1. Fournir vos données aux complications
Cet atelier de programmation vous explique comment créer la source de données d'une complication.
Concepts et configuration
À la fin de cet atelier de programmation, vous comprendrez comment fournir vos données aux complications du cadran sur Wear OS.
Concepts
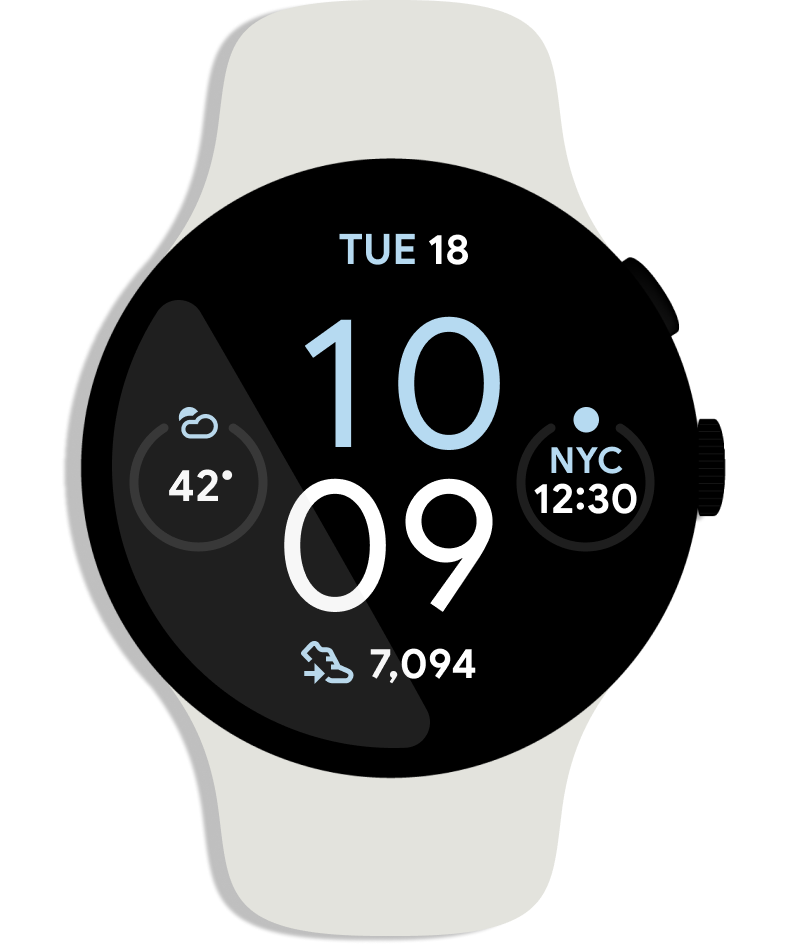
Une complication est une caractéristique d'un cadran qui va au-delà des heures et des minutes. Par exemple, le cadran illustré dans l'image ci-dessous présente quatre complications.

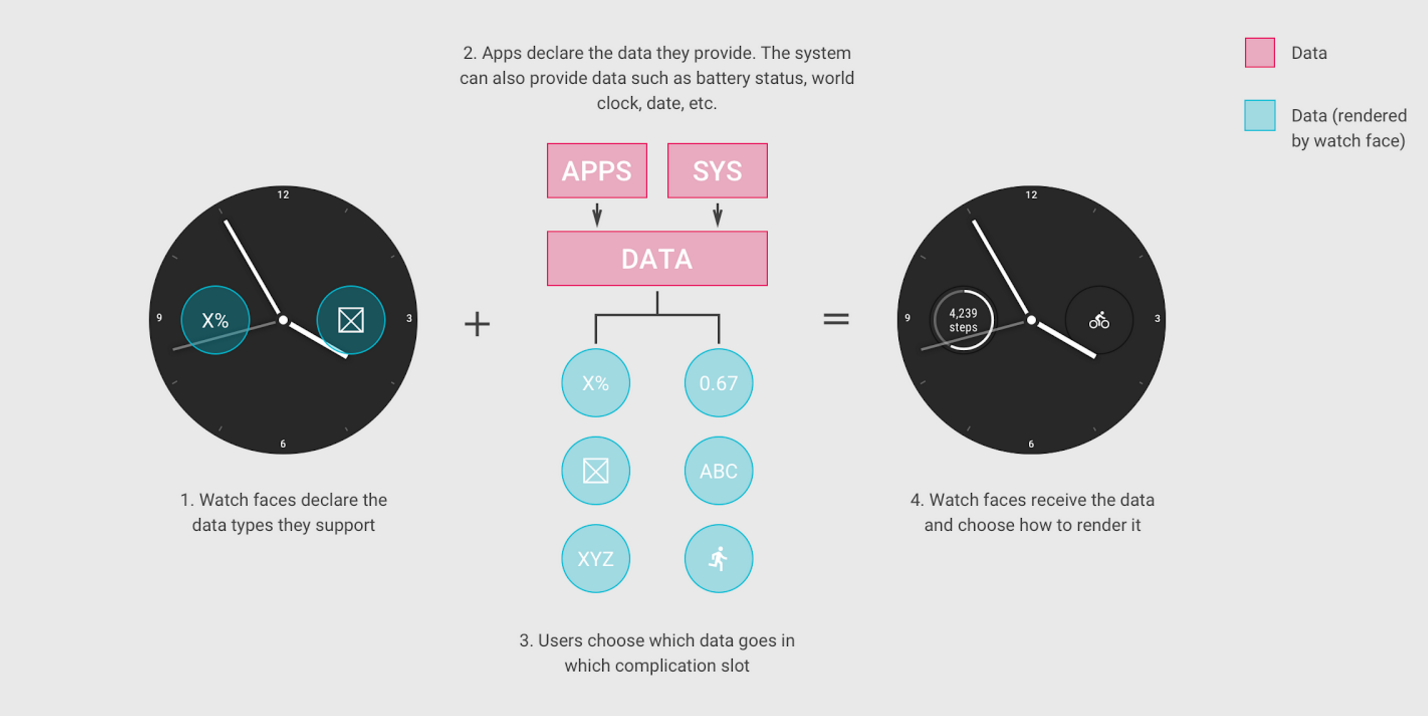
L'API Complications est destinée aux cadrans et aux applications de sources de données :
- Les sources de données de complication fournissent des données telles que le niveau de batterie, la météo, le nombre de pas, etc.
- Les développeurs de cadran peuvent afficher ces données sous forme de complication sur le cadran.
- L'utilisateur sélectionne les sources de données qu'il souhaite utiliser pour ses complications.

Dans cet atelier de programmation, nous allons voir comment créer la source de données d'une complication. Si vous souhaitez également ajouter des complications à un cadran, consultez notre exemple de cadran.
Voyons cela plus en détail.
Cloner les éléments du projet de démarrage
Pour vous aider à démarrer rapidement, nous avons préparé un projet pour vous. Il contient du code de base et les paramètres d'application nécessaires à l'atelier de programmation.
Si Git est installé, exécutez la commande ci-dessous. Pour vérifier si Git est installé, saisissez git --version dans le terminal ou la ligne de commande et assurez-vous qu'il s'exécute correctement :
git clone https://github.com/android/codelab-complications-data-source.git
Si vous n'avez pas Git, vous pouvez télécharger le projet sous forme de fichier ZIP :
Importer le projet
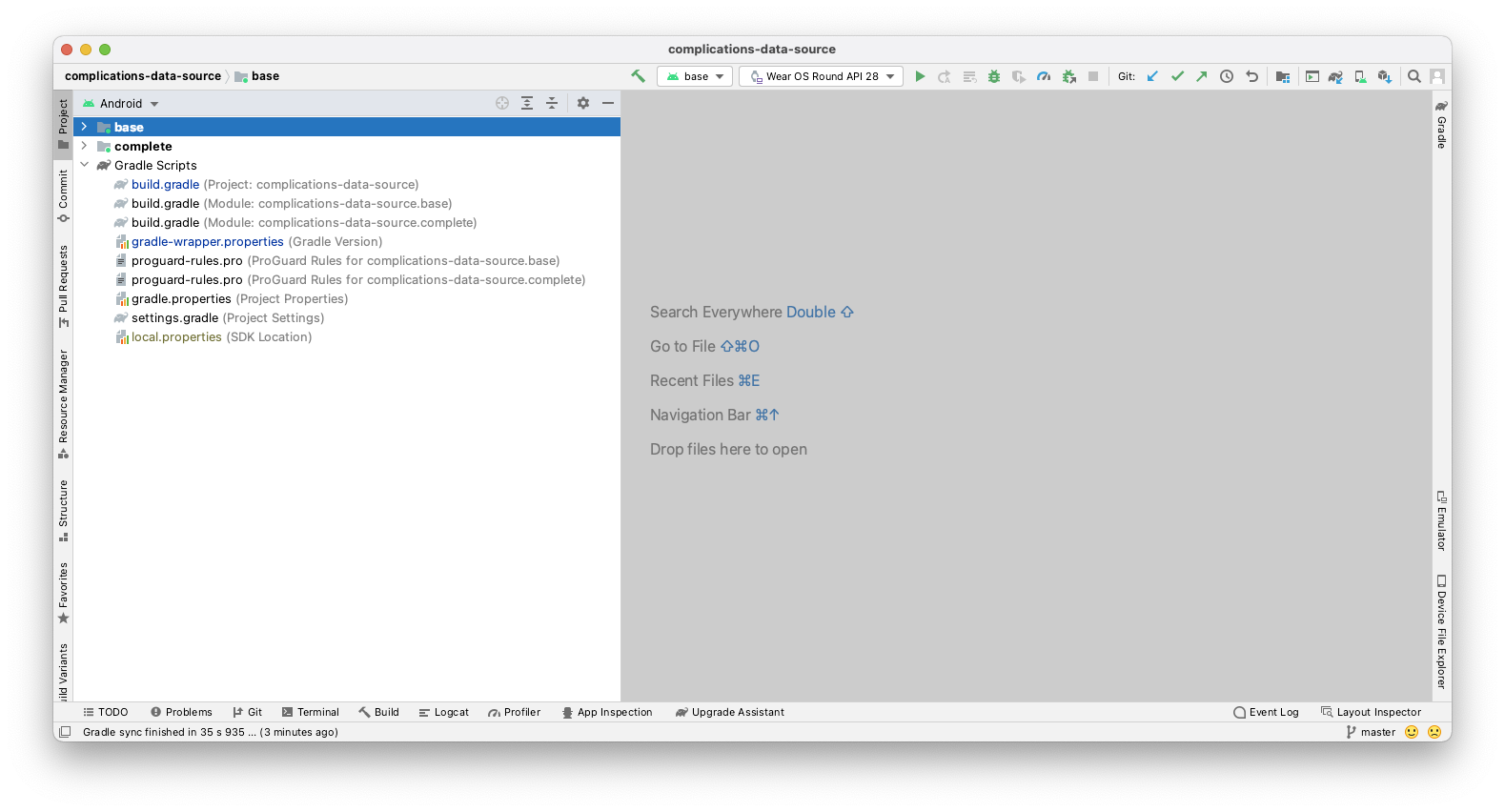
Lancez Android Studio, puis sélectionnez Open an existing Android Studio project (Ouvrir un projet Android Studio existant) sur l'écran d'accueil. Ouvrez le répertoire du projet et double-cliquez sur le fichier build.gradle dans le répertoire complications-data-source.
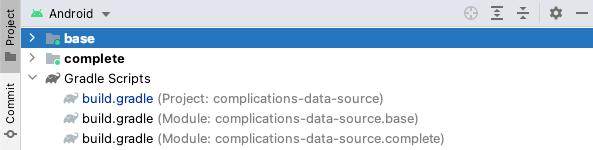
Dans l'angle supérieur gauche de la fenêtre du projet, si vous êtes dans la vue Android, vous devriez voir un ensemble d'icônes de dossier semblables à celles de la capture d'écran ci-dessous. Dans la vue Project (Projet), développez le projet complications-data-source pour voir l'ensemble des icônes de dossier.

Deux icônes de dossier apparaissent. Les deux représentent un module. Notez que, la première fois, Android Studio peut mettre plusieurs secondes pour compiler le projet en arrière-plan. Pendant ce temps, une icône de chargement s'affiche dans la barre d'état en bas d'Android Studio :

Attendez la fin des processus avant de modifier le code pour permettre à Android Studio d'importer tous les composants nécessaires.
Comprendre le projet de démarrage
Vous êtes prêt à fournir vos données aux complications. Commençons par le module base. Vous ajouterez du code à chaque étape dans base.
Vous pouvez utiliser le module complete de l'atelier de programmation à titre de référence pour vérifier votre travail (ou si vous rencontrez un problème).
Présentation des composants clés des sources de données
ComplicationTapBroadcastReceiver: classe utilisée pour mettre à jour nos données de complication viaPendingIntent.CustomComplicationDataSourceService: classe utilisée pour exposer nos données aux complications. Le fichier se trouve dans le répertoirebase/java/com/example/android/wearable/complicationsdatasource. Dans Android Studio, il se trouve sousbase/java/com.example.android.wearable.complicationsdatasource. Dans ce cours, nous aborderons principalement quatre méthodes :onComplicationActivated: appelé lorsqu'une complication a été activée avec vos données.getPreviewData: affiche les données d'une complication utilisée dans l'interface utilisateur de l'éditeur (généralement juste du contenu statique).onComplicationRequest: la majeure partie du travail a lieu dans cette méthode. Cette méthode est appelée chaque fois qu'une complication active a besoin de données mises à jour depuis votre source.onComplicationDeactivated: appelé lorsque la complication a été désactivée.
Configuration de l'émulateur
Si vous avez besoin d'aide pour configurer un émulateur Wear OS, consultez la section Lancer l'émulateur et exécuter votre application Wear sur la page "Créer et exécuter une application connectée".
Exécuter le projet de démarrage
Exécutons l'application sur une montre.
- Connectez votre appareil Wear OS ou démarrez un émulateur.
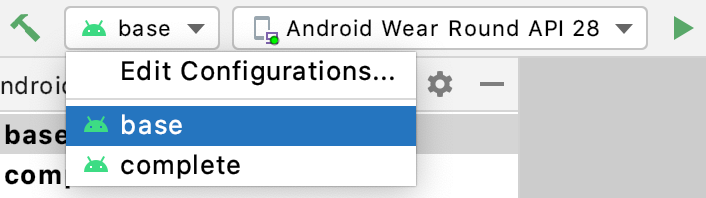
- Dans la barre d'outils, sélectionnez la configuration de base dans le menu déroulant, puis cliquez sur le triangle vert (Exécuter) situé à côté :

- Si un message d'erreur indiquant une erreur lors du lancement de l'activité ou similaire s'affiche, modifiez l'activité (
Activity) de lancement par défaut (instructions ci-dessous).
À l'inverse, si vous êtes invité à utiliser Activity lorsque vous lancez l'application, sélectionnez Do not launch Activity (Ne pas lancer l'activité).
- Pour modifier l'activité (
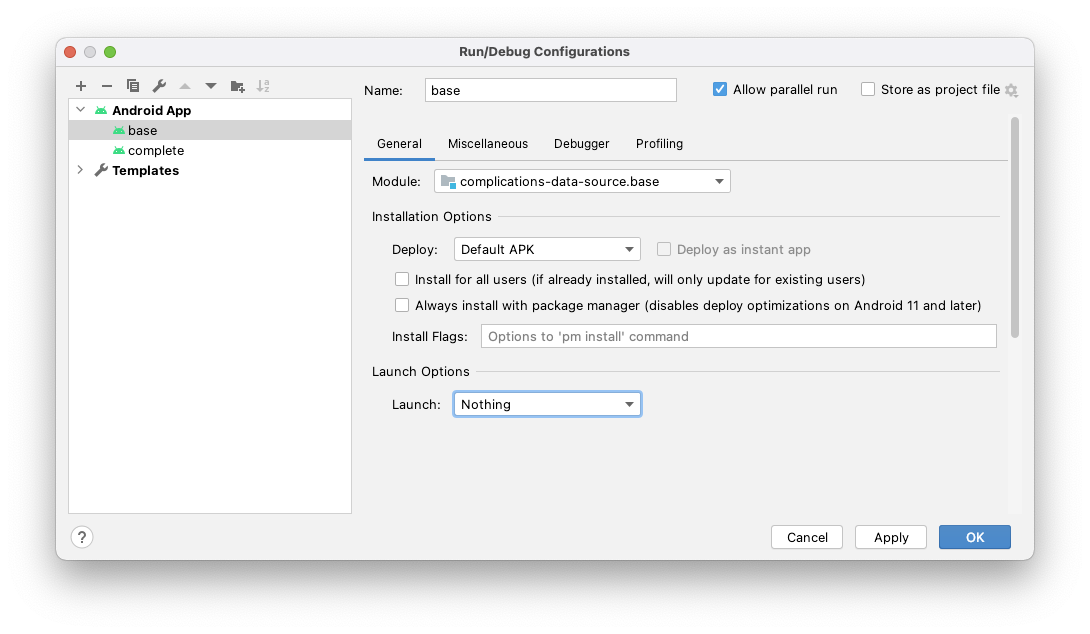
Activity) de lancement par défaut (si cela est nécessaire, comme indiqué à l'étape précédente), cliquez sur le menu déroulant à gauche de la flèche verte, puis sur Edit configurations (Modifier les configurations).

Sélectionnez base. Une fenêtre semblable à la suivante s'affiche. Sélectionnez Nothing (Rien) dans la section Launch Options (Options de lancement), puis cliquez sur "Run" (Exécuter). Plus tard, si vous voulez essayer de lancer l'autre module, vous devrez également effectuer cette opération.

- Sélectionnez votre appareil Android ou votre émulateur, puis cliquez sur OK. Le service sera installé sur l'appareil ou dans l'émulateur Wear OS.
- Après quelques secondes, le service est créé et prêt à être déployé. Une icône de chargement s'affiche dans la barre d'état en bas d'Android Studio.
- Si vous ne vous trouvez pas déjà dans l'onglet Build (Compiler) dans l'angle inférieur gauche d'Android Studio, sélectionnez-le pour voir la progression de l'installation. Une fois le processus d'installation terminé, le message Build: completed successfully (Compilation terminée) devrait s'afficher.

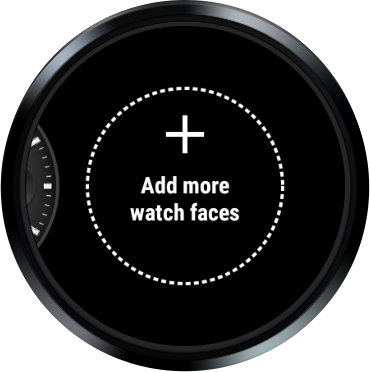
- Choisissez un cadran qui vous permet de sélectionner une complication. Dans notre cas, nous avons choisi Elements Digital, mais il se peut qu'il ne soit pas disponible sur votre montre.

Comme il s'agit de la première fois que vous utilisez ce cadran, vous devez le sélectionner dans "Ajouter des cadrans". Une fois sélectionné, il apparaîtra parmi les cadrans à côté de cette option.
- Vous devriez maintenant être centré sur le cadran de votre choix dans le menu "Favoris", comme l'illustre l'image ci-dessous. Cliquez sur l'icône en forme de roue dentée en bas de l'écran.

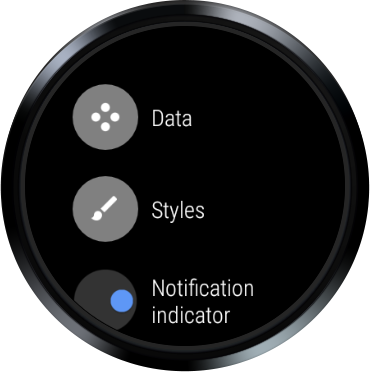
- Pour ce cadran, sélectionnez Données. L'interface utilisateur de votre cadran personnalisé peut être différente.

- Sélectionnez une position. Autrement dit, sélectionnez un signe + (qui représente une complication).

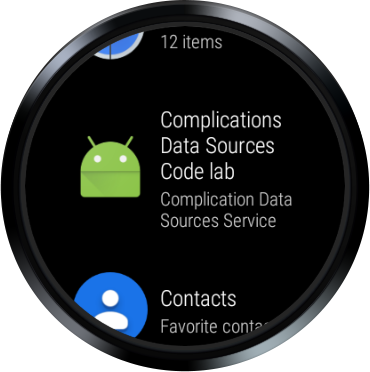
- Pour finir, faites défiler la page vers le bas et sélectionnez le service Atelier de programmation sur les sources de données des complications. Après l'avoir sélectionné, vous devrez peut-être balayer l'écran vers la gauche plusieurs fois ou placer la paume au-dessus de l'appareil pour l'arrêter.

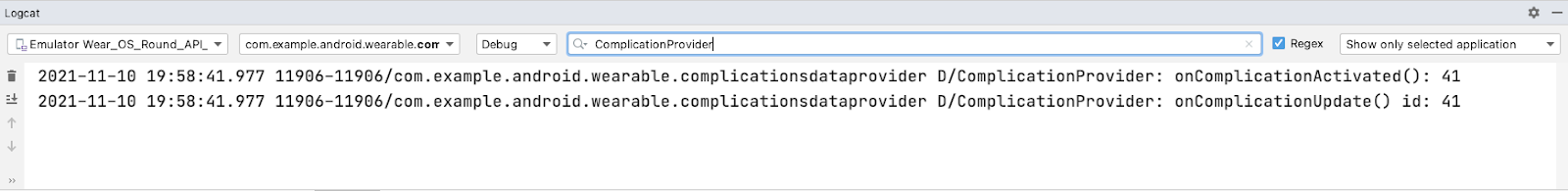
- Dans la sortie, vous devriez voir les messages de journal
onComplicationActivated()etonComplicationRequest()(bien que rien ne s'affiche à l'emplacement de la complication). - Si les messages de journal n'apparaissent pas, essayez de déployer à nouveau le cadran en appuyant sur le bouton en forme de triangle vert dans la barre d'outils.
- Si vous ne savez pas comment afficher les données
Log, cliquez sur l'onglet 6: Logcat en bas d'Android Studio. Définissez les menus déroulants sur votre appareil/émulateur et le nom du package,com.example.android.wearable.complicationsdatasource(voir la capture d'écran ci-dessous).

Vous vous demandez peut-être pourquoi rien ne s'affiche à l'emplacement de données sélectionné. Ne vous inquiétez pas. Les données n'ont pas encore été fournies. Nous les ajouterons à l'étape suivante.
Sur certaines montres, les complications du cadran Elements sont activées. Une complication peut donc y apparaître. Ne vous inquiétez pas non plus si votre émulateur affiche un nuage barré à la place de l'icône représentant un avion. Aucune connexion à un téléphone ni à Internet n'est nécessaire pour cet atelier de programmation.

Résumé
Dans cette étape, vous vous êtes familiarisé avec les thèmes suivants :
- Wear OS et les concepts sous-jacents qui fournissent les données aux complications
- Principes de base de notre point de départ (module base)
- Déploiement et exécution d'un cadran
Étape suivante
Commençons à fournir des données.
2. Fournir des données de texte court
Étape 2 du code
Au cours de cette étape, nous commencerons à fournir des données. Les complications acceptent plusieurs types de données. Dans cette étape, nous renverrons le type de données "Texte court".
Si, à un moment donné, vous vous interrogez sur les concepts abordés ici, veuillez consulter le module complete pour découvrir comment ces étapes peuvent être implémentées.
Spécifier les types de données compatibles avec votre source de données
Ouvrez le fichier AndroidManifest.xml et examinez le service CustomComplicationDataSourceService. Notez le filtre d'intent :
<action android:name=
"android.support.wearable.complications.ACTION_COMPLICATION_UPDATE_REQUEST"/>
Il indique au système que votre service étend ComplicationDataSourceService ou SuspendingComplicationDataSourceService (variante compatible avec les coroutines Kotlin) et qu'il peut envoyer des données aux complications.
Vient ensuite l'élément meta-data, qui spécifie le ou les types de données que nous acceptons. Dans le cas présent, nous acceptons SMALL_IMAGE, mais remplacez cette option par SHORT_TEXT. Remplacez votre premier élément meta-data par le code suivant :
<meta-data
android:name="android.support.wearable.complications.SUPPORTED_TYPES"
android:value="SHORT_TEXT"/>
Fournir des données
Comme indiqué précédemment, onComplicationActivated() est appelé lorsque votre source de données est activée. Il s'agit de l'occasion idéale pour effectuer une configuration de base qui doit être réalisée une fois par activation. Nous n'effectuerons pas cette opération dans cet atelier de programmation, car notre exemple est relativement simple.
L'appel onComplicationRequest() désigne l'endroit où la complication active demande les données mises à jour.
La méthode onComplicationRequest() est déclenchée pour différentes raisons :
- Une complication active du cadran utilise désormais cette source.
- Une complication utilisant cette source devient active.
- Vous avez déclenché une mise à jour depuis votre propre classe via
ComplicationDataSourceUpdateRequester.requestUpdate()ouComplicationDataSourceUpdateRequester.requestUpdateAll(). - Le délai que vous avez indiqué dans le fichier manifeste s'est écoulé.
Ouvrez CustomComplicationDataSourceService .kt, puis déplacez le curseur vers la méthode onComplicationRequest() plus bas. Supprimez la ligne "return null", puis copiez et collez le code ci-dessous sous l'appel Log.d() initial :
// Retrieves your data, in this case, we grab an incrementing number from Datastore.
val number: Int = applicationContext.dataStore.data
.map { preferences ->
preferences[TAP_COUNTER_PREF_KEY] ?: 0
}
.first()
val numberText = String.format(Locale.getDefault(), "%d!", number)
Dans le cas présent, nous récupérons un élément int stocké à partir du DataStore qui représente nos données. Il peut s'agir d'un appel à votre base de données.
L'interaction avec un DataStore nécessite une coroutine pour gérer la collecte du flux (Flow) qu'elle génère. Vous remarquerez peut-être qu'onComplicationRequest() est une fonction suspend. Nous pouvons donc collecter nos données via Flow sans avoir à lancer spécifiquement de coroutine.
Une fois la valeur entière récupérée, nous la convertirons en une chaîne simple en vue de la convertir en objet ComplicationData, à savoir un type de données que la complication comprend.
Copiez et collez le code sous celui que vous venez d'ajouter.
return when (request.complicationType) {
ComplicationType.SHORT_TEXT -> ShortTextComplicationData.Builder(
text = PlainComplicationText.Builder(text = numberText).build(),
contentDescription = PlainComplicationText
.Builder(text = "Short Text version of Number.").build()
)
.build()
else -> {
if (Log.isLoggable(TAG, Log.WARN)) {
Log.w(TAG, "Unexpected complication type ${request.complicationType}")
}
null
}
}
Dans ce code, nous renvoyons un objet ComplicationData basé sur le type de complication, à savoir ShortTextComplicationData (une sous-classe de ComplicationData) pour le type de données SHORT_TEXT.
Un type de données spécifique peut inclure différents champs. Par exemple, SHORT_TEXT peut être une simple chaîne de texte, un titre et du texte, ou encore une image et du texte monochromes. Tous ces éléments doivent inclure une description du contenu pour des raisons d'accessibilité.
Dans notre cas, nous ne définirons que le champ obligatoire, et non les champs facultatifs. Pour en savoir plus sur ces types et ces champs, consultez notre documentation.
Vous vous demandez peut-être pourquoi nous utilisons une instruction "when" pour créer les données. Par la suite, nous accepterons diverses formes de données en fonction du type demandé par le système. L'instruction "when" nous permettra d'ajouter facilement de nouveaux types de données (LONG_TEXT, RANGED_VALUE, etc.) ultérieurement.
Enfin, nous afficherons "null" si le type de données n'est pas accepté.
La méthode finale devrait se présenter comme suit :
override suspend fun onComplicationRequest(request: ComplicationRequest): ComplicationData? {
Log.d(TAG, "onComplicationRequest() id: ${request.complicationInstanceId}")
// Retrieves your data, in this case, we grab an incrementing number from Datastore.
val number: Int = applicationContext.dataStore.data
.map { preferences ->
preferences[TAP_COUNTER_PREF_KEY] ?: 0
}
.first()
val numberText = String.format(Locale.getDefault(), "%d!", number)
return when (request.complicationType) {
ComplicationType.SHORT_TEXT -> ShortTextComplicationData.Builder(
text = PlainComplicationText.Builder(text = numberText).build(),
contentDescription = PlainComplicationText
.Builder(text = "Short Text version of Number.").build()
)
.build()
else -> {
if (Log.isLoggable(TAG, Log.WARN)) {
Log.w(TAG, "Unexpected complication type ${request.complicationType}")
}
null
}
}
}
Exécuter à nouveau l'application
Dans la première étape, vous avez appris à installer le service de données de complication sur votre appareil ou dans l'émulateur. Vous allez maintenant répéter cette opération. Installez votre application et sélectionnez à nouveau la complication. Autrement dit, balayez le cadran de la montre, sélectionnez la roue dentée, accédez à la même complication, puis sélectionnez "Atelier de programmation sur les sources de données des complications". Le résultat devrait se présenter comme suit :

Résumé
Dans cette étape, vous vous êtes familiarisé avec les thèmes suivants :
- Spécification des types de données compatibles avec votre source
- Fréquence à laquelle vos données doivent être demandées lorsqu'une complication active les utilise
- Où fournir vos données sur Wear OS
Étape suivante
Essayons d'utiliser un autre type de données.
3. Déclencher des mises à jour des données de complication
Étape 3 du code
Au cours de cette étape, nous déclencherons des mises à jour des données lorsque l'utilisateur appuiera sur notre complication.
Si, à un moment donné, vous vous interrogez sur les concepts abordés ici, veuillez consulter le module complete pour découvrir comment ces étapes peuvent être implémentées.
Spécifier la fréquence à laquelle la complication doit actualiser vos données
Ouvrez le fichier AndroidManifest.xml et recherchez à nouveau le service CustomComplicationDataSourceService.
Notez le champ UPDATE_PERIOD_SECONDS dans l'élément meta-data. Ce paramètre indique la fréquence à laquelle vous souhaitez que le système recherche les mises à jour des données lorsque votre source de données est active.
Actuellement, il est réglé sur 600 secondes (10 minutes). Comme nous voulons mettre à jour notre complication en réponse à une action de l'utilisateur, nous voulons accélérer cette fréquence. Bien que nous puissions réduire cette période, il est possible que le système ne déclenche pas de mise à jour pour les durées de moins de quelques minutes.
Il est préférable d'utiliser un "style push" qui consiste à demander au système de se mettre à jour au moment précis où les données changent.
Faites passer la fréquence de mise à jour de 600 à 0, ce qui indique que nous pinguerons directement le système lorsque les données auront changé au lieu de recourir à des mises à jour périodiques. Notez que les métadonnées sont obligatoires.
<meta-data
android:name="android.support.wearable.complications.UPDATE_PERIOD_SECONDS"
android:value="0"/>
Informer le système que de nouvelles données de complication sont disponibles
Ouvrez ComplicationTapBroadcastReceiver.kt. Cette classe BroadcastReceiver met à jour nos données de complication lorsqu'elle est déclenchée. N'oubliez pas que nous n'enregistrons les données que dans un DataStore.
Cette classe propose également une méthode d'assistance qui construit un élément PendingIntent (le déclenche en tant que BroadcastReceiver).
Pour l'instant, la méthode onReceive() extrait la source de données et l'ID de complication de l'intent et met à jour l'entier dans DataStore. Nous devons indiquer à la complication que les données ont été mises à jour.
Accédez au bas de la méthode onReceive(). Au-dessus du dernier bloc, vous devriez voir le commentaire "Demander une mise à jour pour". Copiez et collez le code sous ce commentaire.
// Request an update for the complication that has just been tapped, that is,
// the system call onComplicationUpdate on the specified complication data
// source.
val complicationDataSourceUpdateRequester =
ComplicationDataSourceUpdateRequester.create(
context = context,
complicationDataSourceComponent = dataSource
)
complicationDataSourceUpdateRequester.requestUpdate(complicationId)
Cela indique à Wear OS que les données de notre complication ont été mises à jour. Pour que tout fonctionne, nous avons besoin de trois éléments de données :
- context :
Contextest disponible en tant qu'argument pour cette méthode :onReceive(). - complicationDataSourceComponent : la source de données (
DataSource) de votre complication est transmise en tant qu'Extradepuis l'élémentPendingIntentqui déclenche ceBroadcastReceiver. - complicationId : entier unique attribué par un cadran à la position de la complication. L'élément
intest transmis en tant qu'Extraà partir de l'élémentPendingIntentqui déclenche ceBroadcastReceiver.
Cette étape est maintenant terminée, et la méthode finale devrait se présenter comme suit :
override fun onReceive(context: Context, intent: Intent) {
// Retrieve complication values from Intent's extras.
val extras = intent.extras ?: return
val dataSource = extras.getParcelable<ComponentName>(EXTRA_DATA_SOURCE_COMPONENT) ?: return
val complicationId = extras.getInt(EXTRA_COMPLICATION_ID)
// Required when using async code in onReceive().
val result = goAsync()
// Launches coroutine to update the DataStore counter value.
scope.launch {
try {
context.dataStore.edit { preferences ->
val currentValue = preferences[TAP_COUNTER_PREF_KEY] ?: 0
// Update data for complication.
val newValue = (currentValue + 1) % MAX_NUMBER
preferences[TAP_COUNTER_PREF_KEY] = newValue
}
// Request an update for the complication that has just been tapped, that is,
// the system call onComplicationUpdate on the specified complication data
// source.
val complicationDataSourceUpdateRequester =
ComplicationDataSourceUpdateRequester.create(
context = context,
complicationDataSourceComponent = dataSource
)
complicationDataSourceUpdateRequester.requestUpdate(complicationId)
} finally {
// Always call finish, even if cancelled
result.finish()
}
}
}
Ajouter une action tactile à notre complication
Notre BroadcastReceiver permet non seulement de mettre à jour les données, mais également d'informer le système que de nouvelles données sont disponibles (voir l'étape précédente). Nous devons ajouter une action tactile à notre complication pour déclencher le BroadcastReceiver.
Ouvrez CustomComplicationDataSourceService.kt et passez à la méthode onComplicationRequest() située plus bas.
En dessous de la première instruction Log.d() et au-dessus de l'emplacement où l'entier est récupéré à partir du DataStore, copiez et collez le code ci-dessous :
// Create Tap Action so that the user can trigger an update by tapping the complication.
val thisDataSource = ComponentName(this, javaClass)
// We pass the complication id, so we can only update the specific complication tapped.
val complicationPendingIntent =
ComplicationTapBroadcastReceiver.getToggleIntent(
this,
thisDataSource,
request.complicationInstanceId
)
Comme nous l'avons vu à l'étape précédente, nous avons besoin de ces deux éléments de données pour que notre BroadcastReceiver fonctionne (la source de données et l'ID de complication). Nous transmettrons ces deux éléments en tant qu'extras à l'aide de l'élément PendingIntent.
Nous devons ensuite attribuer PendingIntent à l'événement tactile de notre complication.
Recherchez l'instruction "when" du texte court et ajoutez cette ligne au-dessus de l'appel .build().
.setTapAction(complicationPendingIntent)
Le bloc de code devrait maintenant se présenter comme suit :
ComplicationType.SHORT_TEXT -> ShortTextComplicationData.Builder(
text = PlainComplicationText.Builder(text = numberText).build(),
contentDescription = PlainComplicationText
.Builder(text = "Short Text version of Number.").build()
)
.setTapAction(complicationPendingIntent)
.build()
Cela n'ajoute qu'une seule ligne, la méthode .setTapAction() qui attribue notre nouvel élément PendingIntent à l'action tactile pour la complication.
Cette étape est maintenant terminée. La méthode finale devrait se présenter comme suit :
override suspend fun onComplicationRequest(request: ComplicationRequest): ComplicationData? {
Log.d(TAG, "onComplicationRequest() id: ${request.complicationInstanceId}")
// Create Tap Action so that the user can trigger an update by tapping the complication.
val thisDataSource = ComponentName(this, javaClass)
// We pass the complication id, so we can only update the specific complication tapped.
val complicationPendingIntent =
ComplicationTapBroadcastReceiver.getToggleIntent(
this,
thisDataSource,
request.complicationInstanceId
)
// Retrieves your data, in this case, we grab an incrementing number from Datastore.
val number: Int = applicationContext.dataStore.data
.map { preferences ->
preferences[TAP_COUNTER_PREF_KEY] ?: 0
}
.first()
val numberText = String.format(Locale.getDefault(), "%d!", number)
return when (request.complicationType) {
ComplicationType.SHORT_TEXT -> ShortTextComplicationData.Builder(
text = PlainComplicationText.Builder(text = numberText).build(),
contentDescription = PlainComplicationText
.Builder(text = "Short Text version of Number.").build()
)
.setTapAction(complicationPendingIntent)
.build()
else -> {
if (Log.isLoggable(TAG, Log.WARN)) {
Log.w(TAG, "Unexpected complication type ${request.complicationType}")
}
null
}
}
}
Exécuter à nouveau l'application
Installez votre application et sélectionnez à nouveau la complication. Autrement dit, balayez le cadran de la montre, sélectionnez la roue dentée, accédez à la même complication, puis sélectionnez Atelier de programmation sur les sources de données des complications. Vous devriez voir la même chose qu'avant. Toutefois, vous pouvez maintenant appuyer sur la complication pour mettre à jour les données.

Résumé
Dans cette étape, vous vous êtes familiarisé avec les thèmes suivants :
- Comment informer le système que les données de votre complication ont été mises à jour
- Comment associer un élément
PendingIntentà une action tactile au niveau de votre complication
Étape suivante
Essayons d'utiliser un autre type de données.
4. Fournir des données de texte long
Étape 4 du code
Lorsque nous fournissons des données aux complications, il peut être utile d'accepter davantage de types de données et de voir ce à quoi ressemblent les différents types de données dans les complications.
Spécifier un autre type de données compatible
Ouvrez à nouveau le fichier AndroidManifest.xml et consultez la déclaration du service CustomComplicationDataSourceService.
Modifiez l'élément meta-data SUPPORTED_TYPES en remplaçant SHORT_TEXT par LONG_TEXT. Cette modification devrait se présenter comme suit :
<meta-data
android:name="android.support.wearable.complications.SUPPORTED_TYPES"
android:value="LONG_TEXT"/>
Accepter le texte long (LONG_TEXT)
Ouvrez CustomComplicationDataSourceService.kt, descendez jusqu'à l'instruction when dans la méthode onComplicationRequest(), puis ajoutez le code suivant sous la fin du cas TYPE_SHORT_TEXT et au-dessus du cas par défaut.
ComplicationType.LONG_TEXT -> LongTextComplicationData.Builder(
text = PlainComplicationText.Builder(text = "Number: $numberText").build(),
contentDescription = PlainComplicationText
.Builder(text = "Long Text version of Number.").build()
)
.setTapAction(complicationPendingIntent)
.build()
L'instruction when devrait se présenter comme suit :
return when (request.complicationType) {
ComplicationType.SHORT_TEXT -> ShortTextComplicationData.Builder(
text = PlainComplicationText.Builder(text = numberText).build(),
contentDescription = PlainComplicationText
.Builder(text = "Short Text version of Number.").build()
)
.setTapAction(complicationPendingIntent)
.build()
ComplicationType.LONG_TEXT -> LongTextComplicationData.Builder(
text = PlainComplicationText.Builder(text = "Number: $numberText").build(),
contentDescription = PlainComplicationText
.Builder(text = "Long Text version of Number.").build()
)
.setTapAction(complicationPendingIntent)
.build()
else -> {
if (Log.isLoggable(TAG, Log.WARN)) {
Log.w(TAG, "Unexpected complication type ${request.complicationType}")
}
null
}
}
Vous avez peut-être remarqué que nous rassemblons simplement les mêmes données dans un nouveau format. Voyons ce à quoi cela ressemble.
Vérifier votre progression et procéder au débogage
Installez votre service, mais cette fois, sélectionnez la complication qui se trouve tout en bas avant de choisir la source du service de la complication :

Vous devriez voir une image semblable à celle ci-dessous. Notez que chaque complication est stockée sous une clé distincte. Par conséquent, vous pouvez voir des valeurs différentes si vous l'avez définie à plusieurs emplacements :

Résumé
Dans cette étape, vous vous êtes familiarisé avec les thèmes suivants :
- Modification et gestion des différents types de données de complication
Étape suivante
Ajoutons un type de données supplémentaire avant de tout finaliser.
5. Fournir des données textuelles délimitées
Étape 5 du code
Alors que nous fournissons des données aux complications, voyons comment ajouter d'autres types de données.
Spécifier un autre type de données compatible
Ouvrez à nouveau le fichier AndroidManifest.xml et examinez le service CustomComplicationDataSourceService.
Remplacez l'élément meta-data SUPPORTED_TYPES par RANGED_VALUE. Cette modification devrait se présenter comme suit :
<meta-data
android:name="android.support.wearable.complications.SUPPORTED_TYPES"
android:value="RANGED_VALUE"/>
Accepter les valeurs délimitées (RANGED_VALUE)
Les valeurs comprises dans une plage, ou délimitées, peuvent non seulement afficher du texte, mais aussi présenter un visuel indiquant l'écart entre la valeur minimale et la valeur maximale. Ce type de complications est idéal pour indiquer le niveau de batterie restant sur l'appareil ou le nombre de pas qu'il vous reste pour atteindre votre objectif.

Ouvrez CustomComplicationDataSourceService .kt, placez le curseur sur l'instruction when dans la méthode onComplicationRequest(), puis ajoutez le code suivant sous le cas TYPE_LONG_TEXT et au-dessus du cas par défaut :
ComplicationType.RANGED_VALUE -> RangedValueComplicationData.Builder(
value = number.toFloat(),
min = 0f,
max = ComplicationTapBroadcastReceiver.MAX_NUMBER.toFloat(),
contentDescription = PlainComplicationText
.Builder(text = "Ranged Value version of Number.").build()
)
.setText(PlainComplicationText.Builder(text = numberText).build())
.setTapAction(complicationPendingIntent)
.build()
L'instruction "when" devrait se présenter comme suit :
return when (request.complicationType) {
ComplicationType.SHORT_TEXT -> ShortTextComplicationData.Builder(
text = PlainComplicationText.Builder(text = numberText).build(),
contentDescription = PlainComplicationText
.Builder(text = "Short Text version of Number.").build()
)
.setTapAction(complicationPendingIntent)
.build()
ComplicationType.LONG_TEXT -> LongTextComplicationData.Builder(
text = PlainComplicationText.Builder(text = "Number: $numberText").build(),
contentDescription = PlainComplicationText
.Builder(text = "Long Text version of Number.").build()
)
.setTapAction(complicationPendingIntent)
.build()
ComplicationType.RANGED_VALUE -> RangedValueComplicationData.Builder(
value = number.toFloat(),
min = 0f,
max = ComplicationTapBroadcastReceiver.MAX_NUMBER.toFloat(),
contentDescription = PlainComplicationText
.Builder(text = "Ranged Value version of Number.").build()
)
.setText(PlainComplicationText.Builder(text = numberText).build())
.setTapAction(complicationPendingIntent)
.build()
else -> {
if (Log.isLoggable(TAG, Log.WARN)) {
Log.w(TAG, "Unexpected complication type ${request.complicationType}")
}
null
}
}
Là encore, nous rassemblons uniquement les mêmes données dans un nouveau format. Voyons ce à quoi cela ressemble.
Vérifier votre progression et procéder au débogage
Installez votre service, puis choisissez un autre emplacement.

Le résultat devrait se présenter comme suit :

Un cercle radial entoure le nombre qui met en évidence l'équivalent de 3/20.
Résumé
Dans cette étape, vous vous êtes familiarisé avec les thèmes suivants :
- Modification et gestion des différents types de données de complication
Étape suivante
Concluons cet atelier de programmation en activant toutes les variantes de types de données.
6. Fournir les trois types de données
Étape 6 du code
La source de données de notre complication accepte désormais trois variantes de données (RANGED_VALUE, SHORT_TEXT et LONG_TEXT).
Dans cette dernière étape, nous allons indiquer au système que nous acceptons ces trois variantes.
Spécifier plusieurs types de données compatibles
Ouvrez à nouveau le fichier AndroidManifest.xml et examinez le service CustomComplicationDataSourceService.
Remplacez l'élément meta-data SUPPORTED_TYPES par RANGED_VALUE,SHORT_TEXT,LONG_TEXT. Cette modification devrait se présenter comme suit :
<meta-data
android:name="android.support.wearable.complications.SUPPORTED_TYPES"
android:value="RANGED_VALUE,SHORT_TEXT,LONG_TEXT"/>
Suivre votre progression
Installez votre service.

Dans ce cas, le cadran privilégie le type de données délimitées plutôt que les textes courts et longs. Toutefois, si la complication n'acceptait que le type de texte court, ces données s'afficheraient tout de même, car le cadran prend en charge les trois types de données. N'oubliez pas que le cadran indique les types de données compatibles avec une complication, ainsi que leur ordre de préférence.
Résumé
Dans cette étape, vous vous êtes familiarisé avec les thèmes suivants :
- Compatibilité de plusieurs types de données de complication
7. Vous avez terminé ! Étapes suivantes
Il existe de nombreux autres types de données que vous pouvez ajouter dans les complications (y compris les petites images, les grandes images et les icônes). Essayez de prolonger cet atelier de programmation en implémentant certains de ces types.
Pour en savoir plus sur le développement de complications pour les cadrans et la création de sources de données liées aux complications, consultez la section Complications des cadrans.
Pour en savoir plus sur le développement des cadrans Wear OS, consultez la page https://developer.android.com/training/wearables/watch-faces/index.html.
