İlk kez kullanan bir kullanıcıya uygulamanızdan en iyi şekilde nasıl yararlanacağını göstermek için uygulama başlatılırken ilk katılım bilgilerini gösterin. Aşağıda, ilk katılım bilgilerine ilişkin bazı örnekler verilmiştir:
- Kullanıcı ilk kez bir kanal uygulamasına eriştiğinde hangi kanalların kullanılabileceği hakkında ayrıntılı bilgi gösterir.
- Uygulamanızdaki dikkat çekici özelliklere dikkat çekin.
- Kullanıcıların uygulamayı ilk kez kullanırken gerçekleştirmesi gereken zorunlu veya önerilen adımları gösterin.
androidx.leanback kitaplığı, ilk kez kullanıcı bilgilerini sunmak için OnboardingSupportFragment sınıfını sağlar. Bu kılavuzda, uygulama ilk kez başlatıldığında gösterilen tanıtım bilgilerini sunmak için OnboardingSupportFragment sınıfının nasıl kullanılacağı açıklanmaktadır.
OnboardingSupportFragment, bilgileri TV kullanıcı arayüzü stillerine uygun ve TV cihazlarında gezinmesi kolay bir şekilde sunmak için TV kullanıcı arayüzüyle ilgili en iyi uygulamalardan yararlanır.

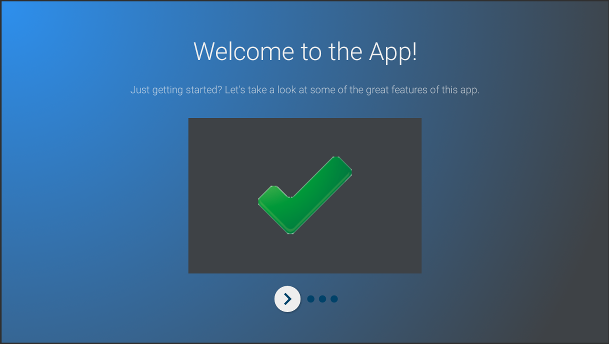
1.şekil Örnek
OnboardingSupportFragment.
OnboardingSupportFragment her kullanım alanı için uygun değildir.
Kullanıcı girişi gerektiren kullanıcı arayüzü öğelerini (ör. düğmeler ve alanlar) eklemeniz gerektiğinde OnboardingSupportFragment kullanmayın.
Ayrıca, kullanıcının düzenli olarak yapacağı görevler için OnboardingSupportFragment kullanmayın. Son olarak, kullanıcı girişi gerektiren çok sayfalı bir kullanıcı arayüzü sunmanız gerekiyorsa GuidedStepSupportFragment kullanmayı düşünebilirsiniz.
OnboardingSupportFragment ekleme
Uygulamanıza OnboardingSupportFragment
eklemek için OnboardingSupportFragment sınıfını genişleten bir sınıf uygulayın. Bu parçayı, etkinliğin düzen XML'sini kullanarak veya programatik olarak bir etkinliğe ekleyin. Etkinliğin veya parçanın, Temaları özelleştirme bölümünde açıklandığı gibi Theme_Leanback_Onboarding öğesinden türetilmiş bir tema kullandığından emin olun.
Uygulamanızın ana etkinliğinin onCreate() yönteminde, startActivity() yöntemini OnboardingSupportFragment öğesinin üst etkinliğine işaret eden bir Intent ile çağırın.
Bu, uygulamanız başladığı anda OnboardingSupportFragment simgesinin görünmesini sağlar.
OnboardingSupportFragment öğesinin yalnızca kullanıcı uygulamanızı ilk kez başlattığında görünmesini sağlamak için kullanıcının OnboardingSupportFragment öğesini daha önce görüntüleyip görüntülemediğini izlemek üzere bir SharedPreferences nesnesi kullanın. Kullanıcı OnboardingSupportFragment görüntülemeyi bitirdiğinde doğru olarak değişen bir Boole değeri tanımlayın. Bu değeri ana etkinliğinizin onCreate() yönteminde kontrol edin ve yalnızca değer yanlışsa OnboardingSupportFragment üst etkinliğini başlatın.
Aşağıdaki örnekte, onCreate() değerini kontrol eden ve doğru olarak ayarlanmamışsa OnboardingSupportFragment değerini göstermek için startActivity() işlevini çağıran bir onCreate() geçersiz kılma işlemi gösterilmektedir:SharedPreferences
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) PreferenceManager.getDefaultSharedPreferences(this).apply { // Check if we need to display our OnboardingSupportFragment if (!getBoolean(MyOnboardingSupportFragment.COMPLETED_ONBOARDING_PREF_NAME, false)) { // The user hasn't seen the OnboardingSupportFragment yet, so show it startActivity(Intent(this@OnboardingActivity, OnboardingActivity::class.java)) } } }
Java
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); SharedPreferences sharedPreferences = PreferenceManager.getDefaultSharedPreferences(this); // Check if we need to display our OnboardingSupportFragment if (!sharedPreferences.getBoolean( MyOnboardingSupportFragment.COMPLETED_ONBOARDING_PREF_NAME, false)) { // The user hasn't seen the OnboardingSupportFragment yet, so show it startActivity(new Intent(this, OnboardingActivity.class)); } }
Kullanıcı OnboardingSupportFragment görüntüledikten sonra SharedPreferences nesnesini kullanarak görüntülenmiş olarak işaretleyin. Bunu yapmak için OnboardingSupportFragment öğenizde onFinishFragment() öğesini geçersiz kılın ve SharedPreferences değerinizi aşağıdaki örnekte gösterildiği gibi doğru olarak ayarlayın:
Kotlin
override fun onFinishFragment() { super.onFinishFragment() // User has seen OnboardingSupportFragment, so mark our SharedPreferences // flag as completed so that we don't show our OnboardingSupportFragment // the next time the user launches the app PreferenceManager.getDefaultSharedPreferences(context).edit().apply { putBoolean(COMPLETED_ONBOARDING_PREF_NAME, true) apply() } }
Java
@Override protected void onFinishFragment() { super.onFinishFragment(); // User has seen OnboardingSupportFragment, so mark our SharedPreferences // flag as completed so that we don't show our OnboardingSupportFragment // the next time the user launches the app SharedPreferences.Editor sharedPreferencesEditor = PreferenceManager.getDefaultSharedPreferences(getContext()).edit(); sharedPreferencesEditor.putBoolean( COMPLETED_ONBOARDING_PREF_NAME, true); sharedPreferencesEditor.apply(); }
OnboardingSupportFragment sayfaları ekleme
OnboardingSupportFragment, içeriği sıralı bir dizi sayfa halinde gösterir. OnboardingSupportFragment ekledikten sonra, ilk katılım sayfalarını tanımlamanız gerekir. Her sayfanın bir başlığı, açıklaması ve resim ya da animasyon içerebilen birkaç alt görünümü olabilir.

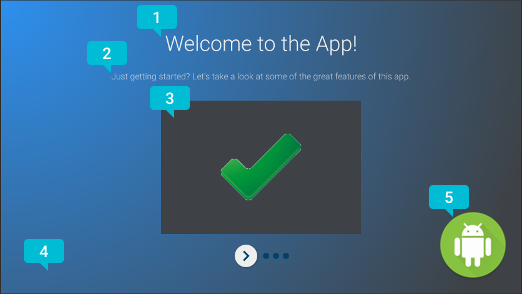
Şekil 2. OnboardingSupportFragment
sayfa öğeleri.
Şekil 2'de, OnboardingSupportFragment tarafından sağlanabilecek özelleştirilebilir sayfa öğelerini işaretleyen açıklama metinlerinin bulunduğu örnek bir sayfa gösterilmektedir. Sayfa öğeleri şunlardır:
- Sayfa başlığı.
- Sayfa açıklaması.
- Sayfa içeriği görünümü (bu örnekte gri bir kutu içinde basit bir yeşil onay işareti). Bu görünüm isteğe bağlıdır. Sayfa ayrıntılarını göstermek için bu görünümü kullanın. Örneğin, sayfanın açıkladığı uygulama özelliğini vurgulayan bir ekran görüntüsü ekleyebilirsiniz.
- Sayfa arka planı görünümü (bu örnekte basit bir mavi renk geçişi). Bu görünüm, sayfadaki diğer görünümlerin her zaman arkasında oluşturulur. Bu görünüm isteğe bağlıdır.
- Sayfanın ön plan görünümü (bu örnekte logo). Bu görünüm her zaman sayfadaki diğer tüm görünümlerin önünde oluşturulur. Bu görünüm isteğe bağlıdır.
Sistem, parçanın görünümünü oluştururken sayfa bilgilerini istediğinden OnboardingSupportFragment ilk oluşturulduğunda veya üst etkinliğe eklendiğinde sayfa bilgilerini başlatın. Sınıf oluşturucunuzda veya onAttach()'nın geçersiz kılınmasında sayfa bilgilerini başlatabilirsiniz.
Sisteme sayfa bilgileri sağlayan aşağıdaki yöntemlerin her birini geçersiz kılın:
getPageCount(),OnboardingSupportFragmentiçindeki sayfa sayısını döndürür.getPageTitle(), istenen sayfa numarasının başlığını döndürür.getPageDescription(), istenen sayfa numarasının açıklamasını döndürür.
Resimleri veya animasyonları göstermek için isteğe bağlı alt görünümler sağlamak üzere aşağıdaki yöntemlerin her birini geçersiz kılın:
onCreateBackgroundView()Arka plan görünümü olarak kullanılmak üzere oluşturduğunuzViewdeğerini veya arka plan görünümü gerekmiyorsa boş değerini döndürür.onCreateContentView()İçerik görünümü olarak kullanılmak üzere oluşturduğunuzViewöğesini veya içerik görünümü gerekmiyorsa null değerini döndürür.onCreateForegroundView()ön plan görünümü olarak davranması için oluşturduğunuzViewdeğerini veya ön plan görünümü gerekmiyorsa boş değeri döndürür.
Sistem, oluşturduğunuz View öğesini sayfa düzenine ekler. Aşağıdaki örnek, onCreateContentView() değerini geçersiz kılar ve ImageView değerini döndürür:
Kotlin
private lateinit var contentView: ImageView ... override fun onCreateContentView(inflater: LayoutInflater?, container: ViewGroup?): View? { return ImageView(context).apply { scaleType = ImageView.ScaleType.CENTER_INSIDE setImageResource(R.drawable.onboarding_content_view) setPadding(0, 32, 0, 32) contentView = this } }
Java
private ImageView contentView; ... @Override protected View onCreateContentView(LayoutInflater inflater, ViewGroup container) { contentView = new ImageView(getContext()); contentView.setScaleType(ImageView.ScaleType.CENTER_INSIDE); contentView.setImageResource(R.drawable.onboarding_content_view); contentView.setPadding(0, 32, 0, 32); return contentView; }
Başlangıçta logo ekranı ekleme
OnboardingSupportFragment, uygulamanızı tanıtan isteğe bağlı bir logo ekranıyla başlayabilir. Logo ekranınız olarak Drawable göstermek istiyorsanız setLogoResourceId() işlevini Drawable kimliğiyle birlikte onCreate() yönteminde OnboardingSupportFragment olarak çağırın.
Sistem, Drawable simgesini yavaşça gösterip kısa bir süre görüntüler, ardından OnboardingSupportFragment simgesinin ilk sayfasını göstermeden önce Drawable simgesini yavaşça kaldırır.
Logo ekranınız için setLogoResourceId() işlevini çağırmak yerine özel bir animasyon sağlamak istiyorsanız onCreateLogoAnimation() işlevini geçersiz kılın ve aşağıdaki örnekte gösterildiği gibi özel animasyonunuzu oluşturacak bir Animator nesnesi döndürün:
Kotlin
public override fun onCreateLogoAnimation(): Animator = AnimatorInflater.loadAnimator(context, R.animator.onboarding_logo_screen_animation)
Java
@Override public Animator onCreateLogoAnimation() { return AnimatorInflater.loadAnimator(getContext(), R.animator.onboarding_logo_screen_animation); }
Sayfa animasyonlarını özelleştirme
Sistem, OnboardingSupportFragment ilk sayfasını gösterirken ve kullanıcı farklı bir sayfaya gittiğinde varsayılan animasyonları kullanır. Bu animasyonları OnboardingSupportFragment dosyanızdaki yöntemleri geçersiz kılarak özelleştirebilirsiniz.
İlk sayfanızda görünen animasyonu özelleştirmek için onCreateEnterAnimation() değerini geçersiz kılın
onCreateEnterAnimation()
ve Animator değerini döndürün.
Aşağıdaki örnekte, içerik görünümünü yatay olarak ölçeklendiren bir Animator oluşturulmaktadır:
Kotlin
override fun onCreateEnterAnimation(): Animator = ObjectAnimator.ofFloat(contentView, View.SCALE_X, 0.2f, 1.0f) .setDuration(ANIMATION_DURATION)
Java
@Override protected Animator onCreateEnterAnimation() { Animator startAnimator = ObjectAnimator.ofFloat(contentView, View.SCALE_X, 0.2f, 1.0f).setDuration(ANIMATION_DURATION); return startAnimator; }
Kullanıcı farklı bir sayfaya gittiğinde kullanılan animasyonu özelleştirmek için onPageChanged() öğesini geçersiz kılın.
onPageChanged() yönteminizde, önceki sayfayı kaldıran ve sonraki sayfayı görüntüleyen Animator nesneler oluşturun, bunları bir AnimatorSet öğesine ekleyin ve grubu oynatın. Aşağıdaki örnekte, önceki sayfayı kaldırmak için karartma animasyonu, içerik görünümü resmini güncellemek ve sonraki sayfayı göstermek için ise karartarak gösterme animasyonu kullanılıyor:
Kotlin
override fun onPageChanged(newPage: Int, previousPage: Int) { // Create a fade-out animation for previousPage and, once // done, swap the contentView image with the next page's image val fadeOut = ObjectAnimator.ofFloat(mContentView, View.ALPHA, 1.0f, 0.0f) .setDuration(ANIMATION_DURATION) .apply { addListener(object : AnimatorListenerAdapter() { override fun onAnimationEnd(animation: Animator) { mContentView.setImageResource(pageImages[newPage]) } }) } // Create a fade-in animation for nextPage val fadeIn = ObjectAnimator.ofFloat(mContentView, View.ALPHA, 0.0f, 1.0f) .setDuration(ANIMATION_DURATION) // Create AnimatorSet with fade-out and fade-in animators and start it AnimatorSet().apply { playSequentially(fadeOut, fadeIn) start() } }
Java
@Override protected void onPageChanged(final int newPage, int previousPage) { // Create a fade-out animation for previousPage and, once // done, swap the contentView image with the next page's image Animator fadeOut = ObjectAnimator.ofFloat(mContentView, View.ALPHA, 1.0f, 0.0f).setDuration(ANIMATION_DURATION); fadeOut.addListener(new AnimatorListenerAdapter() { @Override public void onAnimationEnd(Animator animation) { mContentView.setImageResource(pageImages[newPage]); } }); // Create a fade-in animation for nextPage Animator fadeIn = ObjectAnimator.ofFloat(mContentView, View.ALPHA, 0.0f, 1.0f).setDuration(ANIMATION_DURATION); // Create AnimatorSet with fade-out and fade-in animators and start it AnimatorSet set = new AnimatorSet(); set.playSequentially(fadeOut, fadeIn); set.start(); }
Animator nesneleri ve AnimatorSet nesneleri oluşturma hakkında daha fazla bilgi için
Özellik Animasyonuna Genel Bakış başlıklı makaleyi inceleyin.
Temaları özelleştirme
Tüm OnboardingSupportFragment
uygulamaları, Theme_Leanback_Onboarding temasını
veya Theme_Leanback_Onboarding temasından devralınan bir temayı kullanmalıdır. Aşağıdakilerden birini yaparak OnboardingSupportFragment için temayı ayarlayın:
OnboardingSupportFragmentüst etkinliğini istediğiniz temayı kullanacak şekilde ayarlayın. Aşağıdaki örnekte, uygulama manifestinde bir etkinliğinTheme_Leanback_Onboardingkullanacak şekilde nasıl ayarlanacağı gösterilmektedir:<activity android:name=".OnboardingActivity" android:enabled="true" android:exported="true" android:theme="@style/Theme.Leanback.Onboarding"> </activity>
-
Özel etkinlik temasında
LeanbackOnboardingTheme_onboardingThemeözelliğini kullanarak üst etkinlikte temayı ayarlayın. Bu özelliği, yalnızca etkinliğinizdekiOnboardingSupportFragmentnesnelerinin kullandığı başka bir özel temaya yönlendirin. Etkinliğinizde zaten özel bir tema kullanılıyorsa ve etkinliğin diğer görünümlerineOnboardingSupportFragmentstillerini uygulamak istemiyorsanız bu yaklaşımı kullanın. - Geçersiz kılın
onProvideTheme()ve istediğiniz temayı döndürün. Birden fazla etkinlikOnboardingSupportFragmentkullanıyorsa veya üst etkinlik istenen temayı kullanamıyorsa bu yaklaşımı kullanın. Aşağıdaki örnek,onProvideTheme()değerini geçersiz kılar veTheme_Leanback_Onboardingdeğerini döndürür:Kotlin
override fun onProvideTheme(): Int = R.style.Theme_Leanback_Onboarding
Java
@Override public int onProvideTheme() { return R.style.Theme_Leanback_Onboarding; }