
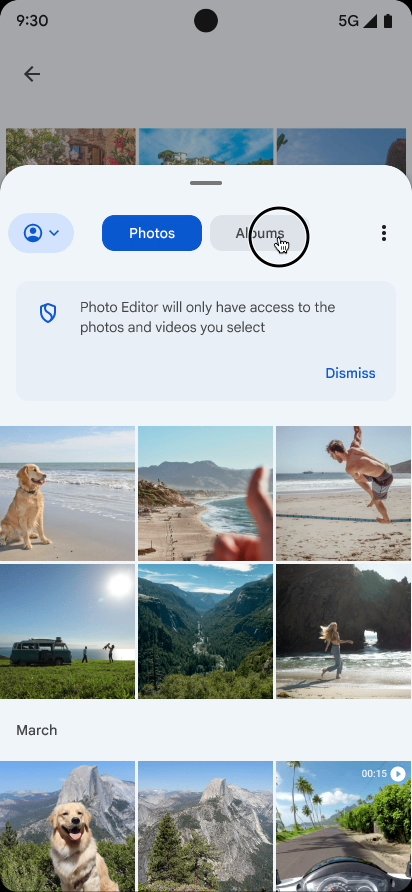
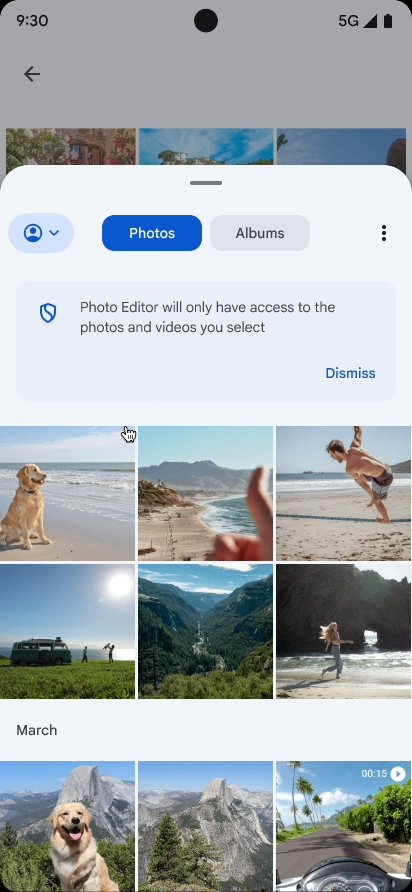
Fotoğraf seçici, kullanıcıya medya kitaplığını en yeni tarihten en eski tarihe göre sıralanmış şekilde sunan, göz atılabilir bir arayüz sağlar. Gizlilikle ilgili en iyi uygulamalar codelab'inde gösterildiği gibi, fotoğraf seçici, kullanıcıların uygulamanızın tüm medya kitaplıkları yerine yalnızca seçili resimlere ve videolara erişmesine izin vermesi için güvenli ve yerleşik bir yöntem sunar.
Cihazlarında uygun bulut medya sağlayıcıları olan kullanıcılar, uzaktan depolanan fotoğraf ve videolar arasından da seçim yapabilir. Bulut medya sağlayıcıları hakkında daha fazla bilgi edinin.
Araç otomatik olarak güncellenir. Böylece, herhangi bir kod değişikliği yapmanıza gerek kalmadan uygulamanızın kullanıcılarına zaman içinde daha fazla işlev sunar.
Jetpack Activity sözleşmelerini kullanma
Fotoğraf seçici entegrasyonunu kolaylaştırmak için androidx.activity kitaplığının 1.7.0 veya sonraki bir sürümünü ekleyin.
Fotoğraf seçiciyi başlatmak için aşağıdaki etkinlik sonucu sözleşmelerini kullanın:
PickVisualMediaTek bir resim veya video seçmek için.PickMultipleVisualMediasimgesine dokunarak birden fazla resim veya video seçin.
Fotoğraf seçici bir cihazda kullanılamıyorsa kitaplık bunun yerine otomatik olarak ACTION_OPEN_DOCUMENT amaç işlemini çağırır. Bu amaç, Android 4.4 (API düzeyi 19) veya sonraki sürümleri çalıştıran cihazlarda desteklenir. Fotoğraf seçicinin belirli bir cihazda kullanılabilir olup olmadığını isPhotoPickerAvailable() işlevini çağırarak doğrulayabilirsiniz.
Tek bir medya öğesi seçin
Tek bir medya öğesi seçmek için aşağıdaki kod snippet'inde gösterildiği gibi PickVisualMedia etkinlik sonucu sözleşmesini kullanın:
Görüntüleme sayısı
// Registers a photo picker activity launcher in single-select mode. val pickMedia = registerForActivityResult(PickVisualMedia()) { uri -> // Callback is invoked after the user selects a media item or closes the // photo picker. if (uri != null) { Log.d("PhotoPicker", "Selected URI: $uri") } else { Log.d("PhotoPicker", "No media selected") } } // Include only one of the following calls to launch(), depending on the types // of media that you want to let the user choose from. // Launch the photo picker and let the user choose images and videos. pickMedia.launch(PickVisualMediaRequest(PickVisualMedia.ImageAndVideo)) // Launch the photo picker and let the user choose only images. pickMedia.launch(PickVisualMediaRequest(PickVisualMedia.ImageOnly)) // Launch the photo picker and let the user choose only videos. pickMedia.launch(PickVisualMediaRequest(PickVisualMedia.VideoOnly)) // Launch the photo picker and let the user choose only images/videos of a // specific MIME type, such as GIFs. val mimeType = "image/gif" pickMedia.launch(PickVisualMediaRequest(PickVisualMedia.SingleMimeType(mimeType)))
Görüntüleme sayısı
// Registers a photo picker activity launcher in single-select mode. ActivityResultLauncher<PickVisualMediaRequest> pickMedia = registerForActivityResult(new PickVisualMedia(), uri -> { // Callback is invoked after the user selects a media item or closes the // photo picker. if (uri != null) { Log.d("PhotoPicker", "Selected URI: " + uri); } else { Log.d("PhotoPicker", "No media selected"); } }); // Include only one of the following calls to launch(), depending on the types // of media that you want to let the user choose from. // Launch the photo picker and let the user choose images and videos. pickMedia.launch(new PickVisualMediaRequest.Builder() .setMediaType(PickVisualMedia.ImageAndVideo.INSTANCE) .build()); // Launch the photo picker and let the user choose only images. pickMedia.launch(new PickVisualMediaRequest.Builder() .setMediaType(PickVisualMedia.ImageOnly.INSTANCE) .build()); // Launch the photo picker and let the user choose only videos. pickMedia.launch(new PickVisualMediaRequest.Builder() .setMediaType(PickVisualMedia.VideoOnly.INSTANCE) .build()); // Launch the photo picker and let the user choose only images/videos of a // specific MIME type, such as GIFs. String mimeType = "image/gif"; pickMedia.launch(new PickVisualMediaRequest.Builder() .setMediaType(new PickVisualMedia.SingleMimeType(mimeType)) .build());
Oluştur
// Registers a photo picker activity launcher in single-select mode. val pickMedia = rememberLauncherForActivityResult(PickVisualMedia()) { uri -> // Callback is invoked after the user selects a media item or closes the // photo picker. if (uri != null) { Log.d("PhotoPicker", "Selected URI: $uri") } else { Log.d("PhotoPicker", "No media selected") } } // Include only one of the following calls to launch(), depending on the types // of media that you want to let the user choose from. // Launch the photo picker and let the user choose images and videos. pickMedia.launch(PickVisualMediaRequest(PickVisualMedia.ImageAndVideo)) // Launch the photo picker and let the user choose only images. pickMedia.launch(PickVisualMediaRequest(PickVisualMedia.ImageOnly)) // Launch the photo picker and let the user choose only videos. pickMedia.launch(PickVisualMediaRequest(PickVisualMedia.VideoOnly)) // Launch the photo picker and let the user choose only images/videos of a // specific MIME type, such as GIFs. val mimeType = "image/gif" pickMedia.launch(PickVisualMediaRequest(PickVisualMedia.SingleMimeType(mimeType)))
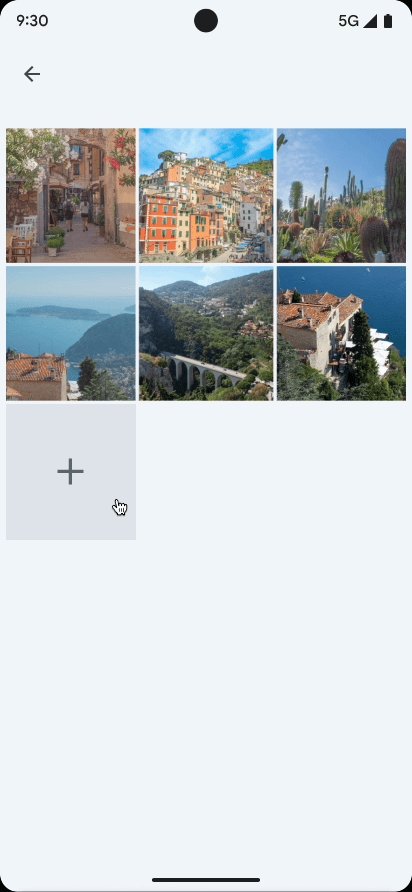
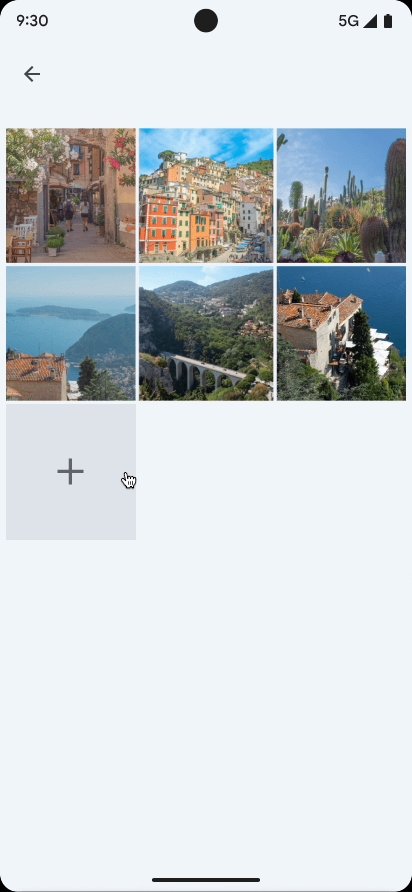
Birden çok medya öğesi seçme
Birden fazla medya öğesi seçmek için aşağıdaki kod snippet'inde gösterildiği gibi seçilebilir medya dosyalarının maksimum sayısını ayarlayın.
Görüntüleme sayısı
// Registers a photo picker activity launcher in multi-select mode. // In this example, the app lets the user select up to 5 media files. val pickMultipleMedia = registerForActivityResult(PickMultipleVisualMedia(5)) { uris -> // Callback is invoked after the user selects media items or closes the // photo picker. if (uris.isNotEmpty()) { Log.d("PhotoPicker", "Number of items selected: ${uris.size}") } else { Log.d("PhotoPicker", "No media selected") } } // For this example, launch the photo picker and let the user choose images // and videos. If you want the user to select a specific type of media file, // use the overloaded versions of launch(), as shown in the section about how // to select a single media item. pickMultipleMedia.launch(PickVisualMediaRequest(PickVisualMedia.ImageAndVideo))
Görüntüleme sayısı
// Registers a photo picker activity launcher in multi-select mode. // In this example, the app lets the user select up to 5 media files. ActivityResultLauncher<PickVisualMediaRequest> pickMultipleMedia = registerForActivityResult(new PickMultipleVisualMedia(5), uris -> { // Callback is invoked after the user selects media items or closes the // photo picker. if (!uris.isEmpty()) { Log.d("PhotoPicker", "Number of items selected: " + uris.size()); } else { Log.d("PhotoPicker", "No media selected"); } }); // For this example, launch the photo picker and let the user choose images // and videos. If you want the user to select a specific type of media file, // use the overloaded versions of launch(), as shown in the section about how // to select a single media item. pickMultipleMedia.launch(new PickVisualMediaRequest.Builder() .setMediaType(PickVisualMedia.ImageAndVideo.INSTANCE) .build());
Oluştur
// Registers a photo picker activity launcher in multi-select mode. // In this example, the app lets the user select up to 5 media files. val pickMultipleMedia = rememberLauncherForActivityResult(PickMultipleVisualMedia(5)) { uris -> // Callback is invoked after the user selects media items or closes the // photo picker. if (uris.isNotEmpty()) { Log.d("PhotoPicker", "Number of items selected: ${uris.size}") } else { Log.d("PhotoPicker", "No media selected") } } // For this example, launch the photo picker and let the user choose images // and videos. If you want the user to select a specific type of media file, // use the overloaded versions of launch(), as shown in the section about how // to select a single media item. pickMultipleMedia.launch(PickVisualMediaRequest(PickVisualMedia.ImageAndVideo))
Platform, kullanıcıdan fotoğraf seçicide seçmesini isteyebileceğiniz maksimum dosya sayısını sınırlar. Bu sınıra erişmek için getPickImagesMaxLimit() işlevini çağırın.
Fotoğraf seçicinin desteklenmediği cihazlarda bu sınır yoksayılır.
Uygun cihazlar
Fotoğraf seçici, aşağıdaki ölçütleri karşılayan cihazlarda kullanılabilir:
- Android 11 (API düzeyi 30) veya sonraki sürümler
- Google sistem güncellemeleri aracılığıyla modüler sistem bileşenlerinde değişiklikler alma
Android 4.4 (API düzeyi 19) ile Android 10 (API düzeyi 29) arasındaki sürümleri çalıştıran eski cihazlar ve Google Play Hizmetleri'ni destekleyen Android 11 veya 12 yüklü Android Go cihazlar, fotoğraf seçicinin geri bağlanmış bir sürümünü yükleyebilir. Geri bağlanmış fotoğraf seçici modülünün Google Play Hizmetleri aracılığıyla otomatik olarak yüklenmesini etkinleştirmek için uygulamanızın manifest dosyasındaki <application> etiketine aşağıdaki girişi ekleyin:
<!-- Trigger Google Play services to install the backported photo picker module. -->
<service android:name="com.google.android.gms.metadata.ModuleDependencies"
android:enabled="false"
android:exported="false"
tools:ignore="MissingClass">
<intent-filter>
<action android:name="com.google.android.gms.metadata.MODULE_DEPENDENCIES" />
</intent-filter>
<meta-data android:name="photopicker_activity:0:required" android:value="" />
</service>
Medya dosyası erişimini kalıcı hale getirme
Sistem, varsayılan olarak cihaz yeniden başlatılana veya uygulamanız durana kadar uygulamanıza medya dosyalarına erişim izni verir. Uygulamanız arka planda büyük bir dosya yükleme gibi uzun süren işlemler gerçekleştiriyorsa bu erişimin daha uzun süre devam etmesi gerekebilir. Bunu yapmak için takePersistableUriPermission() yöntemini çağırın:
Kotlin
val flag = Intent.FLAG_GRANT_READ_URI_PERMISSION context.contentResolver.takePersistableUriPermission(uri, flag)
Java
int flag = Intent.FLAG_GRANT_READ_URI_PERMISSION; context.contentResolver.takePersistableUriPermission(uri, flag);
HDR videoları kod dönüştürerek işleme
Android 13 (API 33) ile Yüksek Dinamik Aralıklı (HDR) videolar çekme özelliği kullanıma sunuldu. HDR daha zengin bir görsel deneyim sunsa da bazı eski uygulamalar bu yeni biçimleri işleyemeyebilir. Bu durum, oynatma sırasında doğal olmayan renkler (ör. yeşil tonlu yüzler) gibi sorunlara yol açabilir. Bu uyumluluk sorununu gidermek için fotoğraf seçici, HDR videoları isteyen uygulamaya sunmadan önce otomatik olarak Standart Dinamik Aralık (SDR) biçimine dönüştürebilen bir kod dönüştürme özelliği sunar.
Fotoğraf seçici kod dönüştürmenin temel amacı, henüz açık HDR desteği olmayanlar da dahil olmak üzere daha geniş bir uygulama yelpazesinde tutarlı ve görsel olarak doğru bir medya deneyimi sağlamaktır. Fotoğraf seçici, HDR videoları SDR'ye dönüştürerek uygulama uyumluluğunu artırmayı ve sorunsuz bir kullanıcı deneyimi sunmayı amaçlar.
Fotoğraf seçici transkodlamanın işleyiş şekli
Fotoğraf seçici HDR kod dönüştürme özelliği varsayılan olarak etkin değildir. Bu özelliği etkinleştirmek için uygulamanız, fotoğraf seçiciyi başlatırken medya biçimi işleme özelliklerini açıkça beyan etmelidir.
Uygulamanız, medya işleme özelliklerini fotoğraf seçiciye sunar. Bu işlem, mediaCapabilities kitaplığına PickVisualMediaRequest.Builder eklenerek AndroidX Activity kitaplığı kullanılarak fotoğraf seçici başlatıldığında yapılır. Bunu kolaylaştırmak için PickVisualMediaRequest.Builder hizmetine yeni bir API (setMediaCapabilitiesForTranscoding(capabilities: MediaCapabilities?)) eklendi.
MediaCapabilities sınıfını kullanarak HDR kod dönüştürme davranışını kontrol edebilirsiniz.
Uygulamanızın tam olarak hangi HDR türlerini desteklediğini belirten bir MediaCapabilities nesnesi sağlayın (ör. TYPE_HLG10, TYPE_HDR10, TYPE_HDR10_PLUS,
TYPE_DOLBY_VISION).
Kod dönüştürmeyi tamamen devre dışı bırakmak için null değerini MediaCapabilities olarak iletin. Belirttiğiniz özelliklerde açıkça listelenmeyen tüm HDR türleri desteklenmiyor olarak kabul edilir. Bu API, Android 13 (API düzeyi 33) ve sonraki sürümlerde desteklenir ve @RequiresApi(Build.VERSION_CODES.TIRAMISU) ile açıklama eklenir.
import androidx.activity.result.PickVisualMediaRequest
import androidx.activity.result.contract.ActivityResultContracts.PickVisualMedia
import androidx.annotation.RequiresApi
import android.os.Build
import android.util.Log
import android.provider.MediaStore
// Registers a photo picker activity launcher.
val pickMedia = registerForActivityResult(PickVisualMedia()) { uri ->
// Callback invoked after media selected or picker activity closed.
if (uri != null) {
Log.d("photo picker", "Selected URI: $uri")
} else {
Log.d("photo picker", "No media selected")
}
}
@RequiresApi(Build.VERSION_CODES.TIRAMISU)
fun launchPhotoPickerWithTranscodingSupport() {
val mediaCapabilities = MediaCapabilities.Builder()
.addSupportedHdrType(MediaCapabilities.HdrType.TYPE_HLG10)
.build()
// Launch the photo picker and let the user choose only videos with
// transcoding enabled.
pickMedia.launch(PickVisualMediaRequest.Builder()
.setMediaType(PickVisualMedia.VideoOnly)
.setMediaCapabilitiesForTranscoding(mediaCapabilities)
.build())
}
Fotoğraf seçici tarafından yapılan kod dönüştürme işlemi, hem uygulamanın medya özelliklerine hem de seçilen videoya göre yapılır. Kod dönüştürme işlemi gerçekleştirilirse kod dönüştürme işlemi uygulanan videonun URI'si döndürülür.
HDR kod dönüştürme ile ilgili önemli noktalar
- Performans ve depolama: Kod dönüştürme işlemi, işlem süresi gerektirir ve depolama alanı tüketen yeni bir dosya oluşturur.
- Video uzunluğu sınırı: Kullanıcı deneyimi ile depolama alanı kısıtlamaları arasında denge kurmak için video uzunluğu 1 dakika ile sınırlıdır.
- Önbelleğe alınan dosya yönetimi: Aşırı depolama alanı kullanımını önlemek için önbelleğe alınan dönüştürülmüş dosyalar, boşta kalma süresindeki bakım sırasında düzenli olarak temizlenir.
- Cihazlarda kullanılabilirlik: Fotoğraf seçici transkodlama, Android 13 (API düzeyi 33) ve sonraki sürümlerde desteklenir.
- AndroidX Activity entegrasyonu: Gerekli
setMediaCapabilitiesForTranscodingAPI'yi içerdiğinden AndroidX Activity kitaplığının 1.11.0-alpha01 veya sonraki bir alfa/beta/RC/kararlı sürümünü kullandığınızdan emin olun.

