1. 事前準備
簡介
在本單元中,您已學到如何從網際網路擷取資料,讓應用程式更臻完善。您的應用程式現在可以顯示伺服器提供的最新資料,而且不限於開啟應用程式時顯示的靜態資料。在大多數的實際應用程式中,這是非常重要的功能。
在本練習中,您將運用所學概念建構 Amphibians 應用程式。這個應用程式可從網際網路擷取兩棲動物資料,並顯示在捲動式清單中。
您可以在練習結尾處找到解決方案程式碼,但為了讓本練習發揮最大效益,建議您先盡可能嘗試實作和疑難排解,再查看我們提供的解決方案程式碼。您可以藉由實際操作學到最多的知識。
必要條件
- 具備 Android 基本概念並熟悉 Compose 課程中的「載入並顯示網際網路上的圖片」程式碼研究室。
軟硬體需求
- 已安裝 Android Studio 且具備網路連線能力的電腦。
建構項目
在此練習中,您將建構一個能列出兩棲動物詳細資料和圖片的應用程式。這個應用程式會發出網路要求,以便從網際網路擷取資料,且資料會包含兩棲動物的名稱、種類、說明和圖片網址。
這些兩棲動物 JSON 資料託管於 https://android-kotlin-fun-mars-server.appspot.com/amphibians。
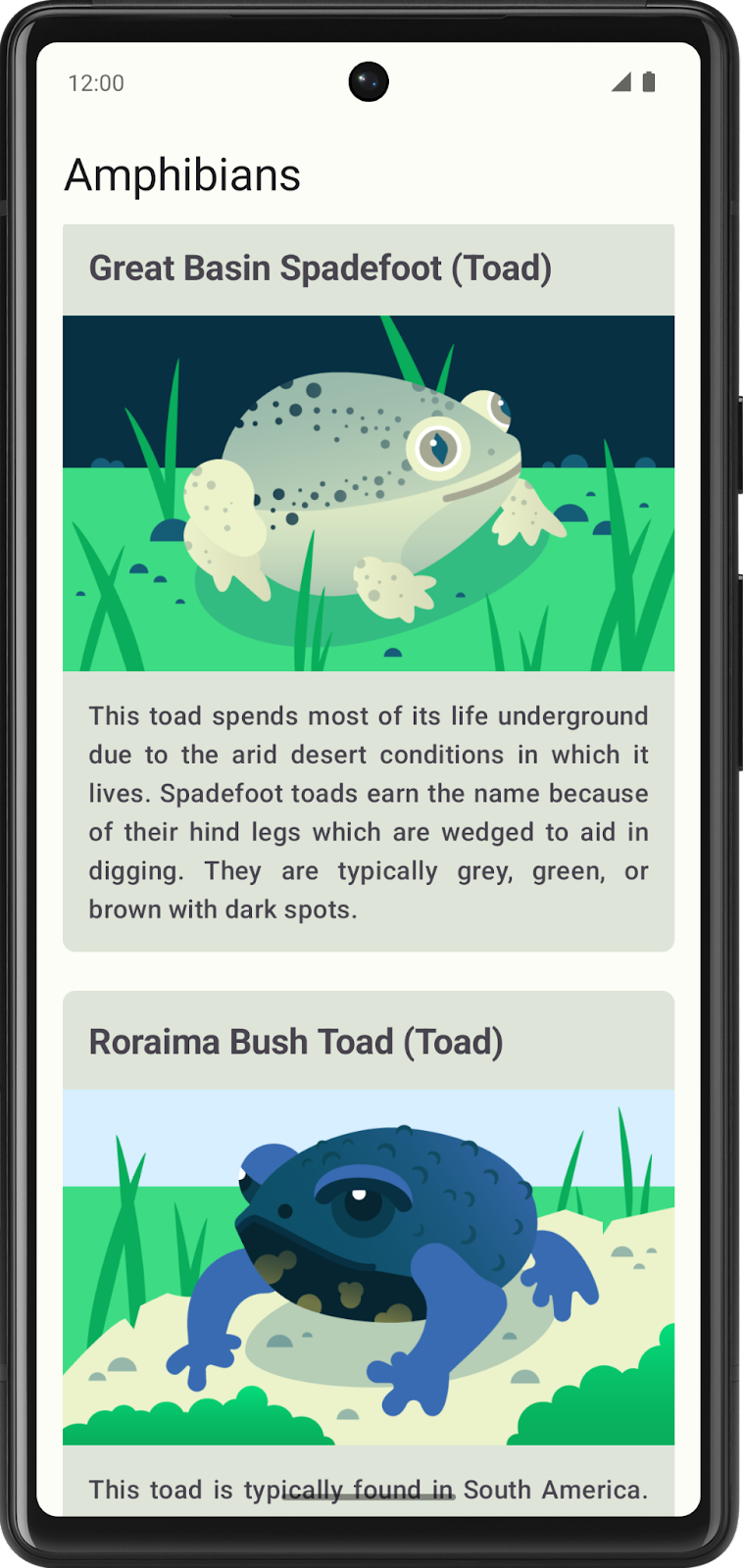
我們提供的解決方案程式碼會顯示以下 UI 設計:

以下各節提供建立應用程式的一般步驟。這些步驟可逐步引導您建立應用程式,但您不一定要遵循這些步驟。
2. 規劃應用程式
開始寫程式前,請花一些時間擬定應用程式的各種元素,並計劃如何連結每個元素。
這項前置作業可讓您判斷要採取哪些行動,或許也能先釐清發生問題的部分,並協助您找出問題的解決方法。
3. 建立新專案
從 Android Studio 中的新專案開始:
- 開啟 Android Studio,然後選取「New Project」。
- 選取「Templates」下方的「Phone and Tablet」。
- 選取「Empty Activity」,然後點選「Next」。
- 將名稱變更為「Amphibians」。
- 按一下「Finish」。
您現在可以開始寫程式了!
4. 設定依附元件
這個應用程式會使用 Retrofit 處理網路要求、使用 Coil 載入圖片,以及使用 kotlinx.Serialization 程式庫剖析 Amphibians API 傳回的 JSON。
將其依附元件新增至 app/build.gradle.kts。
5. 建立 UI 層
建議您遵循這篇文章中的 Android 應用程式架構最佳做法,並為這個應用程式建立 UI 層。
此層包含 ViewModel,以及會在螢幕上顯示 UiState (來自 ViewModel) 的可組合函式。ViewModel 會負責顯示畫面 UI 狀態、處理 UI 層中的商業邏輯,以及從階層中的其他層呼叫商業邏輯。
UI 層還包含使用者查看並進行互動的視覺元素。在這層中,您可以選擇各項元素搭配運作的方式,進而建立所需 UI。顏色、字型和圖片顯示方式都由您決定。
6. 建立資料層
資料層會負責從 API 擷取兩棲動物資料。
您可能會想要加入兩棲動物資料的資料類別、用於管理資料的存放區,以及從網路擷取資料的資料來源類別。
如需網路呼叫方面的協助,請參閱「從網際網路取得資料」程式碼研究室的「網路服務和 Retrofit」部分。
如需有關剖析網路回應的協助,請參閱「使用 kotlinx.Serialization 剖析 JSON 回應」部分。
如需使用 Coil 載入圖片方面的協助,請參閱官方說明文件,或參考之前「載入並顯示網際網路上的圖片」程式碼研究室的「顯示下載的圖片」部分。
7. 實作依附元件插入功能
建議您利用依附元件插入 (DI) 功能,讓應用程式保持穩定、具有彈性且易於擴充。
DI 能讓應用程式元件保持鬆耦合,且更容易進行測試。
實作 DI 時,您必須建立應用程式容器,用來取得應用程式所需的依附元件。
應用程式容器必須可供整個應用程式存取。您可以在自訂 Application 類別中保留依附元件容器,藉此達到此目的。該類別隨後會繼承自 Application 類別。
如需實作這項功能的相關協助:
- 想瞭解應用程式容器,請參閱「新增存放區和手動 DI」程式碼研究室的「插入依附元件」或「將應用程式容器附加至應用程式」部分。
- 想瞭解應用程式類別代碼,請參閱「將應用程式容器附加至應用程式」部分。
