1. Avant de commencer
Dans cet atelier de programmation, vous allez utiliser Jetpack Compose pour créer une application Android simple qui affiche un message d'anniversaire à l'écran.
Prérequis
- Savoir créer une application dans Android Studio
- Savoir exécuter une application sur un émulateur ou sur votre appareil Android
Points abordés
- Écrire des fonctions composables telles que
Text,ColumnetRow - Afficher le texte de votre application dans une mise en page
- Mettre en forme le texte (par exemple, modifier la taille)
Objectifs de l'atelier
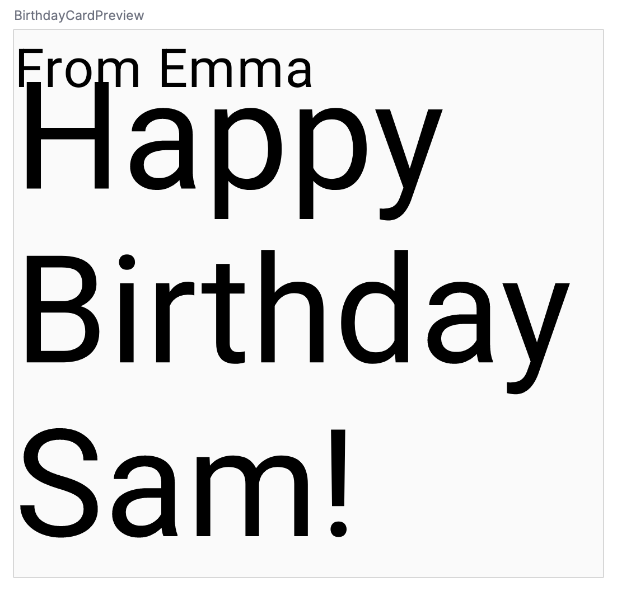
- Une application Android affichant un message d'anniversaire au format texte. Le résultat ressemble à la capture d'écran suivante :

Ce dont vous avez besoin
- Un ordinateur sur lequel est installé Android Studio
2. Configurer l'application "Happy Birthday"
Dans cette tâche, vous allez configurer un projet dans Android Studio avec un modèle Activité Compose vide et remplacer le texte par un message d'anniversaire personnalisé.
Créer un projet "Activité vide"
- Dans la boîte de dialogue Welcome to Android Studio (Bienvenue dans Android Studio), sélectionnez New Project (Nouveau projet).
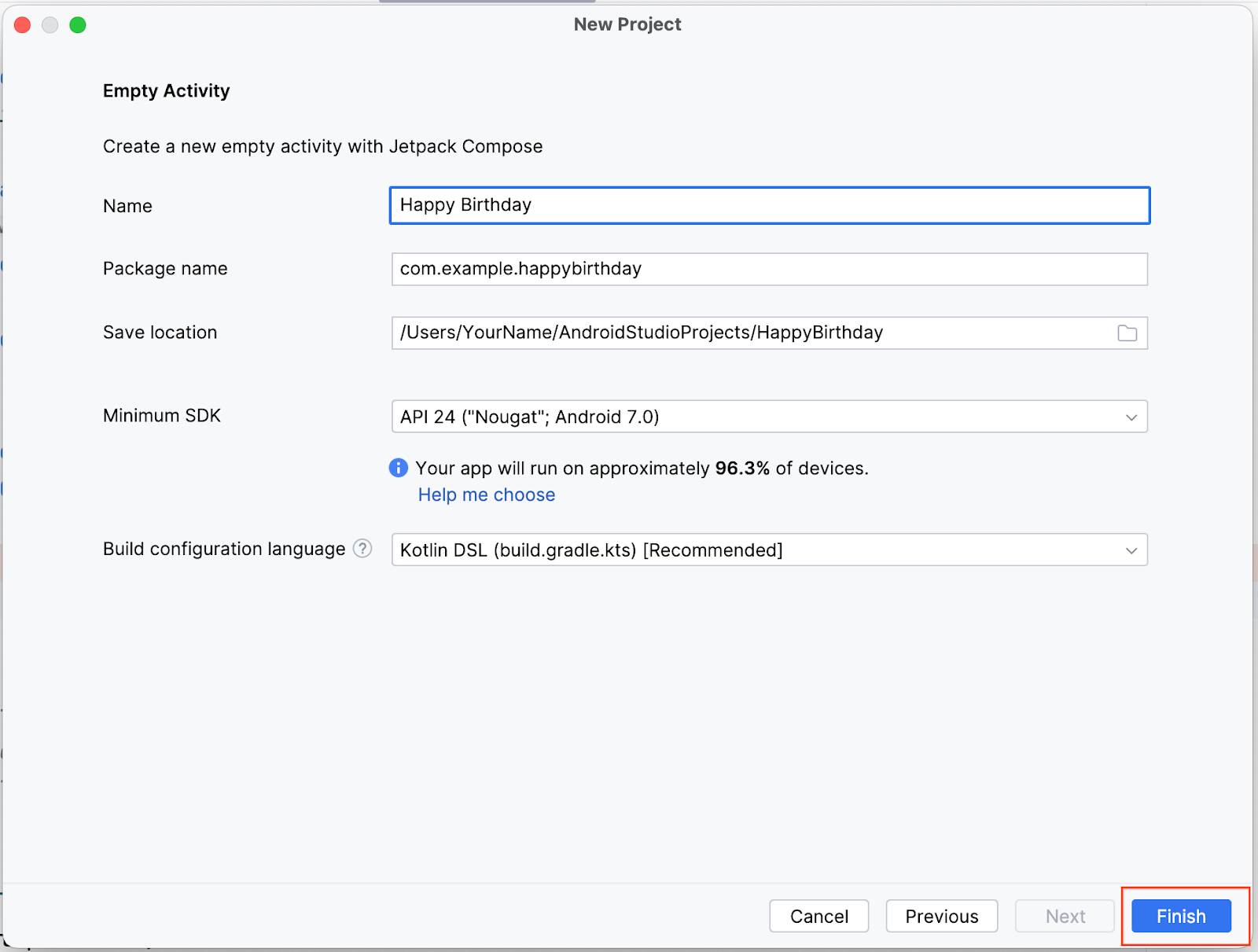
- Dans la boîte de dialogue New Project (Nouveau projet), sélectionnez Empty Activity (Activité vide), puis cliquez sur Next (Suivant).
- Saisissez
Happy Birthdaydans le champ Name (Nom), sélectionnez un niveau d'API minimal de 24 (Nougat) dans le champ Minimum SDK (SDK minimal), puis cliquez sur Finish (Terminer).

- Attendez qu'Android Studio crée les fichiers et le projet.
- Cliquez sur
 Run 'app' (Exécuter 'application').
Run 'app' (Exécuter 'application').
L'application devrait se présenter comme suit :

Lorsque vous avez créé cette application avec le modèle Activité vide, Android Studio a configuré des ressources pour une application Android de base, y compris le message Hello Android! à l'écran. Dans cet atelier de programmation, vous allez découvrir comment le message s'affiche, remplacer son texte par un message d'anniversaire, mais aussi ajouter et mettre en forme des messages supplémentaires.
Qu'est-ce qu'une interface utilisateur (UI) ?
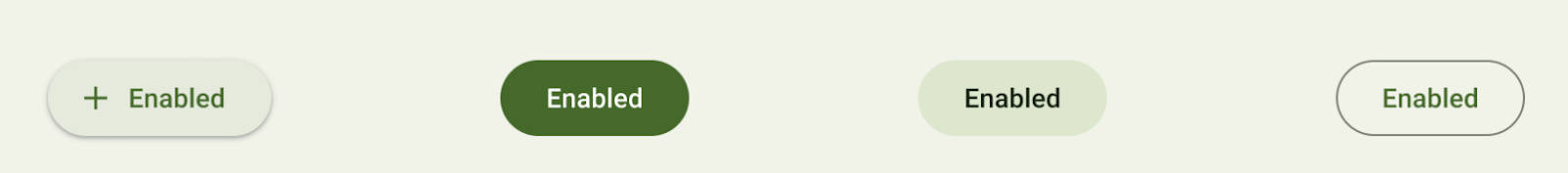
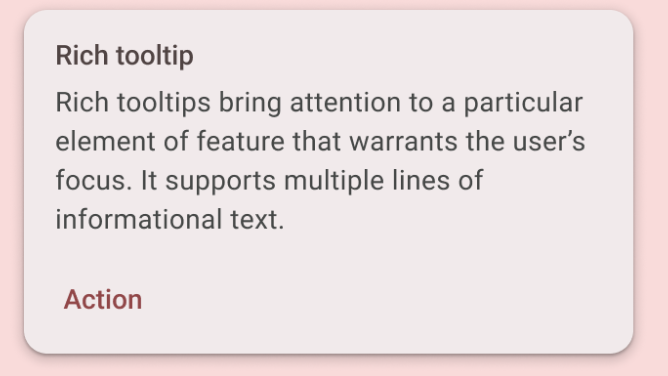
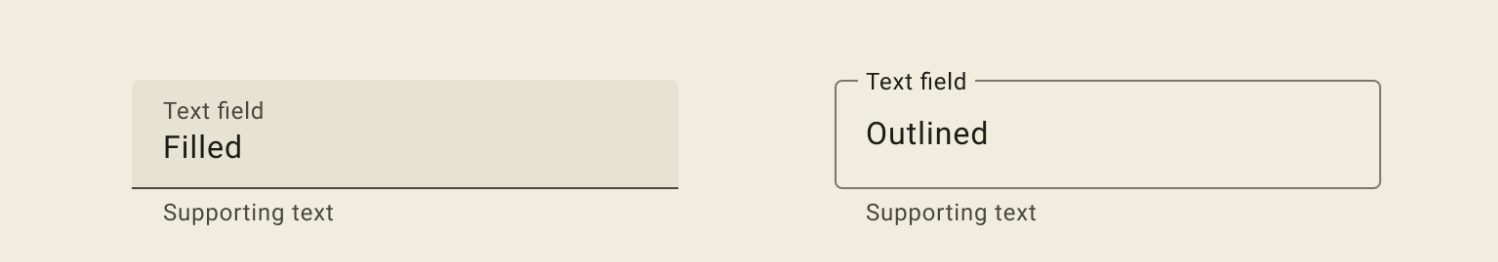
L'interface utilisateur d'une application correspond à ce que vous voyez à l'écran : texte, images, boutons et bien d'autres types d'éléments, ainsi que la façon de les organiser. En d'autres termes, il s'agit de la manière dont l'application présente les éléments à l'utilisateur et la façon d'interagir avec elle.
Cette image contient un bouton cliquable, un message textuel et un champ de saisie de texte dans lequel les utilisateurs peuvent saisir des données.

Bouton cliquable

Message dans une carte

Champ de saisie de texte
Chacun de ces éléments est appelé un composant d'interface utilisateur. Presque tout ce que vous voyez à l'écran est un élément d'UI (également appelé composant d'UI). Ces éléments peuvent être interactifs, comme un bouton cliquable ou un champ de saisie modifiable, mais ils peuvent également être de simples images décoratives.
Dans les applications suivantes, essayez de trouver autant de composants d'UI que possible.
|
|
Dans cet atelier de programmation, vous allez utiliser un élément d'interface utilisateur qui affiche du texte, que l'on appelle un élément Text.
3. Qu'est-ce que Jetpack Compose ?
Jetpack Compose est un kit d'outils moderne permettant de créer des interfaces utilisateur Android. Compose simplifie et accélère le développement d'UI pour Android en utilisant moins de code, des outils puissants et des fonctionnalités Kotlin intuitives. Avec Compose, vous pouvez créer votre UI en définissant un ensemble de fonctions, appelées fonctions composables, qui reçoivent des données et décrivent des éléments d'UI.
Fonctions composables
Les fonctions composables sont les éléments de base d'une UI dans Compose. Une fonction composable :
- décrit une partie de votre interface utilisateur ;
- ne renvoie aucune information ;
- reçoit des entrées et génère ce qui s'affiche à l'écran.
Annotations
Les annotations permettent d'ajouter des informations supplémentaires au code. Ces informations aident les autres développeurs et les outils tels que le compilateur Jetpack Compose à comprendre le code de l'application.
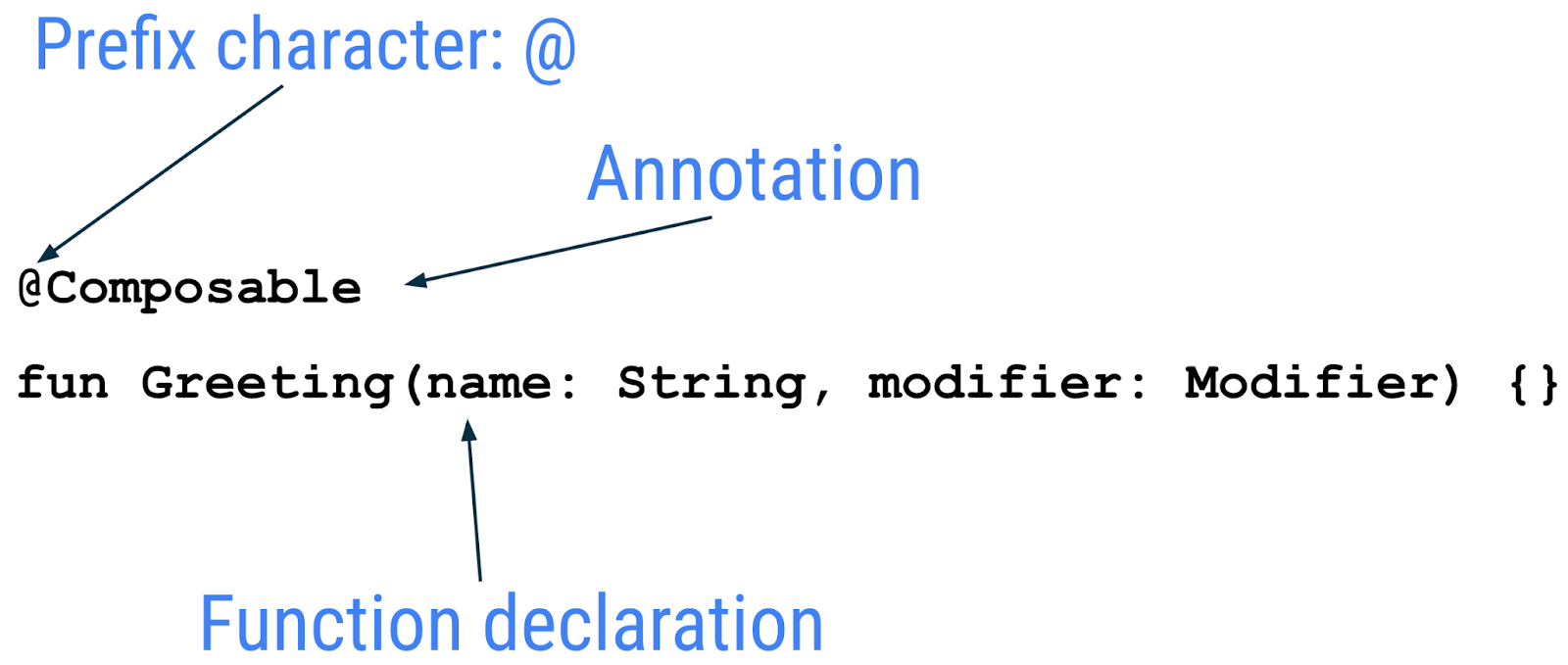
Une annotation est appliquée en ajoutant un préfixe, le caractère @, à son nom (l'annotation) au début de la déclaration. Différents éléments de code peuvent être annotés : les propriétés, les fonctions, les classes, etc. Nous aborderons les classes plus loin dans cette formation.
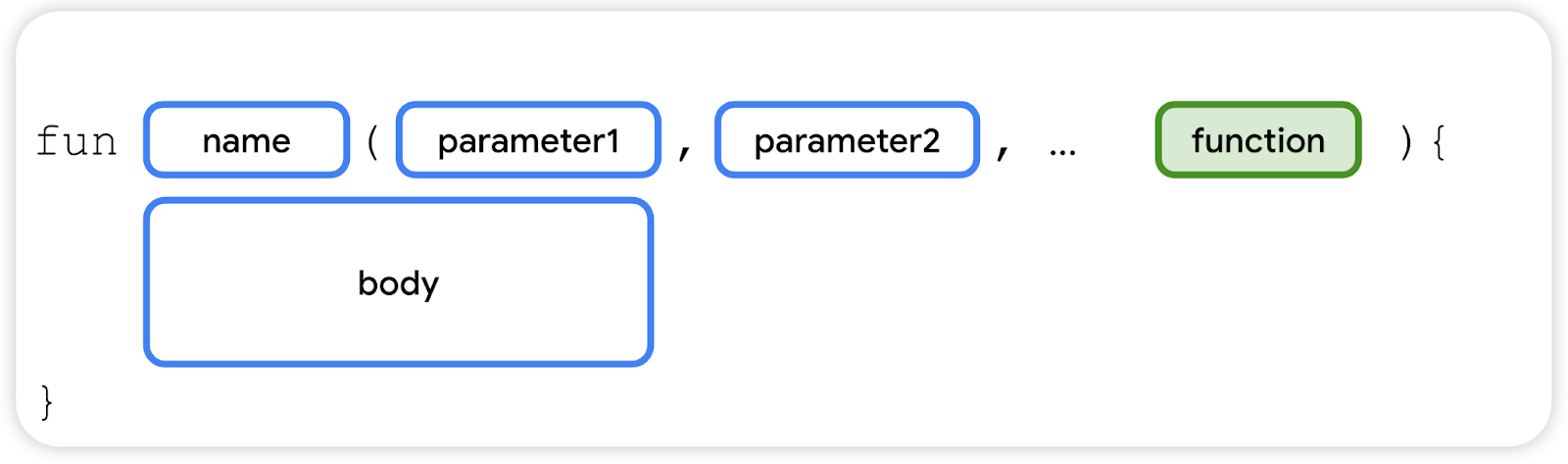
Le schéma suivant présente un exemple de fonction annotée :

L'extrait de code suivant contient des exemples de propriétés annotées. Vous aurez l'occasion de les utiliser dans les prochains ateliers de programmation.
// Example code, do not copy it over
@Json
val imgSrcUrl: String
@Volatile
private var INSTANCE: AppDatabase? = null
Annotations avec paramètres
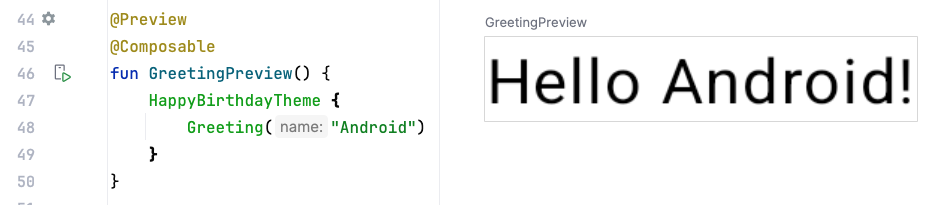
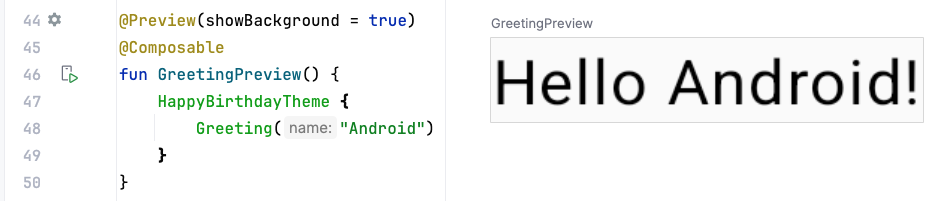
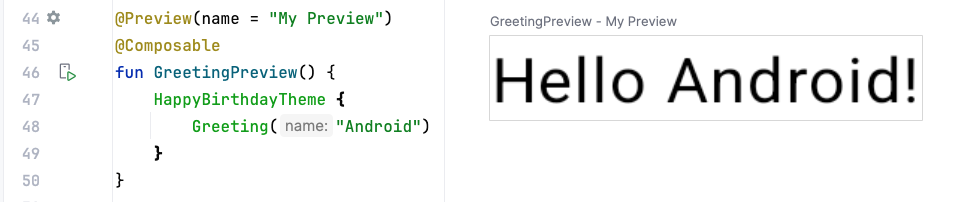
Les annotations peuvent recevoir des paramètres. Les paramètres fournissent des informations supplémentaires aux outils qui les traitent. Voici quelques exemples d'annotation @Preview avec et sans paramètres.

Annotation sans paramètres

Annotation permettant d'afficher un aperçu de l'arrière-plan

Annotation permettant d'afficher un aperçu d'un titre
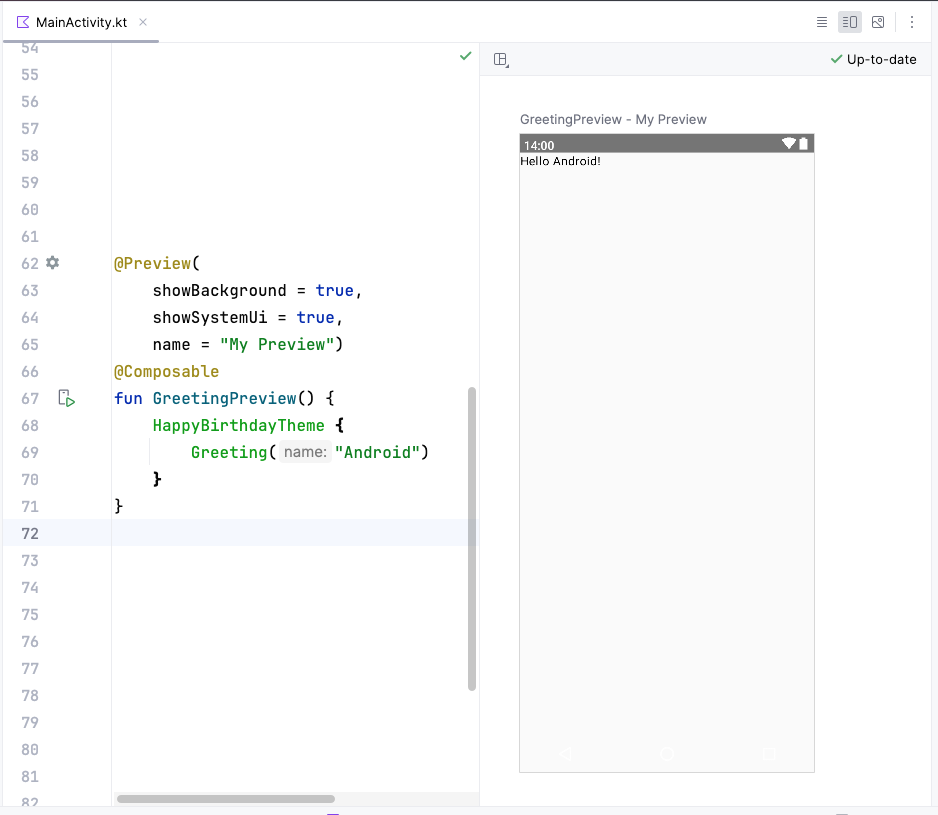
Vous pouvez transmettre plusieurs arguments à l'annotation, comme indiqué ici.

Capture d'écran d'Android Studio montrant le code et l'aperçu
Annotation permettant d'afficher un aperçu d'un titre et de l'UI du système (l'écran du téléphone)
Jetpack Compose comprend un large éventail d'annotations intégrées. Jusqu'ici, vous avez déjà vu les annotations @Composable et @Preview. Vous découvrirez d'autres annotations et la façon de les utiliser dans la dernière partie du cours.
Exemple de fonction composable
La fonction composable est annotée avec @Composable. Toutes les fonctions composables doivent comporter cette annotation. Elle informe le compilateur Compose que cette fonction est destinée à convertir des données en UI. Pour rappel, un compilateur est un programme spécial qui prend le code que vous avez écrit, l'examine ligne par ligne et le traduit en un langage compréhensible par l'ordinateur (langage machine).
Cet extrait de code est un exemple de fonction composable simple qui reçoit une donnée (le paramètre de fonction name) et l'utilise pour afficher un élément textuel à l'écran.
@Composable
fun Greeting(name: String) {
Text(text = "Hello $name!")
}
Quelques remarques sur les fonctions composables :
- Jetpack Compose repose sur des fonctions modulables. Ces fonctions vous permettent de définir l'interface utilisateur de votre appli de façon programmatique. Elles vous permettent de décrire son apparence au lieu de vous concentrer sur le processus de construction de l'interface utilisateur. Pour créer une fonction modulable, il vous suffit d'ajouter l'annotation
@Composableau nom de la fonction. - Les fonctions composables peuvent recevoir des paramètres, ce qui permet à la logique d'application de décrire ou de modifier l'UI. Dans ce cas, votre élément d'interface utilisateur reçoit un élément
Stringafin de pouvoir accueillir les utilisateurs en les appelant par leur nom.
Identifier les fonctions composables dans du code
- Dans Android Studio, ouvrez le fichier
MainActivity.kt. - Faites défiler la page jusqu'à la fonction
GreetingPreview(). Cette fonction composable permet de prévisualiser la fonctionGreeting(). Les fonctions doivent toujours être nommées ou renommées pour décrire leur fonctionnalité. Remplacez le nom de cette fonction parBirthdayCardPreview().
@Preview(showBackground = true)
@Composable
fun BirthdayCardPreview() {
HappyBirthdayTheme {
Greeting("Android")
}
}
Les fonctions composables peuvent appeler d'autres fonctions composables. Dans cet extrait de code, la fonction d'aperçu appelle la fonction composable Greeting().
Notez que la fonction précédente comporte également une autre annotation avant @Composable, à savoir @Preview, avec un paramètre. Plus loin dans ce cours, nous aborderons les arguments transmis à l'annotation @Preview.
Noms des fonctions composables
Une fonction composable qui ne renvoie aucun élément et qui contient l'annotation @Composable DOIT être nommée en utilisant la casse Pascal. Il s'agit d'une convention d'attribution des noms selon laquelle chaque mot d'un mot composé commence par une majuscule. La différence la casse Pascal et le camel case est que dans le premier cas, tous les mots commencent par une majuscule. En camel case, le premier mot peut être soit en majuscule, soit en minuscule.
La fonction Compose :
- DOIT être un nom :
DoneButton() - NE DOIT PAS ÊTRE un verbe ou un groupe verbal :
DrawTextField() - NE DOIT PAS ÊTRE une préposition accompagnée d'un nom :
TextFieldWithLink() - NE DOIT PAS ÊTRE un adjectif :
Bright() - NE DOIT PAS ÊTRE un adverbe :
Outside() - Les noms PEUVENT être précédés d'adjectifs descriptifs :
RoundIcon()
Pour en savoir plus, consultez la page Attribuer un nom aux fonctions composables.
Exemple de code. Ne pas copier.
// Do: This function is a descriptive PascalCased noun as a visual UI element
@Composable
fun FancyButton(text: String) {}
// Do: This function is a descriptive PascalCased noun as a non-visual element
// with presence in the composition
@Composable
fun BackButtonHandler() {}
// Don't: This function is a noun but is not PascalCased!
@Composable
fun fancyButton(text: String) {}
// Don't: This function is PascalCased but is not a noun!
@Composable
fun RenderFancyButton(text: String) {}
// Don't: This function is neither PascalCased nor a noun!
@Composable
fun drawProfileImage(image: ImageAsset) {}
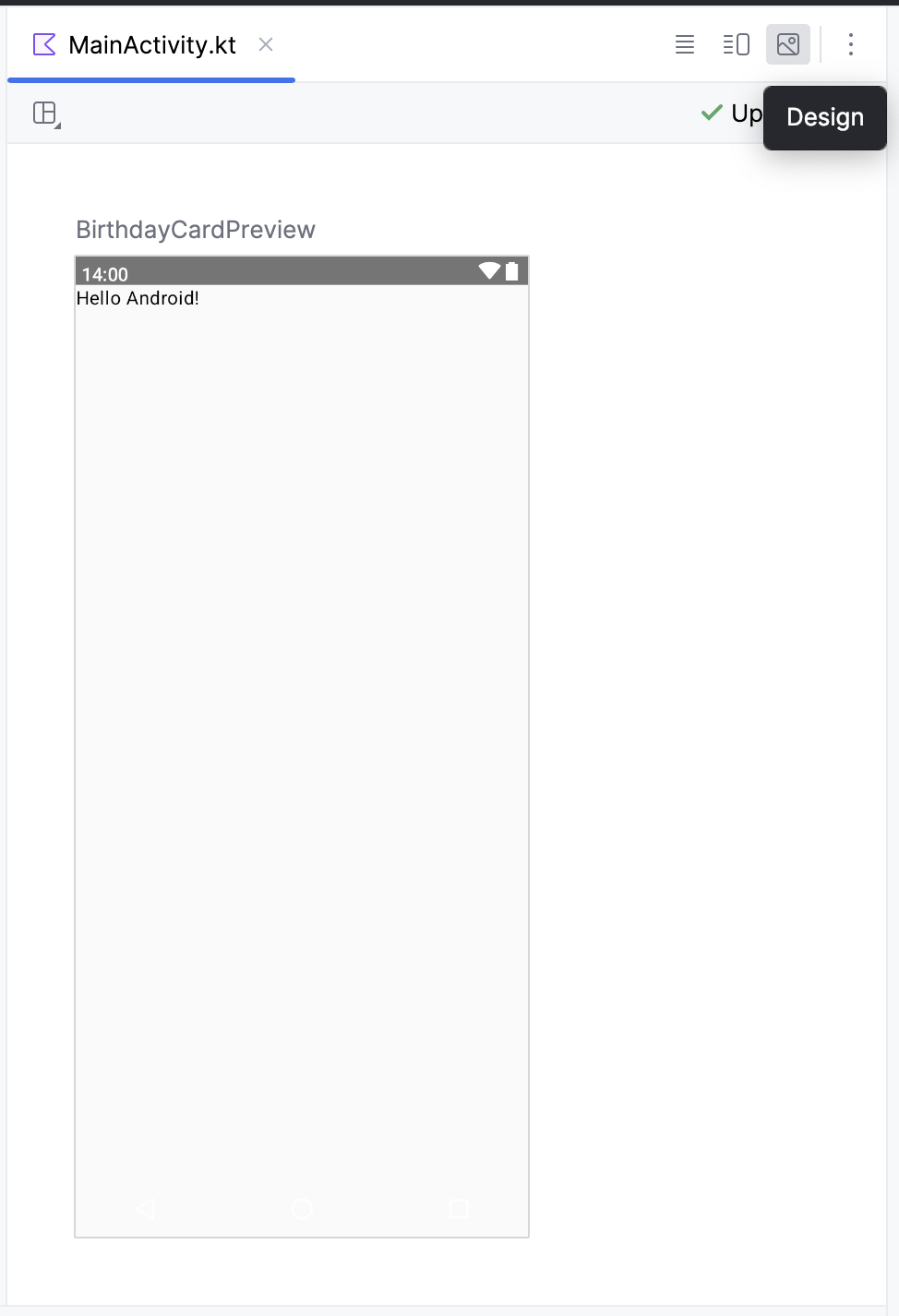
4. Volet de conception dans Android Studio
Android Studio vous permet de prévisualiser vos fonctions composables dans l'IDE, ce qui évite de devoir installer l'application sur un appareil Android ou un émulateur. Comme vous l'avez appris dans le parcours précédent, vous pouvez prévisualiser votre appli dans le volet Design (Conception) d'Android Studio.

Pour pouvoir être prévisualisée, une fonction composable doit fournir des valeurs par défaut pour tous les paramètres. C'est pourquoi nous vous recommandons de ne pas prévisualiser la fonction Greeting() directement. Pour ce faire, vous devez ajouter une autre fonction, BirthdayCardPreview() dans le cas présent, qui appelle la fonction Greeting() avec un paramètre approprié.
@Preview(showBackground = true)
@Composable
fun BirthdayCardPreview() {
HappyBirthdayTheme {
Greeting("Android")
}
}
Pour afficher votre aperçu :
- Dans la fonction
BirthdayCardPreview(), remplacez l'argument"Android"de la fonctionGreeting()par votre nom.
@Preview(showBackground = true)
@Composable
fun BirthdayCardPreview() {
HappyBirthdayTheme {
Greeting("James")
}
}
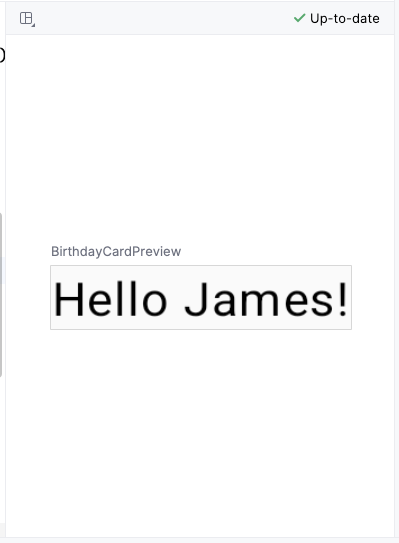
- L'aperçu devrait se mettre à jour automatiquement.
L'aperçu se met à jour.

5. Ajouter un élément de texte
Dans cette tâche, vous allez supprimer le message d'accueil Hello $name! et ajouter un message d'anniversaire.
Ajouter une fonction composable
- Dans le fichier
MainActivity.kt, supprimez la définition de la fonctionGreeting(). Dans la suite de l'atelier de programmation, vous ajouterez votre propre fonction pour afficher le message d'accueil.
Supprimer le code suivant
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Text(
text = "Hello $name!",
modifier = modifier
)
}
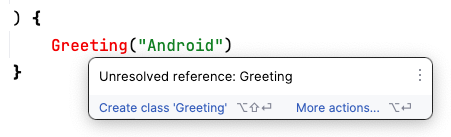
- Dans la fonction
onCreate(), notez que l'appel de fonctionGreeting()est maintenant rouge. Cette couleur rouge indique une erreur. Pointez votre souris sur cet appel de fonction pour qu'Android Studio affiche les informations sur l'erreur.

- Supprimez l'appel de fonction
Greeting()ainsi que ses arguments provenant des fonctionsonCreate()etBirthdayCardPreview(). Votre fichierMainActivity.ktdoit ressembler à l'exemple suivant :
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
HappyBirthdayTheme {
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colorScheme.background
) {
}
}
}
}
}
@Preview(showBackground = true)
@Composable
fun BirthdayCardPreview() {
HappyBirthdayTheme {
}
}
- Avant la fonction
BirthdayCardPreview(), ajoutez une fonction appeléeGreetingText(). N'oubliez pas d'ajouter l'annotation@Composableavant la fonction, car il s'agit d'une fonction Compose qui décrit un composableText.
@Composable
fun GreetingText() {
}
- Il est recommandé de faire en sorte que votre composable accepte un paramètre
Modifieret transmette cemodifierà son premier enfant. Vous vous familiariserez avecModifieret les éléments enfants dans les tâches et ateliers de programmation suivants. Pour l'instant, ajoutez un paramètreModifierà la fonctionGreetingText().
@Composable
fun GreetingText(modifier: Modifier = Modifier) {
}
- Ajoutez un paramètre
messagede typeStringà la fonction composableGreetingText().
@Composable
fun GreetingText(message: String, modifier: Modifier = Modifier) {
}
- Dans la fonction
GreetingText(), ajoutez un composableTextqui transmet le message textuel sous la forme d'un argument nommé.
@Composable
fun GreetingText(message: String, modifier: Modifier = Modifier) {
Text(
text = message
)
}
Cette fonction GreetingText() affiche du texte dans l'interface utilisateur en appelant la fonction composable Text().
Afficher un aperçu de la fonction
Dans cette tâche, vous allez afficher un aperçu de la fonction GreetingText() dans le volet Design (Conception).
- Appelez la fonction
GreetingText()dans la fonctionBirthdayCardPreview(). - Transmettez un message d'anniversaire à votre ami sous la forme d'un argument
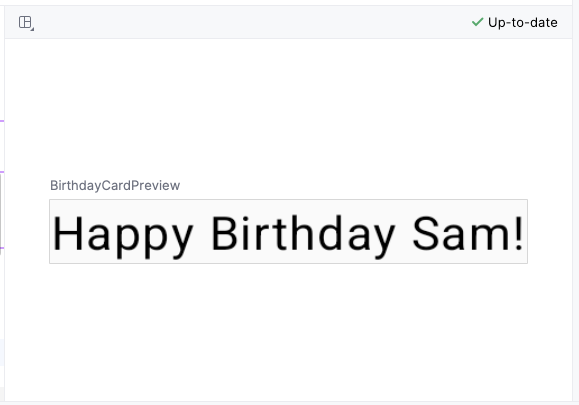
Stringajouté à la fonctionGreetingText(). Vous pouvez personnaliser ce message en utilisant son nom, par exemple"Happy Birthday Sam!".
@Preview(showBackground = true)
@Composable
fun BirthdayCardPreview() {
HappyBirthdayTheme {
GreetingText(message = "Happy Birthday Sam!")
}
}
- Le volet Design (Conception) est mis à jour automatiquement. Affichez un aperçu de vos modifications.

6. Modifier la taille de la police
Vous avez ajouté du texte à votre interface utilisateur, mais nous sommes encore loin de l'application finale. Dans cette tâche, vous allez apprendre à modifier la taille et la couleur du texte, mais aussi d'autres attributs qui affectent l'apparence de l'élément de texte. Vous pouvez également tester différentes tailles et couleurs de police.
Pixels indépendants de l'échelle
Les pixels indépendants de l'échelle (SP) sont une unité de mesure de la taille de la police. Dans les applications Android, les éléments de texte de l'UI peuvent utiliser deux unités de mesure différentes : les pixels indépendants de la densité (DP), que vous utiliserez plus tard pour la mise en page, et les pixels indépendants de l'échelle (SP). Par défaut, l'unité en SP est identique à celle en DP, mais elle s'adapte aux préférences de taille de police définies par l'utilisateur dans les paramètres de son téléphone.
- Dans le fichier
MainActivity.kt, faites défiler la page jusqu'au composableText()dans la fonctionGreetingText(). - Transmettez à la fonction
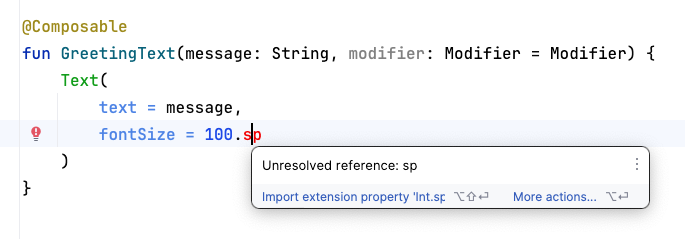
Text()un argumentfontSizesous la forme d'un second argument nommé et définissez-le sur la valeur100.sp.
Text(
text = message,
fontSize = 100.sp
)
Android Studio met en évidence le code .sp, car vous devez importer des classes ou des propriétés pour compiler votre application.

- Cliquez sur
.sp, qui est mis en évidence par Android Studio. - Dans la fenêtre pop-up, cliquez sur Import (Importer) pour importer
androidx.compose.ui.unit.sp, qui permet d'utiliser la propriété de l'extension.sp.
- Faites défiler la page jusqu'en haut du fichier et notez les instructions
import. Vous devriez voir une instructionimport androidx.compose.ui.unit.sp, ce qui signifie qu'Android Studio ajoute le package à votre fichier.

- Notez la modification de la taille de police dans l'aperçu. Vous devez spécifier la hauteur des lignes pour éviter le chevauchement des lignes du message.

- Mettez à jour le composable
Textpour inclure la hauteur des lignes.
@Composable
fun GreetingText(message: String, modifier: Modifier = Modifier) {
Text(
text = message,
fontSize = 100.sp,
lineHeight = 116.sp,
)
}

Vous pouvez désormais tester différentes tailles de police.
7. Ajouter un autre élément de texte
Au cours de vos tâches précédentes, vous avez ajouté un message d'accueil pour un ami. Dans cette tâche, vous allez signer votre message avec votre nom.
- Dans le fichier
MainActivity.kt, faites défiler la page jusqu'à la fonctionGreetingText(). - Transmettez à la fonction un paramètre
fromde typeString, qui représente votre signature.
fun GreetingText(message: String, from: String, modifier: Modifier = Modifier)
- Après le composable
Textdu message d'anniversaire, ajoutez- un autre composableTextqui accepte un argumenttextdéfini sur la valeurfrom.
@Composable
fun GreetingText(message: String, from: String, modifier: Modifier = Modifier) {
Text(
// ...
)
Text(
text = from
)
}
- Ajoutez un argument nommé
fontSizedéfini sur une valeur de36.sp.
Text(
text = from,
fontSize = 36.sp
)
- Faites défiler la page jusqu'à la fonction
BirthdayCardPreview(). - Ajoutez un autre argument
Stringpour signer votre carte, par exemple"From Emma".
GreetingText(message = "Happy Birthday Sam!", from = "From Emma")
- Consultez l'aperçu.

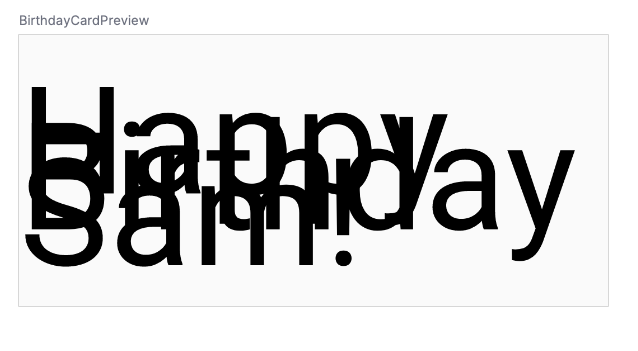
Une fonction composable peut décrire plusieurs éléments d'interface utilisateur. Toutefois, si vous ne fournissez pas d'instructions de mise en page, Compose peut organiser les éléments d'une façon qui n'est pas souhaitable. Par exemple, le code précédent génère deux éléments de texte qui se chevauchent, car il n'existe aucune consigne permettant de les organiser.
Dans la prochaine tâche, vous découvrirez comment organiser les composables sur des lignes et des colonnes.
8. Disposer les éléments de texte sur des lignes et des colonnes
Hiérarchie de l'interface utilisateur
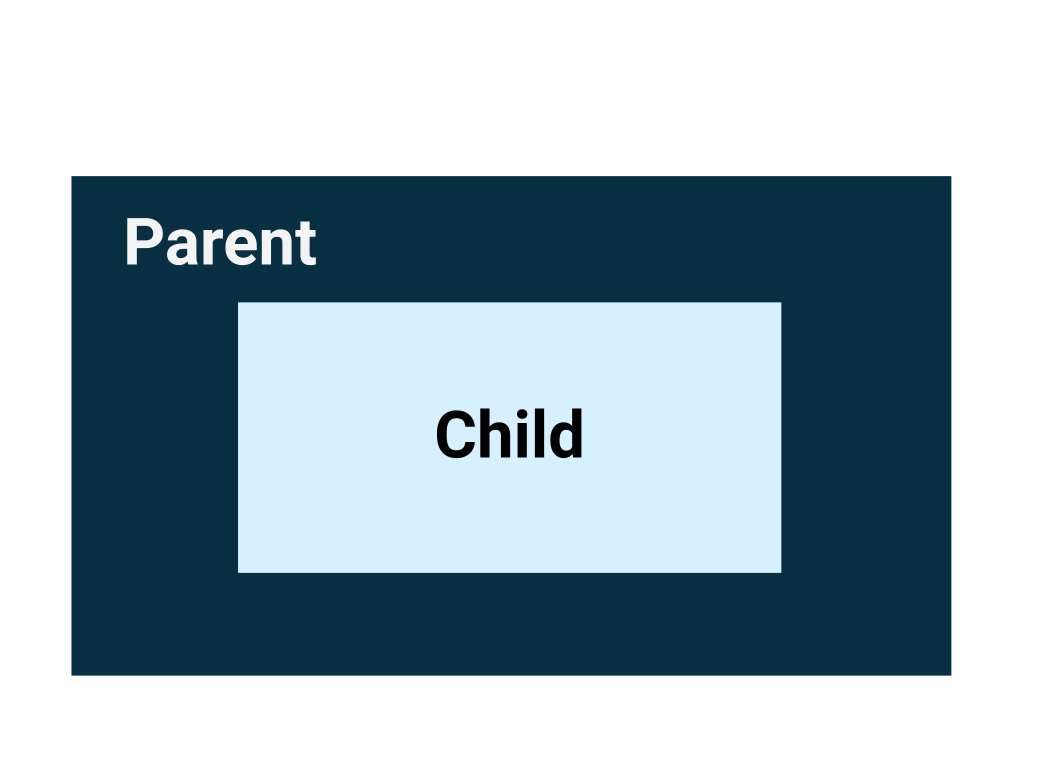
La hiérarchie de l'UI est basée sur des conteneurs. En d'autres termes, un composant peut contenir un ou plusieurs autres composants, et les termes "parent" et "enfant" sont parfois utilisés. Les éléments d'UI parents contiennent des éléments d'UI enfants, qui peuvent eux-mêmes contenir d'autres éléments d'UI enfants. Dans cette section, vous allez découvrir les composables Column, Row et Box, qui peuvent servir d'éléments d'interface utilisateur parents.

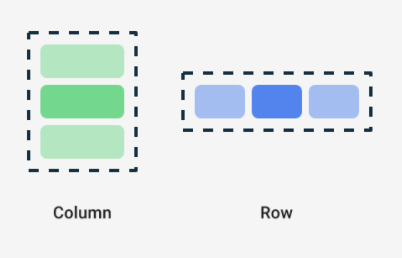
Dans Compose, les trois éléments de mise en page standard les plus simples sont les composables Column, Row et Box. Dans le prochain atelier de programmation, vous vous familiariserez avec le composable Box.

Column, Row et Box sont des fonctions composables qui peuvent recevoir des composables comme arguments, de sorte que vous pouvez placer des éléments dans ces conteneurs de mise en page. Par exemple, les éléments enfants d'un composable Row sont placés horizontalement, les uns à la suite des autres, sur une même ligne.
// Don't copy.
Row {
Text("First Column")
Text("Second Column")
}
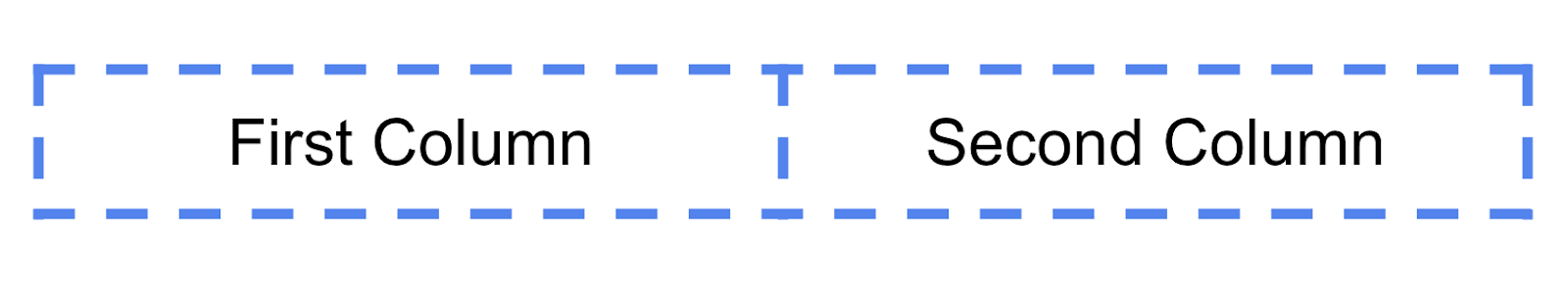
Ces éléments de texte s'affichent l'un à côté de l'autre, comme illustré sur cette image.
Les bordures bleues ne sont utilisées qu'à titre de démonstration et ne sont pas visibles en conditions réelles.

Syntaxe lambda de fin
Dans l'extrait de code précédent, vous remarquerez que des accolades sont utilisées à la place des parenthèses dans la fonction composable Row. C'est ce qu'on appelle la syntaxe "lambda de fin". Vous en apprendrez plus sur les lambdas et sur la syntaxe lambda de fin dans la suite de ce cours. Pour l'instant, familiarisez-vous avec cette syntaxe Compose communément utilisée.
Kotlin propose une syntaxe spécifique pour transmettre des fonctions sous forme de paramètres à d'autres fonctions, lorsque le dernier paramètre est justement une fonction.

Lorsque vous transmettez une fonction en tant que paramètre, vous pouvez utiliser la syntaxe lambda de fin. Au lieu de mettre la fonction entre parenthèses, vous pouvez la placer en dehors des parenthèses, entre accolades. Il s'agit d'une pratique communément utilisée dans Compose. Vous devez vous familiariser avec ce type de code.
Par exemple, le dernier paramètre de la fonction composable Row() est le paramètre content, qui décrit les éléments d'UI enfants. Imaginons que vous souhaitiez créer une ligne avec trois éléments de texte. Ce code fonctionne, mais il est très fastidieux d'utiliser un paramètre nommé pour le lambda de fin :
Row(
content = {
Text("Some text")
Text("Some more text")
Text("Last text")
}
)
Étant donné que le paramètre content est le dernier du prototype de la fonction et que vous transmettez sa valeur sous la forme d'une expression lambda (pour l'instant, ce n'est pas grave si vous ne savez pas ce qu'est un lambda, familiarisez-vous simplement avec la syntaxe), vous pouvez supprimer le paramètre content et les parenthèses comme suit :
Row {
Text("Some text")
Text("Some more text")
Text("Last text")
}
Disposer des éléments de texte sur une ligne
Dans cette tâche, vous allez réorganiser les éléments de texte de votre application de façon à éviter les chevauchements.
- Dans le fichier
MainActivity.kt, faites défiler la page jusqu'à la fonctionGreetingText(). - Ajoutez le composable
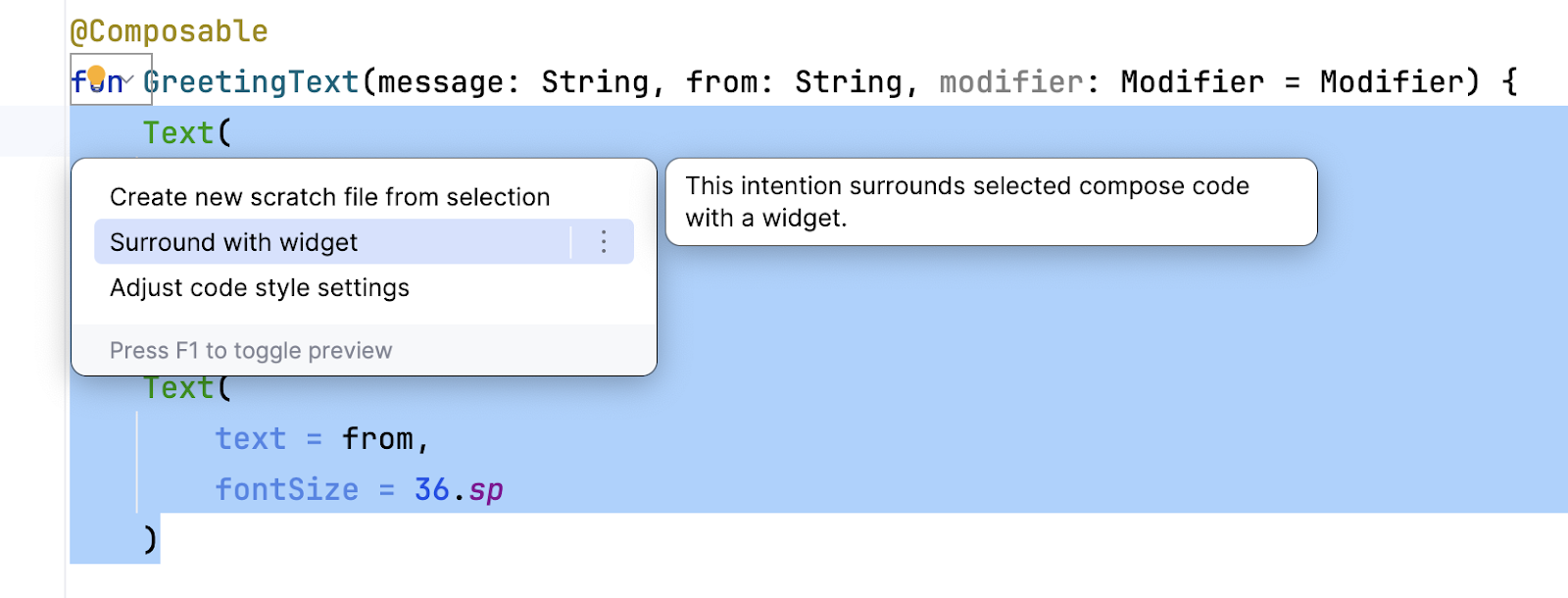
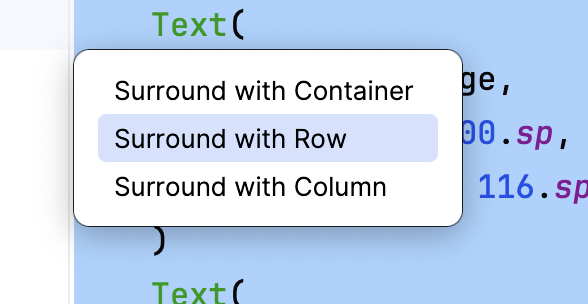
Rowautour des éléments de texte afin d'afficher une ligne avec deux éléments textuels. Sélectionnez les deux composablesText, puis cliquez sur l'ampoule. Sélectionnez Surround with widget (Entourer avec le widget) > Surround with Row (Entourer avec la ligne).


La fonction doit maintenant ressembler à l'extrait de code suivant :
@Composable
fun GreetingText(message: String, from: String, modifier: Modifier = Modifier) {
Row {
Text(
text = message,
fontSize = 100.sp,
lineHeight = 116.sp,
)
Text(
text = from,
fontSize = 36.sp
)
}
}
- Android Studio importe automatiquement la fonction
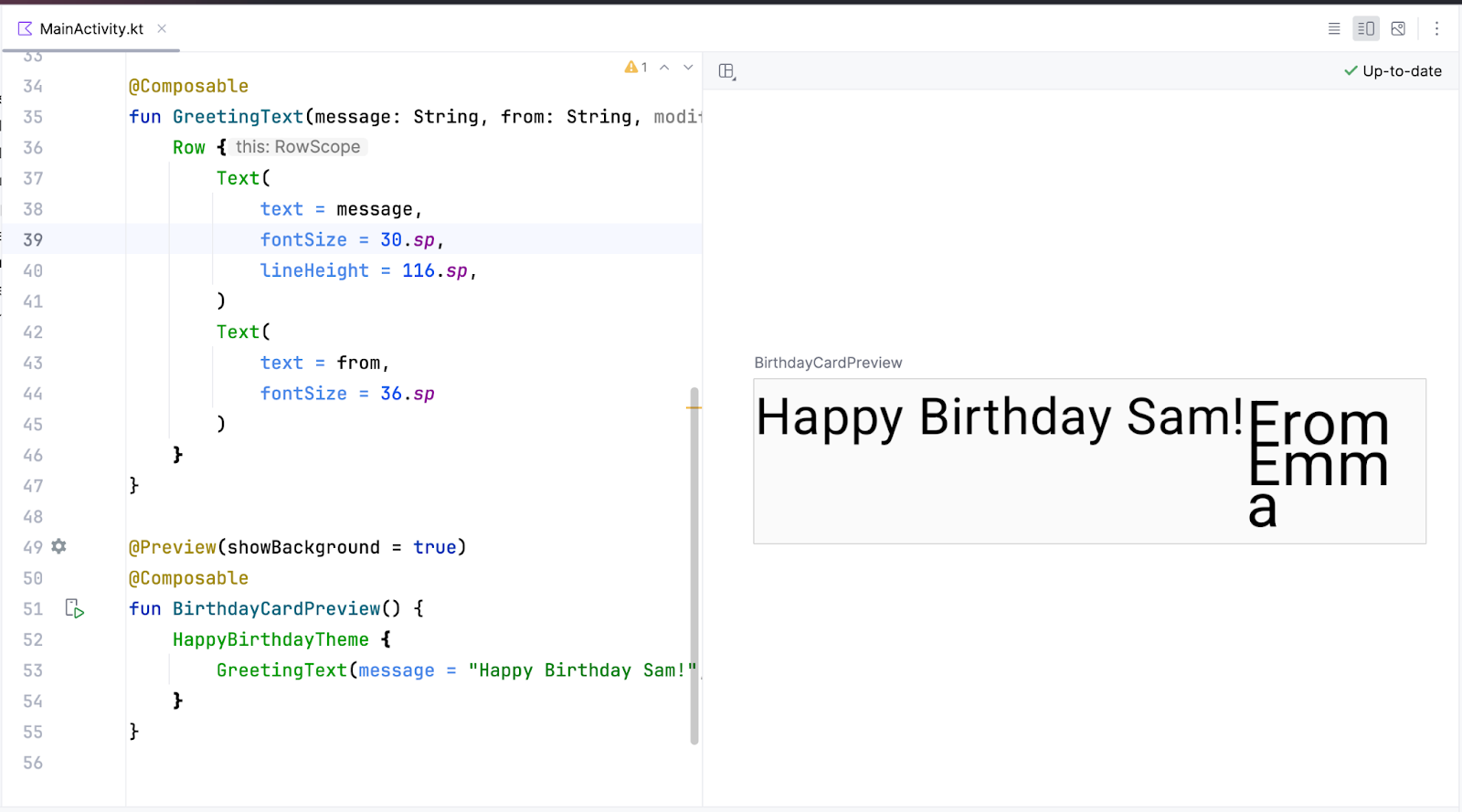
Row. Faites défiler la page jusqu'en haut et observez la section d'importation.import androidx.compose.foundation.layout.Rowa dû y être ajouté. - Observez l'aperçu mis à jour dans le volet Design (Conception). Modifiez temporairement la taille de police du message d'anniversaire sur
30.sp.

L'aperçu affiche désormais un bien meilleur résultat : il n'y a plus de chevauchement. Ce n'est toutefois pas encore ce que vous voulez, car l'espace est insuffisant pour votre signature. Dans la tâche suivante, pour résoudre ce problème, vous allez réorganiser les éléments de texte sous la forme d'une colonne.
Disposer des éléments de texte sur une colonne
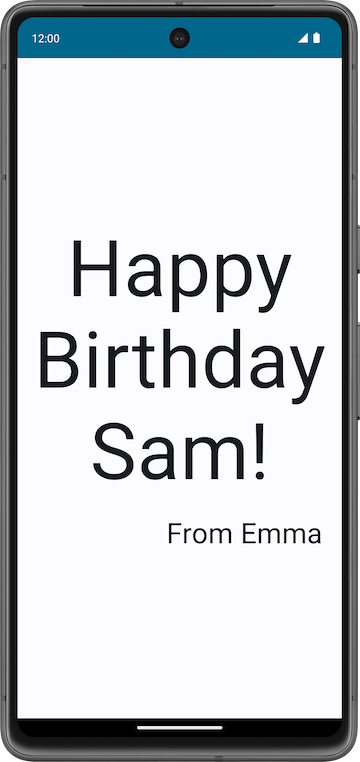
Dans cette tâche, c'est à votre tour de modifier la fonction GreetingText() pour réorganiser les éléments de texte sur une colonne. L'aperçu devrait se présenter comme suit :

Maintenant que vous avez essayé d'effectuer cette opération vous-même, n'hésitez pas à comparer votre code à la solution fournie dans l'extrait suivant :
@Composable
fun GreetingText(message: String, from: String, modifier: Modifier = Modifier) {
Column {
Text(
text = message,
fontSize = 100.sp,
lineHeight = 116.sp,
)
Text(
text = from,
fontSize = 36.sp
)
}
}
Observez le package importé automatiquement par Android Studio :
import androidx.compose.foundation.layout.Column
Rappelez-vous que vous devez transmettre le paramètre de modificateur aux éléments enfants dans les composables. Autrement dit, vous devez transmettre le paramètre de modificateur au composable Column.
@Composable
fun GreetingText(message: String, from: String, modifier: Modifier = Modifier) {
Column(modifier = modifier) {
Text(
text = message,
fontSize = 100.sp,
lineHeight = 116.sp,
)
Text(
text = from,
fontSize = 36.sp
)
}
}
9. Ajouter un message d'accueil à l'application
Une fois que vous êtes satisfait de l'aperçu, vous pouvez ajouter le composable à votre application sur votre appareil ou dans l'émulateur.
- Dans le fichier
MainActivity.kt, faites défiler la page jusqu'à la fonctiononCreate(). - Appelez la fonction
GreetingText()à partir du blocSurface. - Transmettez la fonction
GreetingText(), votre message d'anniversaire et votre signature.
La fonction onCreate() terminée devrait ressembler à ceci :
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
HappyBirthdayTheme {
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colorScheme.background
) {
GreetingText(message = "Happy Birthday Sam!", from = "From Emma")
}
}
}
}
}
- Créez et exécutez votre application sur l'émulateur.

Aligner le message d'accueil au centre
- Pour aligner le message d'accueil au centre de l'écran, ajoutez un paramètre appelé
verticalArrangementet définissez-le surArrangement.Center. Vous en apprendrez davantage surverticalArrangementdans un prochain atelier de programmation.
@Composable
fun GreetingText(message: String, from: String, modifier: Modifier = Modifier) {
Column(
verticalArrangement = Arrangement.Center,
modifier = modifier
) {
// ...
}
}
- Ajoutez une marge intérieure de
8.dpautour de la colonne. Il est recommandé d'utiliser les valeurs de marge intérieure par incréments de4.dp.
@Composable
fun GreetingText(message: String, from: String, modifier: Modifier = Modifier) {
Column(
verticalArrangement = Arrangement.Center,
modifier = modifier.padding(8.dp)
) {
// ...
}
}
- Pour embellir davantage votre appli, alignez le texte du message d'accueil au centre avec
textAlign.
Text(
text = message,
fontSize = 100.sp,
lineHeight = 116.sp,
textAlign = TextAlign.Center
)

Dans la capture d'écran ci-dessus, seul le message d'accueil est aligné au centre en raison du paramètre textAlign. La signature From Emma est alignée par défaut à gauche.
- Ajoutez une marge intérieure à la signature et alignez-la à droite.
Text(
text = from,
fontSize = 36.sp,
modifier = Modifier
.padding(16.dp)
.align(alignment = Alignment.End)
)

Adopter de bonnes pratiques
Il est recommandé de transmettre le ou les attributs de modificateur avec le modificateur du composable parent. Mettez à jour le paramètre de modificateur dans GreetingText() comme suit :
onCreate()
Surface(
//...
) {
GreetingText(
message = "Happy Birthday Sam!",
from = "From Emma",
modifier = Modifier.padding(8.dp)
)
}
GreetingText()
@Composable
fun GreetingText(message: String, from: String, modifier: Modifier = Modifier) {
Column(
verticalArrangement = Arrangement.Center,
modifier = modifier
) {
// ...
}
}
Créez et exécutez votre appli sur l'émulateur pour afficher le résultat final.

10. Télécharger le code de solution
Le fichier MainActivity.kt final :
package com.example.happybirthday
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.Arrangement
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.foundation.layout.padding
import androidx.compose.material3.MaterialTheme
import androidx.compose.material3.Surface
import androidx.compose.material3.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.text.style.TextAlign
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.dp
import androidx.compose.ui.unit.sp
import com.example.happybirthday.ui.theme.HappyBirthdayTheme
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
HappyBirthdayTheme {
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colorScheme.background
) {
GreetingText(
message = "Happy Birthday Sam!",
from = "From Emma",
modifier = Modifier.padding(8.dp)
)
}
}
}
}
}
@Composable
fun GreetingText(message: String, from: String, modifier: Modifier = Modifier) {
Column(
verticalArrangement = Arrangement.Center,
modifier = modifier
) {
Text(
text = message,
fontSize = 100.sp,
lineHeight = 116.sp,
textAlign = TextAlign.Center
)
Text(
text = from,
fontSize = 36.sp,
modifier = Modifier
.padding(16.dp)
.align(alignment = Alignment.End)
)
}
}
@Preview(showBackground = true)
@Composable
fun BirthdayCardPreview() {
HappyBirthdayTheme {
GreetingText(message = "Happy Birthday Sam!", from = "From Emma")
}
}
11. Conclusion
Vous avez créé votre application "Happy Birthday".
Dans l'atelier de programmation suivant, vous allez améliorer son apparence en ajoutant une image et en modifiant l'alignement des éléments de texte.
Résumé
- Jetpack Compose est un kit d'outils moderne permettant de créer une interface utilisateur Android. Il simplifie et accélère le développement d'UI pour Android en utilisant moins de code, des outils puissants et des API Kotlin intuitives.
- L'interface utilisateur (UI) d'une application correspond à ce que vous voyez à l'écran : texte, images, boutons, etc.
- Les fonctions composables sont les éléments de base de Compose. Une fonction composable décrit une partie de votre interface utilisateur.
- Une fonction composable est accompagnée de l'annotation
@Composable, qui informe le compilateur Compose que cette fonction est destinée à convertir les données en UI. - Dans Compose, les trois éléments de mise en page standard les plus simples sont
Column,Row,etBox. Ce sont des fonctions composables qui requièrent des contenus composables, ce qui permet de placer des éléments à l'intérieur. Par exemple, chaque enfant à l'intérieur d'un élémentRowest placé horizontalement.