1. Introducción

Compose para Wear OS te permite trasladar el conocimiento que aprendiste cuando compilabas apps con Jetpack Compose a dispositivos wearable.
Con la compatibilidad integrada de Material Design, Compose para Wear OS simplifica y acelera el desarrollo de IU, y te ayuda a crear apps atractivas con menos código.
Se espera que, para realizar este codelab, tengas conocimientos previos sobre Compose, pero no es necesario que sean avanzados.
Crearás varios elementos componibles específicos para Wear (tanto simples como complejos) y, cuando termines, podrás comenzar a escribir tus propias apps para Wear OS. Comencemos.
Qué aprenderás
- Similitudes y diferencias entre tu experiencia anterior con Compose
- Elementos componibles simples y su funcionamiento en Wear OS
- Elementos componibles específicos de Wear OS
LazyColumnde Wear OS (TransformingLazyColumn)- La versión de
Scaffoldde Wear OS
Qué compilarás
Compilarás una app simple que muestre una lista desplazable de elementos componibles optimizados para Wear OS.
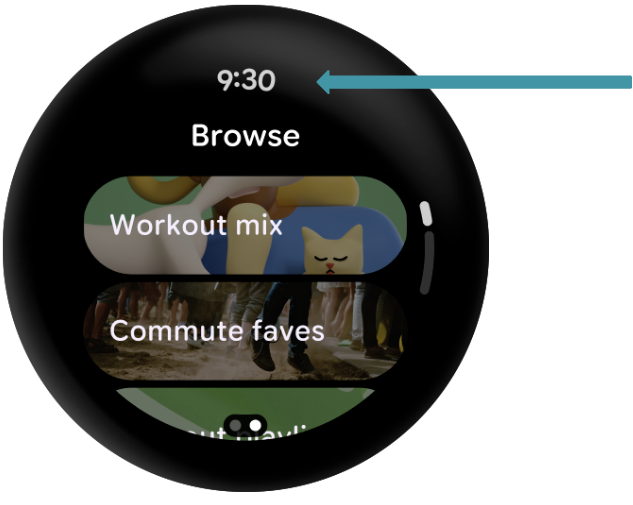
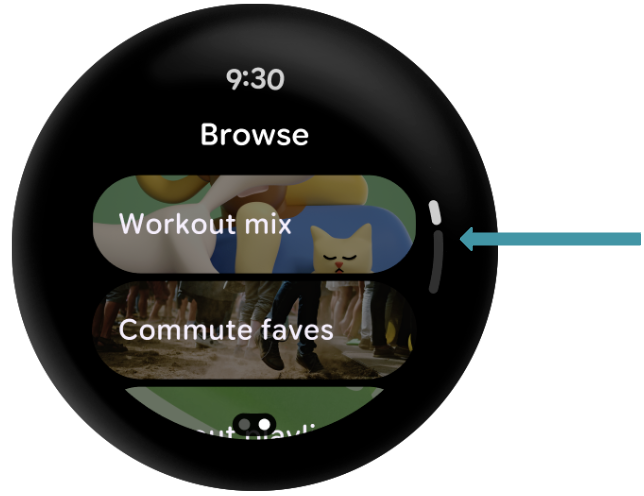
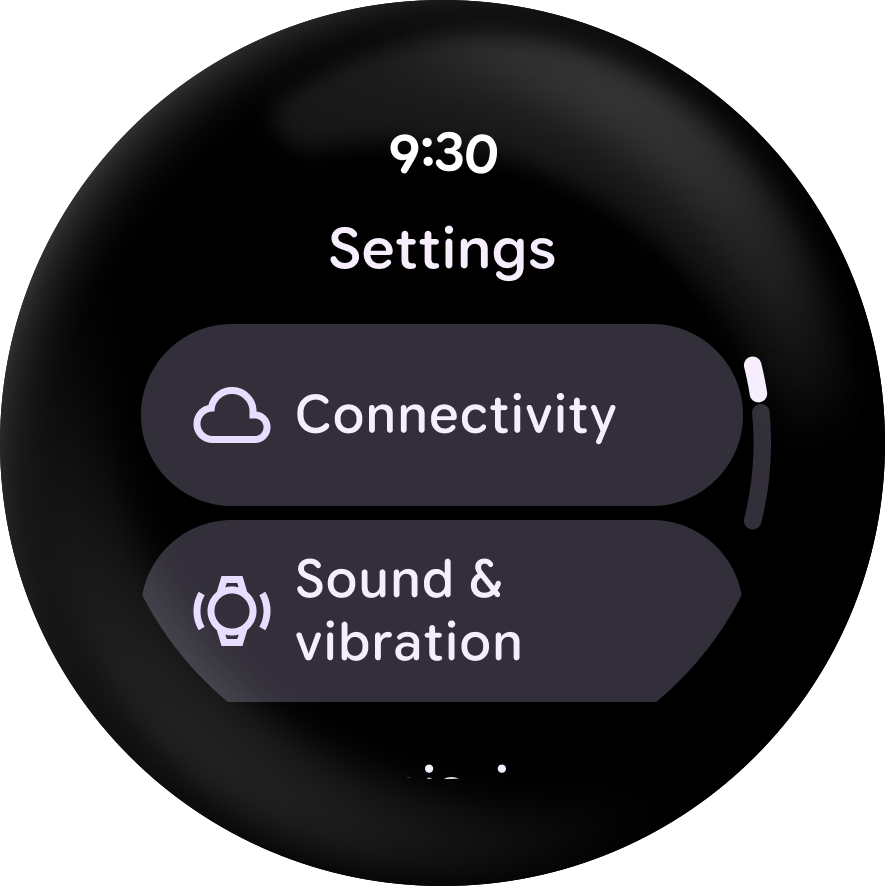
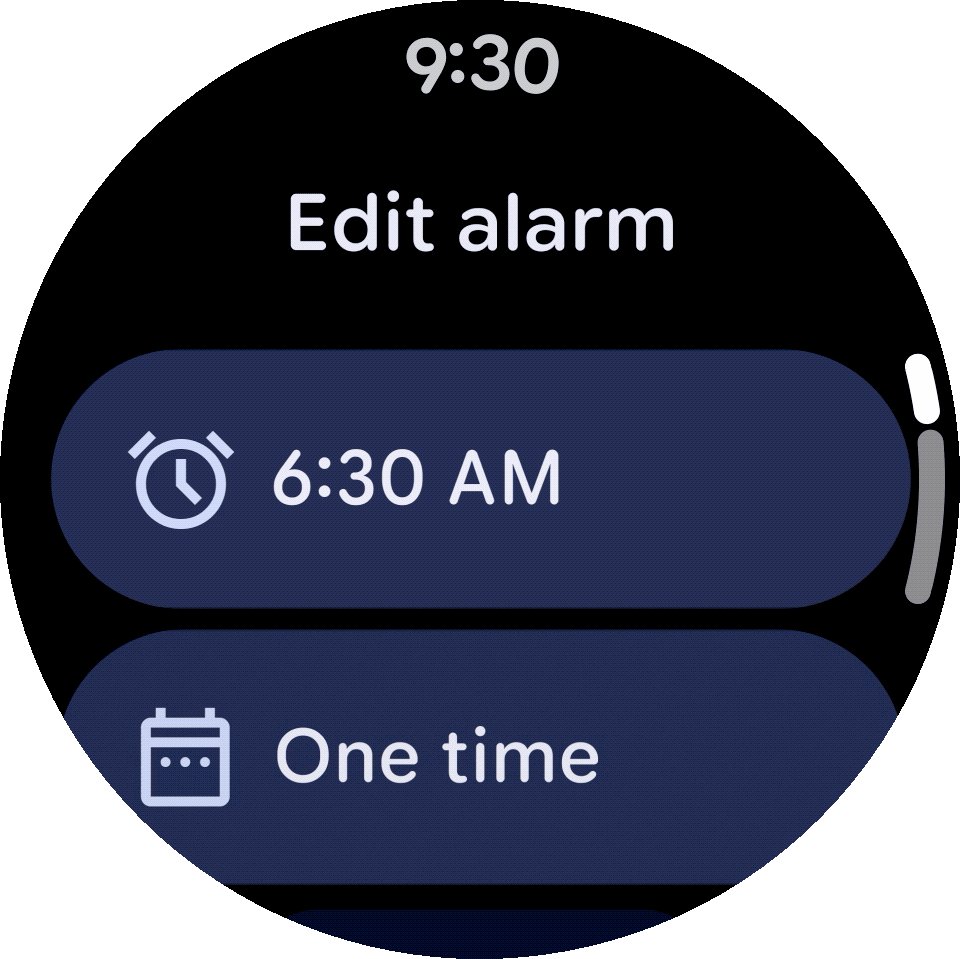
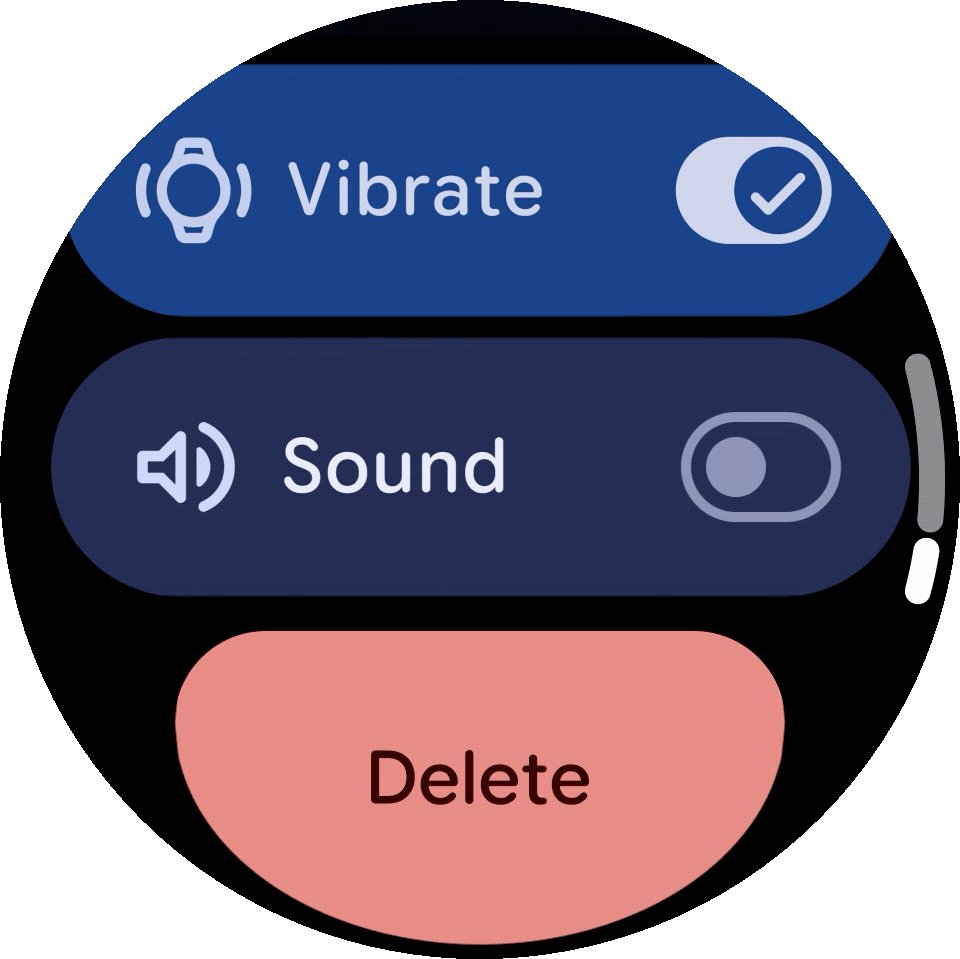
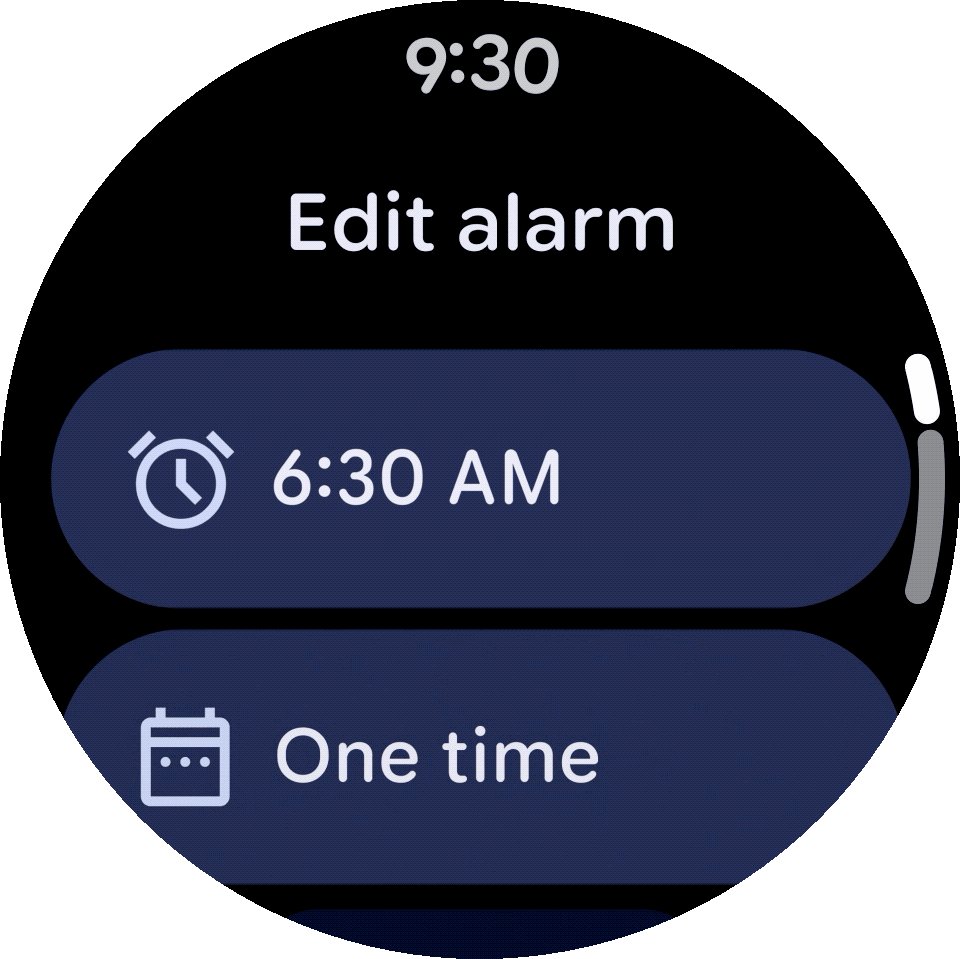
Dado que usarás AppScaffold y ScreenScaffold, podrás ver la hora de forma curva en la parte superior y un indicador de desplazamiento vinculado al lado del dispositivo.
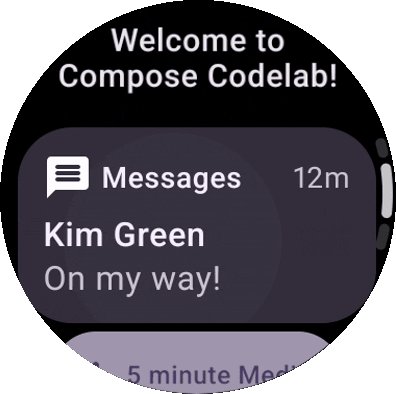
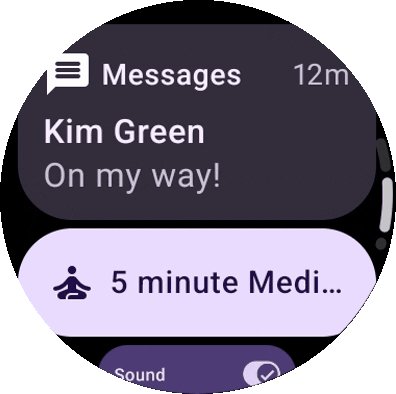
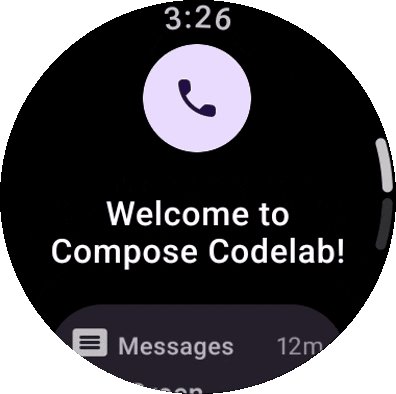
A continuación, se muestra cómo se verá cuando hayas terminado el codelab:

Requisitos previos
- Conocimientos básicos sobre el desarrollo en Android
- Conocimientos básicos sobre Kotlin
- Conocimientos básicos sobre Compose
2. Cómo prepararte
En este paso, configurarás tu entorno y descargarás el proyecto inicial.
Qué necesitarás
- La versión estable más reciente de Android Studio
- Un dispositivo o emulador de Wear OS (¿Es la primera vez? Aquí te indicamos cómo configurarlo)
Cómo descargar el código
Si ya instalaste git, solo ejecuta el siguiente comando para clonar el código de este repositorio. Para comprobarlo, escribe git --version en la terminal o línea de comandos y verifica que se ejecute de forma correcta.
git clone https://github.com/android/codelab-compose-for-wear-os.git cd codelab-compose-for-wear-os
Si no tienes git, puedes hacer clic en el siguiente botón para descargar todo el código de este codelab:
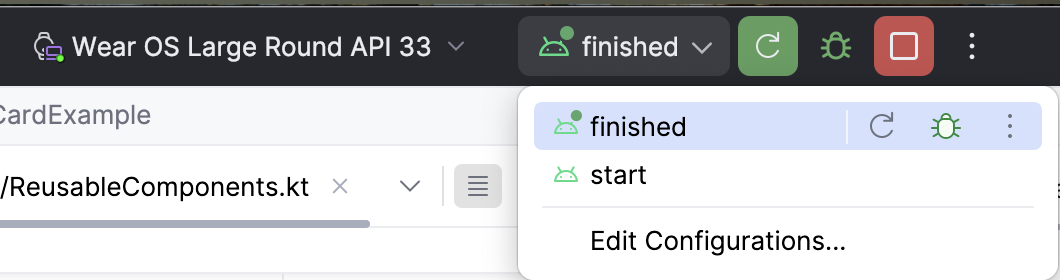
En cualquier momento, puedes ejecutar cualquiera de los módulos en Android Studio si realizas cambios en la configuración de ejecución de la barra de herramientas.

Cómo abrir un proyecto en Android Studio
- En la ventana Welcome to Android Studio, selecciona
 Open.
Open. - Selecciona la carpeta
[Download Location]. - Cuando Android Studio haya importado el proyecto, prueba si puedes ejecutar los módulos
startyfinisheden un emulador de Wear OS o un dispositivo físico. - El módulo
startdebería verse como en la siguiente captura de pantalla. En este módulo, realizarás todo el trabajo.

Cómo explorar el código de inicio
build.gradlecontiene la configuración básica de una app. Incluye las dependencias necesarias para crear una app para Wear OS componible. Analizaremos las similitudes y las diferencias entre la versión de Jetpack Compose y de Wear OS.main > AndroidManifest.xmlincluye los elementos necesarios para crear una aplicación de Wear OS. Esta es una app distinta de una de Compose y es similar a una app para dispositivos móviles, por lo que no la revisaremos.- La carpeta
main > theme/contiene los archivosColor,TypeyThemeque Compose usa para el tema. main > MainActivity.ktcontiene código estándar para crear una app con Compose. Además, contiene los elementos componibles de nivel superior (comoScaffoldyTransformingLazyColumn) para nuestra app.main > ReusableComponents.ktcontiene funciones para la mayoría de los elementos componibles de Wear que crearemos. Trabajaremos mucho en este archivo.
3. Cómo consultar las dependencias
La mayoría de los cambios de dependencias relacionados con Wear se realizarán en las capas de arquitectura superiores (destacadas en rojo a continuación).

De esa manera, muchas de las dependencias que ya usas con Jetpack Compose no cambian cuando se crean apps para Wear OS. Por ejemplo, las dependencias de IU, entorno de ejecución, compilador y animación permanecerán iguales.
Sin embargo, deberás utilizar las bibliotecas de Material, Foundation y Navigation adecuadas de Wear OS, que son distintas de las bibliotecas que usaste anteriormente.
A continuación, se ofrece una comparación para aclarar las diferencias:
Dependencia de Wear OS(androidx.wear.*) | Comparación | Dependencia estándar(androidx.*) |
en lugar de | androidx.compose.material:material ₁ | |
en lugar de | androidx.navigation:navigation-compose | |
además de | androidx.compose.foundation:foundation | |
además de | androidx.compose.ui:ui-tooling-preview |
1. Los desarrolladores pueden continuar utilizando otras bibliotecas relacionadas con Material, como la ondulación y los íconos de material que se extienden con la biblioteca Wear Compose Material. Como alternativa a la versión de compose-material3, puedes usar androidx.wear.compose:compose-material , pero no debes mezclar Material 3 y Material 2.5 en la misma app. Te recomendamos que uses material3, ya que admite el diseño expresivo de Material 3.
Abre build.gradle y busca "TODO: Review Dependencies" en el módulo start. (Este paso es solo para revisar las dependencias; no agregarás ningún código).
start/build.gradle:
dependencies {
val composeBom = platform(libs.androidx.compose.bom)
// General compose dependencies
implementation(composeBom)
implementation(libs.androidx.activity.compose)
implementation(libs.compose.ui.tooling.preview)
implementation(libs.androidx.material.icons.extended)
// Compose for Wear OS Dependencies
implementation(libs.wear.compose.material)
// Foundation is additive, so you can use the mobile version in your Wear OS app.
implementation(libs.wear.compose.foundation)
// Compose preview annotations for Wear OS.
implementation(libs.androidx.compose.ui.tooling)
implementation(libs.horologist.compose.layout)
coreLibraryDesugaring(libs.desugar.jdk.libs)
debugImplementation(libs.compose.ui.tooling)
debugImplementation(libs.androidx.ui.test.manifest)
debugImplementation(composeBom)
}
Deberías reconocer muchas de las dependencias generales de Compose, por lo que no las abordaremos.
Pasemos a las dependencias de Wear OS.
Tal como se describió anteriormente, solo se incluye la versión específica de Wear OS de material (androidx.wear.compose:compose-material3). Es decir, no verás ni incluirás androidx.compose.material:material3 en tu proyecto.
Es importante destacar que puedes usar otras bibliotecas de material con Wear Material. De hecho, lo hacemos en este codelab con androidx.compose.material:material-icons-extended.
Por último, incluimos la biblioteca de Wear foundation para Compose (androidx.wear.compose:compose-foundation). Como esta es adicional, puedes usarla con el elemento foundation estándar que utilizaste anteriormente. De hecho, es probable que ya hayas reconocido que lo incluimos en las dependencias generales de Compose.
Ahora que terminamos de analizar las dependencias, veamos la app principal.
4. Cómo consultar MainActivity
Haremos todo nuestro trabajo en el
start
módulo, así que asegúrate de que todos los archivos que abras estén allí.
Para comenzar, abre MainActivity en el módulo start.
Esta es una clase bastante simple que extiende ComponentActivity y usa setContent { WearApp() } para crear la IU.
A partir de tus conocimientos anteriores de Compose, esto debería resultarte conocido. Solo estamos configurando la IU.
Desplázate hacia abajo hasta la función de componibilidad WearApp(). Antes de hablar sobre el código en sí, deberías ver un conjunto de las tareas pendientes diseminadas en todo el código. Cada una de ellas representa pasos en este codelab. Puedes ignorarlas por el momento.
Debería ser similar a lo siguiente:
Código en WearApp():
WearAppTheme {
/* *************************** Part 4: Wear OS Scaffold *************************** */
// TODO (Start): Create a AppScaffold (Wear Version)
// TODO: Swap to TransformingLazyColumnState
val listState = rememberLazyListState()
/* *************************** Part 4: Wear OS Scaffold *************************** */
// TODO (Start): Create a ScreenScaffold (Wear Version)
/* *************************** Part 3: ScalingLazyColumn *************************** */
// TODO: Swap a TransformingLazyColumn (Wear's version of LazyColumn)
LazyColumn(
modifier = Modifier.fillMaxSize(),
verticalArrangement = Arrangement.Center,
state = listState,
) {
// TODO: Remove item; for beginning only.
item { StartOnlyTextComposables() }
/* ******************* Part 1: Simple composables ******************* */
item { ButtonExample() }
item { TextExample() }
item { CardExample() }
/* ********************* Part 2: Wear unique composables ********************* */
item { ChipExample() }
item { ToggleChipExample() }
}
// TODO (End): Create a ScreenScaffold (Wear Version)
// TODO (End): Create a AppScaffold (Wear Version)
}
Para comenzar, configuramos el tema, WearAppTheme { }. Esto es exactamente lo mismo que escribiste antes, es decir, configuras un elemento MaterialTheme con colores, tipografía y formas.
Sin embargo, en el caso de Wear OS, generalmente recomendamos que uses las formas predeterminadas de Material Wear, que están optimizadas para dispositivos redondos, por lo que, si consultas nuestro theme/Theme.kt, verás que no anulamos las formas.
Si lo deseas, puedes abrir el theme/Theme.kt para explorarlo más a fondo, pero, nuevamente, es el mismo que en el teléfono.
Luego, creamos un elemento LazyColumn que se usa para producir una lista de desplazamiento vertical para un conjunto de elementos (al igual que lo hiciste antes).
Código:
item { StartOnlyTextComposables() }
/* ******************* Part 1: Simple composables ******************* */
item { ButtonExample() }
item { TextExample() }
item { CardExample() }
/* ********************* Part 2: Wear unique composables ********************* */
item { ChipExample() }
item { ToggleChipExample() }
Para los elementos en sí, solo StartOnlyTextComposables() produce cualquier IU. (Propagaremos el resto durante el codelab).
En realidad, estas funciones se encuentran en el archivo ReusableComponents.kt, que veremos en la siguiente sección.
Comencemos a usar Compose para Wear OS.
5. Cómo agregar elementos componibles simples
Comenzaremos con tres elementos componibles (Button, Text y Card) que probablemente ya conozcas.
Primero, quitaremos el elemento componible de Hello World.
Busca "TODO: Remove item" y borra el comentario y la línea que aparece debajo:
Paso 1
// TODO: Remove item; for beginning only.
item { StartOnlyTextComposables() }
A continuación, agregaremos nuestro primer elemento componible.
Cómo crear un elemento componible de botón de ícono
Abre ReusableComponents.kt en el módulo start, busca "TODO: Create a Icon Button Composable" y reemplaza el método componible actual con este código.
Paso 2
// TODO: Create a Icon Button Composable
@Composable
fun IconButtonExample(
modifier: Modifier = Modifier,
) {
FilledIconButton(
onClick = { /* ... */ },
modifier = modifier,
) {
Icon(
imageVector = Icons.Rounded.Phone,
contentDescription = "triggers phone action",
)
}
}
La función de componibilidad IconButtonExample() (donde existe este código) ahora generará un botón centrado.
Veamos el código paso a paso.
Usamos un FilledIconButton, que es un botón circular solo de ícono, con un fondo de color y un color de contenido contrastante. Ofrece una sola ranura para colocar un ícono o una imagen.
Luego, configuramos el evento de clic en un archivo de lambda vacío. En nuestro caso, estos elementos componibles son solo para una demostración, por lo que no los necesitaremos. Sin embargo, en una app real, nos comunicaremos con un ViewModel, por ejemplo, para realizar la lógica empresarial.
Luego, configuramos un ícono dentro de nuestro botón. Este código es el mismo que en un Icon anterior. Además, obtenemos el ícono de la biblioteca androidx.compose.material:material-icons-extended.
Por último, no te preocupes por centrar el botón en esta etapa, ya que se corregirá más adelante automáticamente cuando migres de LazyColumn a TransformingLazyColumn..
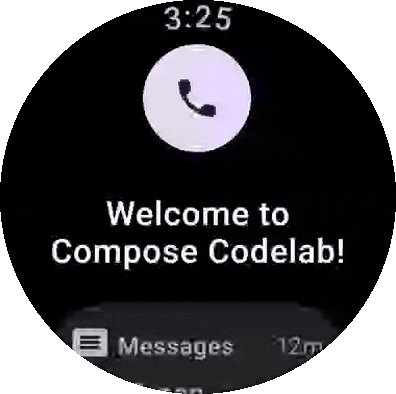
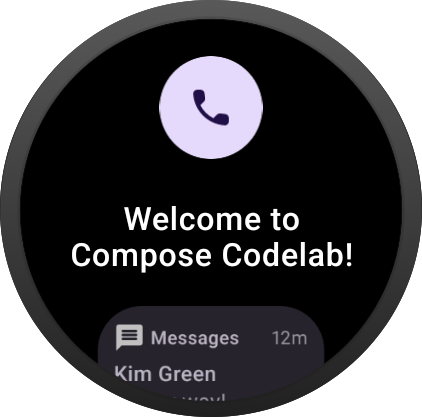
Si ejecutas la app, deberías obtener algo similar a lo siguiente. No te preocupes si el botón no está centrado por ahora:

Este es el código que probablemente ya escribiste antes (lo que es genial). La diferencia es que ahora tienes un botón optimizado para Wear OS.
Muy sencillo. Veamos otra.
Cómo crear un elemento Text componible
En ReusableComponents.kt, busca "TODO: Create a Text Composable" y reemplaza el método componible actual con este código.
Paso 3
// TODO: Create a Text Composable
@Composable
fun TextExample(modifier: Modifier = Modifier) {
ListHeader{
Text(
modifier = modifier
.fillMaxWidth(),
textAlign = TextAlign.Center,
text = stringResource(R.string.hello_compose_codelab),
)
}
}
Creamos el elemento Text componible, configuramos su modificador, alineamos el texto, configuramos un color y, finalmente, configuramos el texto desde un recurso de cadenas. Como agregaremos una lista más adelante, uniremos este texto en un ListHeader para que el contenido tenga padding al principio y al final.
Los desarrolladores de Compose deberían sentirse muy familiarizados con los elementos de texto componibles, ya que el código es idéntico al que se usó antes.
Veamos cómo es:

La función de componibilidad TextExample() (donde colocamos nuestro código) ahora produce un elemento componible de texto en nuestro color de material principal. La cadena se extrae de nuestro archivo res/values/strings.xml.
Todo bien por ahora. Veamos nuestro último elemento componible similar, Card.
Cómo crear un elemento Card componible
En ReusableComponents.kt, busca "TODO: Create a Card" y reemplaza el método componible actual con este código.
Paso 4
// TODO: Create a Card (specifically, an AppCard) Composable
@Composable
fun CardExample(
modifier: Modifier = Modifier,
iconModifier: Modifier = Modifier
) {
AppCard(
modifier = modifier,
appImage = {
Icon(
imageVector = Icons.AutoMirrored.Rounded.Message,
contentDescription = "triggers open message action",
modifier = iconModifier
)
},
appName = { Text("Messages") },
time = { Text("12m") },
title = { Text("Kim Green") },
onClick = { /* ... */ }
) {
Text("On my way!")
}
}
Wear es un poco diferente, ya que tenemos dos tarjetas principales, AppCard y TitleCard.
En nuestro caso, queremos un Icon en nuestra tarjeta, por lo que usaremos AppCard (TitleCard tiene menos ranuras. Para obtener más información, consulta la guía sobre tarjetas).
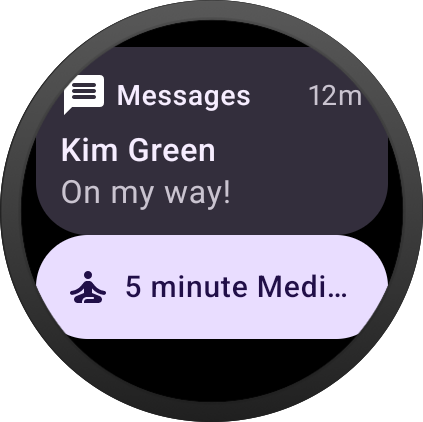
Creamos el elemento AppCard componible, configuramos su modificador, agregamos un elemento Icon y varios parámetros Text componibles (cada uno para un espacio diferente en la tarjeta). Por último, configuramos el texto del contenido principal al final.
Veamos cómo se ve. No te preocupes por agregar padding adicional en la parte inferior, ya que se corregirá cuando migres de LazyColumn a TransformingLazyColumn:

En este punto, puede que reconozcas que, para esos elementos componibles, el código de Compose es prácticamente el mismo que usaste antes, lo que es genial. Puedes volver a usar todo ese conocimiento que ya adquiriste.
Muy bien. Veamos algunos elementos componibles nuevos.
6. Cómo agregar elementos componibles únicos de Wear
En esta sección, exploraremos los elementos componibles Chip y ToggleChip.
Crea un elemento chip componible
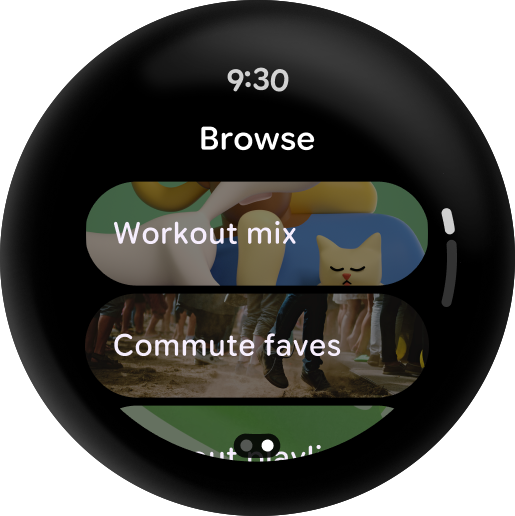
Los chips se diseñaron para ser una acción rápida de One Tap, lo que resulta particularmente útil para un dispositivo Wear con espacio de pantalla limitado.
Puedes implementar un chip con un Button. A continuación, se muestran algunas variaciones de la función de componibilidad Button para darte una idea de lo que puedes crear:


Escribamos algo de código.
En ReusableComponents.kt, busca "TODO: Create a Chip" y reemplaza el método componible actual con este código.
Paso 5
// TODO: Create a Chip Composable
@Composable
fun ChipExample(
modifier: Modifier = Modifier,
) {
Button(
modifier = modifier,
onClick = { /* ... */ },
icon = {
Icon(
imageVector = Icons.Rounded.SelfImprovement,
contentDescription = "triggers meditation action",
)
},
) {
Text(
text = "5 minute Meditation",
maxLines = 1,
overflow = TextOverflow.Ellipsis,
)
}
}
El elemento componible Button usa muchos de los mismos parámetros que utilizas con otros elementos componibles (modificador y onClick), por lo que no es necesario revisarlos.
También toma un ícono y un elemento Slot de contenido para el contenido del cuerpo componible que se muestra en el botón (para el que creamos un elemento componible Text).
El código Icon debería tener el mismo aspecto que el que viste en otros elementos componibles, pero, para este, extraemos el ícono Self Improvement de la biblioteca androidx.compose.material:material-icons-extended.
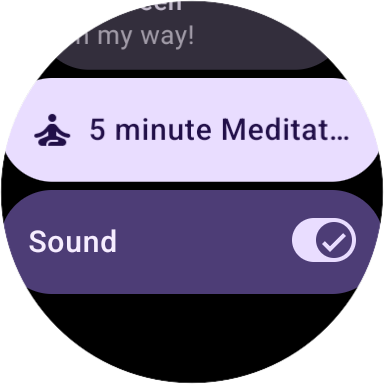
Veamos cómo se ve (recuerda desplazarte hacia abajo). No te preocupes por agregar padding adicional en la parte inferior, ya que se corregirá cuando migres de LazyColumn a TransformingLazyColumn:

De acuerdo, veamos una variación en Button, el elemento componible SwitchButton.
Cómo crear un elemento componible SwitchChip
SwitchButton es similar a un elemento Button, pero permite que el usuario interactúe con un interruptor.

En ReusableComponents.kt, busca "TODO: Create a SwitchChip" y reemplaza el método componible actual con este código.
Paso 6
// TODO: Create a Switch Chip Composable
@Composable
fun SwitchChipExample(modifier: Modifier = Modifier) {
var checked by remember { mutableStateOf(true) }
SwitchButton(
modifier = modifier.fillMaxWidth(),
label = {
Text(
"Sound",
maxLines = 1,
overflow = TextOverflow.Ellipsis,
modifier = Modifier.semantics {
this.contentDescription = if (checked) "On" else "Off"
},
)
},
checked = checked,
onCheckedChange = { checked = it },
enabled = true,
)
}
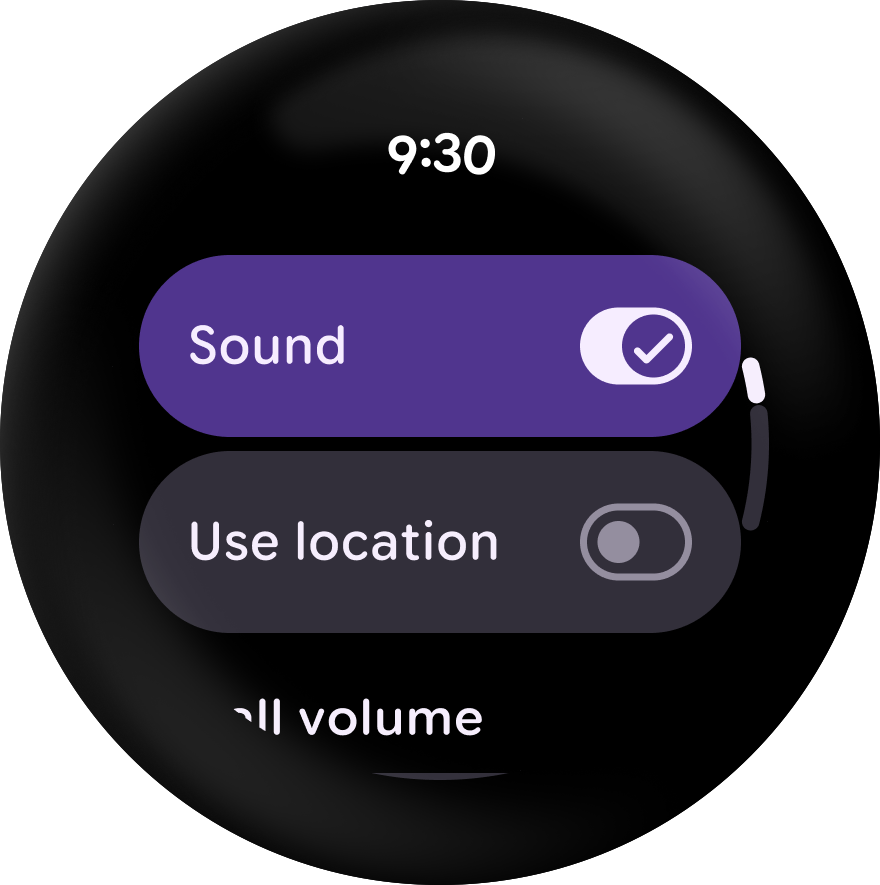
Ahora la función de componibilidad SwitchChipExample() (donde existe ese código) genera un SwitchChip con un interruptor para activar o desactivar (en lugar de una casilla de verificación o un botón de selección).
Primero, creamos un MutableState. No hicimos esto en las otras funciones porque estamos realizando demostraciones de la IU para que puedas ver lo que ofrece Wear.
En una app normal, es probable que quieras pasar el estado activado y la lambda para procesar el toque para que el elemento componible no tenga estado (más información aquí).
En este caso, es más sencillo mostrar cómo funciona SwitchChip con un botón de activación en funcionamiento (aunque no hacemos nada con el estado).
Luego, configuramos el estado activado y el control de activación para proporcionarnos el interruptor que deseamos.
Luego, creamos una expresión lambda para cambiar el estado y, por último, configuramos la etiqueta con un elemento componible Text (y algunos parámetros básicos).
Veamos cómo es:

Ya viste muchos elementos componibles específicos de Wear OS, y, como se indicó anteriormente, la mayor parte del código es casi la misma que la que escribiste antes.
Veamos algo un poco más avanzado.
7. Migra a TransformingScalingLazyColumn
Es probable que hayas usado LazyColumn en tus apps para dispositivos móviles para producir una lista de desplazamiento vertical.
Como los dispositivos redondos son más pequeños en las partes inferior y superior, hay menos espacio para mostrar elementos. Por lo tanto, Wear OS tiene su propia versión de LazyColumn para admitir mejor esos dispositivos redondos.
TransformingLazyColumn extiende LazyColumn para admitir el escalamiento y la transparencia en la parte inferior y superior de la pantalla de modo que el usuario pueda leer más el contenido.
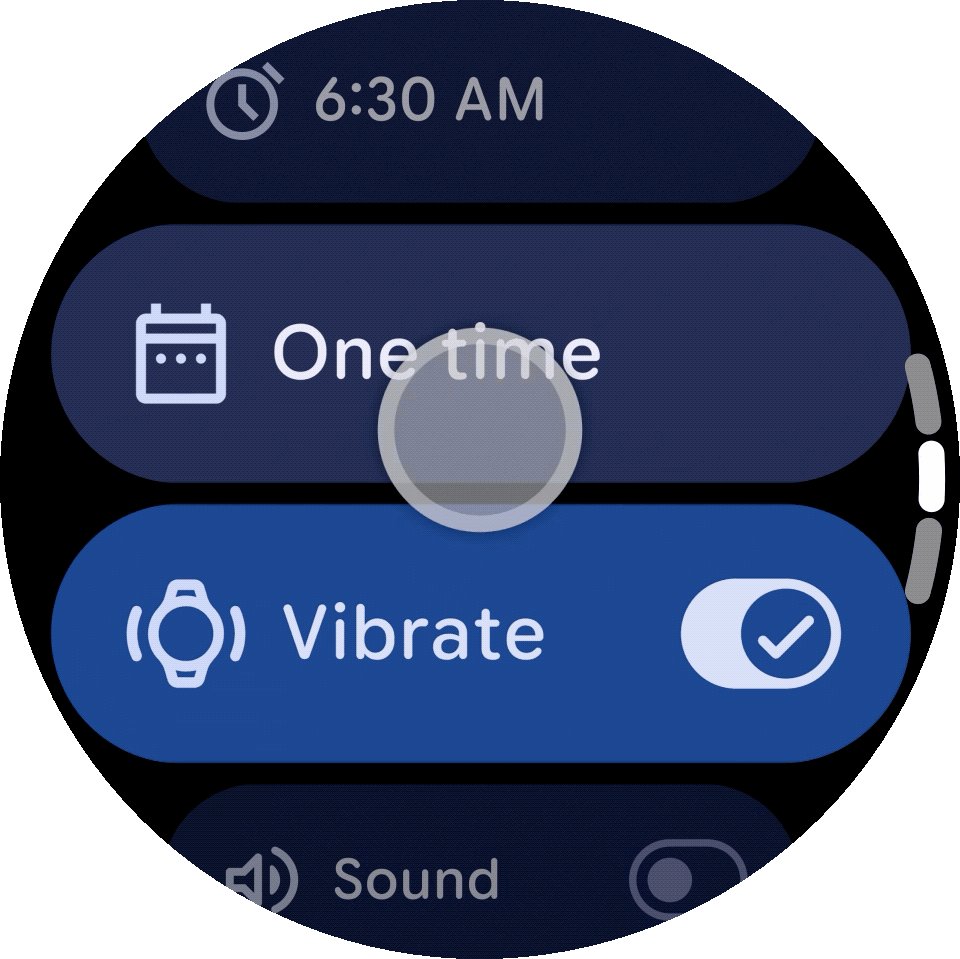
A continuación, te presentamos una demostración:

Observa que, a medida que el elemento se acerca al centro, aumenta la escala a su tamaño original y, a medida que se aleja, se vuelve a reducir (y se vuelve más transparente).
Aquí hay un ejemplo más concreto de una app:

Descubrimos que esto realmente ayuda a mejorar la legibilidad.
Ahora que viste TransformingLazyColumn en acción, comencemos a convertir nuestro LazyColumn.
Cómo convertir a TransformingLazyColumnState
En MainActivity.kt, busca "TODO: Swap to TransformingLazyColumnState" y reemplaza el comentario y la línea que aparecen a continuación por este código. Observa cómo especificamos cuáles son el primer y el último componente para que se usen los mejores valores de padding y evitar que se recorte el contenido.
Paso 7
// TODO: Swap to TransformingLazyColumnState
val listState = rememberTransformingLazyColumnState()
val transformationSpec = rememberTransformationSpec()
Los nombres son casi idénticos. Así como LazyListState controla el estado de un LazyColumn, TransformingLazyColumnState lo maneja por un TransformingLazyColumn.
También especificamos un transformationSpec aquí para que podamos agregar transformaciones para los elementos a medida que se desplazan por la pantalla.
Cómo convertir a TransformingLazyColumn
A continuación, intercambiamos entre TransformingLazyColumn.
En MainActivity.kt, busca "TODO: Swap a TransformingLazyColumn". Antes, reemplaza LazyColumn por TransformingLazyColumn.
Luego, quita contentPadding, verticalArrangement y modifier por completo; TransformingLazyColumn ya proporciona una configuración predeterminada que garantiza un mejor efecto visual predeterminado, ya que la mayor parte del viewport se completará con elementos de la lista. En la mayoría de los casos, los parámetros predeterminados serán suficientes. Si tienes un encabezado en la parte superior, te recomendamos que lo coloques en ListHeader como primer elemento.
Paso 8
// TODO: Swap a TransformingLazyColumn (Wear's version of LazyColumn)
TransformingLazyColumn(
state = listState,
contentPadding = contentPadding)
Agrega un efecto de transformación de desplazamiento a los elementos
Ahora, agregamos un efecto ShapeMorphing a nuestros elementos TransformingLazyColumn con los siguientes Modifier y SurfaceTransformation. Aplica el mismo código a todos los componentes (
excepto IconButtonExample, que aún no admite esta función).
Paso 9
TextExample(
modifier = Modifier.fillMaxWidth().transformedHeight(this, transformationSpec),
transformation = SurfaceTransformation(transformationSpec),
)
Eso es todo. Veamos cómo es:

Verás que se ajustan el contenido y la transparencia en la parte inferior y superior de la pantalla mientras te desplazas con muy poco trabajo para migrar.
Podrás notarlo con los elementos componibles de meditación que se pueden mover hacia arriba y hacia abajo.
Ahora, llegamos al último tema: Scaffold de Wear OS.
8. Cómo agregar Scaffold
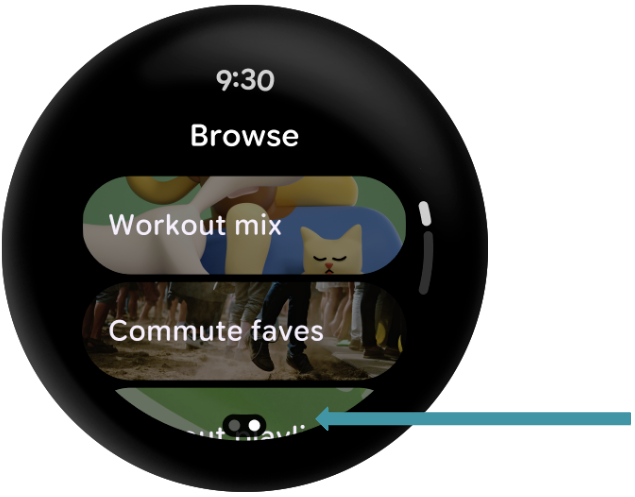
AppScaffold y ScreenScaffold proporcionan una estructura de diseño para ayudarte a organizar pantallas en patrones comunes, como la de los dispositivos móviles, pero en lugar de una barra de la aplicación, BAF, un panel lateral y otros elementos específicos para dispositivos móviles, admite tres diseños específicos de Wear con componentes de nivel superior: tiempo, indicador de desplazamiento/posición y el indicador de página.
A continuación, te mostramos cómo se ven:
| |
| |
|
Veremos los primeros tres componentes en detalle, pero primero vamos a poner el andamiaje en su lugar.
Los componentes del andamiaje AppScaffold y ScreenScaffold diseñan la estructura de una pantalla y coordinan las transiciones de los componentes ScrollIndicator y TimeText.
AppScaffold permite que los elementos de pantalla estáticos, como TimeText, permanezcan visibles durante las transiciones en la app, como el deslizamiento para descartar. ScreenScaffold muestra el ScrollIndicator en el centro de la pantalla de forma predeterminada y las coordenadas que muestran o bien ocultan TimeText y ScrollIndicator.
Cómo agregar Scaffold
Agreguemos el código estándar para AppScaffold y ScreenScaffold ahora.
Busca el comentario "TODO (Start): Create a AppScaffold (Wear Version)" y agrega el siguiente código debajo.
Paso 9
WearAppTheme {
// TODO (Start): Create a AppScaffold (Wear Version)
AppScaffold {
Busca el comentario "TODO (Start): Create a ScreenScaffold (Wear Version)" y agrega el siguiente código debajo.
// TODO (Start): Create a ScreenScaffold (Wear Version)
ScreenScaffold(
scrollState = listState,
contentPadding = rememberResponsiveColumnPadding(
first = ColumnItemType.IconButton,
last = ColumnItemType.Button,
),
){contentPadding ->
Luego, asegúrate de agregar el corchete de cierre en la ubicación correcta.
Busca el comentario "TODO (End): Create a ScreenScaffold (Wear Version)" y agrega el paréntesis de cierre allí:
Paso 10
// TODO (End): Create a ScreenScaffold (Wear Version)
}
Busca el comentario "TODO (End): Create a AppScaffold (Wear Version)" y agrega el paréntesis de cierre allí:
Paso 10
// TODO (End): Create a AppScaffold (Wear Version)
}
Ejecutémosla primero. Deberías ver algo como esto:

Observa que agrega lo siguiente:
- Un objeto
TimeTextque usa texto curvo de forma interna y les brinda a los desarrolladores una manera fácil de mostrar la hora sin colocar el elemento componible ni realizar ningún trabajo con clases relacionadas con el tiempo. Además, en los lineamientos de Material, se recomienda que muestres la hora en la parte superior de cualquier pantalla dentro de la app y que se desvanezca mientras te desplazas. - Un objeto
ScrollIndicatores un indicador en el lado derecho de la pantalla que muestra la ubicación del indicador actual según el tipo de objeto de estado que pases. En nuestro caso, será elTransformingLazyColumnState.
Ahora, veamos cómo se ve esto:

Intenta desplazarlo hacia arriba y hacia abajo. El indicador de desplazamiento solo debería aparecer cuando te desplazas.
Agrega un botón que se ajuste al borde
EdgeButton es un nuevo botón expresivo del material de Compose Material 3 para la versión de Wear OS. El contenedor que se ajusta al borde es una forma nueva que adopta la forma redonda y maximiza el espacio dentro del factor de forma circular.
ScreenScaffold proporciona un espacio para un EdgeButton que ocupa el espacio disponible debajo de una lista de desplazamiento. Se ampliará y atenuará cuando el usuario se desplace hasta el final de la lista, y se reducirá y atenuará a medida que el usuario se desplace hacia arriba. Agreguemos un EdgeButton a nuestro código:
Paso 11
ScreenScaffold(
scrollState = listState,
contentPadding = rememberResponsiveColumnPadding(
first = ColumnItemType.IconButton,
last = ColumnItemType.Button,
),
/* *************************** Part 11: EdgeButton *************************** */
// TODO: Add a EdgeButton
edgeButton = {
EdgeButton(
onClick = { /* ... */ },
buttonSize = EdgeButtonSize.Medium) {
Text(stringResource(R.string.more))
}
}
Puedes especificar 4 tamaños diferentes para un EdgeButton: ExtraSmall, Small, Medium y Large.
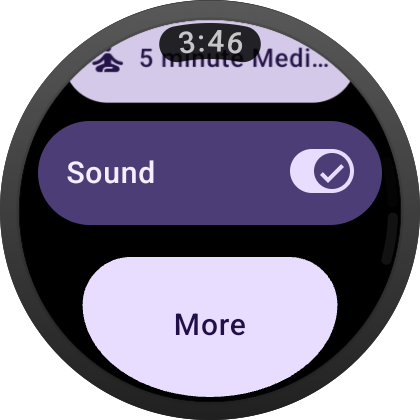
Ahora, veamos cómo se ve esto:

Buen trabajo. Terminaste una demostración de la IU de la mayoría de los elementos componibles de Wear OS.
9. Felicitaciones
¡Felicitaciones! Ya aprendiste los conceptos básicos del uso de Compose en Wear OS.
Ahora puedes volver a aplicar todo tu conocimiento de Compose para crear apps atractivas de Wear OS.
¿Qué sigue?
Consulta los otros codelabs de Wear OS:
Lecturas adicionales
- Ejemplo de Compose Starter en GitHub
- Compila apps para la muñeca con Wear OS y más guías
- Cómo usar Jetpack Compose en Wear OS
Comentarios
Nos encantaría conocer tu experiencia con Compose para Wear OS y sobre lo que puedes compilar. Únete al debate en el canal #compose-wear de Kotlin Slack y envíanos tus comentarios sobre la Herramienta de seguimiento de errores.
¡Diviértete programando!