1. 简介

Android 应用应该让人人都能够使用,包括具有无障碍功能需求的用户。影响人们使用 Android 设备的常见障碍包括失明或弱视、失聪或听力受损、运动技能受限、认知障碍和色盲,而且这些只是其中的部分障碍。
在本 Codelab 中,您将了解应用中常见的无障碍问题。具体而言,您将重点了解以下三类问题:
- 缺少标签
- 触摸目标太小
- 前景与背景之间的对比度不足
您将了解这些问题如何影响用户、您应该如何检查应用中是否存在这些问题,以及如何着手解决这些问题。
我们将该 Codelab 划分成了一些独立的小步骤。每个步骤都重点关注无障碍性的某一个具体方面。
目标受众和先决条件
本 Codelab 主要面向想要了解如何使自己的应用适合具有无障碍需求的用户使用的 Android 开发者。我们假定读者不具备无障碍功能 API 或准则方面的知识。
本 Codelab 假定读者:
- 对编写 Android 应用有基本的了解。
- 具有搭载 Lollipop(API 级别 21)或更高版本的 Android 设备。
- 能够从 Google Play 商店安装无障碍功能扫描仪应用。
2. 准备工作
构建内容
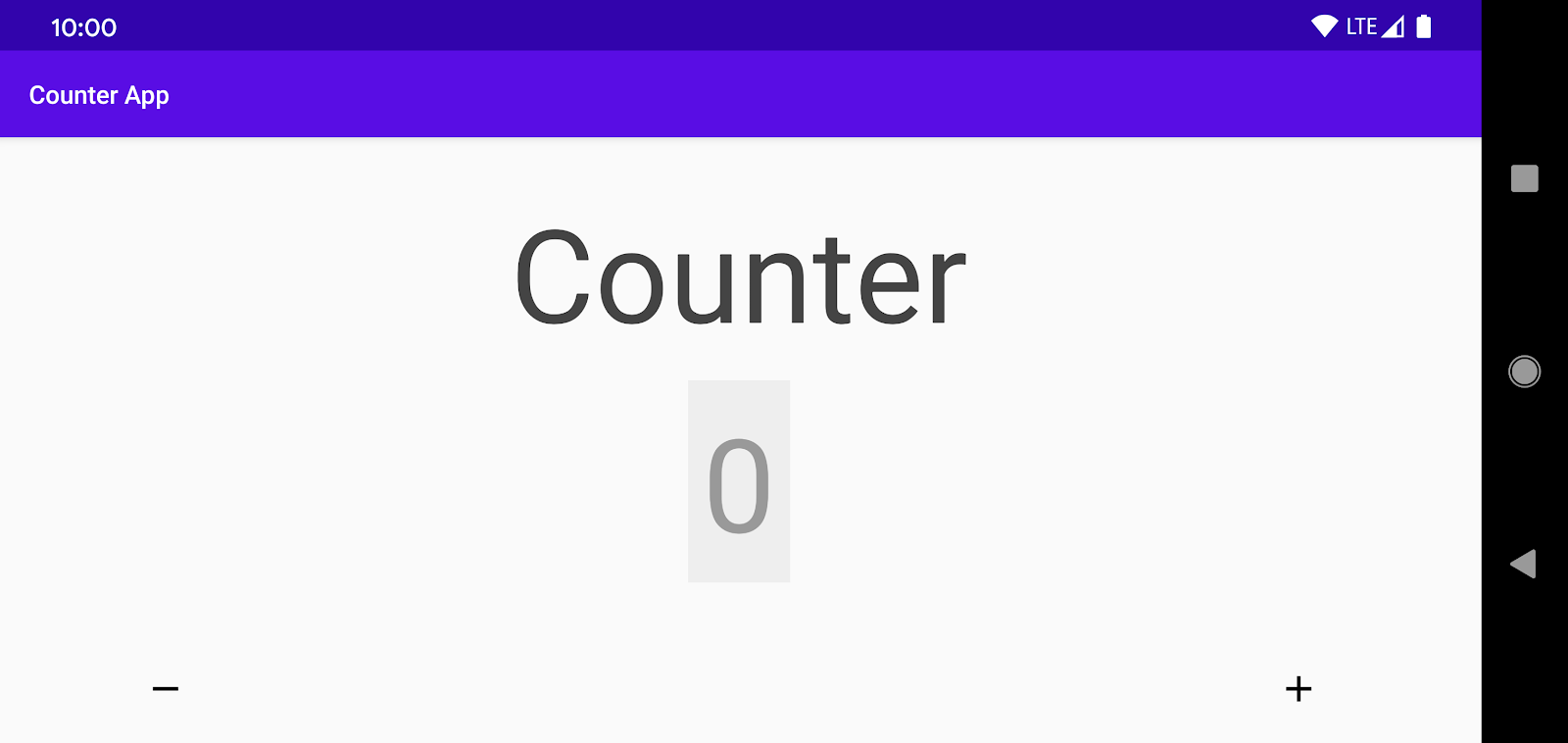
在本 Codelab 中,您将使用一个现有的应用 Counter。此应用让用户可以跟踪、增加和减少一个数值计数。尽管该应用很简单,但您会发现它具有很多无障碍方面的问题,使得许多用户无法正常地使用。
在本 Codelab 中,您将改进该应用以提高其无障碍性。您所做的改进将帮助失明和弱视用户以及有行动和精细动作障碍的用户更好地使用该应用。通过纠正 Counter 存在的问题,您将学习到有关无障碍功能的基础知识,并可在今后运用这些知识来提高自己应用的无障碍性。
下载代码
您可以从 GitHub 下载该应用的初始版本的源代码。克隆代码库并在 Android Studio 中打开 Counter。
本 Codelab 中的每一个步骤都经过精心设计,以便您在一个无障碍性不佳的功能的基础上进行修改,然后在每个步骤结束时,您将修改完代码,并使界面或功能的无障碍性更高。
启动演示应用
- 启动 Android Studio,打开 Counter 项目。请确保已将一台设备连接到计算机。
- 按屏幕顶部菜单栏中的绿色 Play 按钮
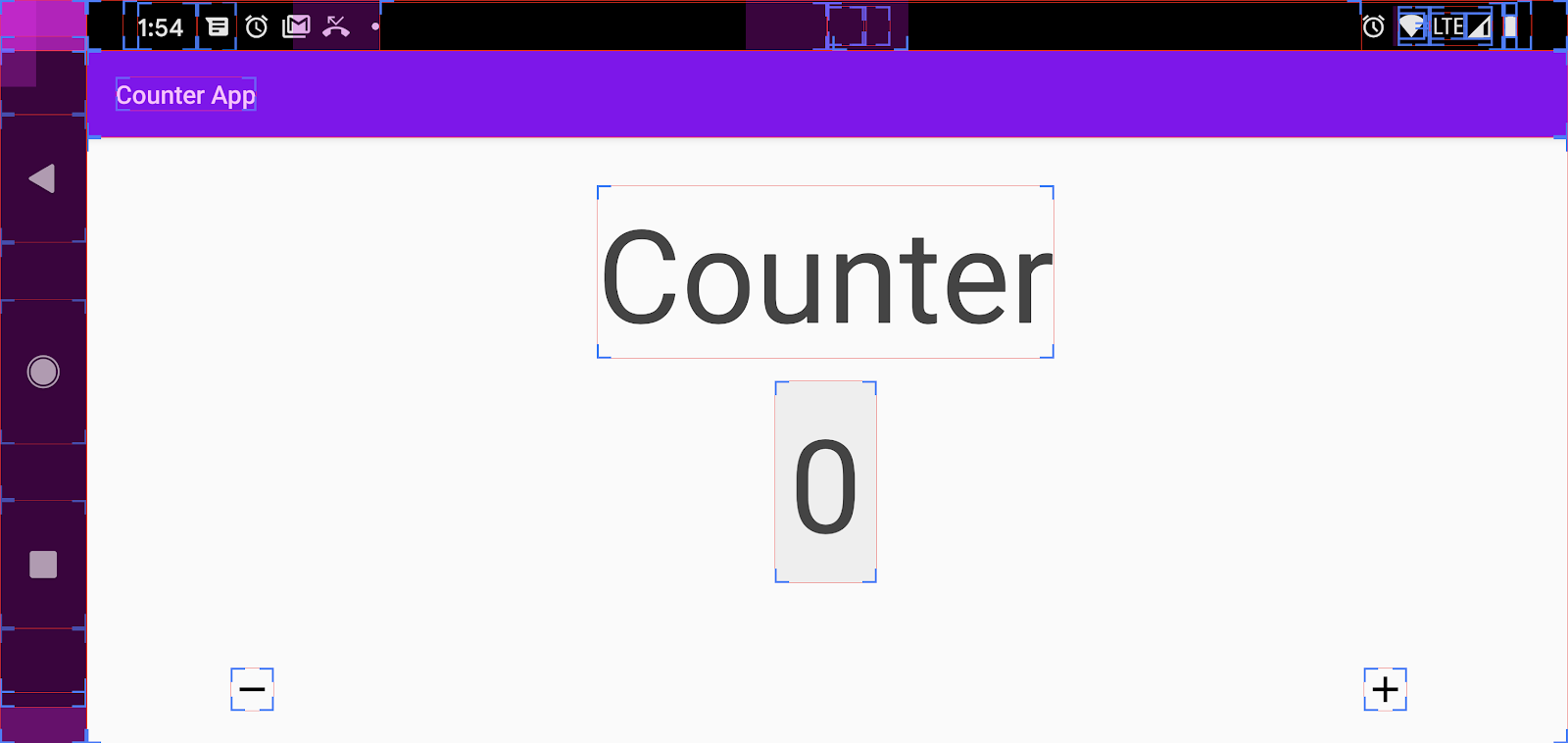
 ,这时系统就会启动 Counter 应用。该应用的着陆页类似如下:
,这时系统就会启动 Counter 应用。该应用的着陆页类似如下:

- 运行该应用一段时间,并使用增加(“+”)和减少(“-”)按钮更改计数。
对于许多用户来说,这是一个很容易使用的应用。但其中存在的无障碍问题却会给一些用户造成困难。本 Codelab 将为您揭示这些困难。
首选您需要设置无障碍功能扫描仪,在本 Codelab 中,您将使用该工具来发现无障碍方面的问题。
3. 无障碍功能扫描仪
无障碍功能扫描仪是 Google 推出的一款工具,可为 Android 应用提供无障碍改进方面的建议(例如将触摸目标变大、增加对比度以及提供内容描述),从而让具有无障碍需求的用户能够更轻松地使用您的应用。

您可以通过以下步骤下载和配置无障碍功能扫描仪:
- 从 Google Play 商店下载无障碍功能扫描仪。
- 安装无障碍功能扫描仪后,依次点击设备上的设置 > 无障碍**。**找到并打开无障碍功能扫描仪(点按**“允许”**或**“确定”**,然后点按**“开始授权”**,完成设置工作流程)。
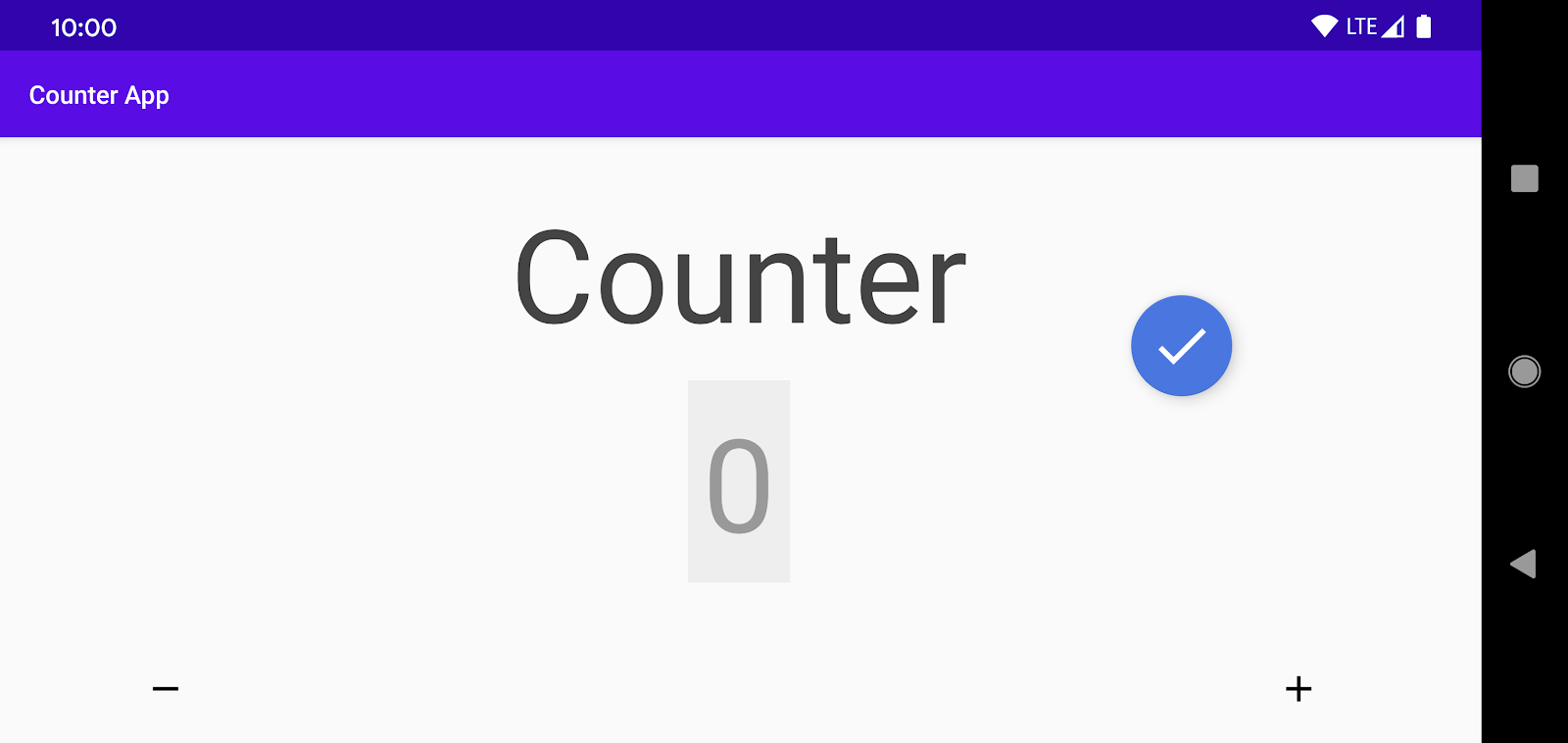
- 返回 Counter 应用。您的屏幕现在应如下所示:

您会发现无障碍功能扫描仪创建了一个蓝色的悬浮操作按钮 (FAB),该按钮叠加在屏幕上任何其他内容上方。

点按该 FAB 即可开始无障碍功能扫描(稍后您将执行该操作)。如果要将 FAB 移到屏幕上的其他区域,可以长按该按钮将其拖动到所需的位置。
4. 扫描 Counter 应用
在本部分中,您将使用无障碍功能扫描仪审核屏幕的无障碍性:
- 点按
 启动扫描。这时,无障碍功能扫描仪会检查屏幕界面,快速审核无障碍性,并准备关于无障碍改进的建议。
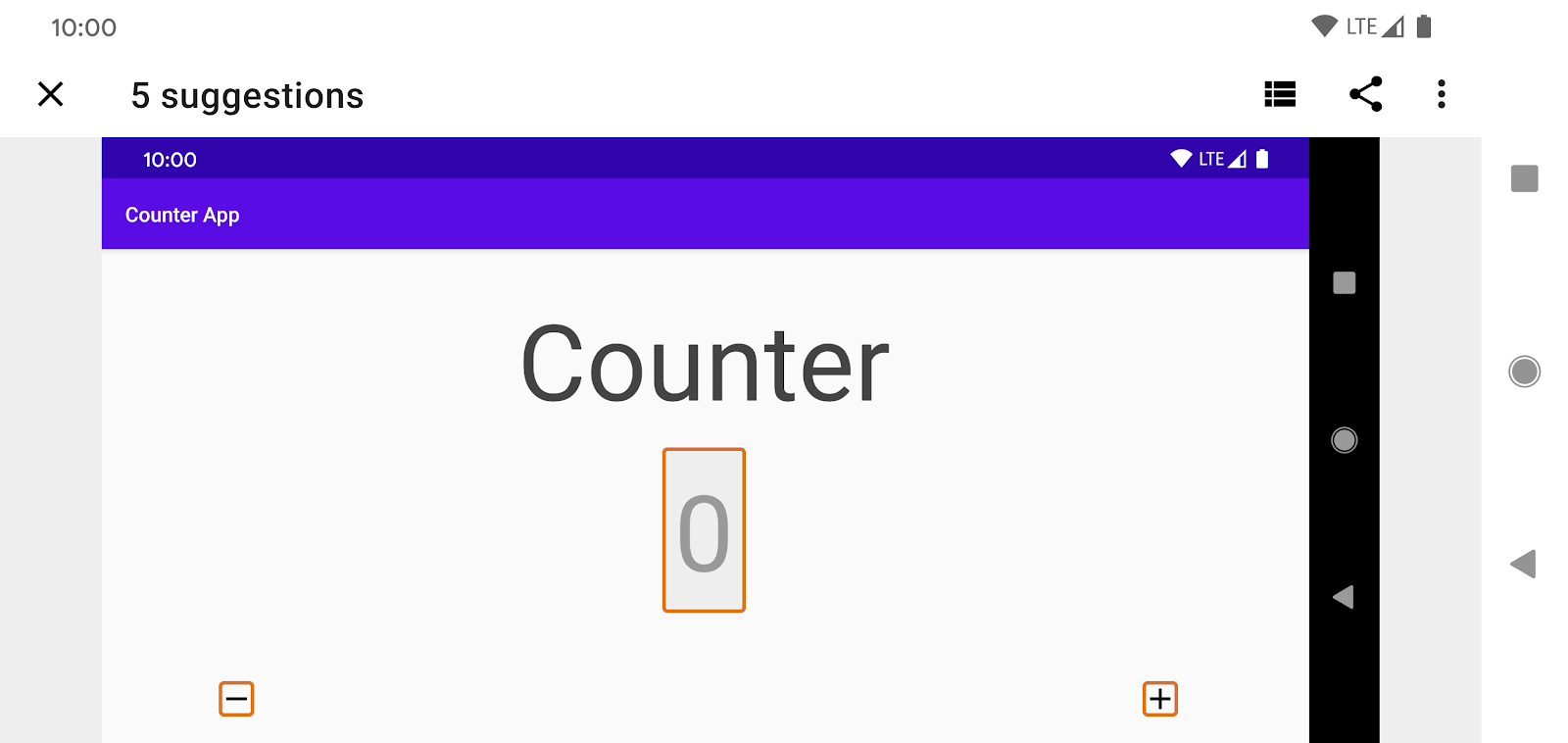
启动扫描。这时,无障碍功能扫描仪会检查屏幕界面,快速审核无障碍性,并准备关于无障碍改进的建议。 - 查看运行扫描后的输出。该输出应类似如下:

无障碍功能扫描仪会突显存在无障碍问题的视图,并提供关于如何纠正这些问题的建议。
理解无障碍功能扫描仪的建议
无障碍功能扫描仪提供了五条关于改进 Counter 无障碍性的建议。
对比度不足
无障碍功能扫描仪建议纠正显示当前计数的视图色彩对比度不足的问题。
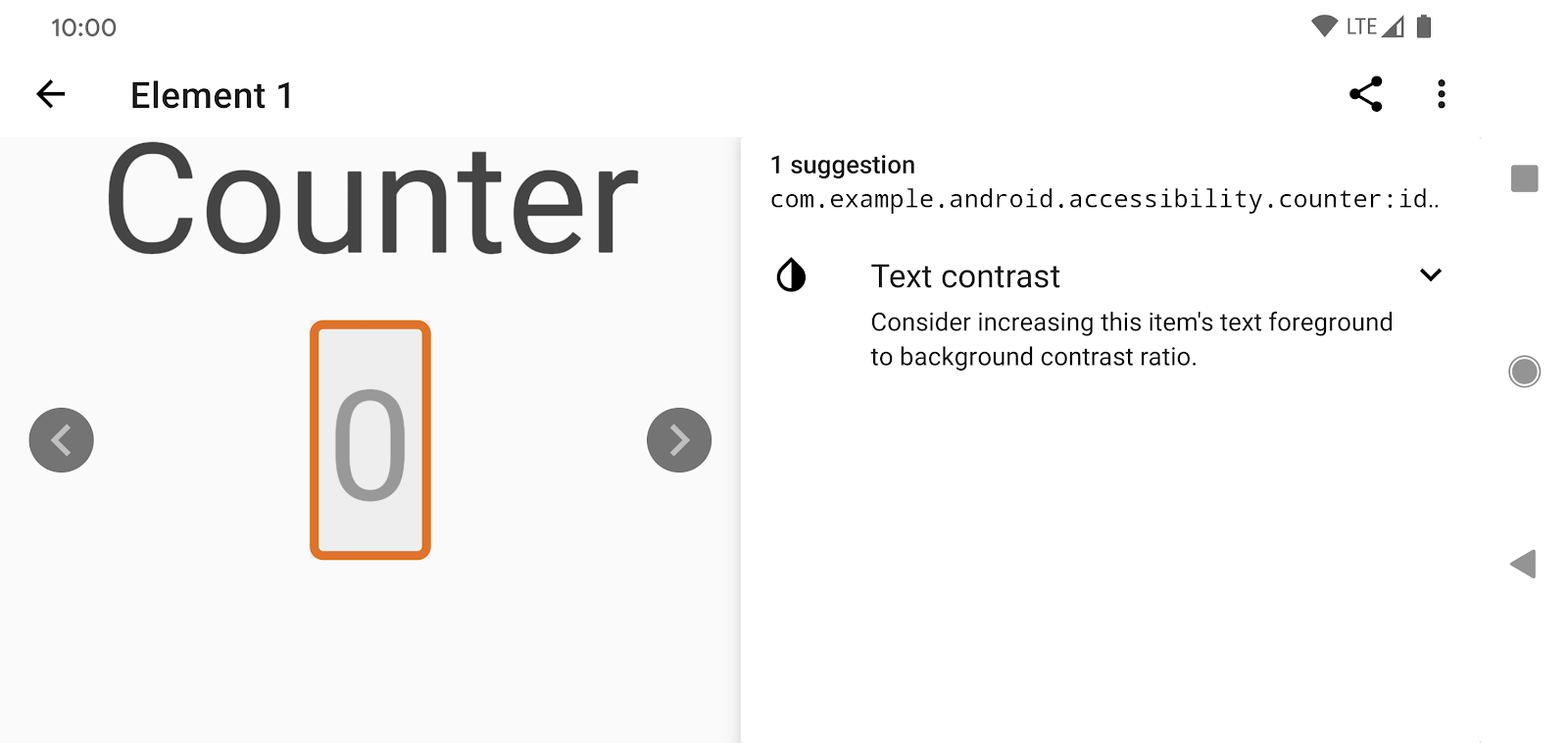
- 点按计数区域(屏幕中间橙色方框圈出的区域),查看扫描仪的建议:

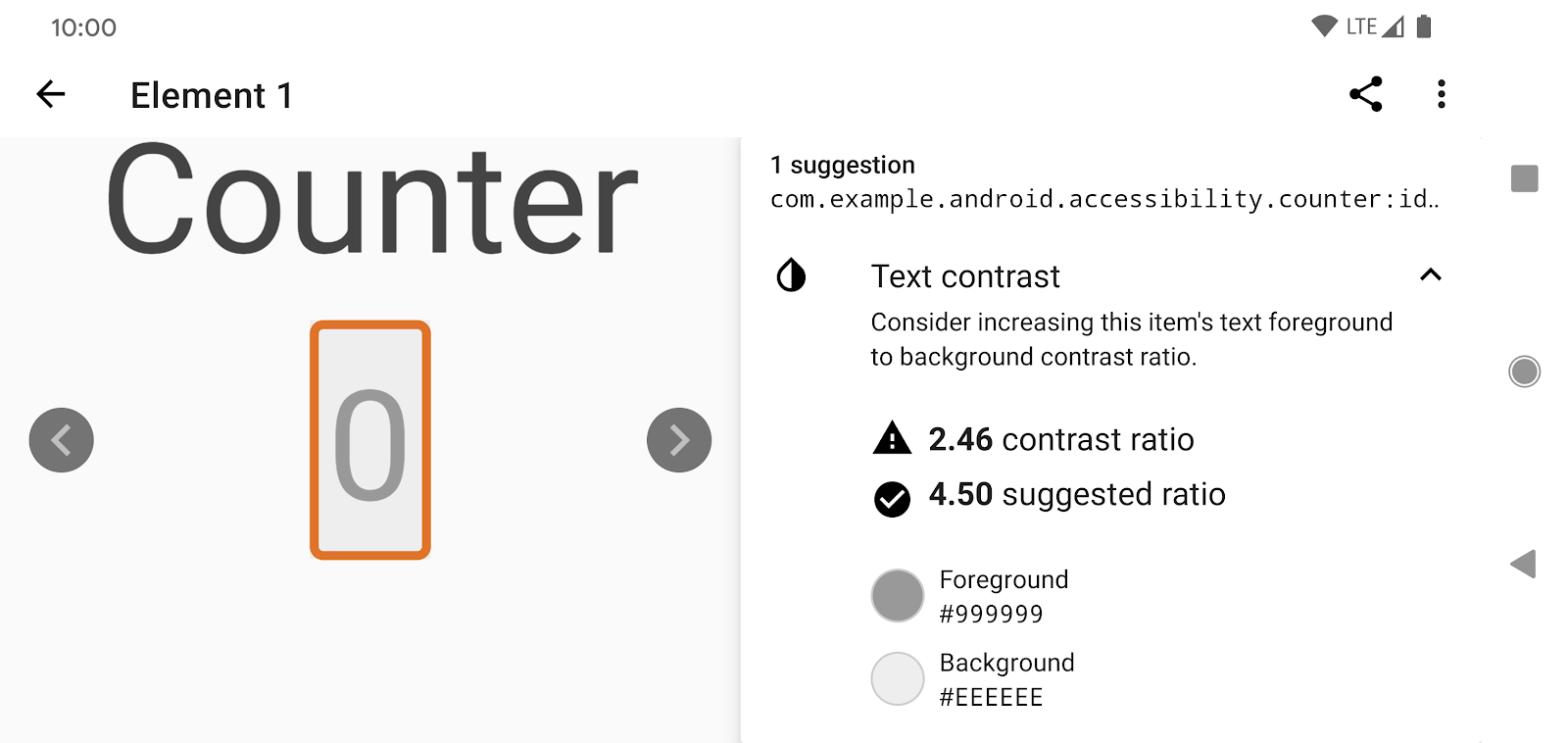
- 展开错误描述,查看有关如何应用扫描仪建议的详细信息。您会看到扫描仪指出了前景色和背景色以及现有对比度和建议的对比度:

为什么色彩对比度对于无障碍性很重要?这是因为,如果前景色和背景色之间没有足够的对比度,视力受损的用户阅读屏幕上的信息就会更加困难。对于某些用户而言,较低的对比度会使视图看起来一片模糊,而较高的对比度则会使视图更加清晰醒目。不同的光线情况也可能会放大低对比度造成的阅读困难。
缺少标签
扫描仪标记了“-”和“+”ImageButtons 缺少标签,这会使屏幕阅读器用户难以理解这些控件的用途。
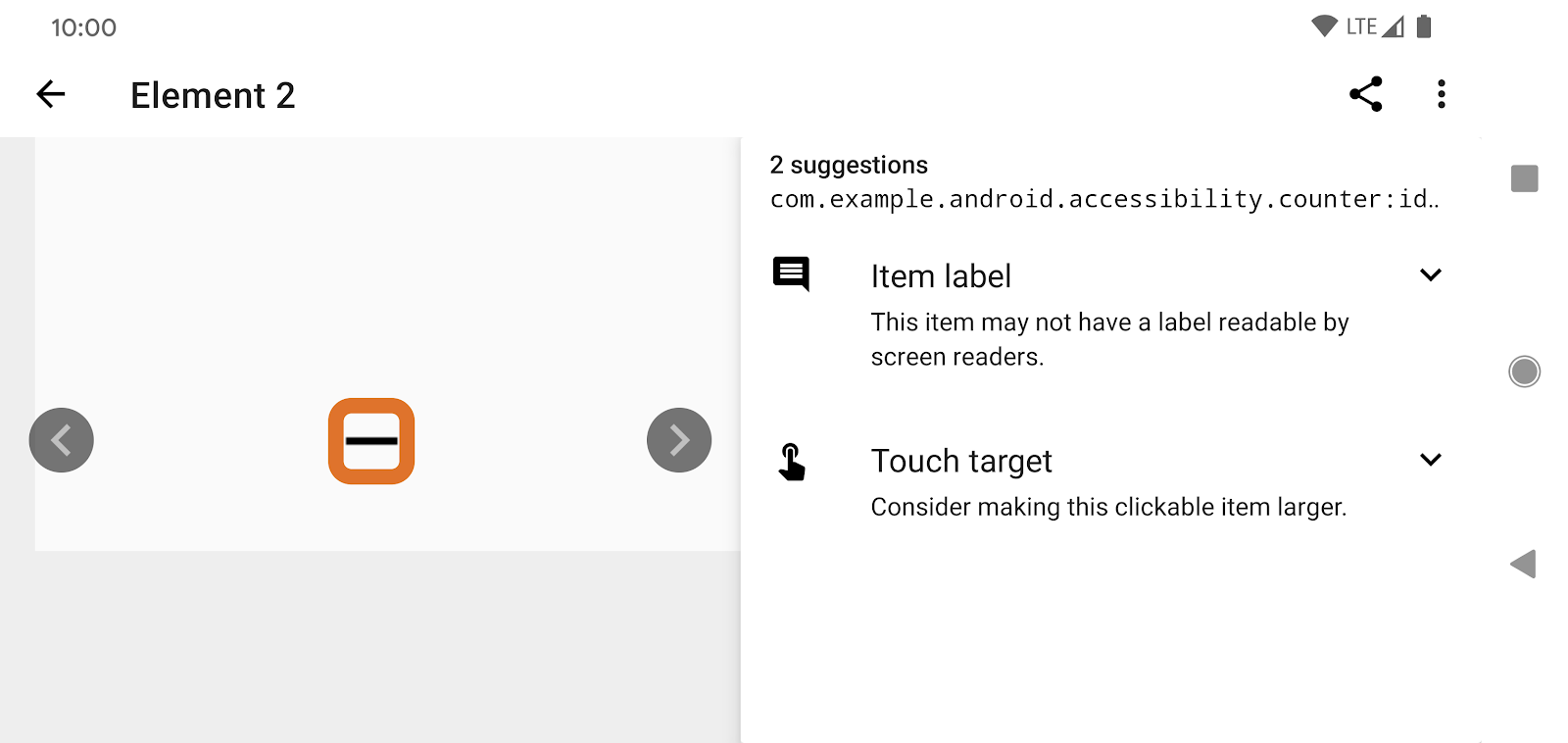
- 点按“-”和“+”按钮的相关错误,查看与缺少标签有关的建议:

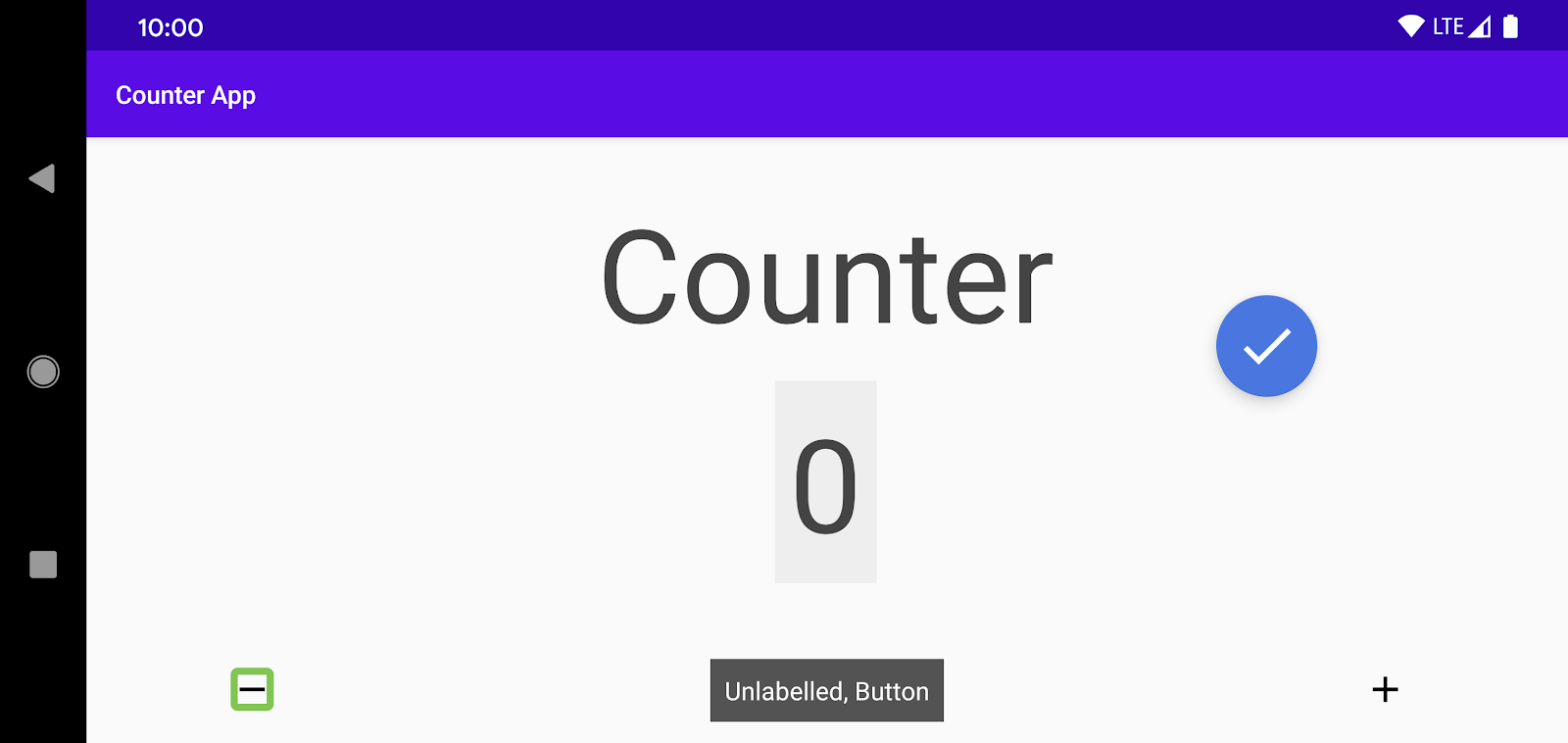
为什么缺少标签会对无障碍性造成问题?失明或视力受损的用户会使用 Talkback 等屏幕阅读器与设备互动。Talkback 会向用户读出屏幕上的内容,然后他们就可以与听到的内容互动。如果元素(例如 ImageButton)没有与之关联的文字,Talkback 就不知道如何将元素的用途正确地传达给用户;在这种情况下,Talkback 可能会默认读出“未加标签的按钮”,这对用户没有任何帮助。如果您提供适当的描述性标签,Talkback 就可以向用户读出该标签。
触摸目标太小
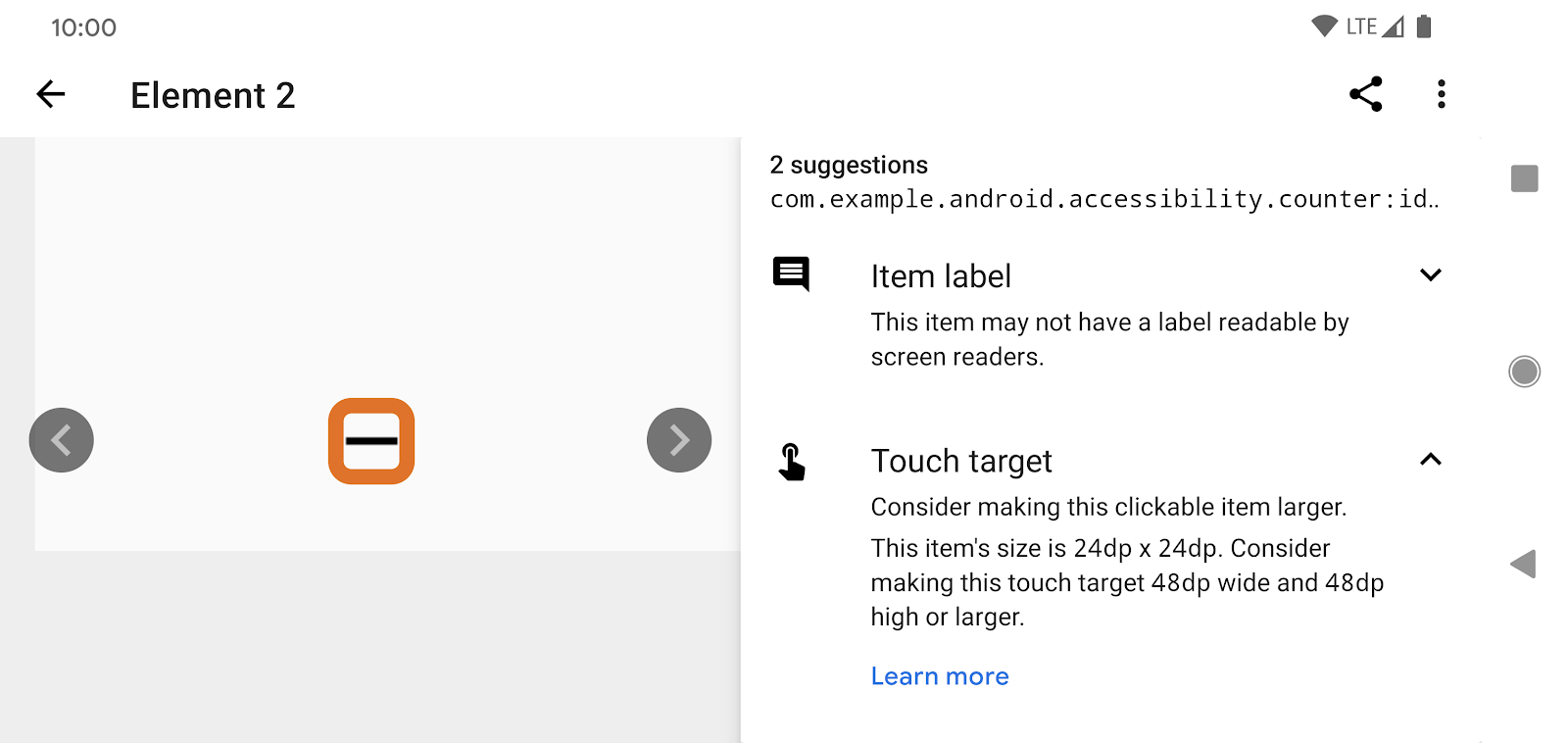
除了缺少标签之外,扫描仪还建议增大“-”和“+”按钮的可触摸区域:

为什么触摸目标太小会对无障碍性造成问题?很多人都无法操作屏幕上较小的触摸目标。这可能仅仅是因为他们的手指较大,或者是他们患有影响其动作技能的病症。触摸目标太小还会使屏幕阅读器用户更难通过在屏幕上移动手指在应用间导航,例如使用 TalkBack 中的轻触探索功能时。
总结
您到目前仅探索了无障碍功能扫描仪所提供功能中的很小一部分。但无障碍功能扫描仪提供的关于色彩对比度、内容标签和触摸目标方面的建议在许多 Android 应用上都适用。采用这些建议将对提升应用的无障碍性非常有益,而纠正方法通常也非常简单。
现在我们就开始编写代码吧!
5. 确保足够的色彩对比度
在 Counter 中,色彩对比度很容易提升。TextView 使用浅灰色背景和灰色文字来显示计数:
<TextView
...
android:background="@color/lightGrey"
android:textColor="@color/grey"
...
/>
您可以移除该背景,然后另外选择一种更亮的背景,或者选择一种更暗的文字颜色。在本 Codelab 中,您将选择一种更暗的文字颜色。我们在 colors.xml 中预先为您定义了以下颜色:
<?xml version="1.0" encoding="utf-8"?>
<resources>
...
<color name="lightGrey">#EEEEEE</color>
<color name="grey">#999999</color>
<color name="darkGrey">#666666</color>
</resources>
打开 res/layout/activity_main.xml,将 android:textColor="@color/grey" 更改为 android:textColor="@color/darkGrey":
<TextView
...
android:background="@color/lightGrey"
android:textColor="@color/darkGrey"
...
/>
现在运行该应用,观察对比度的变化:
之前 | 之后 |
|
|
现在的对比度为 4.94:1,相比之前的 2.45:1,显示效果有了明显的改善:
背景 | 文字颜色 | 对比度 | |
之前 | #EEEEEE | 浅灰色 (#999999) | 2.45:1 |
之后 | #EEEEEE | 深灰色 (#666666) | 4.94:1 |
那么,要达到足够的对比度需要满足哪些条件呢?根据《网络内容无障碍指南》中的建议,为所有文字使用的对比度应不低于 4.5:1,为大号和粗体文字使用的对比度可以为 3.0:1。请在您的应用中尽量达到或超过上述对比度。
 按 FAB,再次使用无障碍功能扫描仪进行扫描,这次您会看到扫描仪不再提供有关色彩对比度的建议:
按 FAB,再次使用无障碍功能扫描仪进行扫描,这次您会看到扫描仪不再提供有关色彩对比度的建议:

无障碍功能扫描仪仍会提供 4 条关于改进 Counter 无障碍性的建议,让我们继续改进该应用。
6. 添加缺少的标签
由于“-”和“+”ImageButtons 缺少标签,当用户聚焦在其中一个按钮上时,Talkback 这类屏幕阅读器无法将视图的含义正确地传达给用户,而只能简单地读出“未加标签的按钮”:

若要解决此问题,可以为每个按钮分配一个 android:contentDescription。
<ImageButton
android:id="@+id/subtract_button"
...
android:contentDescription="@string/decrement" />
<ImageButton
android:id="@+id/add_button"
...
android:contentDescription="@string/increment" />
请确保为内容描述使用已本地化的字符串,以便系统能够正确地提供翻译版本。本 Codelab 中的字符串已在 res/values/strings.xml 中定义。
现在,当用户聚焦在相关的按钮上时,屏幕阅读器就可以读出您提供的 contentDescription 值(已相应地翻译为本地语言)。
 再次运行无障碍功能扫描仪。您会发现不再有任何与缺少标签相关的建议。
再次运行无障碍功能扫描仪。您会发现不再有任何与缺少标签相关的建议。

7. 增大触摸目标
无障碍功能扫描仪继续建议增加“-”和“+”的触摸区域的大小。在此步骤中,您将根据该建议做出改进。
Counter 中两个按钮的尺寸太小 (24dp X 24dp)。一般而言,可聚焦元素的可触摸区域不能小于 48dp X 48dp。大于该尺寸会更好。请注意,将可触摸区域从 24dp X 24dp 增加到 48dp X 48dp,相当于将可触摸区域扩大了 4 倍。
有几种方式可以增大按钮的可触摸区域。例如,执行以下操作之一:
- 在图标周围添加内边距。
- 添加
minWidth和/或minHeight(这样可以使图标变大)。 - 注册 TouchDelegate。
在进行任何更改之前,我们先要了解按钮的可触摸区域是如何测量的。
工具和布局边界
在完成此步骤的过程中,您必须确保在设备上启用开发者选项。
依次转到设置 > 系统 > 开发者选项。在绘图类别下,启用显示布局边界。您的屏幕现在会显示每个可见视图的裁剪边界、外边距等。

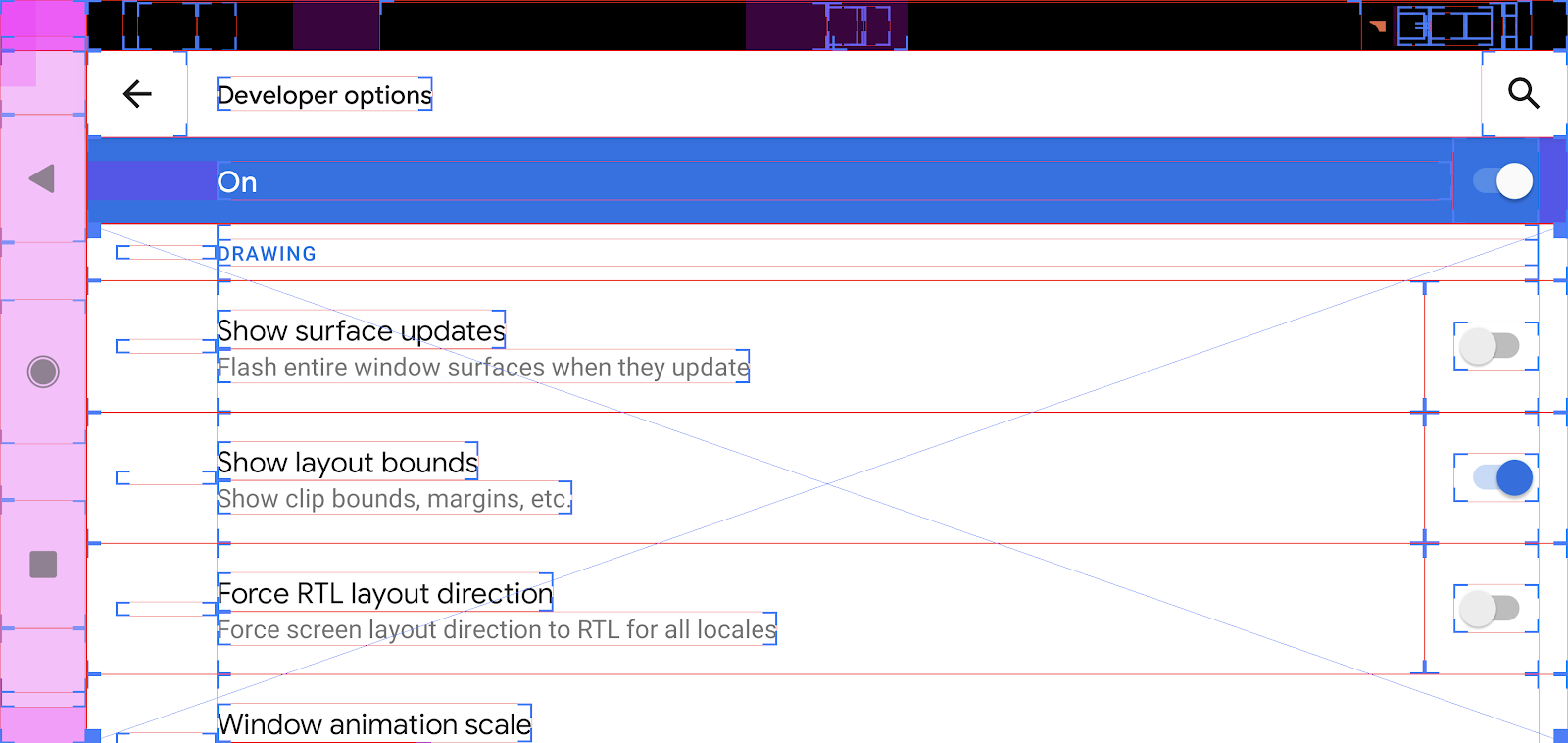
现在观察 Counter 屏幕的布局边界,重点关注两个按钮**:**

可触摸区域只会延伸到图标的布局边界,而无障碍功能扫描仪已经指出可触摸区域 (24dp X 24dp) 太小。下面我们来增大两个按钮的可触摸区域。
res/layout/activity_main.xml 中包含了两个按钮的以下定义:
<ImageButton
android:id="@+id/add_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
... />
<ImageButton
android:id="@+id/subtract_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
... />
为每个视图添加一定尺寸的内边距:
<ImageButton
...
android:padding="@dimen/icon_padding"
... />
<ImageButton
...
android:padding="@dimen/icon_padding"
... />
将 @dimen/icon_padding 的值设为 12dp(请参见 res/dimens.xml)。应用此内边距后,控件的可触摸区域大小将变为 48dp X 48dp(每个方向 24dp + 12dp)。
再次运行该应用,以查看新的布局边界:
之前 | 之后 |
|
|
返回设置 > 开发者选项 > 绘图类别,找到显示布局边界,将其关闭。
 再次运行无障碍功能扫描仪。这次扫描完成后应该不会再提供任何建议:
再次运行无障碍功能扫描仪。这次扫描完成后应该不会再提供任何建议:

恭喜!通过完成上面几个简单的步骤,您已经成功提高了应用的无障碍性!
8. 无障碍功能扫描仪的局限性
尽管无障碍功能扫描仪这类工具可以帮助您显著改善应用的无障碍性,但它们不能代替手动测试。
无障碍性需要从整体上实现,而无障碍功能扫描仪这类工具却无法做到这一点。比如,它可以告诉您缺少标签,但却无法告诉您标签是否合适。一般而言,无障碍功能扫描仪无法确定您的界面是否简单明了地传达了语义信息。此外,无障碍功能扫描仪也无法报告应用对于多种互动模式(触摸与语音)的支持如何,或者用户能否成功完成应用的大部分常见用例。但无障碍功能扫描仪能够提供关于无障碍功能的说明,是一款您应该考虑经常使用的重要无障碍工具。
关闭无障碍功能扫描仪
依次转到设置 > 无障碍,然后将无障碍功能扫描仪设为关闭。
9. 链接与资源
您已经接触到了与 Android 无障碍功能相关的许多主题。下面还有一些链接和资源可供您参考:
- 如需继续学习 Android 无障碍功能方面的知识,请访问 developer.android.com。
- 如需详细了解无障碍服务,请访问 Android 无障碍帮助中心,在这里您可以找到有关 TalkBack、盲文提示、Voice Access、开关控制和其他 Android 无障碍功能的说明文档。
- 查看 Material Design - 无障碍设计。




