নেভিগেশন উপাদান একটি NavigationUI ক্লাস অন্তর্ভুক্ত করে। এই ক্লাসে স্ট্যাটিক পদ্ধতি রয়েছে যা উপরের অ্যাপ বার, নেভিগেশন ড্রয়ার এবং নীচের নেভিগেশন দিয়ে নেভিগেশন পরিচালনা করে।
শীর্ষ অ্যাপ বার
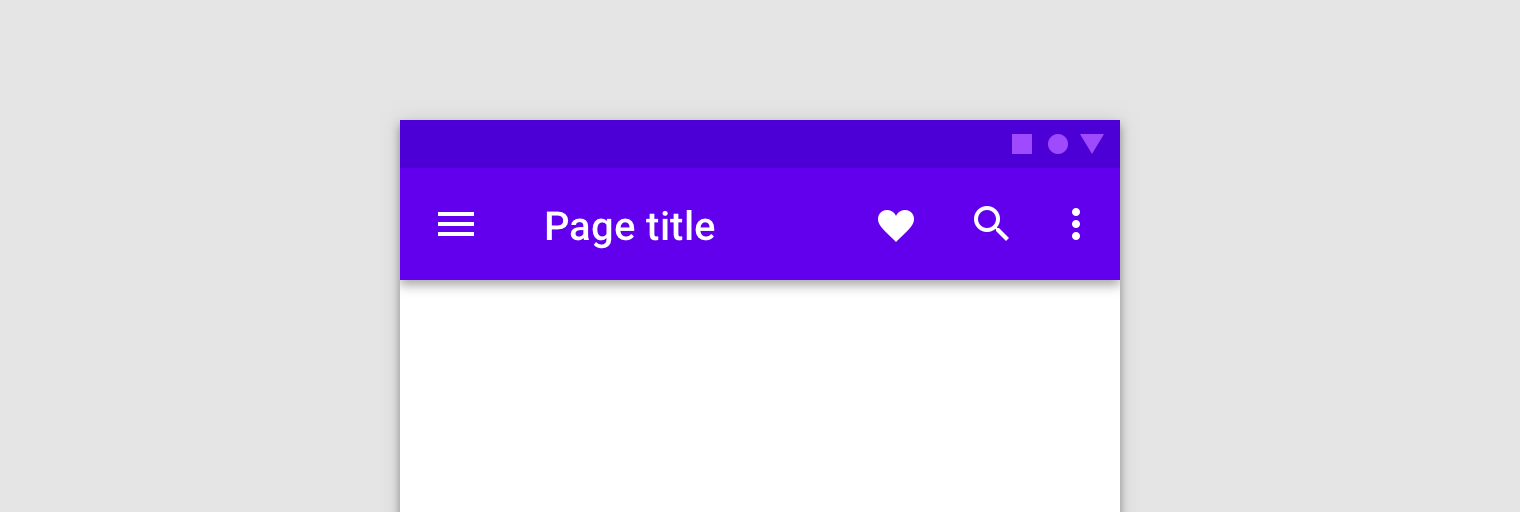
বর্তমান স্ক্রীন থেকে তথ্য এবং ক্রিয়া প্রদর্শনের জন্য শীর্ষ অ্যাপ বারটি আপনার অ্যাপের শীর্ষ বরাবর একটি সামঞ্জস্যপূর্ণ স্থান প্রদান করে।

NavigationUI তে এমন পদ্ধতি রয়েছে যা ব্যবহারকারীরা আপনার অ্যাপের মাধ্যমে নেভিগেট করার সাথে সাথে আপনার শীর্ষ অ্যাপ বারে সামগ্রী স্বয়ংক্রিয়ভাবে আপডেট করে। উদাহরণস্বরূপ, NavigationUI শীর্ষ অ্যাপ বারের শিরোনাম আপ-টু-ডেট রাখতে আপনার নেভিগেশন গ্রাফ থেকে গন্তব্য লেবেল ব্যবহার করে।
<navigation> <fragment ... android:label="Page title"> ... </fragment> </navigation>
নীচে আলোচিত শীর্ষ অ্যাপ বার বাস্তবায়নের সাথে NavigationUI ব্যবহার করার সময়, আপনার লেবেলে {argName} এর বিন্যাস ব্যবহার করে গন্তব্যে প্রদত্ত আর্গুমেন্ট থেকে আপনি যে লেবেলটি সংযুক্ত করেন তা স্বয়ংক্রিয়ভাবে পূরণ করা যেতে পারে।
NavigationUI নিম্নলিখিত শীর্ষ অ্যাপ বার প্রকারের জন্য সমর্থন প্রদান করে:
অ্যাপ বার সম্পর্কে আরও তথ্যের জন্য, অ্যাপ বার সেট আপ করুন দেখুন।
অ্যাপবার কনফিগারেশন
NavigationUI আপনার অ্যাপের ডিসপ্লে এলাকার উপরের-বাম কোণে নেভিগেশন বোতামের আচরণ পরিচালনা করতে একটি AppBarConfiguration অবজেক্ট ব্যবহার করে। ব্যবহারকারী শীর্ষ-স্তরের গন্তব্যে আছে কিনা তার উপর নির্ভর করে নেভিগেশন বোতামের আচরণ পরিবর্তিত হয়।
একটি শীর্ষ-স্তরের গন্তব্য হল রুট, বা সর্বোচ্চ স্তরের গন্তব্য, শ্রেণিবদ্ধভাবে-সম্পর্কিত গন্তব্যগুলির একটি সেট। শীর্ষ-স্তরের গন্তব্যগুলি শীর্ষ অ্যাপ বারে একটি আপ বোতাম প্রদর্শন করে না কারণ উচ্চ স্তরের গন্তব্য নেই৷ ডিফল্টরূপে, আপনার অ্যাপের শুরুর গন্তব্য হল একমাত্র শীর্ষ-স্তরের গন্তব্য।
যখন ব্যবহারকারী একটি শীর্ষ-স্তরের গন্তব্যে থাকে, তখন নেভিগেশন বোতামটি একটি ড্রয়ার আইকনে পরিণত হয়![]() যদি গন্তব্যটি একটি
যদি গন্তব্যটি একটি DrawerLayout ব্যবহার করে। যদি গন্তব্যটি একটি DrawerLayout ব্যবহার না করে, তাহলে নেভিগেশন বোতামটি লুকানো থাকে। যখন ব্যবহারকারী অন্য কোন গন্তব্যে থাকে, তখন নেভিগেশন বোতামটি একটি আপ বোতাম হিসাবে উপস্থিত হয় . শীর্ষ-স্তরের গন্তব্য হিসাবে শুধুমাত্র স্টার্ট গন্তব্য ব্যবহার করে নেভিগেশন বোতামটি কনফিগার করতে, একটি
. শীর্ষ-স্তরের গন্তব্য হিসাবে শুধুমাত্র স্টার্ট গন্তব্য ব্যবহার করে নেভিগেশন বোতামটি কনফিগার করতে, একটি AppBarConfiguration অবজেক্ট তৈরি করুন এবং নীচে দেখানো হিসাবে সংশ্লিষ্ট নেভিগেশন গ্রাফে পাস করুন:
কোটলিন
val appBarConfiguration = AppBarConfiguration(navController.graph)
জাভা
AppBarConfiguration appBarConfiguration = new AppBarConfiguration.Builder(navController.getGraph()).build();
কিছু ক্ষেত্রে, আপনাকে ডিফল্ট শুরু গন্তব্য ব্যবহার করার পরিবর্তে একাধিক শীর্ষ-স্তরের গন্তব্য সংজ্ঞায়িত করতে হতে পারে। একটি BottomNavigationView ব্যবহার করা এটির জন্য একটি সাধারণ ব্যবহারের ক্ষেত্রে, যেখানে আপনার ভাইবোন স্ক্রিন থাকতে পারে যেগুলি একে অপরের সাথে ক্রমানুসারে সম্পর্কিত নয় এবং প্রত্যেকের নিজস্ব গন্তব্যের সেট থাকতে পারে। এই ধরনের ক্ষেত্রে, আপনি পরিবর্তে কন্সট্রাক্টরের কাছে গন্তব্য আইডিগুলির একটি সেট পাঠাতে পারেন, যেমনটি নীচে দেখানো হয়েছে:
কোটলিন
val appBarConfiguration = AppBarConfiguration(setOf(R.id.main, R.id.profile))
জাভা
AppBarConfiguration appBarConfiguration = new AppBarConfiguration.Builder(R.id.main, R.id.profile).build();
একটি টুলবার তৈরি করুন
NavigationUI সাথে একটি টুলবার তৈরি করতে, প্রথমে আপনার প্রধান কার্যকলাপে বারটি সংজ্ঞায়িত করুন, যেমন দেখানো হয়েছে:
<LinearLayout> <androidx.appcompat.widget.Toolbar android:id="@+id/toolbar" /> <androidx.fragment.app.FragmentContainerView android:id="@+id/nav_host_fragment" ... /> ... </LinearLayout>
এরপরে, আপনার প্রধান কার্যকলাপের onCreate() পদ্ধতি থেকে setupWithNavController() কল করুন, যেমনটি নিম্নলিখিত উদাহরণে দেখানো হয়েছে:
কোটলিন
override fun onCreate(savedInstanceState: Bundle?) { setContentView(R.layout.activity_main) ... val navController = findNavController(R.id.nav_host_fragment) val appBarConfiguration = AppBarConfiguration(navController.graph) findViewById<Toolbar>(R.id.toolbar) .setupWithNavController(navController, appBarConfiguration) }
জাভা
@Override protected void onCreate(Bundle savedInstanceState) { setContentView(R.layout.activity_main); ... NavController navController = Navigation.findNavController(this, R.id.nav_host_fragment); AppBarConfiguration appBarConfiguration = new AppBarConfiguration.Builder(navController.getGraph()).build(); Toolbar toolbar = findViewById(R.id.toolbar); NavigationUI.setupWithNavController( toolbar, navController, appBarConfiguration); }
সমস্ত গন্তব্যগুলির জন্য একটি আপ বোতাম হিসাবে উপস্থিত হতে নেভিগেশন বোতামটি কনফিগার করতে, আপনার AppBarConfiguration তৈরি করার সময় আপনার শীর্ষ-স্তরের গন্তব্যগুলির জন্য একটি খালি গন্তব্য আইডি পাস করুন৷ এটি উপযোগী হতে পারে যদি, উদাহরণস্বরূপ, আপনার একটি দ্বিতীয় কার্যকলাপ থাকে যা সমস্ত গন্তব্যে Toolbar একটি আপ বোতাম প্রদর্শন করবে। ব্যাক স্ট্যাকে অন্য কোন গন্তব্য না থাকলে এটি ব্যবহারকারীকে অভিভাবক কার্যকলাপে ফিরে যেতে দেয়। যখন navigateUp() অন্যথায় কিছুই করবে না তখন ফলব্যাক আচরণ নিয়ন্ত্রণ করতে আপনি setFallbackOnNavigateUpListener() ব্যবহার করতে পারেন, যেমনটি নিম্নলিখিত উদাহরণে দেখানো হয়েছে:
কোটলিন
override fun onCreate(savedInstanceState: Bundle?) { ... val navHostFragment = supportFragmentManager.findFragmentById(R.id.nav_host_fragment) as NavHostFragment val navController = navHostFragment.navController val appBarConfiguration = AppBarConfiguration( topLevelDestinationIds = setOf(), fallbackOnNavigateUpListener = ::onSupportNavigateUp ) findViewById<Toolbar>(R.id.toolbar) .setupWithNavController(navController, appBarConfiguration) }
জাভা
@Override protected void onCreate(Bundle savedInstanceState) { ... NavHostFragment navHostFragment = (NavHostFragment) supportFragmentManager.findFragmentById(R.id.nav_host_fragment); NavController navController = navHostFragment.getNavController(); AppBarConfiguration appBarConfiguration = new AppBarConfiguration.Builder() .setFallbackOnNavigateUpListener(::onSupportNavigateUp) .build(); Toolbar toolbar = findViewById(R.id.toolbar); NavigationUI.setupWithNavController( toolbar, navController, appBarConfiguration); }
ColapsingToolbarLayout অন্তর্ভুক্ত করুন
আপনার টুলবারের সাথে একটি CollapsingToolbarLayout অন্তর্ভুক্ত করতে, প্রথমে আপনার কার্যকলাপে টুলবার এবং পার্শ্ববর্তী লেআউটটি সংজ্ঞায়িত করুন, যেমনটি নীচে দেখানো হয়েছে:
<LinearLayout> <com.google.android.material.appbar.AppBarLayout android:layout_width="match_parent" android:layout_height="@dimen/tall_toolbar_height"> <com.google.android.material.appbar.CollapsingToolbarLayout android:id="@+id/collapsing_toolbar_layout" android:layout_width="match_parent" android:layout_height="match_parent" app:contentScrim="?attr/colorPrimary" app:expandedTitleGravity="top" app:layout_scrollFlags="scroll|exitUntilCollapsed|snap"> <androidx.appcompat.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" app:layout_collapseMode="pin"/> </com.google.android.material.appbar.CollapsingToolbarLayout> </com.google.android.material.appbar.AppBarLayout> <androidx.fragment.app.FragmentContainerView android:id="@+id/nav_host_fragment" ... /> ... </LinearLayout>
এরপরে, আপনার প্রধান কার্যকলাপের onCreate পদ্ধতি থেকে setupWithNavController() কল করুন, যেমনটি নীচে দেখানো হয়েছে:
কোটলিন
override fun onCreate(savedInstanceState: Bundle?) { setContentView(R.layout.activity_main) ... val layout = findViewById<CollapsingToolbarLayout>(R.id.collapsing_toolbar_layout) val toolbar = findViewById<Toolbar>(R.id.toolbar) val navHostFragment = supportFragmentManager.findFragmentById(R.id.nav_host_fragment) as NavHostFragment val navController = navHostFragment.navController val appBarConfiguration = AppBarConfiguration(navController.graph) layout.setupWithNavController(toolbar, navController, appBarConfiguration) }
জাভা
@Override protected void onCreate(Bundle savedInstanceState) { setContentView(R.layout.activity_main); ... CollapsingToolbarLayout layout = findViewById(R.id.collapsing_toolbar_layout); Toolbar toolbar = findViewById(R.id.toolbar); NavHostFragment navHostFragment = supportFragmentManager.findFragmentById(R.id.nav_host_fragment); NavController navController = navHostFragment.getNavController(); AppBarConfiguration appBarConfiguration = new AppBarConfiguration.Builder(navController.getGraph()).build(); NavigationUI.setupWithNavController(layout, toolbar, navController, appBarConfiguration); }
অ্যাকশন বার
ডিফল্ট অ্যাকশন বারে নেভিগেশন সমর্থন যোগ করতে, নীচে দেখানো হিসাবে আপনার প্রধান কার্যকলাপের onCreate() পদ্ধতি থেকে setupActionBarWithNavController() এ কল করুন। মনে রাখবেন যে আপনাকে onCreate() এর বাইরে আপনার AppBarConfiguration ঘোষণা করতে হবে, যেহেতু আপনি onSupportNavigateUp() ওভাররাইড করার সময় এটি ব্যবহার করেন :
কোটলিন
private lateinit var appBarConfiguration: AppBarConfiguration ... override fun onCreate(savedInstanceState: Bundle?) { ... val navHostFragment = supportFragmentManager.findFragmentById(R.id.nav_host_fragment) as NavHostFragment val navController = navHostFragment.navController appBarConfiguration = AppBarConfiguration(navController.graph) setupActionBarWithNavController(navController, appBarConfiguration) }
জাভা
AppBarConfiguration appBarConfiguration; ... @Override protected void onCreate(Bundle savedInstanceState) { ... NavHostFragment navHostFragment = supportFragmentManager.findFragmentById(R.id.nav_host_fragment); NavController navController = navHostFragment.getNavController(); appBarConfiguration = new AppBarConfiguration.Builder(navController.getGraph()).build(); NavigationUI.setupActionBarWithNavController(this, navController, appBarConfiguration); }
পরবর্তী, আপ নেভিগেশন পরিচালনা করতে onSupportNavigateUp() ওভাররাইড করুন:
কোটলিন
override fun onSupportNavigateUp(): Boolean { val navController = findNavController(R.id.nav_host_fragment) return navController.navigateUp(appBarConfiguration) || super.onSupportNavigateUp() }
জাভা
@Override public boolean onSupportNavigateUp() { NavController navController = Navigation.findNavController(this, R.id.nav_host_fragment); return NavigationUI.navigateUp(navController, appBarConfiguration) || super.onSupportNavigateUp(); }
সমর্থন অ্যাপ্লিকেশন বার বৈচিত্র
আপনার অ্যাক্টিভিটিতে টপ অ্যাপ বার যোগ করা ভালভাবে কাজ করে যখন অ্যাপ বারের লেআউট আপনার অ্যাপের প্রতিটি গন্তব্যের জন্য একই রকম হয়। যাইহোক, যদি, আপনার শীর্ষ অ্যাপ বার গন্তব্য জুড়ে যথেষ্ট পরিবর্তিত হয়, তাহলে আপনার কার্যকলাপ থেকে শীর্ষ অ্যাপ বারটি সরিয়ে ফেলার কথা বিবেচনা করুন এবং পরিবর্তে প্রতিটি গন্তব্য খণ্ডে এটি সংজ্ঞায়িত করুন।
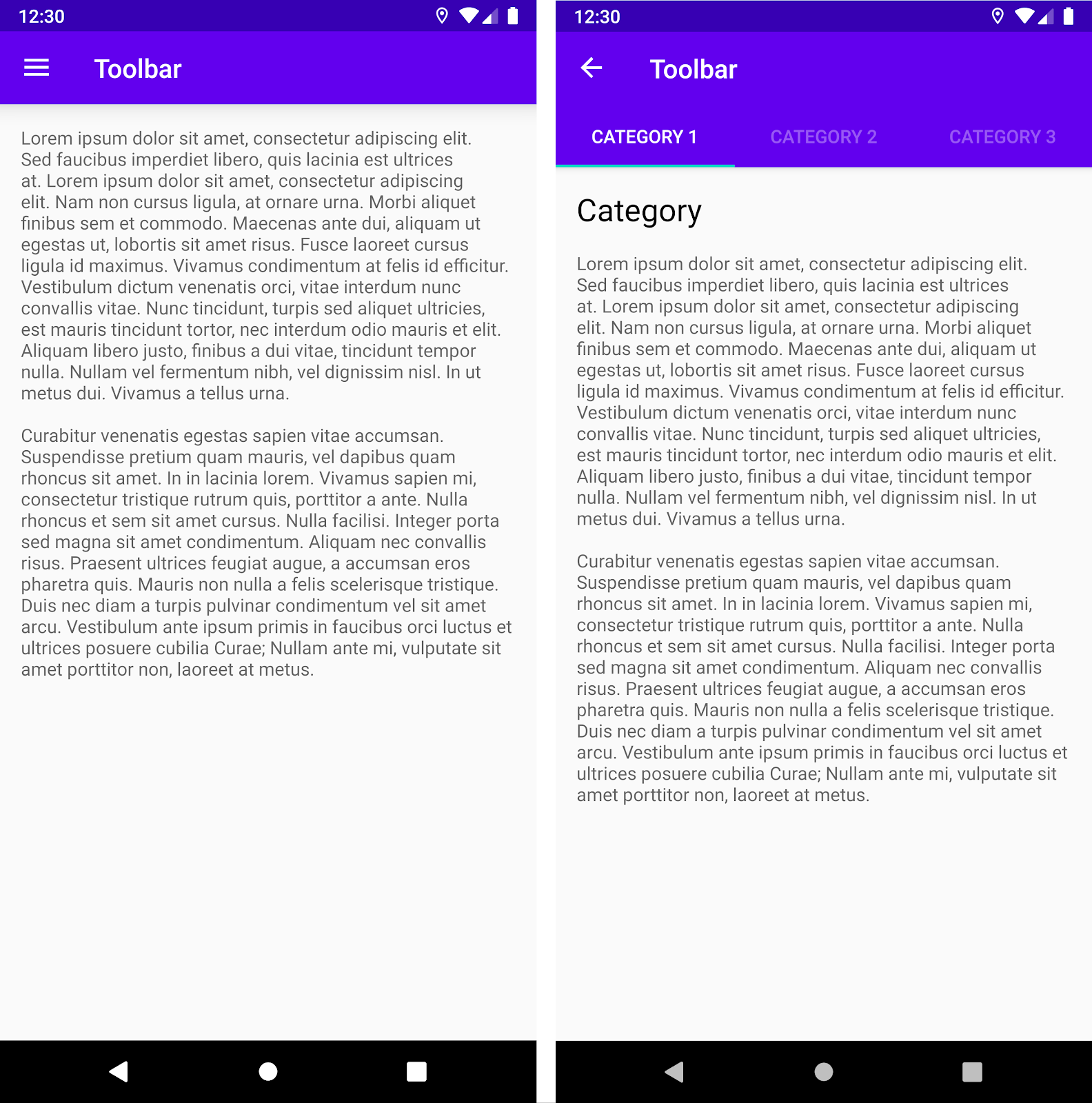
উদাহরণ হিসাবে, আপনার গন্তব্যগুলির মধ্যে একটি একটি আদর্শ Toolbar ব্যবহার করতে পারে, যখন অন্যটি ট্যাব সহ একটি আরও জটিল অ্যাপ বার তৈরি করতে একটি AppBarLayout ব্যবহার করে, যেমন চিত্র 2-এ দেখানো হয়েছে৷

Toolbar । ডানদিকে, একটি Toolbar এবং ট্যাব সহ একটি AppBarLayout ৷ NavigationUI ব্যবহার করে আপনার গন্তব্য খণ্ডের মধ্যে এই উদাহরণটি বাস্তবায়ন করতে, প্রথমে আপনার প্রতিটি খণ্ড লেআউটে অ্যাপ বারটি সংজ্ঞায়িত করুন, গন্তব্য খণ্ড দিয়ে শুরু করে যা একটি আদর্শ টুলবার ব্যবহার করে:
<LinearLayout>
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
... />
...
</LinearLayout>
এরপরে, ট্যাব সহ একটি অ্যাপ বার ব্যবহার করে এমন গন্তব্য খণ্ডটি সংজ্ঞায়িত করুন:
<LinearLayout>
<com.google.android.material.appbar.AppBarLayout
... />
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
... />
<com.google.android.material.tabs.TabLayout
... />
</com.google.android.material.appbar.AppBarLayout>
...
</LinearLayout>
নেভিগেশন কনফিগারেশন লজিক এই উভয় খণ্ডের জন্য একই, ক্রিয়াকলাপ থেকে শুরু করার পরিবর্তে প্রতিটি খণ্ডের onViewCreated() পদ্ধতির মধ্যে থেকে আপনাকে setupWithNavController() কল করতে হবে:
কোটলিন
override fun onViewCreated(view: View, savedInstanceState: Bundle?) { val navController = findNavController() val appBarConfiguration = AppBarConfiguration(navController.graph) view.findViewById<Toolbar>(R.id.toolbar) .setupWithNavController(navController, appBarConfiguration) }
জাভা
@Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { NavController navController = Navigation.findNavController(view); AppBarConfiguration appBarConfiguration = new AppBarConfiguration.Builder(navController.getGraph()).build(); Toolbar toolbar = view.findViewById(R.id.toolbar); NavigationUI.setupWithNavController( toolbar, navController, appBarConfiguration); }
মেনু আইটেম গন্তব্য টাই
NavigationUI মেনু-চালিত UI উপাদানগুলির সাথে গন্তব্যগুলি বেঁধে রাখার জন্য সাহায্যকারীও সরবরাহ করে। NavigationUI একটি সহায়ক পদ্ধতি রয়েছে, onNavDestinationSelected() , যেটি NavController এর সাথে একটি MenuItem নেয় যা সংশ্লিষ্ট গন্তব্য হোস্ট করে। যদি MenuItem এর id গন্তব্যের id সাথে মিলে যায়, তাহলে NavController সেই গন্তব্যে নেভিগেট করতে পারে।
উদাহরণ হিসাবে, নীচের XML স্নিপেটগুলি একটি সাধারণ id সহ একটি মেনু আইটেম এবং একটি গন্তব্য সংজ্ঞায়িত করে, details_page_fragment :
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android" ... > ... <fragment android:id="@+id/details_page_fragment" android:label="@string/details" android:name="com.example.android.myapp.DetailsFragment" /> </navigation>
<menu xmlns:android="http://schemas.android.com/apk/res/android"> ... <item android:id="@+id/details_page_fragment" android:icon="@drawable/ic_details" android:title="@string/details" /> </menu>
আপনার মেনু যদি Activity-এর onCreateOptionsMenu() মাধ্যমে যোগ করা হয়, উদাহরণস্বরূপ, আপনি onNavDestinationSelected() onOptionsItemSelected() () ওভাররাইড করে মেনু আইটেমগুলিকে গন্তব্যের সাথে যুক্ত করতে পারেন, যেমনটি নিম্নলিখিত উদাহরণে দেখানো হয়েছে:
কোটলিন
override fun onOptionsItemSelected(item: MenuItem): Boolean { val navController = findNavController(R.id.nav_host_fragment) return item.onNavDestinationSelected(navController) || super.onOptionsItemSelected(item) }
জাভা
@Override public boolean onOptionsItemSelected(MenuItem item) { NavController navController = Navigation.findNavController(this, R.id.nav_host_fragment); return NavigationUI.onNavDestinationSelected(item, navController) || super.onOptionsItemSelected(item); }
এখন, যখন একজন ব্যবহারকারী details_page_fragment মেনু আইটেমটিতে ক্লিক করেন, অ্যাপটি স্বয়ংক্রিয়ভাবে একই id দিয়ে সংশ্লিষ্ট গন্তব্যে নেভিগেট করে।
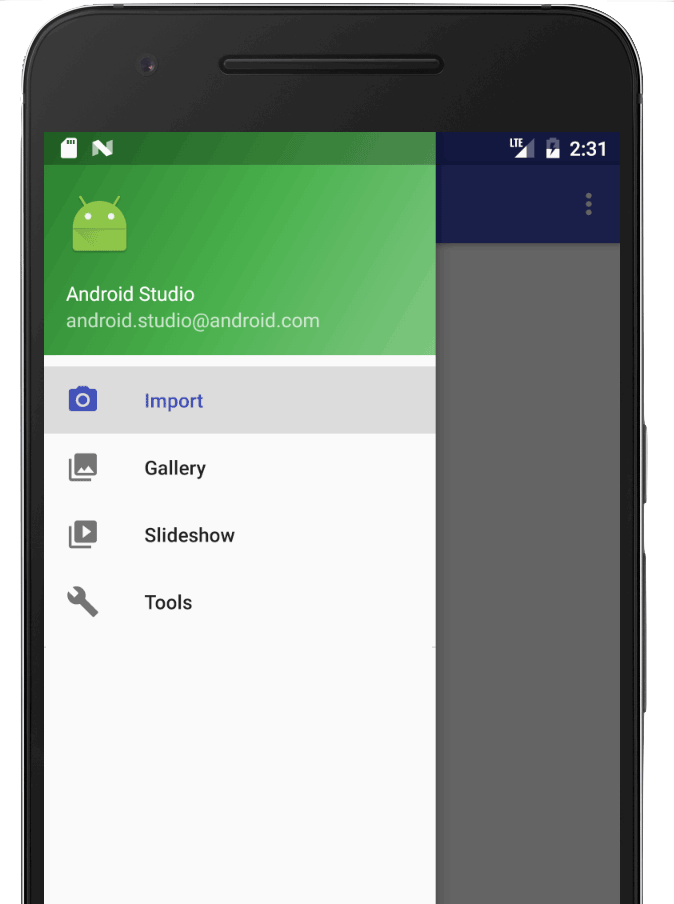
একটি নেভিগেশন ড্রয়ার যোগ করুন
নেভিগেশন ড্রয়ার হল একটি UI প্যানেল যা আপনার অ্যাপের প্রধান নেভিগেশন মেনু দেখায়। ব্যবহারকারী ড্রয়ার আইকন স্পর্শ করলে ড্রয়ারটি উপস্থিত হয়![]() অ্যাপ বারে বা যখন ব্যবহারকারী স্ক্রিনের বাম প্রান্ত থেকে একটি আঙুল সোয়াইপ করেন।
অ্যাপ বারে বা যখন ব্যবহারকারী স্ক্রিনের বাম প্রান্ত থেকে একটি আঙুল সোয়াইপ করেন।

ড্রয়ার আইকনটি সমস্ত শীর্ষ-স্তরের গন্তব্যে প্রদর্শিত হয় যা একটি DrawerLayout ব্যবহার করে।
একটি নেভিগেশন ড্রয়ার যোগ করতে, প্রথমে একটি DrawerLayout রুট ভিউ হিসাবে ঘোষণা করুন। DrawerLayout ভিতরে, প্রধান UI বিষয়বস্তুর জন্য একটি লেআউট যোগ করুন এবং নেভিগেশন ড্রয়ারের বিষয়বস্তু ধারণ করে এমন আরেকটি ভিউ যোগ করুন।
উদাহরণস্বরূপ, নিম্নলিখিত লেআউট দুটি চাইল্ড ভিউ সহ একটি DrawerLayout ব্যবহার করে: প্রধান বিষয়বস্তু ধারণ করার জন্য একটি NavHostFragment এবং নেভিগেশন ড্রয়ারের বিষয়বস্তুর জন্য একটি NavigationView ।
<?xml version="1.0" encoding="utf-8"?>
<!-- Use DrawerLayout as root container for activity -->
<androidx.drawerlayout.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<!-- Layout to contain contents of main body of screen (drawer will slide over this) -->
<androidx.fragment.app.FragmentContainerView
android:name="androidx.navigation.fragment.NavHostFragment"
android:id="@+id/nav_host_fragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:defaultNavHost="true"
app:navGraph="@navigation/nav_graph" />
<!-- Container for contents of drawer - use NavigationView to make configuration easier -->
<com.google.android.material.navigation.NavigationView
android:id="@+id/nav_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
android:fitsSystemWindows="true" />
</androidx.drawerlayout.widget.DrawerLayout>
এর পরে, AppBarConfiguration এ পাস করে আপনার নেভিগেশন গ্রাফের সাথে DrawerLayout সংযুক্ত করুন, যেমনটি নিম্নলিখিত উদাহরণে দেখানো হয়েছে:
কোটলিন
val appBarConfiguration = AppBarConfiguration(navController.graph, drawerLayout)
জাভা
AppBarConfiguration appBarConfiguration = new AppBarConfiguration.Builder(navController.getGraph()) .setDrawerLayout(drawerLayout) .build();
এরপরে, আপনার প্রধান কার্যকলাপের ক্লাসে, আপনার প্রধান কার্যকলাপের onCreate() পদ্ধতি থেকে setupWithNavController() কল করুন, যেমনটি নীচে দেখানো হয়েছে:
কোটলিন
override fun onCreate(savedInstanceState: Bundle?) { setContentView(R.layout.activity_main) ... val navHostFragment = supportFragmentManager.findFragmentById(R.id.nav_host_fragment) as NavHostFragment val navController = navHostFragment.navController findViewById<NavigationView>(R.id.nav_view) .setupWithNavController(navController) }
জাভা
@Override protected void onCreate(Bundle savedInstanceState) { setContentView(R.layout.activity_main); ... NavHostFragment navHostFragment = supportFragmentManager.findFragmentById(R.id.nav_host_fragment); NavController navController = navHostFragment.getNavController(); NavigationView navView = findViewById(R.id.nav_view); NavigationUI.setupWithNavController(navView, navController); }
নেভিগেশন 2.4.0-alpha01 থেকে শুরু করে, আপনি setupWithNavController ব্যবহার করলে প্রতিটি মেনু আইটেমের অবস্থা সংরক্ষিত এবং পুনরুদ্ধার করা হয়।
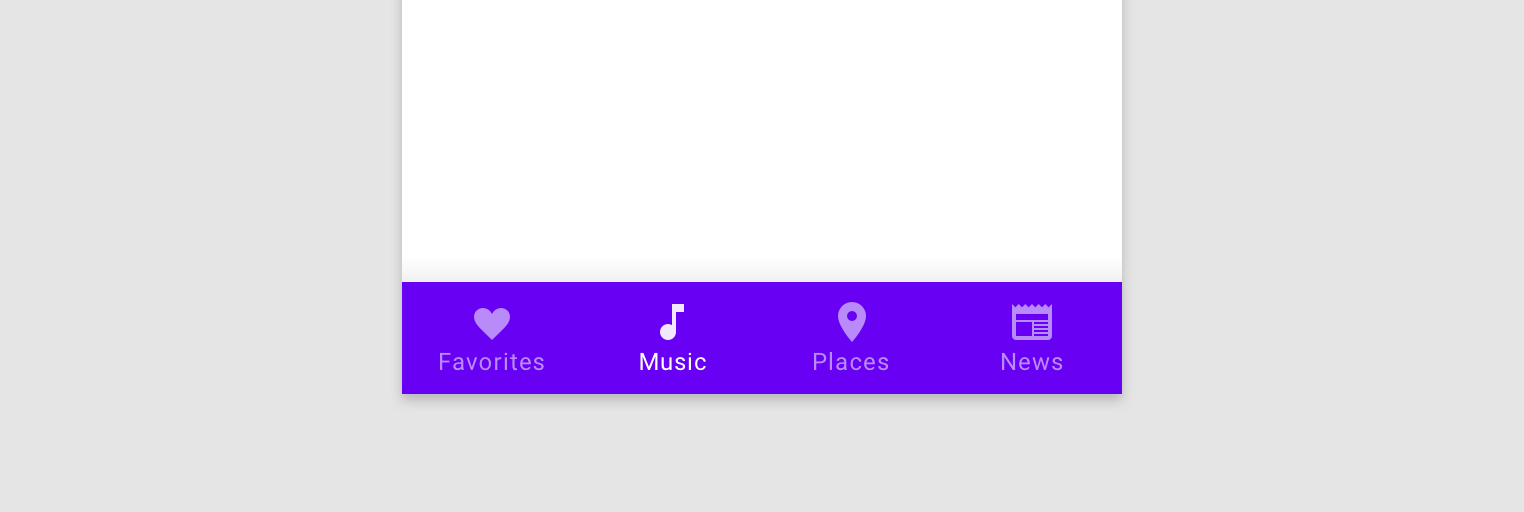
নীচের নেভিগেশন
NavigationUI নীচের নেভিগেশনও পরিচালনা করতে পারে। যখন একজন ব্যবহারকারী একটি মেনু আইটেম নির্বাচন করেন, তখন NavController onNavDestinationSelected() এ কল করে এবং নীচের নেভিগেশন বারে নির্বাচিত আইটেমটিকে স্বয়ংক্রিয়ভাবে আপডেট করে।

আপনার অ্যাপে একটি নীচের নেভিগেশন বার তৈরি করতে, প্রথমে আপনার প্রধান কার্যকলাপে বারটি সংজ্ঞায়িত করুন, যেমন নীচে দেখানো হয়েছে:
<LinearLayout> ... <androidx.fragment.app.FragmentContainerView android:id="@+id/nav_host_fragment" ... /> <com.google.android.material.bottomnavigation.BottomNavigationView android:id="@+id/bottom_nav" app:menu="@menu/menu_bottom_nav" /> </LinearLayout>
এরপরে, আপনার প্রধান কার্যকলাপের ক্লাসে, আপনার প্রধান কার্যকলাপের onCreate() পদ্ধতি থেকে setupWithNavController() কল করুন, যেমনটি নীচে দেখানো হয়েছে:
কোটলিন
override fun onCreate(savedInstanceState: Bundle?) { setContentView(R.layout.activity_main) ... val navHostFragment = supportFragmentManager.findFragmentById(R.id.nav_host_fragment) as NavHostFragment val navController = navHostFragment.navController findViewById<BottomNavigationView>(R.id.bottom_nav) .setupWithNavController(navController) }
জাভা
@Override protected void onCreate(Bundle savedInstanceState) { setContentView(R.layout.activity_main); ... NavHostFragment navHostFragment = supportFragmentManager.findFragmentById(R.id.nav_host_fragment); NavController navController = navHostFragment.getNavController(); BottomNavigationView bottomNav = findViewById(R.id.bottom_nav); NavigationUI.setupWithNavController(bottomNav, navController); }
নেভিগেশন 2.4.0-alpha01 থেকে শুরু করে, আপনি setupWithNavController ব্যবহার করলে প্রতিটি মেনু আইটেমের অবস্থা সংরক্ষিত এবং পুনরুদ্ধার করা হয়।
নেভিগেশন ইভেন্টের জন্য শুনুন
গন্তব্যগুলির মধ্যে নেভিগেট করার জন্য NavController এর সাথে ইন্টারঅ্যাক্ট করা হল প্রাথমিক পদ্ধতি৷ NavController নতুন গন্তব্যের সাথে NavHost এর বিষয়বস্তু প্রতিস্থাপনের জন্য দায়ী। অনেক ক্ষেত্রে, UI উপাদানগুলি—যেমন একটি টপ অ্যাপ বার বা BottomNavigationBar মতো স্থায়ী নেভিগেশন নিয়ন্ত্রণগুলি— NavHost এর বাইরে থাকে এবং গন্তব্যগুলির মধ্যে নেভিগেট করার সময় আপডেট করা প্রয়োজন৷
NavController একটি OnDestinationChangedListener ইন্টারফেস অফার করে যা বলা হয় যখন NavController এর বর্তমান গন্তব্য বা এর আর্গুমেন্ট পরিবর্তন হয়। একটি নতুন শ্রোতা addOnDestinationChangedListener() পদ্ধতির মাধ্যমে নিবন্ধিত হতে পারে। মনে রাখবেন addOnDestinationChangedListener() কল করার সময়, যদি বর্তমান গন্তব্যটি বিদ্যমান থাকে, তাহলে তা অবিলম্বে আপনার শ্রোতার কাছে পাঠানো হবে।
NavigationUI এই সাধারণ UI উপাদানগুলিকে নেভিগেশন-সচেতন করতে OnDestinationChangedListener ব্যবহার করে। উল্লেখ্য, যাইহোক, যে কোনো কাস্টম UI বা ব্যবসায়িক যুক্তিকে নেভিগেশন ইভেন্ট সম্পর্কে সচেতন করতে আপনি OnDestinationChangedListener নিজে থেকেই ব্যবহার করতে পারেন।
উদাহরণ হিসাবে, আপনার কাছে সাধারণ UI উপাদান থাকতে পারে যা আপনি আপনার অ্যাপের কিছু এলাকায় দেখাতে চান যখন সেগুলিকে অন্যগুলিতে লুকিয়ে রাখতে চান৷ আপনার নিজের OnDestinationChangedListener ব্যবহার করে, আপনি বেছে বেছে লক্ষ্য গন্তব্যের উপর ভিত্তি করে এই UI উপাদানগুলি দেখাতে বা লুকিয়ে রাখতে পারেন, যেমনটি নিম্নলিখিত উদাহরণে দেখানো হয়েছে:
কোটলিন
navController.addOnDestinationChangedListener { _, destination, _ -> if(destination.id == R.id.full_screen_destination) { toolbar.visibility = View.GONE bottomNavigationView.visibility = View.GONE } else { toolbar.visibility = View.VISIBLE bottomNavigationView.visibility = View.VISIBLE } }
জাভা
navController.addOnDestinationChangedListener(new NavController.OnDestinationChangedListener() { @Override public void onDestinationChanged(@NonNull NavController controller, @NonNull NavDestination destination, @Nullable Bundle arguments) { if(destination.getId() == R.id.full_screen_destination) { toolbar.setVisibility(View.GONE); bottomNavigationView.setVisibility(View.GONE); } else { toolbar.setVisibility(View.VISIBLE); bottomNavigationView.setVisibility(View.VISIBLE); } } });
যুক্তি ভিত্তিক শ্রোতা
একটি বিকল্প হিসাবে, আপনি নেভিগেশন গ্রাফের মধ্যে ডিফল্ট মান সহ আর্গুমেন্টগুলিও ব্যবহার করতে পারেন, যা উপযুক্ত UI কন্ট্রোলার দ্বারা এর অবস্থা আপডেট করতে ব্যবহার করা যেতে পারে। উদাহরণস্বরূপ, আগের উদাহরণ অনুযায়ী গন্তব্য আইডিতে OnDestinationChangedListener এ যুক্তির ভিত্তি না করে, আমরা NavGraph এ একটি যুক্তি তৈরি করতে পারি:
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/navigation\_graph" app:startDestination="@id/fragmentOne"> <fragment android:id="@+id/fragmentOne" android:name="com.example.android.navigation.FragmentOne" android:label="FragmentOne"> <action android:id="@+id/action\_fragmentOne\_to\_fragmentTwo" app:destination="@id/fragmentTwo" /> </fragment> <fragment android:id="@+id/fragmentTwo" android:name="com.example.android.navigation.FragmentTwo" android:label="FragmentTwo"> <argument android:name="ShowAppBar" android:defaultValue="true" /> </fragment> </navigation>
গন্তব্যে নেভিগেট করার সময় এই যুক্তিটি ব্যবহার করা হয় না, বরং defaultValue ব্যবহার করে গন্তব্যে অতিরিক্ত তথ্য সংযুক্ত করার উপায় হিসাবে। এই ক্ষেত্রে, মানটি নির্দেশ করে যে এই গন্তব্যে থাকাকালীন অ্যাপ বারটি দেখানো উচিত কিনা।
আমরা এখন Activity একটি OnDestinationChangedListener যোগ করতে পারি:
কোটলিন
navController.addOnDestinationChangedListener { _, _, arguments -> appBar.isVisible = arguments?.getBoolean("ShowAppBar", false) == true }
জাভা
navController.addOnDestinationChangedListener( new NavController.OnDestinationChangedListener() { @Override public void onDestinationChanged( @NonNull NavController controller, @NonNull NavDestination destination, @Nullable Bundle arguments ) { boolean showAppBar = false; if (arguments != null) { showAppBar = arguments.getBoolean("ShowAppBar", false); } if(showAppBar) { appBar.setVisibility(View.VISIBLE); } else { appBar.setVisibility(View.GONE); } } } );
যখনই নেভিগেশন গন্তব্য পরিবর্তিত হয় তখন NavController এই কলব্যাকের আহ্বান করে। Activity এখন কলব্যাকে প্রাপ্ত আর্গুমেন্টের উপর ভিত্তি করে এটির মালিকানাধীন UI উপাদানগুলির অবস্থা বা দৃশ্যমানতা আপডেট করতে পারে।
এই পদ্ধতির একটি সুবিধা হল যে Activity নেভিগেশন গ্রাফে শুধুমাত্র আর্গুমেন্টগুলি দেখে এবং পৃথক Fragment ভূমিকা এবং দায়িত্বগুলি জানে না। একইভাবে, পৃথক খণ্ডগুলি তার মালিকানাধীন Activity এবং UI উপাদানগুলি সম্পর্কে জানে না।
অতিরিক্ত সম্পদ
নেভিগেশন সম্পর্কে আরও জানতে, নিম্নলিখিত অতিরিক্ত সংস্থানগুলি দেখুন।
নমুনা
- অ্যান্ড্রয়েড আর্কিটেকচার উপাদান মৌলিক নেভিগেশন নমুনা
- অ্যান্ড্রয়েড আর্কিটেকচার উপাদান উন্নত নেভিগেশন নমুনা
কোডল্যাব
ব্লগ পোস্ট
ভিডিও
- একটি একক কার্যকলাপে যাওয়ার জন্য 10টি সর্বোত্তম অভ্যাস
- একক কার্যকলাপ: কেন, কখন, এবং কিভাবে (অ্যান্ড্রয়েড ডেভ সামিট '18)
- অ্যান্ড্রয়েড জেটপ্যাক: নেভিগেশন কন্ট্রোলারের সাথে UI নেভিগেশন পরিচালনা করুন (Google I/O '18)

