador para a origem de arrastar e soltar do elemento combinável DragImage.
modifier = Modifier.dragAndDropSource {
detectTapGestures(
onLongPress = {
startTransfer(
DragAndDropTransferData(
ClipData.newPlainText("image uri", url)
)
)
}
)
}
Aqui, adicionamos um modificador dragAndDropSource. O modificador dragAndDropSource permite arrastar e soltar qualquer elemento a que ele é aplicado. Ele representa visualmente o elemento arrastado como uma sombra da ação de arrastar.
O modificador dragAndDropSource fornece o PointerInputScope para detectar o gesto de arrastar. Usamos o PointerInputScope detectTapGesture para detectar longPress, que é nosso gesto de arrastar.
O método onLongPress inicia a transferência dos dados que estão sendo arrastados.
startTransfer inicia uma sessão de arrastar e soltar com o transferData como os dados a serem transferidos na conclusão do gesto. Ele coleta dados encapsulados no DragAndDropTransferData, que tem três campos.
Clipdata:: dados reais a serem transferidos.flags: sinalizações para controlar a operação de arrastar e soltar.localState: estado local da sessão ao arrastar na mesma atividade.
ClipData é um objeto complexo que contém itens de diferentes tipos, incluindo texto, marcação, áudio, vídeo etc. Para os fins deste codelab, estamos usando imageurl como um item em ClipData.
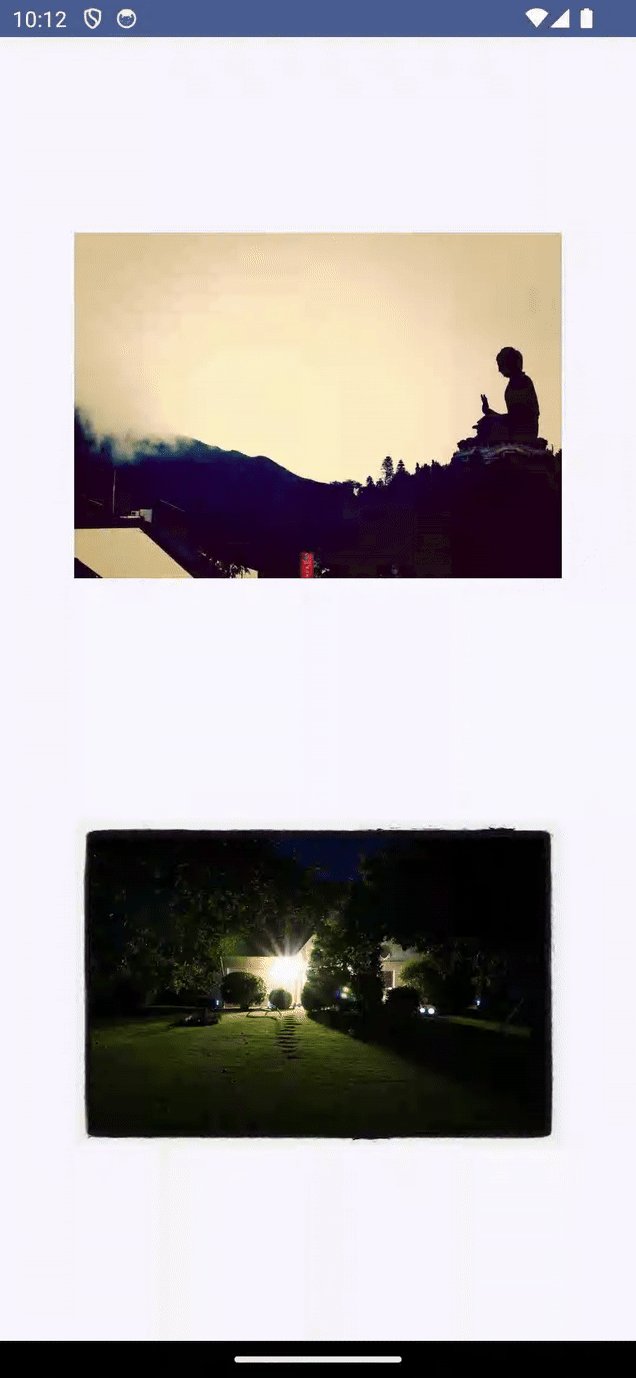
Agora nossa visualização pode ser arrastada.

5. Configurar para soltar
Para que a visualização aceite o item que foi solto, ela precisa adicionar dragAndDropTarget modifier
Modifier.dragAndDropTarget(
shouldStartDragAndDrop = {
// condition to accept dragged item
},
target = // DragAndDropTarget
)
)
dragAndDropTarget é o modificador que permite que os dados sejam arrastados no elemento combinável. Esse modificador tem dois parâmetros:
shouldStartDragAndDrop: permite que o elemento combinável decida se quer receber de uma determinada sessão de arrastar e soltar, inspecionando o DragAndDropEvent que iniciou a sessão.target: o DragAndDropTarget que vai receber eventos para uma determinada sessão de arrastar e soltar.
Vamos adicionar uma condição quando quisermos transmitir um evento de arrastar para o DragAndDropTarget.
shouldStartDragAndDrop = { event ->
event.mimeTypes()
.contains(ClipDescription.MIMETYPE_TEXT_PLAIN)
}
A condição adicionada aqui permite uma ação de soltar apenas quando pelo menos um dos itens arrastados é texto simples. O destino de soltar não será ativado se nenhum dos itens for texto simples.
Para parâmetros de destino, vamos criar um objeto de DragAndDropTarget que gerencia a sessão de soltar.
val dndTarget = remember{
object : DragAndDropTarget{
// handle Drag event
}
}
DragAndDropTarget tem um callback que precisa ser substituído em cada etapa da sessão de arrastar e soltar.
onDrop: um item foi solto dentro desse DragAndDropTarget e retorna "true" (verdadeiro) para indicar que o DragAndDropEvent foi consumido. "false" (falso) indica que foi rejeitado.onStarted: uma sessão de arrastar e soltar acabou de ser iniciada, e o DragAndDropTarget está qualificado para recebê-la. Isso dá a oportunidade de definir o estado de um DragAndDropTarget em preparação para consumir uma sessão de arrastar e soltar.onEntered: um item que está sendo solto entrou nos limites desse DragAndDropTarget.onMoved: um item que está sendo solto foi movido dentro dos limites do DragAndDropTarget.onExited: um item que está sendo descartado foi movido para fora dos limites de DragAndDropTarget.onChanged: um evento na sessão atual de arrastar e soltar mudou nos limites de DragAndDropTarget. Talvez uma tecla modificadora tenha sido pressionada ou solta.onEnded: a sessão de arrastar e soltar foi concluída. Todas as instâncias de DragAndDropTarget na hierarquia que receberam um evento onStarted antes vão receber esse evento. Isso dá uma oportunidade de redefinir o estado de um DragAndDropTarget.
Vamos definir o que acontece quando um item é solto no elemento combinável de destino.
override fun onDrop(event: DragAndDropEvent): Boolean {
val draggedData = event.toAndroidDragEvent().clipData.getItemAt(0).text
urlState.value = draggedData.toString()
return true
}
Na função onDrop, extraímos o item ClipData e atribuímos ao URL da imagem, além de retornar o valor "true" para indicar que a ação de soltar foi processada corretamente.
Não atribua esta instância DragAndDropTarget ao parâmetro de destino do modificador dragAndDropTarget.
Modifier.dragAndDropTarget(
shouldStartDragAndDrop = { event ->
event.mimeTypes()
.contains(ClipDescription.MIMETYPE_TEXT_PLAIN)
},
target = dndTarget
)
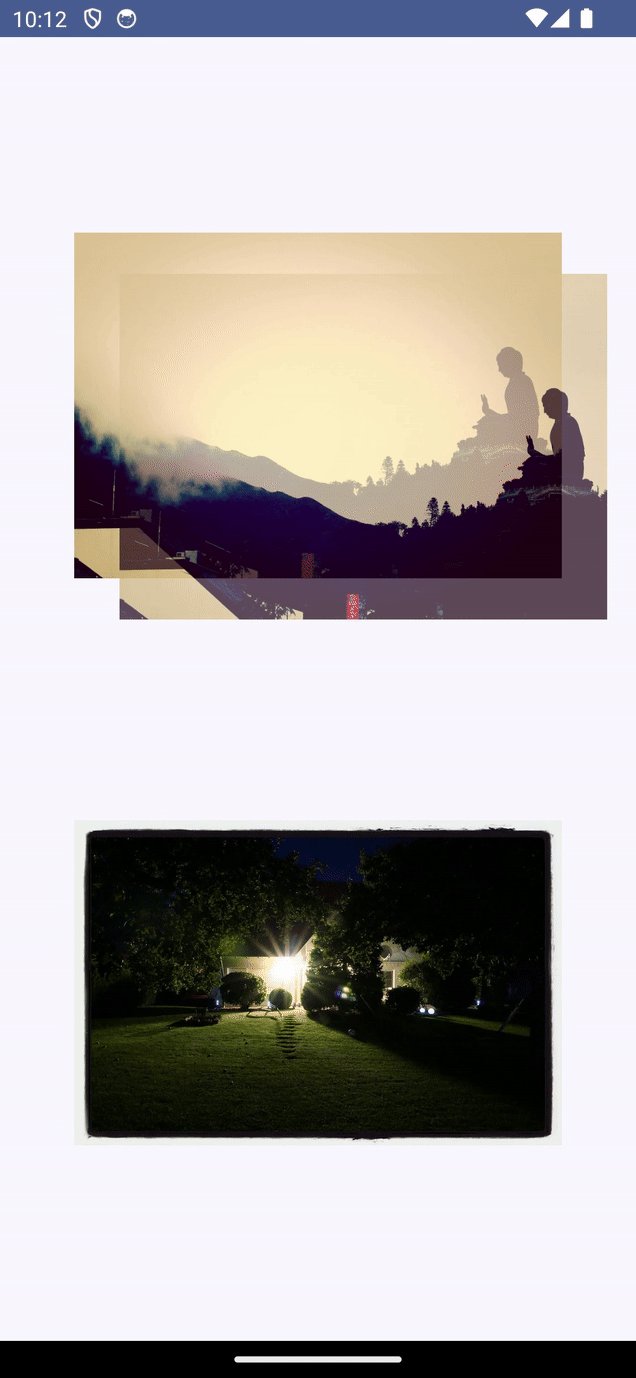
Ótimo! Já podemos realizar a operação de arrastar e soltar.

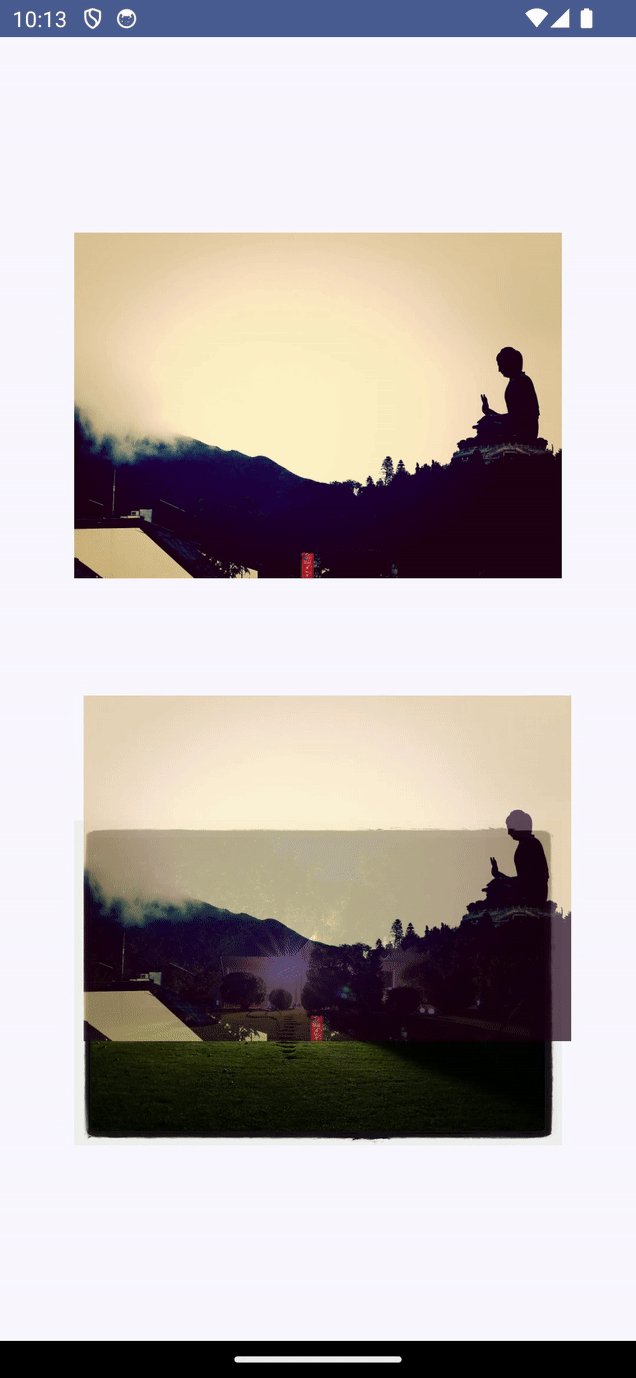
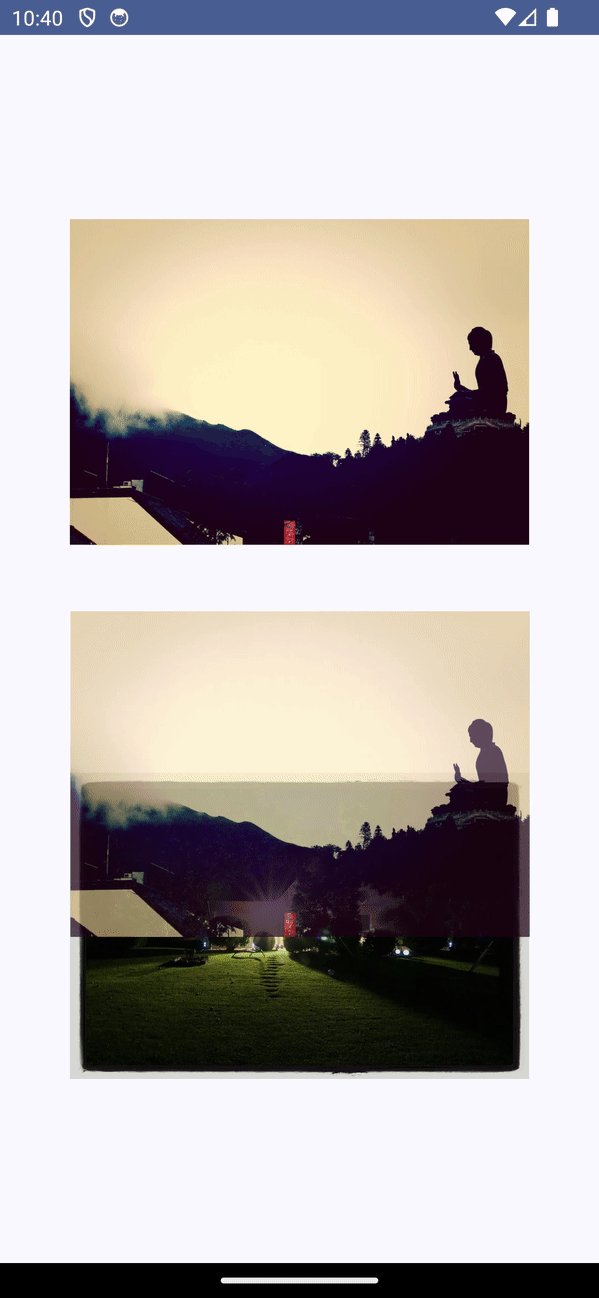
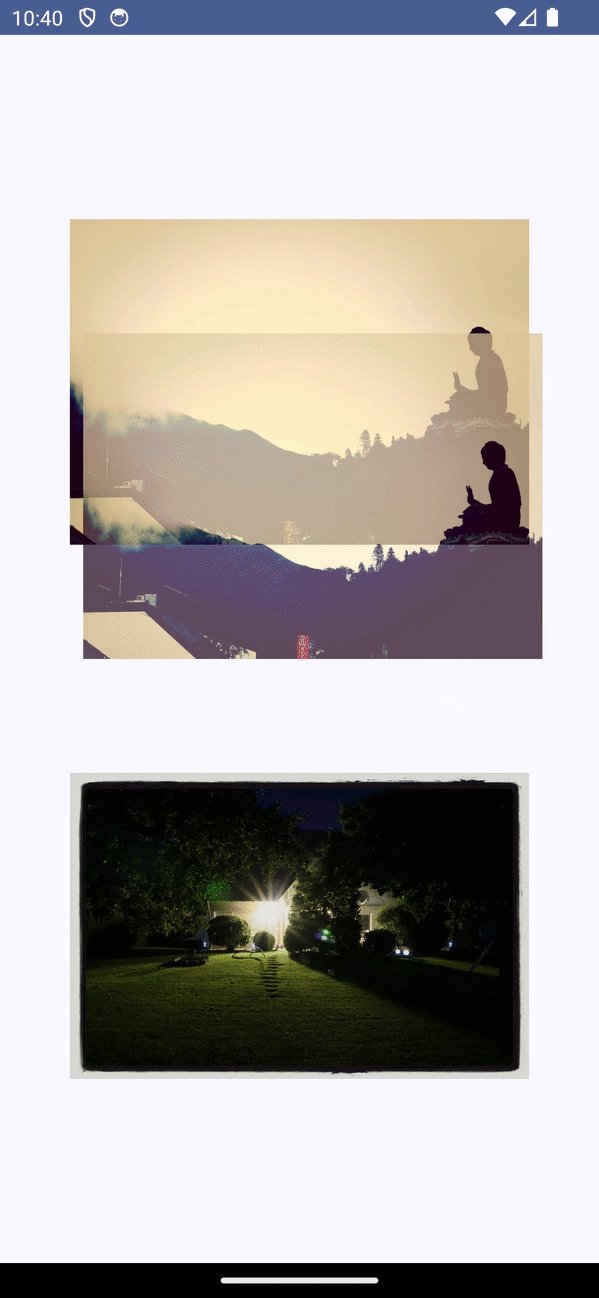
Embora tenhamos adicionado a funcionalidade de arrastar e soltar, visualmente é difícil entender o que está acontecendo. Vamos mudar isso.
Para o elemento combinável de destino de soltar, vamos aplicar um ColorFilter à nossa imagem.
var tintColor by remember {
mutableStateOf(Color(0xffE5E4E2))
}
Depois de definir a cor, vamos adicionar ColorFilter à nossa imagem.
GlideImage(
colorFilter = ColorFilter.tint(color = backgroundColor,
blendMode = BlendMode.Modulate),
// other params
)
Queremos aplicar uma tonalidade à cor da imagem quando um item arrastado entra na área de destino de soltar. Para isso, podemos substituir o callback onEntered.
override fun onEntered(event: DragAndDropEvent) {
super.onEntered(event)
tintColor = Color(0xff00ff00)
}
Além disso, quando o usuário arrasta para fora da área de destino, precisamos usar o filtro de cor original. Para isso, temos que substituir o callback onExited.
override fun onExited(event: DragAndDropEvent) {
super.onEntered(event)
tintColor = Color(0xffE5E4E2)
}
Após a conclusão do processo de arrastar e soltar, também podemos voltar ao ColorFilter original.
override fun onEnded(event: DragAndDropEvent) {
super.onEntered(event)
tintColor = Color(0xffE5E4E2)
}
Por fim, o elemento combinável de soltar vai ficar assim:
@Composable
fun DropTargetImage(url: String) {
val urlState = remember {
mutableStateOf(url)
}
var tintColor by remember {
mutableStateOf(Color(0xffE5E4E2))
}
val dndTarget = remember {
object : DragAndDropTarget {
override fun onDrop(event: DragAndDropEvent): Boolean {
val draggedData = event.toAndroidDragEvent()
.clipData.getItemAt(0).text
urlState.value = draggedData.toString()
return true
}
override fun onEntered(event: DragAndDropEvent) {
super.onEntered(event)
tintColor = Color(0xff00ff00)
}
override fun onEnded(event: DragAndDropEvent) {
super.onEntered(event)
tintColor = Color(0xffE5E4E2)
}
override fun onExited(event: DragAndDropEvent) {
super.onEntered(event)
tintColor = Color(0xffE5E4E2)
}
}
}
GlideImage(
model = urlState.value,
contentDescription = "Dropped Image",
colorFilter = ColorFilter.tint(color = tintColor,
blendMode = BlendMode.Modulate),
modifier = Modifier
.dragAndDropTarget(
shouldStartDragAndDrop = { event ->
event
.mimeTypes()
.contains(ClipDescription.MIMETYPE_TEXT_PLAIN)
},
target = dndTarget
)
)
}
Agora podemos adicionar indicações visuais para a operação de arrastar e soltar.

6. Parabéns!
O Compose para arrastar e soltar oferece uma interface fácil para implementar a funcionalidade usando modificadores na visualização.
Em resumo, você aprendeu a implementar o recurso de arrastar e soltar usando o Compose. Consulte a documentação.
Saiba mais
- Ativar o recurso de arrastar e soltar
- Amostra de arrastar e soltar (link em inglês)
- Repositório de exemplos de codelab (link em inglês)
- Como criar aplicativos para dispositivos dobráveis
- Suporte a várias janelas
- Layouts responsivos para o desenvolvimento de telas grandes
- Jetpack WindowManager
- Exemplo da Jetpack WindowManager (link em inglês)
- Desenvolver apps para dispositivos de tela dupla
