
Designs für große Bildschirme entwickeln
Schaffe eine hochwertige und ansprechende Nutzererfahrung auf Tablets, faltbaren Geräten und ChromeOS-Geräten.
Lassen Sie sich inspirieren
Galerie
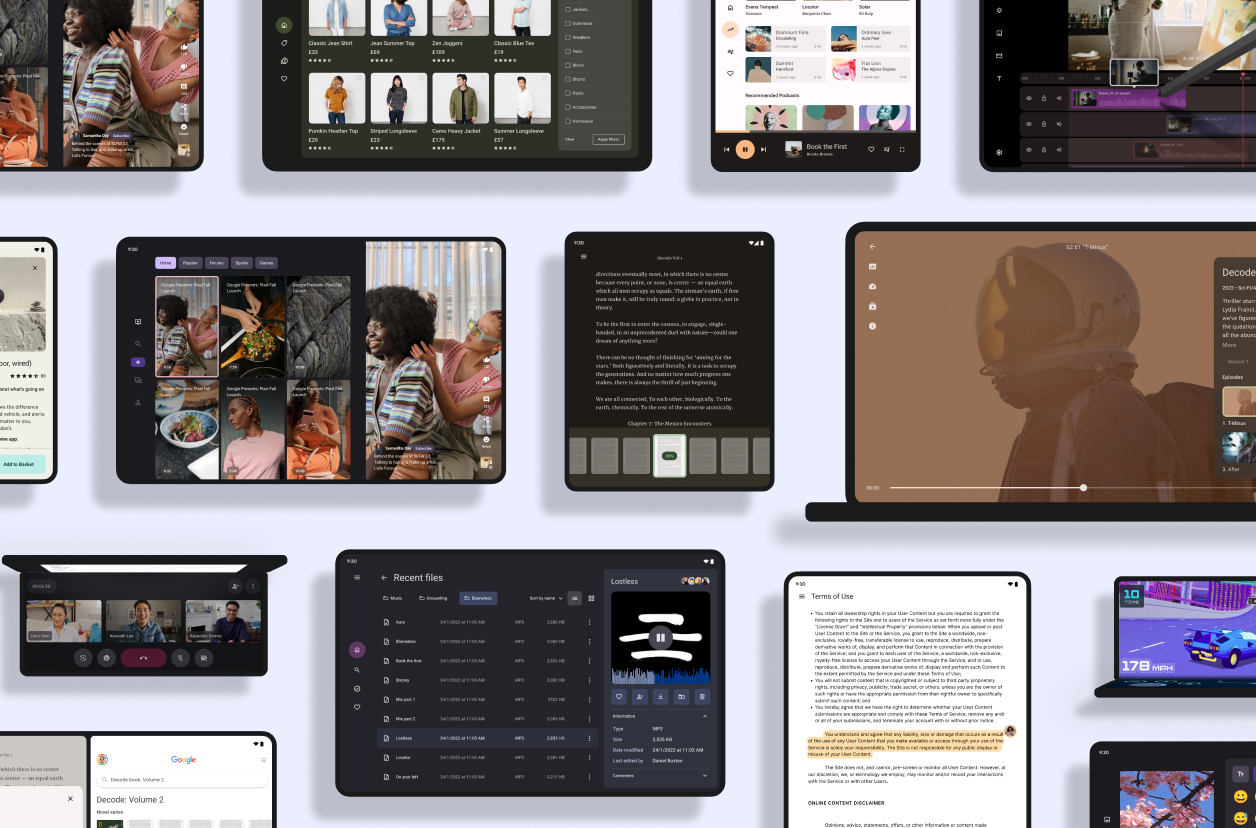
Tour durch die große Bildschirmgalerie
Entdecken Sie inspirierende, optimierte Designs für Geräte mit großen Bildschirmen. Durchstöbere UI-/UX-Vorlagen nach beliebten App-Kategorien wie Medien, Kreativität, Spiele und mehr.
Bewährte Muster verwenden
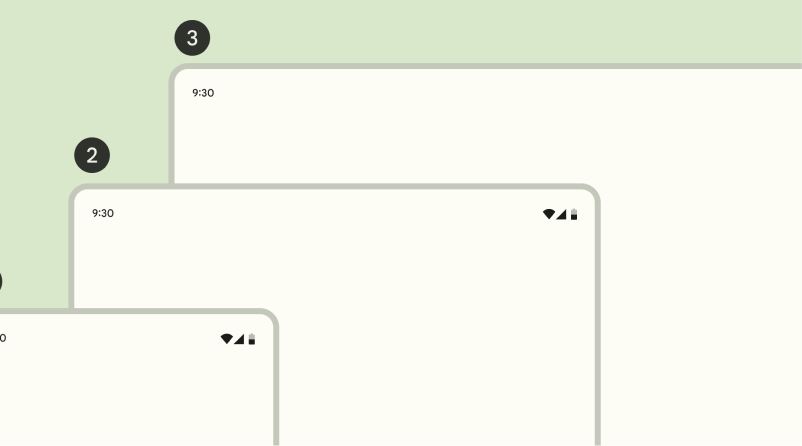
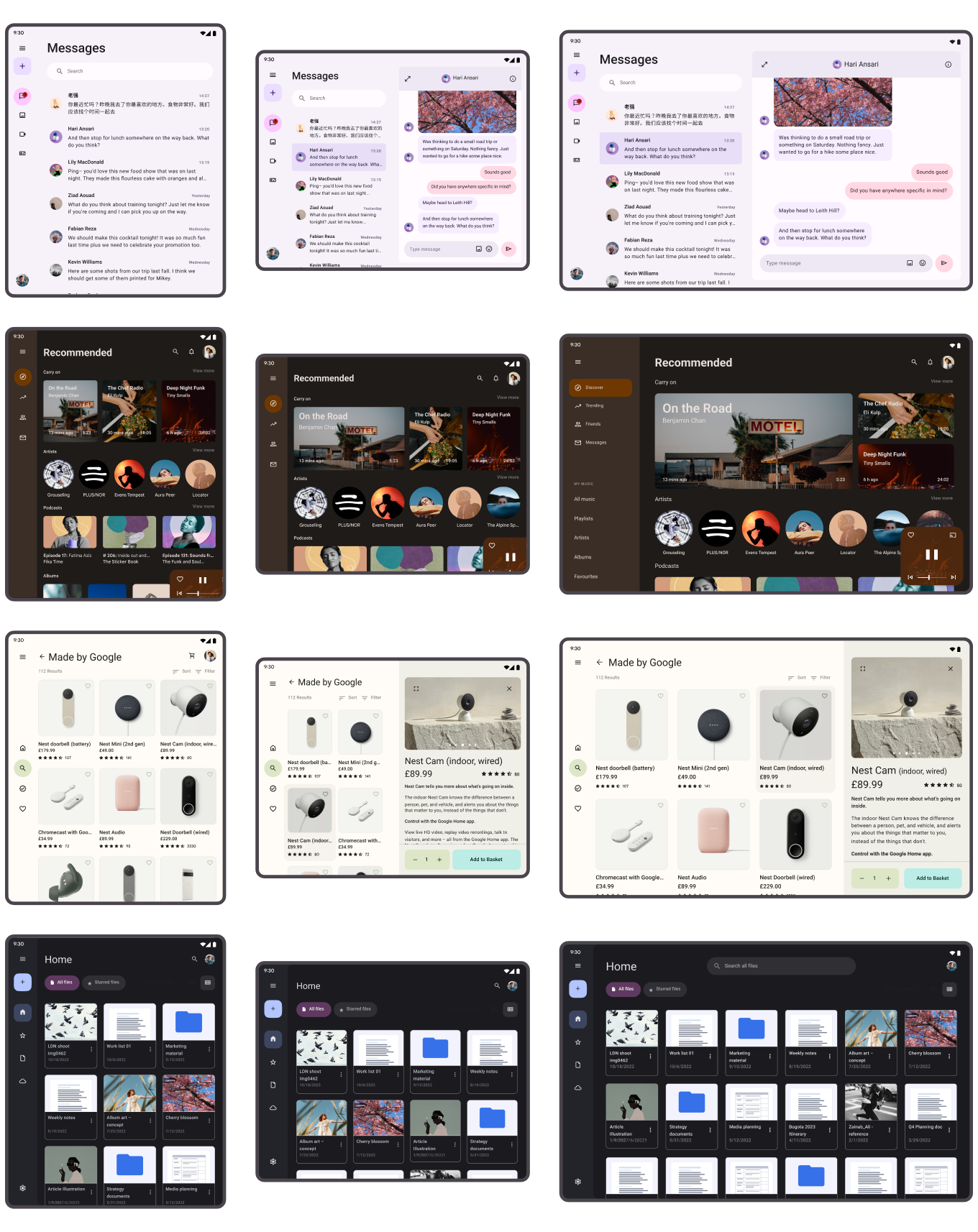
Kanonische Layouts sorgen für eine optimale Nutzererfahrung auf allen großen Bildschirmen – Tablets, faltbaren Geräten und ChromeOS-Geräten – und unterstützen alle Smartphone-Größen. Die Komponenten der Navigationsleiste und der Leiste bieten eine abwechslungsreiche Navigation, um die Benutzeroberfläche bequem und einfach zu bedienen.
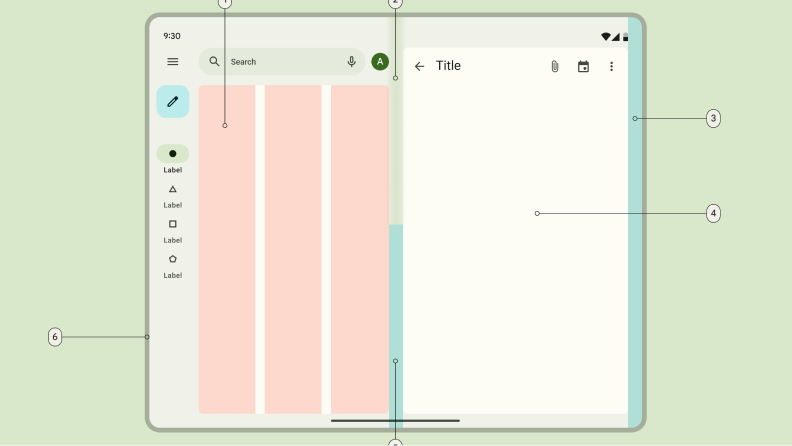
Canonical
Listen-Detailansicht
Ermöglicht den Ein-Klick-Zugriff auf beschreibende, erklärende oder andere ergänzende Informationen zu in Listen organisierten Inhalten.
Canonical
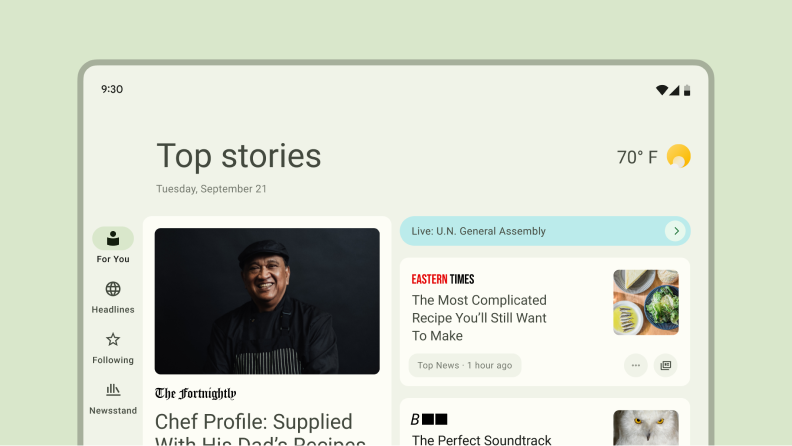
Feed
Ordnet Inhaltselemente in einem weitläufigen Raster an, indem sie Elemente nach Größe und Position zuordnet und mithilfe von Proportion und Maßstab die Aufmerksamkeit auf die Elemente lenkt.
Canonical
Stützbereich
Ordnet Apps in primären und sekundären Anzeigebereichen an, um Tools, Optionen und Einstellungen leicht zugänglich und anwendbar auf den Hauptinhalt zu machen.
Canonical
Navigationsleiste und Leiste
Ergänzt die kanonischen Layouts durch Positionierung der primären Navigationsziele so, dass sie leicht zu erreichen sind und wenig Platz auf dem Bildschirm einnehmen.
Compact
Unter 600 dp
Medium
≥ 600–< 840 dp
Maximiert
≥ 840 dp
Fenstergrößenklassen verwenden
Verwenden Sie Klassen für kompakte, mittlere und maximierte Fenster, um verschiedene Formfaktoren zu unterstützen und eine optimale Nutzererfahrung zu ermöglichen.
Ein bewährtes Designsystem verwenden
Material Design 3 ausprobieren
Material Design 3 ist ein anpassungsfähiges Open-Source-System aus Richtlinien, Komponenten und Tools, die Best Practices für das Design von Benutzeroberflächen unterstützen.
Für große Bildschirme entwickeln
Entwicklerleitfäden
Nutzen Sie unsere Entwicklerleitfäden und Referenz zum Erstellen Ihres App-Designs.
Qualitätsrichtlinien
Gestalte deine Designs gemäß den Best Practices für Android.
Artikel und Lesematerialien
Material Design
Informationen zum Layout
Layout ist die visuelle Anordnung von Elementen. Sie lenkt die Aufmerksamkeit auf die wichtigsten Informationen auf dem Bildschirm und erleichtert es den Nutzenden, Aktionen auszuführen.
Material Design
Layout wird angewendet
Mit Fenstergrößenklassen können Sie Layouts erstellen, die für verschiedene Geräte und Formfaktoren skaliert werden.
Material Design
Kanonische Layouts verwenden
Kanonische Layouts sind gebrauchsfertige Kompositionen, mit denen sich Layouts an gängige Anwendungsfälle und Bildschirmgrößen anpassen lassen.
Sieh dir unsere neuesten Videos an
YouTube-Video
Kanonische Layouts und visuelle Hierarchie: Designs für größere Bildschirme entwickeln
10. November 2022
YouTube-Video
Empfohlene und zu vermeidende Vorgehensweisen: Apps für größere Bildschirme optimieren
10. November 2022