![]()
NIVEAU 2 : consignes relatives à la qualité des applications sur grand écran pour adapter votre application à des surfaces d'affichage de toute taille

LES APPLICATIONS OPTIMISÉES POUR LES ÉCRANS DE GRANDE TAILLE exploitent l'espace d'affichage pour rendre l'expérience utilisateur plus efficace et attrayante.
Les applications optimisées sont conçues avec des mises en page responsives et adaptatives qui respectent les orientations portrait et paysage, le mode multifenêtre et les états de l'appareil le cas échéant (plié ou déplié). Les rails et les panneaux de navigation améliorent une interface utilisateur qui formate et positionne de manière dynamique des éléments tels que des boutons, des champs de texte et des boîtes de dialogue pour optimiser l'expérience utilisateur.
Les applications optimisées pour les grands écrans prennent en charge la navigation au clavier, les raccourcis, le zoom de la souris et du pavé tactile, le clic droit et le comportement en cas de survol.
Bonnes pratiques et pratiques à éviter

À faire
- Créer des mises en page à deux volets
- Utiliser des mises en page sous forme de grilles et de colonnes
- Remplacer les barres de navigation par des rails et des panneaux
- Utiliser l'intégration d'activités dans les anciennes applications multi-activités
- Assurer la compatibilité avec les fonctionnalités avancées du clavier, de la souris et du pavé tactile

À éviter
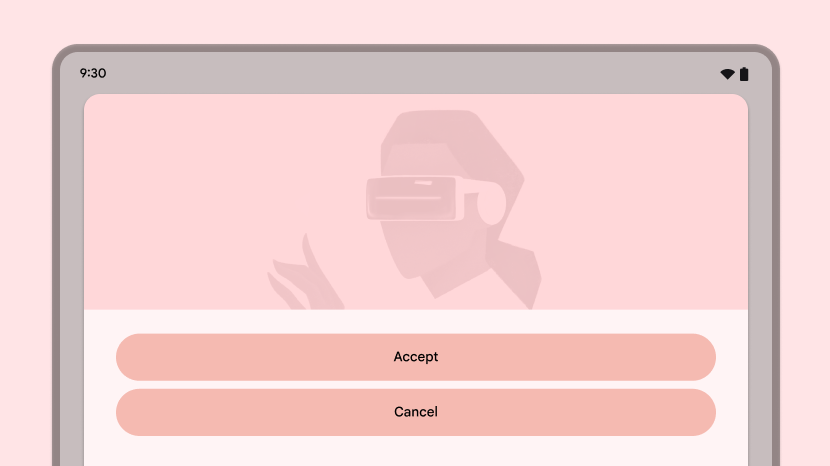
- Étirer des éléments d'interface utilisateur (champs de texte, boutons, boîtes de dialogue) pour remplir l'espace supplémentaire
- Étirer ou recadrer des images
- Créer des panneaux ou des feuilles qui prennent toute la largeur
Consignes
Suivez les consignes du niveau 2 afin d'optimiser vos applications pour les grands écrans.
Expérience utilisateur
Compatible avec les écrans de toutes tailles, quel que soit l'appareil, avec des mises en page responsives et adaptatives qui offrent une expérience utilisateur optimale.
Quoi
Les mises en page de l'application s'adaptent aux dimensions des grands écrans. L'interface comprend les éléments suivants :
- Panneaux et rails de navigation de pointe
- Mises en page en grille qui s'adaptent aux changements de taille de la fenêtre
- Mises en page en colonnes
- Panneaux latéraux qui s'ouvrent par défaut sur les grands écrans
Les mises en page à deux volets exploitent l'espace disponible sur les grands écrans. Les applications multi-activités implémentent l'intégration d'activités pour créer des mises en page à plusieurs volets côte à côte.
Les zones cibles tactiles sont volumineuses et facilement accessibles. Les drawables interactifs peuvent être sélectionnés.
Pourquoi
Les appareils à grand écran couvrent différents facteurs de forme tels que les tablettes, les appareils pliables et les appareils ChromeOS. Les tailles d'affichage sont donc très diverses. Ces appareils sont souvent utilisés en mode paysage. Il arrive même qu'il s'agisse du mode d'affichage principal.
Comment
Consultez les guides du développeur suivants :
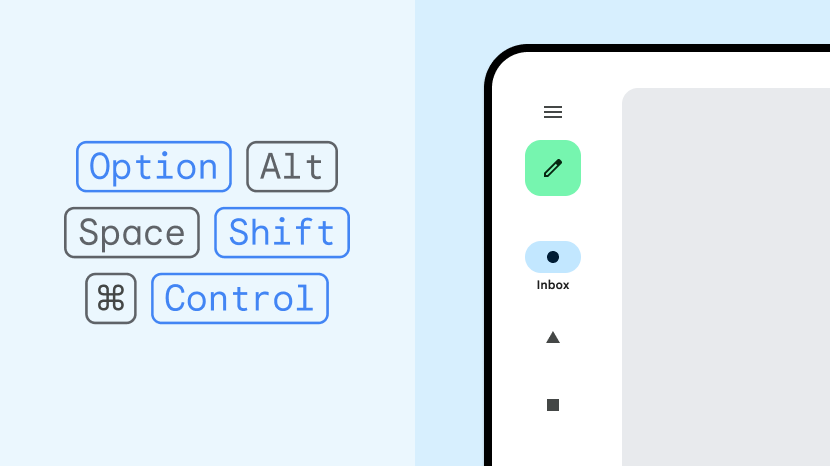
Clavier, souris et pavé tactile
Assurez la compatibilité avec les périphériques d'entrée matériels externes pour rendre votre application plus simple à utiliser et augmenter le niveau de satisfaction des utilisateurs.
Quoi
L'appli offre une prise en charge avancée des claviers, souris et pavés tactiles. Les menus d'options sont accessibles via un clic droit de la souris ou du pavé tactile (bouton de souris secondaire ou appui secondaire). Vous pouvez zoomer sur le contenu de l'application avec la molette de la souris et des gestes de pincement sur le pavé tactile. Lorsque vous passez le curseur sur certains éléments de l'interface utilisateur, des états spécifiques sont activés.
Pourquoi
Les appareils à grand écran sont souvent utilisés avec des périphériques tels que des claviers, des souris et des pavés tactiles. Par exemple, les appareils ChromeOS disposent généralement d'un clavier et d'un pavé tactile intégrés. Les utilisateurs ont l'habitude d'avoir recours à des raccourcis clavier, à plusieurs boutons de la souris, à la molette et aux gestes du pavé tactile.
Comment
Consultez les guides du développeur suivants :

