1. Antes de comenzar
¡Felicitaciones! Compilaste tu primera app y adquiriste conocimientos sobre los conceptos básicos de Jetpack Compose. Ya puedes poner en práctica lo que aprendiste.
Estos ejercicios se centran en cómo compilar apps con los elementos de IU componibles sobre los que aprendiste. Los ejercicios están inspirados en casos de uso reales, algunos de los cuales probablemente ya hayas visto.
Estos ejercicios te proporcionan los recursos que necesitarás para la implementación, como imágenes y strings. Los recursos de strings contienen el texto que se muestra en la IU. Agrega estas strings al archivo strings.xml y úsalas en tu código.
Además, en los ejercicios se proporciona un conjunto de especificaciones, como el tamaño de fuente, que se usarán para el contenido de texto o padding en los componentes de la IU. Estas especificaciones te ayudan a crear IUs coherentes y, a menudo, orientan a los desarrolladores a visualizar y compilar las pantallas. Quizás tengas especificaciones similares cuando trabajes con el equipo de una organización.
Es posible que, en algunos ejercicios, debas usar un Modifier. En esos casos, consulta la sección Referencias disponible para cada problema, en la que podrás encontrar vínculos a documentación relacionada con los modificadores o sus propiedades. Puedes leer la documentación y determinar cómo incorporar los conceptos en la app. La capacidad de comprender la documentación es una de las habilidades importantes que debes desarrollar para aumentar tus conocimientos.
El código de la solución estará disponible al final, pero intenta resolver los ejercicios antes de comprobar las respuestas. Considera las soluciones como una forma de implementar la app. El código de la solución usa los conceptos y elementos básicos que admiten composición y que aprendiste hasta ahora. Hay mucho para mejorar, así que no dudes en experimentar y probar diferentes cosas.
Resuelve los problemas a un ritmo que te resulte cómodo. Tómate todo el tiempo que necesites para resolver cuidadosamente cada problema.
Por último, deberás usar Android Studio para crear proyectos separados para estos ejercicios.
Requisitos previos
- Completar el codelab Cómo compilar una app simple con elementos de texto que admiten composición
- Completar el codelab Cómo agregar imágenes a tu app para Android
- La versión más reciente de Android Studio
- Tener conocimientos básicos del lenguaje de programación Kotlin
- Ser capaz de crear proyectos de Android con plantillas predeterminadas en Android Studio
- Conocer diferentes funciones de tipo
Composable, comoText,Image,Box,ColumnyRow - Conocer las clases
Modifierpara la decoración de IU
Requisitos
- Una computadora con acceso a Internet y Android Studio instalado
2. Artículo de Compose
La app Learn Together muestra una lista de artículos sobre varias bibliotecas de Jetpack. Los usuarios pueden elegir el tema de su preferencia y conocer los desarrollos más recientes.
En este ejercicio, compilarás una pantalla para la app, que mostrará un instructivo para Jetpack Compose. En este problema, usarás los recursos de imágenes y strings que se proporcionan en la sección Recursos.
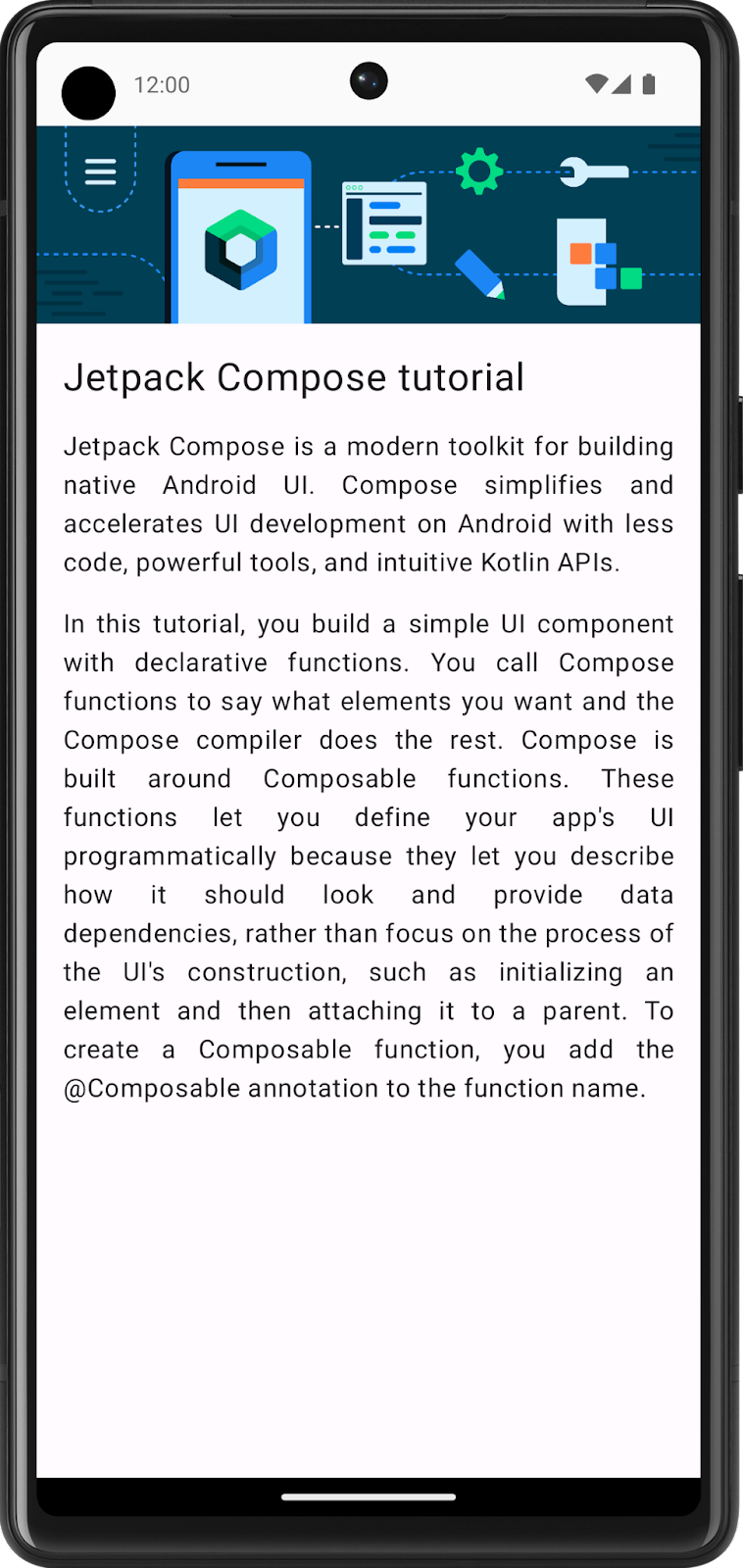
Captura de pantalla final
Cuando termines la implementación, tu diseño debería coincidir con esta captura de pantalla:

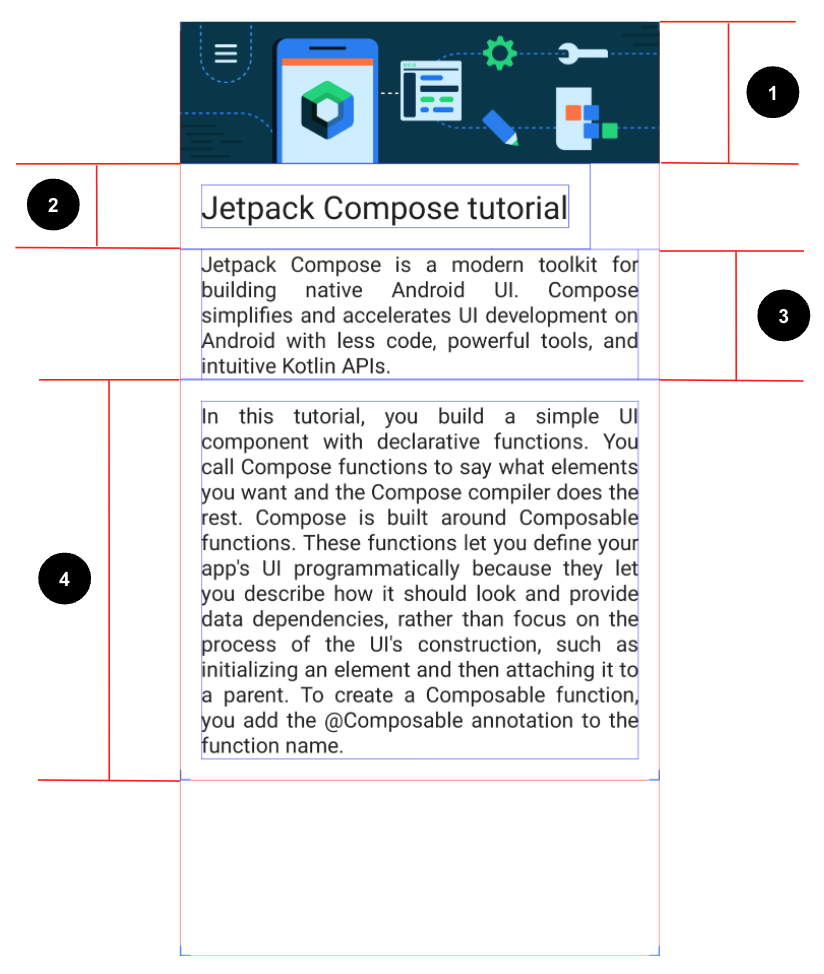
Especificaciones de IU
Sigue las siguientes especificaciones de IU:

- Configura la imagen de modo que ocupe el ancho completo de la pantalla.
- Configura el primer elemento
Textcomponible con un tamaño de fuente24spy un padding de16dp(inicio, fin, parte inferior y parte superior). - Configura el segundo elemento
Textque admite composición con un tamaño de fuente predeterminado, un padding de16dp(inicio y fin) y una alineación del texto de tipoJustify. - Configura el tercer elemento
Textque admite composición con un tamaño de fuente predeterminado, un padding de16dp(inicio, fin, parte inferior y parte superior) y una alineación del texto de tipoJustify.
Recursos
Necesitas esta imagen para importar a tu proyecto y estas strings:
Jetpack Compose tutorialJetpack Compose is a modern toolkit for building native Android UI. Compose simplifies and accelerates UI development on Android with less code, powerful tools, and intuitive Kotlin APIs.In this tutorial, you build a simple UI component with declarative functions. You call Compose functions to say what elements you want and the Compose compiler does the rest. Compose is built around Composable functions. These functions let you define your app\'s UI programmatically because they let you describe how it should look and provide data dependencies, rather than focus on the process of the UI\'s construction, such as initializing an element and then attaching it to a parent. To create a Composable function, you add the @Composable annotation to the function name.
Ayuda: ¿Qué elemento componible alinea sus elementos secundarios de forma vertical?
Referencias
- Propiedad
TextAlign.Justify
3. Administrador de tareas
La app del Administrador de tareas permite que los usuarios gestionen sus tareas diarias y verifiquen las que deben completar.
En este ejercicio, compilarás una pantalla que los usuarios verán cuando completen todas las tareas de un día determinado.
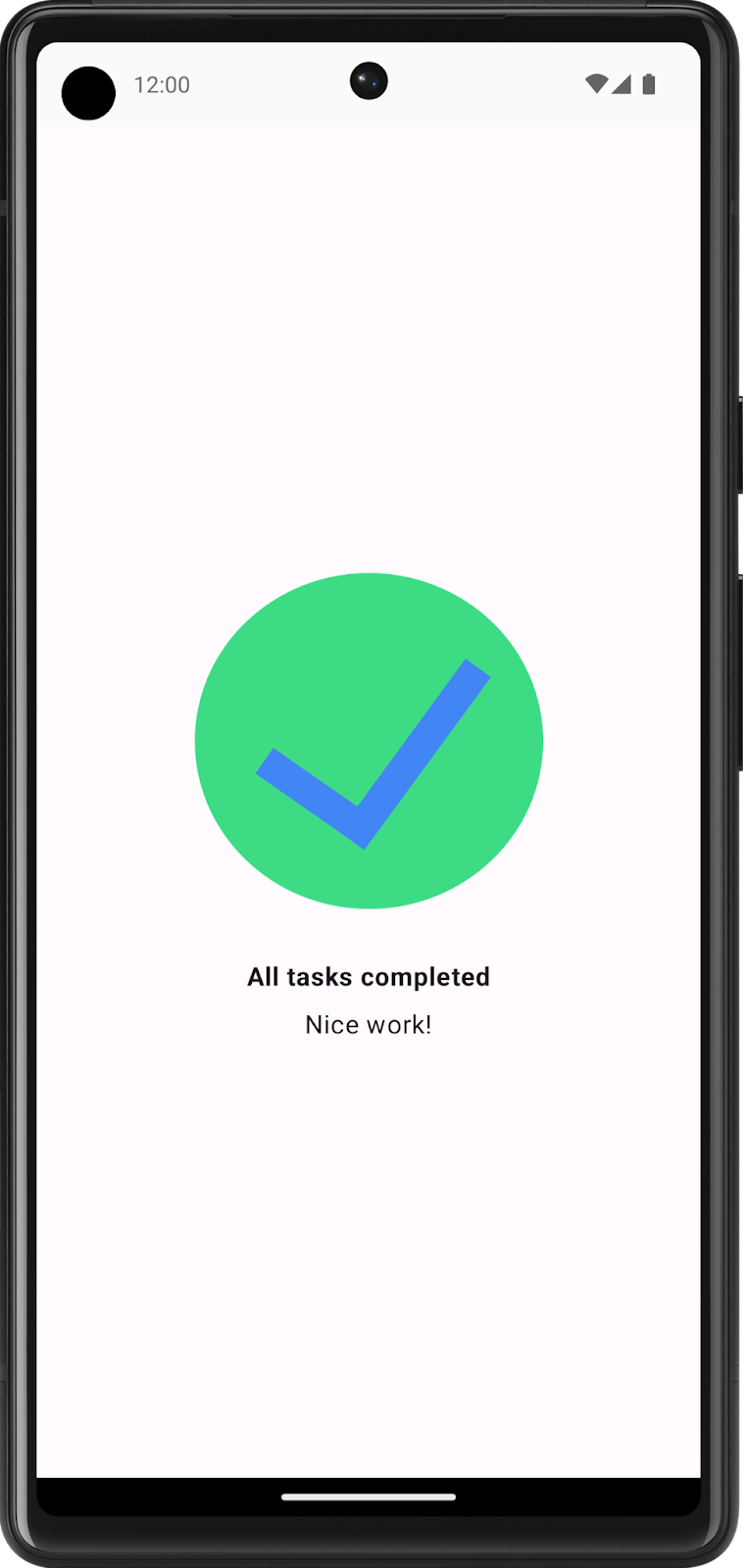
Captura de pantalla final
Cuando termines la implementación, tu diseño debería coincidir con esta captura de pantalla:

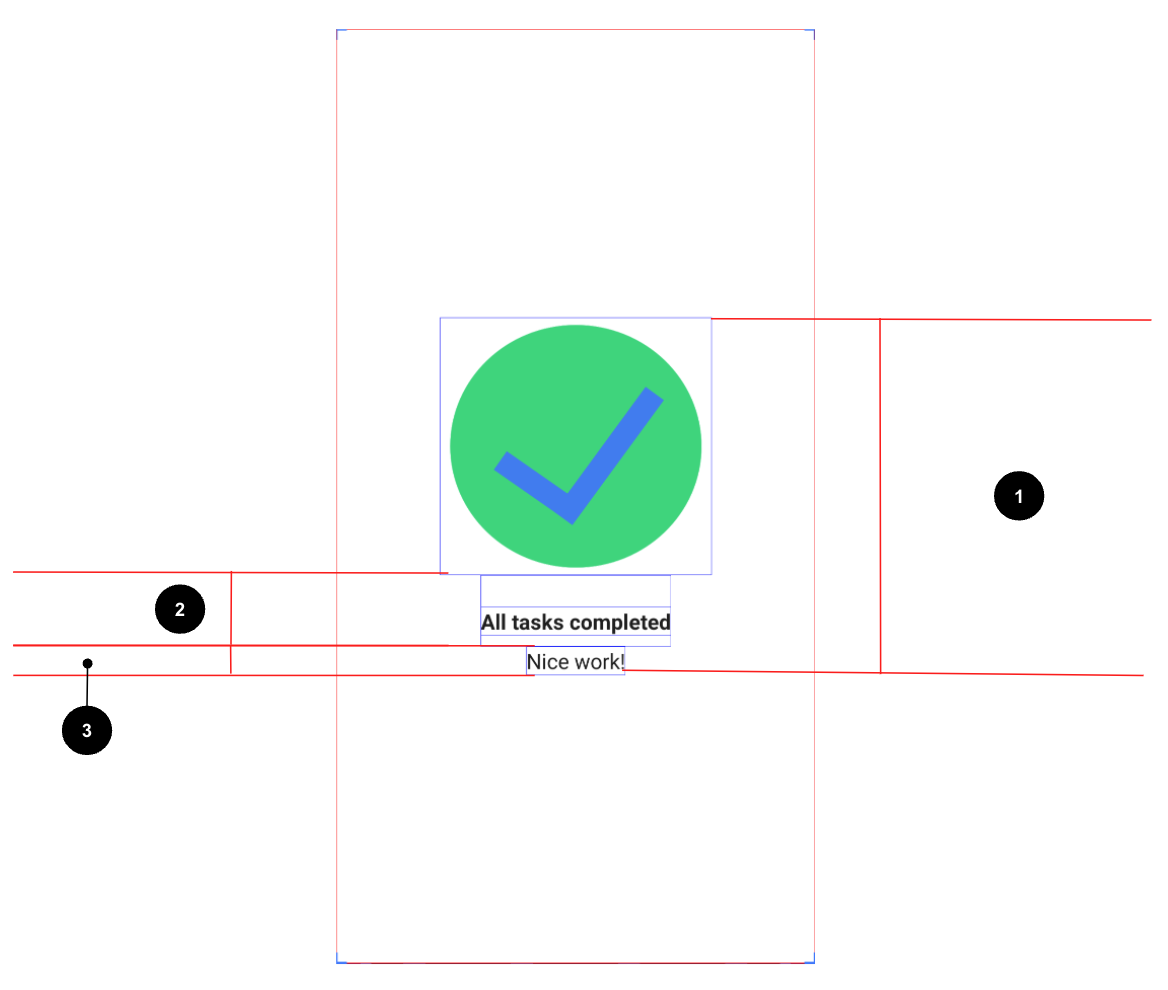
Especificación de IU
Sigue estas especificaciones de IU:

- Aplica una alineación central a todo el contenido en dirección vertical y horizontal en la pantalla.
- Configura el primer elemento
Textque admite composición con un grosor de fuenteBold, un padding superior de24dpy un padding inferior de8dp. - Configura el segundo elemento
Textcomponible con un tamaño de fuente16sp.
Recursos
Esta imagen, que debes descargar e importar a tu proyecto, además de las siguientes cadenas:
All tasks completedNice work!
4. Cuadrante de Compose
En este ejercicio, deberás aplicar la mayoría de los conceptos que aprendiste hasta ahora y, luego, avanzar un paso más para explorar un nuevo Modifier y sus propiedades. Esto puede parecer un desafío adicional, pero no te preocupes. Puedes consultar la sección Referencias para este problema, en la que encontrarás los vínculos a estas clases de Modifier y sus propiedades, que podrás usar para la implementación.
Debes compilar una app que muestre la información acerca de las funciones Composable que aprendiste.
La pantalla se divide en cuatro cuadrantes. Cada uno proporciona el nombre de una función Composable y la describe en una oración.
Captura de pantalla final
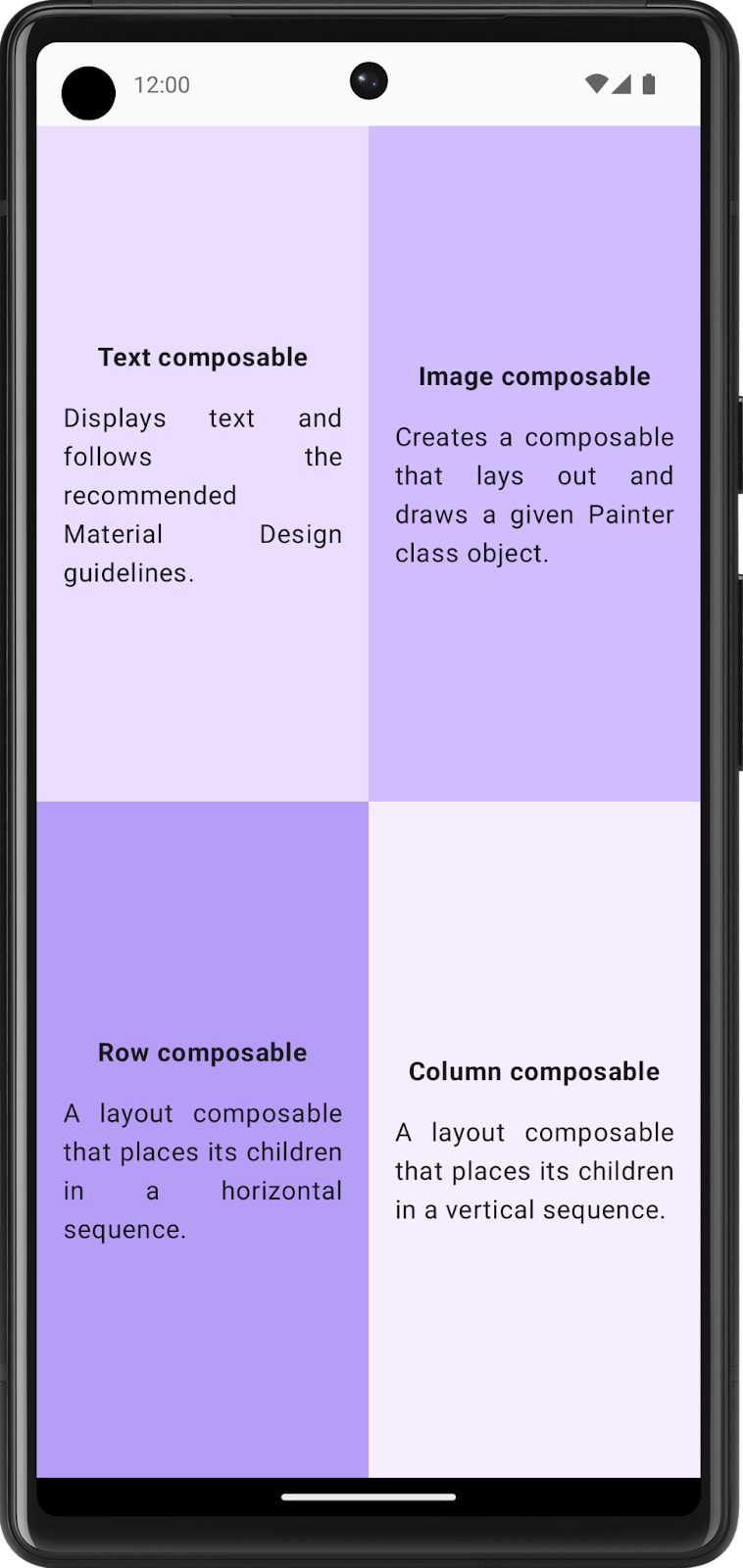
Cuando termines la implementación, tu diseño debería coincidir con esta captura de pantalla:

Especificaciones de IU
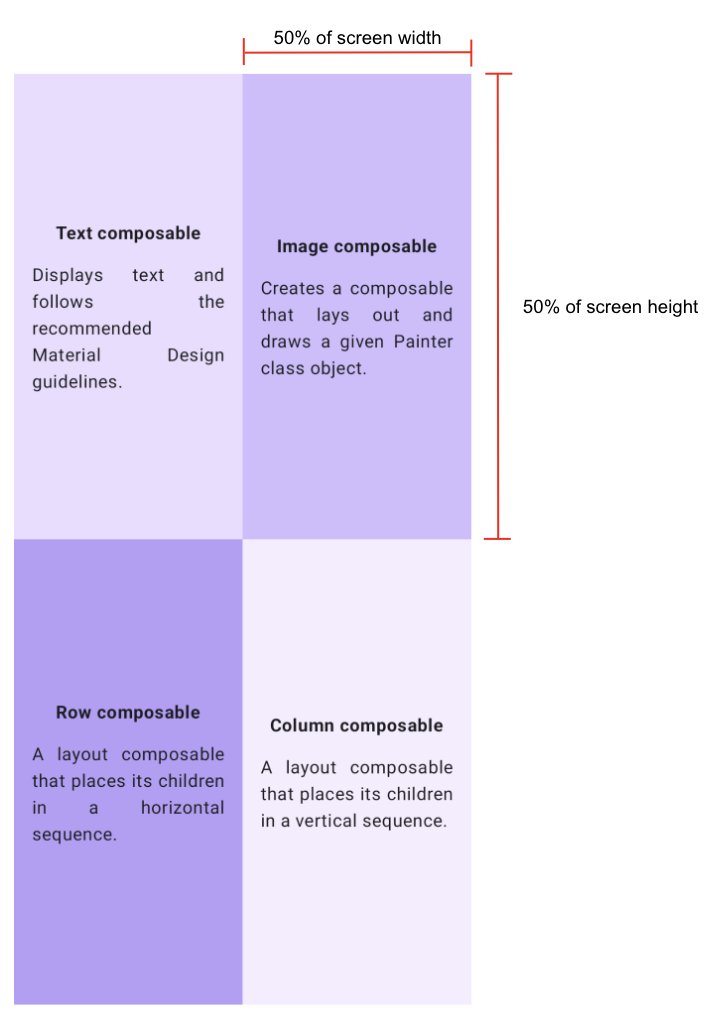
Sigue estas especificaciones de IU para toda la pantalla:
- Divide toda la pantalla en cuatro partes iguales, cada una de las cuales contendrá una tarjeta de Compose y mostrará información sobre una función
Composable.

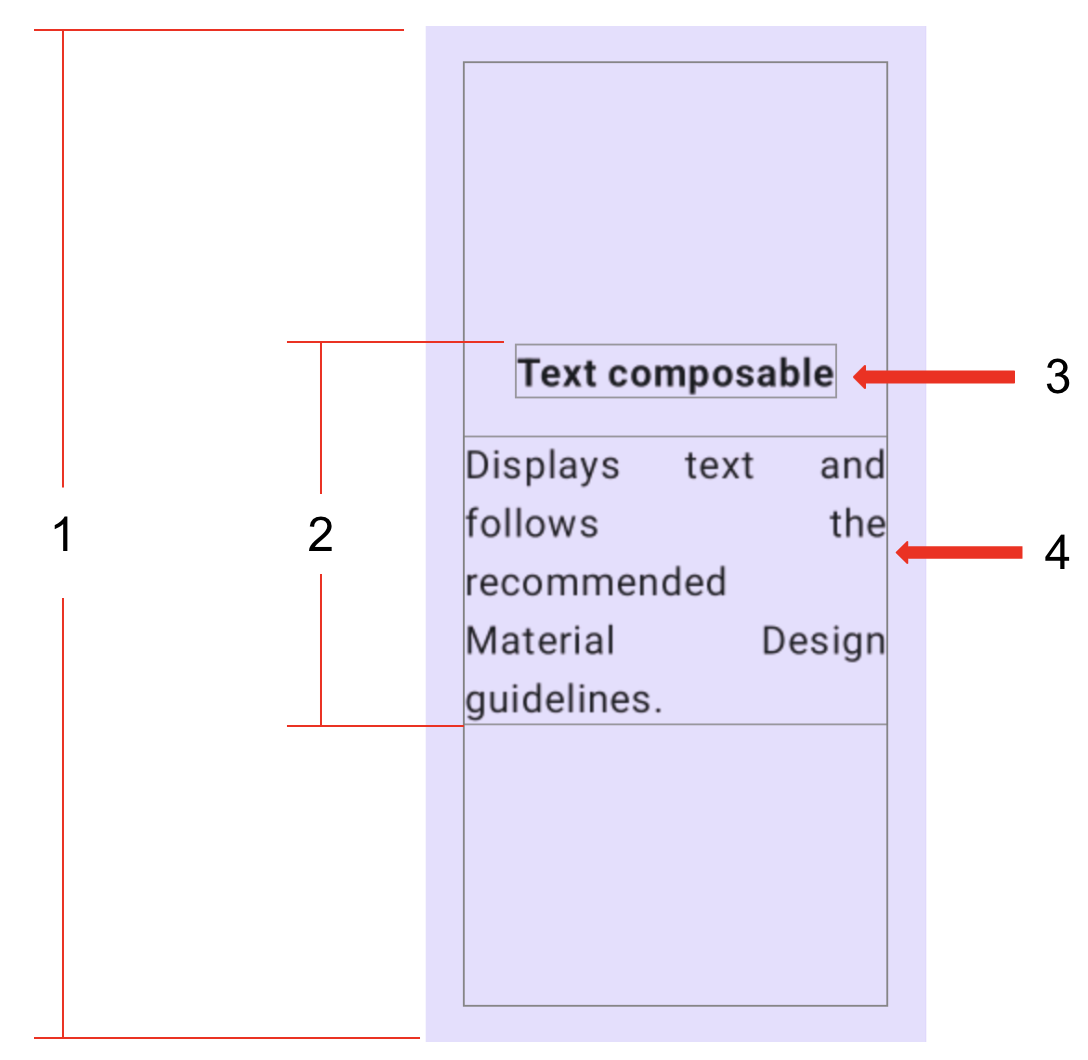
Sigue estas especificaciones para cada cuadrante:

- Configura todo el cuadrante (inicio, fin, parte superior y parte inferior) con un padding de
16dp. - Aplica una alineación central a todo el contenido en dirección vertical y horizontal en cada cuadrante.
- Aplica en el primer elemento
Textque admite composición un formato de negrita y configúralo con un padding inferior de16dp. - Configura el segundo elemento
Textcomponible con un tamaño de fuenteDefault.
Recursos
Estos colores:
Color(0xFFEADDFF)Color(0xFFD0BCFF)Color(0xFFB69DF8)Color(0xFFF6EDFF)
Estas strings:
Text composableDisplays text and follows the recommended Material Design guidelines.Image composableCreates a composable that lays out and draws a given Painter class object.Row composableA layout composable that places its children in a horizontal sequence.Column composableA layout composable that places its children in a vertical sequence.
Referencias
- Función
Weight modifier - Propiedad
FontWeight.Bold - Propiedad
TextAlign.Justify
