Списки — это визуальное представление одного или нескольких связанных элементов. Они обычно используются для отображения набора опций.

Ресурсы
| Тип | Связь | Статус |
|---|---|---|
| Дизайн | Исходный код дизайна (Фигма) | Доступный |
| Выполнение | Реактивный ранец | Доступный |
Основные моменты
- Списки представляют собой непрерывную коллекцию текста или изображений.
- Списки должны выглядеть естественно и легко просматриваться.
- Списки состоят из элементов, содержащих основные и дополнительные действия, представленные значками и текстом.
Варианты
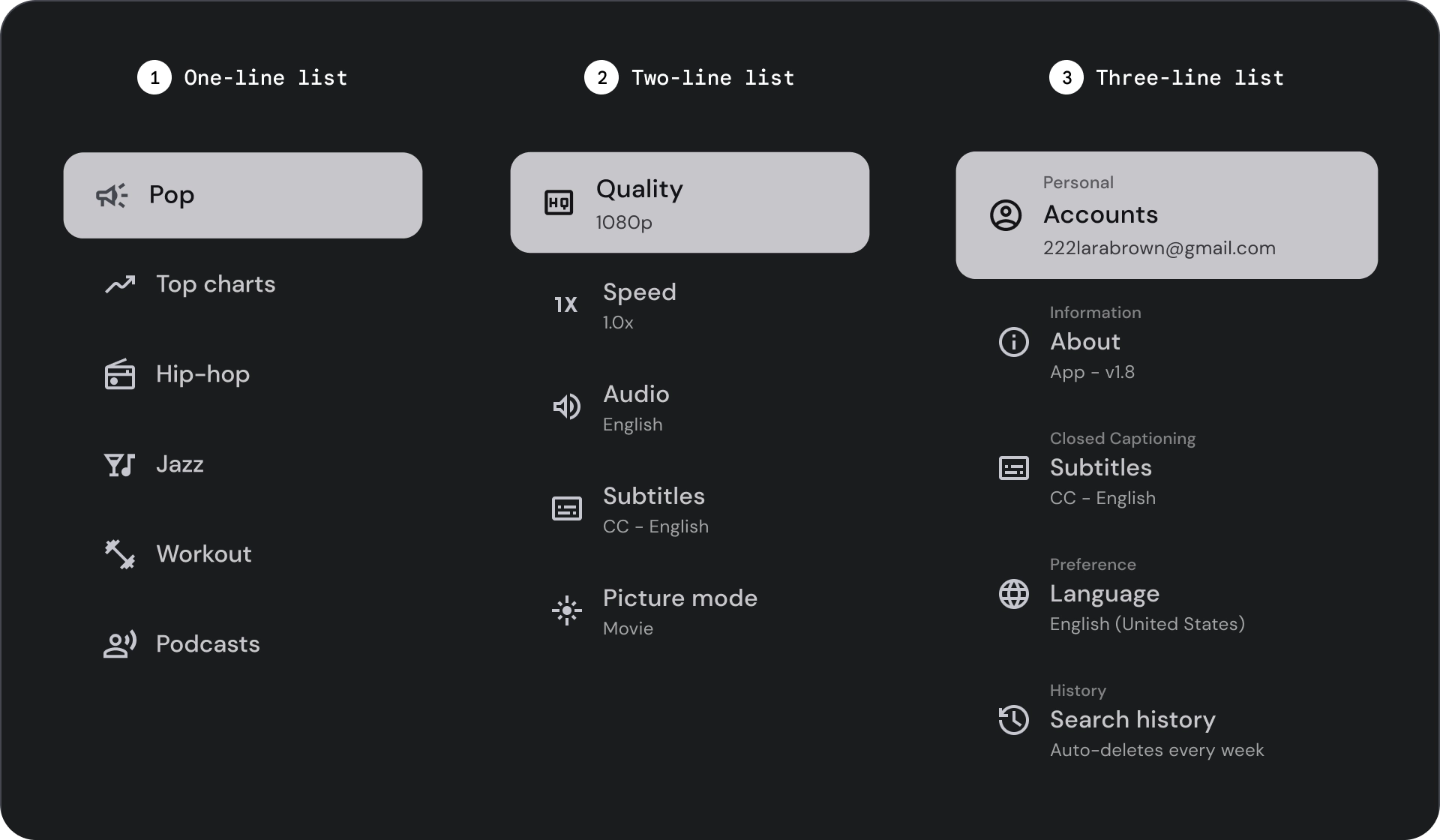
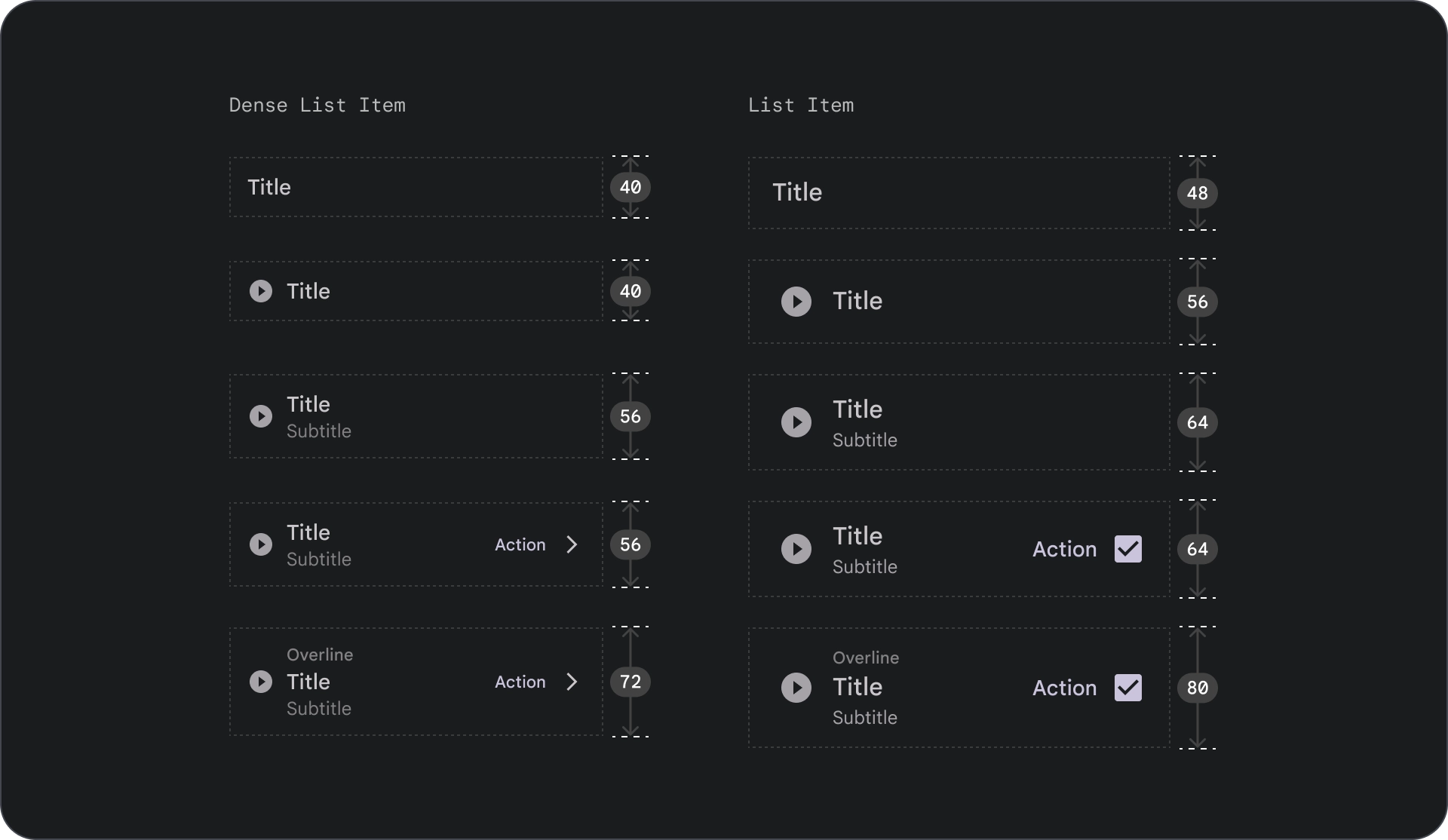
Существует три типа списков: однострочный список, двухстрочный список и трехстрочный список.

- Однострочный список : одна строка для описания каждого элемента. Этот простой дизайн гарантирует, что каждый предмет четко отличается от другого.
- Двухстрочный список : для передачи каждого элемента используются две параллельные строки. Этот структурированный дизайн обеспечивает естественную читабельность и позволяет избежать когнитивной перегрузки.
- Трехстрочный список : для представления каждого элемента используются три параллельные линии. Этот декоративный дизайн создает высокий уровень визуальной заметности.
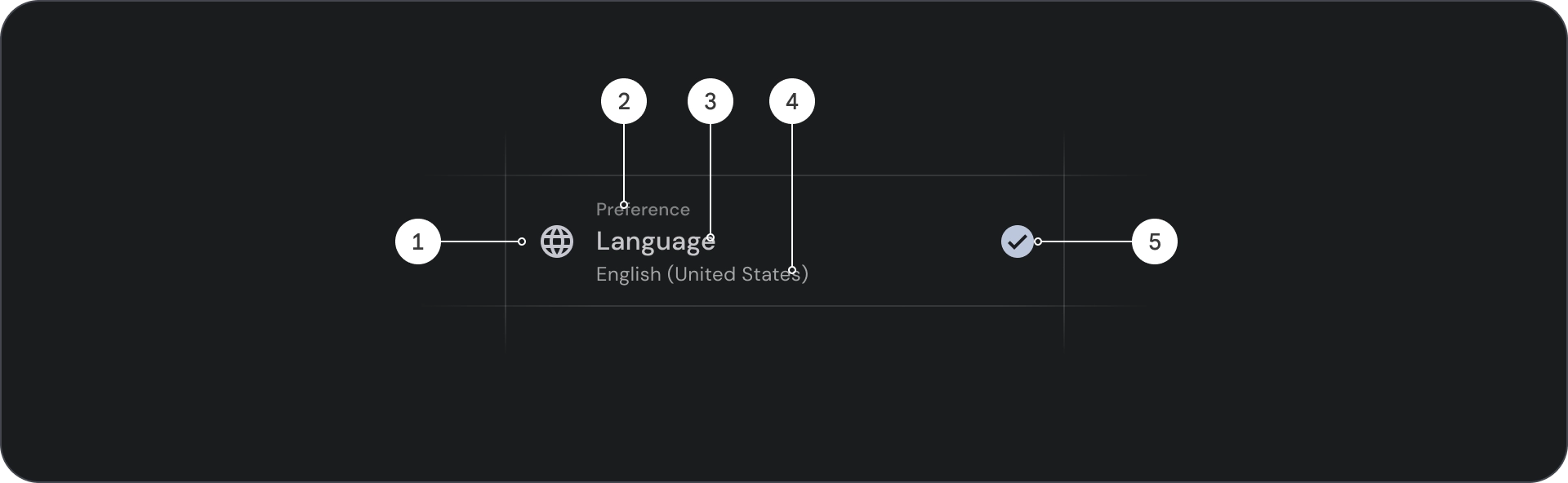
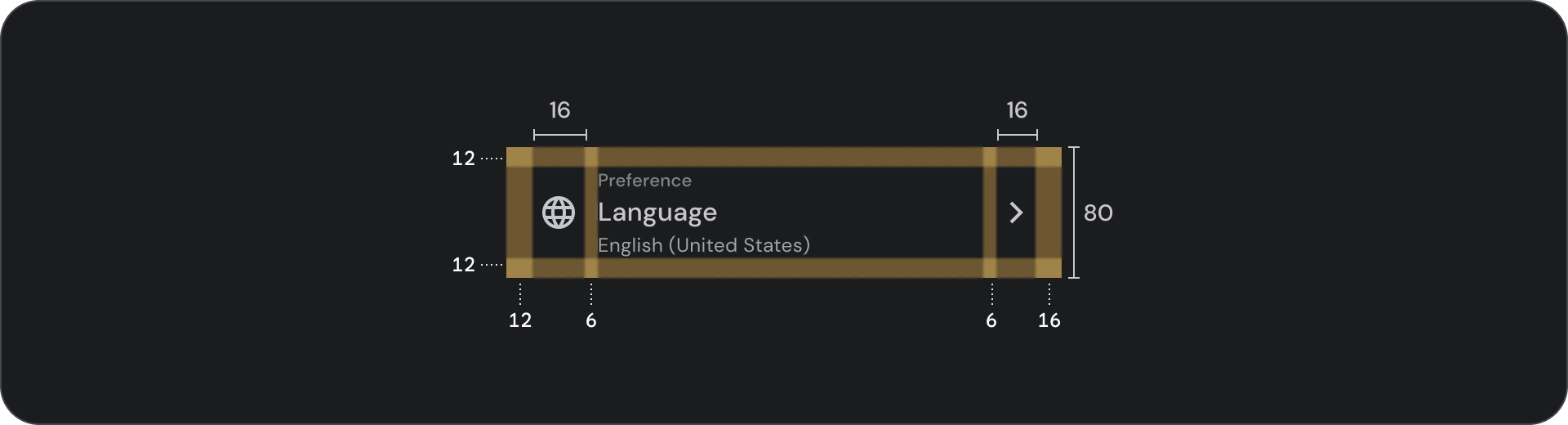
Анатомия

- Значок : Небольшое изображение, представляющее определенный объект или действие, часто используемое для визуальной передачи идеи или концепции.
- Надстрочная линия : короткая строка текста, которая появляется над заголовком или подзаголовком и часто используется для предоставления дополнительного контекста или выделения.
- Заголовок : большая жирная строка текста, служащая основным заголовком элемента дизайна или страницы.
- Подзаголовок : небольшая строка текста, предоставляющая дополнительную информацию или контекст под основным заголовком.
- Элемент управления : интерактивный элемент, который позволяет пользователю вводить решение.
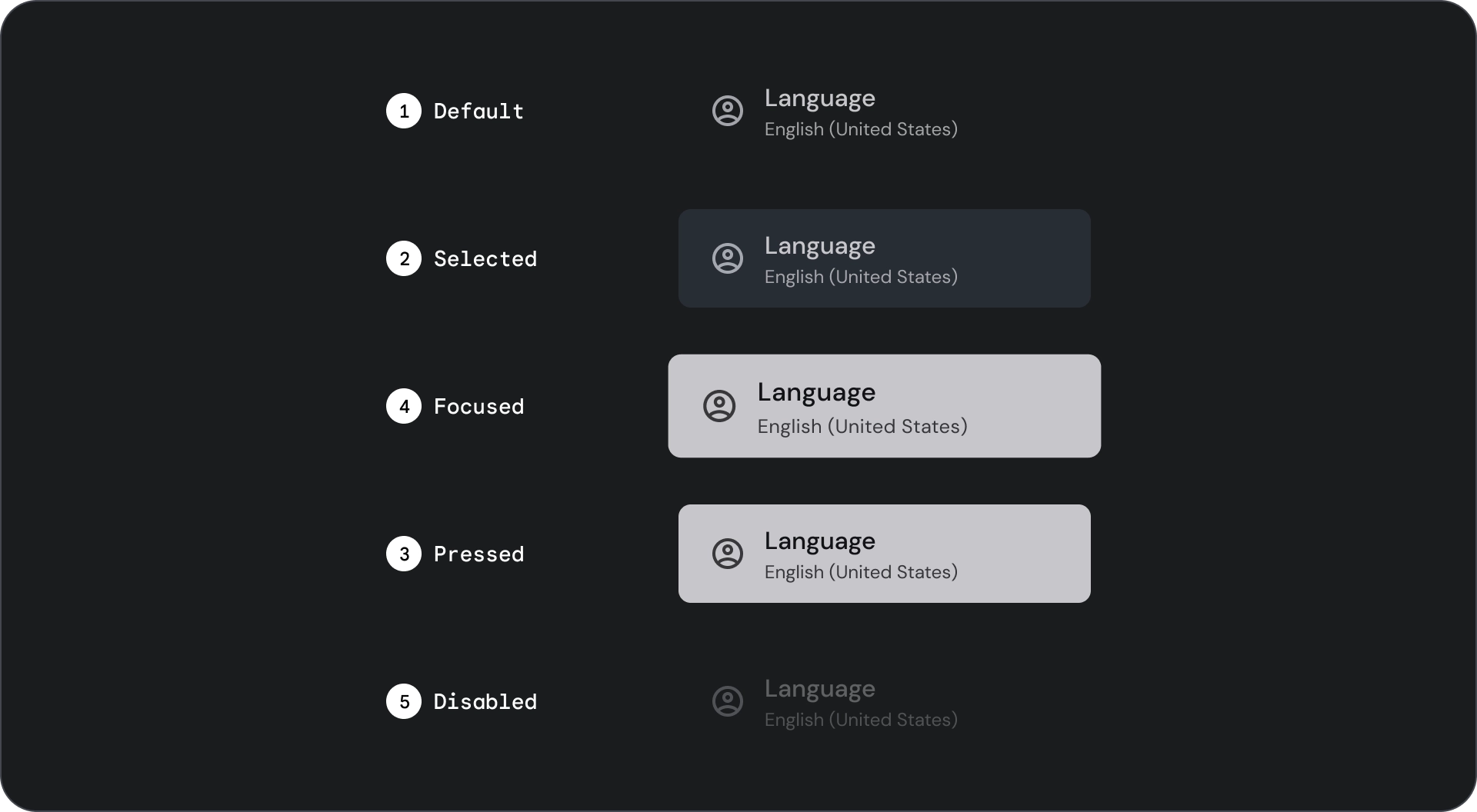
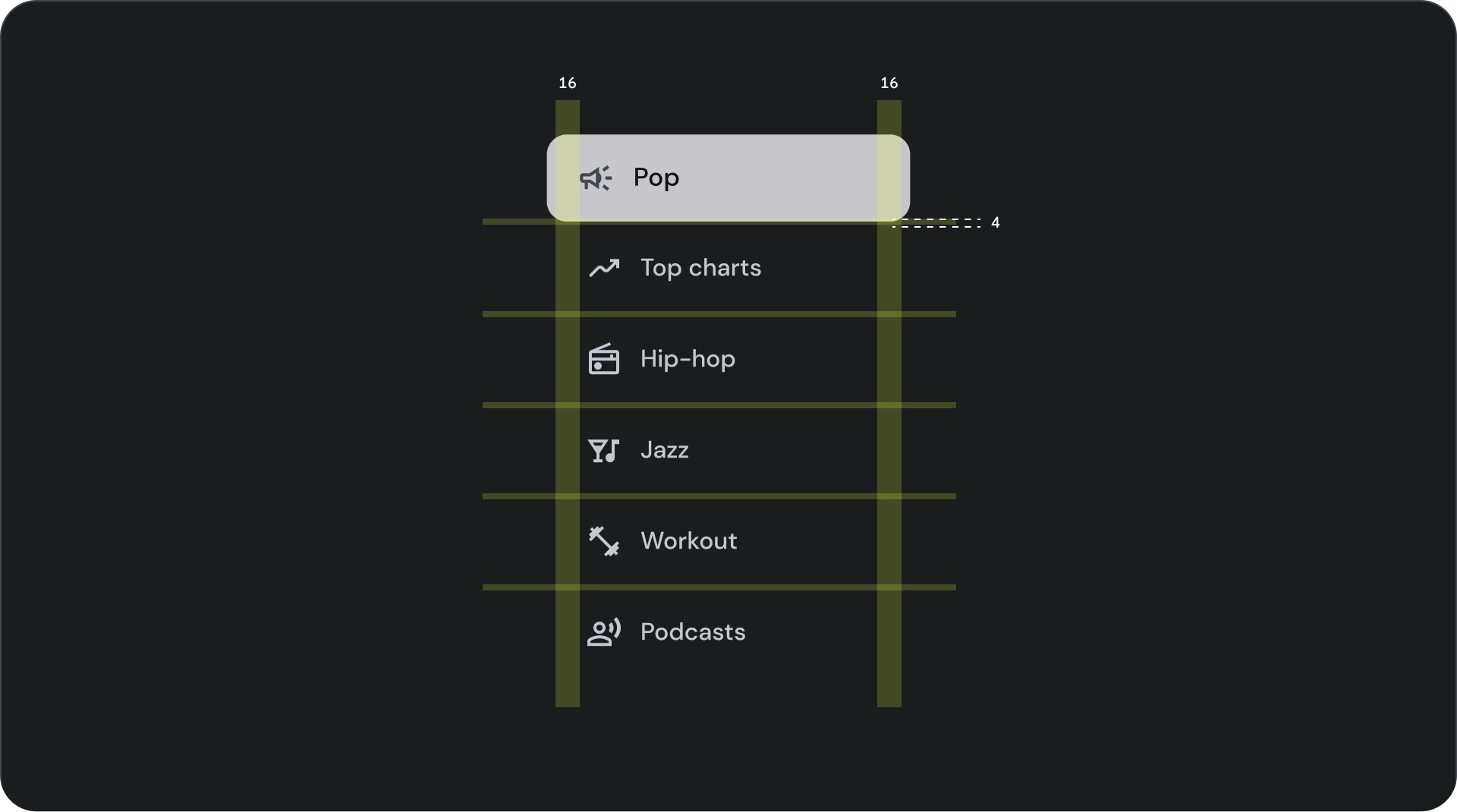
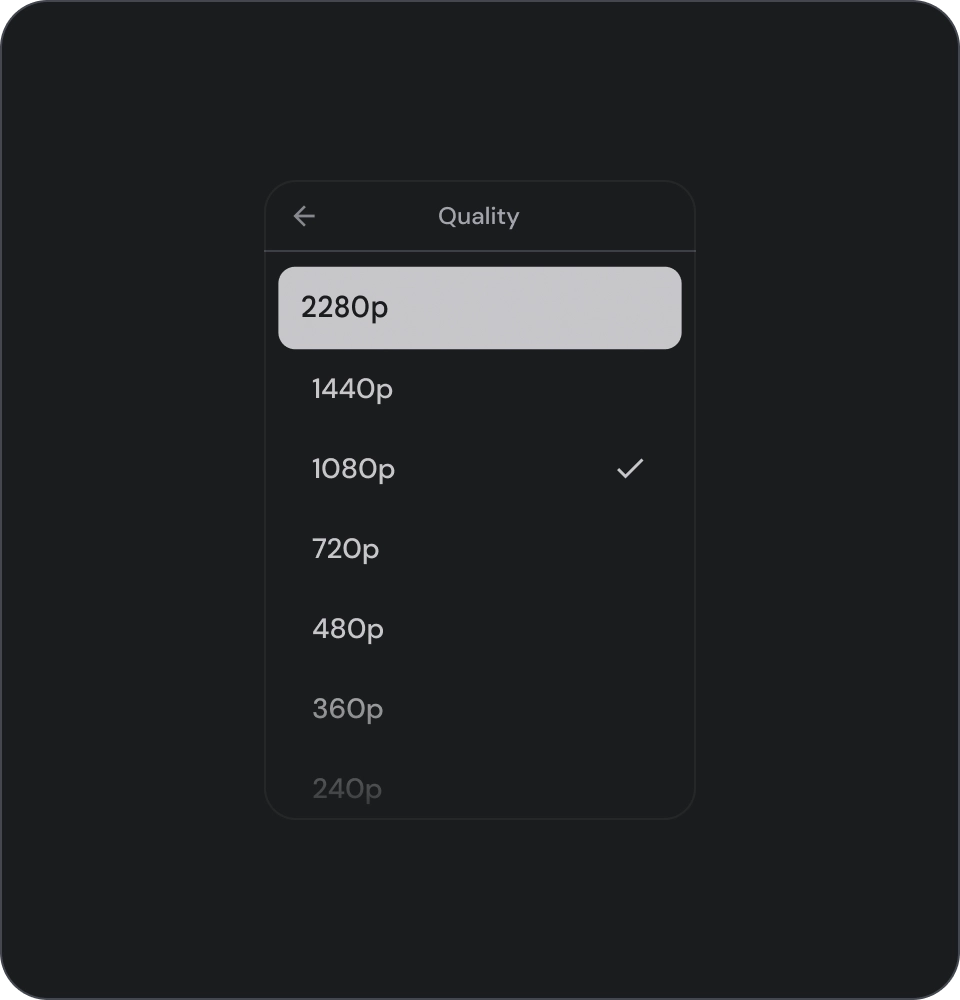
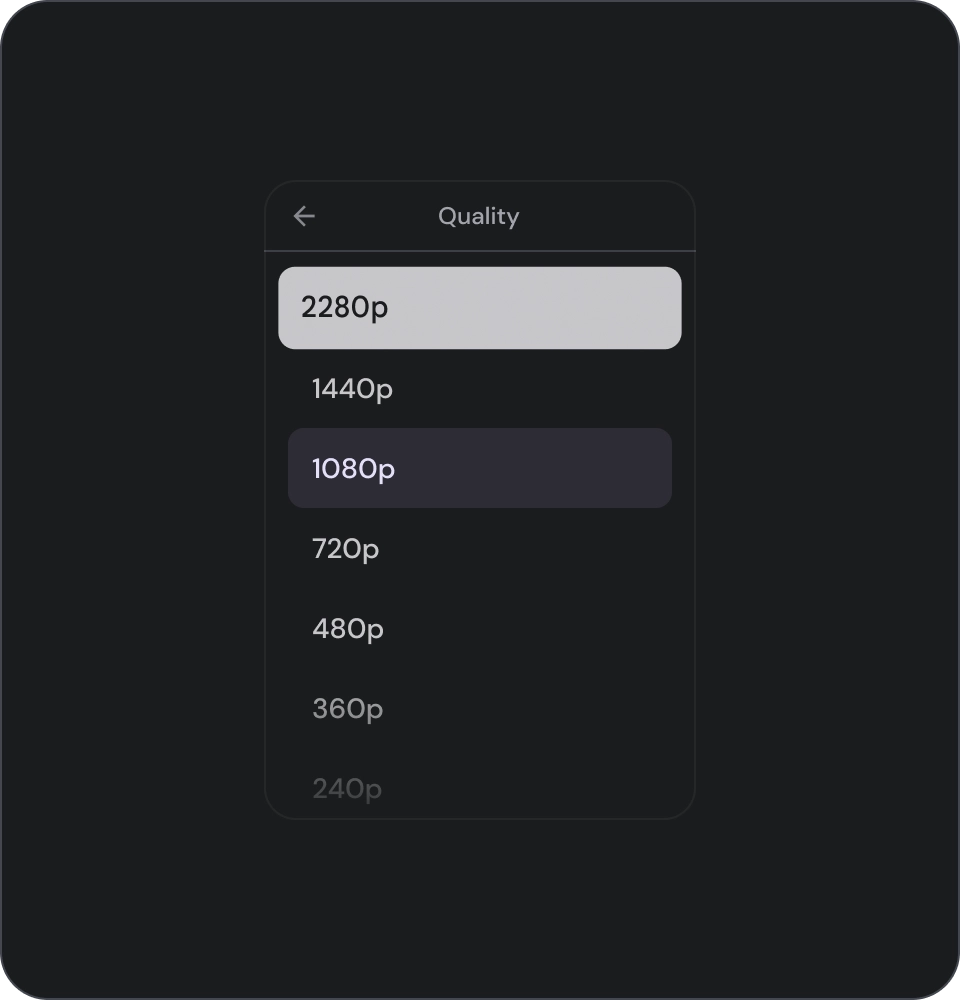
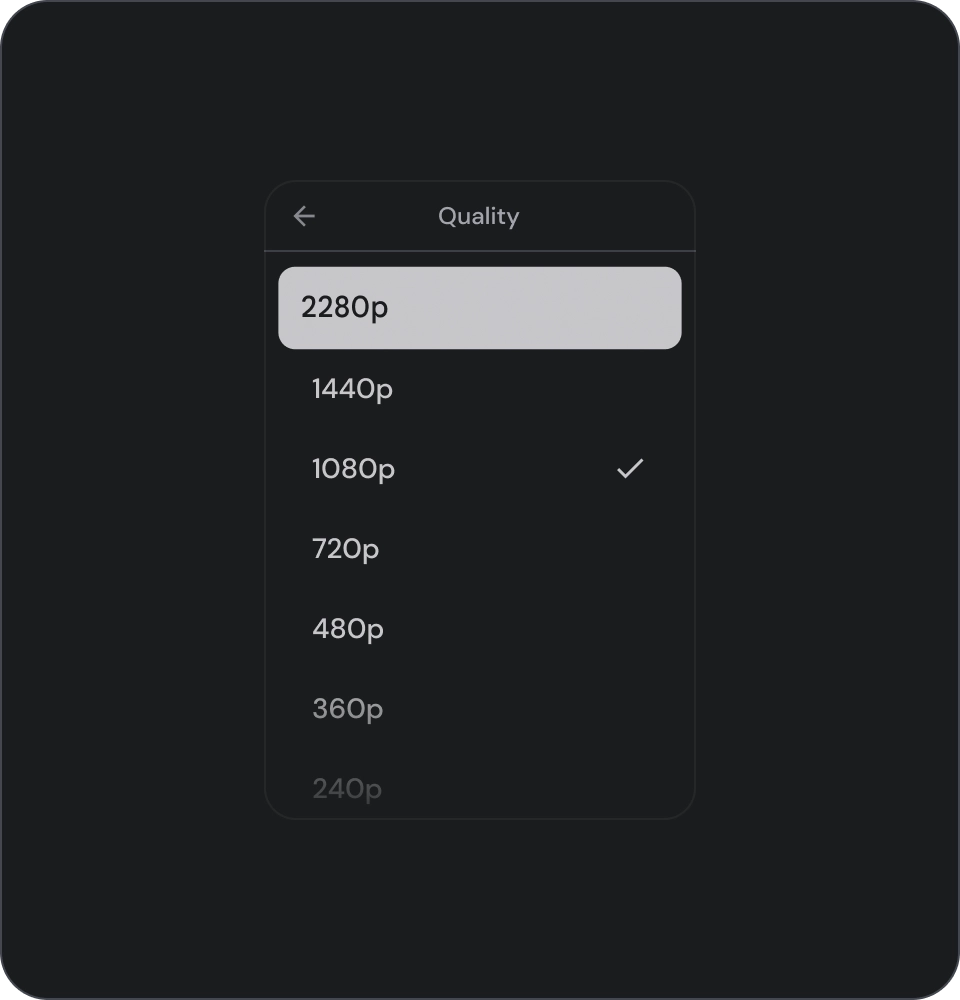
Штаты

Спецификация



Использование
Списки представляют собой вертикально организованные группы текста и изображений. Оптимизированный для понимания прочитанного список состоит из одного непрерывного столбца элементов. Элементы списка могут содержать основные и дополнительные действия, представленные значками и текстом.

Делать

Осторожность
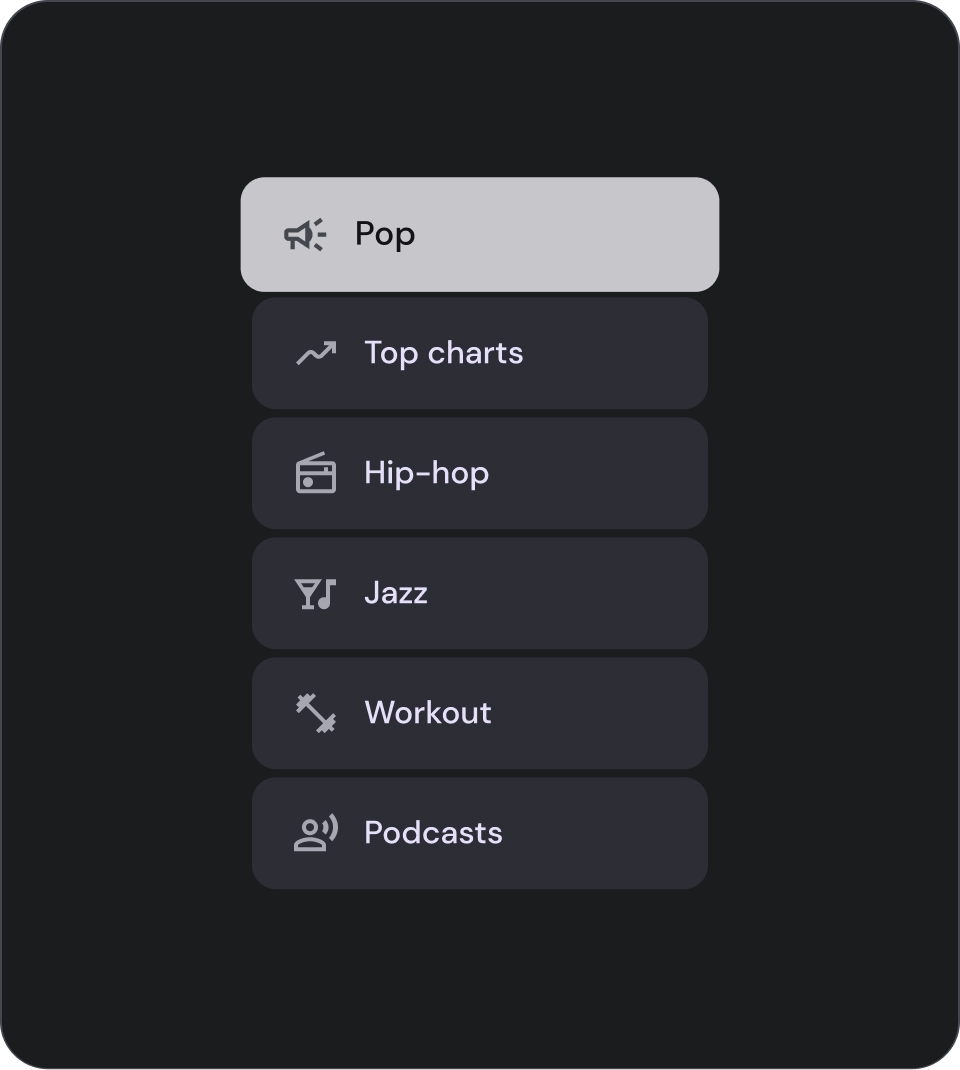
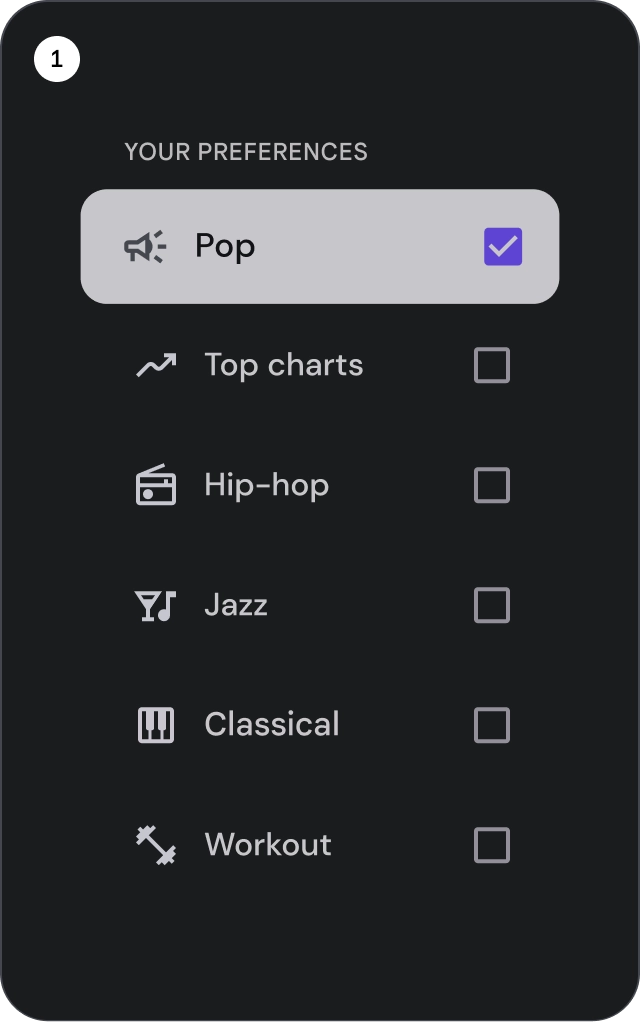
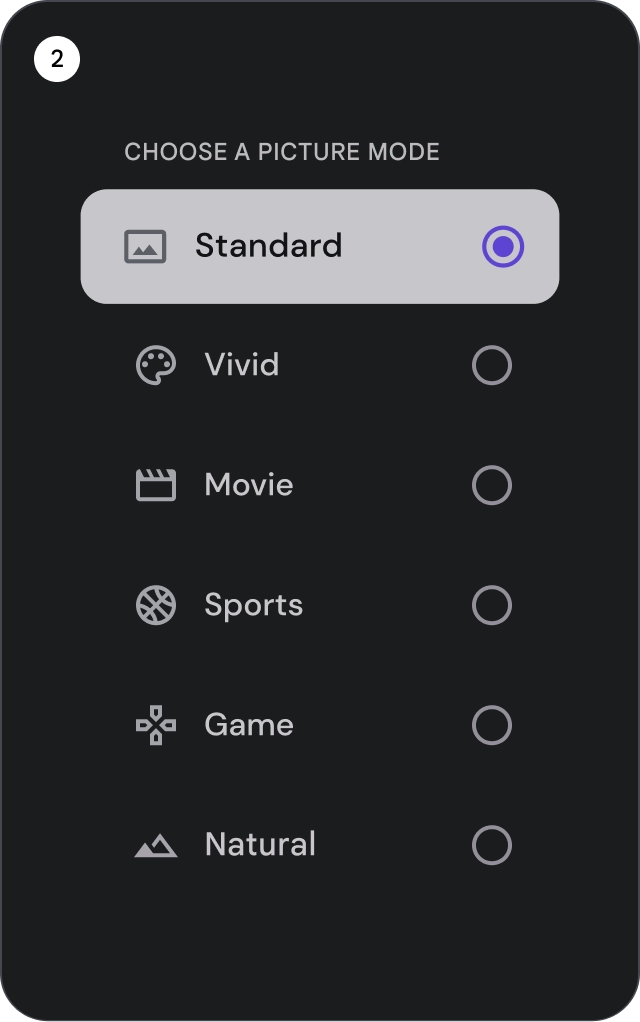
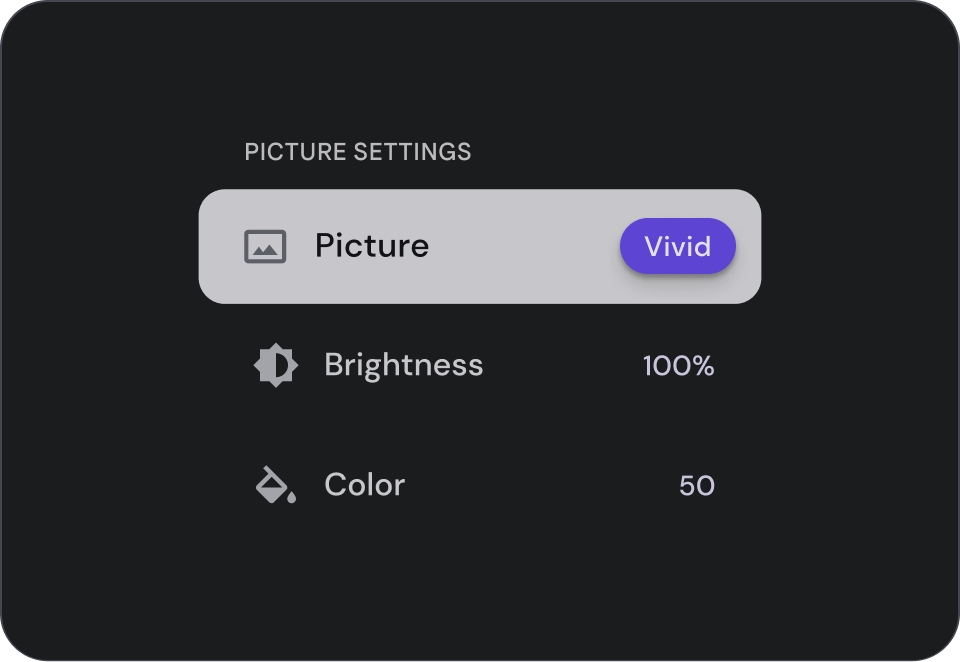
Элементы управления выбором
Элементы управления отображают информацию и действия для элементов списка. Их можно выровнять по ведущему или заднему краю элемента списка.



- Флажки : выберите один или несколько элементов списка.
- Радиокнопки : выберите ровно один элемент в списке.
- Переключатели : включение или выключение элемента управления.

Делать

Не

Не
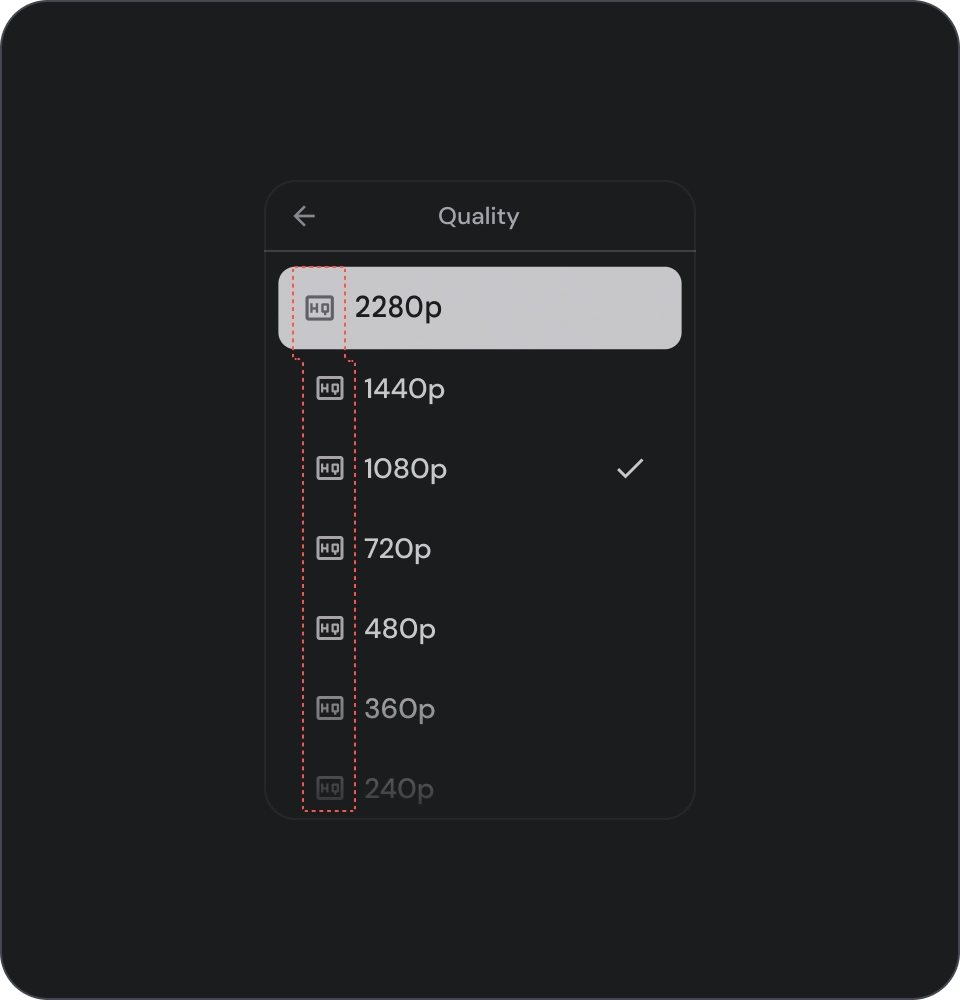
Иконки

Делать

Не
Аватары и изображения
Элементы списка могут включать изображения в круговой обрезке, представляющие человека или организацию.
![]()

