1. Antes de comenzar
Aplica lo que aprendiste en esta unidad para crear tu propio espacio de arte digital: una app que exhibe una variedad de obras de arte que puedes mostrar. A diferencia de los codelabs anteriores, en los que se te proporcionaron instrucciones paso a paso para seguir, aquí solo se proporcionan lineamientos y sugerencias sobre lo que puedes crear con los conceptos que aprendiste hasta ahora. Te recomendamos que uses la creatividad para compilar la app de forma independiente, con lineamientos limitados.
Compilar una app por tu cuenta representa un desafío, pero no te preocupes porque ya practicaste lo suficiente. Puedes utilizar las mismas habilidades que aprendiste en este nuevo contexto. En cualquier momento, puedes consultar los codelabs anteriores si no sabes bien cómo implementar ciertas partes de la app.
Cuando compilas esta app por tu cuenta y resuelves los problemas que enfrentas en el proceso, aprendes más rápido y retienes los conceptos por más tiempo. Como beneficio adicional, la app es completamente personalizada, así que puedes usarla para exhibir tu creación como parte de tu porfolio de desarrollador.
Requisitos previos
- Capacidad de crear y ejecutar un proyecto en Android Studio
- Experiencia con la sintaxis de Kotlin, incluidas las expresiones
Booleanywhen - Capacidad para aplicar conceptos básicos de Jetpack Compose, como el uso del estado con el objeto
MutableState - Experiencia con funciones componibles, incluidos los elementos
Text,ImageyButton
Qué aprenderás
- Cómo compilar prototipos de baja fidelidad y traducirlos al código
- Cómo compilar diseños simples con los elementos
RowyColumncomponibles, y organizarlos con los parámetroshorizontalAlignmentyverticalArrangement - Cómo personalizar elementos de Compose con un objeto
Modifier - Cómo identificar estados y modificarlos sobre activadores, como presionar botones
Qué compilarás
- Una app para Android que puede mostrar obras de arte o fotos familiares
Requisitos
- Una computadora que tenga Android Studio instalado
- Fotos o arte digital para mostrar en la app
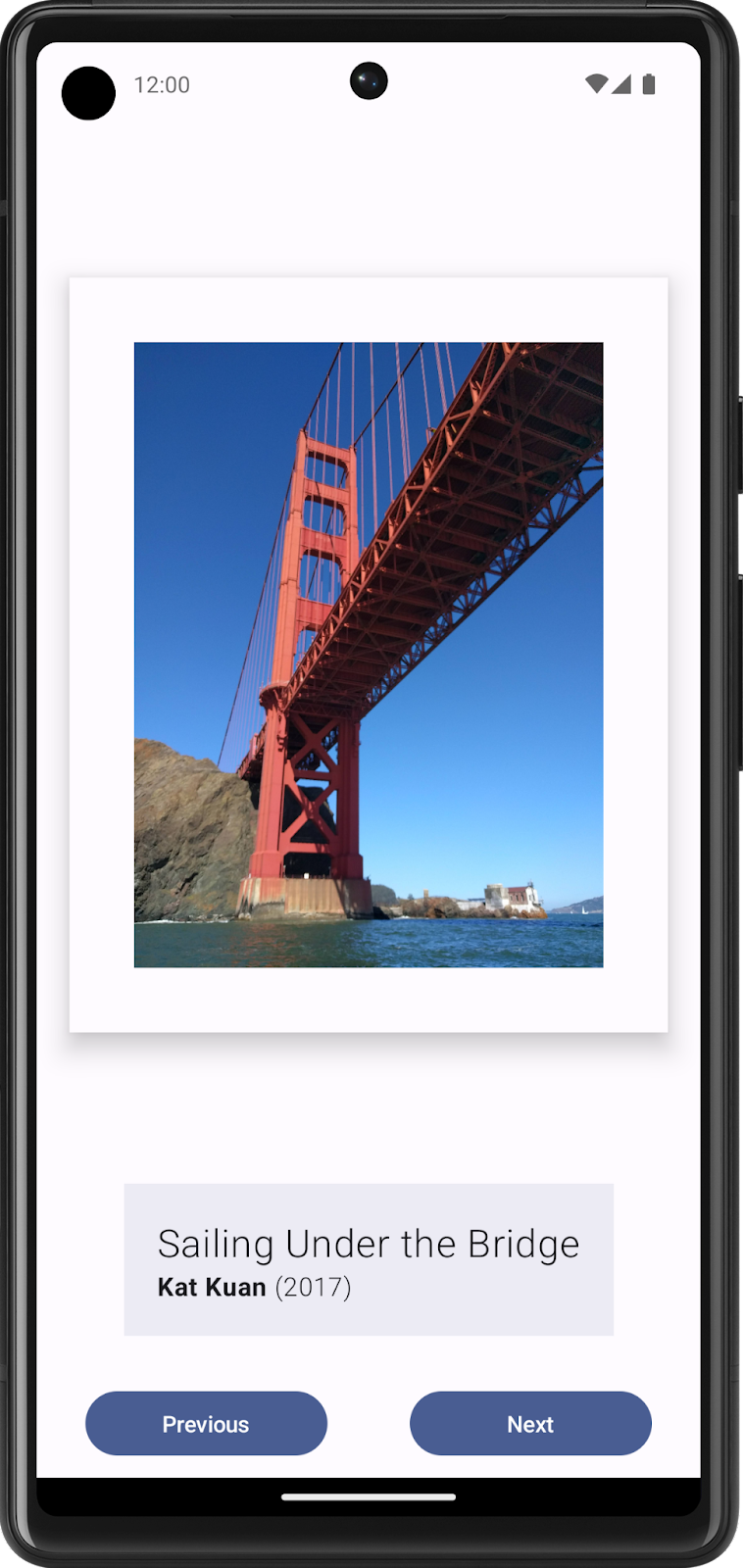
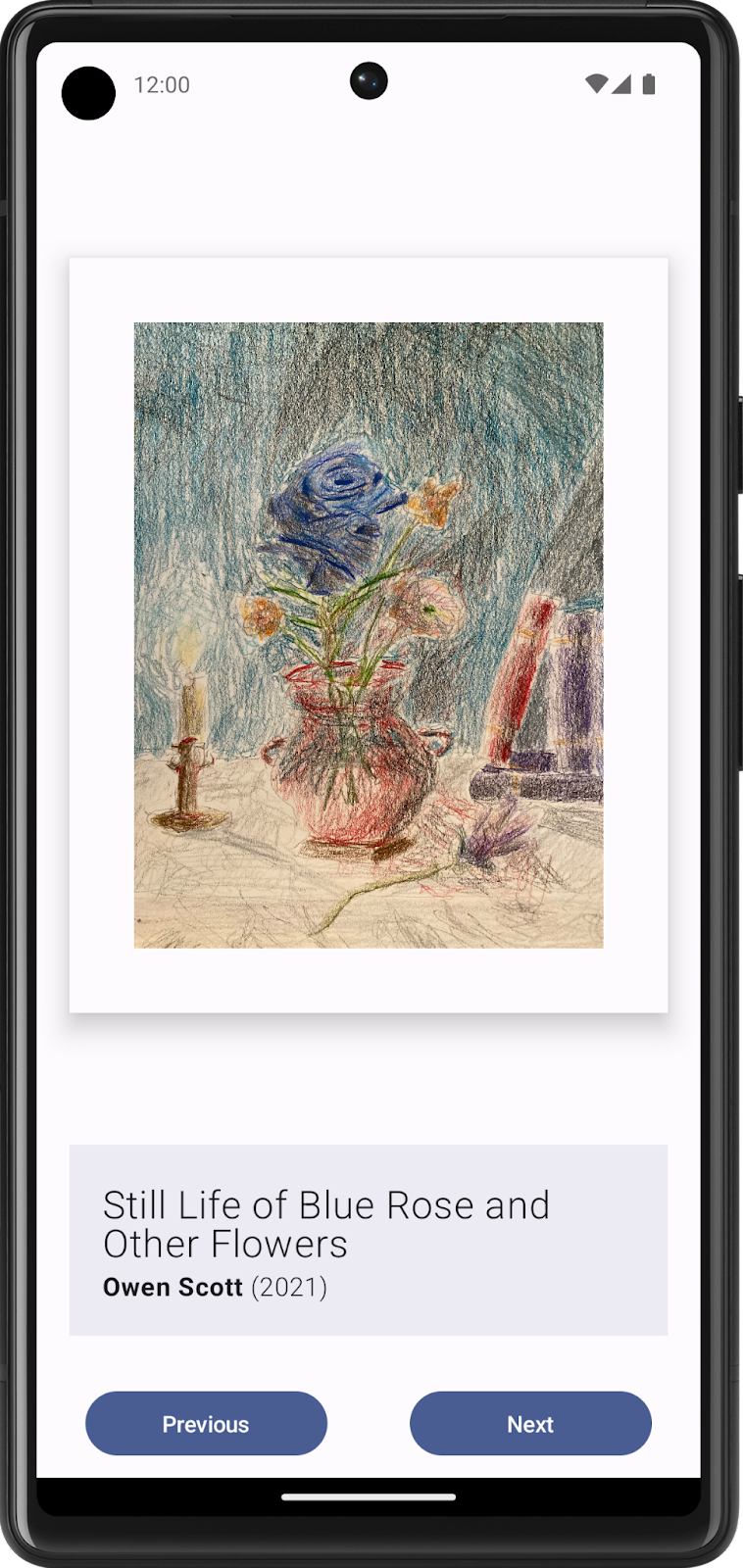
A continuación, se muestra un ejemplo del aspecto que podría tener tu app al final de este proyecto:

Muestra de la app de Art Space, que presenta una colección seleccionada de material gráfico enmarcado del equipo de capacitación de Aspectos básicos de Android.
2. Compila una IU estática con elementos componibles
Cómo crear un prototipo de baja fidelidad
Un prototipo de baja fidelidad se refiere a un modelo simple o dibujo que brinda una idea básica de cómo se ve la app.
Crea un prototipo de baja fidelidad:
- Piensa en lo que quieres mostrar en tu app de Art Space y quiénes conforman el público objetivo.
- En el medio que prefieras, agrega elementos que formen parte de la app. Algunos elementos que debes tener en cuenta son los siguientes:
- Imagen de la obra de arte
- Información sobre la obra de arte, como el título, el artista y el año de publicación
- Cualquier otro elemento, como botones, que haga que la app sea interactiva y dinámica
- Agrega estos elementos en diferentes posiciones y, luego, analízalos visualmente. No te preocupes por hacerlo perfecto la primera vez. Siempre puedes establecer un diseño ahora y mejorarlo más tarde de forma iterativa.
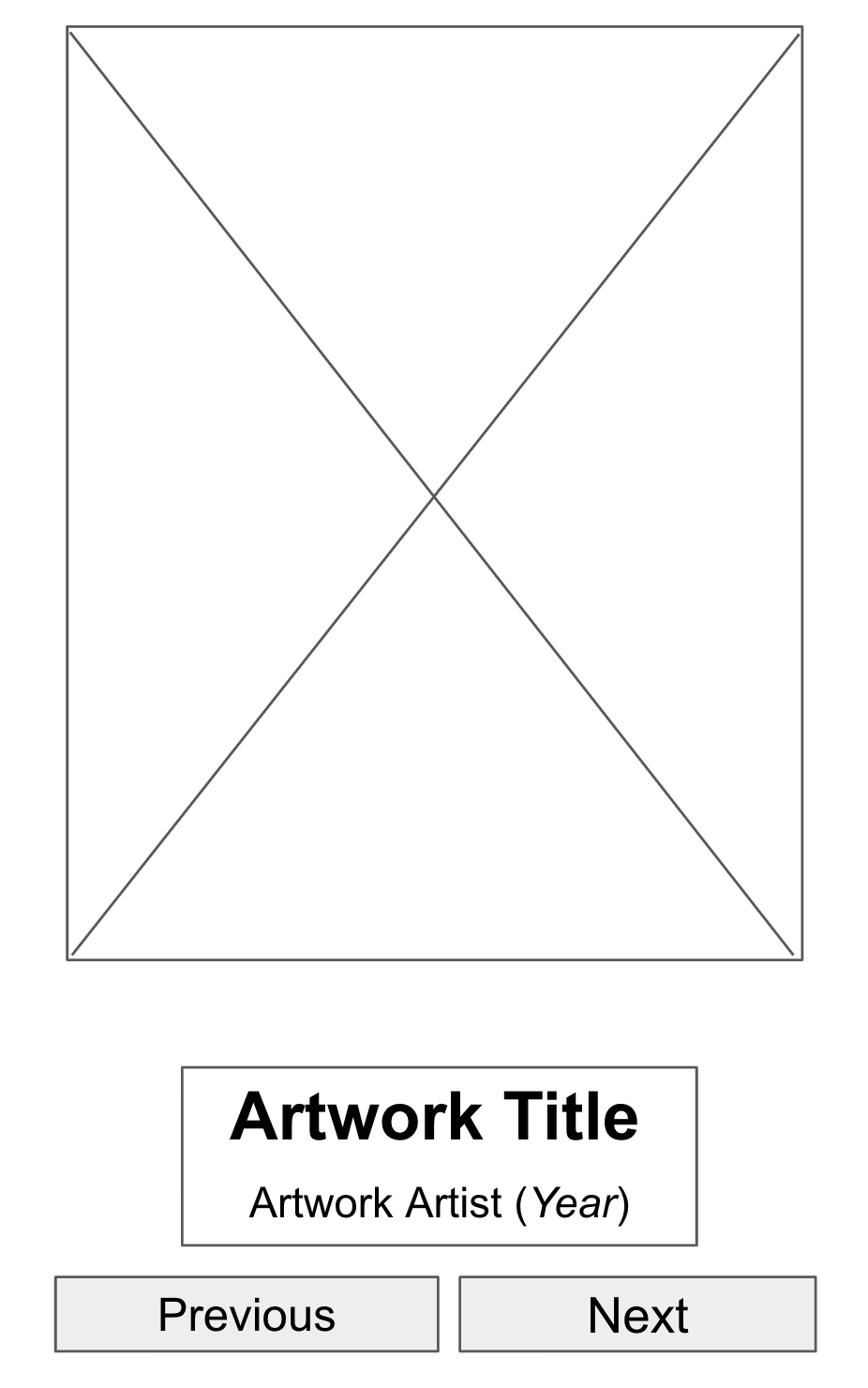
- Puedes crear un diseño de baja fidelidad que se vea de la siguiente manera:

Figura 1: Los elementos de marcadores de posición en los modelos de la IU ayudan a visualizar el producto final.
Convierte el diseño en código
Usa tu prototipo para traducir tu diseño en código:
- Identifica los elementos de la IU necesarios para compilar tu app.
Por ejemplo, a partir del ejemplo de diseño que creaste, debes tener un elemento Image componible, dos elementos Text componibles y dos elementos Button componibles en tu código.
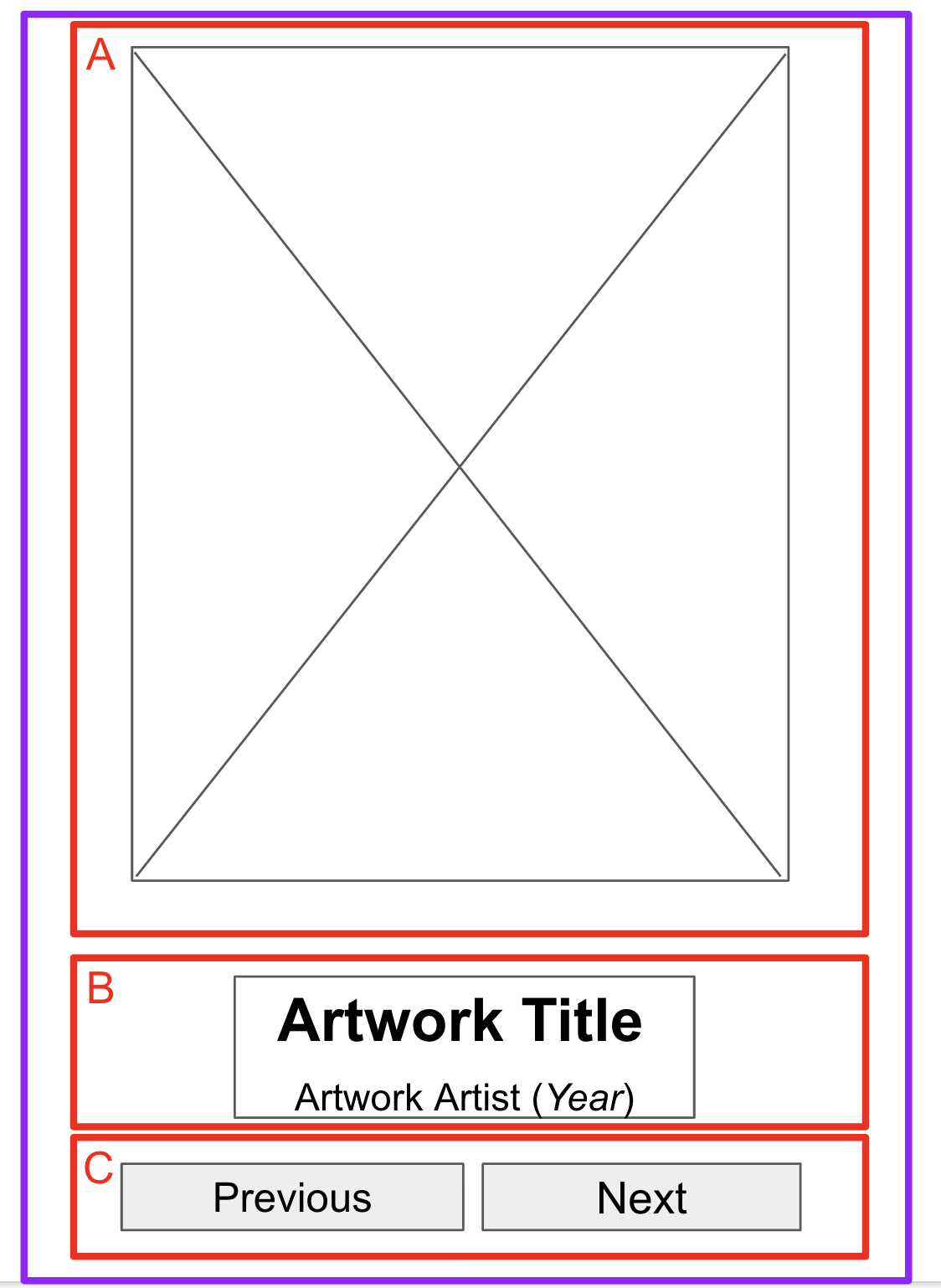
- Identifica diferentes secciones lógicas de las apps y dibuja límites a su alrededor.
Este paso te permitirá dividir la pantalla en elementos pequeños componibles y pensar en la jerarquía de esos elementos.
En este ejemplo, puedes dividir la pantalla en tres secciones:
- Muro con la obra de arte
- Descriptor de la obras
- Controlador de pantalla
Puedes organizar cada una de estas secciones con elementos de diseño componibles, como Row o Column.

Figura 2: Los límites que rodean las secciones ayudan a los desarrolladores a conceptualizar elementos componibles.
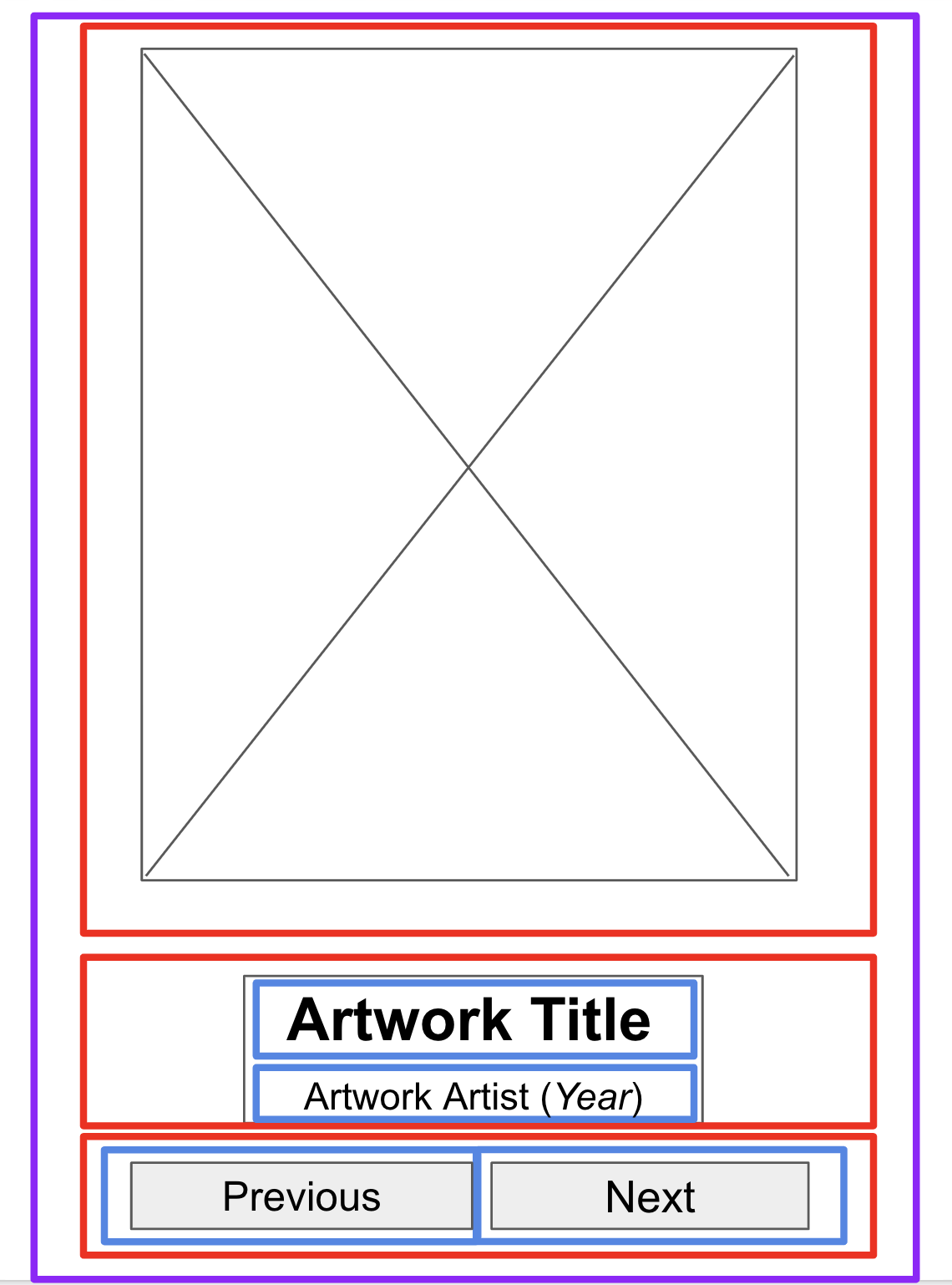
- Para cada sección de la app que contenga varios elementos de la IU, dibuja límites a su alrededor.
Estos límites te permiten ver cómo se relaciona un elemento con otro de la sección.

Figura 3: Más límites alrededor del texto y los botones ayudan a los desarrolladores a organizar elementos componibles.
Ahora es más fácil ver cómo puedes organizar elementos componibles, como Text y Button, con elementos de diseño que también son componibles.
Algunas notas sobre diversos elementos componibles que puedes usar:
RowoColumncomponibles. Experimenta con diferentes parámetroshorizontalArrangementyverticalAlignmenten los elementosRowyColumncomponibles para que coincidan con el diseño que tengas.Imagecomponibles. No olvides completar el parámetrocontentDescription. Como se mencionó en el codelab anterior, TalkBack usa el parámetrocontentDescriptionpara ayudar con la accesibilidad de la app. Si el elementoImagecomponible solo se usa con fines decorativos o si hay un elementoTextque describe el elementoImagecomponible, puedes establecer el parámetrocontentDescriptionennull.Textcomponibles. Puedes experimentar con diferentes valores defontSize,textAlignyfontWeightpara aplicar estilo a tu texto. También puedes usar una funciónbuildAnnotatedStringpara aplicar varios estilos para un solo elementoTextcomponible.Surfacecomponibles. Puedes experimentar con diferentes valores deElevation,ColoryBorderStrokeparaModifier.borderpara crear diferentes IU dentro de elementosSurfacecomponibles.- Espaciado y alineación. Puedes usar argumentos
Modifier, comopaddingyweight, para ayudar con la disposición de los elementos componibles.
- Ejecuta la app en un emulador o dispositivo Android.

Figura 4: Esta app muestra contenido estático, pero los usuarios aún no pueden interactuar con ella.
3. Haz que la app sea interactiva
Cómo determinar la interacción del usuario
La ventaja de construir un espacio artístico de forma digital es que puedes hacerlo interactivo y dinámico para tus usuarios. En el diseño inicial, compilaste dos botones para que los usuarios interactuaran. Sin embargo, es tu propio espacio artístico. Puedes cambiar el diseño y la manera en que los usuarios interactúan con la app como quieras. Ahora, tómate un minuto para pensar cómo deseas que los usuarios interactúen con la app y cómo debería responder la app en función de esas interacciones. Estas son algunas posibles interacciones que puedes agregar a la app:
- Mostrar la obra de arte siguiente o anterior al presionar un botón
- Pasar rápido entre obras de arte al siguiente álbum deslizando el dedo
- Mostrar información adicional si se mantiene presionado un botón
Cómo crear estados para elementos dinámicos
Trabaja en la parte de la IU que muestra la obra de arte siguiente o anterior cuando se presiona un botón:
- Primero, identifica los elementos de la IU que deben cambiar según la interacción del usuario.
En este caso, los elementos de la IU son la imagen de la obra de arte, el título, el artista y el año.
- Si es necesario, crea un estado para cada uno de los elementos dinámicos de la IU con el objeto
MutableState. - Recuerda reemplazar los valores codificados por
statesdefinidos.
Escribe la lógica condicional para la interacción
- Piensa en el comportamiento que necesitas cuando un usuario presiona los botones. Comienza con el botón Next (Siguiente).
Cuando los usuarios presionan el botón Next, deberían ver la siguiente obra de arte en la secuencia. Por ahora, puede ser difícil determinar cuál es la próxima obra de arte que se mostrará.
- Agrega identificadores, o IDs, en forma de números secuenciales (empezando por el 1) para cada obra de arte.
Ahora está claro que la próxima obra de arte se refiere a la que tiene el siguiente ID en la secuencia.
Debido a que no tienes una cantidad infinita de obras de arte, te recomendamos que determines el comportamiento del botón Next cuando muestres la última obra de la serie. Un comportamiento común es volver para mostrar la primera obra de arte después de la última.
- Primero, escribe en pseudocódigo para capturar la lógica del código sin la sintaxis de Kotlin.
Si hay tres piezas de arte para mostrar, el pseudocódigo de la lógica del botón Next podría verse como este fragmento de código:
if (current artwork is the first artwork) {
// Update states to show the second artwork.
}
else if (current artwork is the second artwork) {
// Update states to show the third artwork.
}
else if (current artwork is the last artwork) {
// Update state to show the first artwork.
}
- Convierte el pseudocódigo en código Kotlin.
Puedes usar la sentencia when para compilar la lógica condicional, en lugar de las sentencias if else, para que tu código sea más legible cuando administre una gran cantidad de casos de obras de arte.
- Para que esta lógica se ejecute cuando se presiona un botón, colócala dentro de los elementos componibles
Buttondel argumentoonClick(). - Repite los mismos pasos para construir la lógica del botón Previous (Anterior).
- Ejecuta tu app y presiona los botones para confirmar que la pantalla cambia a la obra anterior o siguiente.
4. Desafío: Compila para diferentes tamaños de pantalla
Una de las ventajas de Android es que admite muchos dispositivos y tamaños de pantalla, lo que significa que la app que compiles podrá llegar a una amplia variedad de públicos y usarse de muchas maneras. A fin de garantizar la mejor experiencia para todos los usuarios, debes probar tus apps en los dispositivos que quieras que tu app admita. Por ejemplo, en el caso de muestra actual, es posible que hayas diseñado, compilado y probado inicialmente la app para dispositivos móviles en modo vertical. Sin embargo, es posible que algunos usuarios la disfruten en una pantalla más grande con el modo horizontal.
Si bien las tablets no son el dispositivo compatible principal para esta app, asegúrate de que la app no se bloquee si los usuarios la usan en una pantalla más grande.
Prueba tu app para una pantalla más grande en una tablet:
- Si no tienes una tablet Android, crea un dispositivo virtual de Android (AVD).
- Compila y ejecuta la app en un AVD para tablet en modo horizontal.
- Realiza una inspección visual para ver que no haya ninguna falla, por ejemplo, elementos de la IU cortados, una alineación incorrecta o una interacción de botones que no funciona como se espera.

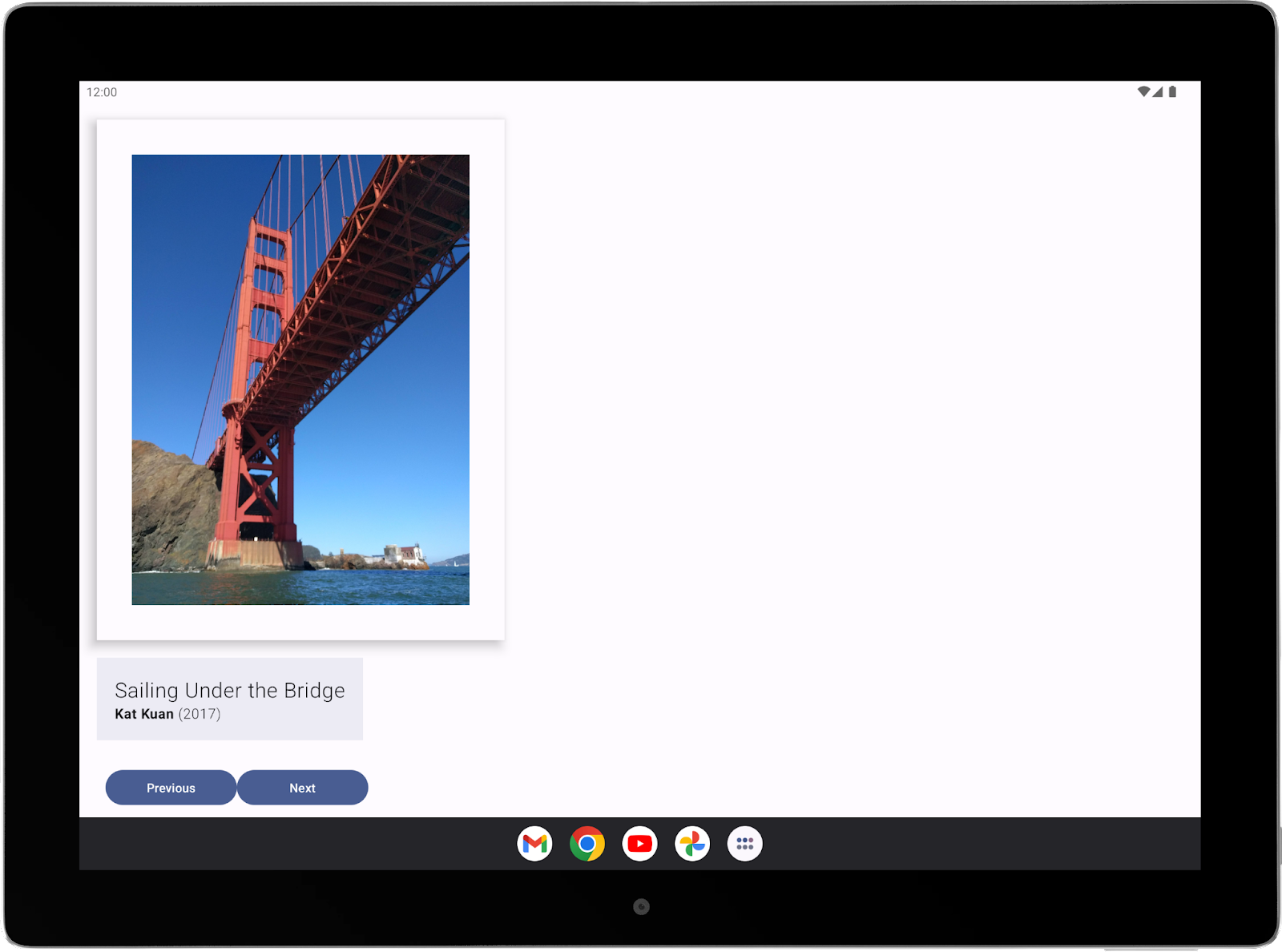
Figura 5: Se debe modificar la app para que se muestre correctamente en un dispositivo más grande.
- Modifica el código para corregir cualquier error que encuentres. Consulta los lineamientos básicos de compatibilidad de calidad de las apps para pantallas grandes como guía.
- Vuelve a probar la app para tablets y teléfonos, y asegúrate de que la corrección de errores funcione en ambos tipos de dispositivos.

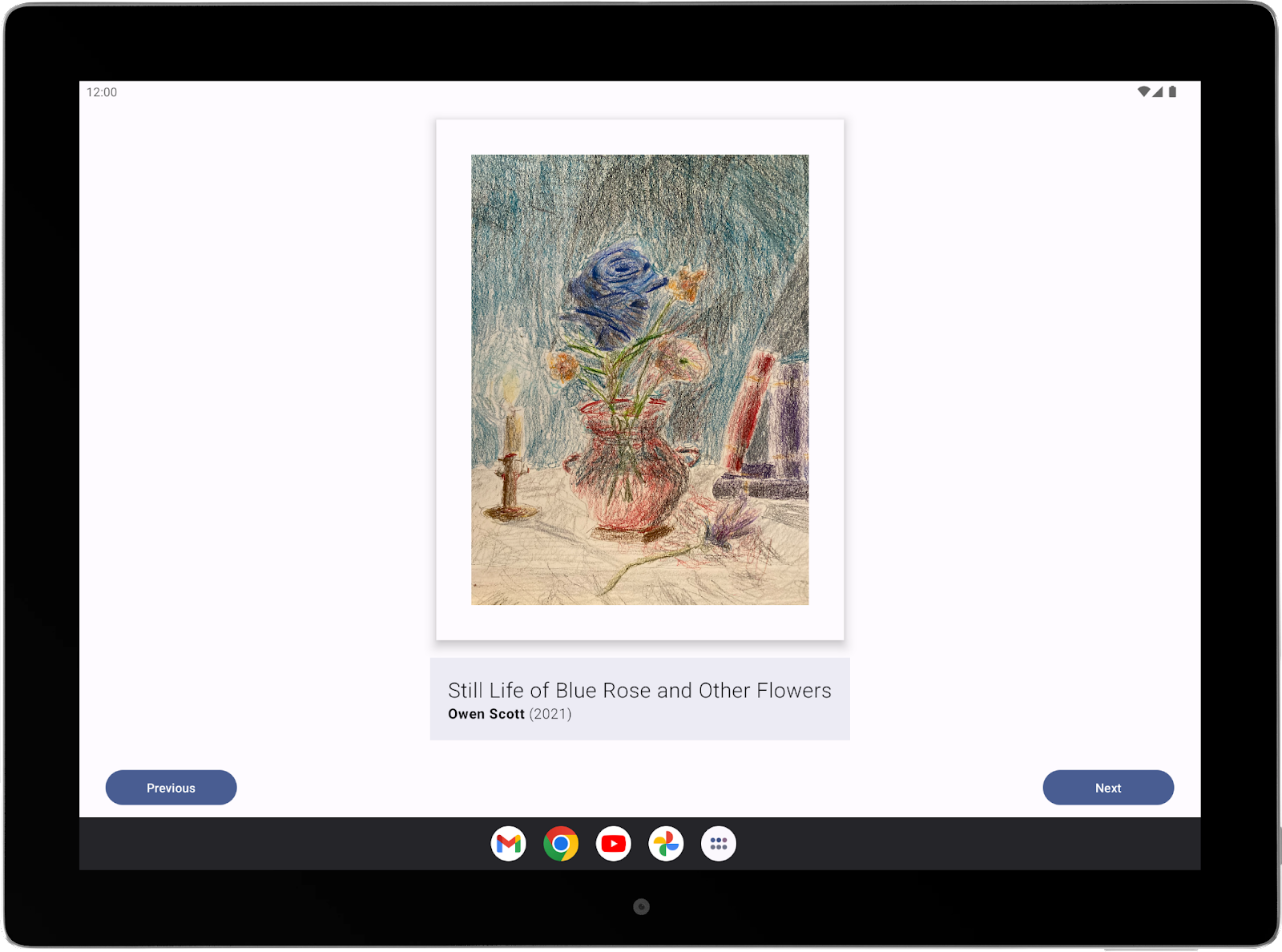
Figura 6: Ahora, la app se verá bien en una pantalla grande.
5. ¡Buena suerte!
Esperamos que esta guía te inspire a crear tu propio espacio artístico. Recuerda que no necesitas crear una app perfecta la primera vez. Puedes compilarla a partir de tus conocimientos actuales de Android y seguir mejorándola a medida que amplíes tus habilidades.
Cuando termines, muestra tu trabajo en tu porfolio y compártelo con tus amigos y familiares. Si quieres compartir tu trabajo en las redes sociales, usa el hashtag #AndroidBasics.
