1. Giới thiệu
Google Pay API giúp người dùng thanh toán ở mọi nơi bằng cách sử dụng thông tin thanh toán được lưu trữ trong Tài khoản Google của họ. Trong lớp học lập trình này, bạn sẽ sử dụng thư viện ứng dụng khách của Google Pay dành cho Android để cải thiện trải nghiệm thanh toán của một ứng dụng di động mẫu được đơn giản hoá, bằng cách tạo ra một trải nghiệm nhanh hơn, thuận tiện hơn và an toàn hơn, từ đó dẫn đến nhiều lượt chuyển đổi hơn đồng thời khiến khách hàng hài lòng hơn.
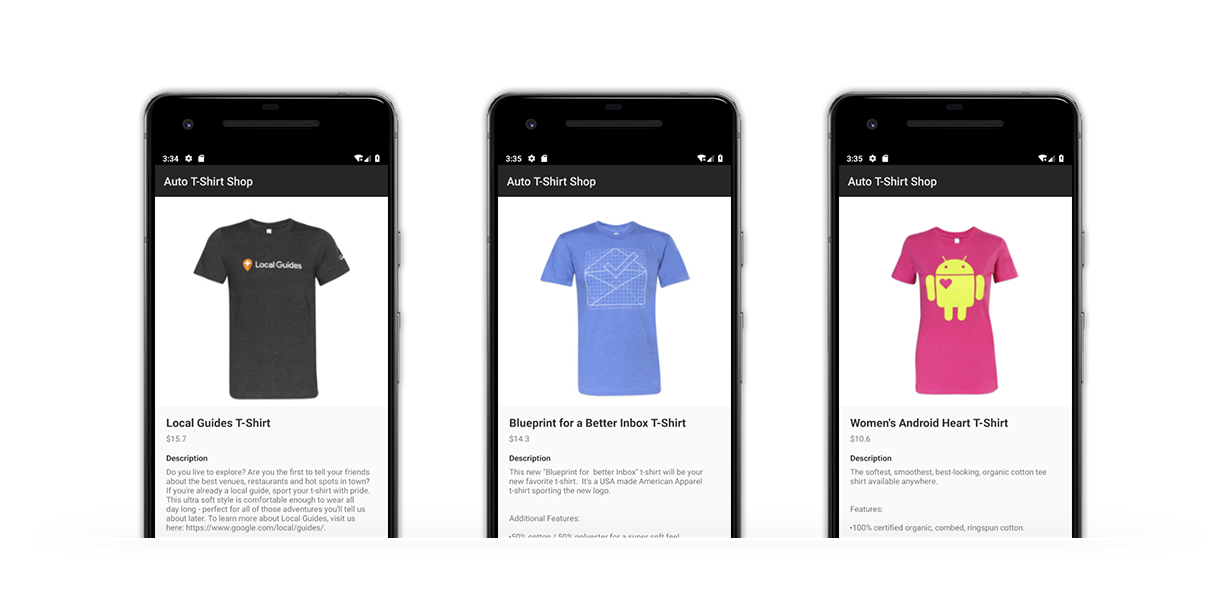
Auto T-Shirt Shop là một cửa hàng có tinh thần đổi mới sáng tạo, tận dụng những tiến bộ mới nhất về trí tuệ nhân tạo và sử dụng những thông tin như phong cách yêu thích, thời tiết, thời điểm trong năm cũng như xu hướng thời trang để gợi ý cho bạn mặt hàng thích hợp nhất.
Các số liệu về mức độ tương tác đang ở mức cao hơn bao giờ hết. Không may là các con số cũng phản ánh tình trạng số lượng lớn khách hàng rời bỏ trong quá trình thanh toán. Quyết tâm giải quyết vấn đề đó, một trong những chủ nhiệm dự án nhớ lại rằng mình từng xem một video cho thấy kết quả đầy hứa hẹn mà Google Pay mang lại cho các trang web khác tương tự, vì vậy họ quyết định thử và tin tưởng rằng bạn sẽ đảm đương được việc tích hợp này.
Sản phẩm bạn sẽ tạo ra
Lớp học lập trình này hướng dẫn bạn cách tích hợp Google Pay vào một ứng dụng hiện có, trong đó có việc xác định xem người dùng có thanh toán được bằng một phương thức thanh toán mà Google Pay hỗ trợ hay không, bố trí và thiết kế nút thanh toán, cũng như xử lý giao dịch.

Kiến thức bạn sẽ học được
- Cách tích hợp Google Pay vào một ứng dụng hiện có
- Cách chọn trong số các phương thức thanh toán mà bạn muốn dùng
- Cách xác định xem người dùng có thanh toán được bằng Google Pay hay không
Bạn cần có
- Một máy tính có kết nối Internet
- Một môi trường phát triển xây dựng được ứng dụng Android (bạn nên dùng Android Studio)
- Một thiết bị Android đã cài đặt Dịch vụ Google Play phiên bản mới nhất
2. Bắt đầu
Sao chép kho lưu trữ trên GitHub:
Hãy dùng lệnh sau để sao chép kho lưu trữ này vào một thư mục trên máy tính của bạn:
$ git clone https://github.com/google-pay/android-quickstart
Hoặc nếu bạn thích dùng một tệp lưu trữ ZIP:
Xem qua ứng dụng mẫu
Bạn sẽ thấy rằng kho lưu trữ này có một cấu trúc tệp đơn giản. Mục tiêu chính của lớp học lập trình này là xây dựng cho bạn năng lực điều chỉnh quy trình tích hợp này cho phù hợp với các ứng dụng hiện tại và sau này của bạn một cách độc lập, cho dù bạn chọn sử dụng ngôn ngữ lập trình, thư viện hoặc công cụ nào đi nữa.
3. Tích hợp Google Pay vào ứng dụng đó (hoặc ứng dụng của riêng bạn)
Khám phá ứng dụng
Sau khi xây dựng xong ứng dụng, bạn có thể xem trước ứng dụng đó bằng một trình mô phỏng hoặc thiết bị thực. Bạn nên sử dụng thiết bị có Tài khoản Google và các phương thức thanh toán đã được liên kết với tài khoản đó.
Ứng dụng mà lớp học lập trình này xây dựng là một ứng dụng mua sắm minh hoạ trên thiết bị di động, sử dụng một mô hình học máy rất tiên tiến để gợi ý cho khách truy cập mua một chiếc áo phông dựa trên một số tính năng rất phức tạp. Giờ thì, nếu bạn tự hỏi tại sao trang web lại đề xuất cho bạn một chiếc áo phông khác mỗi lần tải lại trang web; ừ thì..., thật ra thì mô hình học máy rất tiên tiến này chỉ là một trình tạo ngẫu nhiên (xin lỗi nhé).
Ứng dụng mua sắm minh hoạ này được xây dựng theo cách tương tự như ứng dụng hiện tại của bạn hoặc ứng dụng bạn dự định xây dựng, trước khi thêm cách thức mua hàng. Trên thực tế, mặc dù bạn nên thao tác trên ứng dụng minh hoạ này, nhưng bạn vẫn có thể thoải mái sử dụng kiến thức trong lớp học lập trình này để tích hợp Google Pay vào những ứng dụng mà mình hiện có.
Nếu hiện bạn chưa làm được điều này thì hãy cứ chạy ứng dụng minh hoạ được cung cấp.

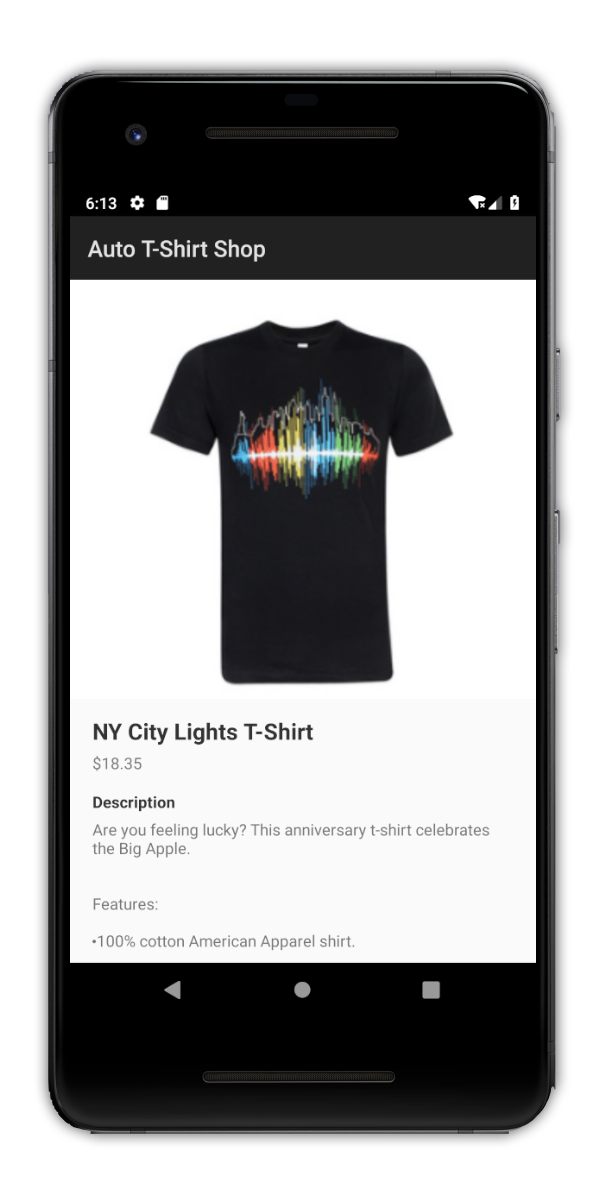
Nếu bạn xem được ứng dụng minh hoạ: chẳng có gì đáng ngạc nhiên phải không? Một thành phần hiển thị chi tiết sản phẩm, có hình ảnh, giá cả, nội dung mô tả và nút để đưa bạn đến một hình thức thanh toán thông thường.
Về nguyên tắc, mục tiêu của lớp học lập trình này là thay thế quy trình tẻ nhạt này bằng trải nghiệm hai lần nhấn (two-tap) của Google Pay.
Nào cùng lên kế hoạch!
Để hiểu rõ hơn về quy trình tích hợp này, chúng ta sẽ chia quy trình thành các bước cơ bản sau:
- Thêm các phần phụ thuộc cần thiết
- Xác định khả năng thanh toán bằng Google Pay
- Hiện nút thanh toán bằng Google Pay
- Tạo và gửi yêu cầu thanh toán
- Thu thập kết quả
4. Thêm các phần phụ thuộc cần thiết
Thêm Dịch vụ Google Play vào build.gradle
Điều đầu tiên bạn cần thực hiện để bắt đầu sử dụng Google Pay API là thêm phần phụ thuộc bên trong Dịch vụ Google Play có chứa các gói bạn cần. Để thực hiện điều đó, hãy thêm mục implementation vào danh sách dependencies của bạn trong tệp build.gradle trong mô-đun dự án của ứng dụng. Trong lớp học lập trình này, mô-đun này được gọi là app:
implementation "com.google.android.gms:play-services-wallet:18.0.0"
Bật API này trong tệp kê khai của bạn
Sau cùng, hãy thêm phần tử meta-data bên trong nút application của tệp kê khai. Thao tác này cho phép hệ thống biết rằng bạn có ý định sử dụng API này và cho phép truy cập vào đó:
<meta-data
android:name="com.google.android.gms.wallet.api.enabled"
android:value="true" />
5. Bố trí giao diện người dùng và vị trí nút Google Pay
Bố cục và trải nghiệm tổng thể trong các thành phần hiển thị của bạn là những khía cạnh quan trọng ảnh hưởng đến khả năng hoàn tất thành công giao dịch thanh toán của người dùng. Tính năng chọn phương thức thanh toán chỉ bằng một vài thao tác nhấn qua Google Pay cho phép bạn đưa ra nhiều lựa chọn hơn về thời điểm và nơi cung cấp cho người dùng phương thức thanh toán trong ứng dụng. Ví dụ: bạn có thể thêm lựa chọn thanh toán nhanh sớm hơn trong quy trình, trong những vùng như thành phần hiển thị thông tin chi tiết của mặt hàng, để cho phép người dùng thanh toán nhanh mặt hàng họ thích.
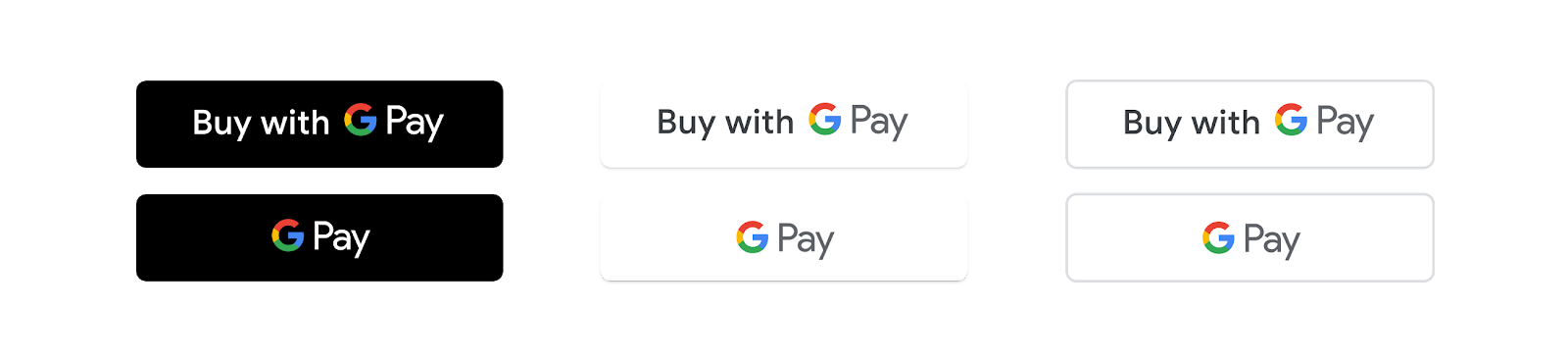
Khi bạn đã quyết định cách sắp xếp giao diện người dùng và bảng điều khiển, bước tiếp theo là đặt nút kích hoạt giao dịch thanh toán bằng Google Pay. Kiểu dáng của nút này phải tuân theo một bộ nguyên tắc đảm bảo tính nhất quán và quen thuộc khi người dùng nhìn thấy nút đó trong ứng dụng của bạn:

Để giúp bạn thực hiện nhiệm vụ này dễ dàng hơn, chúng tôi đã tập hợp tất cả lựa chọn có thể sử dụng, chuẩn bị cho các độ phân giải và ngôn ngữ khác nhau và đóng thành một gói mà bạn có thể tải xuống. Gói này có chứa các tài nguyên layout, drawable và values mà bạn có thể dán trực tiếp vào dự án của mình.
Bạn sẽ tìm được tài nguyên cần thêm vào phần định nghĩa thành phần hiển thị của mình, activity_checkout.xml, trong thư mục layout. Để thêm tài nguyên đó vào thành phần hiển thị của bạn, chỉ cần đặt tài nguyên vào vị trí mong muốn bằng cách sử dụng phần tử include:
<include
android:id="@+id/googlePayButton"
layout="@layout/buy_with_googlepay_button"
android:layout_width=<your_width_dimension>
android:layout_height="@dimen/buy_button_height"
android:visibility="gone"/>
6. Khởi chạy và định cấu hình Google Pay API
Tạo thực thể ứng dụng khách của API
Để bắt đầu sử dụng API này, bạn cần tạo thực thể một đối tượng ứng dụng khách mà bạn sẽ sử dụng để thực hiện phương thức gọi đến Google Pay API. Bạn có thể thực hiện việc đó ngay khi vừa tạo xong hoạt động:
private lateinit var paymentsClient: PaymentsClient
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_checkout)
paymentsClient = createPaymentsClient(this)
}
fun createPaymentsClient(activity: Activity): PaymentsClient {
val walletOptions = Wallet.WalletOptions.Builder()
.setEnvironment(WalletConstants.ENVIRONMENT_TEST).build()
return Wallet.getPaymentsClient(activity, walletOptions)
}
Quy trình thanh toán của ứng dụng khách được khởi tạo bằng một đối tượng WalletOptions. Việc thiết lập môi trường thành ENVIRONMENT_TEST cho phép bạn thử nghiệm thông tin thanh toán giả trên toàn bộ quy trình tích hợp. Khi đã sẵn sàng tạo những thao tác có hỗ trợ giao dịch thực, bạn có thể cập nhật thuộc tính môi trường thành ENVIRONMENT_PRODUCTION.
Khung sườn
Mỗi khi giao tiếp với Google Pay API, có một số tham số cấu hình mà bạn cần đưa vào yêu cầu của mình, chẳng hạn như phiên bản API mà bạn đang nhắm đến. Đối với mục đích của lớp học lập trình này, đối tượng này cũng chứa thông tin về những phương thức thanh toán được chấp nhận trong ứng dụng của bạn. Cấu trúc sau cùng có dạng như sau:
{
apiVersion: number,
apiVersionMinor: number,
allowedPaymentMethods: Array
}
Thuộc tính allowedPaymentMethods sẽ lấy một danh sách phương thức thanh toán. Đối với tất cả phương thức thanh toán, bạn phải đưa những thuộc tính sau vào:
{
type: 'CARD',
parameters: {
allowedCardNetworks: Array.<string>,
allowedAuthMethods: Array.<string>
}
}
Ngoài type và parameters, sau này bạn sẽ thêm thuộc tính tokenizationSpecification. Mặc dù hiện tại chưa cần thuộc tính này để xác định xem người dùng cụ thể thanh toán được bằng Google Pay hay không, nhưng thuộc tính này sẽ được dùng bởi phương thức gọi PaymentDataRequest để xác định cách xử lý dữ liệu liên quan đến phương thức thanh toán đã chọn. Chúng ta hãy thực hiện từng bước một.
Cấu hình phương thức thanh toán
Trong ví dụ này, bạn sẽ chỉ chấp nhận thanh toán bằng thẻ Mastercard và Visa, dưới cả hai hình thức là số tài khoản chính (PAN) và số tài khoản được mã hoá thành mã thông báo (token). Phương thức thanh toán của bạn sẽ có dạng như sau:
private val baseCardPaymentMethod = JSONObject().apply {
put("type", "CARD")
put("parameters", JSONObject().apply {
put("allowedCardNetworks", JSONArray(listOf("VISA", "MASTERCARD")))
put("allowedAuthMethods", JSONArray(listOf("PAN_ONLY", "CRYPTOGRAM_3DS")))
})
}
Kết hợp kiến thức đã học
Hãy cùng tổng kết nào.
Bạn đã xác định một phương thức thanh toán được chấp nhận trong ứng dụng của mình, và bạn sắp làm việc với phiên bản 2.0 của API này. Cấu hình kết quả có dạng như sau:
private val baseCardPaymentMethod = JSONObject().apply {
put("type", "CARD")
put("parameters", JSONObject().apply {
put("allowedCardNetworks", JSONArray(listOf("VISA", "MASTERCARD")))
put("allowedAuthMethods", JSONArray(listOf("PAN_ONLY", "CRYPTOGRAM_3DS")))
})
}
private val googlePayBaseConfiguration = JSONObject().apply {
put("apiVersion", 2)
put("apiVersionMinor", 0)
put("allowedPaymentMethods", JSONArray().put(baseCardPaymentMethod))
}
Giờ thì cấu hình cơ bản của bạn đã sẵn sàng, hãy chuyển sang phần thú vị.
7. Xác định mức độ sẵn sàng thanh toán bằng Google Pay
Một trong những mục tiêu chính của Google Pay là cung cấp trải nghiệm thanh toán nhanh và thuận tiện hơn cho người dùng. Mục tiêu này không chỉ áp dụng cho những trường hợp người dùng của bạn có thể tận dụng Google Pay để thanh toán mà còn áp dụng cả cho những trường hợp không thể. Việc sử dụng yêu cầu isReadyToPay cho phép bạn xác định mức độ sẵn sàng thanh toán bằng Google Pay và là cơ hội để bạn sửa đổi trải nghiệm trên trang web của mình cho phù hợp.
Người dùng của bạn có thanh toán được bằng Google Pay không?
Điều đầu tiên bạn nên thực hiện là kiểm tra xem một người dùng cụ thể sắp thanh toán trong ứng dụng của bạn có thể sử dụng Google Pay để thực hiện điều này hay không. Để làm như vậy, bạn cần chỉ định phiên bản Google Pay API và các phương thức thanh toán được phép trong trang web của mình. Chính xác thì đây là nội dung có chứa trong đối tượng cấu hình cơ sản mà bạn đã xác định ở bước trước:
val readyToPayRequest =
IsReadyToPayRequest.fromJson(googlePayBaseConfiguration.toString())
val readyToPayTask = paymentsClient.isReadyToPay(readyToPayRequest)
task.addOnCompleteListener { task ->
try {
task.getResult(ApiException::class.java)?.let(::setGooglePayAvailable)
} catch (exception: ApiException) {
// Error determining readiness to use Google Pay.
// Inspect the logs for more details.
}
}
Bạn có thể thấy rằng nếu phương thức gọi trả về một phản hồi không thành công thì bạn sẽ không cần làm gì thêm liên quan đến Google Pay. Trong tình huống này, bước tiếp theo thích hợp nhất sẽ là hiện giao diện người dùng bổ sung có hỗ trợ các phương thức thanh toán khác.
Mặt khác, nếu phản hồi thành công, thì tức là hiện bạn đã sẵn sàng cho phép người dùng của mình được hưởng lợi nhờ việc sử dụng Google Pay và do đó, bạn có thể tiếp tục cho hiện nút Google Pay để bắt đầu quá trình xử lý thanh toán khi người dùng kích hoạt (ví dụ: nhấn vào nút).
Hiện nút thanh toán bằng Google Pay
Tới đây, bạn có thể tiếp tục và đưa nút Google Pay trở lại chế độ hiển thị:
private fun setGooglePayAvailable(available: Boolean) {
if (available) {
googlePayButton.visibility = View.VISIBLE
googlePayButton.setOnClickListener { requestPayment() }
} else {
// Unable to pay using Google Pay. Update your UI accordingly.
}
}
private fun requestPayment() {
// TODO: Perform transaction
}
Hãy để ý rằng bạn cũng đã xác định một hàm để xử lý các sự kiện nhấn nút. Trong phần tiếp theo, bạn sẽ dùng hàm này để yêu cầu một phương thức thanh toán.
8. Đến lúc thanh toán rồi!
Chuẩn bị yêu cầu thanh toán
Tới đây, bạn đã tải Google Pay API cũng như xác định rằng người dùng đang ở trong ứng dụng của bạn có thể sử dụng Google Pay để thanh toán. Kết quả là bạn đã hiện nút thanh toán bằng Google Pay trong giao diện người dùng và giờ thì người dùng của bạn sẵn sàng bắt đầu giao dịch. Giờ là lúc tải bảng thanh toán có chứa những phương thức thanh toán mà từng người dùng đã đăng nhập có thể thực hiện.
Cũng như những gì bạn đã thực hiện trong quá trình xác định yêu cầu isReadyToPay, lệnh gọi này cũng yêu cầu các thuộc tính trong đối tượng cấu hình cơ bản mà trước đó bạn đã xác định (apiVersion, apiVersionMinor và allowedPaymentMethods) cùng với một số thuộc tính mới. Lần này, có một thuộc tính mới tên là tokenizationSpecification, cũng như các parameters khác trong những phương thức thanh toán của bạn chỉ phù hợp với mục đích của yêu cầu này. Ngoài ra, bạn cũng cần thêm transactionInfo và merchantInfo.
Đưa những thông tin bắt buộc khác vào phương thức thanh toán của bạn
Hãy bắt đầu bằng cách tạo một bản sao của phương thức thanh toán bằng thẻ cơ bản được dùng trước đó. Phương thức thanh toán bằng thẻ này giờ đây đòi hỏi một thuộc tính tokenizationSpecification để xác định cách xử lý dữ liệu liên quan đến phương thức thanh toán được chọn, cũng như những yêu cầu khác về dữ liệu cần thiết cho giao dịch thực tế: trong ví dụ này, cần có đầy đủ địa chỉ thanh toán và số điện thoại.
Thuộc tính tokenizationSpecification
Quy cách mã hoá kỹ thuật số xác định cách xử lý và sử dụng phương thức thanh toán do người dùng chọn để hoàn tất giao dịch.
Có hai loại chiến lược xử lý được hỗ trợ. Nếu bạn xử lý giao dịch thanh toán từ bên trong các máy chủ tuân thủ PCI DSS, hãy sử dụng kiểu quy cách DIRECT. Trong ví dụ này, bạn sử dụng một cổng thanh toán để xử lý thanh toán, do đó, bạn sẽ thiết lập kiểu quy cách PAYMENT_GATEWAY. Quy cách mã hoá kỹ thuật số của bạn có dạng như sau:
private val tokenizationSpecification = JSONObject().apply {
put("type", "PAYMENT_GATEWAY")
put("parameters", JSONObject(mapOf(
"gateway" to "example",
"gatewayMerchantId" to "exampleGatewayMerchantId")))
}
Trong phần parameters, bạn có thể chỉ định một cổng trong danh sách nhà cung cấp mà Google Pay API có hỗ trợ, kèm theo cấu hình bổ sung mà từng cổng yêu cầu. Đối với mục đích của lớp học này, bạn chỉ cần dùng cổng example là đủ (cổng này sẽ đưa ra kết quả kiểm tra đối với các giao dịch được thực hiện).
Các tham số phụ
Tương tự, giờ đây bạn có thể cung cấp thêm chi tiết cụ thể về thông tin bạn cần yêu cầu để thực hiện thành công giao dịch. Như trong ví dụ này, bạn cần thêm thuộc tính billingAddressRequired và billingAddressParameters, để cho biết rằng đối với giao dịch này thì địa chỉ thanh toán của người dùng phải ở định dạng đầy đủ và kèm theo một số điện thoại.
private val cardPaymentMethod = JSONObject().apply {
put("type", "CARD")
put("tokenizationSpecification", tokenizationSpecification)
put("parameters", JSONObject().apply {
put("allowedCardNetworks", JSONArray(listOf("VISA", "MASTERCARD")))
put("allowedAuthMethods", JSONArray(listOf("PAN_ONLY", "CRYPTOGRAM_3DS")))
put("billingAddressRequired", true)
put("billingAddressParameters", JSONObject(mapOf("format" to "FULL")))
})
}
Thêm thông tin về giao dịch
Thuộc tính transactionInfo có chứa một đối tượng chứa thông tin tài chính cụ thể về giao dịch, cụ thể là mức giá và mã đơn vị tiền tệ (theo định dạng alpha ISO 4217) cùng với trạng thái của mức giá đó – trạng thái này có thể là giá cuối hoặc ước tính tuỳ thuộc vào bản chất của giao dịch (ví dụ: mức giá có thể thay đổi tuỳ thuộc vào địa chỉ giao hàng được chỉ định):
private val transactionInfo = JSONObject().apply {
put("totalPrice", "123.45")
put("totalPriceStatus", "FINAL")
put("currencyCode", "USD")
}
Thêm thông tin về người bán
Yêu cầu thanh toán sẽ nhận thông tin về người bán thực hiện yêu cầu đó thông qua thuộc tính merchantInfo. Trong lớp học lập trình này, bạn sẽ tập trung vào hai đối tượng sau:
merchantIddự kiến là mã nhận dạng được liên kết với tài khoản của bạn sau khi ứng dụng của bạn được Google chấp thuận cho hoạt động trong kênh phát hành chính thức. Bạn có thể lấy mã nhận dạng người bán trong tài khoản của mình trong Google Pay Business Console. Xin ý rằng mã nhận dạng này sẽ không được đánh giá khi bạn dùng môi trườngTEST.merchantNamelà tên mà người dùng thấy được về ứng dụng hoặc tổ chức của bạn. Tên này có thể xuất hiện trong bảng thanh toán của Google Pay để cho người dùng biết thêm thông tin về người đang yêu cầu họ thao tác.
Sau khi sẵn sàng, bạn chỉ cần thêm thông tin về người bán vào đối tượng paymentDataRequest:
private val merchantInfo = JSONObject().apply {
put("merchantName", "Example Merchant")
put("merchantId", "01234567890123456789")
}
Yêu cầu thông tin thanh toán và xử lý kết quả
Giờ hãy hợp nhất cấu hình đã xác định trước đó vào đối tượng sau cùng rồi truyền đối tượng đó tới yêu cầu loadPaymentData:
private val paymentDataRequestJson = JSONObject(googlePayBaseConfiguration.toString()).apply {
put("allowedPaymentMethods", JSONArray().put(cardPaymentMethod))
put("transactionInfo", transactionInfo)
put("merchantInfo", merchantInfo)
}
Tới đây, bạn đã có đủ mọi thứ để yêu cầu Google Pay API cung cấp một phương thức thanh toán hợp lệ. Để thực hiện điều này, hãy dùng phương thức loadPaymentData trong đối tượng PaymentsClient, truyền cấu hình bạn vừa xác định vào đó:
val paymentDataRequest =
PaymentDataRequest.fromJson(paymentDataRequestJson.toString())
AutoResolveHelper.resolveTask(
paymentsClient.loadPaymentData(paymentDataRequest),
this, LOAD_PAYMENT_DATA_REQUEST_CODE)
Việc gọi phương thức này sẽ kích hoạt và làm hiện ra bảng thanh toán của Google Pay. Nếu không gặp lỗi cấu hình, bạn có thể xem danh sách phương thức thanh toán hợp lệ được liên kết với tài khoản hiện đang đăng nhập.
Sau khi được chọn, bảng này sẽ đóng lại và kết quả sẽ được gửi trở lại hoạt động của bạn và được ghi lại thông qua phương thức onActivityResult:
public override fun onActivityResult(requestCode: Int, resultCode: Int, data: Intent) {
when (requestCode) {
LOAD_PAYMENT_DATA_REQUEST_CODE -> {
when (resultCode) {
Activity.RESULT_OK ->
PaymentData.getFromIntent(data)?.let(::handlePaymentSuccess)
Activity.RESULT_CANCELED -> {
// The user cancelled without selecting a payment method.
}
AutoResolveHelper.RESULT_ERROR -> {
AutoResolveHelper.getStatusFromIntent(data)?.let {
handleError(it.statusCode)
}
}
}
}
}
}
Nếu lựa chọn thành công, kết quả sẽ được đáp ứng bằng một đối tượng PaymentData có chứa thông tin liên quan đến phương thức thanh toán được chọn:
{
"apiVersionMinor": 0,
"apiVersion": 2,
"paymentMethodData": {
"description": "Visa •••• 1234",
"tokenizationData": {
"type": "PAYMENT_GATEWAY",
"token": "examplePaymentMethodToken"
},
"type": "CARD",
"info": {
"cardNetwork": "VISA",
"cardDetails": "1234",
"billingAddress": {
"phoneNumber": ...,
...
}
}
}
}
Giờ thì bạn có thể sử dụng thông tin của phương thức thanh toán này để thực hiện giao dịch thực.
private fun handlePaymentSuccess(paymentData: PaymentData) {
val paymentMethodToken = paymentData
.getJSONObject("tokenizationData")
.getString("token")
// Sample TODO: Use this token to perform a payment through your payment gateway
}
9. Xin chúc mừng!
Bạn đã tích hợp thành công Google Pay API vào ứng dụng của mình.
Bây giờ, để đưa tính năng này vào phiên bản phát hành công khai, đừng quên xem qua danh sách kiểm tra quy trình tích hợp. Sau khi hoàn tất và được xem xét, bạn sẽ nhận được một mã nhận dạng người bán (merchantId) để thêm vào cấu hình ứng dụng khách của mình. Tương tự, nếu bạn định sử dụng (hoặc đã sử dụng) một đơn vị xử lý hoặc cổng thanh toán bên thứ ba, hãy tham khảo danh sách nhà cung cấp được hỗ trợ trên Google Pay và định cấu hình nhà cung cấp của bạn. Nếu bạn đang tích hợp trực tiếp với Google Pay, hãy xem phần trong tài liệu về chủ đề này.
Nội dung chúng ta đã đề cập đến
- Nhập và định cấu hình API Google trong ứng dụng của bạn.
- Xác định khả năng hỗ trợ API này và xử lý cho phù hợp.
- Thêm một nút để cho phép người dùng thanh toán bằng Google Pay.
- Tải và xử lý thông tin thanh toán của người dùng từng được lưu trữ.
Các bước tiếp theo
- Kiểm thử Google Pay trên một ứng dụng thực tế (nếu bạn chưa thực hiện việc này).
- Lấy mã nhận dạng người bán trên Google Pay Business Console.
- Tham khảo danh sách kiểm tra quy trình tích hợp.
- Xem xét hai loại quy trình tích hợp để quyết định xem loại nào phù hợp với bạn hơn: tích hợp trực tiếp hoặc sử dụng một cổng thanh toán/đơn vị xử lý.
Tìm hiểu thêm
- Xem tài liệu tham khảo của thư viện.
- Khắc phục sự cố cho phương thức triển khai nếu bạn thấy có lỗi.
- Tìm hiểu thêm về quy trình tích hợp Google Pay trên Android.
