1. ウォッチフェイスの追加機能へのデータの公開
この Codelab では、ウォッチフェイスの追加機能のデータソースを作成する方法について説明します。
コンセプトとセットアップ
この Codelab を修了すると、Wear OS でウォッチフェイスの追加機能にデータを提供できるようになります。
コンセプト
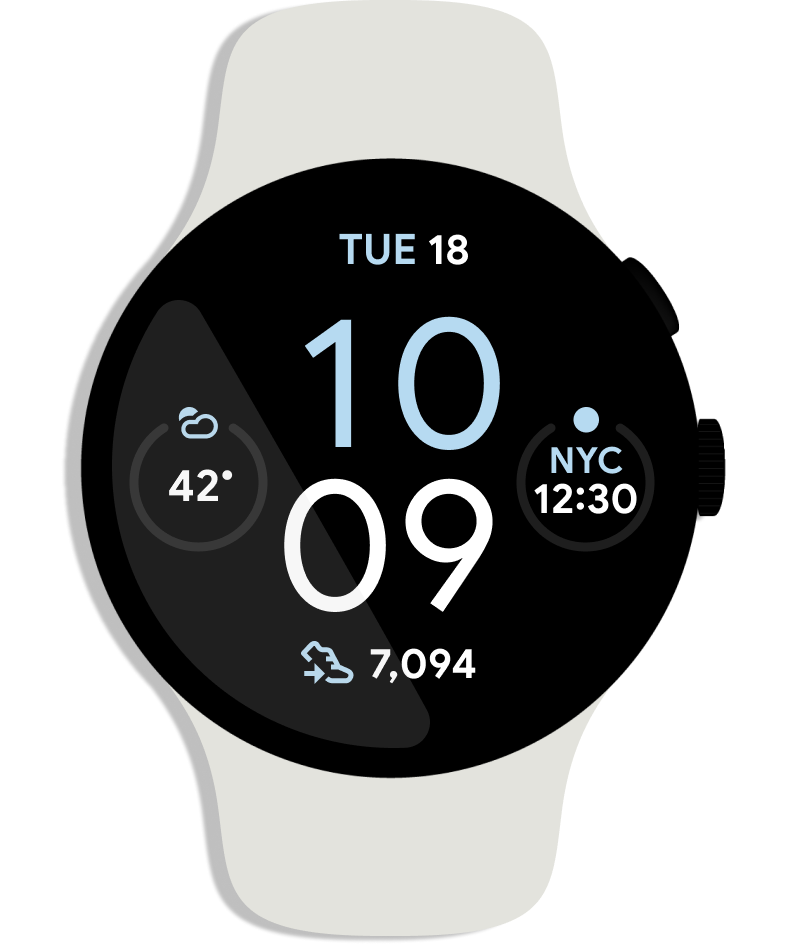
ウォッチフェイスの追加機能は、時刻表示以外の機能です。たとえば、下の画像のウォッチフェイスには 4 つのウォッチフェイスの追加機能があります。

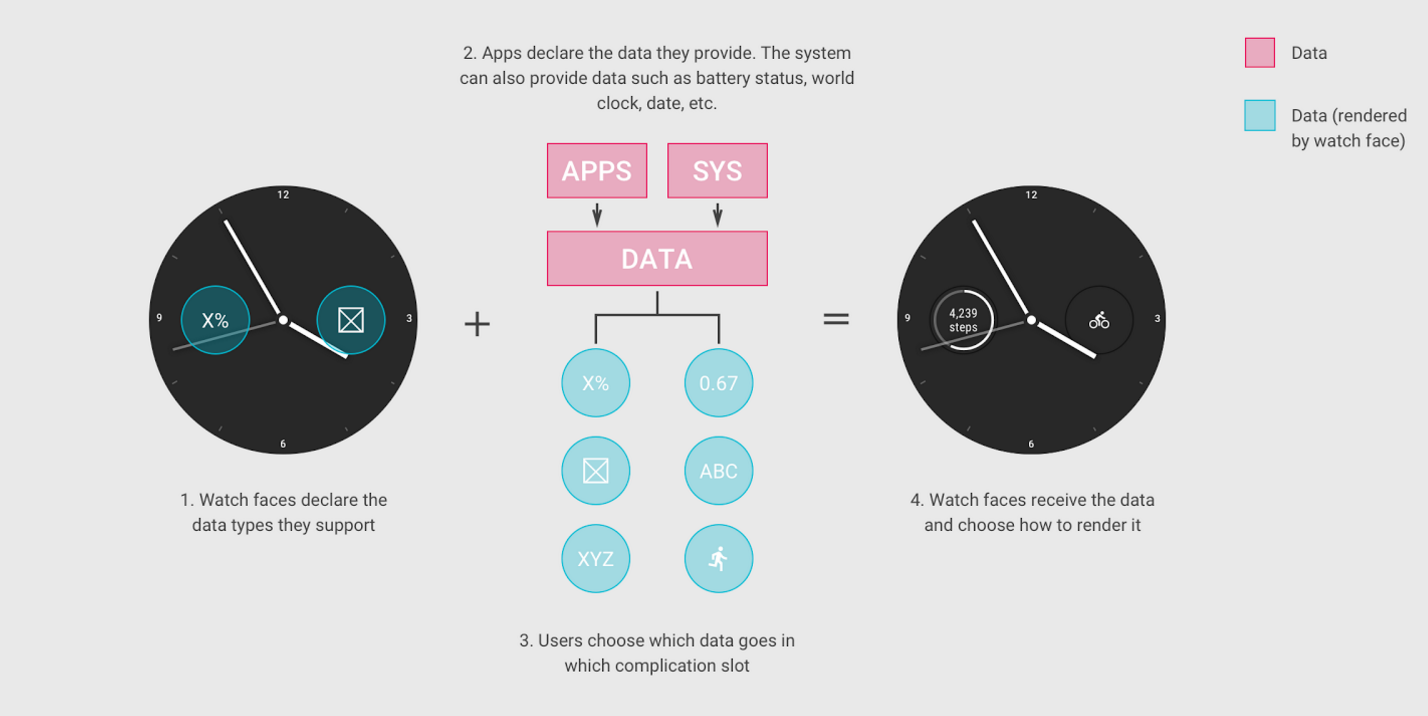
Complications API は、ウォッチフェイスとデータソース アプリの両方で使用できます。
- ウォッチフェイスの追加機能のデータソースからは、電池残量、天気、歩数などのデータが提供されます。
- そのデータがウォッチフェイスの追加機能に表示されるようにするのは、ウォッチフェイスのデベロッパーです。
- ウォッチフェイスの追加機能に使用するデータソースは、ユーザーが選択します。

この Codelab では、ウォッチフェイスの追加機能のデータソースを作成する方法について説明します。ウォッチフェイスの追加機能自体に関心をお持ちの場合は、ウォッチフェイスのサンプルをご覧ください。
それでは始めましょう。
スターター プロジェクト リポジトリのクローンを作成する
すぐに始められるよう、構築の基盤となるプロジェクトを準備しました。プロジェクトには、この Codelab に必要な基本コードとアプリケーション設定の一部が含まれています。
Git がインストールされている場合は、次のコマンドを実行してください(Git がインストールされているかどうかを確認するには、ターミナルやコマンドラインで「git --version」と入力して、正しく実行されることを確認します)。
git clone https://github.com/android/codelab-complications-data-source.git
Git がない場合は、プロジェクトを ZIP ファイルとしてダウンロードできます。
プロジェクトをインポートする
Android Studio を起動し、ウェルカム画面で [Open an existing Android Studio project] を選択します。プロジェクト ディレクトリを開き、complications-data-source ディレクトリにある build.gradle ファイルをダブルクリックします。
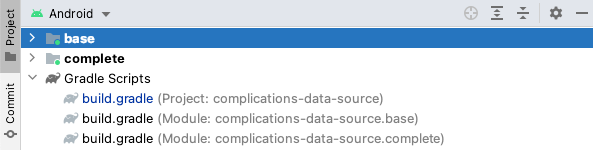
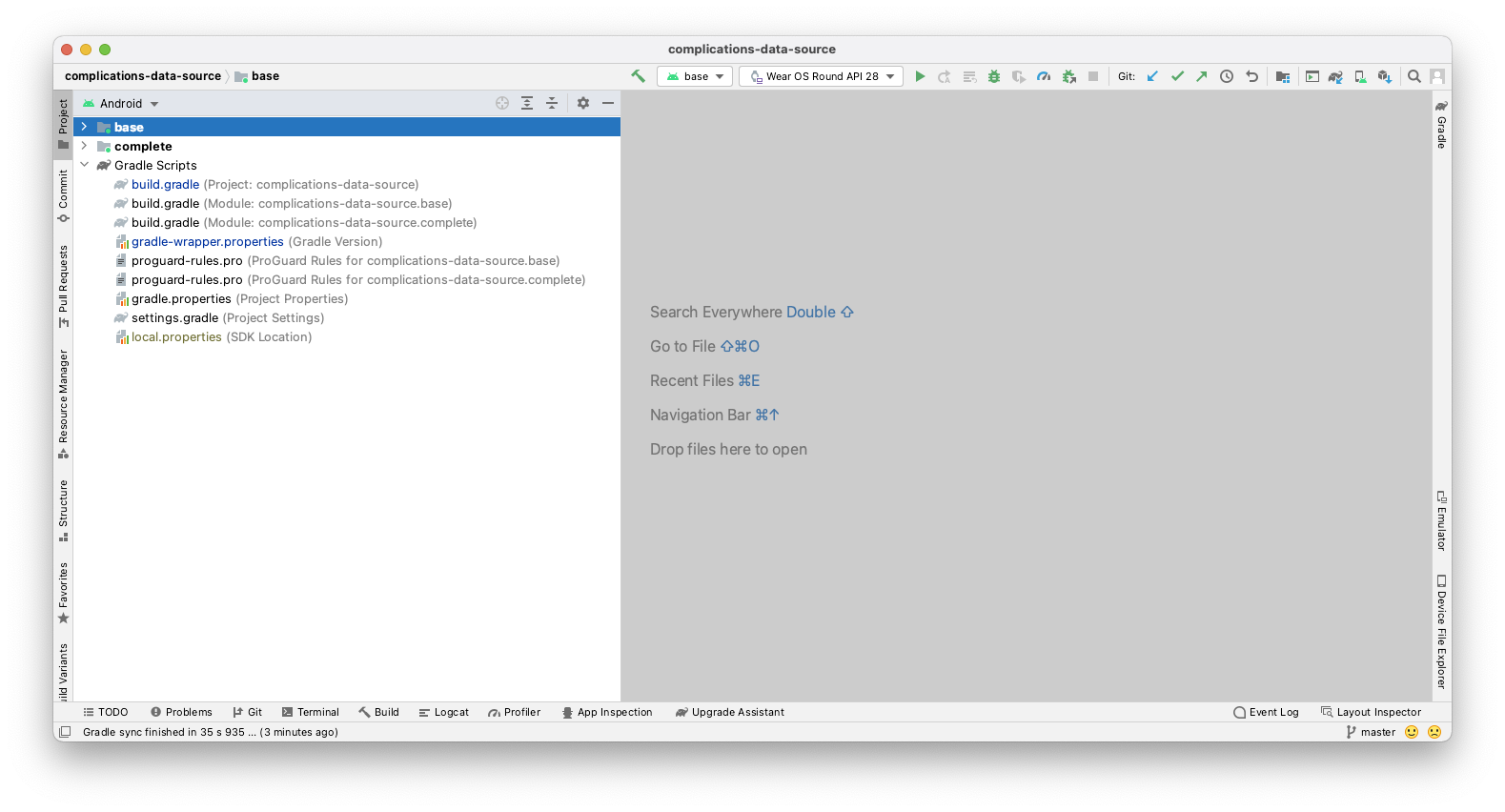
[Android] ビューを表示している場合は、プロジェクト ウィンドウの左上に次のようなフォルダ アイコンが表示されます([Project] ビューを表示している場合は、complications-data-source プロジェクトを開いて、フォルダ アイコンを表示します)。

フォルダ アイコンは 2 つあります。どちらもモジュールを表しています。初回は、バックグラウンドでプロジェクトをコンパイルするのに数秒かかることがあります。その間、Android Studio の下部にあるステータスバーにスピナーが表示されます。

Android Studio が必要なコンポーネントをすべて取得できるように、コードの変更はこの処理が終わってから行います。
スターター プロジェクトを理解する
以上でセットアップが終わり、ウォッチフェイスの追加機能にデータを公開できるようになりました。base モジュールから始めます。各ステップで base にコードを追加していきます。
Codelab の complete モジュールは、作業を確認するための基準点(または問題が発生した場合の基準)として使用できます。
データソースの主なコンポーネントの概要
ComplicationTapBroadcastReceiver-PendingIntentを通じてウォッチフェイスの追加機能のデータを更新するために使用されるクラス。CustomComplicationDataSourceService- ウォッチフェイスの追加機能にデータを公開するために使用されるクラス。ファイルはbase/java/com/example/android/wearable/complicationsdatasourceディレクトリにあります。Android Studio では、base/java/com.example.android.wearable.complicationsdatasourceにあります。このクラスでは、主に以下の 4 つのメソッドを使用します。onComplicationActivated- データでウォッチフェイスの追加機能がアクティブになったときに呼び出されます。getPreviewData- エディタ UI で使用されるウォッチフェイスの追加機能のプレビュー データ(通常は静的なコンテンツ)。onComplicationRequest- 処理の大部分は、このメソッド内で行われます。このメソッドは、アクティブなウォッチフェイスの追加機能でソースからのデータの更新が必要になるたびに呼び出されます。onComplicationDeactivated- ウォッチフェイスの追加機能がアクティブでなくなったときに呼び出されます。
エミュレータのセットアップ
Wear OS エミュレータのセットアップについてサポートが必要な場合は、「ウェアラブル アプリの作成と実行」のページで「エミュレータを起動して Wear アプリを実行する」をご覧ください。
スターター プロジェクトを実行する
スマートウォッチでアプリを実行しましょう。
- Wear OS デバイスを接続するか、エミュレータを起動します。
- ツールバーで、プルダウン メニューから [base] 構成を選択し、その横にある緑色の三角形(Run)ボタンをクリックします。

- 下記のようなエラー(「Error Launching activity」)が表示された場合は、デフォルトの起動
Activityを変更します(以下の手順を参照)。
逆に、アプリの起動時に Activity を使用するよう求められた場合は、[Do not launch Activity] を選択します。
- デフォルトの起動
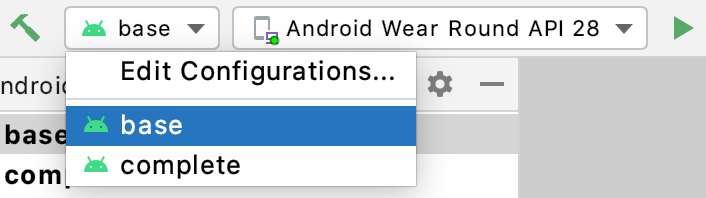
Activityを(必要に応じて前のステップから)変更するには、緑色の矢印の左側にあるプルダウン メニューをクリックして、[edit configurations] をクリックします。

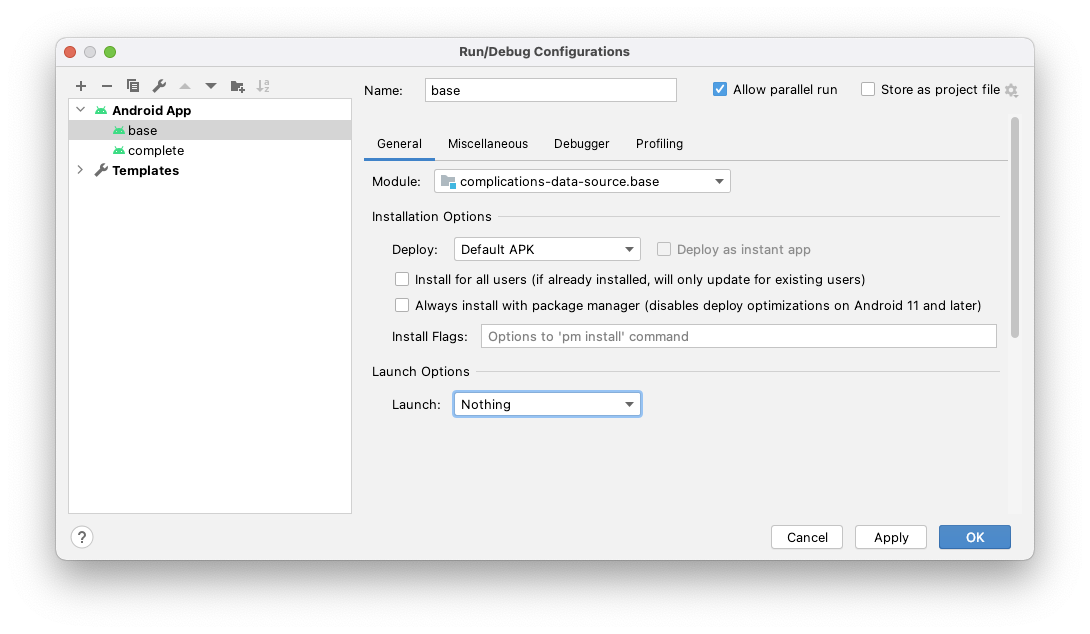
[base] を選択すると、以下のようなウィンドウが表示されます。[Launch Options] セクションで [Nothing] を選択し、[Run] をクリックします。後で他のモジュールを起動する場合も、これを行う必要があります。

- Android デバイスまたはエミュレータを選択して [OK] をクリックします。これにより、サービスが Wear OS デバイスまたはエミュレータにインストールされます。
- 数秒後にサービスがビルドされ、デプロイの準備が整います。Android Studio の下部にあるステータスバーにスピナーが表示されます。
- Android Studio の左下の [Build] タブにまだ表示されない場合は、そのタブを選択すると、インストールの進行状況が表示されます。インストール処理が終わると、「Build: completed successfully」というメッセージが表示されます。

- ウォッチフェイスの追加機能を選択するウォッチフェイスを選びます。今回は [Elements Digital] を選びましたが、お使いのスマートウォッチによっては使用できない場合があります。

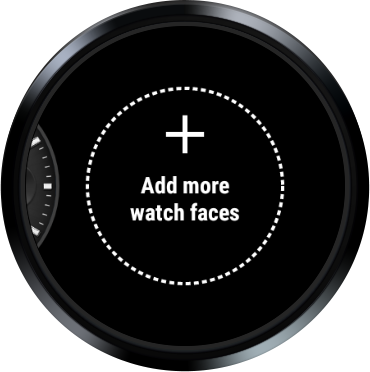
ここではこのウォッチフェイスを初めて実行するため、[Add more watch face] から選びます。選んだウォッチフェイスは、このオプションとともにオプションの一つとして表示されます。
- これで、お気に入りメニューに選んだウォッチフェイスが中央に表示されるようになります(下記の画像を参照)。下部の歯車アイコンをクリックします。

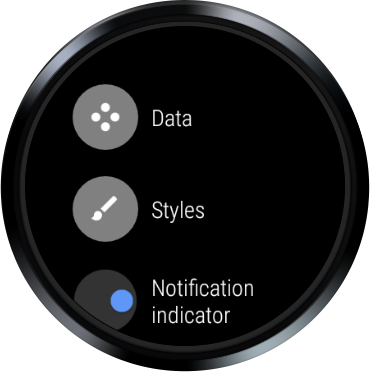
- このウォッチフェイスでは、[データ] を選択します。カスタム ウォッチフェイスでは、UI が異なる場合があります。

- 場所、つまり「+」(ウォッチフェイスの追加機能)のいずれかを選択します。

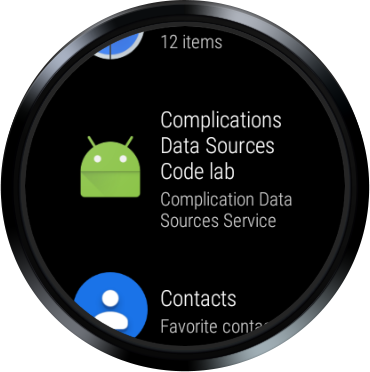
- 最後に、下にスクロールして [Complications Data Source Codelab] サービスを選択します(選択したら、左に数回スワイプするか、デバイスを手で覆って終了します)。

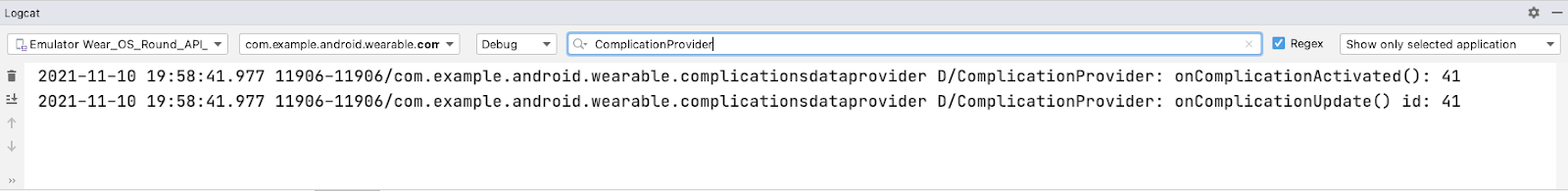
- 出力に「
onComplicationActivated()」と「onComplicationRequest()」の両方のログメッセージが表示されます(ただし、ウォッチフェイスの追加機能には何も表示されません)。 - ログメッセージが表示されない場合は、ツールバーの緑色の三角形ボタンを押して、ウォッチフェイスをもう一度デプロイしてみてください。
Logデータの表示方法がわからない場合は、Android Studio の下部にある [6: Logcat] というタブをクリックしてください。プルダウンをデバイスまたはエミュレータに設定し、パッケージ名com.example.android.wearable.complicationsdatasourceを設定します(以下のスクリーンショットをご覧ください)。

「待ってください。選択したデータスロットに何も表示されていませんが」。ご安心ください。まだデータを供給していないためです。これは次のステップで追加します。
一部のスマートウォッチでは、Elements ウォッチフェイスでウォッチフェイスの追加機能が有効になっているため、お使いのスマートウォッチにすでにデータが供給されていて表示されることがあります。また、飛行機アイコンの代わりに、取り消し線が引かれた雲が表示されていても問題ありません。この Codelab では、スマートフォンやインターネットへの接続は必要ありません。

概要
このステップでは、次のことを学習しました。
- Wear OS と、ウォッチフェイスの追加機能へのデータの公開に関するコンセプト
- 出発点の基本(base モジュール)
- ウォッチフェイスのデプロイと実行
次のステップ
データの公開を始めましょう。
2. Short Text データの公開
コードステップ 2
このステップでは、データの公開を開始します。ウォッチフェイスの追加機能は、さまざまなデータタイプを受け入れます。このステップでは、Short Text データタイプを返します。
ここで説明したコンセプトがわからなくなった場合は、いつでも complete モジュールを参照して、これらのステップをどのように実装できるかを確認してください。
データソースでサポートするデータタイプを指定する
AndroidManifest.xml ファイルを開き、サービス CustomComplicationDataSourceService で依存関係を確認します。インテント フィルタに注目してください。
<action android:name=
"android.support.wearable.complications.ACTION_COMPLICATION_UPDATE_REQUEST"/>
これにより、サービスが ComplicationDataSourceService または SuspendingComplicationDataSourceService(Kotlin コルーチンをサポートするバージョン)を拡張していて、ウォッチフェイスの追加機能にデータを送信できることがシステムに通知されます。
次は、サポートするデータタイプを指定する meta-data 要素です。今回は、SMALL_IMAGE をサポートしますが、このステップでは SHORT_TEXT に変更します。最初の meta-data 要素を次のように変更します。
<meta-data
android:name="android.support.wearable.complications.SUPPORTED_TYPES"
android:value="SHORT_TEXT"/>
データの公開
前述したように、データソースがアクティブになると onComplicationActivated() が呼び出されます。アクティベーションごとに 1 回行う必要のある基本的なセットアップは、ここで行うのが適切ですが、サンプルが比較的シンプルであるため、この Codelab では行いません。
onComplicationRequest() 呼び出しでは、アクティブなウォッチフェイスの追加機能が、更新されたデータをリクエストします。
メソッド onComplicationRequest() は、以下のような理由でトリガーされます。
- アクティブなウォッチフェイスの追加機能が、このソースを使用するように変更される
- このソースを使用しているウォッチフェイスの追加機能がアクティブになる
ComplicationDataSourceUpdateRequester.requestUpdate()またはComplicationDataSourceUpdateRequester.requestUpdateAll()により、独自のクラスから更新をトリガーした- マニフェストで指定した時間が経過した
CustomComplicationDataSourceService .kt を開き、カーソルを onComplicationRequest() メソッドまで下に移動します。「return null」という行を削除し、次のコードをコピーして最初の Log.d() 呼び出しの下に貼り付けます。
// Retrieves your data, in this case, we grab an incrementing number from Datastore.
val number: Int = applicationContext.dataStore.data
.map { preferences ->
preferences[TAP_COUNTER_PREF_KEY] ?: 0
}
.first()
val numberText = String.format(Locale.getDefault(), "%d!", number)
この例では、データを表す DataStore から保存済み int を取得しています。これは、データベースへの呼び出しで簡単に行うことができます。
DataStore とやり取りするには、生成する Flow の収集を処理するコルーチンが必要になります。onComplicationRequest() は suspend 関数であるため、特にコルーチンを起動しなくても Flow でデータを収集できます。
整数値を取得した後、それを ComplicationData オブジェクト、すなわちウォッチフェイスの追加機能が理解できるデータタイプに変換する準備のために、単純な文字列に変換します。
次に、コピーしたコードを、先ほど追加したコードの下に貼り付けます。
return when (request.complicationType) {
ComplicationType.SHORT_TEXT -> ShortTextComplicationData.Builder(
text = PlainComplicationText.Builder(text = numberText).build(),
contentDescription = PlainComplicationText
.Builder(text = "Short Text version of Number.").build()
)
.build()
else -> {
if (Log.isLoggable(TAG, Log.WARN)) {
Log.w(TAG, "Unexpected complication type ${request.complicationType}")
}
null
}
}
このコードは、ウォッチフェイスの追加機能のタイプに基づいて ComplicationData オブジェクトを返します。つまり、データタイプ SHORT_TEXT の ShortTextComplicationData(ComplicationData のサブクラス)を返します。
データタイプによって、含まれるフィールドが異なる場合があります。たとえば、SHORT_TEXT は、テキストだけ、タイトルとテキスト、またはモノクロの画像とテキスト(すべてユーザー補助機能のために内容の説明を含む)のいずれかです。
この例では、必須のフィールドのみを設定し、省略可能なフィールドは設定しません。これらのタイプとフィールドの詳細については、ドキュメントをご覧ください。
なぜデータの作成に when ステートメントを使用するのか疑問に思われるかもしれません。後半で、システムがリクエストしているタイプに応じて、さまざまな形式のデータがサポートします。ここで when ステートメントを使用しておくと、後で新しいデータタイプ(LONG_TEXT、RANGED_VALUE など)を追加するのが簡単になります。
最後に、データタイプがサポートされていない場合は null を返します。
完成したメソッドは次のようになります。
override suspend fun onComplicationRequest(request: ComplicationRequest): ComplicationData? {
Log.d(TAG, "onComplicationRequest() id: ${request.complicationInstanceId}")
// Retrieves your data, in this case, we grab an incrementing number from Datastore.
val number: Int = applicationContext.dataStore.data
.map { preferences ->
preferences[TAP_COUNTER_PREF_KEY] ?: 0
}
.first()
val numberText = String.format(Locale.getDefault(), "%d!", number)
return when (request.complicationType) {
ComplicationType.SHORT_TEXT -> ShortTextComplicationData.Builder(
text = PlainComplicationText.Builder(text = numberText).build(),
contentDescription = PlainComplicationText
.Builder(text = "Short Text version of Number.").build()
)
.build()
else -> {
if (Log.isLoggable(TAG, Log.WARN)) {
Log.w(TAG, "Unexpected complication type ${request.complicationType}")
}
null
}
}
}
アプリを再度実行する
最初の手順では、ウォッチフェイスの追加機能のデータサービスをデバイスやエミュレータにインストールする方法を学習しました。もう一度やってみましょう。アプリをインストールして、ウォッチフェイスの追加機能を再度選択します(ウォッチフェイスをスワイプし、歯車を選択して同じウォッチフェイスの追加機能に移動し、[Complications Data Source Codelab] を選択します)。次のように表示されます。

概要
このステップでは、次のことを学習しました。
- ソースでサポートできるデータタイプを指定する方法
- アクティブなウォッチフェイスの追加機能がデータを使用しているときにそれをリクエストする頻度
- Wear OS でデータを公開する場所
次のステップ
別のデータタイプをサポートしてみましょう。
3. ウォッチフェイスの追加機能のデータ更新をトリガーする
コードステップ 3
このステップでは、ユーザーがウォッチフェイスの追加機能をタップしたときに、データの更新をトリガーさせます。
ここで説明したコンセプトがわからなくなった場合は、いつでも complete モジュールを参照して、これらのステップをどのように実装できるかを確認してください。
ウォッチフェイスの追加機能によるデータ更新の頻度を指定する
AndroidManifest.xml ファイルを開いて、サービス CustomComplicationDataSourceService を再度確認します。
meta-data 要素に UPDATE_PERIOD_SECONDS というフィールドがあります。これは、データソースがアクティブなときに、システムでデータ更新を確認する頻度を指定します。
今は 600 秒(10 分)に設定されています。ユーザーのアクションに応じてウォッチフェイスの追加機能を更新するため、さらに頻繁に更新する必要があります。この期間を短くすることは可能ですが、期間が数分未満である場合は、更新がトリガーされない可能性があります。
これよりも優れたアプローチは、システムにデータが変更されたそのときに更新するよう指示する「プッシュ スタイル」です。
更新頻度を 600 から 0 に変更します。これは、定期的な更新に依存せず、データが変更されたときにシステムに直接問い合わせることを示します。このメタデータは必須です。
<meta-data
android:name="android.support.wearable.complications.UPDATE_PERIOD_SECONDS"
android:value="0"/>
新しいウォッチフェイスの追加機能のデータが利用できることをシステムに通知する
ComplicationTapBroadcastReceiver.kt を開きます。この BroadcastReceiver クラスは、ウォッチフェイスの追加機能のデータを、それがトリガーされたときに更新します(データは DataStore にのみ保存します)。
このクラスには、PendingIntent を構築するヘルパー メソッドも用意されています(BroadcastReceiver としてトリガーされます)。
現在の onReceive() メソッドでは、インテントからデータソースとウォッチフェイスの追加機能の ID を抽出し、DataStore の整数を更新します。データが更新されたことをウォッチフェイスの追加機能に伝える必要があります。
onReceive() メソッドの一番下に移動します。最後のブロックの上に、「Request for a update for...」というコメントがあります。そのコメントの下にコードをコピーして貼り付けてください。
// Request an update for the complication that has just been tapped, that is,
// the system call onComplicationUpdate on the specified complication data
// source.
val complicationDataSourceUpdateRequester =
ComplicationDataSourceUpdateRequester.create(
context = context,
complicationDataSourceComponent = dataSource
)
complicationDataSourceUpdateRequester.requestUpdate(complicationId)
これで、ウォッチフェイスの追加機能のデータが更新されたことが Wear OS に伝わります。そのためには、次の 3 つのデータが必要です。
- context -
onReceive()メソッドの引数としてContextが得られます。 - complicationDataSourceComponent - ウォッチフェイスの追加機能の
DataSourceは、このBroadcastReceiverをトリガーするPendingIntentからExtraとして渡されます。 - complicationId - ウォッチフェイスの追加機能の場所に対してウォッチフェイスが割り当てた一意の整数。
intが、このBroadcastReceiverをトリガーするPendingIntentからのExtraとして渡されます。
このステップが完了すると、完成したメソッドは次のようになります。
override fun onReceive(context: Context, intent: Intent) {
// Retrieve complication values from Intent's extras.
val extras = intent.extras ?: return
val dataSource = extras.getParcelable<ComponentName>(EXTRA_DATA_SOURCE_COMPONENT) ?: return
val complicationId = extras.getInt(EXTRA_COMPLICATION_ID)
// Required when using async code in onReceive().
val result = goAsync()
// Launches coroutine to update the DataStore counter value.
scope.launch {
try {
context.dataStore.edit { preferences ->
val currentValue = preferences[TAP_COUNTER_PREF_KEY] ?: 0
// Update data for complication.
val newValue = (currentValue + 1) % MAX_NUMBER
preferences[TAP_COUNTER_PREF_KEY] = newValue
}
// Request an update for the complication that has just been tapped, that is,
// the system call onComplicationUpdate on the specified complication data
// source.
val complicationDataSourceUpdateRequester =
ComplicationDataSourceUpdateRequester.create(
context = context,
complicationDataSourceComponent = dataSource
)
complicationDataSourceUpdateRequester.requestUpdate(complicationId)
} finally {
// Always call finish, even if cancelled
result.finish()
}
}
}
ウォッチフェイスの追加機能にタップ操作を追加する
BroadcastReceiver はデータを更新するだけでなく、新しいデータが利用可能であることをシステムに通知します(前のステップを参照)。BroadcastReceiver をトリガーするには、ウォッチフェイスの追加機能にタップ操作を追加する必要があります。
CustomComplicationDataSourceService.kt を開き、onComplicationRequest() メソッドまで下に移動します。
最初の Log.d() ステートメントと、DataStore から整数を取得する部分の間に、次のコードをコピーして貼り付けます。
// Create Tap Action so that the user can trigger an update by tapping the complication.
val thisDataSource = ComponentName(this, javaClass)
// We pass the complication id, so we can only update the specific complication tapped.
val complicationPendingIntent =
ComplicationTapBroadcastReceiver.getToggleIntent(
this,
thisDataSource,
request.complicationInstanceId
)
前のステップで、BroadcastReceiver が機能するためにこれらの両方のデータ(データソースとウォッチフェイスの追加機能の ID)が必要だったことを思い出してください。ここでは、どちらもエクストラとして PendingIntent に渡します。
次に、ウォッチフェイスの追加機能のタップイベントに PendingIntent を割り当てる必要があります。
ST の when ステートメント付近での .build() 呼び出しの上に次の行を追加します。
.setTapAction(complicationPendingIntent)
コードブロックは次のようになります。
ComplicationType.SHORT_TEXT -> ShortTextComplicationData.Builder(
text = PlainComplicationText.Builder(text = numberText).build(),
contentDescription = PlainComplicationText
.Builder(text = "Short Text version of Number.").build()
)
.setTapAction(complicationPendingIntent)
.build()
これにより、ウォッチフェイスの追加機能のタップ アクションに新しい PendingIntent を割り当てる、.setTapAction() メソッド 1 行だけが追加されます。
これでこのステップは完了です。完成したメソッドは次のようになります。
override suspend fun onComplicationRequest(request: ComplicationRequest): ComplicationData? {
Log.d(TAG, "onComplicationRequest() id: ${request.complicationInstanceId}")
// Create Tap Action so that the user can trigger an update by tapping the complication.
val thisDataSource = ComponentName(this, javaClass)
// We pass the complication id, so we can only update the specific complication tapped.
val complicationPendingIntent =
ComplicationTapBroadcastReceiver.getToggleIntent(
this,
thisDataSource,
request.complicationInstanceId
)
// Retrieves your data, in this case, we grab an incrementing number from Datastore.
val number: Int = applicationContext.dataStore.data
.map { preferences ->
preferences[TAP_COUNTER_PREF_KEY] ?: 0
}
.first()
val numberText = String.format(Locale.getDefault(), "%d!", number)
return when (request.complicationType) {
ComplicationType.SHORT_TEXT -> ShortTextComplicationData.Builder(
text = PlainComplicationText.Builder(text = numberText).build(),
contentDescription = PlainComplicationText
.Builder(text = "Short Text version of Number.").build()
)
.setTapAction(complicationPendingIntent)
.build()
else -> {
if (Log.isLoggable(TAG, Log.WARN)) {
Log.w(TAG, "Unexpected complication type ${request.complicationType}")
}
null
}
}
}
アプリを再度実行する
アプリをインストールして、ウォッチフェイスの追加機能を再度選択します(ウォッチフェイスをスワイプし、歯車を選択して同じウォッチフェイスの追加機能に移動し、[Complications Data Source Codelab] というソースを選択します)。これまでと同じ画面が表示されます。ただし、ウォッチフェイスの追加機能をタップすると、データが更新されます。

概要
このステップでは、次のことを学習しました。
- ウォッチフェイスの追加機能のデータが更新されたことをシステムに通知する方法
- ウォッチフェイスの追加機能のタップ アクションに
PendingIntentを関連付ける方法
次のステップ
別のデータタイプをサポートしてみましょう。
4. Long Text データの公開
コードステップ 4
データをウォッチフェイスの追加機能に提供するにあたっては、さまざまなタイプのデータをサポートし、ウォッチフェイスの追加機能で、さまざまなデータタイプがどのように表示されるか確認することをおすすめします。
サポートされている別のデータタイプを指定する
AndroidManifest.xml ファイルを再度開き、サービス CustomComplicationDataSourceService の宣言を確認します。
meta-data 要素 SUPPORTED_TYPES を SHORT_TEXT から LONG_TEXT に変更します。変更は次のようになります。
<meta-data
android:name="android.support.wearable.complications.SUPPORTED_TYPES"
android:value="LONG_TEXT"/>
LONG TEXT のサポートを追加する
CustomComplicationDataSourceService.kt を開き、onComplicationRequest() メソッドの when ステートメントまで下に移動して、TYPE_SHORT_TEXT ケースの終わりとデフォルト ケースの間に次のコードを追加します。
ComplicationType.LONG_TEXT -> LongTextComplicationData.Builder(
text = PlainComplicationText.Builder(text = "Number: $numberText").build(),
contentDescription = PlainComplicationText
.Builder(text = "Long Text version of Number.").build()
)
.setTapAction(complicationPendingIntent)
.build()
when ステートメントは次のようになります。
return when (request.complicationType) {
ComplicationType.SHORT_TEXT -> ShortTextComplicationData.Builder(
text = PlainComplicationText.Builder(text = numberText).build(),
contentDescription = PlainComplicationText
.Builder(text = "Short Text version of Number.").build()
)
.setTapAction(complicationPendingIntent)
.build()
ComplicationType.LONG_TEXT -> LongTextComplicationData.Builder(
text = PlainComplicationText.Builder(text = "Number: $numberText").build(),
contentDescription = PlainComplicationText
.Builder(text = "Long Text version of Number.").build()
)
.setTapAction(complicationPendingIntent)
.build()
else -> {
if (Log.isLoggable(TAG, Log.WARN)) {
Log.w(TAG, "Unexpected complication type ${request.complicationType}")
}
null
}
}
すでにお気付きかもしれませんが、同じデータを新しい形式で作り直しているだけです。どのように表示されるかを確認してみましょう。
進行状況を確認してデバッグする方法
サービスをインストールします。今回は、ウォッチフェイスの追加機能のサービスのソースを選択する前に、[bottom slot] というウォッチフェイスの追加機能を選択します。

次のような画像が表示されます。ウォッチフェイスの追加機能はぞれぞれ別のキーに保存されているため、複数の場所でウォッチフェイスの追加機能を設定した場合、異なる値が表示されることがあります。

概要
このステップでは、次のことを学習しました。
- さまざまなウォッチフェイスの追加機能のデータタイプの変更とサポート
次のステップ
ひとまとめにする前に、追加のデータタイプを 1 つサポートする必要があります。
5. Ranged Text データの公開
コードステップ 5
すでにウォッチフェイスの追加機能にデータを公開していますが、引き続きより多くの種類のデータをサポートする方法を探りましょう。
サポートされている別のデータタイプを指定する
もう一度 AndroidManifest.xml ファイルを開き、サービス CustomComplicationDataSourceService を確認します。
meta-data 要素 SUPPORTED_TYPES を RANGED_VALUE に変更します。変更は次のようになります。
<meta-data
android:name="android.support.wearable.complications.SUPPORTED_TYPES"
android:value="RANGED_VALUE"/>
RANGED VALUES のサポートを追加する
範囲値では、テキストを表示するだけでなく、最小値と最大値の間で値を視覚的に表示できます。この種類のウォッチフェイスの追加機能は、目的の達成に必要なバッテリー残量や残りステップを表示するのに便利です。

CustomComplicationDataSourceService .kt を開き、onComplicationRequest() メソッドの when ステートメントまでカーソルを下に移動して、次のコードを TYPE_LONG_TEXT ケースの下、デフォルト ケースの上に追加します。
ComplicationType.RANGED_VALUE -> RangedValueComplicationData.Builder(
value = number.toFloat(),
min = 0f,
max = ComplicationTapBroadcastReceiver.MAX_NUMBER.toFloat(),
contentDescription = PlainComplicationText
.Builder(text = "Ranged Value version of Number.").build()
)
.setText(PlainComplicationText.Builder(text = numberText).build())
.setTapAction(complicationPendingIntent)
.build()
when ステートメントは次のようになります。
return when (request.complicationType) {
ComplicationType.SHORT_TEXT -> ShortTextComplicationData.Builder(
text = PlainComplicationText.Builder(text = numberText).build(),
contentDescription = PlainComplicationText
.Builder(text = "Short Text version of Number.").build()
)
.setTapAction(complicationPendingIntent)
.build()
ComplicationType.LONG_TEXT -> LongTextComplicationData.Builder(
text = PlainComplicationText.Builder(text = "Number: $numberText").build(),
contentDescription = PlainComplicationText
.Builder(text = "Long Text version of Number.").build()
)
.setTapAction(complicationPendingIntent)
.build()
ComplicationType.RANGED_VALUE -> RangedValueComplicationData.Builder(
value = number.toFloat(),
min = 0f,
max = ComplicationTapBroadcastReceiver.MAX_NUMBER.toFloat(),
contentDescription = PlainComplicationText
.Builder(text = "Ranged Value version of Number.").build()
)
.setText(PlainComplicationText.Builder(text = numberText).build())
.setTapAction(complicationPendingIntent)
.build()
else -> {
if (Log.isLoggable(TAG, Log.WARN)) {
Log.w(TAG, "Unexpected complication type ${request.complicationType}")
}
null
}
}
ここでも、同じデータを新しい形式で作り直しているだけです。どのように表示されるかを確認してみましょう。
進行状況を確認してデバッグする方法
サービスをインストールし、別の場所を選択します。

次のように表示されます。

数字が中心にあり、20 分の 3 に相当する部分が強調された円が表示されます。
概要
このステップでは、次のことを学習しました。
- さまざまなウォッチフェイスの追加機能のデータタイプの変更とサポート
次のステップ
この Codelab の最後は、すべてのデータタイプのバリエーションを使えるようにします。
6. 3 つのすべてのデータタイプの公開
コードステップ 6
これで、ウォッチフェイスの追加機能のデータソースで、3 つのバリエーション(RANGED_VALUE、SHORT_TEXT、LONG_TEXT)のデータを利用できるようになりました。
この最後のステップでは、3 つのバリエーションすべてをサポートしていることをシステムに通知します。
サポートされている複数のデータタイプを指定する
もう一度 AndroidManifest.xml ファイルを開き、サービス CustomComplicationDataSourceService を確認します。
meta-data 要素 SUPPORTED_TYPES を RANGED_VALUE,SHORT_TEXT,LONG_TEXT に変更します。変更は次のようになります。
<meta-data
android:name="android.support.wearable.complications.SUPPORTED_TYPES"
android:value="RANGED_VALUE,SHORT_TEXT,LONG_TEXT"/>
進捗状況を確認する
サービスをインストールします。

この場合、ウォッチフェイスは短いタイプと長いタイプよりも範囲付きのデータタイプを優先します。ウォッチフェイスの追加機能が短いテキストタイプのみをサポートしている場合は、ウォッチフェイスが 3 つのデータタイプすべてをサポートしているため、引き続きデータが表示されます。ウォッチフェイス自体が、ウォッチフェイスの追加機能がサポートするデータタイプと、タイプの優先順位を決めています。
概要
このステップでは、次のことを学習しました。
- ウォッチフェイスの追加機能のデータタイプを複数サポートする
7. これで完了です。次のステップ
ウォッチフェイスの追加機能では、さまざまなデータタイプ(小さな画像、大きな画像、アイコンなど)がサポートされています。これらのタイプをいくつかを独自に実装して、この Codelab を拡張してみてください。
ウォッチフェイスの追加機能の開発と、ウォッチフェイスの追加機能のデータソースの作成の詳細については、ウォッチフェイスの追加機能をご覧ください。
Wear OS のウォッチフェイスの開発について詳しくは、https://developer.android.com/training/wearables/watch-faces/index.html をご覧ください。
