1. Como expor dados a complementos
Este codelab vai ensinar você a criar uma fonte de dados de complementos.
Conceitos e configuração
Depois de terminar o codelab, você vai entender como fornecer dados a complicações do mostrador do relógio no Wear OS.
Conceitos
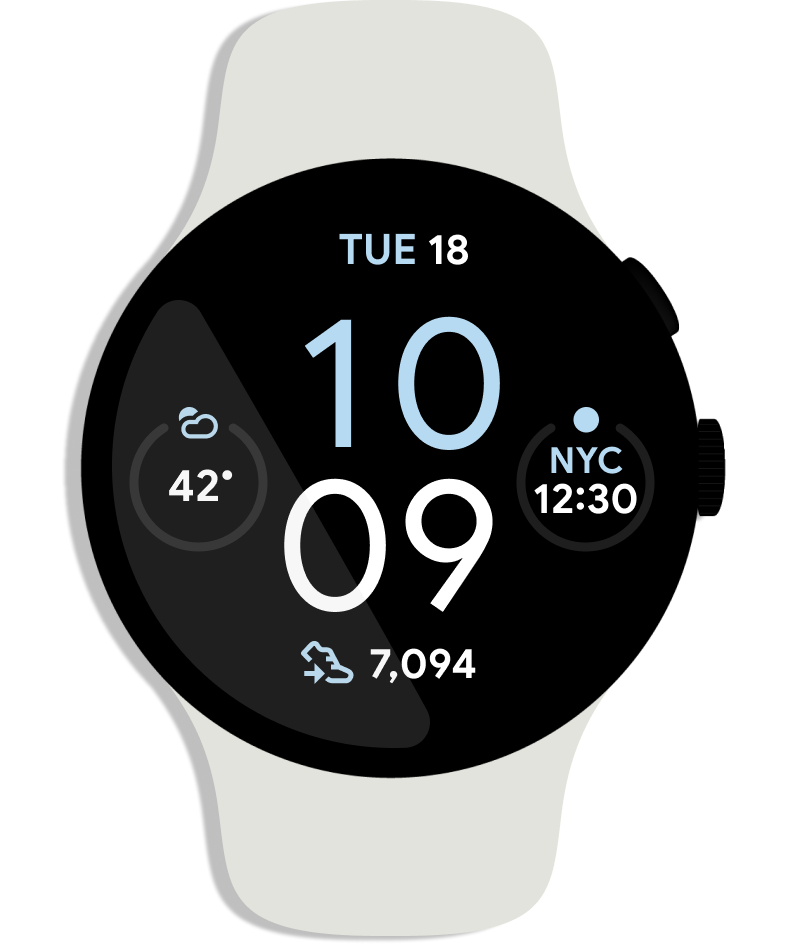
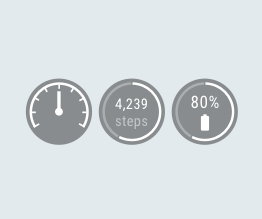
Um complemento é qualquer recurso do mostrador do relógio que exiba algo que não seja a hora e os minutos (link em inglês). Por exemplo, o mostrador do relógio na imagem abaixo contém quatro complicações.

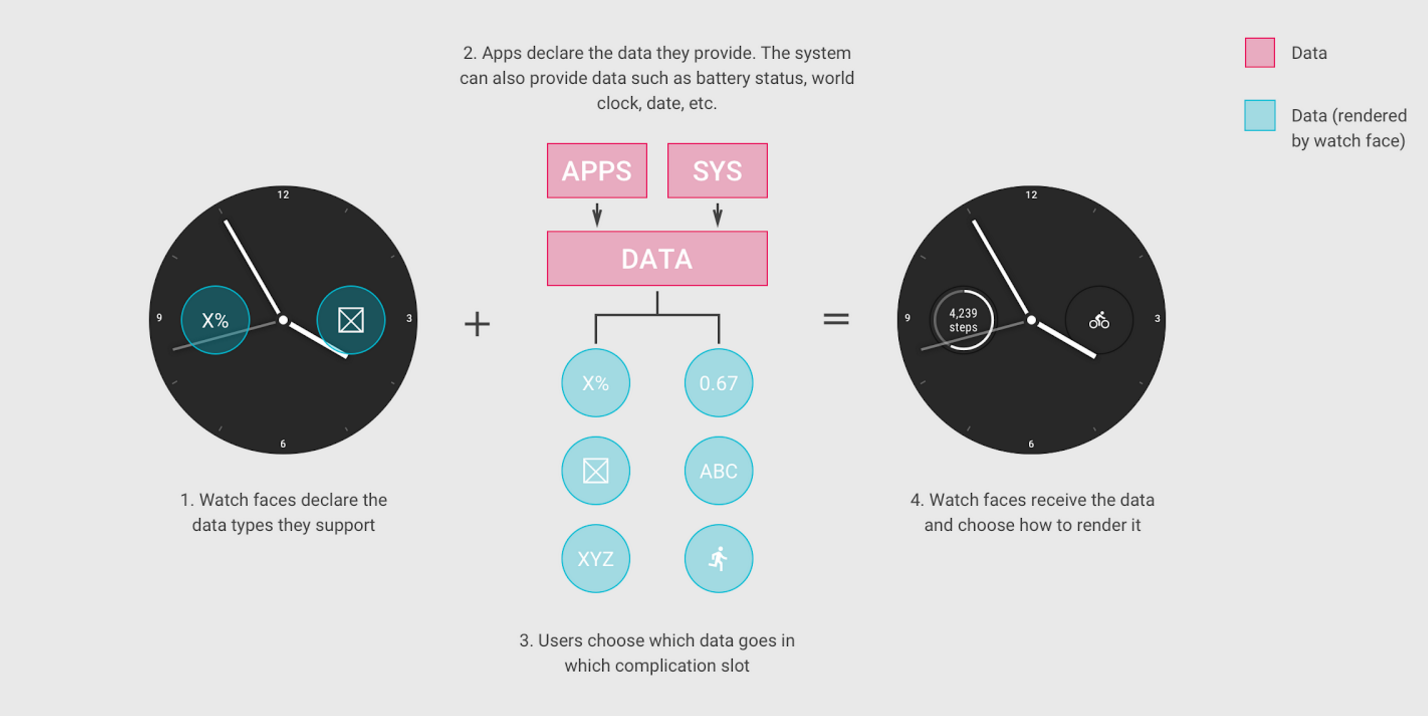
A API Complications é destinada a mostradores de relógio e apps de fontes de dados:
- As fontes de dados de complicação fornecem dados, por exemplo, nível da bateria, clima, contagem de passos etc.
- Os desenvolvedores de mostradores de relógio podem exibir esses dados em um complemento no mostrador do relógio.
- O usuário seleciona as fontes de dados que quer usar nas complicações

Neste codelab, abordamos a criação de uma fonte de dados de complementos. Se você também quiser adicionar complicações a um mostrador do relógio, confira nosso exemplo de mostrador do relógio (link em inglês).
Vamos começar!
Clonar o repositório inicial do projeto
Para ajudar a começar rapidamente, preparamos um projeto para você (link em inglês). Ele contém algumas configurações básicas de código e aplicativo necessárias para o codelab.
Se você tiver o Git instalado, execute o comando abaixo. Para verificar se o Git está instalado, digite git --version na linha de comando ou terminal e verifique se ele é executado corretamente.
git clone https://github.com/android/codelab-complications-data-source.git
Se você não tiver o Git, faça o download do projeto como um arquivo ZIP:
Importar o projeto
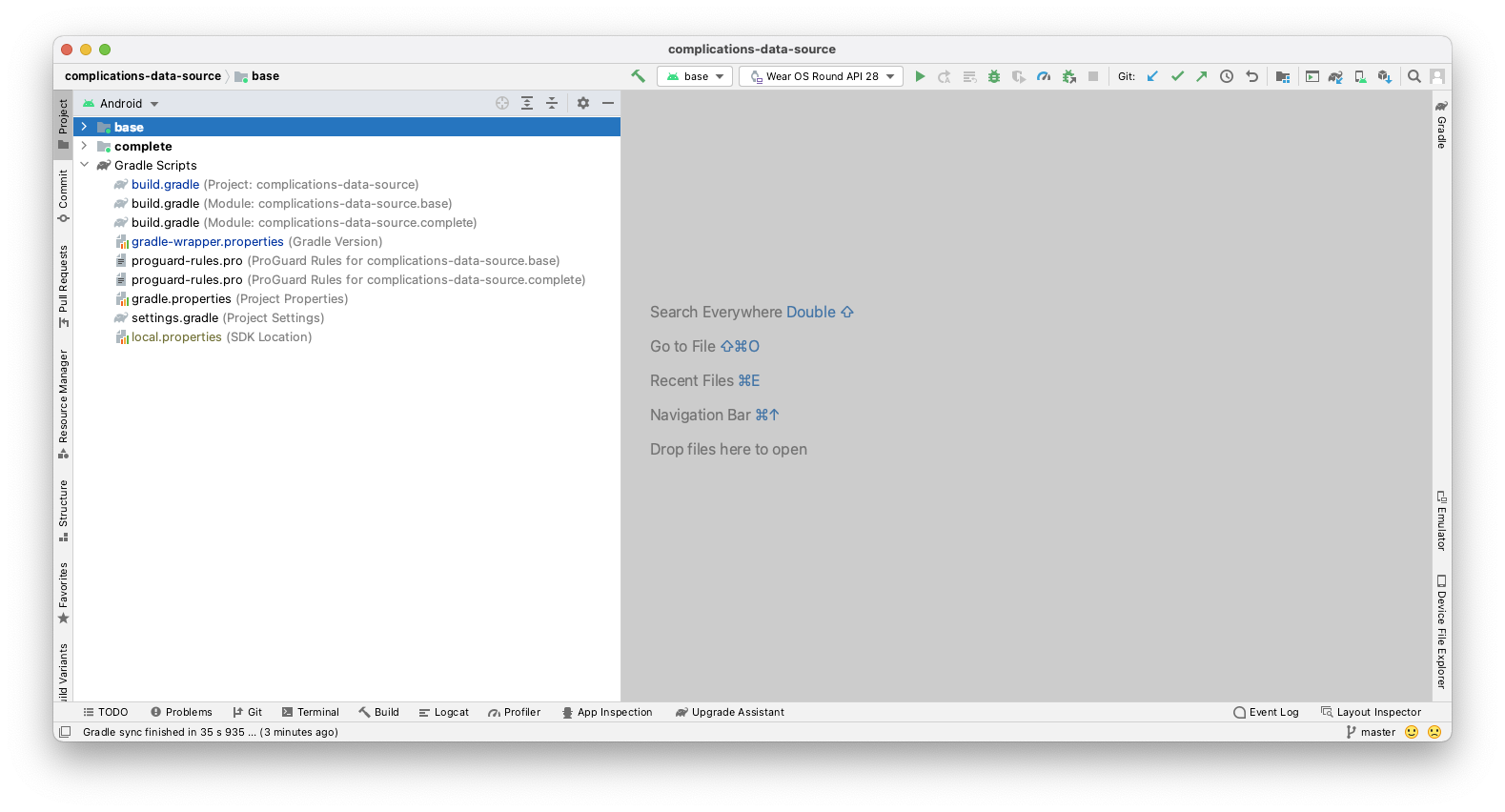
Inicie o Android Studio e selecione "Open an existing Android Studio project" na tela inicial. Abra o diretório do projeto e clique duas vezes no arquivo build.gradle no diretório complications-data-source.
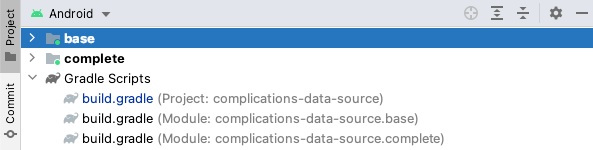
No canto esquerdo de cima da janela do projeto, se você estiver na visualização Android, poderá ver um conjunto de ícones de pastas semelhantes aos da captura de tela abaixo. Se estiver na visualização Project, abra o projeto complications-data-source para ver o conjunto de ícones de pastas.

Há dois ícones de pasta. Ambas representam um módulo. O Android Studio pode levar vários segundos para compilar o projeto em segundo plano pela primeira vez. Durante esse período, você verá um ícone de carregamento na barra de status, que fica na parte de baixo do Android Studio:

Aguarde a conclusão dos processos antes de fazer mudanças no código, para permitir que o Android Studio extraia todos os componentes necessários.
Entender o projeto inicial
Você está pronto para começar a expor dados a complicações. Vamos começar com o módulo base. Você vai adicionar mais código ao módulo base em cada etapa.
Você pode usar o módulo complete no codelab como um ponto de referência para conferir seu trabalho ou como uma referência caso encontre um problema.
Visão geral dos principais componentes das fontes de dados
ComplicationTapBroadcastReceiver: a classe usada para atualizar nossos dados de complemento com umaPendingIntent.CustomComplicationDataSourceService: a classe usada para expor nossos dados de complicações. O arquivo fica no diretóriobase/java/com/example/android/wearable/complicationsdatasource. No Android Studio, esse recurso está localizado embase/java/com.example.android.wearable.complicationsdatasource. Durante o codelab, trabalharemos principalmente com quatro métodos:onComplicationActivated: chamado quando um complemento é ativado com os dados.getPreviewData: prévia dos dados de um complemento usado na interface do editor, geralmente apenas conteúdo estático.onComplicationRequest: a maior parte do nosso trabalho vai ser nesse método. Esse método é chamado sempre que um complemento ativo precisa de dados atualizados da fonte.onComplicationDeactivated: chamado quando o complemento é desativado.
Configuração do emulador
Se precisar de ajuda para configurar um emulador do Wear OS, consulte a seção "Iniciar o emulador e executar o app para Wear" na página "Como criar e executar um app para wearables".
Executar o projeto inicial
Vamos executar o app em um smartwatch.
- Conecte o dispositivo Wear OS ou inicie um emulador.
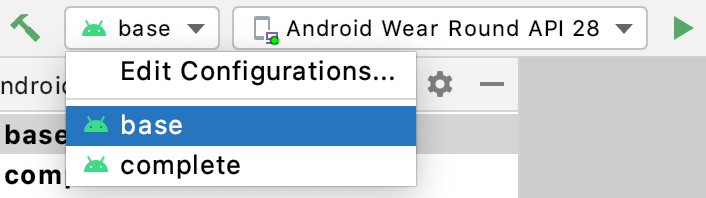
- Na barra de ferramentas, selecione a configuração "base" no seletor suspenso e clique no botão de triângulo verde (Executar) ao lado dele:

- Se você receber um erro como o abaixo (Erro ao iniciar a atividade), mude a
Activitypadrão (instruções abaixo).
Por outro lado, se a Activity for solicitada ao iniciar o app, selecione Do not launch Activity (não iniciar atividade).
- Para mudar a
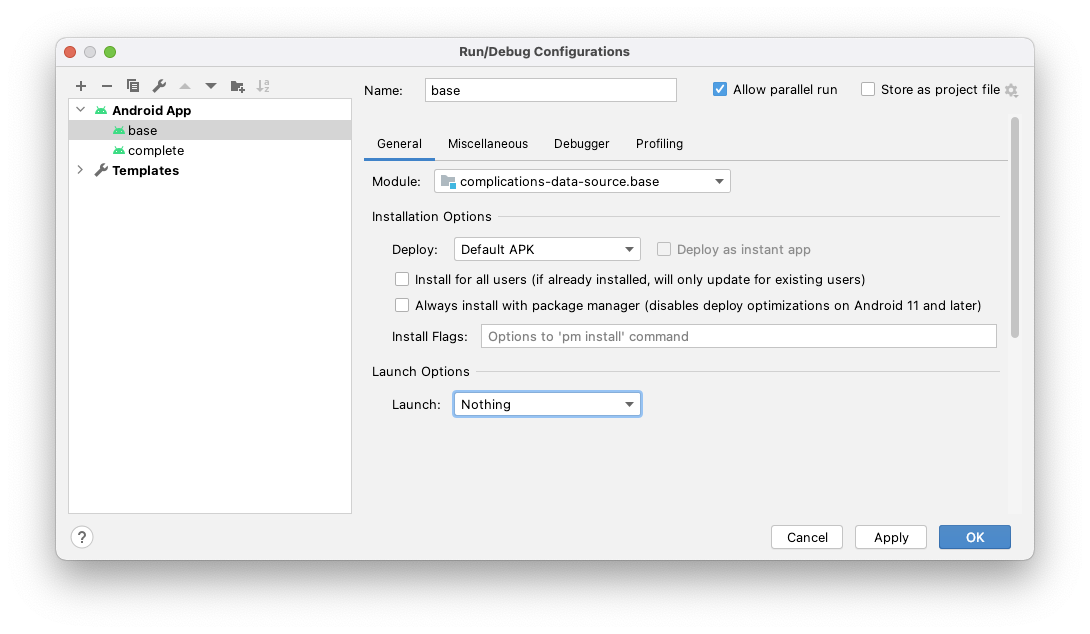
Activitypadrão de inicialização (se necessário, na etapa anterior), clique no seletor suspenso à esquerda da seta verde e em "edit configurations" (editar configurações).

Selecione "base" para ver uma janela semelhante à abaixo. Selecione "Nothing" na seção Launch Options e clique em "Executar". Mais tarde, se quiser iniciar o outro módulo, vai precisar seguir essas etapas de novo.

- Selecione o dispositivo ou emulador Android e clique em OK. O serviço vai ser instalado no dispositivo ou emulador do Wear OS.
- Depois de alguns segundos, o serviço é criado e pode ser implantado. Você vai ver um ícone de carregamento na barra de status, na parte de baixo do Android Studio.
- Se ainda não estiver na guia "Build" na parte de baixo do Android Studio à esquerda, selecione essa guia para ver o progresso da instalação. No final do processo de instalação, você vai ver a mensagem "Build: completed successfully".

- Escolha um mostrador do relógio que permita selecionar um complemento. No nosso caso, escolhemos o Elements Digital, mas essa opção pode não estar disponível no seu relógio.

Como esta é a primeira vez que você está executando este mostrador de relógio, precisa o selecionar em "Adicionar mais mostradores". Depois de ser selecionado, ele aparece como uma das opções ao lado dessa.
- Agora o mostrador do relógio escolhido vai estar no centro do menu "Favoritos" (veja a imagem abaixo). Clique no ícone de engrenagem na parte de baixo.

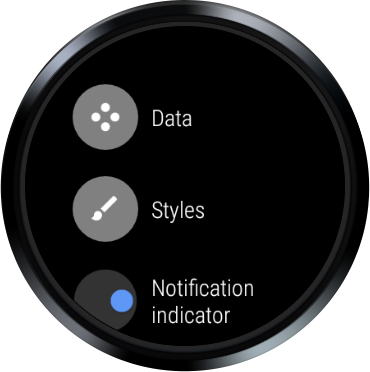
- Neste mostrador de relógio, selecione Data. A IU pode ser diferente para o mostrador do relógio personalizado.

- Selecione qualquer posição, ou seja, qualquer ícone "+" (complicação).

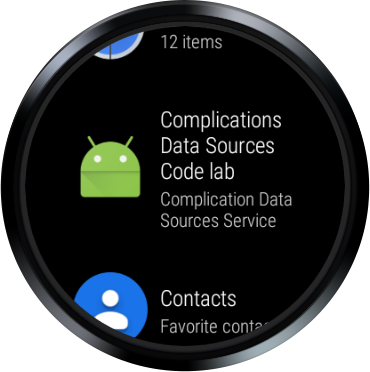
- Por fim, role para baixo e selecione o serviço Complications Data Source Codelab (codelab de fontes de dados de complicações). Depois de selecionar, talvez seja necessário deslizar para a esquerda várias vezes ou usar a palma da mão no dispositivo para sair.

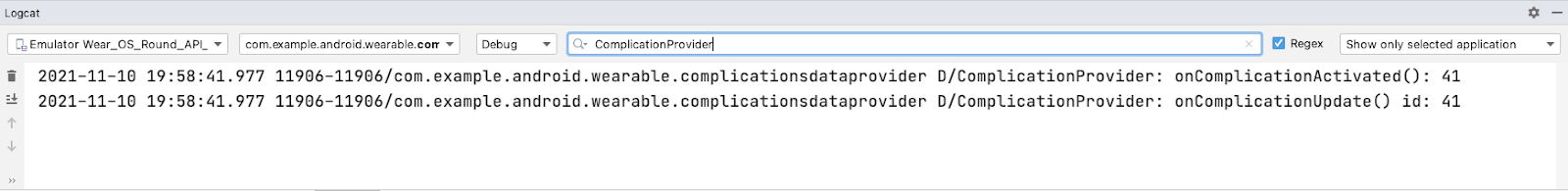
- Na saída, você vai ver as mensagens de registro
onComplicationActivated()eonComplicationRequest(), embora nada seja exibido no local do complemento. - Se as mensagens de registro não aparecerem, tente implantar o mostrador do relógio novamente pressionando o botão de triângulo verde na barra de ferramentas.
- Se você não souber como ver os dados de
Log, clique na guia 6: Logcat na parte de baixo do Android Studio. Defina as listas suspensas para o dispositivo/emulador e o nome do pacote,com.example.android.wearable.complicationsdatasource. Veja uma captura de tela abaixo.

"Mas espere! Nada está sendo exibido no slot de dados que selecionei". Não se preocupe, ainda não fornecemos nenhum dado. Adicionaremos isso na próxima etapa.
Em alguns smartwatches, o mostrador do relógio Elements tem complementos ativados, então você pode ver uma complemento já preenchido no relógio. Além disso, não se preocupe se o emulador tiver uma nuvem com um risco no lugar do ícone de avião. Não precisaremos de uma conexão com a Internet nem de um smartphone neste codelab.

Resumo
Nesta etapa, você aprendeu sobre:
- Wear OS e os conceitos envolvidos na exposição de dados de complicações
- Conceitos básicos do nosso ponto de partida (módulo base)
- Como implantar e executar um mostrador do relógio
A seguir
Vamos começar a expor alguns dados.
2. Como expor dados de textos curtos
Código da etapa 2
Nesta etapa, começaremos a expor os dados. As complicações aceitam vários tipos de dados. Nesta etapa, retornaremos o tipo de dados de textos curtos.
Se você não estiver entendendo os conceitos discutidos aqui, consulte o módulo complete e veja como implementar as etapas.
Como especificar os tipos de dados com suporte da fonte de dados
Abra o arquivo AndroidManifest.xml e observe o serviço CustomComplicationDataSourceService. Veja o filtro de intent:
<action android:name=
"android.support.wearable.complications.ACTION_COMPLICATION_UPDATE_REQUEST"/>
Ele informa ao sistema que o serviço estende ComplicationDataSourceService ou SuspendingComplicationDataSourceService (variação com suporte a corrotinas Kotlin) e pode enviar dados a complicações.
Em seguida, o elemento meta-data especifica os tipos de dados com suporte. Neste caso, aceitamos SMALL_IMAGE, mas, nesta etapa, mude para SHORT_TEXT. Mude o primeiro elemento meta-data para:
<meta-data
android:name="android.support.wearable.complications.SUPPORTED_TYPES"
android:value="SHORT_TEXT"/>
Como expor dados
Conforme mencionado anteriormente, onComplicationActivated() é chamado quando a fonte de dados é ativada. Este é um bom momento para fazer qualquer configuração básica que precise ser feita uma vez por ativação. Não vamos fazer isso neste codelab, já que nosso exemplo é relativamente simples.
A chamada onComplicationRequest() é onde o complemento ativo solicita dados atualizados.
O método onComplicationRequest() é acionado por vários motivos:
- Um complemento do mostrador do relógio ativo mudou para usar essa fonte.
- Um complemento que usa essa fonte se torna ativo.
- Você acionou uma atualização de uma classe própria usando
ComplicationDataSourceUpdateRequester.requestUpdate()ouComplicationDataSourceUpdateRequester.requestUpdateAll(). - O período que você especificou no manifesto já chegou ao fim.
Abra o CustomComplicationDataSourceService .kt e mova o cursor para baixo até o método onComplicationRequest(). Exclua a linha "return null" e depois copie e cole o código abaixo na chamada Log.d() inicial:
// Retrieves your data, in this case, we grab an incrementing number from Datastore.
val number: Int = applicationContext.dataStore.data
.map { preferences ->
preferences[TAP_COUNTER_PREF_KEY] ?: 0
}
.first()
val numberText = String.format(Locale.getDefault(), "%d!", number)
Nesse caso, estamos extraindo um valor int armazenado do DataStore que representa os dados. Isso poderia ser uma chamada para o banco de dados.
A interação com um DataStore exige uma corrotina para processar a coleta do Flow produzido. É possível notar que onComplicationRequest() é uma função suspend (de suspensão). Portanto, podemos coletar nossos dados com um Flow sem iniciar uma corrotina especificamente.
Depois de extrair o valor de número inteiro, nós o convertemos em uma string simples antes da conversão para um objeto ComplicationData, ou seja, um tipo de dados que o complemento entende.
Em seguida, copie e cole o código abaixo do código que você acabou de adicionar.
return when (request.complicationType) {
ComplicationType.SHORT_TEXT -> ShortTextComplicationData.Builder(
text = PlainComplicationText.Builder(text = numberText).build(),
contentDescription = PlainComplicationText
.Builder(text = "Short Text version of Number.").build()
)
.build()
else -> {
if (Log.isLoggable(TAG, Log.WARN)) {
Log.w(TAG, "Unexpected complication type ${request.complicationType}")
}
null
}
}
Nesse código, retornamos um objeto ComplicationData com base no tipo de complemento, ou seja, retornaremos um ShortTextComplicationData, que é uma subclasse de ComplicationData, para o tipo de dados SHORT_TEXT.
Um tipo de dados pode incluir campos diferentes. Por exemplo, SHORT_TEXT pode ser composto apenas por um único texto ou um título e texto, ou um texto e uma imagem monocromática. Todas essas opções precisam incluir uma descrição do conteúdo para facilitar a acessibilidade.
No nosso caso, estamos apenas configurando o campo obrigatório e nenhum campo opcional. Para saber mais sobre esses tipos e campos, consulte nossa documentação.
Você pode se perguntar por que estamos usando uma instrução "when" para criar os dados. Futuramente, vamos oferecer suporte a várias formas de dados com base no tipo que o sistema solicitar. Ao usar uma instrução "when" agora, poderemos adicionar novos tipos de dados (LONG_TEXT, RANGED_VALUE etc.) futuramente com facilidade.
Por fim, retornamos nulo se não houver suporte ao tipo de dados.
O método final vai ficar assim:
override suspend fun onComplicationRequest(request: ComplicationRequest): ComplicationData? {
Log.d(TAG, "onComplicationRequest() id: ${request.complicationInstanceId}")
// Retrieves your data, in this case, we grab an incrementing number from Datastore.
val number: Int = applicationContext.dataStore.data
.map { preferences ->
preferences[TAP_COUNTER_PREF_KEY] ?: 0
}
.first()
val numberText = String.format(Locale.getDefault(), "%d!", number)
return when (request.complicationType) {
ComplicationType.SHORT_TEXT -> ShortTextComplicationData.Builder(
text = PlainComplicationText.Builder(text = numberText).build(),
contentDescription = PlainComplicationText
.Builder(text = "Short Text version of Number.").build()
)
.build()
else -> {
if (Log.isLoggable(TAG, Log.WARN)) {
Log.w(TAG, "Unexpected complication type ${request.complicationType}")
}
null
}
}
}
Executar o app novamente
Na primeira etapa, você aprendeu a instalar o serviço de dados de complemento no dispositivo ou emulador. Agora é hora de fazer isso de novo. Instale o app e selecione o complemento novamente, ou seja, deslize o mostrador do relógio, selecione a engrenagem, navegue para o mesmo complemento e selecione o Complications Data Source Codelab. Você verá algo como:

Resumo
Nesta etapa, você aprendeu:
- Como especificar os tipos de dados com suporte da origem
- Com que frequência os dados precisam ser solicitados quando um complemento ativo está os usando
- Onde expor os dados ao Wear OS
A seguir
Tente oferecer suporte a um tipo de dado diferente.
3. Como acionar atualizações de dados de complementos
Código da etapa 3
Nesta etapa, acionaremos atualizações nos dados quando o usuário tocar no complemento.
Se você não estiver entendendo os conceitos discutidos aqui, consulte o módulo complete e veja como implementar as etapas.
Como especificar a frequência de atualização dos dados do complemento
Abra o arquivo AndroidManifest.xml e procure novamente pelo serviço CustomComplicationDataSourceService.
Veja que há um campo UPDATE_PERIOD_SECONDS no elemento meta-data. Ele especifica com que frequência você quer que o sistema verifique se há atualizações para os dados quando a fonte de dados estiver ativa.
No momento, o campo está definido para 600 segundos (10 minutos). Como queremos atualizar nosso complemento em resposta a uma ação do usuário, queremos atualizar com mais frequência. Embora possamos diminuir esse período, o sistema pode não acionar atualizações para períodos menores do que alguns minutos.
Uma abordagem melhor é o "estilo de envio", em que dizemos ao sistema para atualizar com precisão quando os dados mudam.
Mude a frequência de atualização de 600 para 0, o que indica um ping direto no sistema quando os dados são modificados, em vez de depender de atualizações periódicas. Observe que os metadados são um requisito.
<meta-data
android:name="android.support.wearable.complications.UPDATE_PERIOD_SECONDS"
android:value="0"/>
Como informar ao sistema que novos dados de complemento estão disponíveis
Abra ComplicationTapBroadcastReceiver.kt. A classe BroadcastReceiver vai atualizar nossos dados de complemento quando ele for acionado. Lembre-se de que estamos apenas salvando os dados em um DataStore.
A classe também oferece um método auxiliar que constrói uma PendingIntent, que é acionada como um BroadcastReceiver.
Agora, o método onReceive() extrai a fonte de dados e o ID do complemento da intent e atualiza o número inteiro no DataStore. Precisamos informar que a atualização foi feita.
Navegue até a parte de baixo do método onReceive(). Acima do último bloco, você vai ver o comentário "Request an update for the..." (solicitar uma atualização para...) Copie e cole o código abaixo do comentário.
// Request an update for the complication that has just been tapped, that is,
// the system call onComplicationUpdate on the specified complication data
// source.
val complicationDataSourceUpdateRequester =
ComplicationDataSourceUpdateRequester.create(
context = context,
complicationDataSourceComponent = dataSource
)
complicationDataSourceUpdateRequester.requestUpdate(complicationId)
Esse código informa ao Wear OS que os dados da complicação foram atualizados. Precisamos de três dados para que isso funcione:
- context:
Contextestá disponível como um argumento do método:onReceive(). - complicationDataSourceComponent: a
DataSourcedo complemento é transmitida como umExtradaPendingIntentque aciona esseBroadcastReceiver. - complicationId: o número inteiro exclusivo atribuído por um mostrador do relógio ao local do complemento. O número
inté transmitido como umExtradaPendingIntentque aciona esseBroadcastReceiver.
Terminamos esta etapa. O método final é semelhante a este:
override fun onReceive(context: Context, intent: Intent) {
// Retrieve complication values from Intent's extras.
val extras = intent.extras ?: return
val dataSource = extras.getParcelable<ComponentName>(EXTRA_DATA_SOURCE_COMPONENT) ?: return
val complicationId = extras.getInt(EXTRA_COMPLICATION_ID)
// Required when using async code in onReceive().
val result = goAsync()
// Launches coroutine to update the DataStore counter value.
scope.launch {
try {
context.dataStore.edit { preferences ->
val currentValue = preferences[TAP_COUNTER_PREF_KEY] ?: 0
// Update data for complication.
val newValue = (currentValue + 1) % MAX_NUMBER
preferences[TAP_COUNTER_PREF_KEY] = newValue
}
// Request an update for the complication that has just been tapped, that is,
// the system call onComplicationUpdate on the specified complication data
// source.
val complicationDataSourceUpdateRequester =
ComplicationDataSourceUpdateRequester.create(
context = context,
complicationDataSourceComponent = dataSource
)
complicationDataSourceUpdateRequester.requestUpdate(complicationId)
} finally {
// Always call finish, even if cancelled
result.finish()
}
}
}
Como adicionar uma ação de toque à nossa complicação
Nosso BroadcastReceiver não apenas atualiza os dados, mas também informa ao sistema que novos dados estão disponíveis. Conforme mostrado na etapa anterior. Precisamos adicionar uma ação de toque ao complemento para acionar o BroadcastReceiver.
Abra CustomComplicationDataSourceService.kt e navegue até o método onComplicationRequest().
Abaixo da primeira instrução Log.d() e acima de onde o número inteiro é extraído do DataStore, copie/cole o código abaixo:
// Create Tap Action so that the user can trigger an update by tapping the complication.
val thisDataSource = ComponentName(this, javaClass)
// We pass the complication id, so we can only update the specific complication tapped.
val complicationPendingIntent =
ComplicationTapBroadcastReceiver.getToggleIntent(
this,
thisDataSource,
request.complicationInstanceId
)
Não se esqueça que, assim como na etapa anterior, precisamos desses dois dados para que nosso BroadcastReceiver funcione (a fonte de dados e o ID do complemento). Vamos transmitir ambos aqui como extras com a PendingIntent.
Em seguida, precisamos atribuir a PendingIntent ao evento de toque para o complemento.
Procure a instrução "when" para o ST e adicione esta linha de código acima da chamada de .build().
.setTapAction(complicationPendingIntent)
O bloco de código vai ficar assim:
ComplicationType.SHORT_TEXT -> ShortTextComplicationData.Builder(
text = PlainComplicationText.Builder(text = numberText).build(),
contentDescription = PlainComplicationText
.Builder(text = "Short Text version of Number.").build()
)
.setTapAction(complicationPendingIntent)
.build()
Isso adiciona apenas uma linha, o método .setTapAction(), que atribui nossa nova PendingIntent à ação de toque do complemento.
Concluímos esta etapa. O método final vai ficar assim:
override suspend fun onComplicationRequest(request: ComplicationRequest): ComplicationData? {
Log.d(TAG, "onComplicationRequest() id: ${request.complicationInstanceId}")
// Create Tap Action so that the user can trigger an update by tapping the complication.
val thisDataSource = ComponentName(this, javaClass)
// We pass the complication id, so we can only update the specific complication tapped.
val complicationPendingIntent =
ComplicationTapBroadcastReceiver.getToggleIntent(
this,
thisDataSource,
request.complicationInstanceId
)
// Retrieves your data, in this case, we grab an incrementing number from Datastore.
val number: Int = applicationContext.dataStore.data
.map { preferences ->
preferences[TAP_COUNTER_PREF_KEY] ?: 0
}
.first()
val numberText = String.format(Locale.getDefault(), "%d!", number)
return when (request.complicationType) {
ComplicationType.SHORT_TEXT -> ShortTextComplicationData.Builder(
text = PlainComplicationText.Builder(text = numberText).build(),
contentDescription = PlainComplicationText
.Builder(text = "Short Text version of Number.").build()
)
.setTapAction(complicationPendingIntent)
.build()
else -> {
if (Log.isLoggable(TAG, Log.WARN)) {
Log.w(TAG, "Unexpected complication type ${request.complicationType}")
}
null
}
}
}
Executar o app novamente
Instale o app e selecione o complemento novamente, ou seja, deslize o mostrador do relógio, selecione a engrenagem, navegue para o mesmo complemento e selecione a fonte do Complications Data Source Codelab. Você vai ver o mesmo que antes. Agora você pode tocar no complemento para que os dados sejam atualizados.

Resumo
Nesta etapa, você aprendeu:
- Como informar ao sistema que os dados do complemento foram atualizados
- Como vincular uma
PendingIntenta uma ação de toque no complemento
A seguir
Tente oferecer suporte a um tipo de dado diferente.
4. Como expor dados de textos longos
Código da etapa 4
À medida que expomos dados de complicações, pode ser bom oferecer suporte a mais tipos de dados e observar o que acontece com as complicações.
Como especificar um tipo de dados diferente com suporte
Abra o arquivo AndroidManifest.xml novamente e observe a declaração do serviço.CustomComplicationDataSourceService.
Mude o elemento meta-data SUPPORTED_TYPES de SHORT_TEXT para LONG_TEXT. A modificação é semelhante a esta:
<meta-data
android:name="android.support.wearable.complications.SUPPORTED_TYPES"
android:value="LONG_TEXT"/>
Como adicionar suporte a LONG TEXT
Abra CustomComplicationDataSourceService.kt, navegue até a instrução when no método onComplicationRequest() e adicione este código abaixo do final do caso TYPE_SHORT_TEXT e acima do caso padrão.
ComplicationType.LONG_TEXT -> LongTextComplicationData.Builder(
text = PlainComplicationText.Builder(text = "Number: $numberText").build(),
contentDescription = PlainComplicationText
.Builder(text = "Long Text version of Number.").build()
)
.setTapAction(complicationPendingIntent)
.build()
A instrução when vai ser semelhante a esta:
return when (request.complicationType) {
ComplicationType.SHORT_TEXT -> ShortTextComplicationData.Builder(
text = PlainComplicationText.Builder(text = numberText).build(),
contentDescription = PlainComplicationText
.Builder(text = "Short Text version of Number.").build()
)
.setTapAction(complicationPendingIntent)
.build()
ComplicationType.LONG_TEXT -> LongTextComplicationData.Builder(
text = PlainComplicationText.Builder(text = "Number: $numberText").build(),
contentDescription = PlainComplicationText
.Builder(text = "Long Text version of Number.").build()
)
.setTapAction(complicationPendingIntent)
.build()
else -> {
if (Log.isLoggable(TAG, Log.WARN)) {
Log.w(TAG, "Unexpected complication type ${request.complicationType}")
}
null
}
}
Talvez você tenha notado que estamos apenas reempacotando os mesmos dados em um novo formato. Vamos ver o resultado.
Como verificar o progresso e depurar
Instale o serviço, mas, desta vez, escolha o complemento no slot de baixo antes de escolher a origem do serviço de complemento.

Você vai ver algo como a imagem abaixo. Observe que cada complemento é armazenado em uma chave separada. Portanto, você talvez veja valores diferentes se tiver definido o complemento em vários locais:

Resumo
Nesta etapa, você aprendeu sobre:
- Como mudar e oferecer compatibilidade com diferentes tipos de dados de complemento
A seguir
Queremos oferecer suporte a um tipo de dado extra antes de juntar tudo.
5. Como expor dados de texto intervalados
Código da etapa 5
Já que estamos expondo nossos dados de complicações, vamos continuar explorando como oferecer suporte a mais tipos de dados.
Como especificar um tipo de dados diferente com suporte
Abra o arquivo AndroidManifest.xml novamente e analise o serviço CustomComplicationDataSourceService.
Mude o elemento meta-data SUPPORTED_TYPES para RANGED_VALUE. A modificação é semelhante a esta:
<meta-data
android:name="android.support.wearable.complications.SUPPORTED_TYPES"
android:value="RANGED_VALUE"/>
Como adicionar suporte a RANGED VALUES
Valores intervalados não só mostram o texto, como também exibem uma imagem que mostra a distância entre o valor mínimo e o máximo. Esse tipo de complicação é bom para mostrar quanto de bateria ainda tem no dispositivo ou quantas etapas faltam para atingir uma meta.

Abra CustomComplicationDataSourceService .kt, mova o cursor para baixo até a instrução when no método onComplicationRequest() e adicione este código abaixo do caso TYPE_LONG_TEXT e acima do caso padrão:
ComplicationType.RANGED_VALUE -> RangedValueComplicationData.Builder(
value = number.toFloat(),
min = 0f,
max = ComplicationTapBroadcastReceiver.MAX_NUMBER.toFloat(),
contentDescription = PlainComplicationText
.Builder(text = "Ranged Value version of Number.").build()
)
.setText(PlainComplicationText.Builder(text = numberText).build())
.setTapAction(complicationPendingIntent)
.build()
A instrução "when" vai ser semelhante a esta:
return when (request.complicationType) {
ComplicationType.SHORT_TEXT -> ShortTextComplicationData.Builder(
text = PlainComplicationText.Builder(text = numberText).build(),
contentDescription = PlainComplicationText
.Builder(text = "Short Text version of Number.").build()
)
.setTapAction(complicationPendingIntent)
.build()
ComplicationType.LONG_TEXT -> LongTextComplicationData.Builder(
text = PlainComplicationText.Builder(text = "Number: $numberText").build(),
contentDescription = PlainComplicationText
.Builder(text = "Long Text version of Number.").build()
)
.setTapAction(complicationPendingIntent)
.build()
ComplicationType.RANGED_VALUE -> RangedValueComplicationData.Builder(
value = number.toFloat(),
min = 0f,
max = ComplicationTapBroadcastReceiver.MAX_NUMBER.toFloat(),
contentDescription = PlainComplicationText
.Builder(text = "Ranged Value version of Number.").build()
)
.setText(PlainComplicationText.Builder(text = numberText).build())
.setTapAction(complicationPendingIntent)
.build()
else -> {
if (Log.isLoggable(TAG, Log.WARN)) {
Log.w(TAG, "Unexpected complication type ${request.complicationType}")
}
null
}
}
Mais uma vez, estamos reempacotando os mesmos dados em um novo formato. Vamos ver o resultado.
Como verificar o progresso e depurar
Instale o serviço e escolha outro local.

O resultado é semelhante a este:

É possível ver um círculo radial ao redor do número que destaca o equivalente a 3/20.
Resumo
Nesta etapa, você aprendeu sobre:
- Como mudar e oferecer compatibilidade com diferentes tipos de dados de complemento
A seguir
Vamos ativar todas as variações de tipo de dado para concluir o codelab.
6. Como expor os três tipos de dados
Código da etapa 6
Agora, nossa fonte de dados de complementos oferece suporte a três variações de dados (RANGED_VALUE, SHORT_TEXT e LONG_TEXT).
Nesta última etapa, vamos informar ao sistema que oferecemos suporte às três variações.
Como especificar vários tipos de dados com suporte
Abra o arquivo AndroidManifest.xml novamente e observe o serviço CustomComplicationDataSourceService.
Mude o elemento meta-data SUPPORTED_TYPES para RANGED_VALUE,SHORT_TEXT,LONG_TEXT. A modificação agora vai ser semelhante a esta:
<meta-data
android:name="android.support.wearable.complications.SUPPORTED_TYPES"
android:value="RANGED_VALUE,SHORT_TEXT,LONG_TEXT"/>
Conferir o progresso
Instale o serviço.

Neste caso, o mostrador do relógio prefere o tipo de dado intervalado em vez dos tipos curto e longo. Mas, se o complemento for compatível apenas com o tipo de texto curto, os dados ainda serão exibidos porque o mostrador é compatível com os três tipos de dados. A tela do relógio especifica os tipos de dados compatíveis com o complemento e a ordem de preferência deles.
Resumo
Nesta etapa, você aprendeu sobre:
- Como oferecer compatibilidade com vários tipos de dados de complemento
7. Pronto! Quais são as próximas etapas?
Existem muitos outros tipos de dados a que as complicações podem oferecer suporte, incluindo imagens pequenas, grandes e ícones. Tente implementar alguns desses tipos por conta própria como extensão do codelab.
Para mais detalhes sobre o desenvolvimento de complementos para mostradores do relógio e a criação de fontes de dados de complemento, acesse complementos de mostradores de relógio.
Para mais detalhes sobre o desenvolvimento de mostradores do relógio do Wear OS, acesse https://developer.android.com/training/wearables/watch-faces/index.html.
