1. Introducción
En este codelab, aprenderás a probar y mejorar la accesibilidad de tus apps.
Las personas con visión reducida, daltonismo, problemas de audición, trastornos de la motricidad, discapacidades cognitivas y muchas otras afecciones usan los dispositivos Android para completar tareas en su vida cotidiana. Desarrollar apps con la accesibilidad en mente mejora la experiencia de los usuarios, especialmente de los que tienen estas y otras necesidades de accesibilidad.
Durante este codelab, usarás TalkBack y la Accesibilidad con interruptores para probar la accesibilidad de la app de Woof.
- TalkBack permite a los usuarios controlar sus dispositivos sin la vista.
- Accesibilidad con interruptores permite que los usuarios naveguen por una app mediante interruptores en lugar de la pantalla táctil.
Qué aprenderás
- Cómo interactuar con una app mediante TalkBack
- Cómo interactuar con una app mediante Accesibilidad con interruptores en lugar de una pantalla táctil
- Cómo optimizar tu IU para mejorar la accesibilidad
Requisitos
- Una computadora que tenga Android Studio instalado
- Un emulador o dispositivo Android que tenga acceso a la app de Google Play Store o que ya tenga instalado el Suite de Accesibilidad Android
- El código de la solución de la app de Woof
2. Prepárate
Descarga el código de partida
En Android Studio, abre la carpeta android-basics-kotlin-compose-woof.
Abre el código de la app de Woof en Android Studio.
Configura el dispositivo
Si ya tienes instalado el Suite de Accesibilidad Android en tu dispositivo o emulador, puedes omitir esta parte. Si necesitas instalarlo (para acceder a TalkBack y Accesibilidad con interruptores), sigue las instrucciones que se indican a continuación.
Configura un dispositivo con la app de Google Play Store
Si usas un dispositivo físico, asegúrate de hacer lo siguiente:
- Tener acceso a la app de Play Store
- Acceder a tu Cuenta de Google
- Tener los permisos necesarios en tu dispositivo para descargar apps desde Play Store
Si usas un emulador, sigue estos pasos para configurar un emulador que tenga acceso a la app de Play Store:
- En Android Studio, abre el Device Manager y selecciona Create Device.
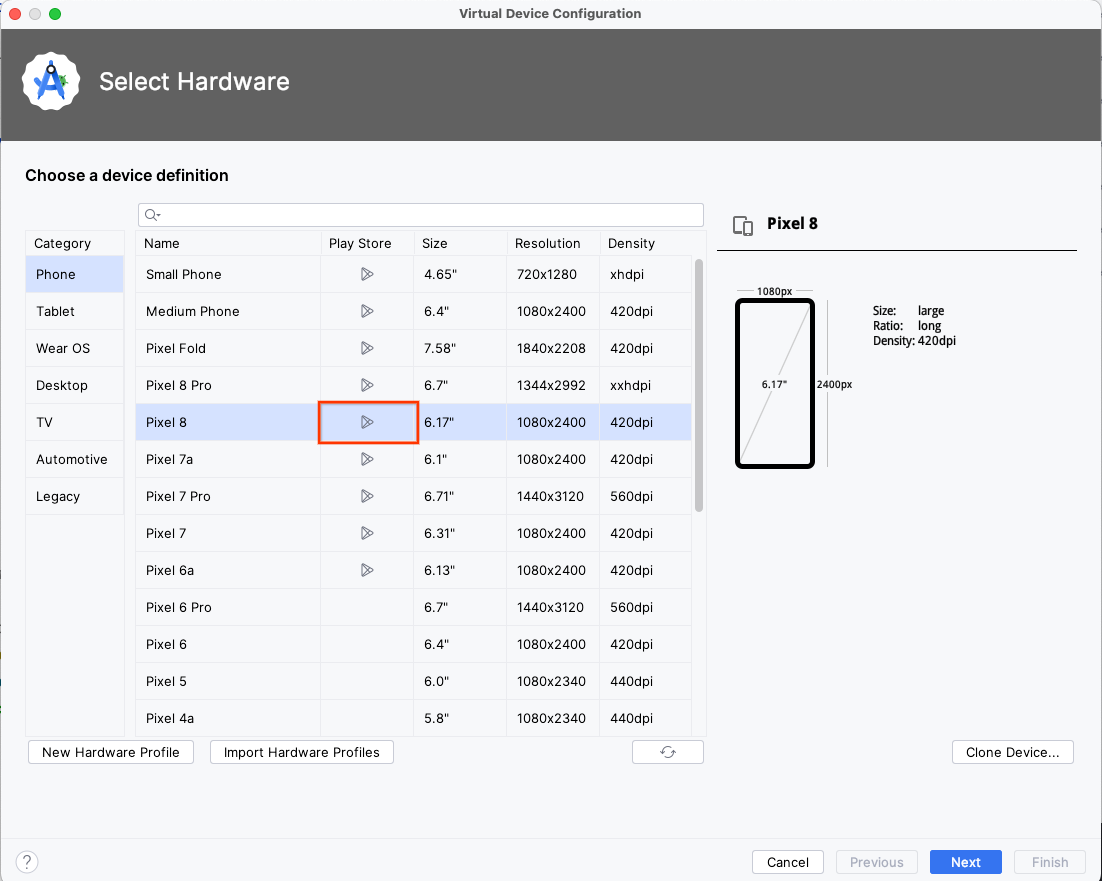
- Asegúrate de seleccionar Pixel 8 o cualquier dispositivo con un ícono de la app de Play Store en la columna Play Store. El ícono indica que este emulador incluye la app de Google Play Store.

- Haz clic en Next y continúa con la creación del emulador. Si necesitas un repaso sobre cómo terminar de crear un perfil de hardware nuevo, sigue el video que aparece en esta sección del codelab.
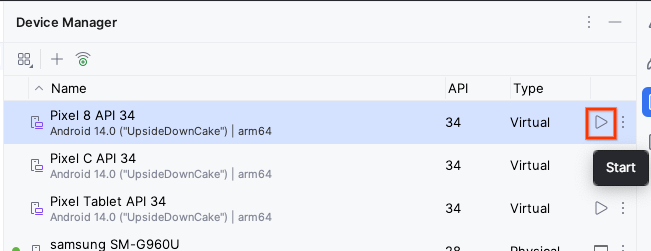
- Una vez que se haya creado el emulador, haz clic en el ícono de flecha para iniciarlo desde el Administrador de dispositivos.

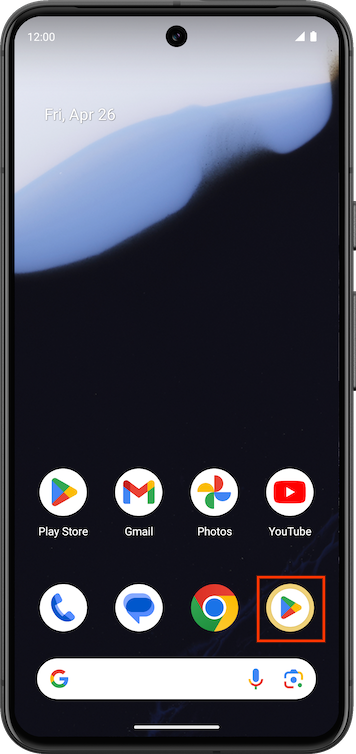
- Inicia la app de Play Store en el emulador y accede con una Cuenta de Google válida.

Instala la app del Suite de Accesibilidad Android
El Suite de Accesibilidad Android incluye un conjunto de apps de accesibilidad. Las necesitarás para usar TalkBack y la Accesibilidad con interruptores más adelante en este codelab.
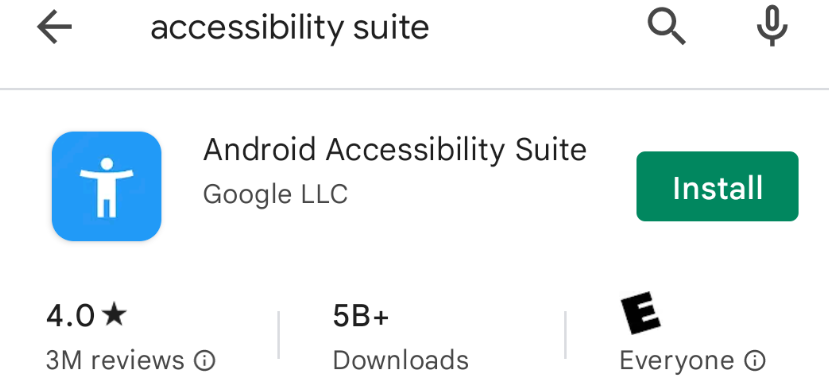
- En la app de Google Play Store, instala la app de Suite de Accesibilidad Android.

Instala la app de Woof
Si creaste un perfil de hardware del Pixel 4 nuevo al comienzo de esta sección, deberás instalar la app de Woof desde el código de solución que descargaste.
3. Cómo usar Woof con TalkBack
TalkBack es un lector de pantalla de Google que proporciona comentarios por voz para que los usuarios puedan navegar por su dispositivo sin mirar la pantalla. Esto es especialmente útil para las personas con visión reducida.
Una vez que TalkBack esté habilitado, los usuarios podrán navegar por su dispositivo mediante comentarios por voz y gestos, como deslizar el dedo y presionar la pantalla. La navegación con TalkBack es una excelente manera de probar áreas de mejora en tu app.
Sigue estos pasos para familiarizarte con TalkBack:
- Mira el siguiente video para aprender a configurar y usar TalkBack.
- Una vez que te familiarices con TalkBack, aplica lo que aprendiste a la app de Woof.
- Inhabilita la función TalkBack antes de continuar con la siguiente sección. Sigue estos pasos para inhabilitar TalkBack:
En tu dispositivo o emulador, abre Configuración.
Selecciona Accesibilidad, luego TalkBack.
Desactiva Usar TalkBack.
Selecciona Aceptar.
Puedes obtener más información para inhabilitar TalkBack en la documentación de asistencia. Ten en cuenta que algunas de estas opciones no estarán disponibles en los emuladores y que otras podrían estar obsoletas en ciertas versiones de Android.
4. Cómo usar Woof con Accesibilidad con interruptores
Accesibilidad con interruptores te permite interactuar con tu dispositivo Android mediante uno o más botones, en lugar de usar la pantalla táctil. Esta alternativa al uso de la pantalla táctil para usuarios es especialmente útil para usuarios con motricidad limitada.
Accesibilidad con interruptores busca los elementos en la pantalla y los destaca uno por uno hasta que seleccionas alguno.
Para usar esta función, primero necesitarás uno o más interruptores. Existen varios tipos de interruptores, pero en este codelab, usaremos los botones de volumen integrados de un dispositivo Android.
- Mira el siguiente video para aprender a configurar y usar Accesibilidad con interruptores.
- Si configuras los botones de volumen según las instrucciones del video, Accesibilidad con interruptores te permitirá hacer clic en el botón de bajar volumen para navegar a diferentes elementos de la app. Cuando se destaque un elemento, podrás seleccionarlo con el botón de subir volumen.
En el caso de los elementos con una acción de clic simple, seleccionar el elemento es lo mismo que realizar una acción de presión sobre él. En el caso de los elementos que tienen disponibles acciones de accesibilidad personalizadas, al seleccionar uno, se presentarán al usuario diferentes acciones que pueden realizar en él.
Cuando Accesibilidad con interruptores está habilitada, aparece la pestaña Menú en la parte superior de la pantalla del dispositivo. Cuando se selecciona, la pestaña abre un menú general con opciones de navegación, como Atrás y Página principal, que son equivalentes a los gestos en la pantalla del dispositivo. Algunas opciones personalizan el comportamiento de Accesibilidad con interruptores.
- Una vez que te familiarices con Accesibilidad con interruptores, aplica lo que aprendiste a la app de Woof.
- Inhabilita Accesibilidad con interruptores antes de continuar a la siguiente sección.
5. Cómo mejorar la accesibilidad de la IU
Hay una serie de opciones de diseño de la IU que se deben tener en cuenta para crear una app más accesible. Además de los atributos y comportamientos que permiten el uso eficaz de TalkBack y Accesibilidad con interruptores, a continuación se incluyen algunas optimizaciones de IU que puedes realizar para mejorar la accesibilidad de tu app.
Descripción del contenido
Los usuarios de servicios de accesibilidad, como lectores de pantalla (p. ej., TalkBack), dependen de las descripciones de contenido para comprender el significado de los elementos de una interfaz.
En algunos casos, como cuando la información se comunica en forma gráfica en un elemento, las descripciones de contenido pueden incluir una descripción de texto del significado o la acción asociados con el elemento.
Si los elementos en una interfaz de usuario no incluyen etiquetas de contenido, algunos usuarios pueden tener dificultades para comprender la información que reciben o para llevar a cabo acciones en la interfaz. En Compose, puedes describir elementos visuales con el atributo contentDescription. Para elementos visuales estrictamente decorativos, se puede establecer contentDescription en null. Más información para aplicar descripciones de contenido en la documentación.
Tamaño del objetivo táctil
Todos los elementos en la pantalla con los que un usuario puede interactuar deben ser lo suficientemente grandes para permitir una interacción confiable. El tamaño mínimo del objetivo táctil de un elemento en el que se puede hacer clic es de 48 dp de alto x 48 dp de ancho. Hay varios componentes de Material Design para los que Compose asigna automáticamente el tamaño de destino mínimo correcto. Ten en cuenta que el tamaño mínimo del objetivo táctil se refiere a componentes en los que se puede hacer clic con un tamaño inferior a 48 dp. Los componentes de más de 48 dp tendrán un objetivo táctil, como mínimo, del tamaño del componente. Para obtener más información sobre el tamaño de los objetivos táctiles, consulta estos recursos:
- Obtén más información sobre el tamaño mínimo de objetivo en la documentación sobre accesibilidad de Compose.
- Mira la sección de tamaños de objetivos táctiles en el video sobre las novedades de Accesibilidad de Google.
Observa el código de la app de Woof. En MainActivity.kt, el elemento DogItemButton componible usa un elemento IconButton componible.
@Composable
private fun DogItemButton(
expanded: Boolean,
onClick: () -> Unit,
modifier: Modifier = Modifier
) {
IconButton(onClick = onClick) {
Icon(
imageVector = if (expanded) Icons.Filled.ExpandLess else Icons.Filled.ExpandMore,
tint = MaterialTheme.colors.secondary,
contentDescription = stringResource(R.string.expand_button_content_description),
)
}
}
IconButton es un componente de Material Design. La documentación del elemento de componibilidad IconButton indica que el tamaño del objetivo táctil mínimo es de 48 dp x 48 dp.
El siguiente código es el código fuente de IconButton. Ten en cuenta que el modificador establece el minimumTouchTargetSize().
@Composable
fun IconButton(
onClick: () -> Unit,
modifier: Modifier = Modifier,
enabled: Boolean = true,
interactionSource: MutableInteractionSource = remember { MutableInteractionSource() },
content: @Composable () -> Unit
) {
Box(
modifier = modifier
.minimumTouchTargetSize()
.clickable(
onClick = onClick,
enabled = enabled,
role = Role.Button,
interactionSource = interactionSource,
indication = rememberRipple(bounded = false, radius = RippleRadius)
),
contentAlignment = Alignment.Center
) {
val contentAlpha = if (enabled) LocalContentAlpha.current else ContentAlpha.disabled
CompositionLocalProvider(LocalContentAlpha provides contentAlpha, content = content)
}
}
Contraste de color
Los colores que eliges para la interfaz de tu app determinan la facilidad con la que los usuarios pueden leerla y comprenderla. Un contraste de color suficiente permite que el texto y las imágenes sean más fáciles de leer y comprender.
Además de beneficiar a los usuarios con diferentes discapacidades visuales, un contraste de color suficiente ayuda a todos los usuarios que ven una interfaz en dispositivos bajo condiciones de luz extrema, como la exposición directa a la luz del sol o en una pantalla con bajo brillo.
Puedes obtener más información sobre cómo optimizar el contraste de color en la documentación de la Ayuda de accesibilidad de Android. En ese vínculo, encontrarás detalles sobre las relaciones de contraste para decidir qué colores utilizar. Además, puedes usar esta herramienta para probar los colores de fondo y de primer plano, y obtener una proporción de contraste de color adecuada. El texto pequeño tiene una proporción recomendada de 4.5:1 y el grande tiene una de 3.0:1.
En el caso de la app de Woof, nuestro diseñador eligió los colores y se aseguró de implementar suficiente contraste de color. Cuando crees tu propia app, recuerda verificar el contraste de color. Color Tool de Material Design tiene una pestaña de accesibilidad en la que puedes ver los colores de texto adecuados sobre los colores primario y secundario.
6. Conclusión
Es importante tener en mente la accesibilidad cuando crees apps nuevas y agregues funciones nuevas a las existentes. Si integras funciones y servicios de accesibilidad, puedes mejorar la usabilidad de tu app, especialmente para los usuarios con discapacidad.
