1. Sebelum memulai
Prasyarat
- Kemampuan untuk membuat dan menjalankan project di Android Studio.
- Pengalaman dengan class, koleksi, dan sintaksis Kotlin.
- Kemampuan untuk menerapkan konsep dasar Jetpack Compose.
- Pengalaman dengan tata letak Compose,
Column, danRow.
Yang akan Anda build
- Aplikasi Android yang dapat menampilkan beberapa item serupa dalam daftar atau petak yang dapat di-scroll.
Yang akan Anda butuhkan
- Komputer yang dilengkapi Android Studio.
2. Ringkasan
Selamat telah mencapai akhir Unit 3!
Untuk membantu memperkuat pengetahuan yang telah Anda pelajari dalam unit ini, sekarang giliran Anda untuk menggunakan keterampilan dan kemampuan baru untuk membuat aplikasi Anda sendiri.
Pedoman aplikasi umum adalah:
- Tentukan tema dan buat 30 tips terkait tema ini. Satu tips untuk setiap hari dalam sebulan.
- Minimal, setiap tips harus berisi teks dan gambar yang relevan.
- Tips harus ditampilkan dalam daftar (kolom atau baris) yang dapat di-scroll atau petak yang dapat di-scroll.
- Ikuti panduan Desain Material untuk membuat merek yang berbeda bagi aplikasi.
Buat unik. Jadikan aplikasi ini spesial untuk Anda dengan menunjukkan apa yang telah Anda pelajari. Inilah kesempatan Anda untuk mewujudkan konsep ide yang Anda miliki.
Anda harus membaca dokumen lengkap project ini sebelum memulai, karena setiap bagian berisi informasi penting untuk membuat aplikasi.
Kami membagikan screenshot antarmuka pengguna (UI) aplikasi contoh sehingga Anda dapat menggunakannya sebagai referensi, tetapi sebaiknya gunakan kesempatan ini untuk membuat aplikasi Anda sendiri dengan menggunakan gambar, teks, dan tata letak Anda sendiri.
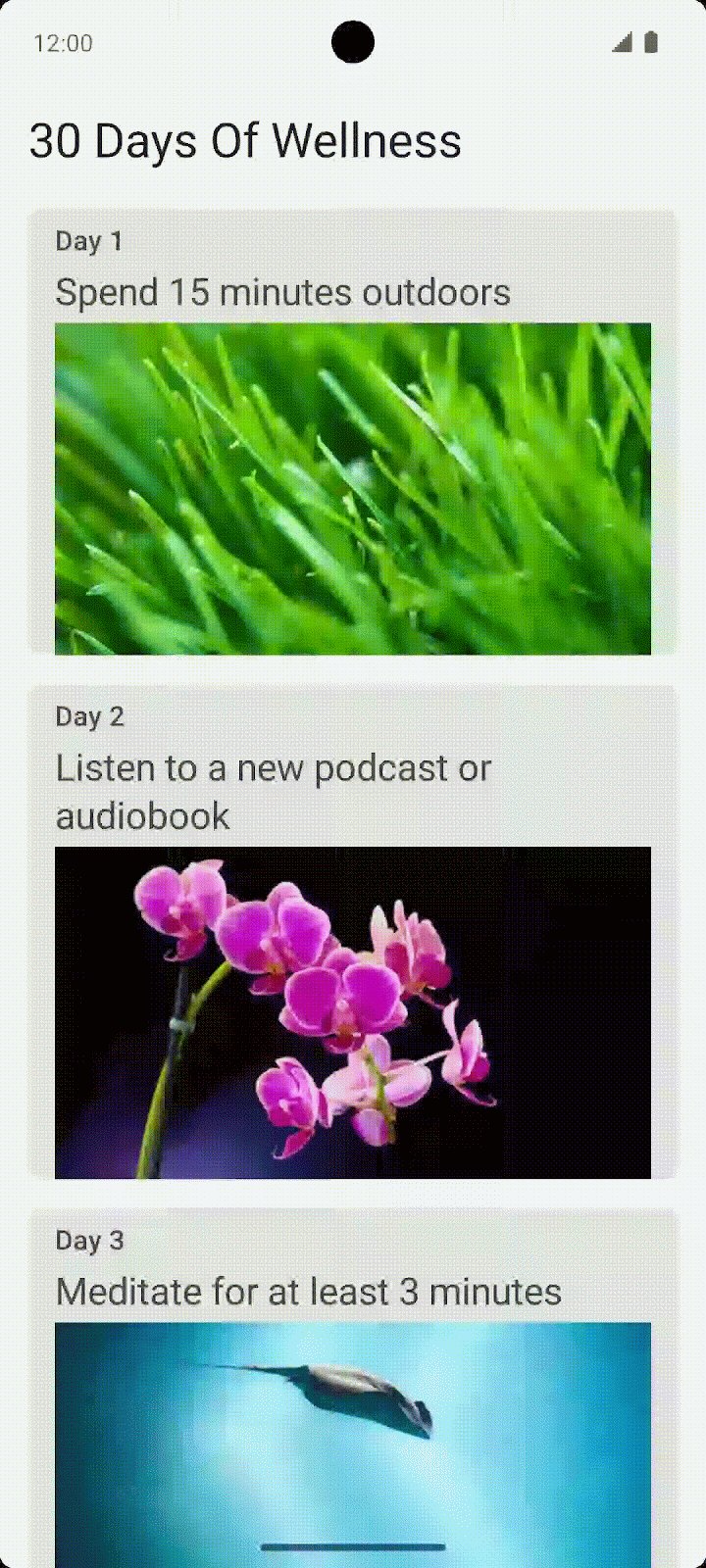
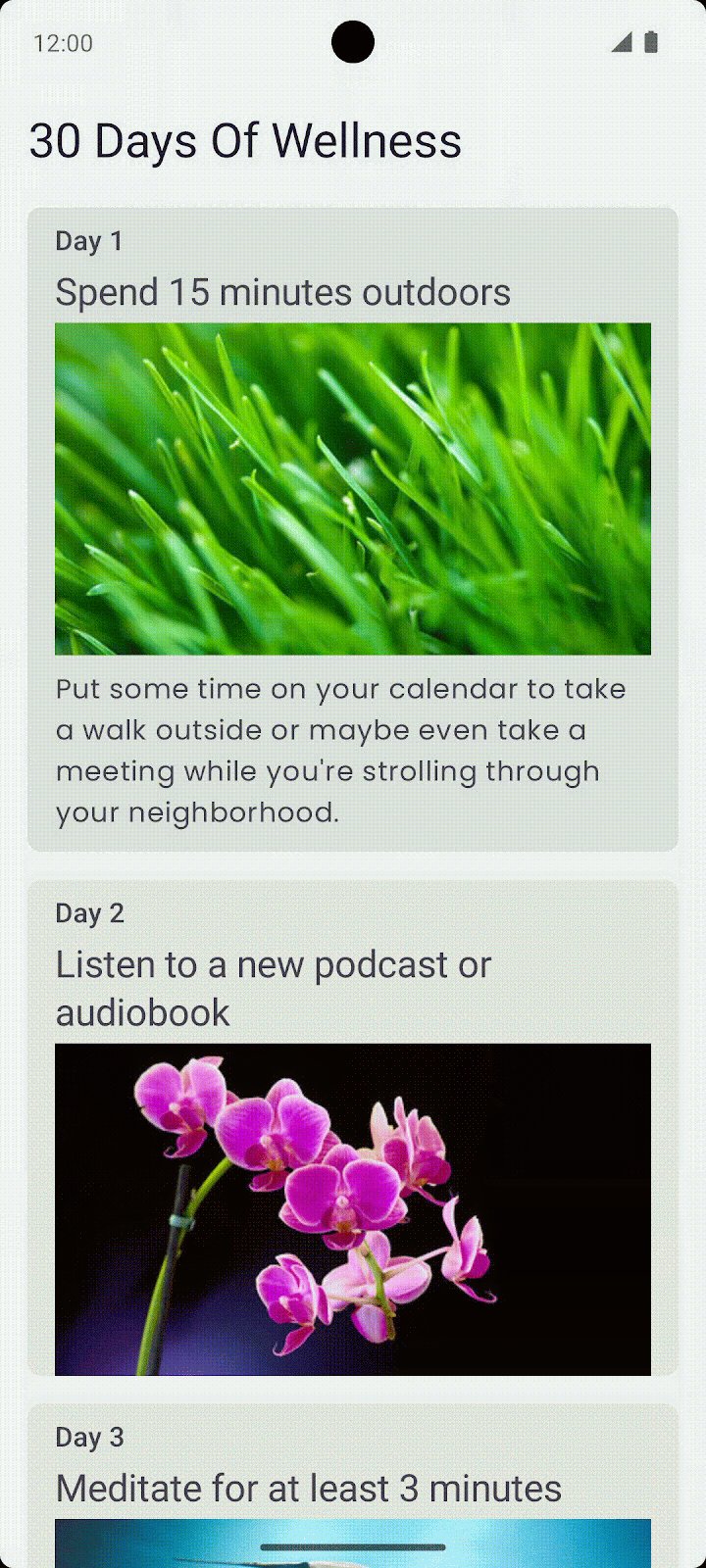
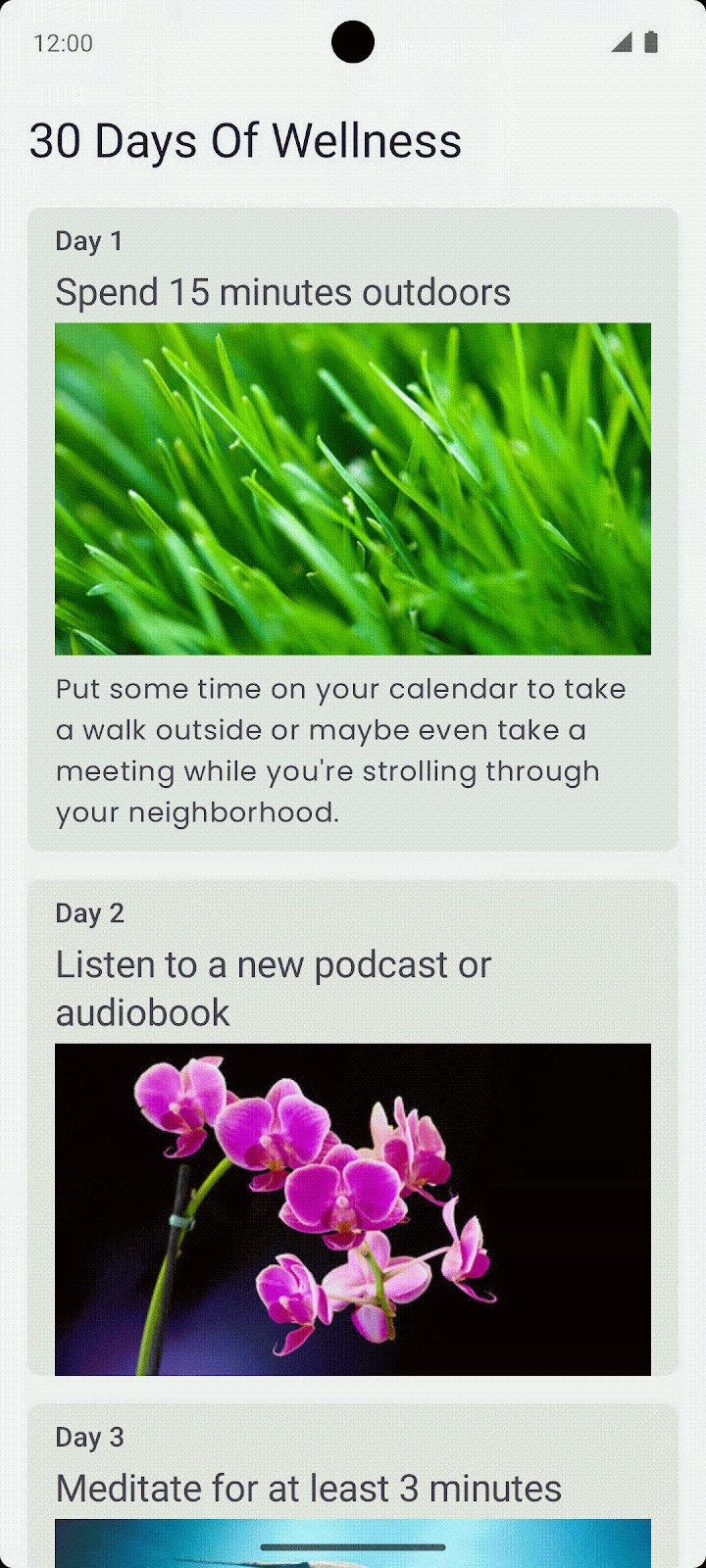
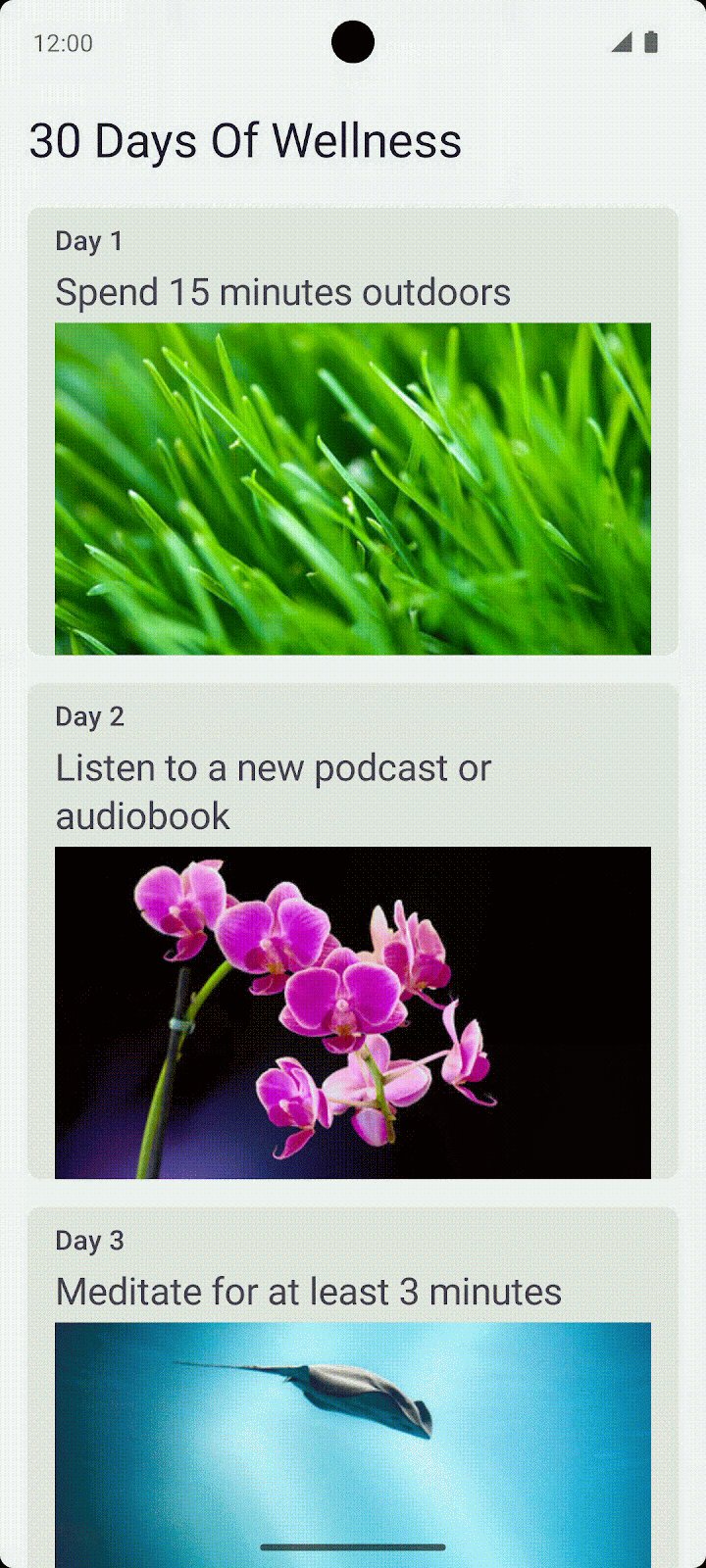
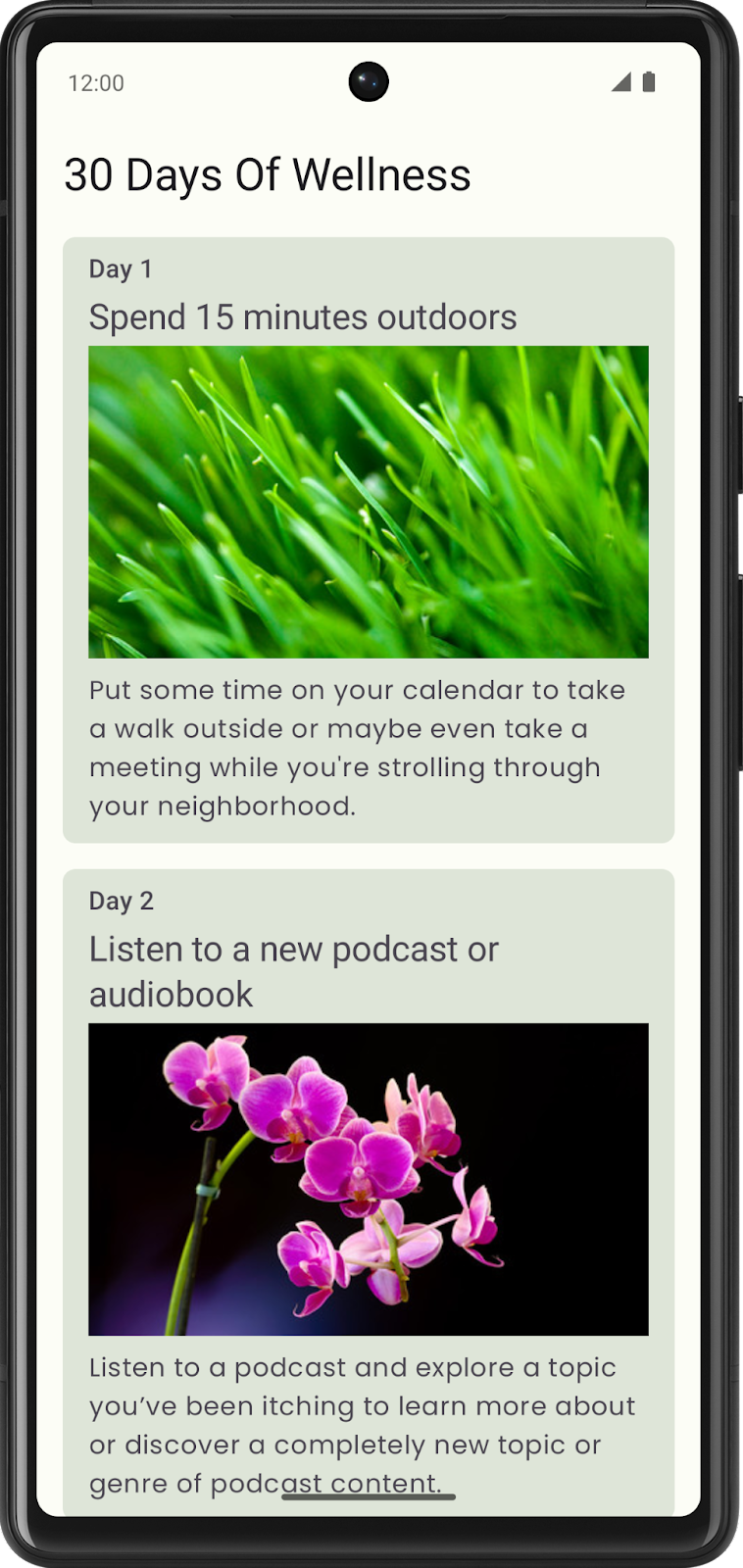
Aplikasi contoh kami berjudul "30 Days Of Wellness".

Kami menampilkan kartu setiap hari, dengan tips di kolom yang dapat di-scroll.
Setiap kartu berisi indikator untuk hari itu dalam sebulan, ringkasan sasaran hari itu, gambar, dan teks tambahan yang menjelaskan sasaran untuk hari itu secara mendetail.
Untuk gaya, kami memilih tema warna hijau dan font Poppins untuk teks kartu.
Semua foto oleh Romain Guy.
3. Menentukan tema, teks, dan gambar aplikasi
Menentukan tema
Sekarang giliran Anda untuk menentukan tema aplikasi.
Topik apa yang menarik bagi Anda dan menginspirasi Anda untuk membuat aplikasi? Jika topik Anda terlalu luas, mungkin sebagian kecil topik akan sesuai dengan tema aplikasi.
Jika Anda mengalami kesulitan, beberapa tema yang dapat Anda pertimbangkan:
- Tema kebugaran - "30 Days of Fitness" (30 Hari Kebugaran) dengan latihan yang berbeda setiap harinya.
- Tema memasak - "30 Days of Recipes" (30 Hari Resep) dengan resep yang berbeda setiap harinya.
- Tema menjahit - "30 Days of Sewing" (30 Hari Menjahit) dengan keterampilan menjahit yang berbeda untuk setiap hari.
Menentukan teks dan gambar
Anda bebas menentukan materi pokok. Kartu dapat berisi gambar dan teks apa pun yang Anda inginkan. Hal ini akan membantu project Anda menjadi unik di antara yang lain.
Kumpulkan atau buat teks dan gambar yang akan Anda gunakan di aplikasi.
4. Menentukan tata letak untuk setiap tips dan aplikasi
Memilih tata letak untuk setiap tips
Di kertas, buat sketsa beberapa ide tentang cara Anda ingin menampilkan setiap tips.
Apakah teks akan berada di atas atau di bawah gambar? Apakah Anda lebih suka menggunakan teks dan gambar secara berdampingan?
Merencanakan tata letak aplikasi
Setelah Anda mengetahui bagaimana tampilan setiap tips, saatnya untuk merencanakan cara aplikasi akan menampilkan semua tips Anda.
Gunakan LazyColumn jika aplikasi Anda menampilkan daftar scroll vertikal.
Opsi desain lain yang dapat dipertimbangkan adalah Lazy grid. Ada versi vertikal (LazyVerticalGrid) dan versi horizontal (LazyHorizontalGrid), bergantung pada cara Anda yang Anda pilih untuk mendesain aplikasi.
Jadilah kreatif dan pilih tata letak yang paling cocok untuk aplikasi Anda.
5. Pertimbangan Desain Material
Setelah membuat sketsa ide aplikasi, warna, tipografi, dan bentuk apa yang akan membuatnya menarik?
Memilih warna untuk aplikasi
Warna adalah salah satu cara untuk membuat aplikasi Anda berbeda dari yang lain. Menggunakan sistem warna Desain Material sebagai referensi, pilih warna primer, sekunder, dan tersier (jika diperlukan) yang sesuai dengan estetika aplikasi Anda.
Penting juga untuk mempertimbangkan skema warna untuk tema gelap. Ini dapat diuji dengan mengaktifkan tema gelap di perangkat.
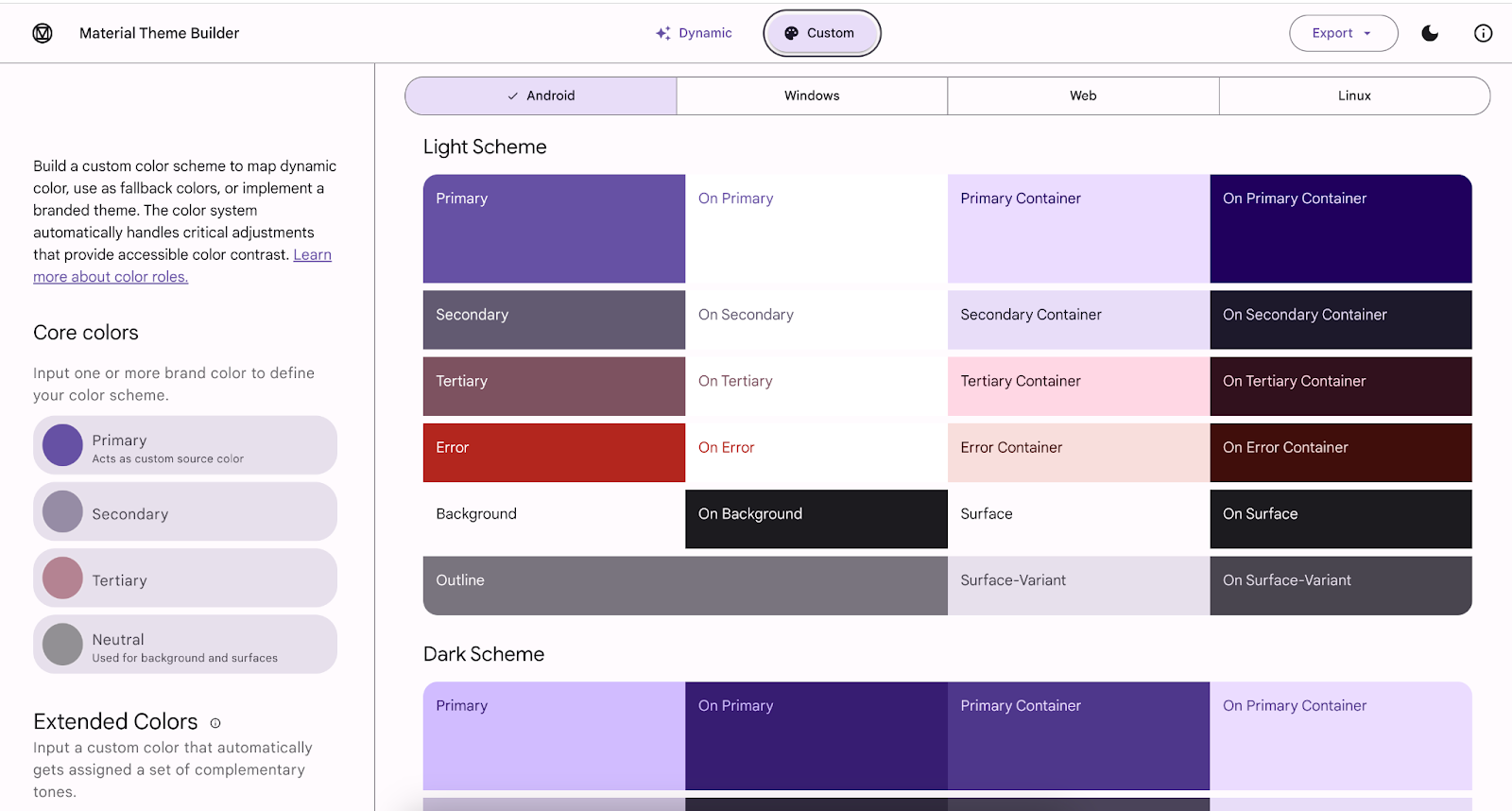
Jangan ragu untuk menggunakan Material Theme Builder untuk bereksperimen dengan palet warna aplikasi Anda. Material Theme Builder akan menentukan warna yang sesuai untuk tema terang dan tema gelap.

Memilih font untuk aplikasi
Tipografi berperan penting dalam memberikan identitas yang unik pada aplikasi Anda. Pilihan font, baik itu serif atau sans serif, huruf kursif atau blok, garis tebal atau tipis, atau bahkan kombinasi, dapat menambahkan hierarki ke konten aplikasi Anda. Anda dapat menggunakan berbagai gaya font untuk membuat header, teks, teks video, dll., tetapi kemungkinan Anda hanya memerlukan beberapa variasi teks yang berbeda. Anda mungkin hanya memerlukan dua hingga empat gaya teks yang berbeda.
Jika Anda mencari font dengan tampilan dan nuansa tertentu, sebaiknya gunakan Google Fonts. Ada lebih dari 1.000 jenis font yang dapat dipilih, jadi Anda mungkin akan menemukan font yang cocok dengan aplikasi Anda. Periksa lisensi yang terkait dengan font sebelum menggunakannya di aplikasi Anda.
Bentuk
Pertimbangan desain lainnya adalah bentuk widget yang Anda tampilkan di aplikasi.
Apakah sudut lengkung akan memberikan nuansa aplikasi Anda secara akurat, atau apakah sudut runcing terasa lebih sesuai?
Dokumentasi Desain Material tentang Bentuk memiliki informasi tambahan yang mungkin berguna bagi Anda saat mengambil keputusan ini.
6. Animasi
Anda dapat menggunakan animasi untuk menyampaikan gerakan yang bermakna di aplikasi, seperti navigasi, atau menampilkan dan menyembunyikan konten. Anda dapat memilih kartu yang dapat diluaskan yang menampilkan deskripsi item yang dipilih, atau mungkin sentuh lama gambar untuk menampilkan teks tambahan dengan animasi memudar. Itu hanya dua contoh, tetapi cara Anda menggabungkan animasi ke dalam aplikasi sepenuhnya bergantung pada Anda.
|
7. Membangun aplikasi
Setelah Anda membuat keputusan desain, saatnya untuk membuat aplikasi. Hal ini melibatkan banyak topik Compose yang Anda pelajari di unit ini. Meskipun Anda merasa telah mempelajari setiap konsep, tidak jarang Anda kembali ke codelab saat mencoba mempraktikkannya.
Hal berikut mungkin berguna bagi Anda saat mengerjakan project:
- Affirmations - Codelab, Kode Sumber
- Woof - Codelab, Kode Sumber
Ingat, project ini memberi Anda kesempatan untuk memperkuat pengetahuan tentang Desain Material dan mem-build UI sebelum melanjutkan ke unit berikutnya.