1. Introduction

Les applications Android doivent pouvoir être utilisées par tous, y compris par les personnes qui ont des besoins en termes d'accessibilité. Les handicaps courants ayant un impact sur l'utilisation d'un appareil Android incluent la cécité et la déficience visuelle, la surdité et les problèmes auditifs, la motricité réduite, le handicap cognitif et le daltonisme, pour n'en citer que quelques-uns.
Cet atelier de programmation présente les problèmes d'accessibilité les plus courants dans les applications. Plus précisément, il aborde les trois problèmes suivants :
- Les libellés manquants
- Les zones cibles tactiles inappropriées
- Le faible rapport de contraste entre le premier plan et l'arrière-plan
Vous verrez dans quelle mesure ces problèmes affectent les utilisateurs. Vous apprendrez également comment vérifier s'ils sont présents dans vos applications et comment les résoudre.
L'atelier de programmation est divisé en petites étapes distinctes, chacune portant sur un aspect particulier de l'accessibilité.
Audience et prérequis
Cet atelier de programmation est destiné aux développeurs Android qui souhaitent comprendre comment rendre leurs applications accessibles aux utilisateurs ayant des besoins en termes d'accessibilité. Aucune connaissance préalable des API ou des consignes d'accessibilité n'est requise.
Pour suivre cet atelier de programmation, vous devez remplir les conditions ci-dessous :
- Avoir des connaissances de base en programmation d'applications Android
- Avoir accès à un appareil Android fonctionnant sous Lollipop (niveau d'API 21) ou version ultérieure
- Pouvoir installer l'application Accessibility Scanner depuis le Google Play Store
2. Préparation
Objectifs de l'atelier
Dans cet atelier de programmation, vous allez utiliser une application existante, Counter, qui permet aux utilisateurs de suivre, d'augmenter et de diminuer les valeurs d'un compteur numérique. Même s'il s'agit d'une application simple, vous constaterez qu'elle présente différents problèmes d'accessibilité qui empêchent de nombreux utilisateurs d'interagir correctement avec elle.
Lors de cet atelier de programmation, vous allez améliorer l'accessibilité de l'application Counter et aider ainsi les utilisateurs non voyants ou déficients visuels, ainsi que ceux ayant des problèmes de mobilité et de dextérité. À l'issue de cet exercice, vous disposerez des connaissances de base nécessaires pour améliorer l'accessibilité de vos propres applications.
Télécharger le code
Vous pouvez obtenir le code source initial de l'application sur GitHub. Clonez le dépôt et ouvrez Counter dans Android Studio.
Chaque étape de cet atelier de programmation est organisée de sorte que vous travailliez sur une fonctionnalité présentant des problèmes d'accessibilité. À la fin de chaque étape, vous aurez modifié le code et rendu l'écran ou la fonctionnalité plus accessible.
Lancer l'application de démonstration
- Lancez Android Studio, puis ouvrez le projet Counter. Assurez-vous qu'un appareil est connecté à votre ordinateur.
- Appuyez sur l'icône verte Lire
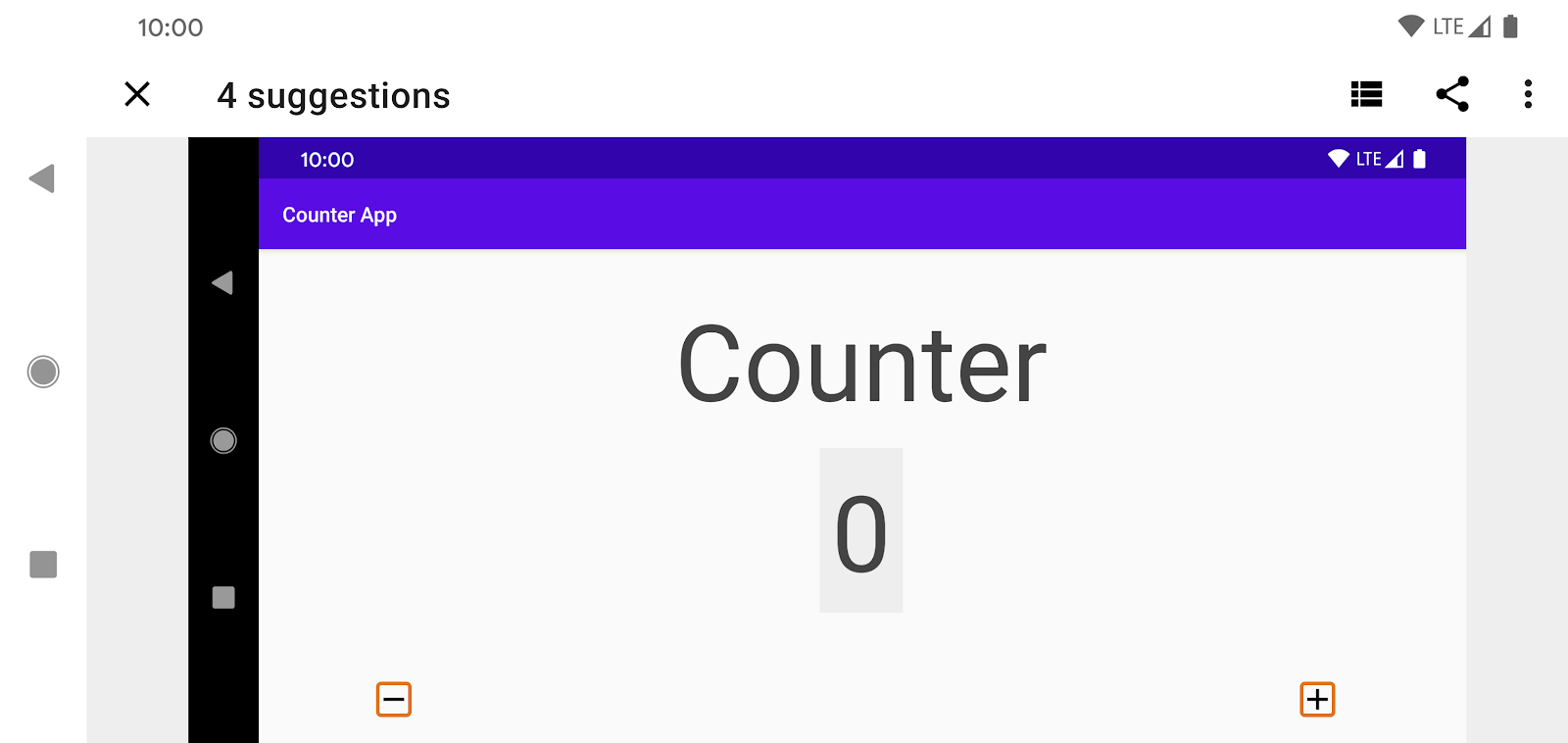
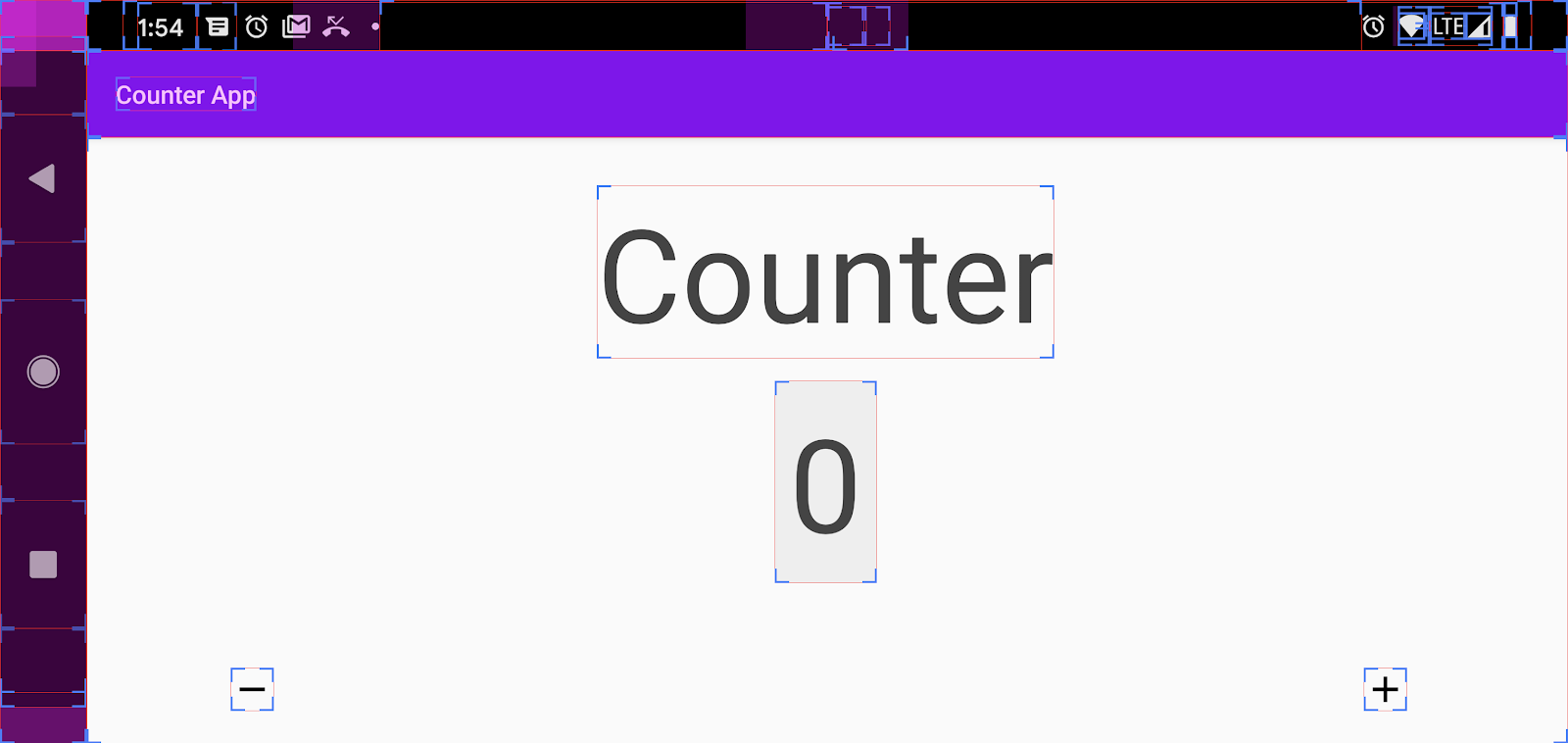
 dans la barre de menu en haut de l'écran. Cette action devrait lancer l'application Counter. La page de destination de l'application se présente comme suit :
dans la barre de menu en haut de l'écran. Cette action devrait lancer l'application Counter. La page de destination de l'application se présente comme suit :

- Testez l'application de démonstration en utilisant les boutons Augmenter (+) et Diminuer (-) pour modifier le compteur.
Si l'application est facile à utiliser pour de nombreuses personnes, ses problèmes d'accessibilité la rendent complexe pour certains utilisateurs. Cet atelier de programmation vous permettra d'en apprendre davantage sur le sujet.
Dans un premier temps, vous allez configurer Accessibility Scanner, l'outil que vous utiliserez pour identifier les problèmes d'accessibilité.
3. Accessibility Scanner
Accessibility Scanner est un outil créé par Google qui suggère des améliorations d'accessibilité pour les applications Android (agrandissement des petites zones cibles tactiles, augmentation du contraste, ajout de descriptions de contenu, etc.) pour que votre application puisse être utilisée plus facilement par des personnes ayant des besoins en termes d'accessibilité.

Vous pouvez télécharger et configurer Accessibility Scanner en procédant comme suit :
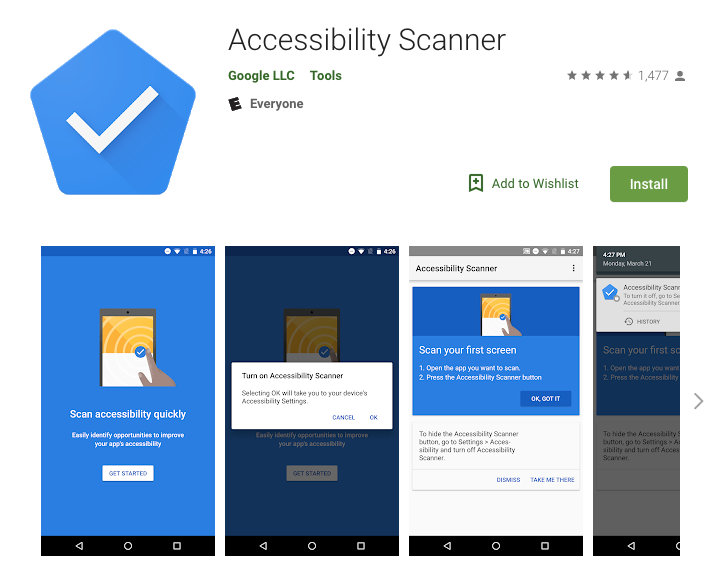
- Téléchargez Accessibility Scanner depuis le Google Play Store.
- Après avoir installé Accessibility Scanner, accédez à Paramètres > Accessibilité sur votre appareil**.** Recherchez l'application Accessibility Scanner, puis activez-la (appuyez sur "**Autoriser"** ou **"OK**", puis sur **"Autoriser**" pour terminer la configuration).
- Revenez à l'application Counter. Voici à quoi doit ressembler l'écran :

Vous remarquerez que l'application Accessibility Scanner crée un bouton d'action flottant bleu, qui se superpose à tous les contenus affichés à l'écran.

Vous pouvez appuyer sur ce bouton pour lancer une analyse d'accessibilité (ce que vous ferez tout à l'heure). Pour déplacer le bouton d'action flottant vers une autre zone de l'écran, appuyez dessus de manière prolongée et faites-le glisser.
4. Analyser l'application Counter
Dans cette section, vous allez effectuer un audit de l'accessibilité de l'écran à l'aide de l'application Accessibility Scanner.
- Appuyez sur
 pour lancer l'analyse. Lorsque vous exécutez cette opération, Accessibility Scanner analyse l'interface utilisateur de l'écran, effectue un audit rapide de l'accessibilité et prépare des suggestions pour l'améliorer.
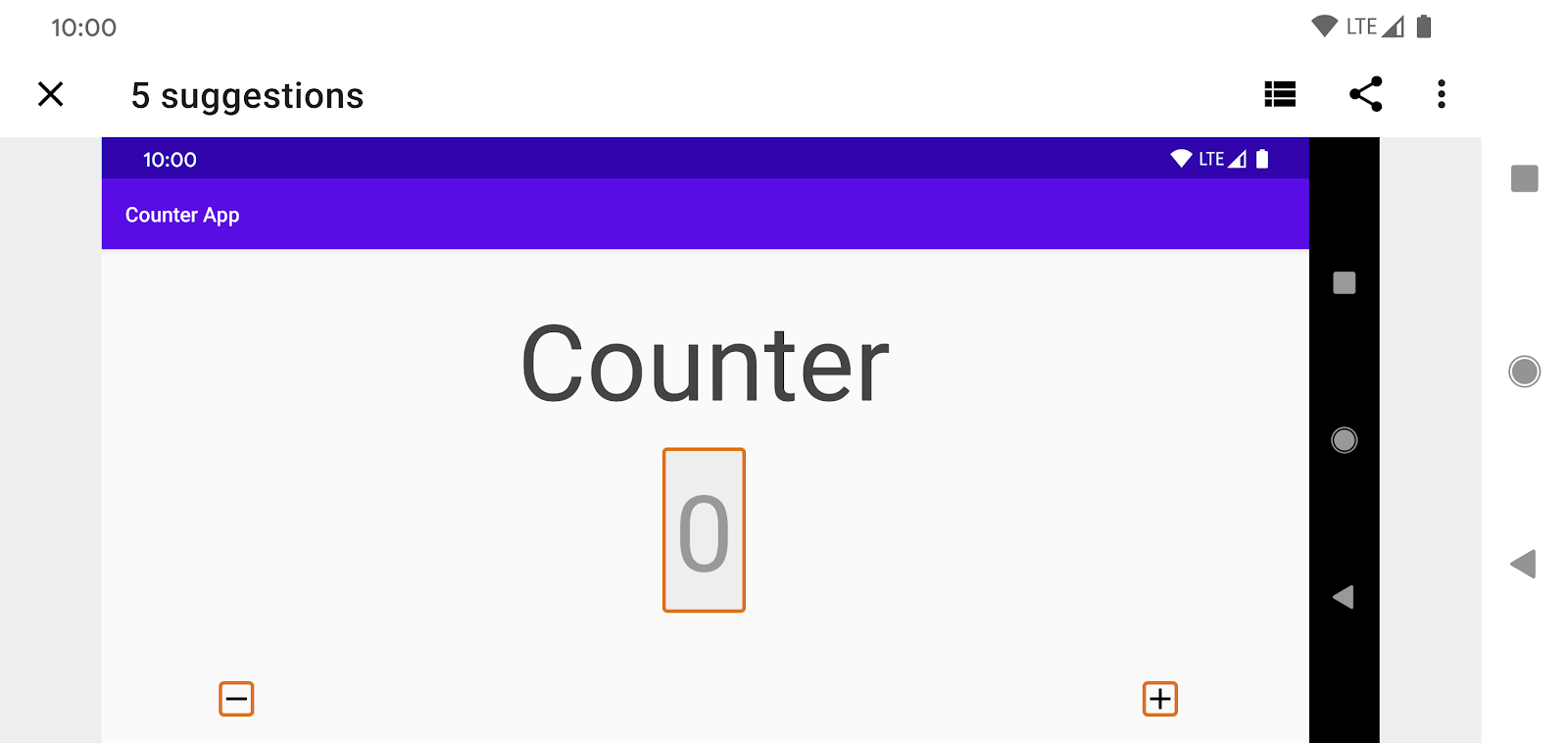
pour lancer l'analyse. Lorsque vous exécutez cette opération, Accessibility Scanner analyse l'interface utilisateur de l'écran, effectue un audit rapide de l'accessibilité et prépare des suggestions pour l'améliorer. - Examinez le résultat d'une analyse en cours. Exemple :

Accessibility Scanner indique les vues qui peuvent présenter des problèmes d'accessibilité et propose des suggestions pour les résoudre.
Comprendre les suggestions de l'application Accessibility Scanner
Accessibility Scanner propose cinq suggestions pour améliorer l'accessibilité de Counter.
Contraste insuffisant
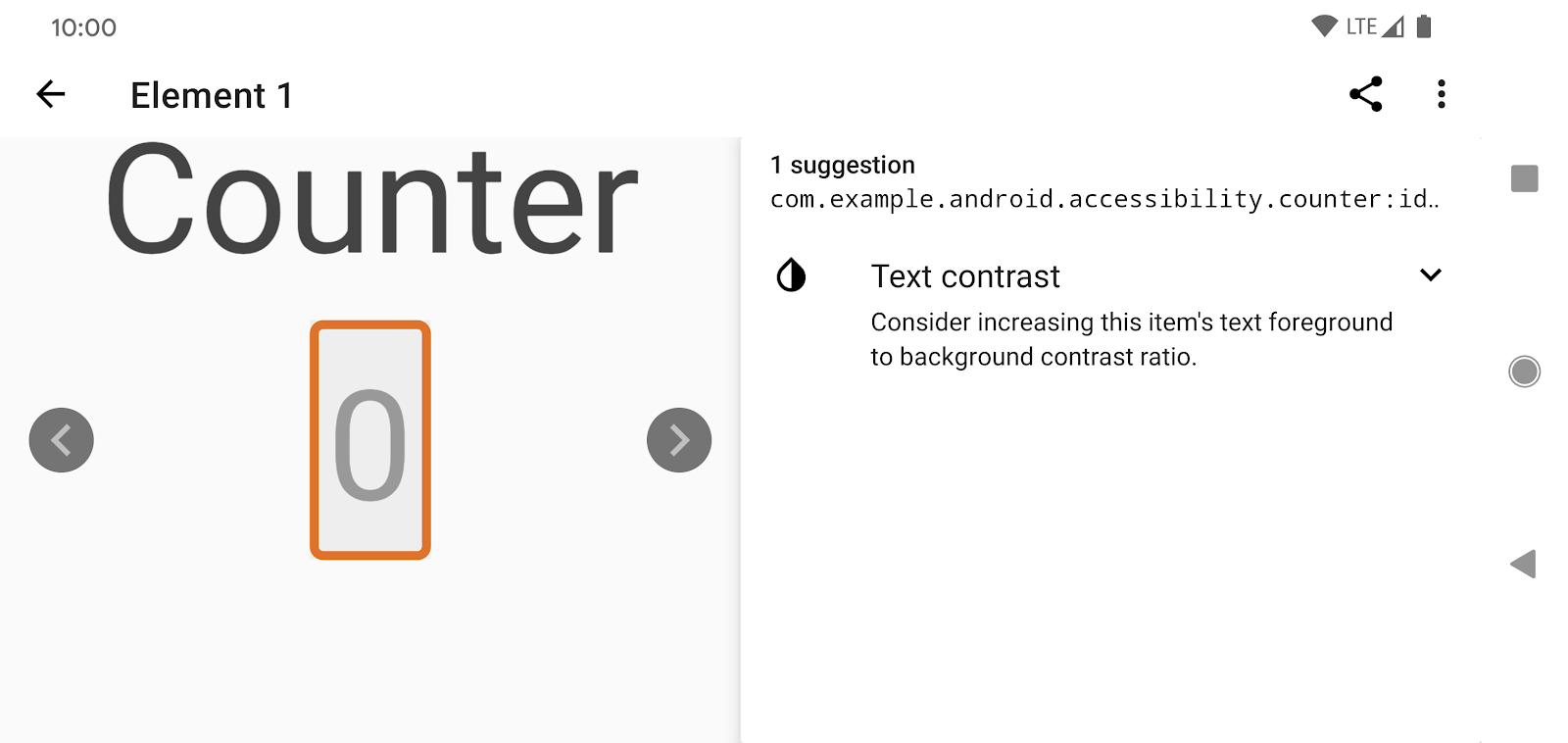
Accessibility Scanner vous conseille de corriger le faible contraste des couleurs dans la vue qui affiche le décompte actuel.
- Appuyez sur le champ du compteur encadré en orange au milieu de l'écran et lisez la suggestion proposée par Accessibility Scanner.

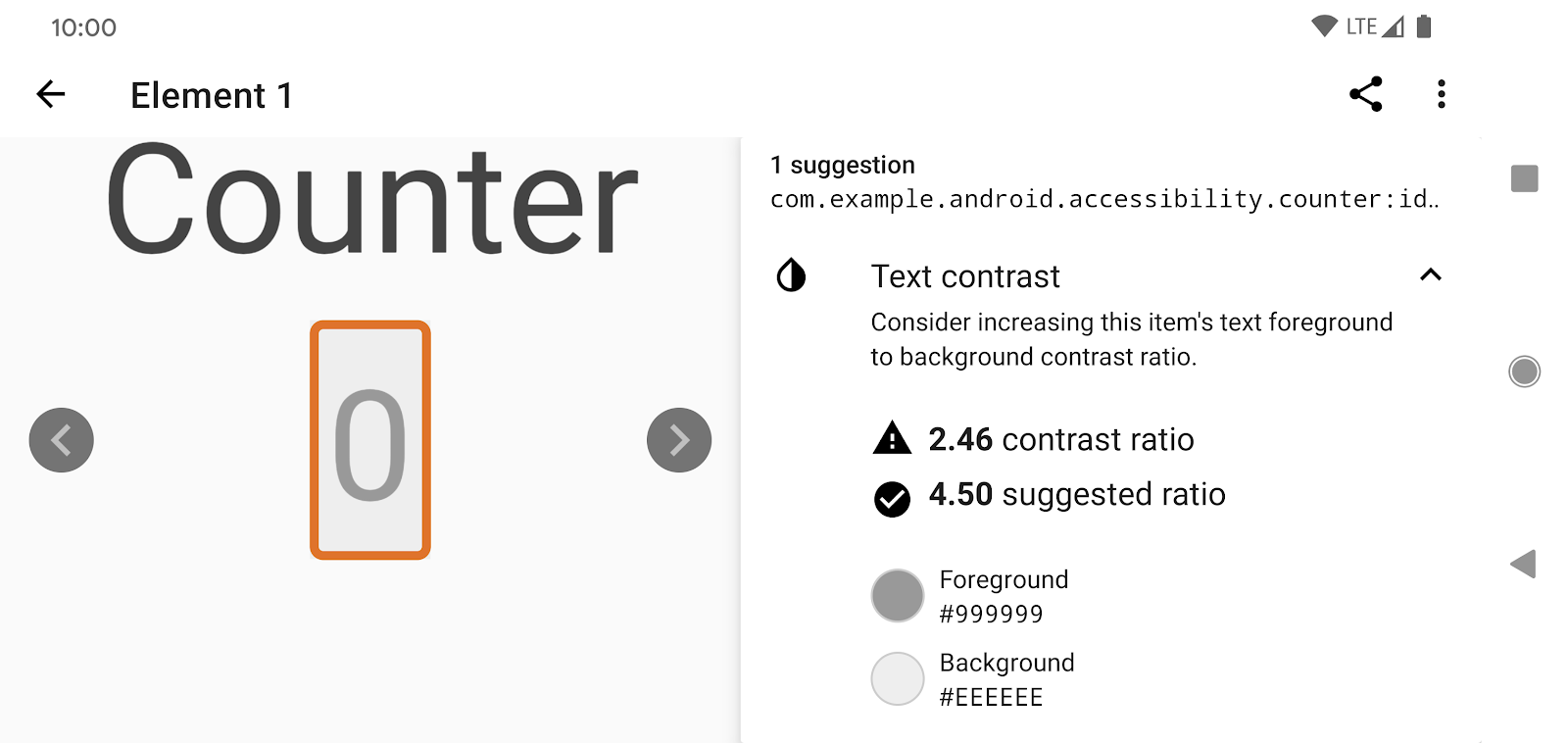
- Développez l'erreur pour découvrir comment appliquer la suggestion. Vous remarquerez que l'application Accessibility Scanner vous indique les couleurs de premier plan et d'arrière-plan, ainsi que les rapports de contraste existants et ceux proposés :

Pourquoi le contraste des couleurs est-il important pour l'accessibilité ? Les utilisateurs malvoyants ont plus de difficultés à lire les informations à l'écran si le contraste entre les couleurs de premier plan et d'arrière-plan est insuffisant. Un rapport de contraste faible peut rendre les vues floues pour certains utilisateurs, tandis qu'un rapport élevé les fait ressortir plus clairement. Certaines conditions de luminosité peuvent amplifier les difficultés créées par un rapport de contraste faible.
Libellés manquants
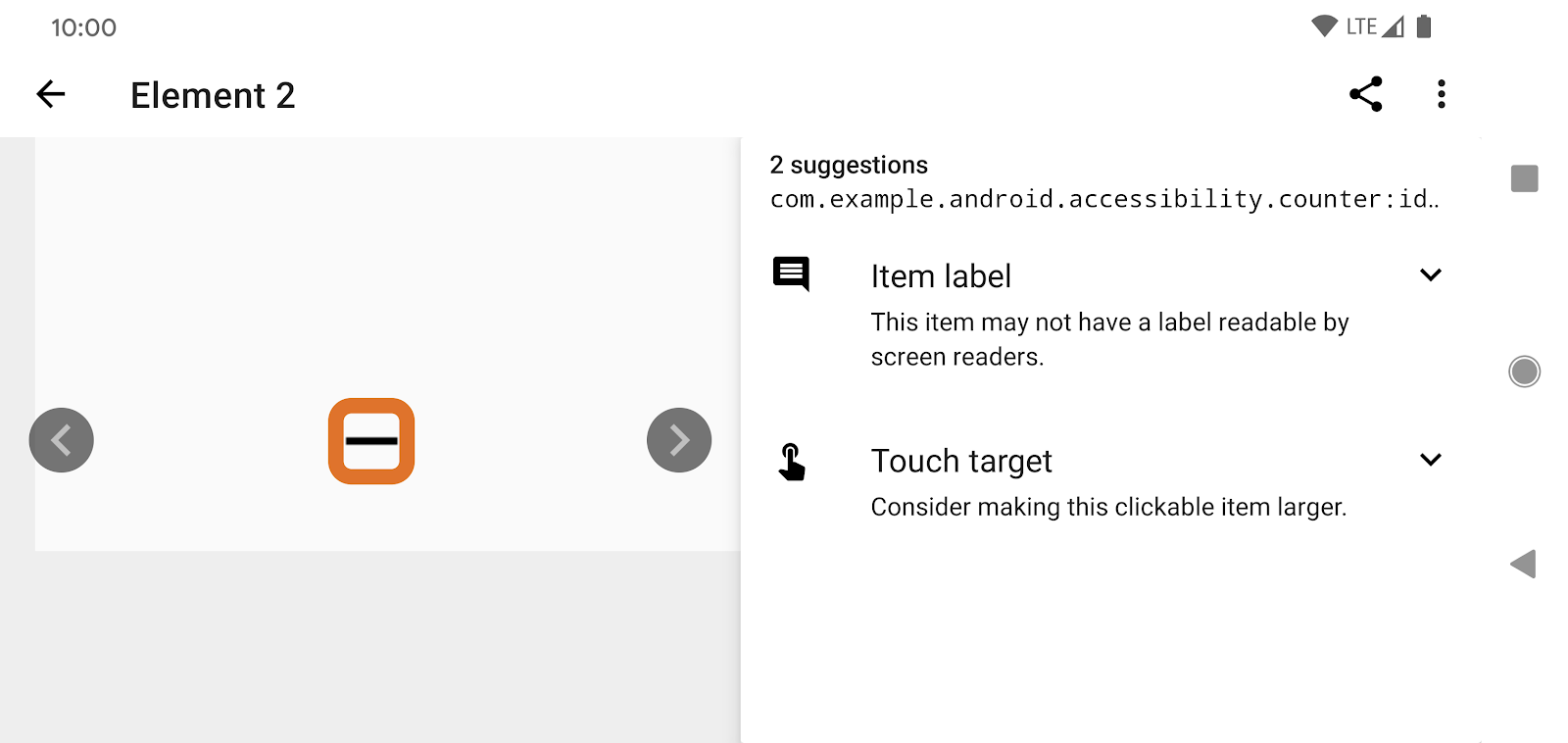
Accessibility Scanner indique les libellés manquants au niveau des signes ImageButtons + et -. Lorsque ces libellés ne sont pas présents, les personnes qui utilisent un lecteur d'écran ont du mal à connaître la fonction de ces commandes.
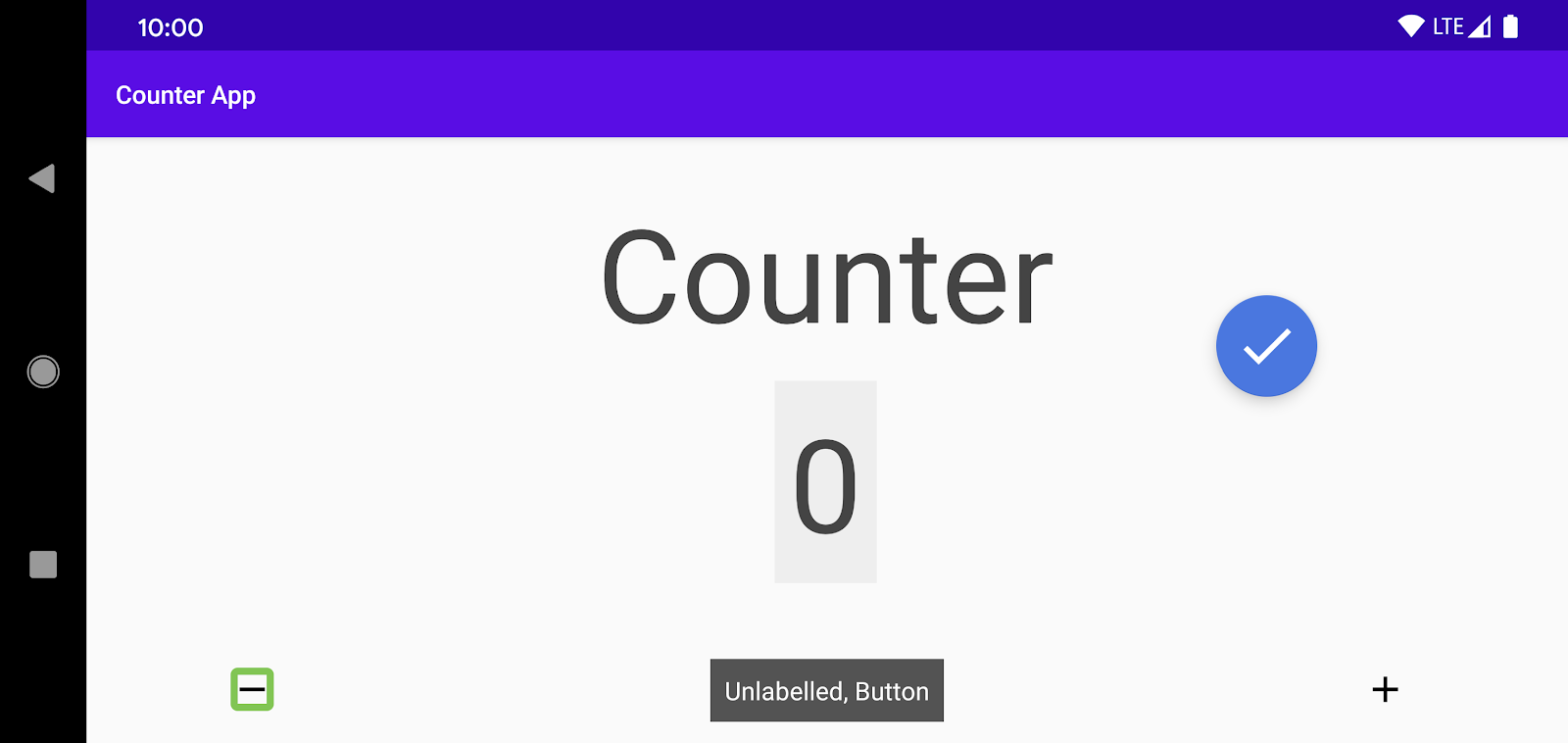
- Appuyez sur les erreurs associées aux boutons + et -, puis lisez les suggestions concernant les libellés manquants :

Pourquoi les libellés manquants posent-ils des problèmes d'accessibilité ? Les personnes aveugles ou déficientes visuelles se servent de lecteurs d'écran comme Talkback pour interagir avec leurs appareils. Talkback énonce le contenu de l'écran à l'utilisateur, qui peut alors interagir avec le contenu indiqué. Lorsqu'un élément n'a pas de texte associé (un ImageButton par exemple), Talkback ne sait pas comment indiquer correctement la fonction de cet élément à l'utilisateur. Dans ce cas, il peut signaler par défaut "Bouton sans libellé", ce qui n'est pas d'une grande utilité. Lorsque vous fournissez un libellé descriptif, Talkback peut l'énoncer.
Zones cibles tactiles insuffisantes
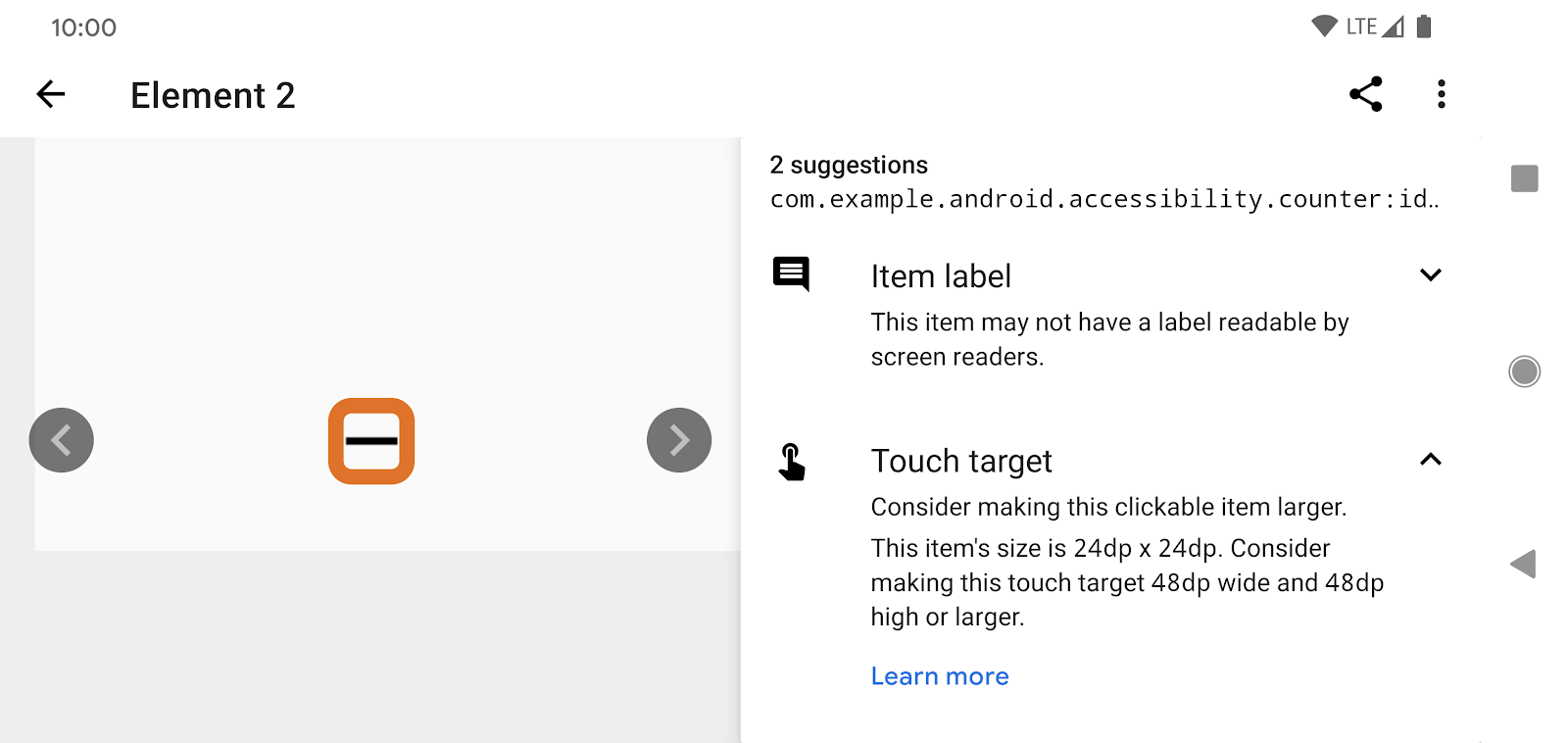
En plus des libellés manquants, Accessibility Scanner propose d'agrandir la zone tactile des boutons + et -.

Pourquoi les zones cibles tactiles de petite taille posent-elles des problèmes d'accessibilité ? De nombreux utilisateurs ont des difficultés à sélectionner les petites zones cibles tactiles à l'écran, que ce soit à cause de la taille de leurs doigts ou d'un problème médical qui réduit leurs capacités motrices. Les zones cibles tactiles de petite taille compliquent également la vie des utilisateurs de lecteurs d'écran qui souhaitent naviguer dans des applications en faisant glisser leur doigt sur l'écran, par exemple avec la fonctionnalité Explorer au toucher de TalkBack.
Résumé
Nous n'avons exploré qu'une petite partie des fonctionnalités offertes par l'application Accessibility Scanner, mais elle propose souvent des suggestions concernant le contraste des couleurs, les libellés des éléments et les zones cibles tactiles pour les applications Android. Appliquer ses suggestions peut vous aider à rendre vos applications plus accessibles. Les solutions sont souvent assez simples.
Voyons cela de plus près.
5. S'assurer que le contraste des couleurs est approprié
Dans l'application Counter, le contraste des couleurs est facile à améliorer. L'élément TextView du compteur utilise un arrière-plan gris clair et une couleur de texte grise :
<TextView
...
android:background="@color/lightGrey"
android:textColor="@color/grey"
...
/>
Vous pouvez supprimer l'arrière-plan, choisir un arrière-plan plus clair ou choisir une couleur de texte plus foncée. Dans cet atelier de programmation, vous allez appliquer cette dernière solution. Voici quelques couleurs définies dans le fichier colors.xml :
<?xml version="1.0" encoding="utf-8"?>
<resources>
...
<color name="lightGrey">#EEEEEE</color>
<color name="grey">#999999</color>
<color name="darkGrey">#666666</color>
</resources>
Ouvrez res/layout/activity_main.xml et remplacez android:textColor="@color/grey" par android:textColor="@color/darkGrey" :
<TextView
...
android:background="@color/lightGrey"
android:textColor="@color/darkGrey"
...
/>
Exécutez l'application et vérifiez la différence de contraste :
Avant | Après |
|
|
Le rapport de contraste est maintenant de 4,94:1, ce qui est considérablement mieux que 2,45:1 (la valeur utilisée auparavant) :
Arrière-plan | Couleur du texte | Rapport de contraste | |
Avant | #EEEEEE | Gris clair (#999999) | 2,45:1 |
Après | #EEEEEE | Gris foncé (#666666) | 4,94:1 |
Quels sont les critères à respecter pour que le contraste soit suffisant ? Les Consignes d'accessibilité du contenu Web recommandent un rapport de contraste d'au moins 4,5:1 pour tous les textes, 3,0:1 étant considéré comme acceptable pour les textes en gras ou de grande taille. Essayez d'utiliser un rapport de contraste égal ou supérieur à ces valeurs dans vos applications.
 Si vous appuyez sur le bouton d'action flottant pour lancer une nouvelle analyse avec Accessibility Scanner, vous verrez que l'application ne propose aucune suggestion concernant le contraste des couleurs :
Si vous appuyez sur le bouton d'action flottant pour lancer une nouvelle analyse avec Accessibility Scanner, vous verrez que l'application ne propose aucune suggestion concernant le contraste des couleurs :

Accessibility Scanner propose quatre autres suggestions pour améliorer l'accessibilité de Counter. Poursuivons le tour d'horizon de cette application.
6. Ajouter les libellés manquants
Étant donné que les libellés des ImageButtons + et - sont manquants, un lecteur d'écran comme Talkback ne peut pas indiquer correctement leur signification à l'utilisateur. Il énonce simplement "Bouton sans libellé" lorsqu'un utilisateur sélectionne l'un de ces deux boutons :

Pour résoudre ce problème, définissez un attribut android:contentDescription pour chaque bouton :
<ImageButton
android:id="@+id/subtract_button"
...
android:contentDescription="@string/decrement" />
<ImageButton
android:id="@+id/add_button"
...
android:contentDescription="@string/increment" />
Veillez à utiliser des chaînes localisées pour les descriptions de contenu afin qu'elles puissent être traduites correctement. Pour cet atelier de programmation, les chaînes ont déjà été définies dans le fichier res/values/strings.xml.
Lorsque l'utilisateur sélectionne ces boutons, le lecteur d'écran énonce désormais la valeur de l'attribut contentDescription que vous avez spécifiée, après l'avoir traduite dans la langue utilisée.
 Exécutez à nouveau Accessibility Scanner. Vous remarquerez qu'aucune suggestion ne concerne les libellés manquants.
Exécutez à nouveau Accessibility Scanner. Vous remarquerez qu'aucune suggestion ne concerne les libellés manquants.

7. Agrandir les zones cibles tactiles
Accessibility Scanner continue de vous conseiller d'augmenter la taille des zones cibles tactiles des boutons + et -. Au cours de cette étape, vous allez appliquer cette suggestion.
Les deux boutons utilisés dans l'application Counter sont de petite taille (24 dp × 24 dp). En général, la zone tactile des éléments sélectionnables doit être d'au moins 48 dp × 48 dp. Nous vous recommandons même de dépasser ces dimensions. Notez qu'en passant d'une zone tactile de 24 dp × 24 dp à 48 dp × 48 dp, sa taille est multipliée par 4.
Il existe plusieurs façons d'agrandir la zone tactile des boutons. Vous pouvez, par exemple, utiliser l'une des méthodes suivantes :
- Ajouter une marge intérieure autour des icônes
- Ajouter une valeur
minWidthet/ouminHeight(cela agrandira les icônes) - Utiliser un élément TouchDelegate
Avant de modifier quoi que ce soit, essayons de mieux comprendre comment mesurer la zone tactile des boutons.
Outils et contours
Pour cette étape, vous devez activer les options pour les développeurs sur votre appareil.
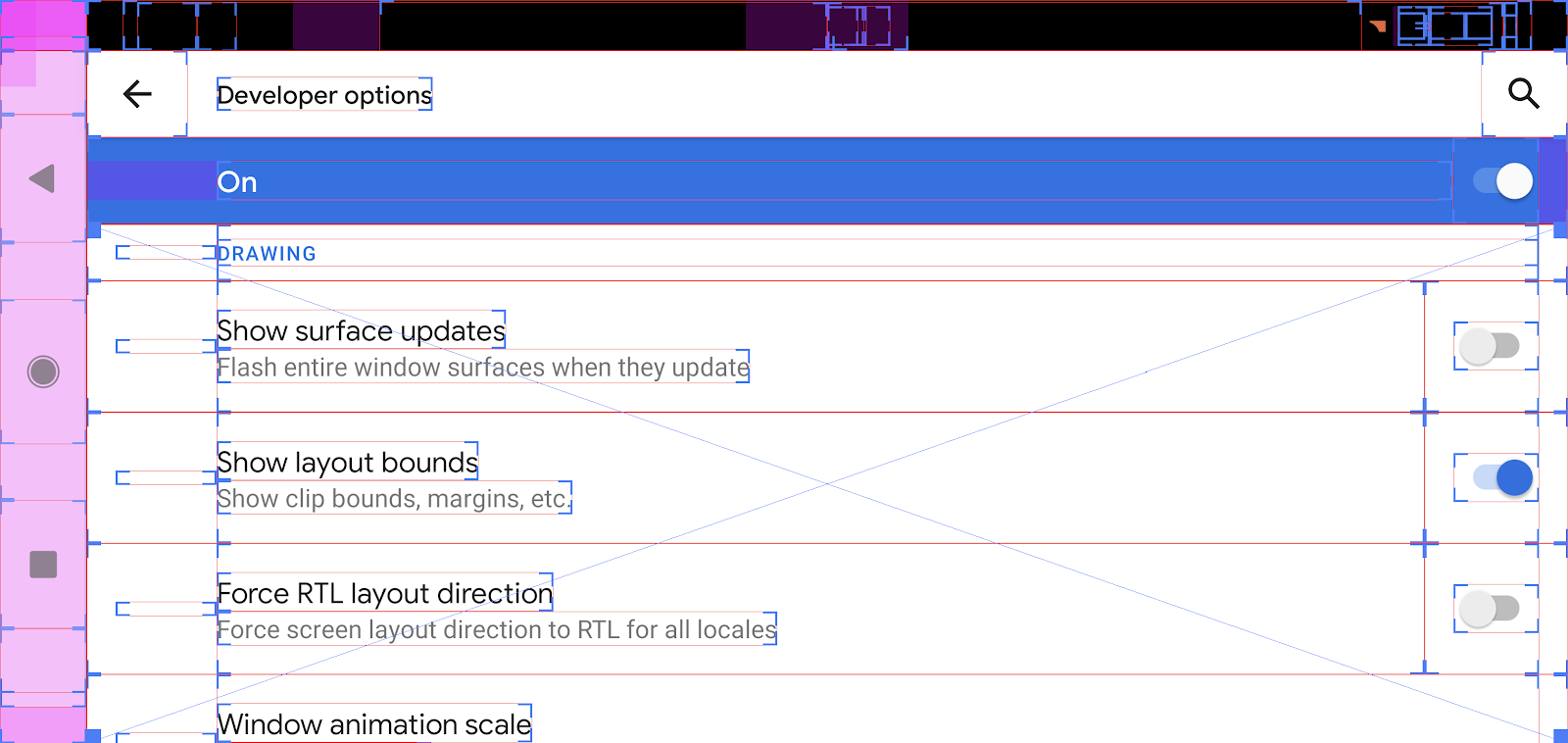
Sélectionnez Paramètres > Système > Options pour les développeurs. Dans la catégorie Dessin, activez Afficher les contours. Votre écran devrait maintenant afficher les limites, les marges de clip et d'autres repères pour chaque vue visible.

Observez maintenant les contours des éléments à l'écran de l'application Counter, en particulier ceux des deux boutons **:**

La zone tactile ne s'étend que jusqu'aux contours des icônes et Accessibility Scanner vous a déjà indiqué que celle-ci était trop petite (24 dp × 24 dp). Augmentez la taille de la zone de ces deux boutons.
Dans le fichier res/layout/activity_main.xml, vous trouverez les définitions suivantes pour ces deux boutons :
<ImageButton
android:id="@+id/add_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
... />
<ImageButton
android:id="@+id/subtract_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
... />
Ajoutez une marge intérieure à chaque vue :
<ImageButton
...
android:padding="@dimen/icon_padding"
... />
<ImageButton
...
android:padding="@dimen/icon_padding"
... />
La valeur de @dimen/icon_padding est définie sur 12 dp (voir le fichier res/dimens.xml). Lorsque cette marge intérieure est appliquée, la zone tactile passe à 48 dp × 48 dp (24 dp + 12 dp de chaque côté).
Exécutez à nouveau l'application pour vérifier les nouveaux contours :
Avant | Après |
|
|
Retournez dans Paramètres > Options pour les développeurs > Dessin et désactivez l'option Afficher les contours.
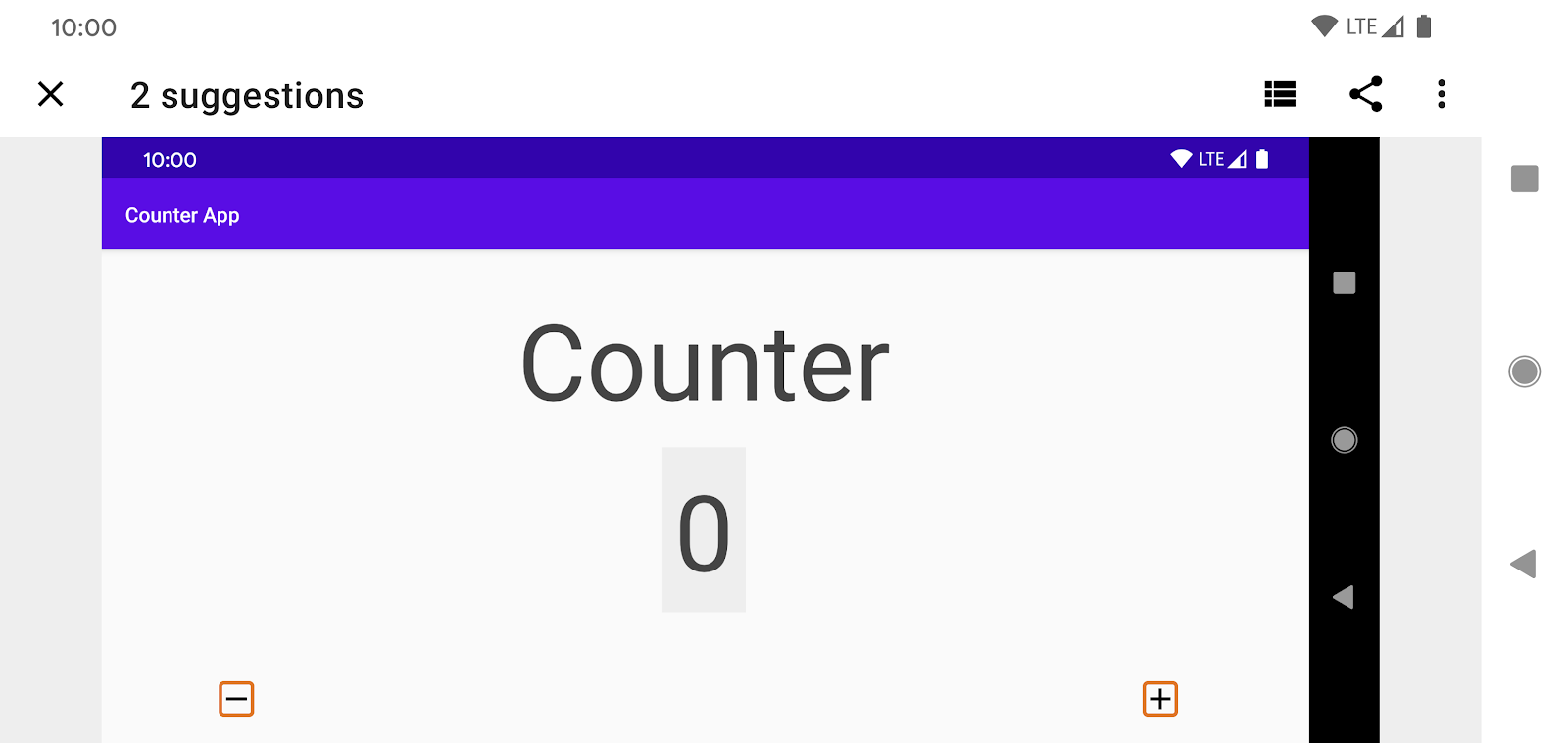
 Exécutez à nouveau Accessibility Scanner. Cette fois, l'analyse devrait se terminer sans suggestions :
Exécutez à nouveau Accessibility Scanner. Cette fois, l'analyse devrait se terminer sans suggestions :

Félicitations ! En suivant ces quelques étapes simples, vous avez rendu votre application plus accessible.
8. Limitations de l'application Accessibility Scanner
Si des outils comme Accessibility Scanner peuvent vous aider à améliorer considérablement l'accessibilité de votre application, ils ne remplacent pas les tests manuels.
Vous devez aborder l'accessibilité de manière globale. Accessibility Scanner, par exemple, vous signalera s'il manque un libellé, mais ne pourra pas vous indiquer si un libellé est pertinent. En général, l'application Accessibility Scanner ne peut pas déterminer si votre interface utilisateur transmet des informations sémantiques de manière simple et claire. Elle ne peut pas non plus indiquer dans quelle mesure une application accepte plusieurs modes d'interaction (des commandes tactiles ou vocales, par exemple) ni si les utilisateurs peuvent réussir à exécuter les cas d'utilisation les plus courants de votre application. Cependant, Accessibility Scanner offre une première approche de l'accessibilité et constitue un outil précieux que nous vous recommandons d'utiliser régulièrement.
Désactiver Accessibility Scanner
Sélectionnez Paramètres > Accessibilité, puis désactivez l'option Accessibility Scanner.
9. Liens et ressources
Nous avons abordé de nombreux sujets liés à l'accessibilité sur Android. Voici quelques liens et ressources que vous pouvez consulter :
- Pour continuer à vous familiariser avec l'accessibilité sur Android, rendez-vous sur developer.android.com.
- Pour en savoir plus sur les services d'accessibilité, consultez le Centre d'aide Accessibilité sur Android. Vous y trouverez de la documentation sur TalkBack, BrailleBack, Voice Access, Switch Access et d'autres fonctionnalités d'accessibilité Android.
- Documentez-vous sur l'accessibilité et le Material Design.




