1. 시작하기 전에
컴퓨터에 아직 Android 스튜디오를 설치하지 않았다면 설치합니다. 컴퓨터가 Android 스튜디오 실행에 필요한 시스템 요구사항(다운로드 페이지 하단 참고)을 충족하는지 확인합니다. 설정 프로세스에 관한 자세한 안내가 필요한 경우 Android 스튜디오 다운로드 및 설치 Codelab을 참고하세요.
이 Codelab에서는 Android 스튜디오에서 제공하는 프로젝트 템플릿으로 첫 번째 Android 앱을 만듭니다. Kotlin과 Jetpack Compose를 사용하여 앱을 맞춤설정합니다. Android 스튜디오는 업데이트되고 때에 따라 UI도 변경되므로 Android 스튜디오가 이 Codelab의 스크린샷과 약간 다르게 표시될 수 있습니다.
기본 요건
- 기본적인 Kotlin 지식
필요한 항목
- 최신 버전의 Android 스튜디오
학습할 내용
- Android 스튜디오로 Android 앱을 만드는 방법
- Android 스튜디오의 미리보기 도구로 앱을 실행하는 방법
- Kotlin으로 텍스트를 업데이트하는 방법
- Jetpack Compose로 사용자 인터페이스(UI)를 업데이트하는 방법
- Jetpack Compose의 미리보기로 앱 미리보기를 확인하는 방법
빌드할 항목
- 소개를 맞춤설정할 수 있는 앱
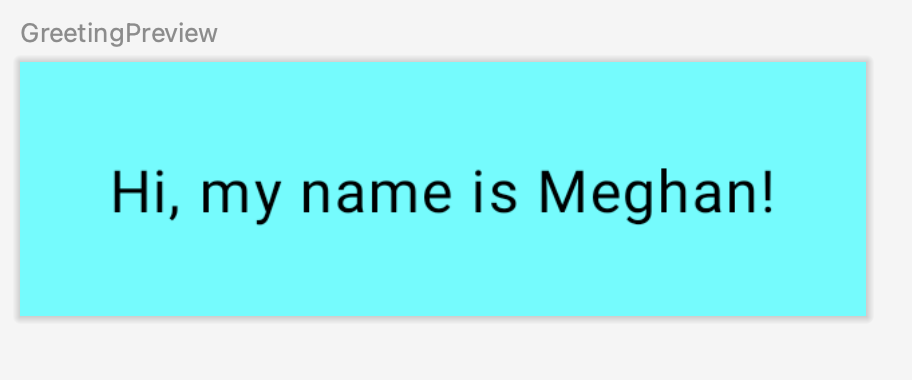
이 Codelab을 완료하면 앱은 다음과 같이 표시됩니다(이름만 맞춤설정됨).

필요한 항목
- Android 스튜디오가 설치된 컴퓨터
2. 템플릿을 사용하여 프로젝트 만들기
이 Codelab에서는 Android 스튜디오에서 제공하는 Empty Activity 프로젝트 템플릿을 사용하여 Android 앱을 만듭니다.
Android 스튜디오에서 프로젝트를 만들려면 다음 안내를 따르세요.
- Android 스튜디오 아이콘을 더블클릭하여 Android 스튜디오를 실행합니다.

- Welcome to Android Studio 대화상자에서 New Project를 클릭합니다.

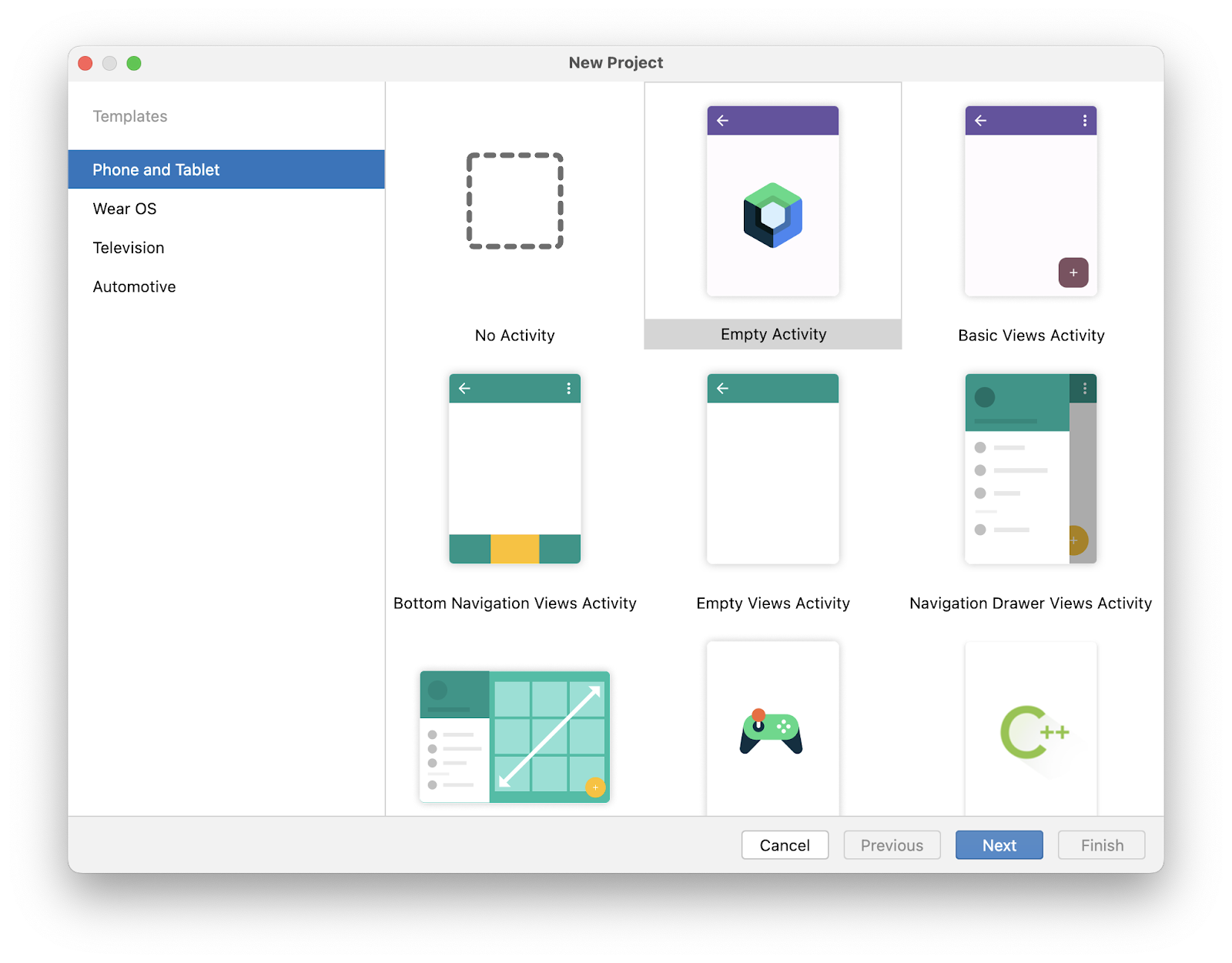
Android 스튜디오에서 제공하는 템플릿 목록이 표시된 New Project 창이 열립니다.

Android 스튜디오에서 프로젝트 템플릿은 특정 유형의 앱을 위한 청사진을 제공하는 Android 프로젝트입니다. 템플릿은 프로젝트의 구조, 그리고 Android 스튜디오에서 프로젝트를 빌드하는 데 필요한 파일을 만듭니다. 선택한 템플릿에서 시작 코드가 제공되므로 더 빠르게 진행할 수 있습니다.
- Phone and Tablet 탭이 선택되어 있는지 확인합니다.
- Empty Activity 템플릿을 클릭하여 프로젝트의 템플릿으로 선택합니다. Empty Activity 템플릿은 Compose 앱을 빌드하는 데 사용할 수 있는 간단한 프로젝트를 만드는 템플릿입니다. 단일 화면이 있고
"HelloAndroid!"텍스트가 표시됩니다. - 다음을 클릭합니다. New Project 대화상자가 열립니다. 프로젝트를 구성하는 몇 가지 필드가 있습니다.
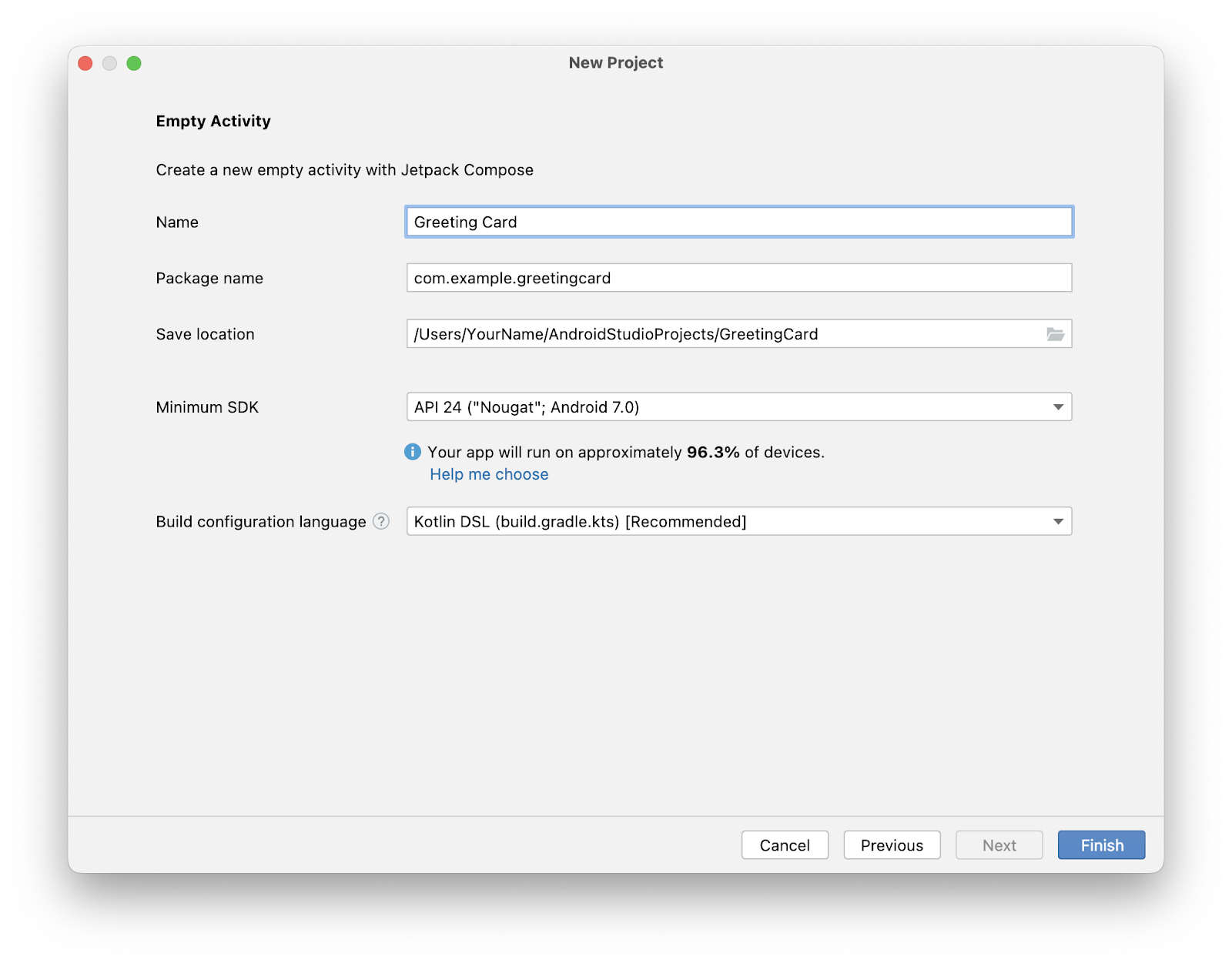
- 다음과 같이 프로젝트를 구성합니다.
Name 필드는 프로젝트의 이름을 입력하는 데 사용하며 이 Codelab에서는 'Greeting Card'를 입력합니다.
Package name 필드는 그대로 둡니다. 이는 파일 구조에서 파일이 구성되는 방식입니다. 여기서 패키지 이름은 com.example.greetingcard가 됩니다.
Save location 필드도 그대로 둡니다. 프로젝트와 관련된 모든 파일이 저장되는 위치가 포함되어 있습니다. 컴퓨터의 저장 위치를 기록해 파일을 찾을 수 있도록 합니다.
Minimum SDK 필드의 메뉴에서 API 24: Android 7.0(Nougat)을 선택합니다. Minimum SDK는 앱을 실행할 수 있는 Android의 최소 버전을 나타냅니다.

- 마침을 클릭합니다. 다소 시간이 걸릴 수 있으니, 차를 한 잔 드시고 와도 좋습니다. Android 스튜디오가 설정되는 동안 진행률 표시줄과 메시지를 통해 Android 스튜디오에서 아직 프로젝트를 설정하고 있는지 알 수 있습니다. 다음과 같이 표시될 수 있습니다.

프로젝트 설정이 만들어지면 이와 같은 메시지가 표시됩니다.

- Android 스튜디오의 새로운 기능에 관한 업데이트가 포함된 What's New 창이 표시될 수 있습니다. 지금은 닫습니다.

- Android 스튜디오 오른쪽 상단에서 Split을 클릭합니다. 그러면 코드와 디자인을 모두 확인할 수 있습니다. Code를 클릭하여 코드만 보거나 Design을 클릭하여 디자인만 볼 수도 있습니다.

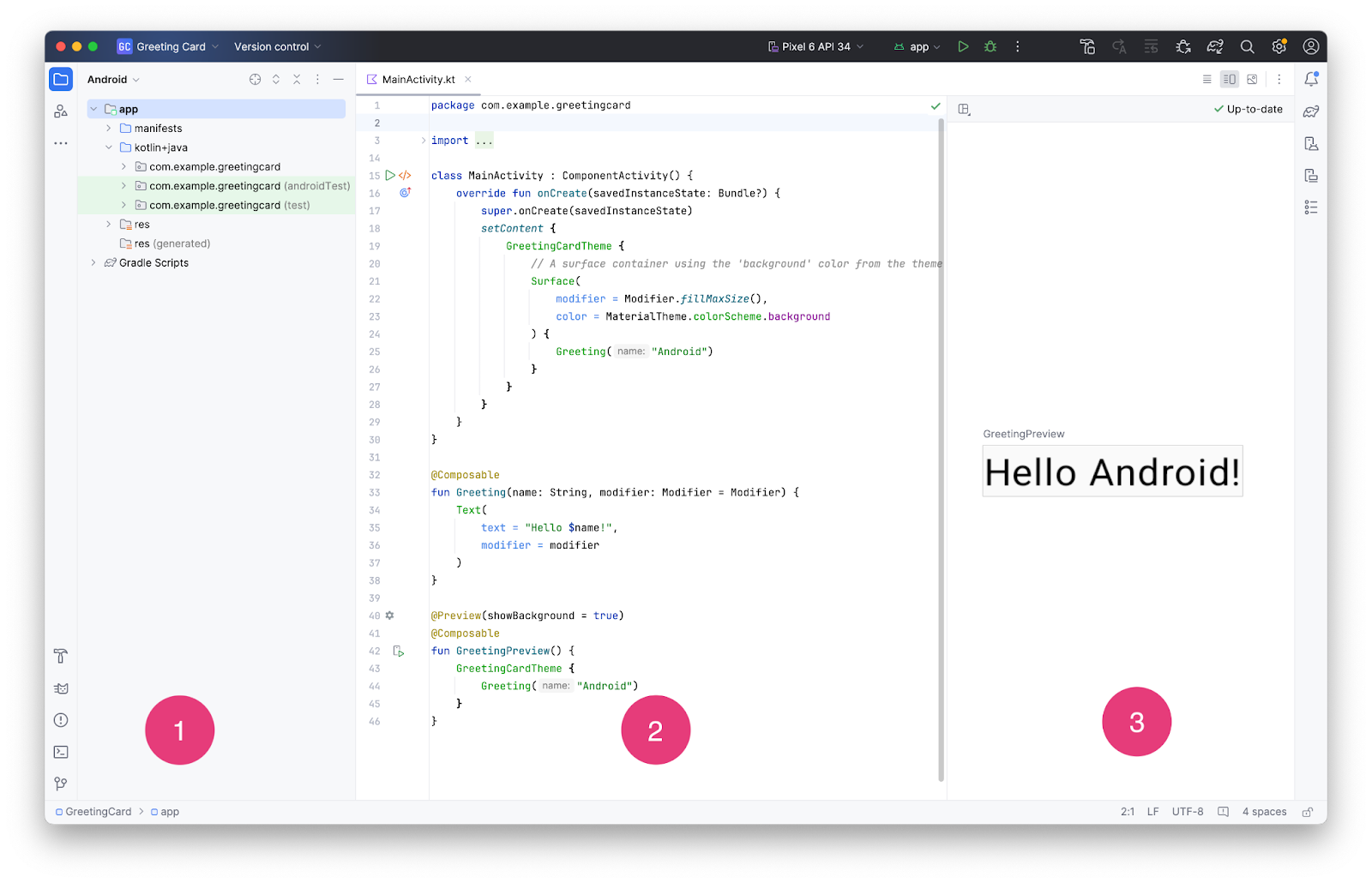
Split을 누르면 다음 세 영역이 표시됩니다.

- Project 뷰(1)는 프로젝트의 파일과 폴더를 보여줍니다.
- Code 뷰(2)에서는 코드를 수정합니다.
- Design 뷰(3)에서는 앱이 어떻게 표시되는지 미리 봅니다.
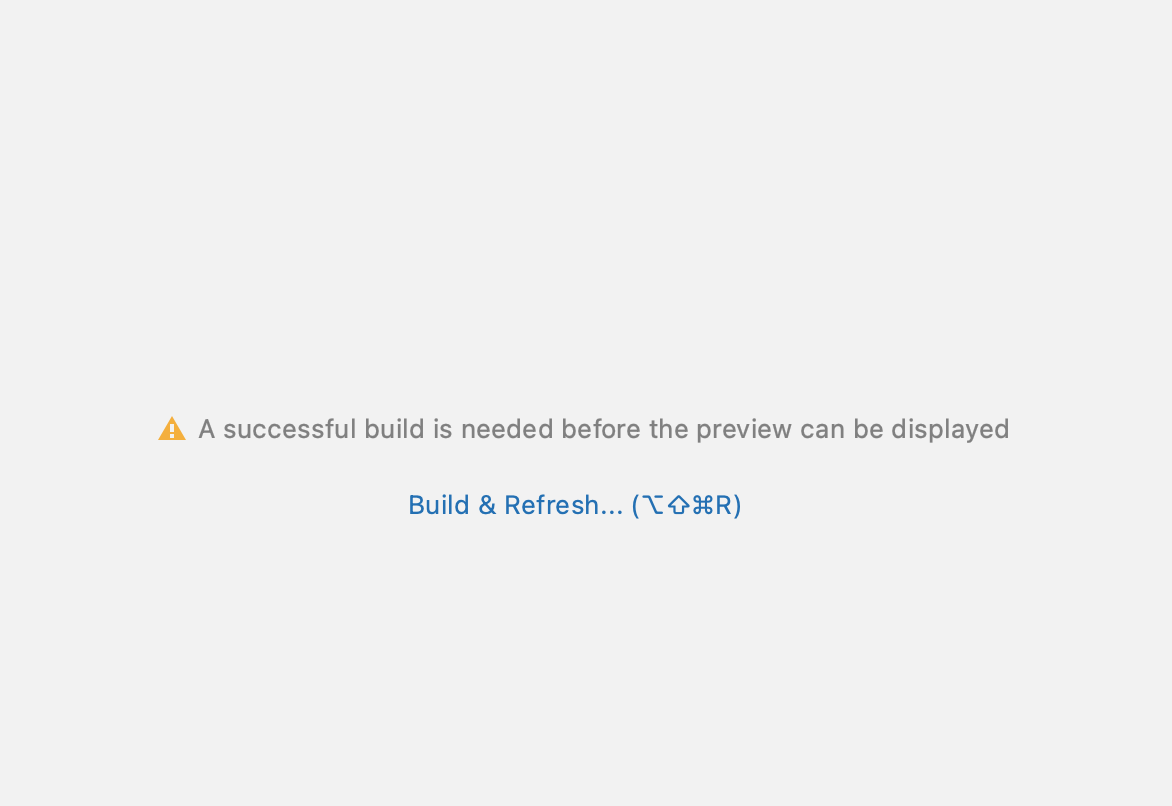
Design 뷰에는 다음 텍스트가 있는 빈 창이 표시됩니다.

- Build & Refresh를 클릭합니다. 빌드하는 데 다소 시간이 걸릴 수 있지만 완료되면 미리보기에 'Hello Android!'라는 텍스트 상자가 표시됩니다. 빈 Compose 활동에는 이 앱을 만드는 데 필요한 코드가 모두 포함되어 있습니다.

3. 프로젝트 파일 찾기
이 섹션에서는 파일 구조를 자세히 알아보면서 Android 스튜디오를 계속 살펴봅니다.
- Android 스튜디오에서 Project 탭을 확인합니다. Project 탭에 프로젝트의 파일 및 폴더가 표시됩니다. 프로젝트를 설정할 때 패키지 이름은 com.example.greetingcard였습니다. 이 패키지를 Project 탭에서 바로 확인할 수 있습니다. 패키지는 기본적으로 코드가 있는 폴더입니다. Android 스튜디오는 패키지 세트로 이루어진 디렉터리 구조로 프로젝트를 구성합니다.
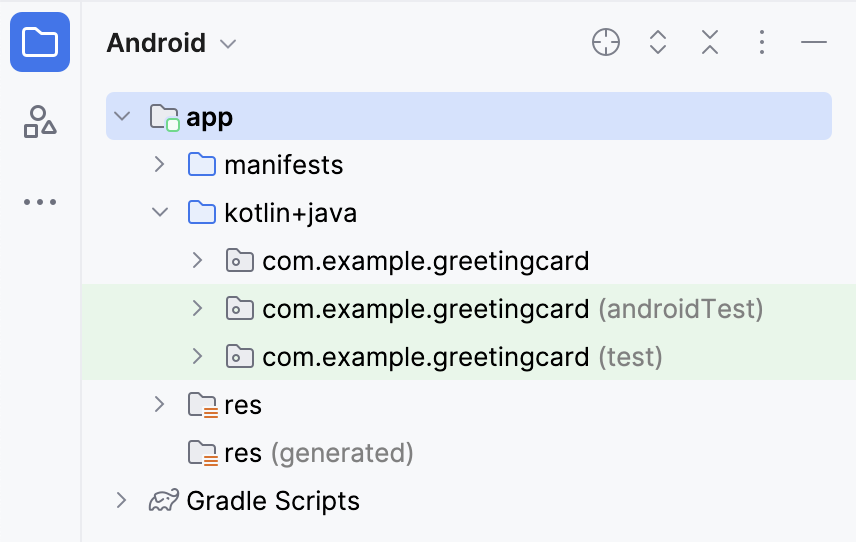
- 필요한 경우 Android 탭의 드롭다운 메뉴에서 Android를 선택합니다.

이는 사용하는 파일의 표준 뷰 및 구성입니다. 프로젝트의 코드를 작성할 때 유용합니다. 앱에서 작업할 파일에 쉽게 액세스할 수 있기 때문입니다. 하지만 Finder 나 Windows Explorer와 같은 파일 브라우저에서 파일을 확인하면 파일 계층 구조가 매우 다르게 구성됩니다.
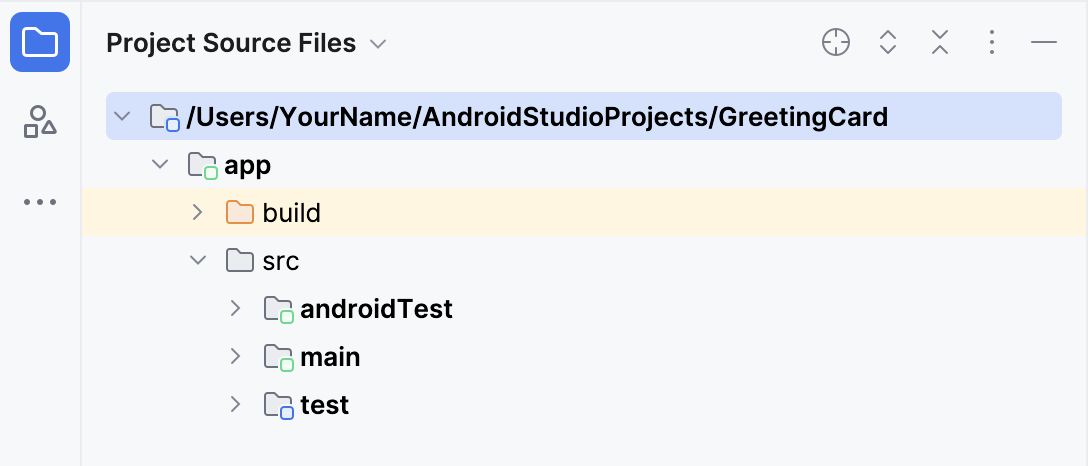
- 드롭다운 메뉴에서 Project Source Files를 선택합니다. 이제 파일 브라우저와 동일한 방식으로 파일을 탐색할 수 있습니다.

- 이전 뷰로 다시 전환하려면 Android를 다시 선택합니다. 이 과정에서는 Android 뷰를 사용합니다. 파일 구조가 이상해 보이는 경우 여전히 Android 뷰에 있는지 확인합니다.
4. 텍스트 업데이트
Android 스튜디오를 알아봤으므로 이제 인사말 카드를 만들어 보겠습니다.
MainActivity.kt 파일의 Code 뷰를 확인합니다. 이 코드에는 특히 onCreate() 및 setContent() 함수 등 자동으로 생성된 함수가 있습니다.
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
GreetingCardTheme {
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colorScheme.background
) {
Greeting("Android")
}
}
}
}
}
onCreate() 함수는 이 Android 앱의 진입점이며 다른 함수를 호출하여 사용자 인터페이스를 빌드합니다. Kotlin 프로그램에서는 main() 함수가 실행의 진입점/시작점입니다. Android 앱에서는 onCreate() 함수가 이 역할을 합니다.
onCreate() 함수 내 setContent() 함수는 구성 가능한 함수를 통해 레이아웃을 정의하는 데 사용됩니다. @Composable 주석으로 표시된 모든 함수는 setContent() 함수 또는 다른 구성 가능한 함수에서 호출할 수 있습니다. 주석은 Jetpack Compose에서 이 함수가 UI를 생성하는 데 사용된다고 Kotlin 컴파일러에 알립니다.
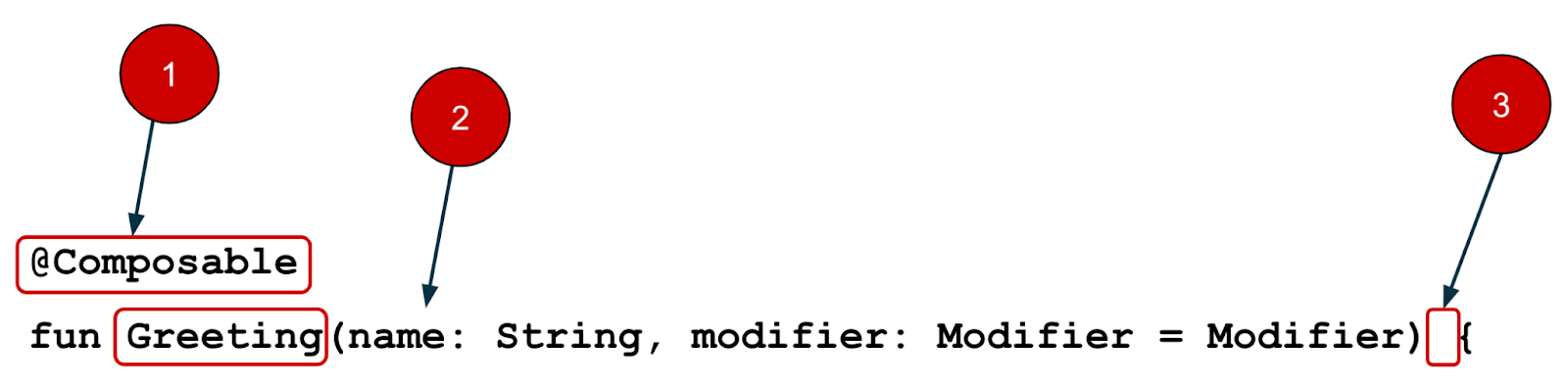
다음으로, Greeting() 함수를 살펴보겠습니다. Greeting() 함수는 구성 가능한 함수입니다. 위에는 @Composable 주석이 있습니다. 이 구성 가능한 함수는 몇 가지 입력을 받아서 화면에 표시되는 내용을 생성합니다.
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Text(
text = "Hello $name!",
modifier = modifier
)
}
이전에 함수에 관해 알아봤지만(복습이 필요한 경우 Kotlin에서 함수 만들기 및 사용하기 codelab 참고) 구성 가능한 함수에는 몇 가지 차이점이 있습니다.

- 함수 앞에
@Composable주석을 추가합니다.
- 함수 앞에
@Composable함수 이름은 대문자로 표기됩니다.
@Composable함수는 아무것도 반환할 수 없습니다.
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Text(
text = "Hello $name!",
modifier = modifier
)
}
현재 Greeting() 함수는 이름을 가져와 그 사용자에게 Hello를 표시합니다.
- 'Hello'라고 하는 대신 자기 소개를 하도록
Greeting()함수를 업데이트합니다.
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Text(
text = "Hi, my name is $name!",
modifier = modifier
)
}
- Android가 미리보기를 자동으로 업데이트할 것입니다.

좋습니다. 텍스트를 변경했지만 이름이 아닌 Android로 소개됩니다. 이제 이름으로 소개하도록 맞춤설정합니다.
GreetingPreview() 함수는 전체 앱을 빌드하지 않고도 컴포저블이 어떻게 표시되는지 확인할 수 있는 멋진 기능입니다. 컴포저블 미리보기를 사용 설정하려면 @Composable 및 @Preview로 주석 처리합니다. @Preview 주석은 이 컴포저블을 이 파일의 디자인 뷰에 표시해야 한다고 Android 스튜디오에 알립니다.
@Preview 주석이 showBackground라는 매개변수를 사용하는 것을 확인할 수 있습니다. showBackground가 true로 설정되면 컴포저블 미리보기에 배경이 추가됩니다.
Android 스튜디오는 기본적으로 편집기에 밝은 테마를 사용하므로 showBackground = true와 showBackground = false 간의 차이를 확인하기 어려울 수 있습니다. 하지만 다음 예는 이러한 차이가 어떻게 표시되는지 보여줍니다. 이미지의 흰색 배경이 true로 설정되어 있습니다.
|
|
- 이름으로
GreetingPreview()함수를 업데이트합니다. 그런 다음 맞춤설정된 인사말 카드를 다시 빌드하여 확인합니다.
@Preview(showBackground = true)
@Composable
fun GreetingPreview() {
GreetingCardTheme {
Greeting("Meghan")
}
}

5. 배경 색상 변경
이제 소개 텍스트가 표시되지만 약간 지루합니다. 이 섹션에서는 배경 색상을 변경하는 방법을 알아봅니다.
소개의 배경 색상을 다르게 설정하려면 텍스트를 Surface로 둘러싸야 합니다. Surface는 배경 색상이나 테두리와 같은 모양을 개발자가 변경할 수 있는 UI 섹션을 나타내는 컨테이너입니다.
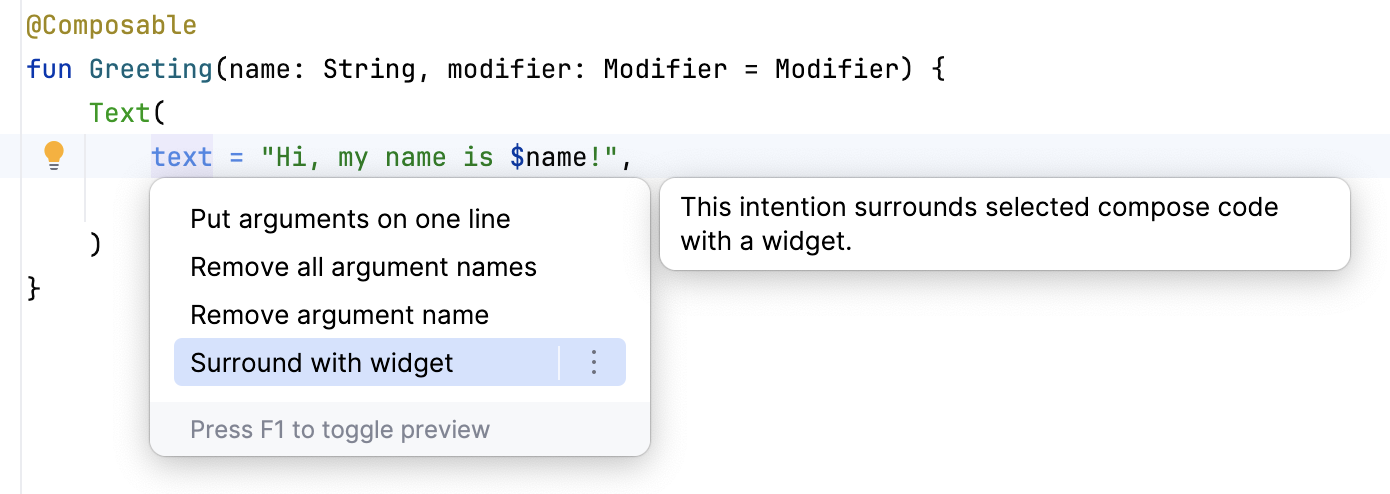
Surface로 텍스트를 둘러싸려면 텍스트 줄을 강조표시하고 Windows의 경우Alt+Enter, Mac의 경우Option+Enter를 누른 후 Surround with widget을 선택합니다.

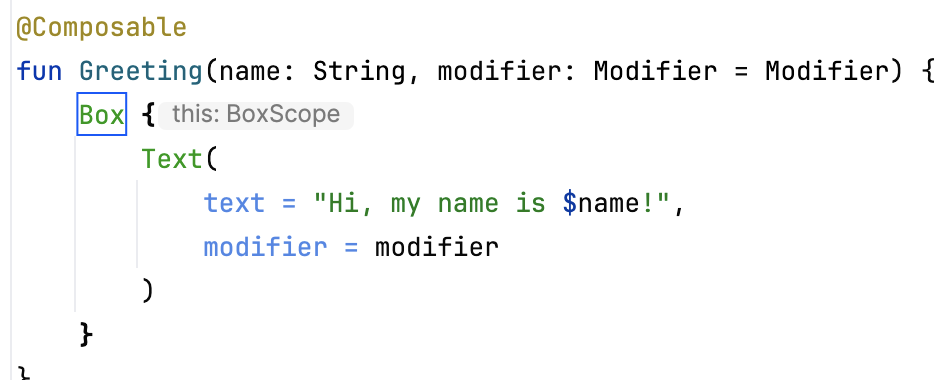
- Surround with Container를 선택합니다.

기본적으로 제공되는 컨테이너는 Box이지만 다른 컨테이너 유형으로 변경할 수 있습니다. Box 레이아웃은 이 과정의 후반부에 알아봅니다.

Box를 삭제하고 대신Surface()를 입력합니다.
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Surface() {
Text(
text = "Hi, my name is $name!",
modifier = modifier
)
}
}
Surface컨테이너에color매개변수를 추가하고Color로 설정합니다.
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Surface(color = Color) {
Text(
text = "Hi, my name is $name!",
modifier = modifier
)
}
}
Color를 입력하면 빨간색으로 표시되며 이는 Android 스튜디오에서 이 문제를 해결할 수 없음을 의미합니다. 이 문제를 해결하려면 import 문이 있는 파일의 맨 위로 스크롤하여 점 3개 버튼을 누르면 됩니다.

- imports 문 목록 아래에 다음 문을 추가합니다.
import androidx.compose.ui.graphics.Color
완성된 import 문 목록은 다음과 같습니다.
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.Box
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.material3.MaterialTheme
import androidx.compose.material3.Surface
import androidx.compose.material3.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Modifier
import androidx.compose.ui.tooling.preview.Preview
import com.example.greetingcard.ui.theme.GreetingCardTheme
import androidx.compose.ui.graphics.Color
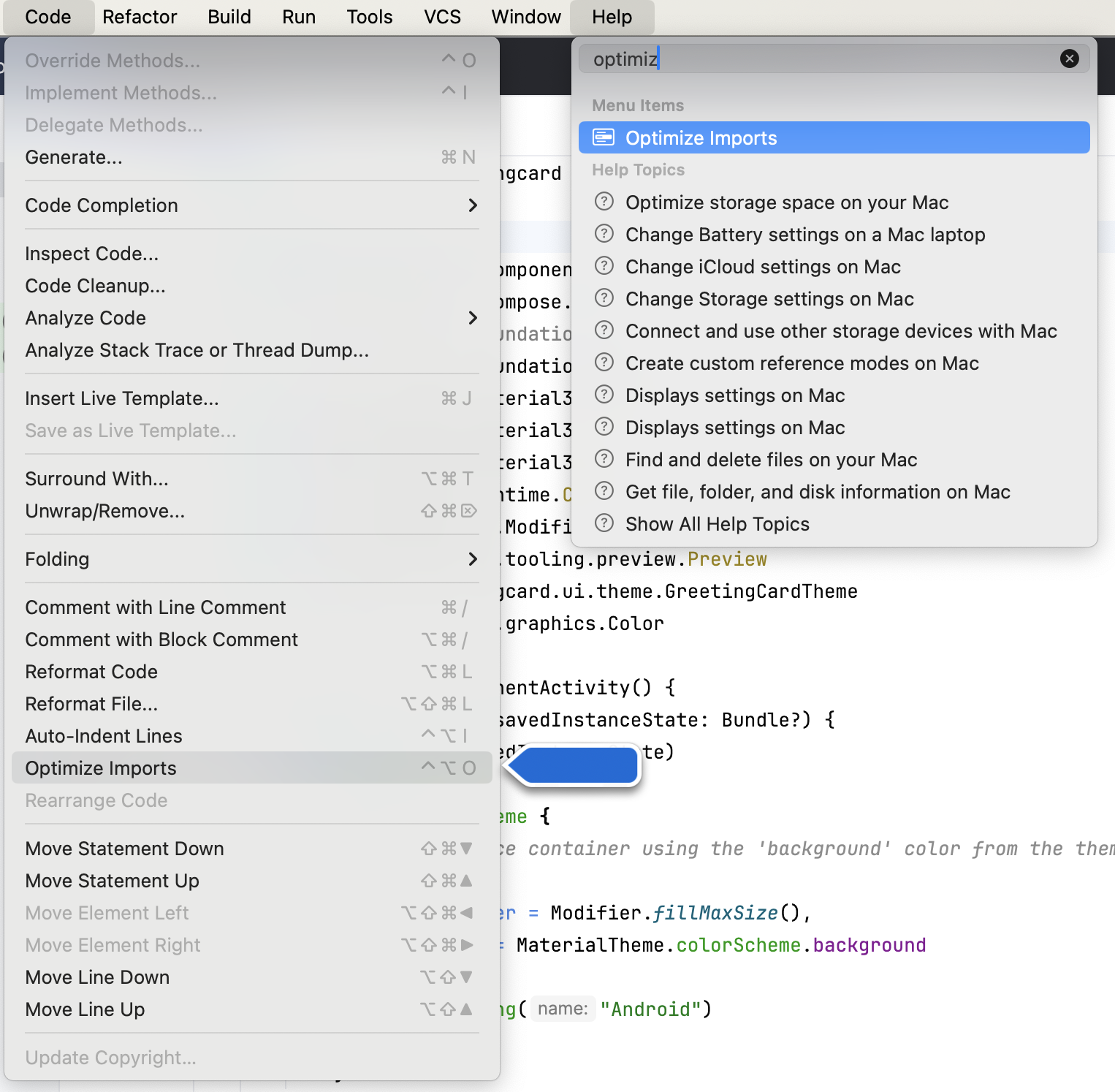
- 코드에서 import 문을 알파벳 순으로 계속 나열하고 사용하지 않는 import 문은 삭제하는 것이 좋습니다. 이렇게 하려면 상단 툴바에서 Help를 누르고 Optimize Imports를 입력한 다음 Optimize Imports를 클릭합니다.

메뉴에서 Code > Optimize Imports를 선택하여 Optimize Imports를 바로 열 수도 있습니다. 'Help'의 검색 옵션을 사용하면 메뉴 항목의 위치가 기억나지 않을 때 위치를 찾을 수 있습니다.
완성된 import 문 목록은 다음과 같습니다.
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.material3.MaterialTheme
import androidx.compose.material3.Surface
import androidx.compose.material3.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.tooling.preview.Preview
import com.example.greetingcard.ui.theme.GreetingCardTheme
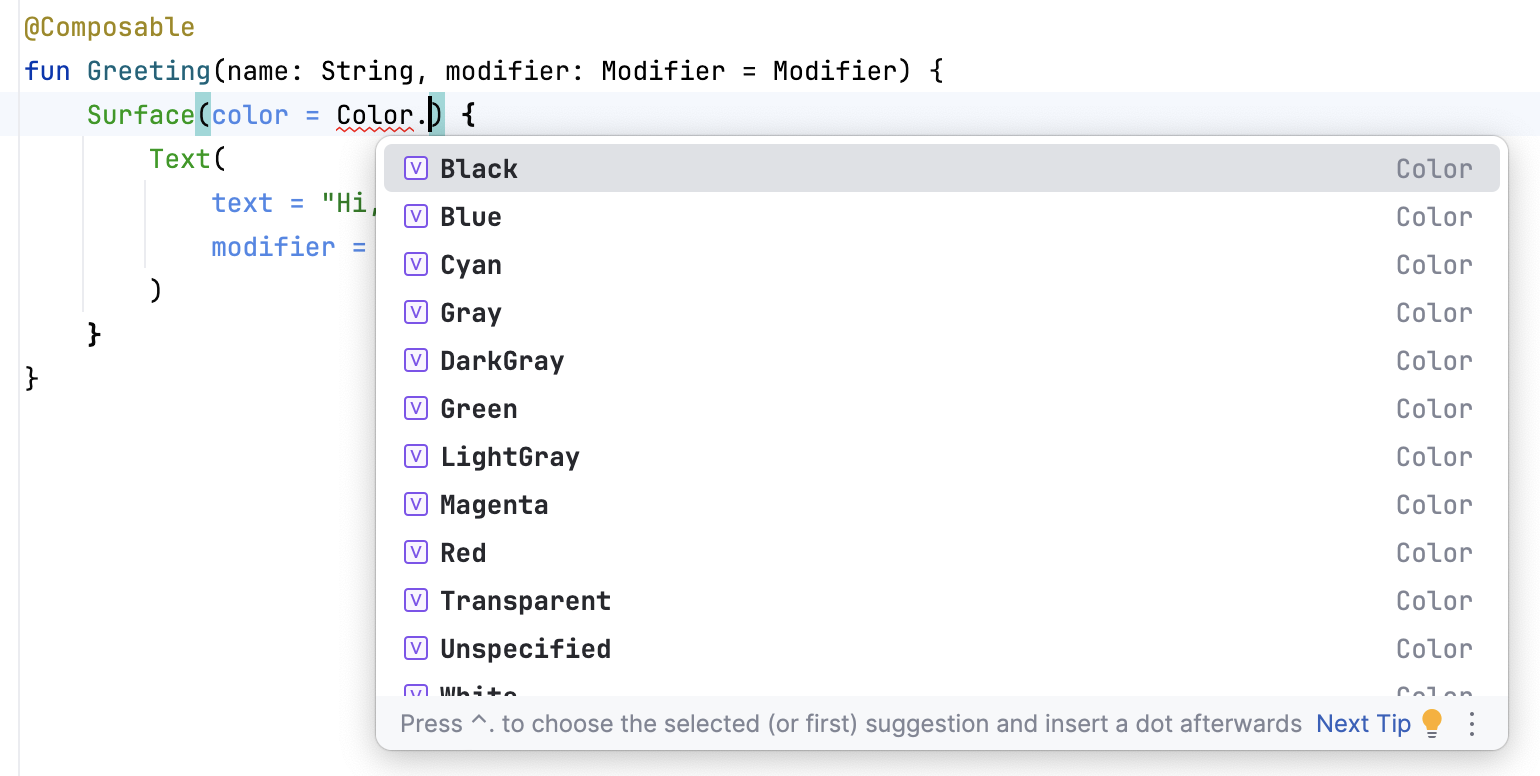
- Surface 괄호 안에 입력한 Color가 빨간색에서 빨간색 밑줄로 바뀐 것을 볼 수 있습니다. 이 문제를 해결하려면 Color 뒤에 마침표를 추가합니다. 다양한 색상 옵션을 보여주는 팝업이 표시됩니다.
이는 Android 스튜디오의 멋진 기능 중 하나로, 지능적이며 가능한 경우 도움을 줍니다. 여기서는 개발자가 색상을 지정하려고 할 때 이를 인식하여 다양한 색상을 제안합니다.

- 노출 영역 색상을 선택합니다. 이 Codelab에서는 Cyan을 사용하지만 좋아하는 색상을 선택할 수 있습니다.
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Surface(color = Color.Cyan) {
Text(
text = "Hi, my name is $name!",
modifier = modifier
)
}
}
- 업데이트된 미리보기를 확인합니다.

6. 패딩 추가
텍스트에 배경 색상이 생겼습니다. 이제 텍스트 주위에 공백(패딩)을 추가합니다.
Modifier는 컴포저블을 강화하거나 장식하는 데 사용됩니다. 사용할 수 있는 한 가지 수정자는 padding 수정자이며 이는 요소 주위에 공백을 추가합니다. 여기서는 텍스트 주위에 공백을 추가합니다. Modifier.padding() 함수를 사용하여 실행합니다.
모든 컴포저블에는 Modifier 유형의 선택적 매개변수가 있어야 합니다. 이는 첫 번째 선택적 매개변수여야 합니다.
modifier에24.dp크기로 패딩을 추가합니다.
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Surface(color = Color.Cyan) {
Text(
text = "Hi, my name is $name!",
modifier = modifier.padding(24.dp)
)
}
}
- import 문 섹션에 아래의 import를 추가합니다.
Optimize Imports를 사용하여 새로 추가한 import 문을 알파벳순으로 정렬하세요.
import androidx.compose.ui.unit.dp
import androidx.compose.foundation.layout.padding

축하합니다. Compose에서 첫 번째 Android 앱을 빌드했습니다. 쉽지 않은 작업인데 잘하셨습니다. 시간을 내어 다양한 색상과 텍스트를 적용해 보면서 잘 익히시기 바랍니다.
7. 솔루션 코드 검토
검토를 위한 코드 스니펫
package com.example.greetingcard
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.foundation.layout.padding
import androidx.compose.material3.MaterialTheme
import androidx.compose.material3.Surface
import androidx.compose.material3.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.dp
import com.example.greetingcard.ui.theme.GreetingCardTheme
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
GreetingCardTheme {
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colorScheme.background
) {
Greeting("Android")
}
}
}
}
}
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Surface(color = Color.Cyan) {
Text(
text = "Hi, my name is $name!",
modifier = modifier.padding(24.dp)
)
}
}
@Preview(showBackground = true)
@Composable
fun GreetingPreview() {
GreetingCardTheme {
Greeting("Meghan")
}
}
8. 결론
Android 스튜디오에 관해 알아보고 Compose를 사용하여 첫 Android 앱을 빌드했습니다. 수고하셨습니다.
이 Codelab은 Compose 사용 시 알아야 하는 Android 기본사항 과정의 일부입니다. 에뮬레이터나 실제 기기에서 앱을 실행하는 방법을 알아보려면 이 개발자 과정의 다음 Codelab을 확인하세요.
요약
- 새 프로젝트를 만들려면 Android 스튜디오를 열고 New Project > Empty Activity > Next를 클릭하여 프로젝트 이름을 입력한 다음 설정을 구성합니다.
- 앱이 어떻게 표시되는지 확인하려면 Preview 창을 사용합니다.
- 구성 가능한 함수는 일반 함수와 비슷하지만 몇 가지 차이점이 있습니다. 함수 이름은 대문자로 표기되며 함수 앞에
@Composable주석을 추가하고@Composable함수는 아무것도 반환할 수 없습니다. Modifier는 컴포저블을 강화하거나 장식하는 데 사용됩니다.

 showBackground = true
showBackground = true showBackground = false
showBackground = false