Android TV 遵循 Google 的質感設計色彩規範,確保介面的外觀既美觀又吸睛。並可配合電視螢幕打造吸引力十足的沈浸式視覺風格。 本指南將詳細說明將質感設計主題套用至 Android TV 介面。
重點特色
- Android TV 遵循 Google 的 Material 色彩指南,但已針對電視進行最佳化調整。
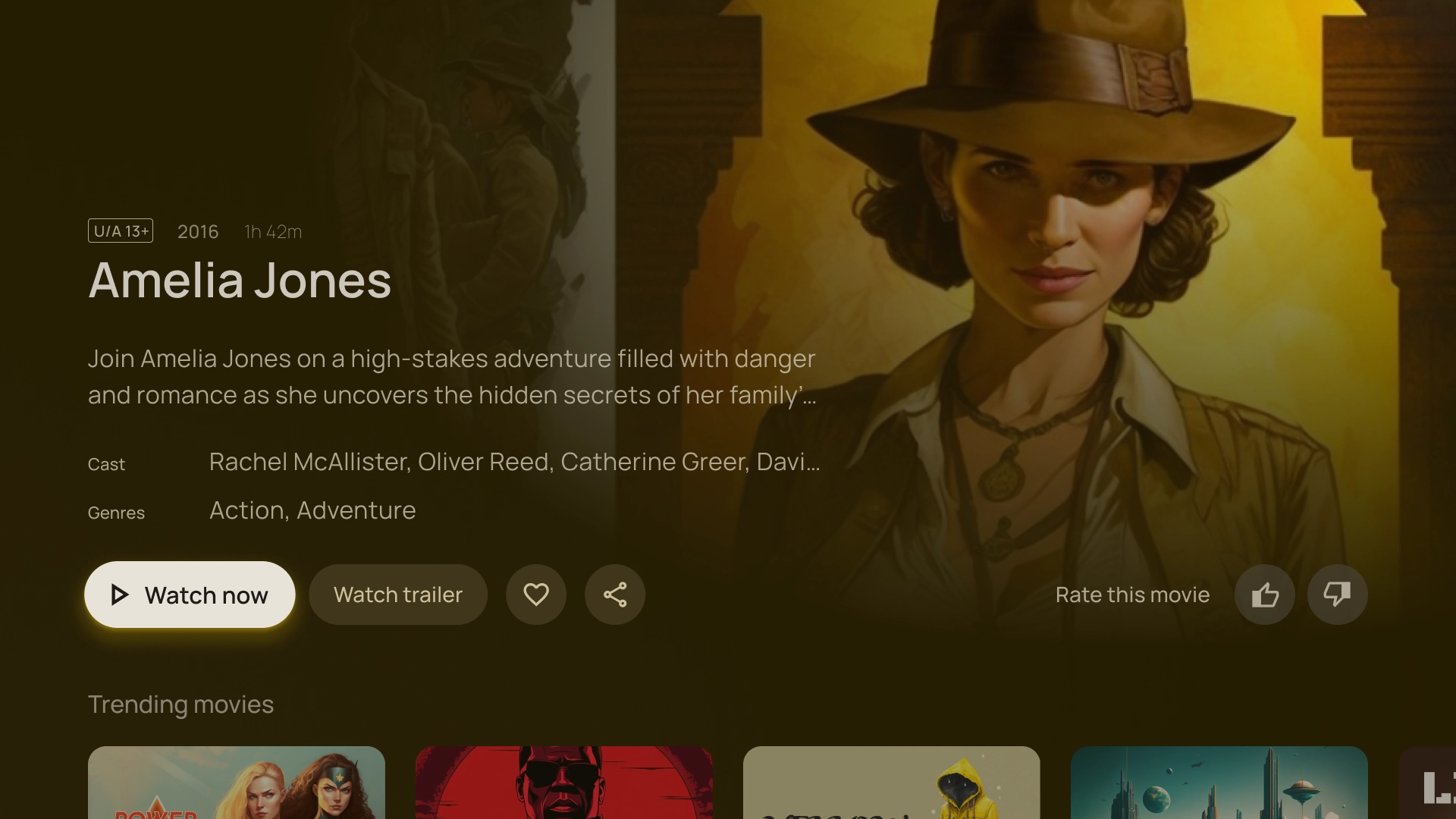
- 以深色主題打造,創造電影般的體驗。
- 請使用 Material Design 主題設定建構工具建立主題。
色彩配置
色彩配置可協助您以有意義的方式為 UI 套用顏色,創造協調、品牌一致性和擴充性。
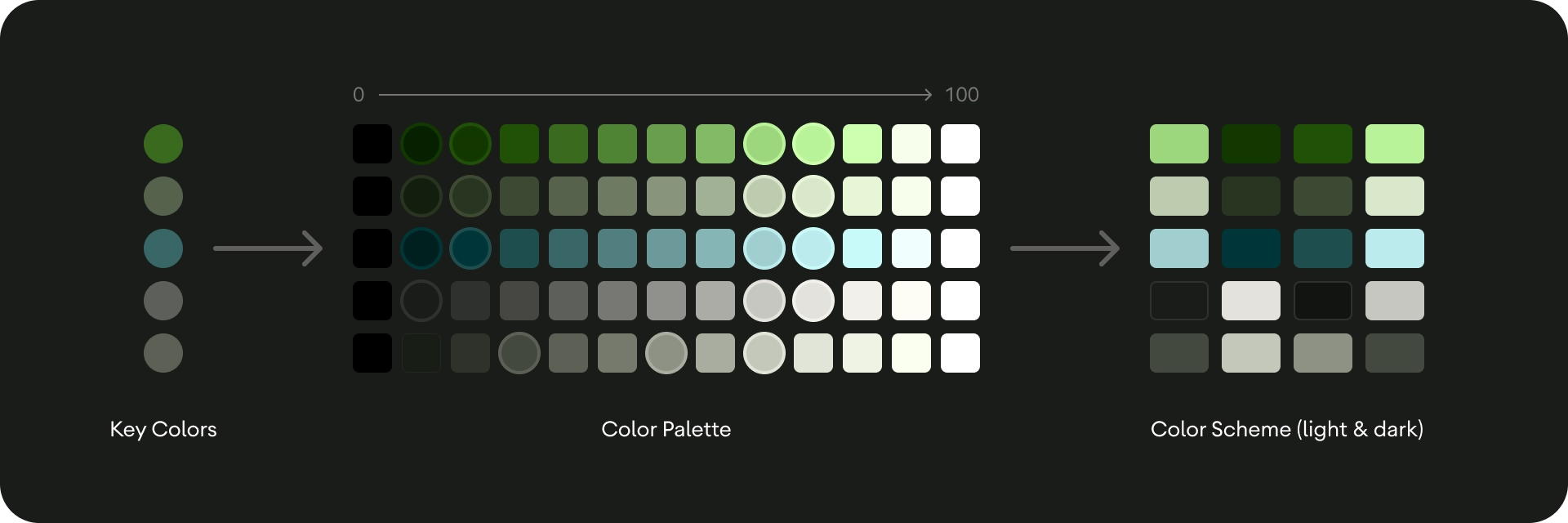
色彩配置的基礎是五組主要顏色,個別與 13 種以上色調的獨立色調調色盤相關。系統會將每個色調調色盤的特定色調指派給 UI 中的顏色角色。主要顏色是建立任何動態色彩配置的基礎。您可以使用質感設計主題建構工具,根據單一根顏色建立主要顏色,也可以自行挑選主要顏色。

建立主要顏色後,Material 的演算法會指定表示互動狀態、錯誤和可存取對比所需的完整顏色。

Material Design 主題建構工具會使用相同的色彩權杖產生深色和淺色配置,讓您能夠輕鬆切換主題。
顏色角色
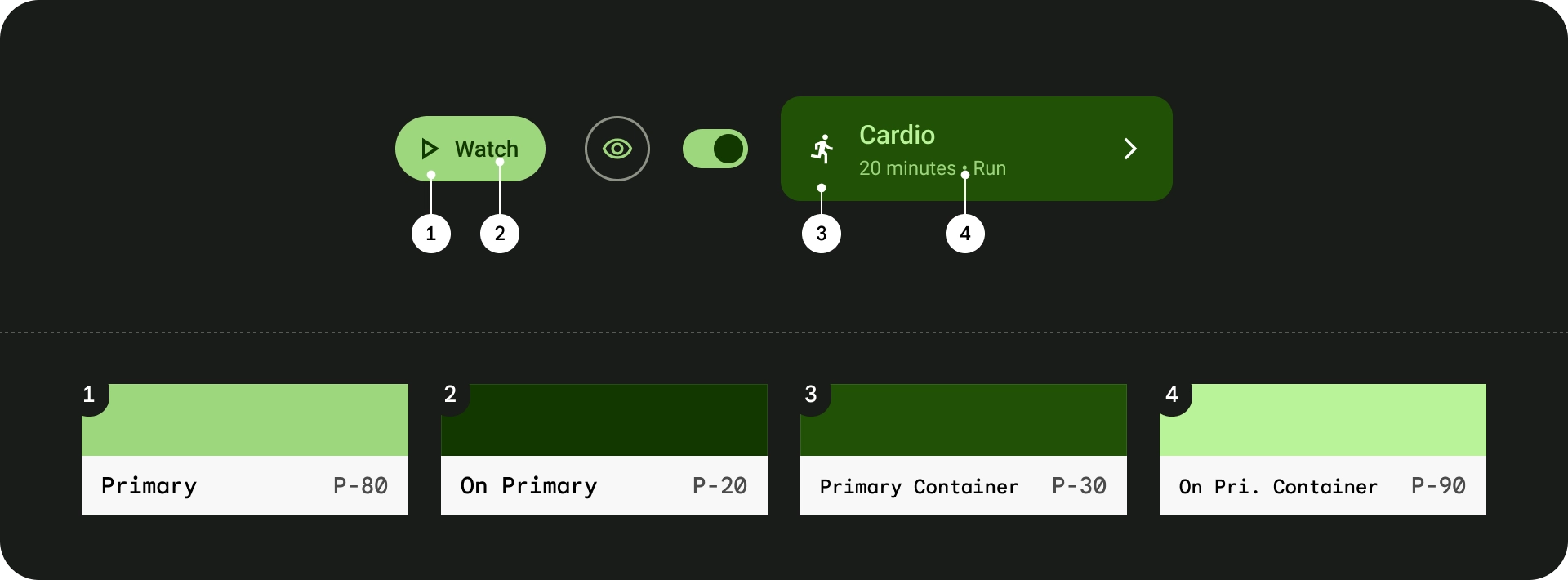
Primary
主要角色則用於 UI 的主要元件,例如醒目的按鈕、使用中狀態和進階途徑的色調。

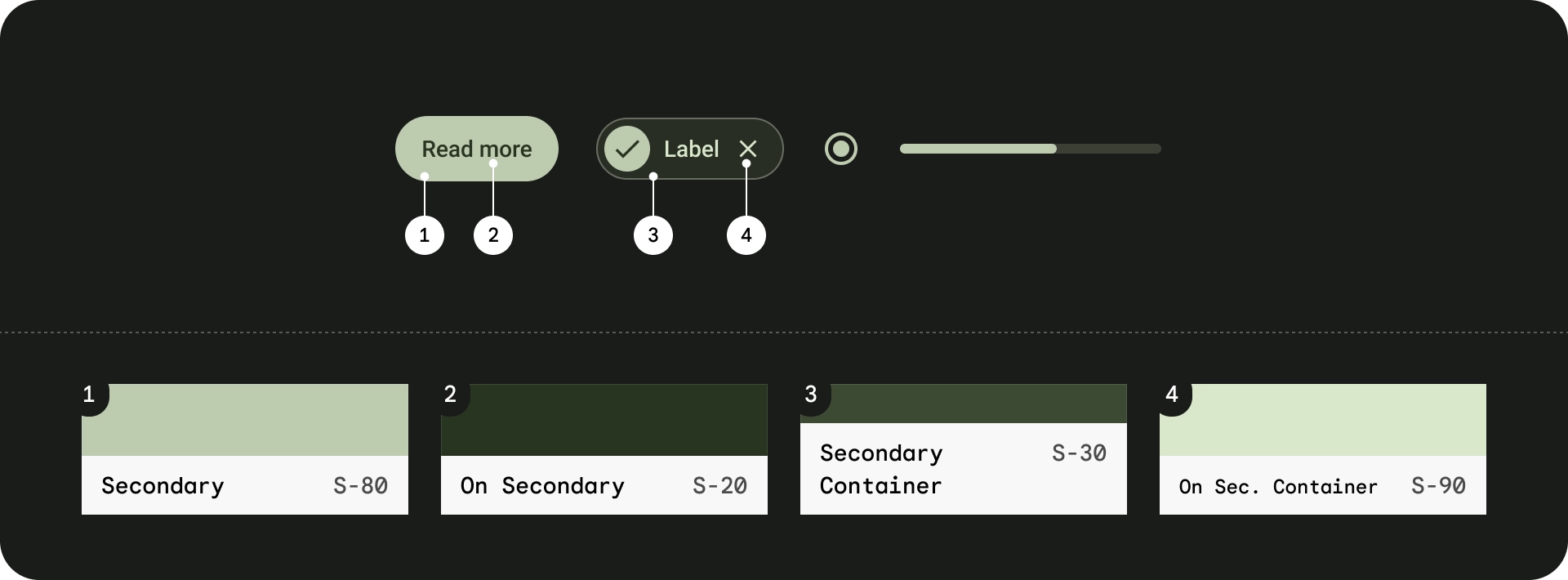
Secondary
次要角色用於 UI 中較不醒目的元件,例如篩選器方塊,以及顏色運算式的額外機會。

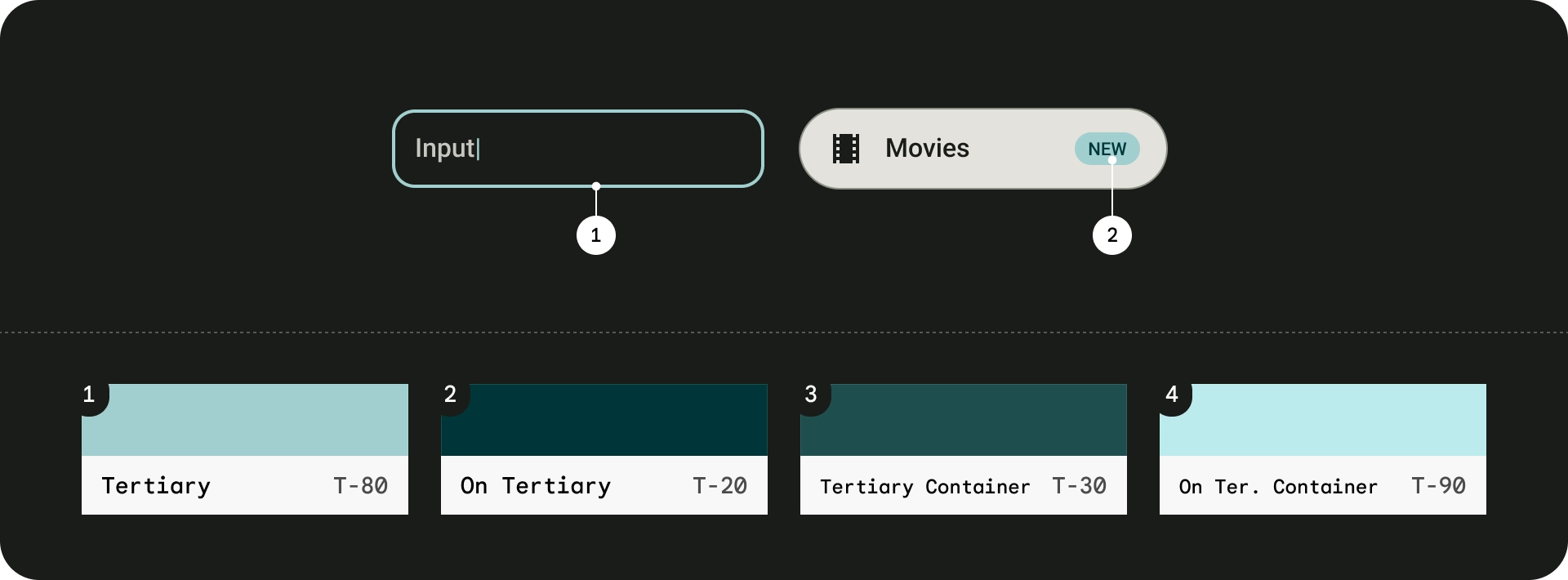
Tertiary (第三)
三角角色用於對比可平衡主要和次要顏色的強調色,或將引起對某個元素的高度關注,例如輸入欄位。

途徑
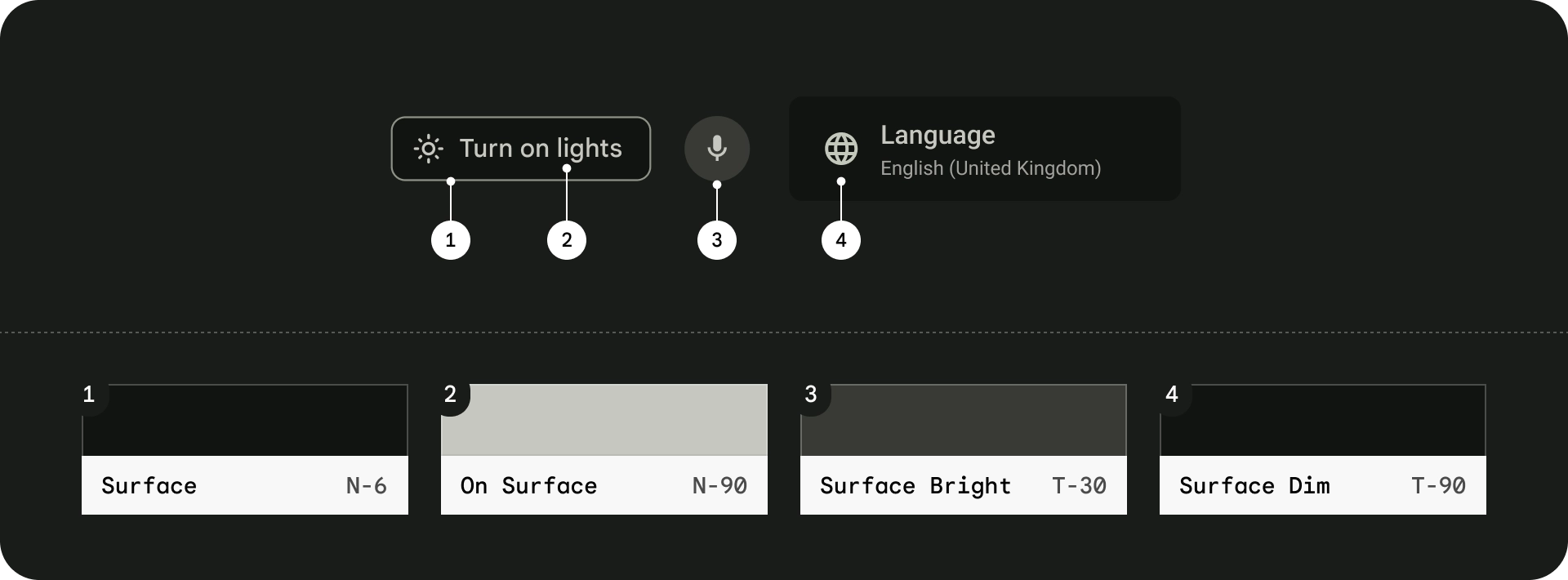
中性角色用於表面和背景,並強調文字和圖示。如要進一步瞭解介面,請參閱 Material Design 指南。

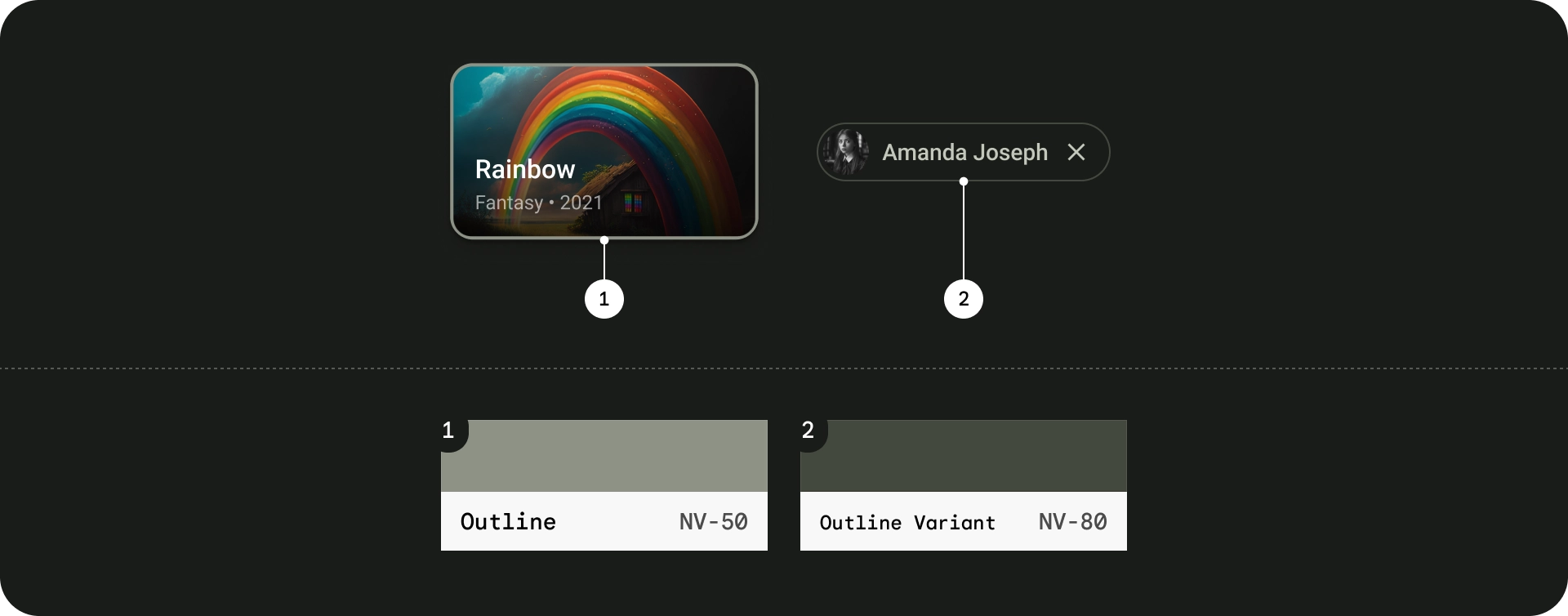
外框
如要進一步瞭解外框角色,請參閱 Material Design 指南。

動態色彩
從 Android 12 開始,在 Android 行動裝置上,使用者能夠透過桌布選項和其他自訂項目產生個人化配置。Android TV 不支援桌布,因此不支援使用者產生的配置,Android TV OS 只會播送基本調色盤。
您可以使用以內容為基礎的色彩配置,根據電影海報、專輯封面和其他主頁橫幅等內容,建立生動有趣的設計。詳情請參閱「以內容為基礎的色彩配置」。
使用 Material Design 顏色公用程式,您可以直接從圖片擷取主要顏色,或執行自己的顏色擷取演算法找出按鍵顏色,然後使用 Material 色彩公用程式產生主題。
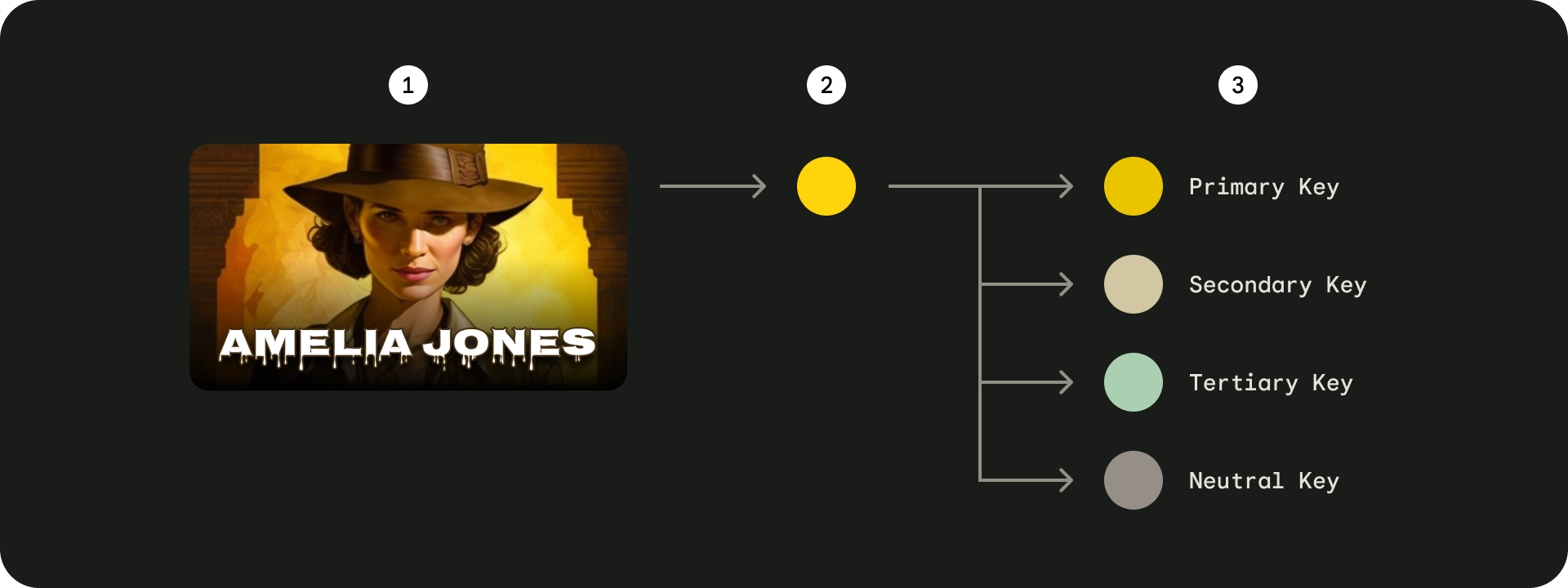
以下範例說明如何從圖片擷取顏色:

- 來源映像檔
- 擷取的種子顏色
- 產生的主要顏色
您可以使用這些主要顏色產生色彩配置,或使用色調在 UI 上套用。

無障礙功能
如要瞭解無障礙功能的相關注意事項,請參閱「Android TV 適用的無障礙功能最佳做法」

