1. Avant de commencer
Si ce n'est pas déjà fait, installez Android Studio sur votre ordinateur. Vérifiez que votre ordinateur respecte la configuration système requise pour exécuter Android Studio (située en bas de la page de téléchargement). Pour obtenir des instructions plus détaillées sur le processus de configuration, reportez-vous à l'atelier de programmation Télécharger et installer Android Studio.
Dans cet atelier de programmation, vous allez créer votre première application Android avec un modèle de projet fourni par Android Studio. Vous allez utiliser Kotlin et Jetpack Compose pour personnaliser votre application. Notez qu'Android Studio est mis à jour et que parfois l'interface utilisateur change. Il est donc normal que votre version d'Android Studio diffère légèrement des captures d'écran présentées dans cet atelier.
Prérequis
- Connaissances de base en Kotlin
Ce dont vous avez besoin
- La dernière version d'Android Studio
Points abordés
- Comment créer une application Android avec Android Studio
- Comment exécuter des applications avec l'outil de prévisualisation d'Android Studio
- Comment mettre à jour du texte avec Kotlin
- Comment mettre à jour une interface utilisateur (UI) avec Jetpack Compose
- Comment afficher un aperçu de votre application dans Jetpack Compose
Objectifs de l'atelier
- Créer une application pour vous présenter de manière personnalisée.
Voici à quoi ressemblera l'application lorsque vous aurez terminé cet atelier de programmation (sauf qu'elle sera personnalisée avec votre nom) :

Ce dont vous avez besoin
- Un ordinateur sur lequel est installé Android Studio.
2. Créer un projet à l'aide du modèle
Dans cet atelier de programmation, vous allez créer une application Android avec le modèle de projet Empty Activity (Activité vide) fourni par Android Studio.
Pour créer un projet dans Android Studio :
- Double-cliquez sur l'icône Android Studio pour lancer Android Studio.

- Dans la boîte de dialogue Welcome to Android Studio (Bienvenue dans Android Studio), cliquez sur New Project (Nouveau projet).

La fenêtre New Project (Nouveau projet) s'ouvre et affiche la liste des modèles fournis par Android Studio.

Dans Android Studio, un modèle de projet est un projet Android qui fournit le plan pour un certain type d'application. Les modèles créent la structure du projet et les fichiers dont Android Studio a besoin pour créer votre projet. Le modèle que vous choisissez fournit le code de démarrage pour une mise en route rapide.
- Assurez-vous que l'onglet Phone and Tablet (Téléphone et tablette) est sélectionné.
- Cliquez sur le modèle Empty Activity (Activité vide) afin de le sélectionner comme modèle pour votre projet. Le modèle Empty Activity (Activité vide) sert à créer un projet simple que vous pouvez utiliser pour compiler une application Compose. Il comprend un seul écran et affiche le texte
"HelloAndroid!". - Cliquez sur Next (Suivant). La boîte de dialogue Nouveau projet s'ouvre. Elle contient des champs permettant de configurer votre projet.
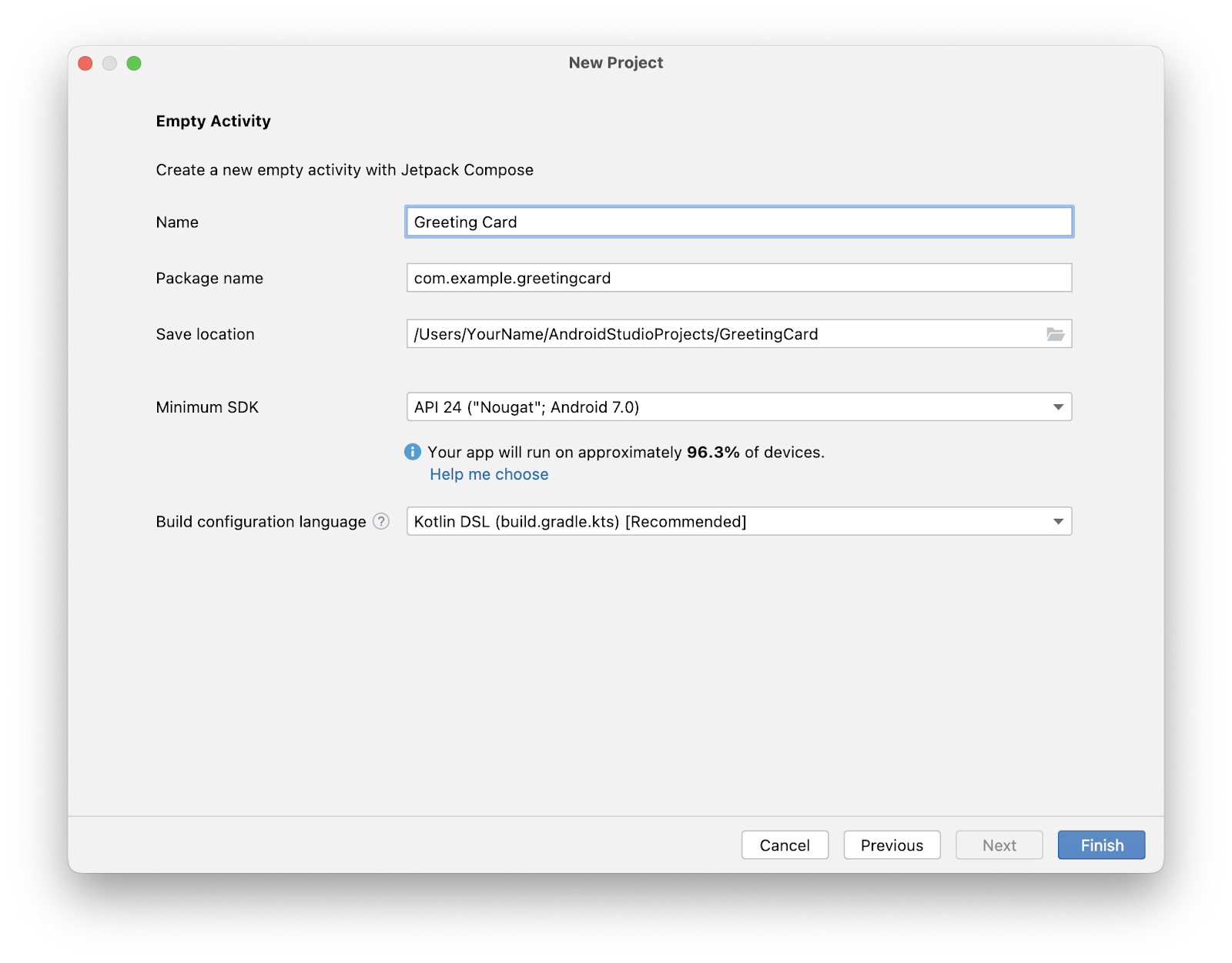
- Configurez votre projet comme suit :
Le champ Nom permet de saisir le nom de votre projet. Pour cet atelier de programmation, saisissez "Carte de présentation".
Ne modifiez pas le champ Package name (Nom du package). C'est de cette façon que vos fichiers seront organisés dans la structure de fichiers. Dans le cas présent, le nom du package sera com.example.greetingcard.
Laissez le champ Save location (Emplacement d'enregistrement) tel quel. C'est là que sont enregistrés tous les fichiers associés à votre projet. Prenez note de cet emplacement sur votre ordinateur pour pouvoir retrouver vos fichiers.
Sélectionnez API 24: Android 7.0 (Nougat) depuis le menu dans le champ Minimum SDK (SDK minimum). Ce champ Minimum SDK (SDK minimum) indique la version minimale d'Android sur laquelle votre application peut être exécutée.

- Cliquez sur Finish (Terminer). Cette opération peut prendre un certain temps. C'est donc le moment idéal pour prendre un café ! Pendant la configuration d'Android Studio, une barre de progression et un message indiquent si la configuration du projet est toujours en cours. Cela peut se présenter comme suit :

Un message semblable à celui-ci vous informe lorsque la configuration du projet est terminée.

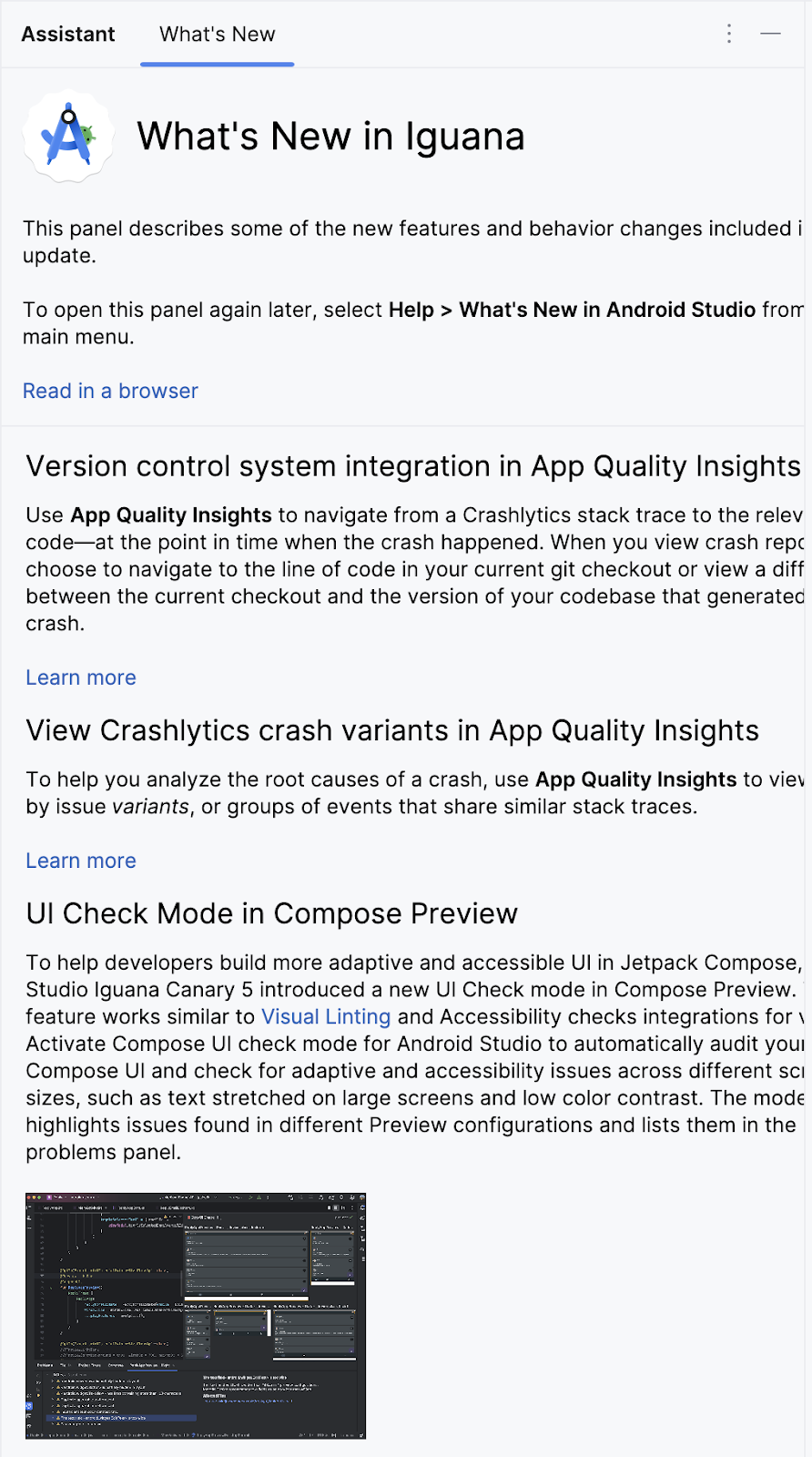
- Il se peut qu'un volet Nouveautés s'affiche pour vous présenter les nouvelles fonctionnalités d'Android Studio. Fermez-le pour l'instant.

- Cliquez sur Split (Diviser) en haut à droite d'Android Studio pour afficher simultanément le code et la conception. Vous pouvez également cliquer sur Code pour n'afficher que le code ou sur Design (Conception) pour n'afficher que la conception.

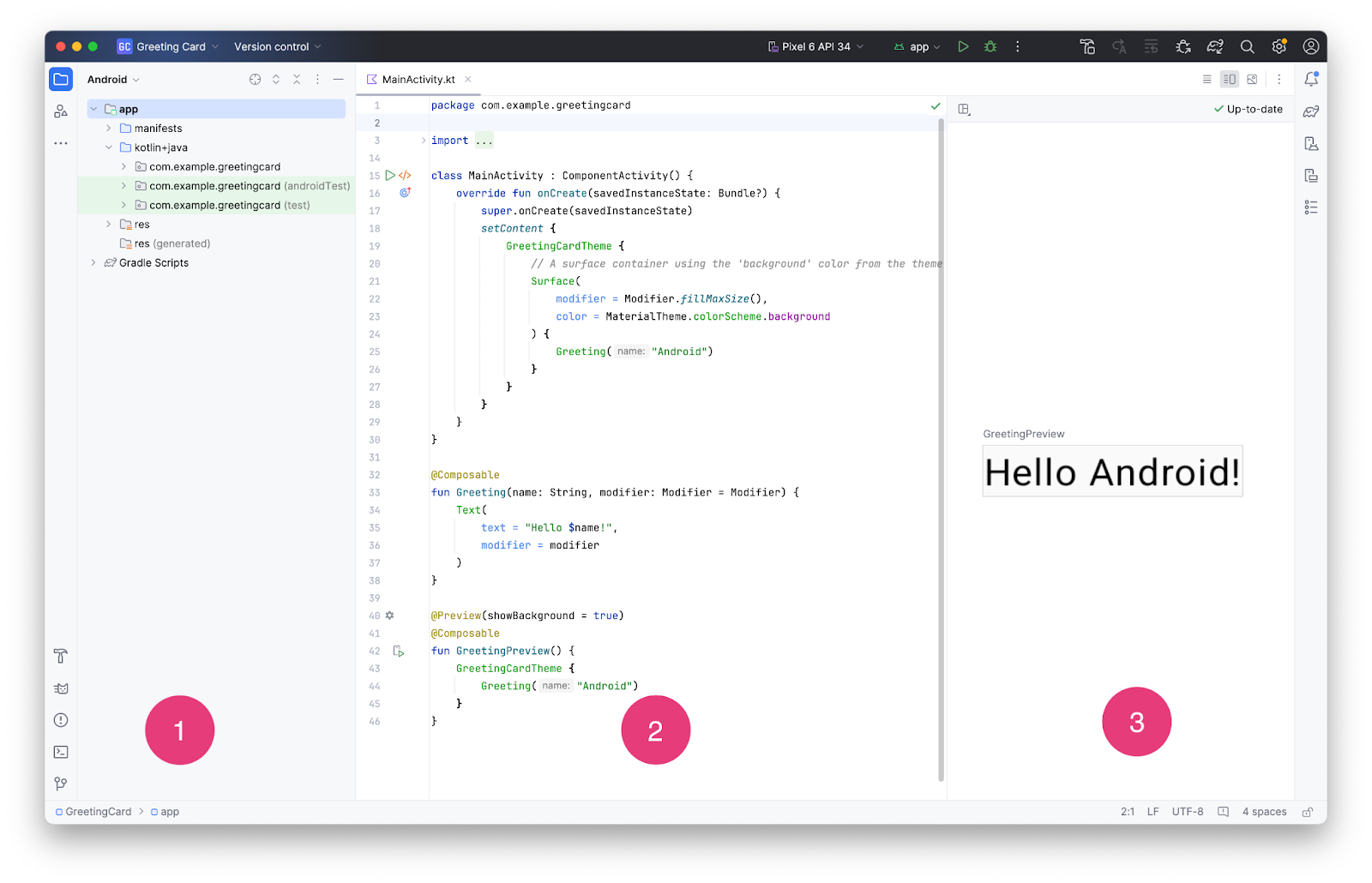
Lorsque vous appuyez sur Split (Diviser), l'écran se divise en trois zones :

- La vue Project (Projet) (1) affiche les fichiers et les dossiers de votre projet.
- La vue Code (2) est la zone dans laquelle vous pouvez modifier le code.
- La vue Design (Conception) (3) vous permet d'afficher un aperçu de votre application.
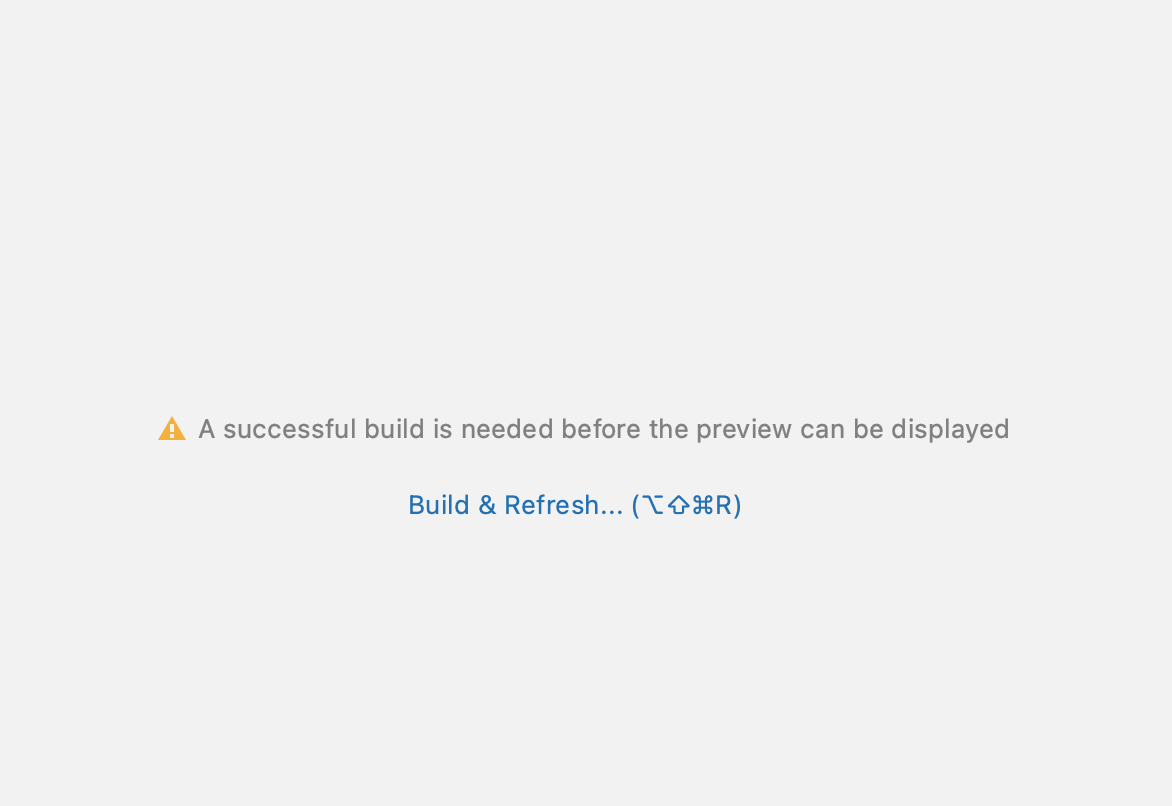
La vue Design (Consigne) affiche un volet vide contenant le texte suivant :

- Cliquez sur Compiler et actualiser. La compilation peut prendre un certain temps. Une fois qu'elle est terminée, l'aperçu affiche Hello Android! dans la zone de texte. L'activité Compose vide contient tout le code nécessaire pour créer cette application.

3. Rechercher des fichiers de projet
Dans cette section, vous allez poursuivre l'exploration d'Android Studio en vous familiarisant avec la structure de fichiers.
- Dans Android Studio, examinez l'onglet Project (Projet). L'onglet Projet affiche les fichiers et dossiers de votre projet. Lorsque vous avez configuré votre projet, le nom du package était com.example.greetingcard. Vous pouvez voir ce package ici même, dans l'onglet Projet. Un package est en fait un dossier dans lequel se trouve le code. Android Studio organise le projet dans une structure de répertoires composée de packages.
- Si nécessaire, sélectionnez Android dans le menu déroulant de l'onglet Project (Projet).

Il s'agit de l'affichage et de l'organisation standards des fichiers que vous utilisez. Cela s'avère utile lorsque vous écrivez du code pour votre projet, dans la mesure où vous pouvez facilement accéder aux fichiers que vous utiliserez dans votre application. Cependant, si vous consultez les fichiers dans un explorateur de fichiers, tel que le Finder ou l'Explorateur Windows, vous remarquerez que la hiérarchie des fichiers est très différente.
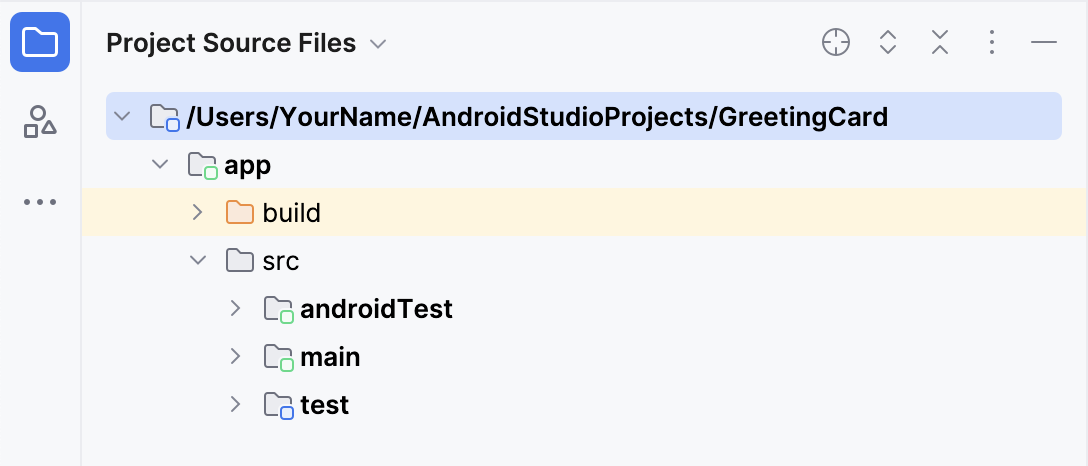
- Sélectionnez Fichiers sources du projet dans le menu déroulant. Vous pouvez maintenant parcourir les fichiers de la même manière que dans n'importe quel autre explorateur de fichiers.

- Sélectionnez à nouveau Android pour revenir à la vue précédente. La vue Android est utilisée dans ce cours. Si votre structure de fichiers vous paraît étrange, assurez-vous que vous êtes toujours dans la vue Android.
4. Modifier le texte
Maintenant que vous vous êtes familiarisé avec Android Studio, il est temps de créer votre carte de présentation.
Examinez la vue Code du fichier MainActivity.kt. Notez que ce code contient des fonctions générées automatiquement, et en particulier onCreate() et setContent().
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
GreetingCardTheme {
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colorScheme.background
) {
Greeting("Android")
}
}
}
}
}
La fonction onCreate() est le point d'entrée de cette application Android et elle appelle d'autres fonctions pour créer l'interface utilisateur. Dans les programmes Kotlin, la fonction main() est le point d'entrée/de départ de l'exécution. Dans les applications Android, c'est la fonction onCreate() qui remplit ce rôle.
La fonction setContent() à l'intérieur de la fonction onCreate() permet de définir votre mise en page au moyen de fonctions modulables. Toutes les fonctions annotées avec @Composable peuvent être appelées à partir de la fonction setContent() ou d'autres fonctions modulables. L'annotation indique au compilateur Kotlin que cette fonction est utilisée par Jetpack Compose pour générer l'interface utilisateur.
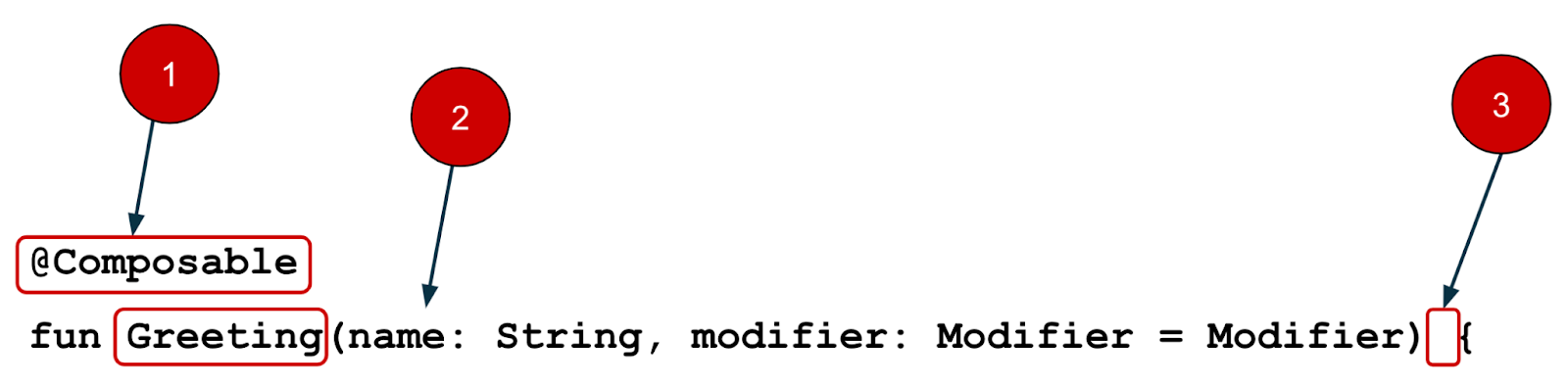
Examinez ensuite la fonction Greeting(). Greeting() est une fonction composable ; remarquez l'annotation @Composable indiquée au-dessus. Cette fonction composable reçoit des entrées et génère ce qui s'affiche à l'écran.
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Text(
text = "Hello $name!",
modifier = modifier
)
}
Vous savez déjà ce que sont les fonctions (si vous avez néanmoins besoin d'un petit rappel, consultez l'atelier de programmation Créer et utiliser des fonctions en Kotlin. Cependant, il existe quelques différences avec les fonctions composables.

- L'annotation
@Composableest ajoutée avant la fonction.
- L'annotation
- La première lettre d'un nom de fonction
@Composableest mise en majuscule.
- La première lettre d'un nom de fonction
- Les fonctions
@Composablene peuvent rien renvoyer.
- Les fonctions
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Text(
text = "Hello $name!",
modifier = modifier
)
}
Actuellement, la fonction Greeting() accepte un nom et affiche le message Hello à la personne dont le nom a été indiqué.
- Modifiez la fonction
Greeting()pour vous présenter au lieu de simplement dire "Hello".
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Text(
text = "Hi, my name is $name!",
modifier = modifier
)
}
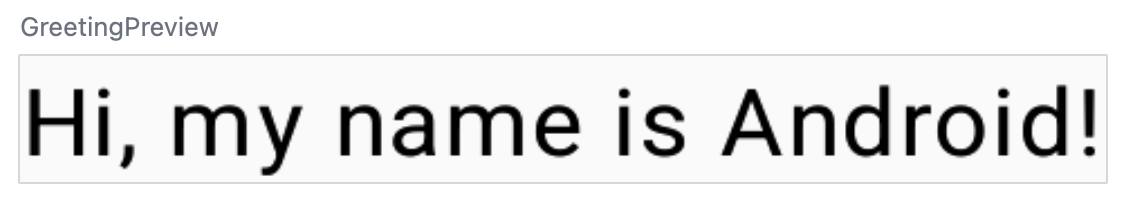
- Android devrait automatiquement mettre à jour l'aperçu.

Super ! Vous avez modifié le texte, mais il vous présente sous le nom d'Android, qui n'est certainement pas votre véritable identité. Vous allez maintenant le personnaliser pour vous présenter avec votre vrai nom.
Le fonction GreetingPreview() est une fonctionnalité particulièrement utile qui vous permet de voir à quoi ressemble votre composable sans avoir à compiler entièrement votre application. Pour afficher un aperçu d'un composable, annoté avec @Composable et @Preview. L'annotation @Preview dit à Android Studio que ce composable devrait apparaître dans la vue Conception de ce fichier.
Comme vous pouvez le constater, l'annotation @Preview accepte un paramètre appelé showBackground. Si showBackground est défini sur true, un arrière-plan est ajouté à l'aperçu de votre composable.
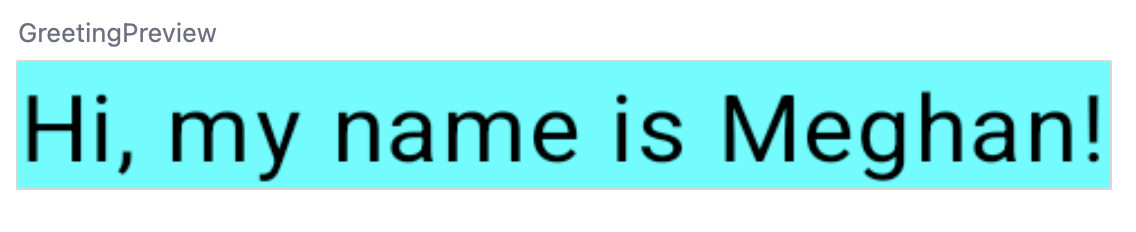
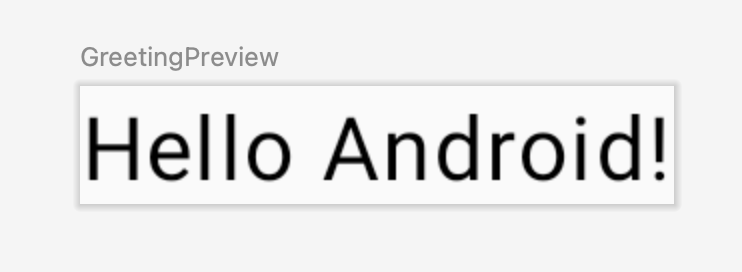
Par défaut, Android Studio utilise un thème clair pour l'éditeur. Il peut donc être difficile de voir la différence entre showBackground = true et showBackground = false. Cependant, voici un exemple de la différence entre les deux. Notez que l'arrière-plan blanc de l'image est défini sur true.
|
|
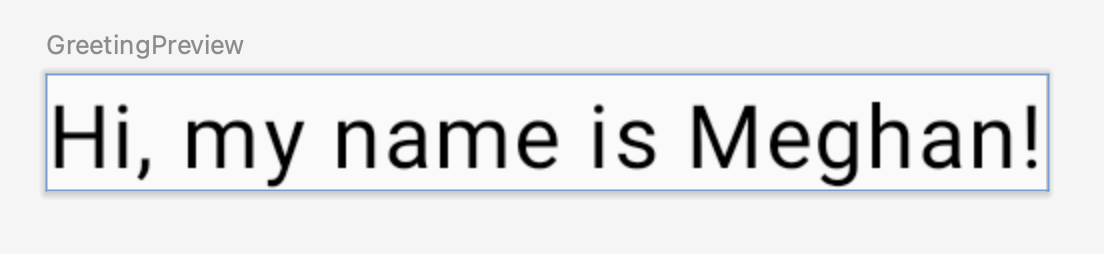
- Mettez à jour la fonction
GreetingPreview()avec votre nom. Ensuite, recréez et vérifiez votre carte de présentation personnalisée.
@Preview(showBackground = true)
@Composable
fun GreetingPreview() {
GreetingCardTheme {
Greeting("Meghan")
}
}

5. Modifier la couleur d'arrière-plan
Le texte de présentation est, il faut le reconnaître, assez terne. Dans cette section, vous allez apprendre à modifier la couleur de l'arrière-plan.
Pour définir une couleur d'arrière-plan différente pour votre présentation, vous devez placer un élément Surface autour du texte. Surface est un conteneur qui représente une section de l'interface utilisateur dans laquelle vous pouvez modifier l'apparence (la bordure ou la couleur de l'arrière-plan, par exemple).
- Pour placer un élément
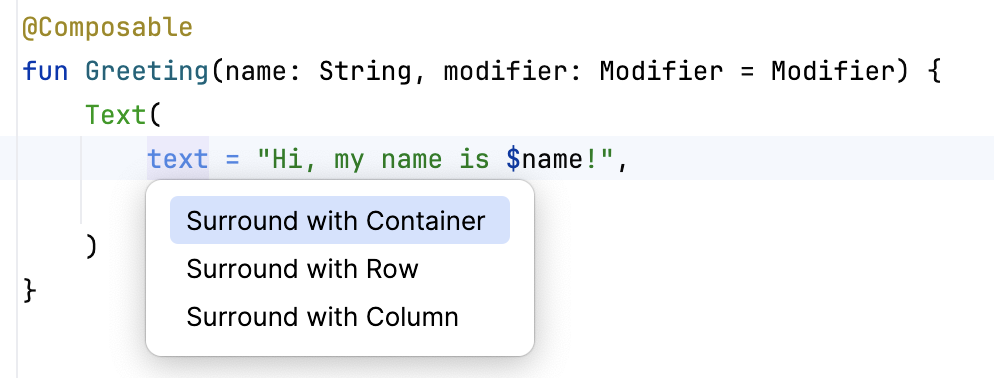
Surfaceautour du texte, sélectionnez la ligne de texte, appuyez sur (Alt+Entersous Windows ouOption+Entersous Mac), puis sélectionnez Surround with widget (Entourer avec le widget).

- Sélectionnez Surround with Container (Entourer avec le conteneur).

Le conteneur fourni par défaut est Box, mais vous pouvez le remplacer par un autre type de conteneur. Nous aborderons la mise en page de Box plus tard dans cette formation.

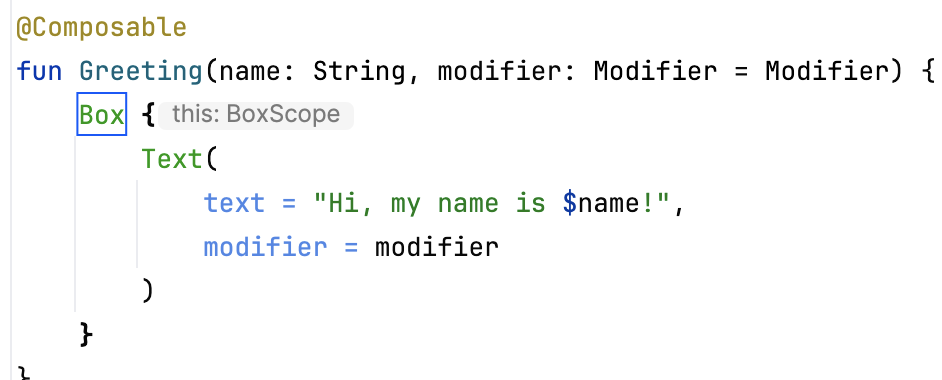
- Supprimez
Boxet saisissezSurface()à la place.
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Surface() {
Text(
text = "Hi, my name is $name!",
modifier = modifier
)
}
}
- Ajoutez un paramètre
colorau conteneurSurface, définissez-le surColor.
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Surface(color = Color) {
Text(
text = "Hi, my name is $name!",
modifier = modifier
)
}
}
- Lorsque vous saisissez
Colorvous remarquerez peut-être que cet élément est en rouge, ce qui signifie qu'Android Studio ne peut pas résoudre ceci. Pour résoudre ce problème, faites défiler l'écran jusqu'en haut du fichier, où est indiquée l'instruction "import", puis appuyez sur les points de suspension.

- Ajoutez cette instruction en bas de la liste des importations.
import androidx.compose.ui.graphics.Color
Votre liste complète des importations doit ressembler à l'exemple suivant :
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.Box
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.material3.MaterialTheme
import androidx.compose.material3.Surface
import androidx.compose.material3.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Modifier
import androidx.compose.ui.tooling.preview.Preview
import com.example.greetingcard.ui.theme.GreetingCardTheme
import androidx.compose.ui.graphics.Color
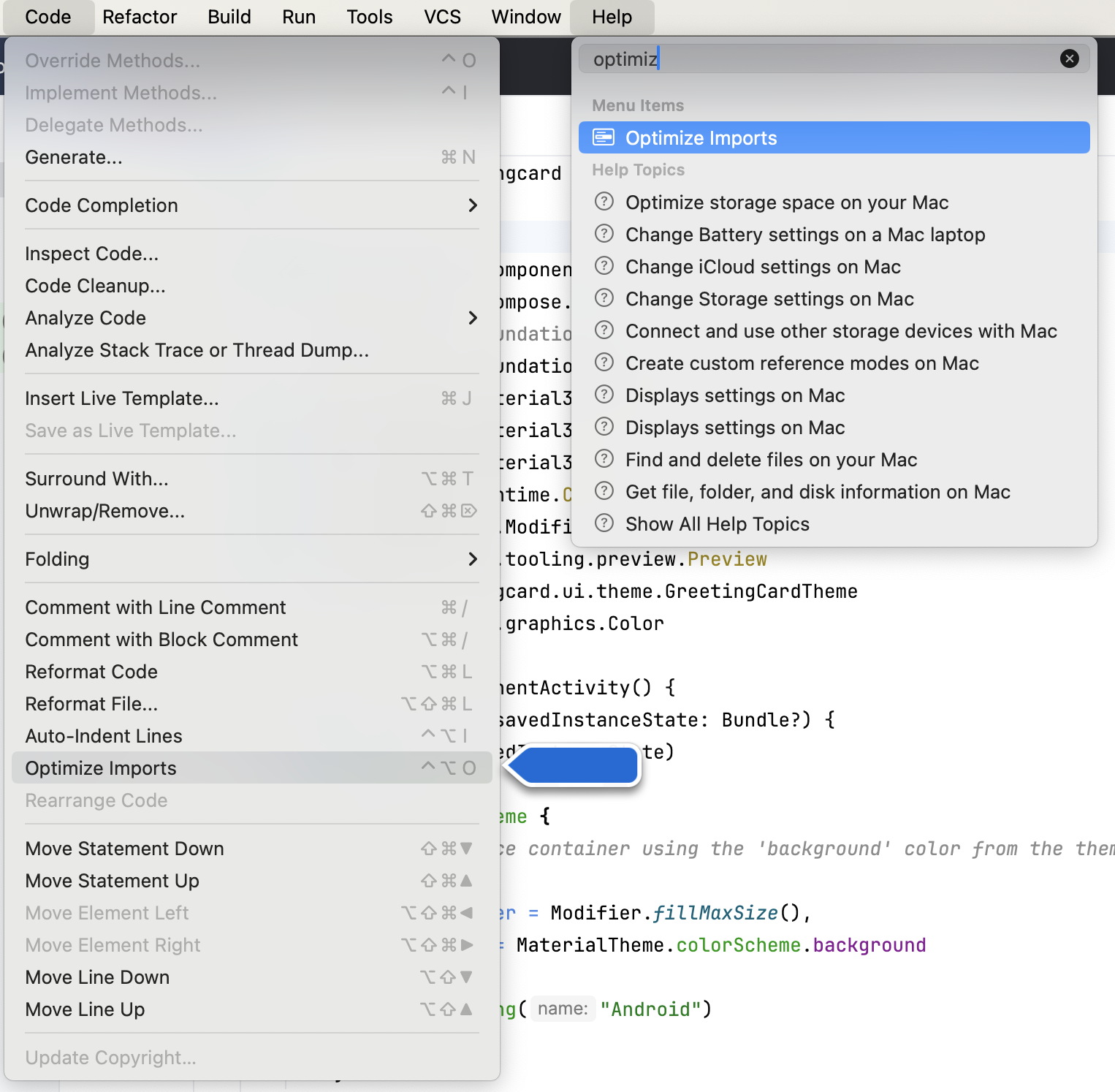
- Dans votre code, il est recommandé de classer les importations par ordre alphabétique et de supprimer les importation non utilisées. Pour ce faire, cliquez sur Help (Aide) dans la barre d'outils supérieure, saisissez optimize imports (optimiser les importations), puis cliquez sur Optimize Imports (Optimiser les importations).

Vous pouvez également ouvrir Optimize Imports (Optimiser les importations) directement depuis le menu : Code > Optimize Imports (Code > Optimiser les importations). L'option de recherche de l'aide vous aidera à localiser un élément de menu si vous ne vous souvenez pas de son emplacement.
La liste complète des importations se présente maintenant comme suit :
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.material3.MaterialTheme
import androidx.compose.material3.Surface
import androidx.compose.material3.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.tooling.preview.Preview
import com.example.greetingcard.ui.theme.GreetingCardTheme
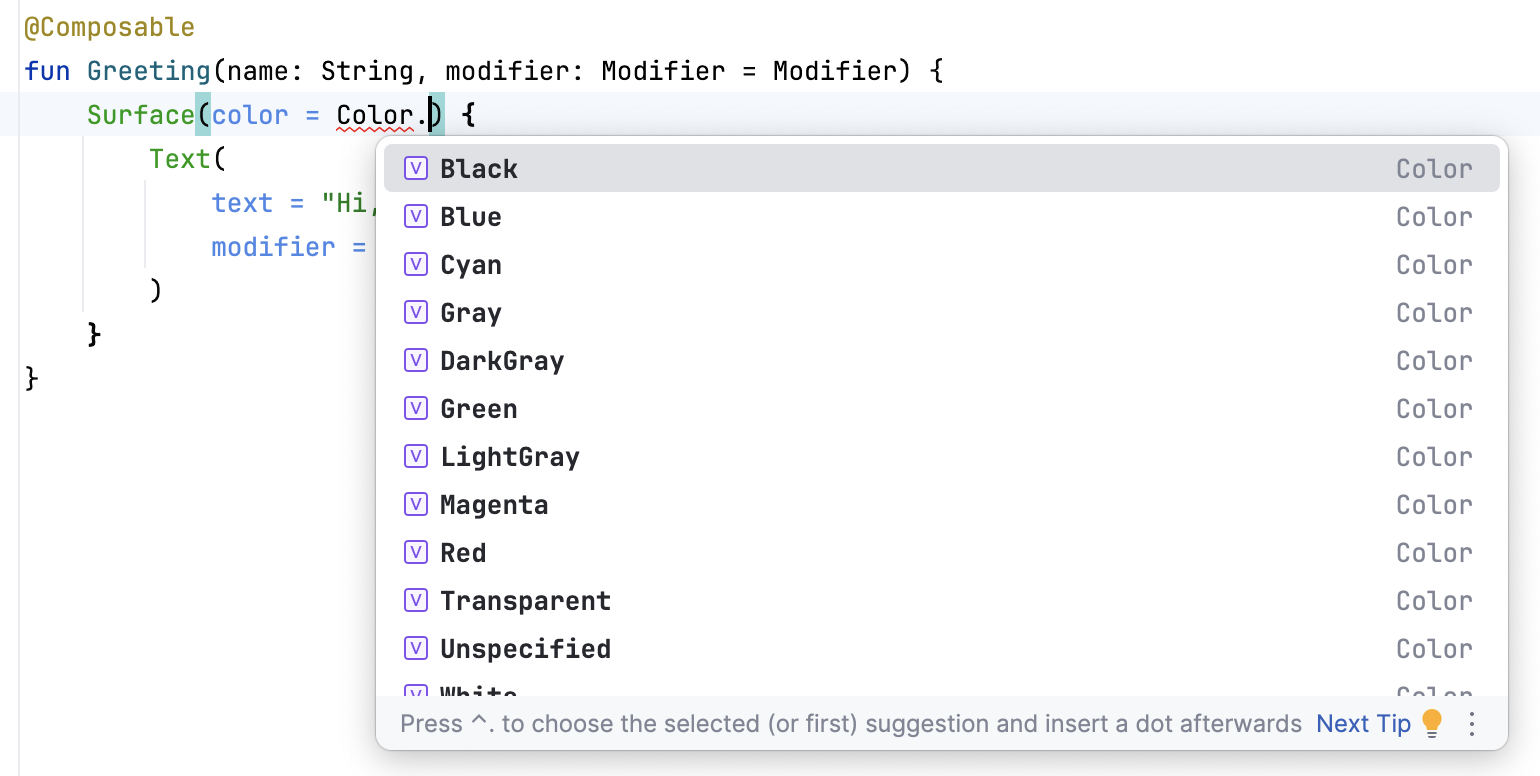
- Notez que la couleur que vous avez saisie entre parenthèses pour Surface est maintenant soulignée en rouge (et non plus simplement rouge). Pour résoudre ce problème, ajoutez un point après la couleur. Un pop-up s'affiche alors et vous propose différentes options de couleur.
Particulièrement efficace, cette fonctionnalité d'Android Studio vous apportera une aide précieuse dès que l'occasion se présente. Dans ce cas, la fonctionnalité sait que vous souhaitez spécifier une couleur et vous en propose donc plusieurs.

- Choisissez une couleur pour votre surface. Cet atelier de programmation utilise le cyan, mais vous pouvez choisir la couleur que vous préférez.
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Surface(color = Color.Cyan) {
Text(
text = "Hi, my name is $name!",
modifier = modifier
)
}
}
- Observez l'aperçu mis à jour.

6. Ajouter une marge intérieure
Maintenant que votre texte a une couleur d'arrière-plan, vous allez ajouter de l'espace (une marge intérieure) autour du texte.
Un élément Modifier permet d'améliorer ou de décorer un composable. Vous pouvez utiliser le modificateur padding, qui applique un espace autour de l'élément (dans ce cas, il s'agit d'ajouter de l'espace autour du texte). Pour ce faire, utilisez la fonction Modifier.padding().
Tout composable devrait avoir un paramètre facultatif du type Modifier, qui devrait être le premier paramètre facultatif.
- Ajoutez une marge intérieure de
24.dpaumodifier.
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Surface(color = Color.Cyan) {
Text(
text = "Hi, my name is $name!",
modifier = modifier.padding(24.dp)
)
}
}
- Ajoutez ces importations dans la section des instructions d'importation.
Assurez-vous d'utiliser l'option Optimize Imports (Optimiser les importations) pour classer les nouvelles importations par ordre alphabétique.
import androidx.compose.ui.unit.dp
import androidx.compose.foundation.layout.padding

Félicitations ! Vous avez créé votre première application Android dans Compose. C'est une belle réussite ! Personnalisez maintenant votre application en changeant de couleur et en saisissant d'autres textes.
7. Examiner le code de solution
Extrait de code à consulter
package com.example.greetingcard
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.foundation.layout.padding
import androidx.compose.material3.MaterialTheme
import androidx.compose.material3.Surface
import androidx.compose.material3.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.dp
import com.example.greetingcard.ui.theme.GreetingCardTheme
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
GreetingCardTheme {
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colorScheme.background
) {
Greeting("Android")
}
}
}
}
}
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Surface(color = Color.Cyan) {
Text(
text = "Hi, my name is $name!",
modifier = modifier.padding(24.dp)
)
}
}
@Preview(showBackground = true)
@Composable
fun GreetingPreview() {
GreetingCardTheme {
Greeting("Meghan")
}
}
8. Conclusion
Bien joué ! Vous avez découvert Android Studio et vous avez créé votre première application Android avec Compose.
Cet atelier de programmation fait partie du cours Principes de base d'Android avec Compose. Pour découvrir comment exécuter votre application sur l'émulateur ou sur un appareil physique, consultez les prochains ateliers de programmation de ce parcours de formation.
Résumé
- Pour créer un projet : ouvrez Android Studio, cliquez sur New Project > Empty Activity > Next (Nouveau projet > Activité Compose vide > Suivant), saisissez le nom de votre projet, puis configurez ses paramètres.
- Pour voir à quoi ressemble votre application, utilisez le volet Aperçu.
- Les fonctions modulables sont semblables aux fonctions standards, à quelques différences près : la première lettre de leur nom est mise en majuscule, l'annotation
@Composableest ajoutée avant la fonction et les fonctions@Composablene peuvent rien renvoyer. - Un élément
Modifierpermet d'améliorer ou de décorer un composable.

 showBackground = true
showBackground = true showBackground = false
showBackground = false