I layout sono modelli strutturali che forniscono un framework per mantenere la coerenza visiva dell'applicazione. Definendo griglie visive, spaziature e sezioni, i layout stabiliscono una struttura coesa e organizzata per la presentazione di informazioni ed elementi dell'interfaccia utente.

In evidenza
- A differenza del web o dei dispositivi mobili, le TV hanno proporzioni dello schermo fisse di 16:9.
- Ottimizza i layout lungo gli assi orizzontali e verticali per facilitare l'utilizzo e il controllo.
dell'AI
Linee guida per aiutarti a prendere decisioni di design durante la progettazione dei layout TV.

Progettare per schermi di grandi dimensioni
Con la diffusione delle TV HD, le TV rettangolari con proporzioni 16:9 sono diventate la norma. In passato, le televisioni venivano prodotte con una forma quadrata con proporzioni 4:3 o 1,33:1.

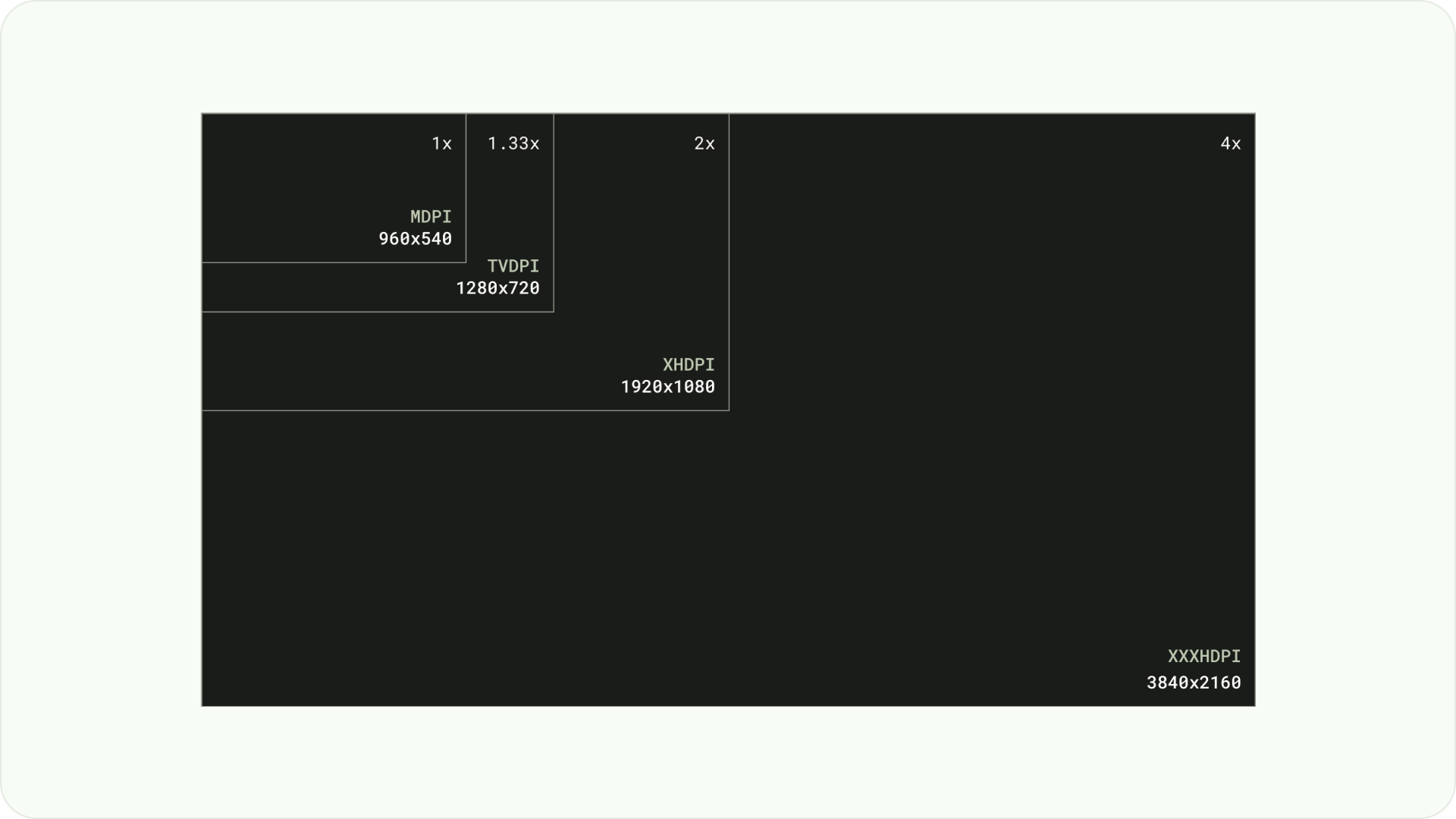
Progettazione sulla piattaforma Android
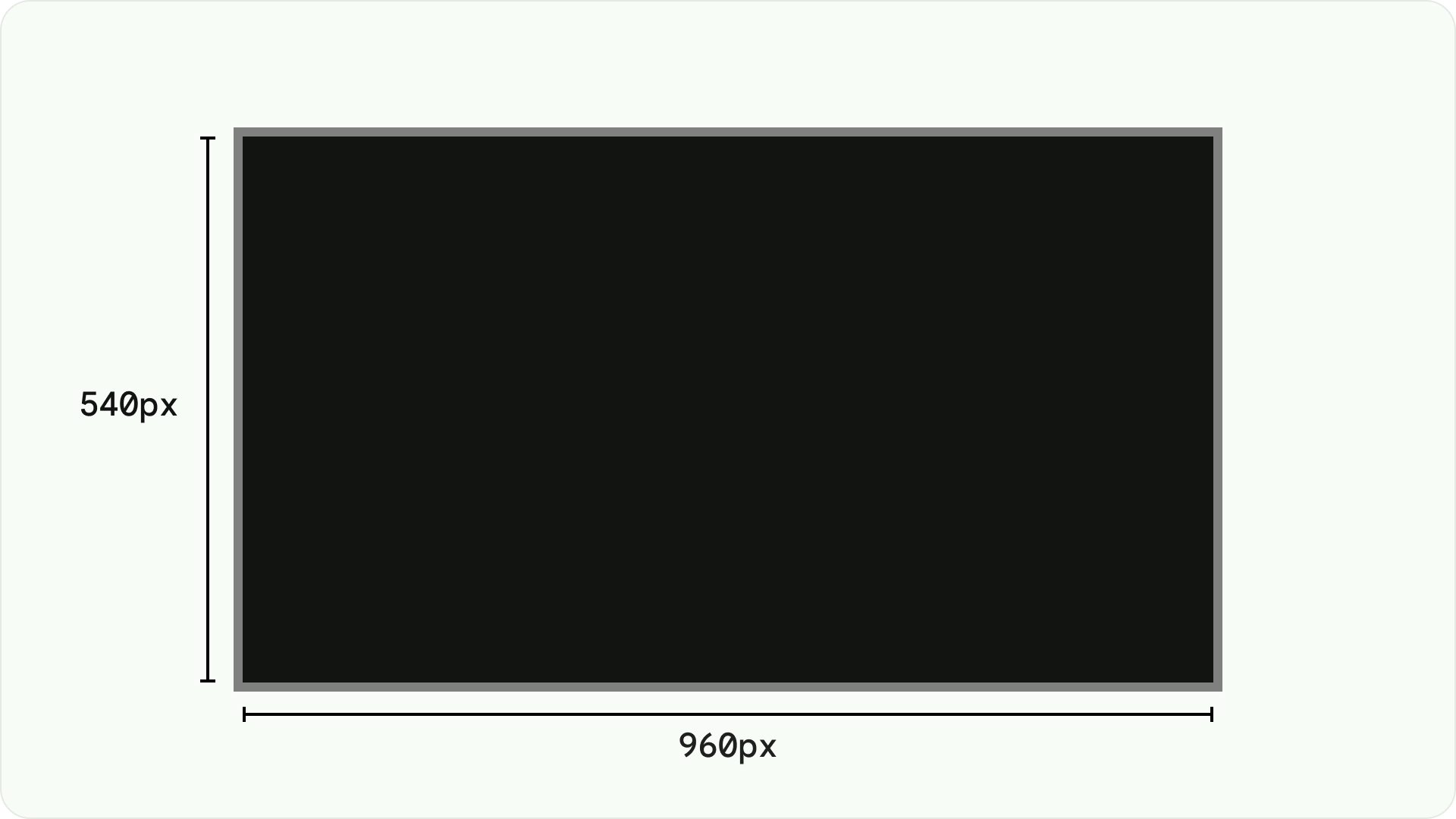
Durante la progettazione, utilizza i dp per visualizzare gli elementi in modo uniforme su schermi con diverse densità, come con qualsiasi altro dispositivo Android. Progetta sempre con una risoluzione MDPI di 960 x 540 pixel.
A MDPI 1px = 1dp.
Gli asset devono avere una risoluzione di 1080p. In questo modo, il sistema Android può ridurre gli elementi del layout a 720p, se necessario.

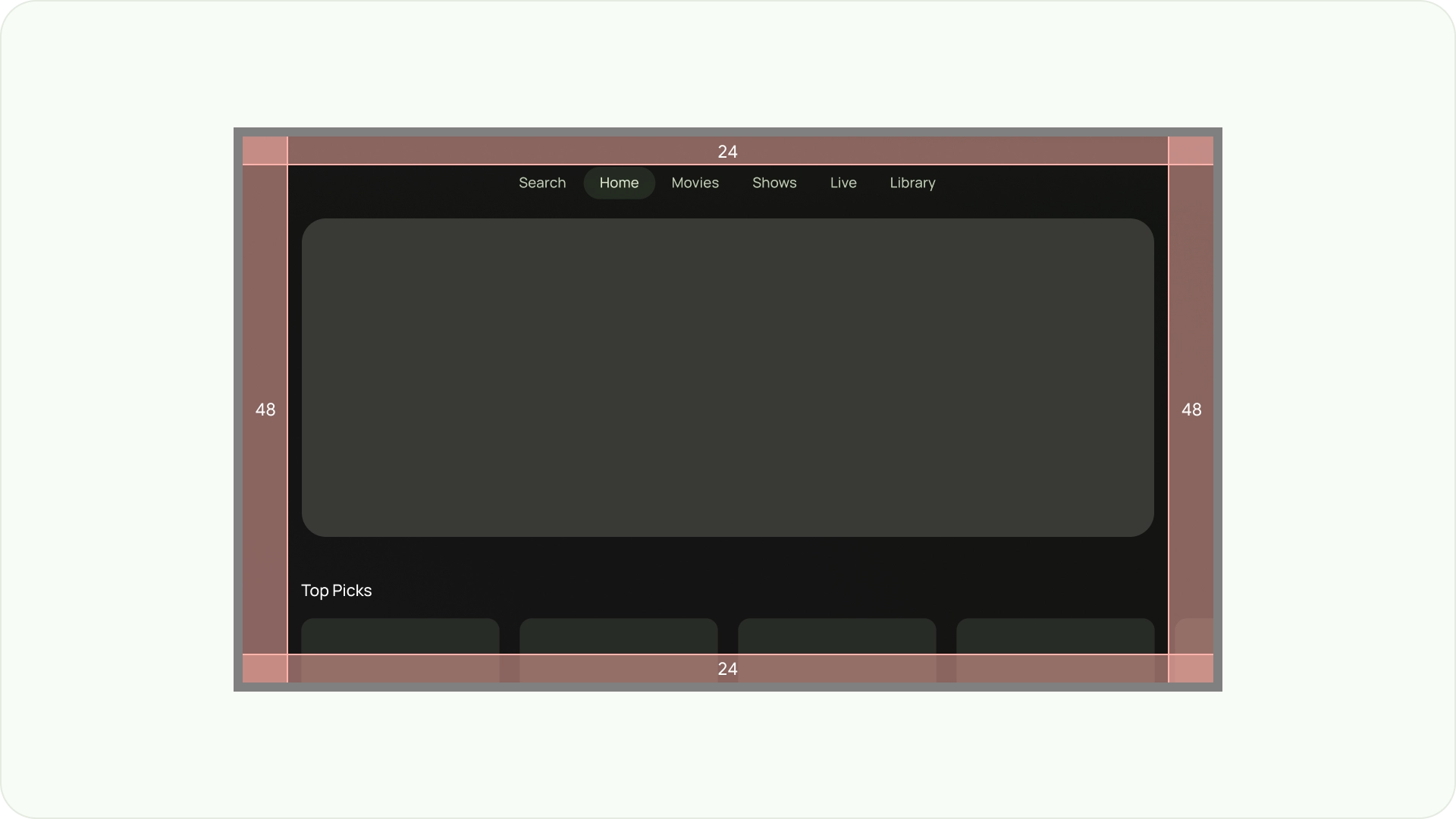
Garantire la visibilità e la sicurezza dell'overscan
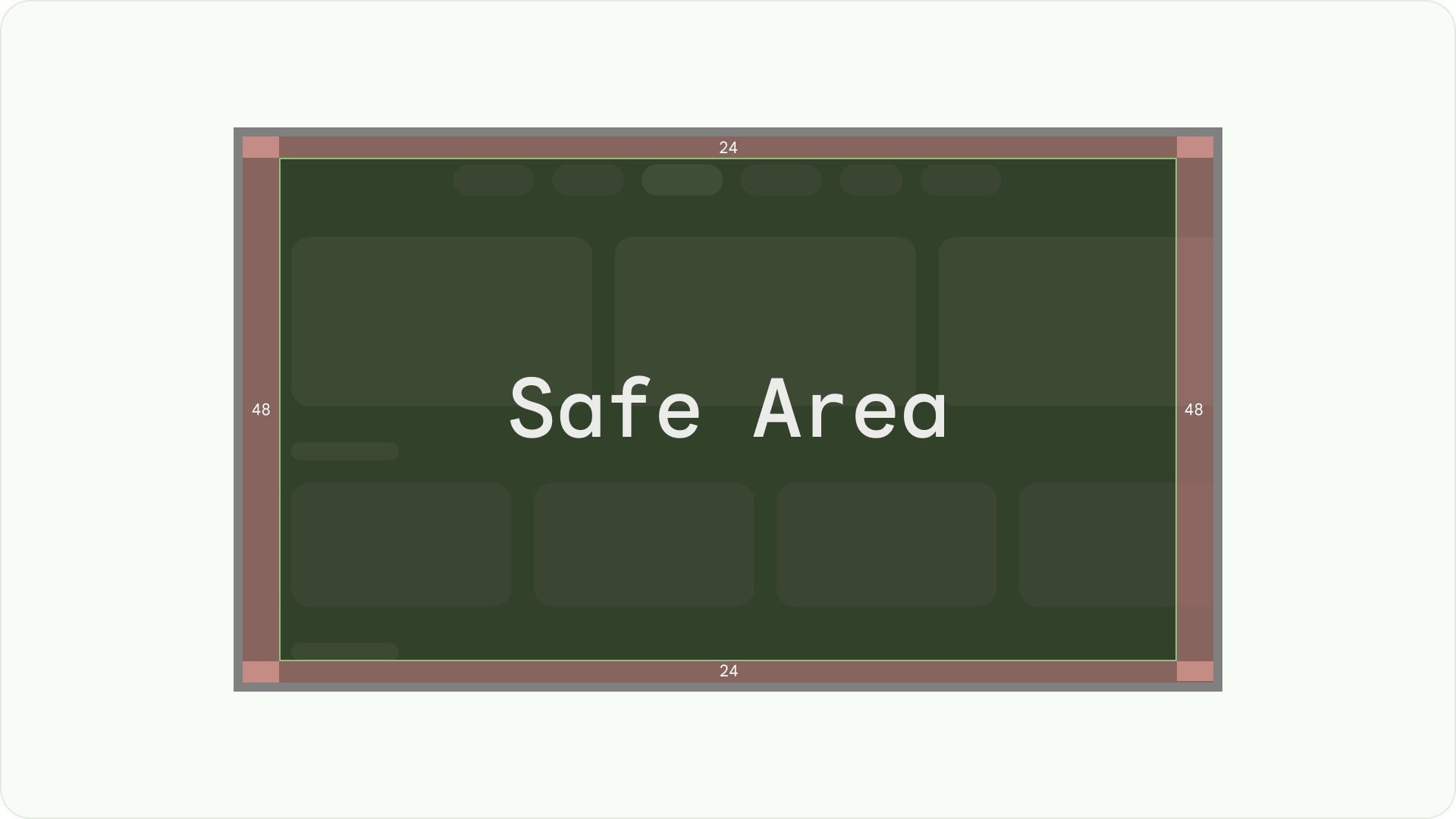
Assicurati che gli elementi importanti siano sempre visibili agli utenti. A questo scopo, posiziona gli elementi con un margine del 5% di 48 dp sui lati sinistro e destro e di 27 dp in alto e in basso in un layout. In questo modo, gli elementi dello schermo del layout rientrano nell'overscan.

Riempire lo schermo intero
Non regolare o ritagliare gli elementi dello schermo di sfondo in base all'area di sicurezza dell'overscan. Consenti invece la visualizzazione parziale degli elementi non visibili sullo schermo. In questo modo, tutte le schermate mostrano correttamente gli elementi di sfondo e offscreen.

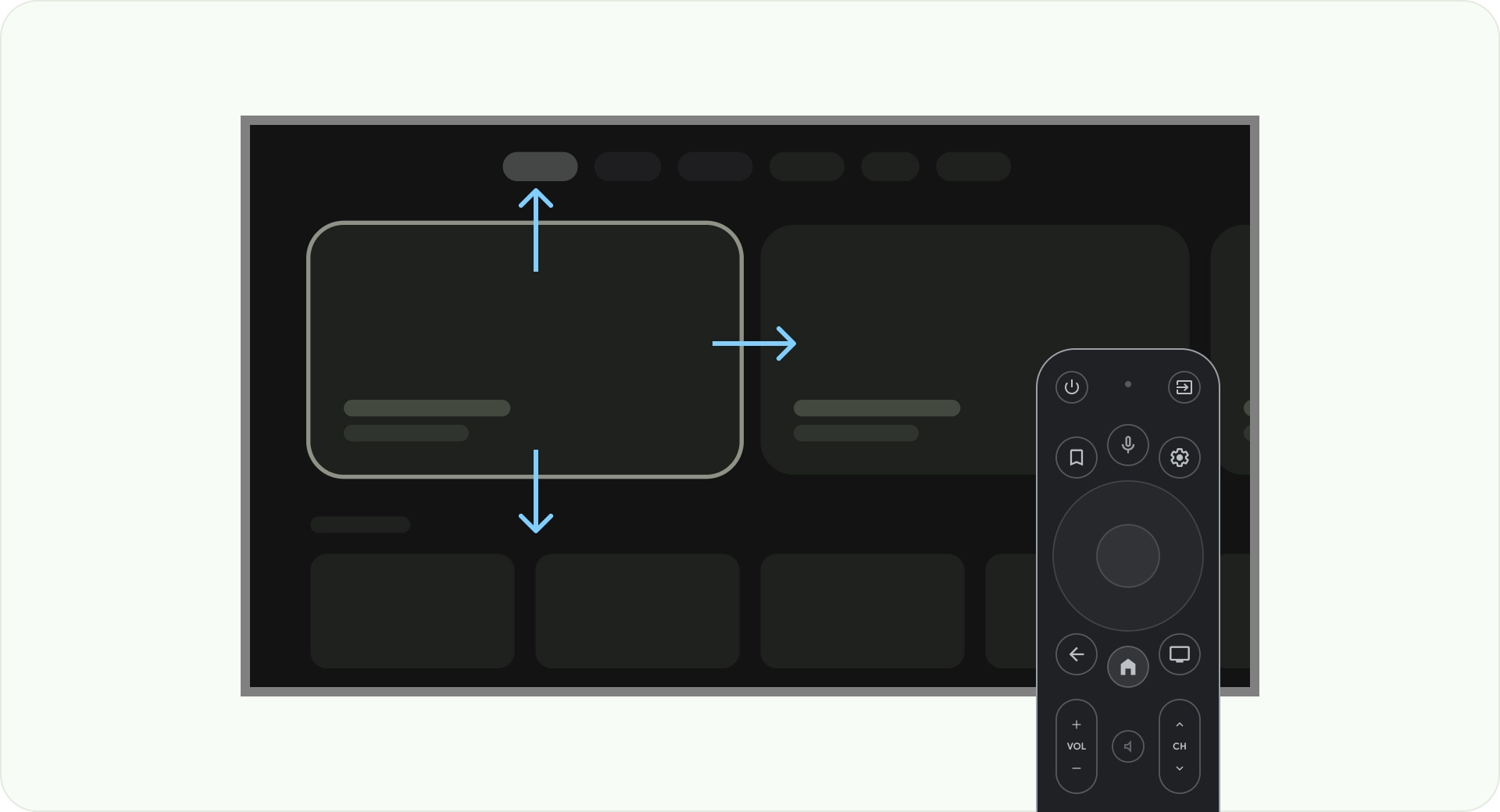
Ottimizzazione con gli assi
Valuta in che modo le persone utilizzano il telecomando con la TV. Assicurati che l'interfaccia della TV sia facile da usare con il telecomando. Progetta ogni direzione (su, giù, sinistra, destra) in modo che abbia uno scopo e un pattern di navigazione chiari per aiutare gli utenti a capire come spostarsi tra grandi gruppi di opzioni.
Layout
Le dimensioni degli schermi delle TV variano da un dispositivo all'altro. Poiché una TV moderna ha un'esattezza di 16:9, è consigliabile progettare l'app con dimensioni dello schermo di 960 x 540 pixel. In questo modo, tutti gli elementi possono essere ridimensionati proporzionalmente per gli schermi HD o 4K.

Margini di overscan
I margini di overscan sono gli spazi tra i contenuti e i bordi sinistro e destro dello schermo.
960 * ~5% = 48dp
540 * ~5% = 27dp round off to 24dp
Questi margini del bordo proteggono gli elementi principali da potenziali problemi di overscan. Per proteggere i tuoi contenuti e le tue informazioni, utilizza un layout con un margine del 5% (58 dp sui lati e 28 dp sui bordi superiore e inferiore).

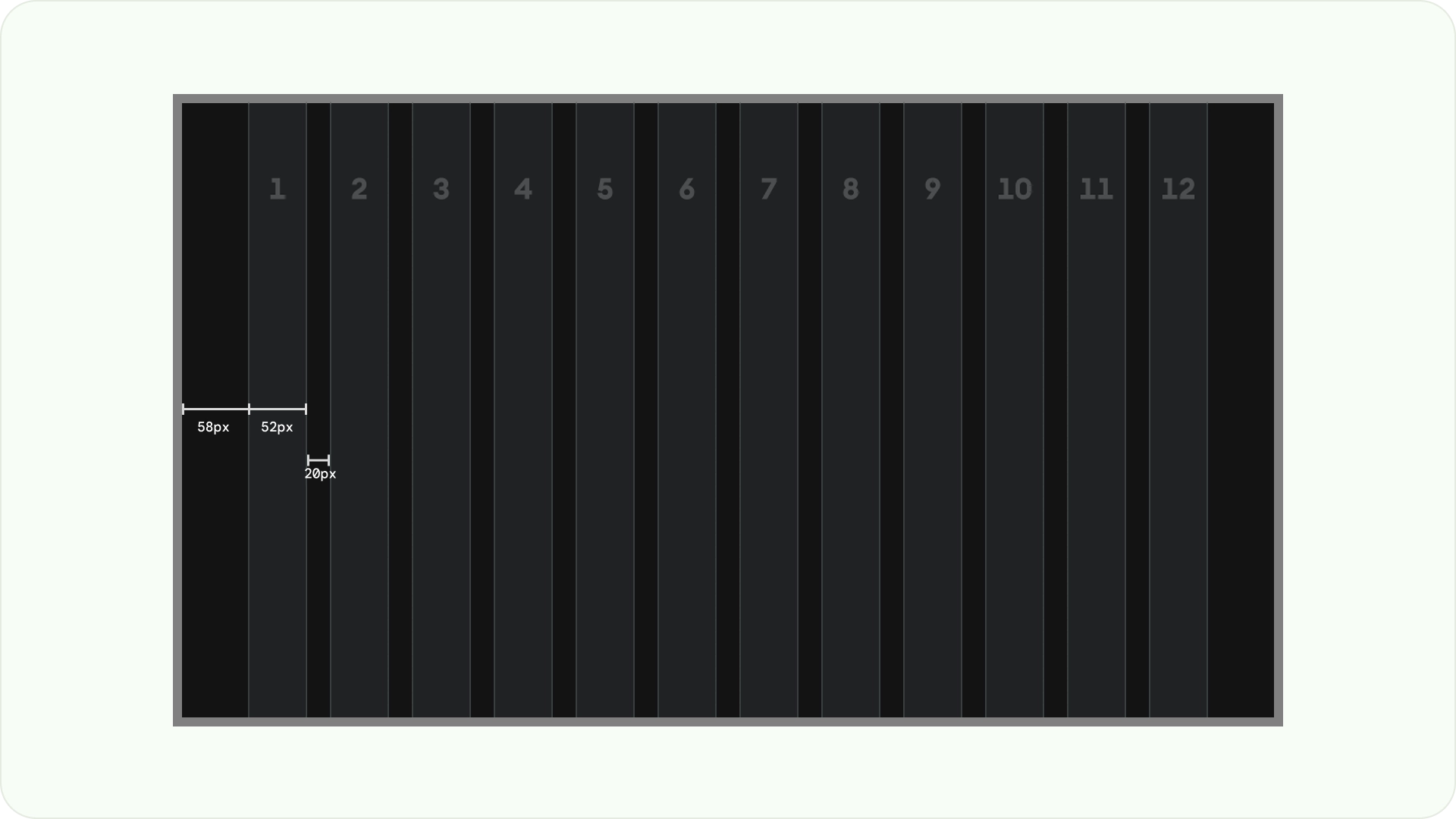
Colonne e canalizzazioni
I contenuti vengono inseriti in aree dello schermo con colonne e spaziature. Il sistema di griglia ha 12 colonne. Le canalizzazioni sono gli spazi tra le colonne che aiutano a suddividere i contenuti.
Utilizza 12 colonne larghe 52 dp con uno spazio di 20 dp tra una e l'altra. Devono essere presenti 58 dp di spazio su entrambi i lati e 4 dp di spaziatura verticale tra le righe.

Pattern di layout
Esistono tre pattern di layout disponibili a seconda dello scopo previsto e del dispositivo di visualizzazione: layout a serie orizzontale, layout a serie verticale e layout a griglia.
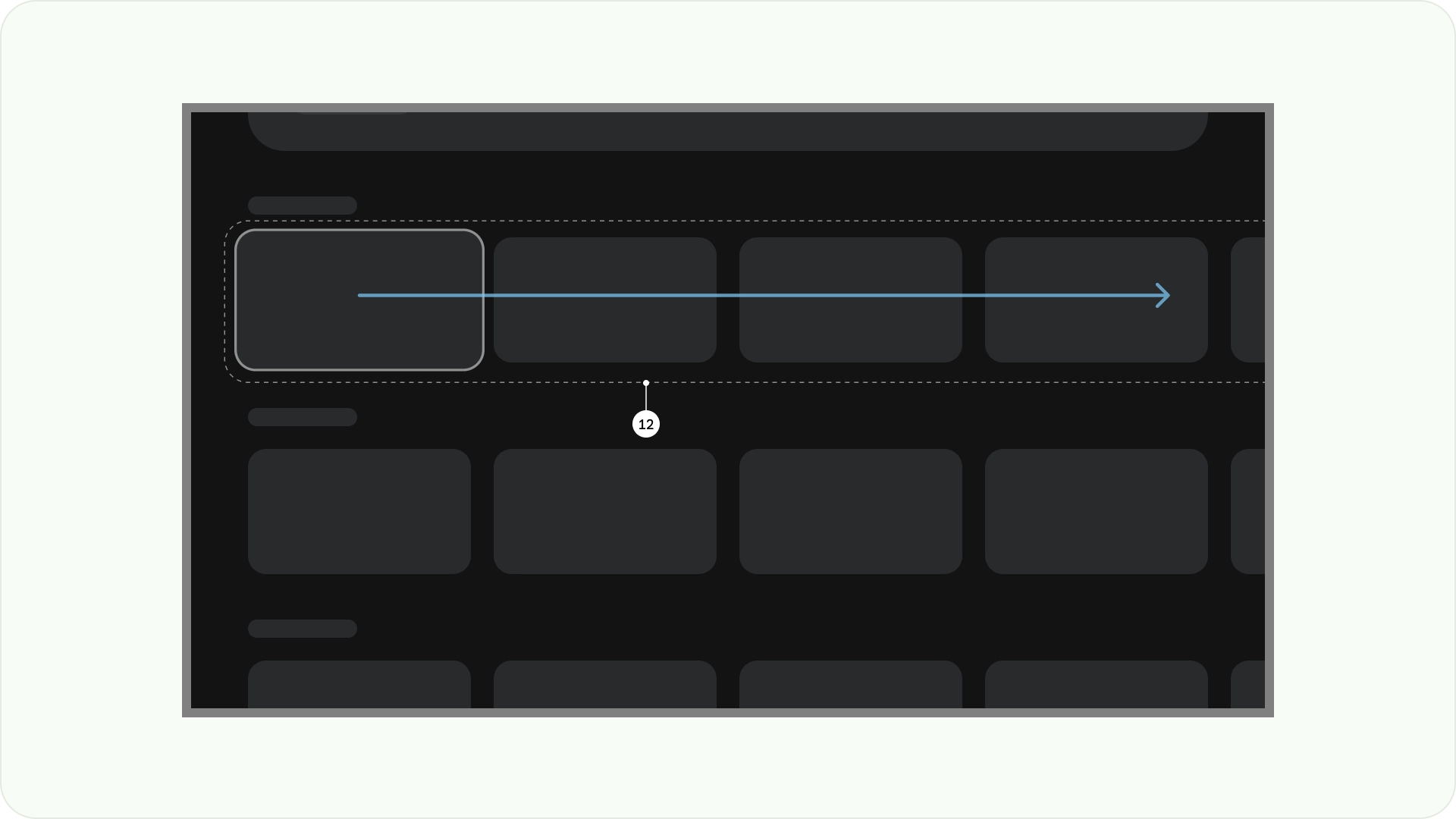
Layout a serie orizzontale
Un layout a serie orizzontale dispone i componenti in orizzontale. Possono variare in termini di dimensioni, proporzioni o formato. Questo layout viene spesso utilizzato per raggruppare contenuti e componenti.

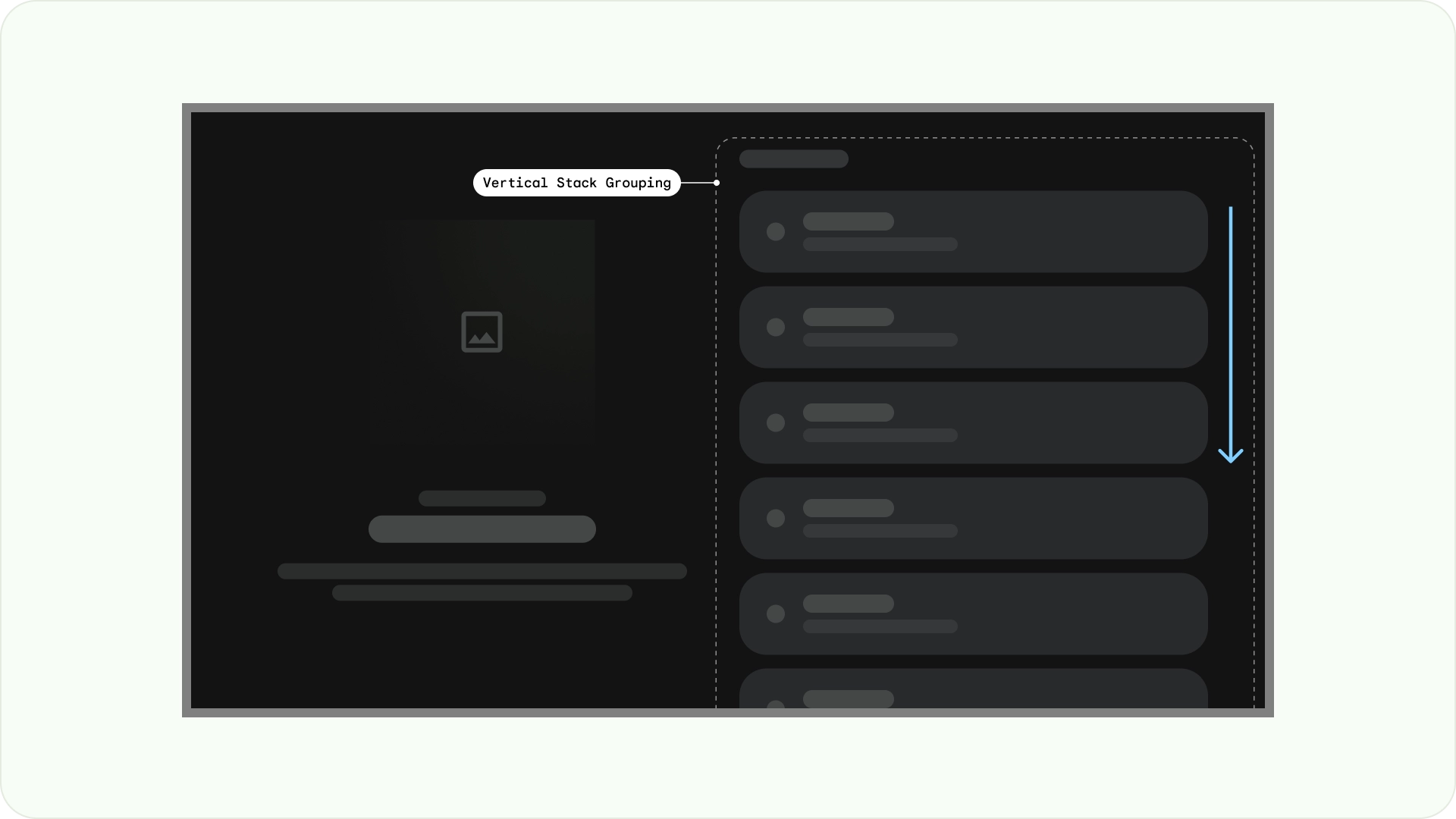
Layout verticale in pila
Un layout a colonna verticale dispone i componenti in verticale, consentendo dimensioni, proporzioni e formati flessibili. Viene comunemente utilizzato per raggruppare vari tipi di testo, componenti interattivi e pattern di layout.

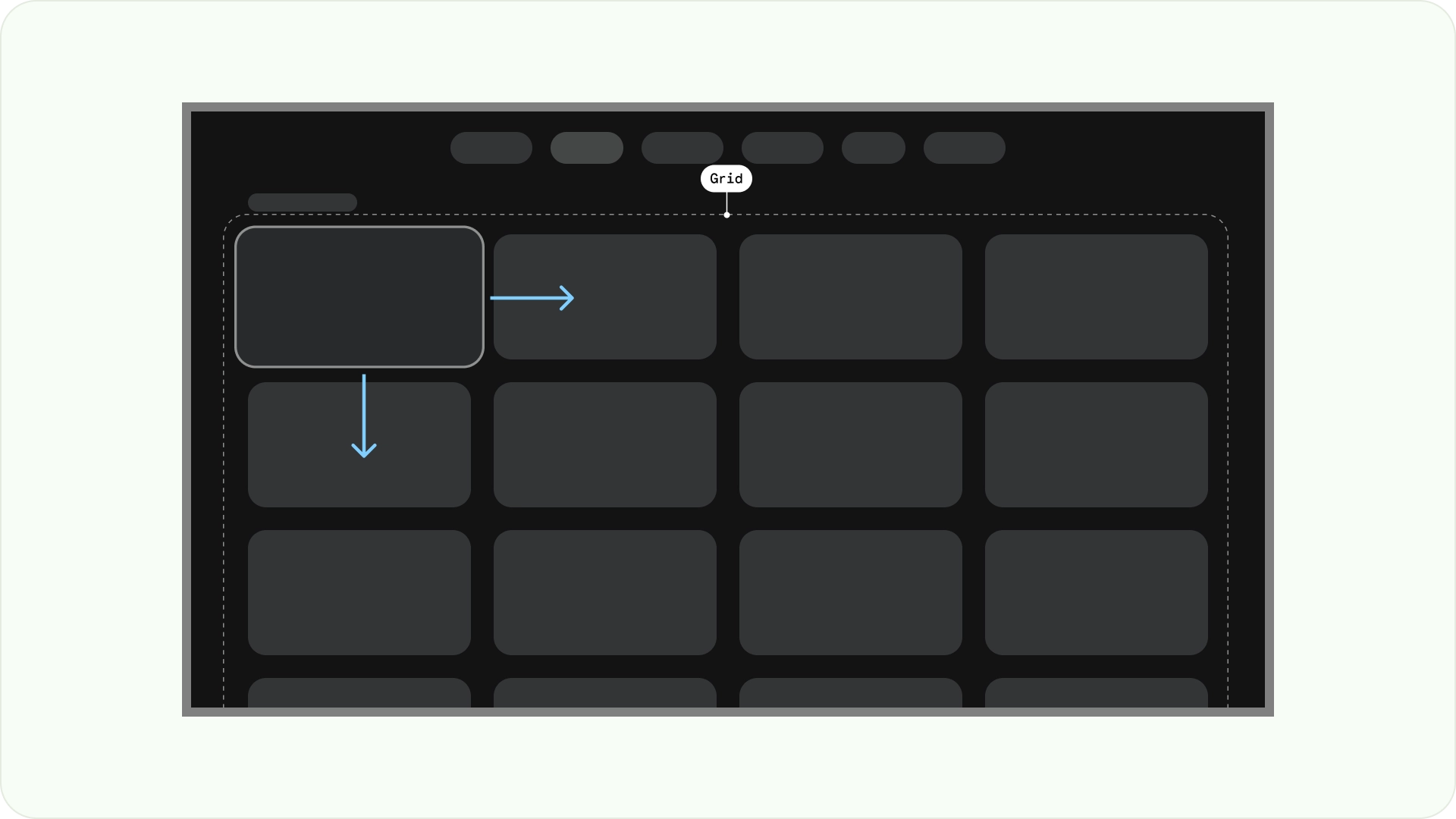
Layout a griglia
Una griglia è una raccolta di colonne e righe che si intersecano e un layout della griglia mostra i contenuti in questa griglia. Organizza i contenuti in modo logico, semplificando la navigazione e la consultazione da parte degli utenti.

Per evitare sovrapposizioni, è importante considerare i margini tra gli elementi e l'aumento delle dimensioni degli stati attivi. Ad esempio, quando un componente attivo (come una scheda) viene evidenziato. Se utilizzi il nostro layout a griglia suggerito (12 colonne in 52 dp, con spaziature di 20 dp), consulta Schede per visualizzare le anteprime e i layout dei componenti consigliati.
Strutture del layout
Ecco alcune strutture di layout che ti aiuteranno a prendere decisioni migliori quando progetti i layout per la TV. Se dividi gli schermi della TV in orizzontale, puoi separare i diversi tipi di componenti, comunicare la gerarchia delle informazioni e la logica di navigazione. Un riquadro può contenere più colonne di unità. Ogni riquadro può ospitare diversi pattern di layout, come il layout a serie e il layout a griglia.

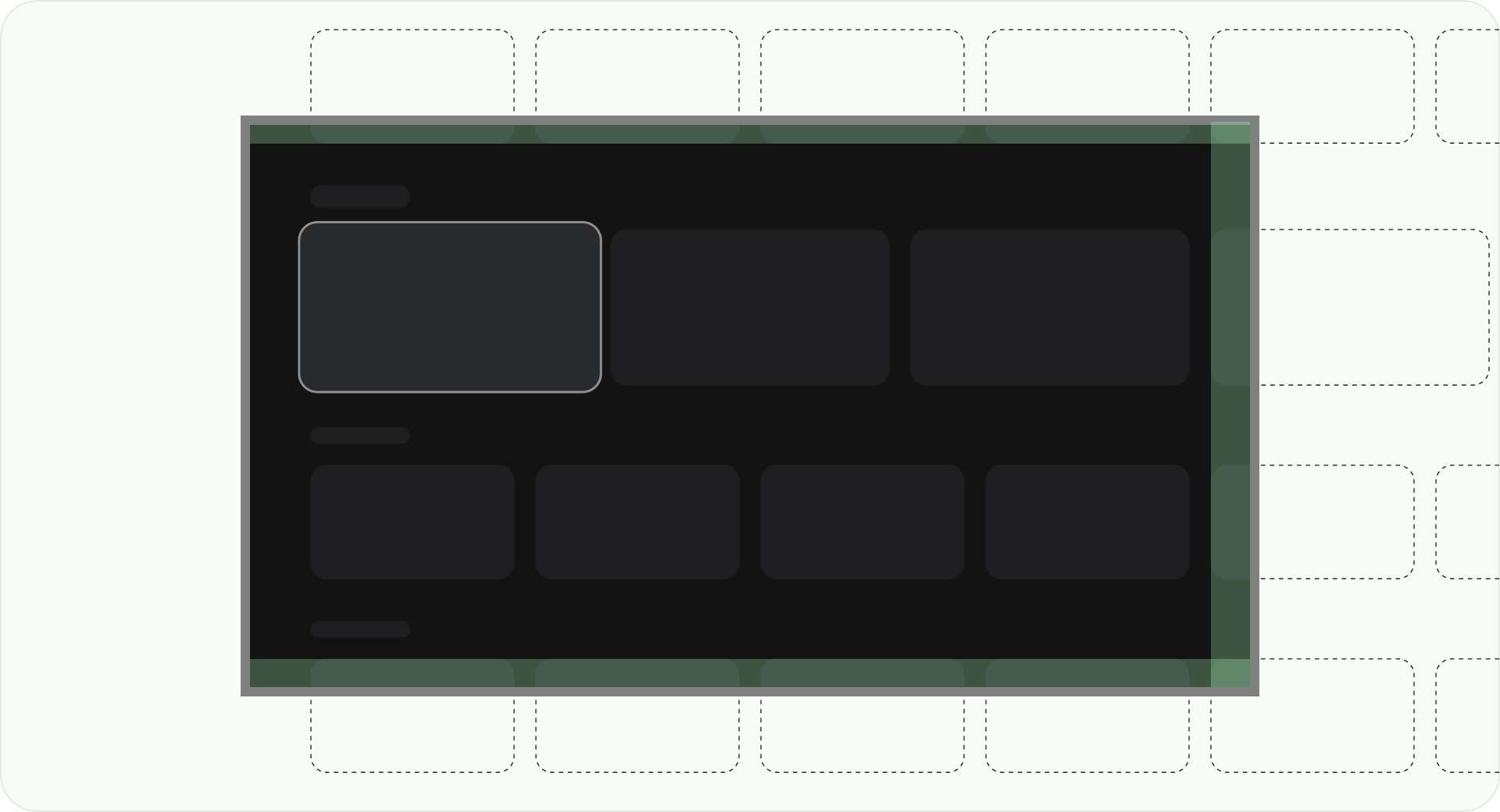
Layout a riquadro singolo
Un layout a riquadro singolo può aiutarti a attirare l'attenzione sui contenuti principali. Utilizzala con un'esperienza incentrata sui contenuti e pagine con informazioni importanti.

Layout a due riquadri
Un layout a due riquadri ha un rendimento migliore quando la pagina mostra contenuti gerarchici. È molto utilizzato nelle esperienze incentrate sulle attività.
Sovraccarico cognitivo
Contenuti complicati e poco chiari possono creare confusione, fastidio e un calo del coinvolgimento. Rendi il design leggibile, pulito e presenta solo le informazioni essenziali.
Evita di utilizzare troppi riquadri per raggruppare i contenuti. Ciò crea un carico cognitivo e una gerarchia non necessari per gli utenti.

Cosa fare

Cosa non fare
Gerarchia ed esplorazione rapide
I pannelli separano e organizzano visivamente i contenuti. Aiutano a guidare gli utenti e possono creare un'interfaccia più intuitiva che migliora l'esperienza.

Cosa fare

Cosa non fare
Modelli di layout
I modelli di layout promuovono ordine, coerenza e familiarità. Il design crea un'esperienza utente confortevole che comunica chiaramente dove si trova l'utente e dove può andare.
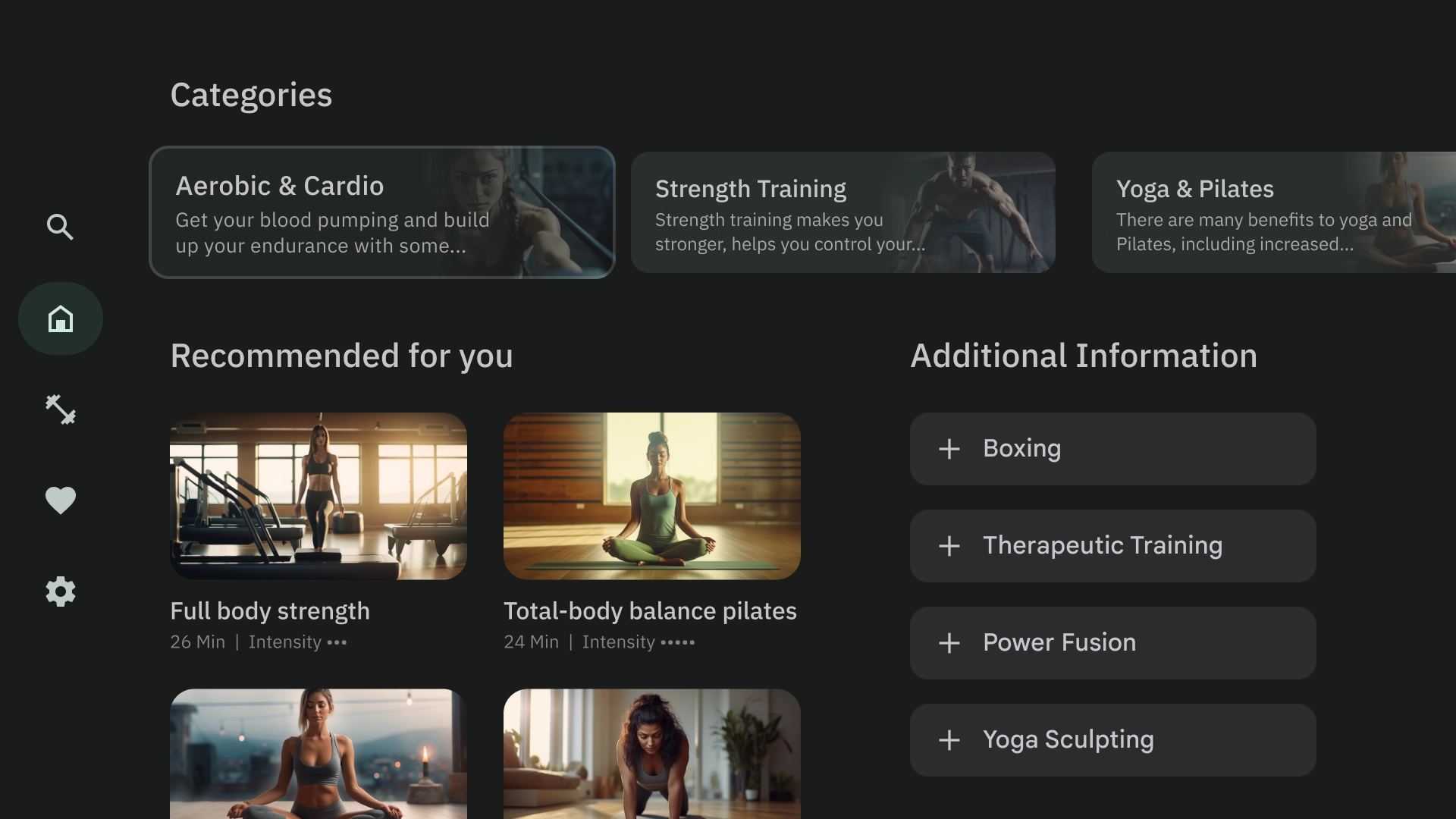
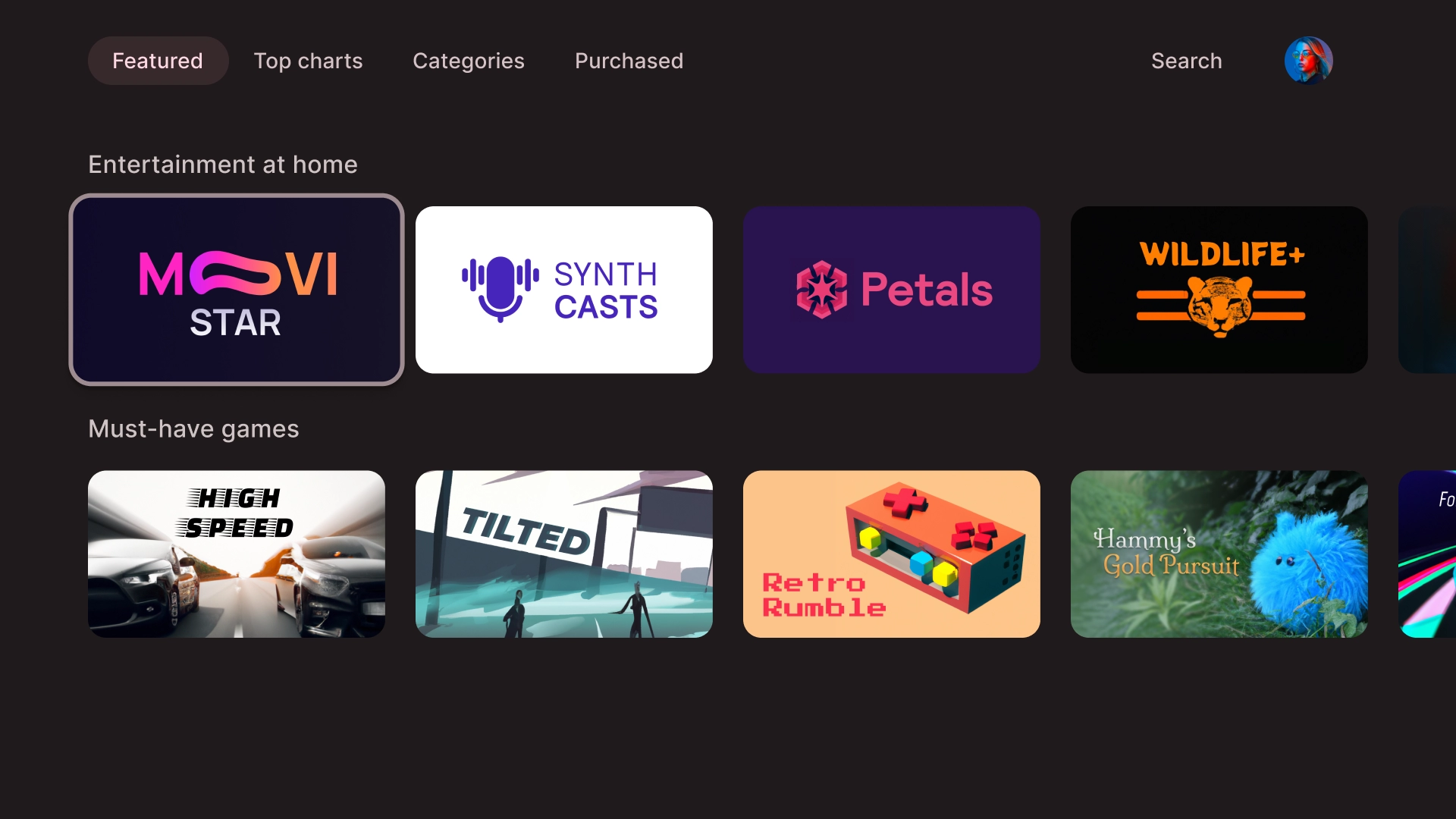
Sfoglia
Il modello del browser mostra "cluster" o righe di contenuti multimediali in una serie verticale. Gli utenti possono spostarsi verso l'alto e verso il basso per sfogliare le righe e verso destra e sinistra per sfogliare i contenuti di una riga specifica.

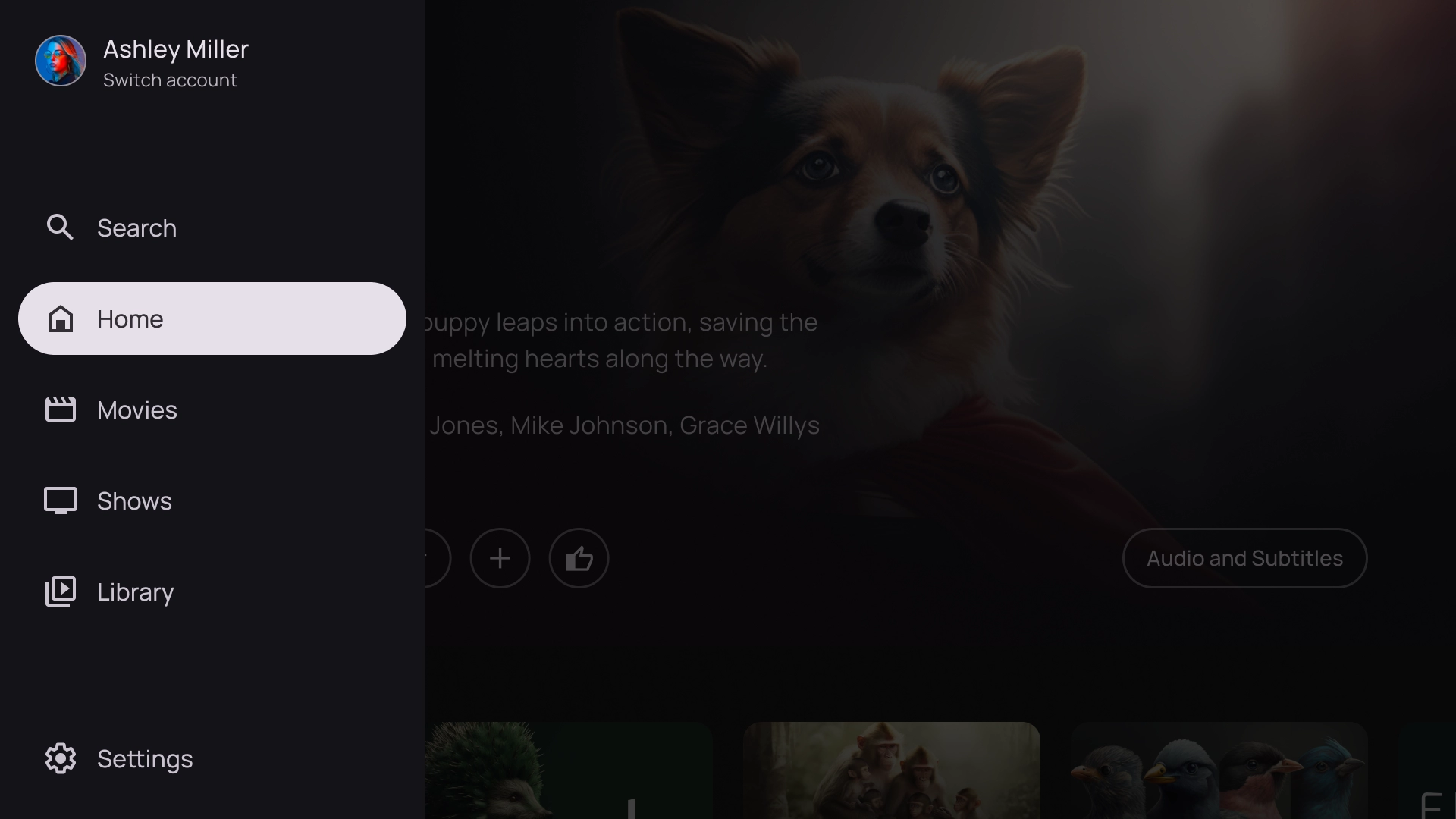
Sovrapposizione a sinistra
Il modello di navigazione a sinistra mostra un riquadro in overlay sul lato sinistro dello schermo. In genere mostra la navigazione o gli elementi su cui puoi intervenire in base ai contenuti in background.

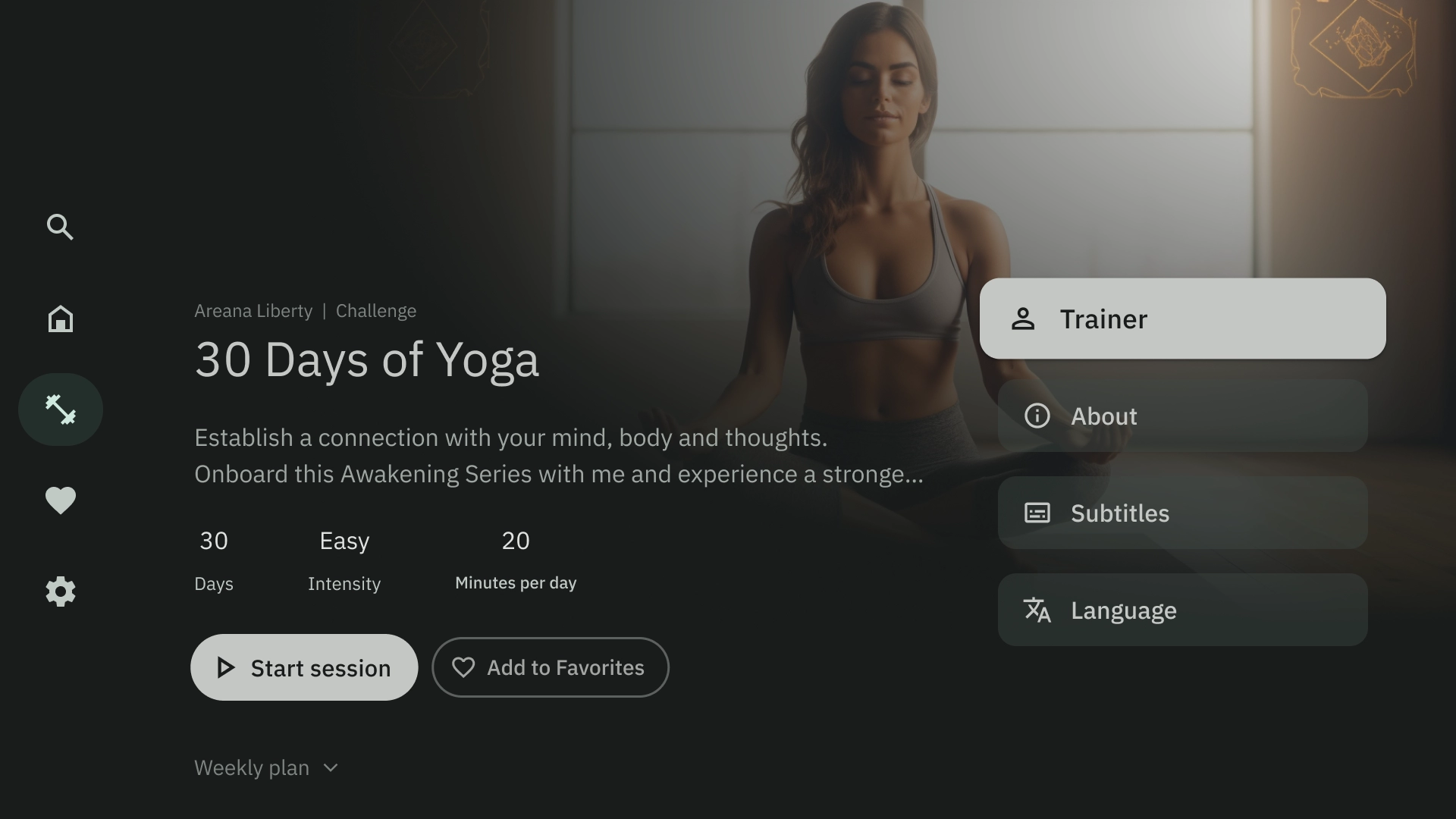
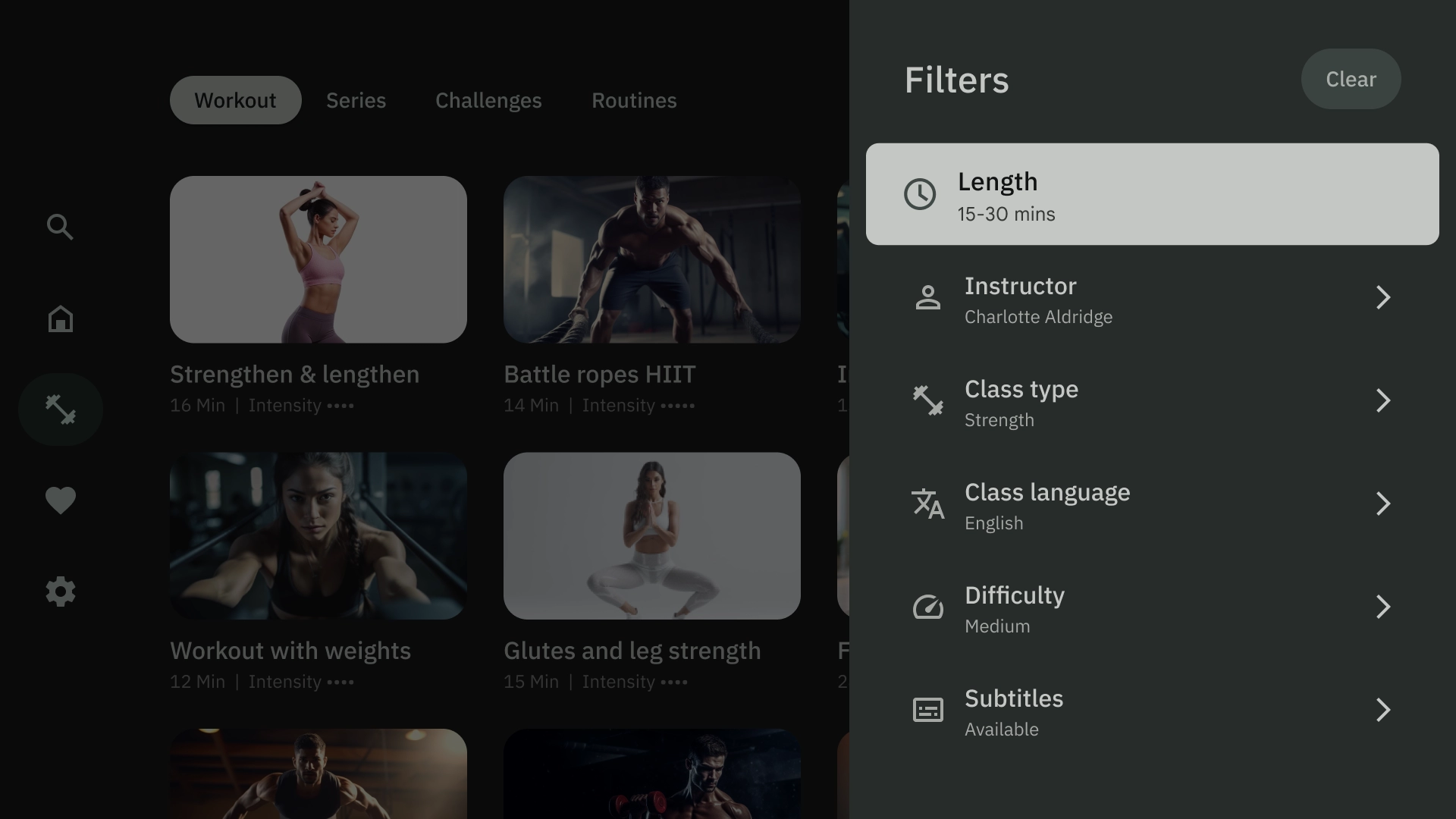
Sovrapposizione a destra
Il modello di overlay a destra mostra un riquadro in overlay sul lato destro dello schermo. In genere vengono visualizzati elementi su cui puoi intervenire indipendentemente dai contenuti in background.

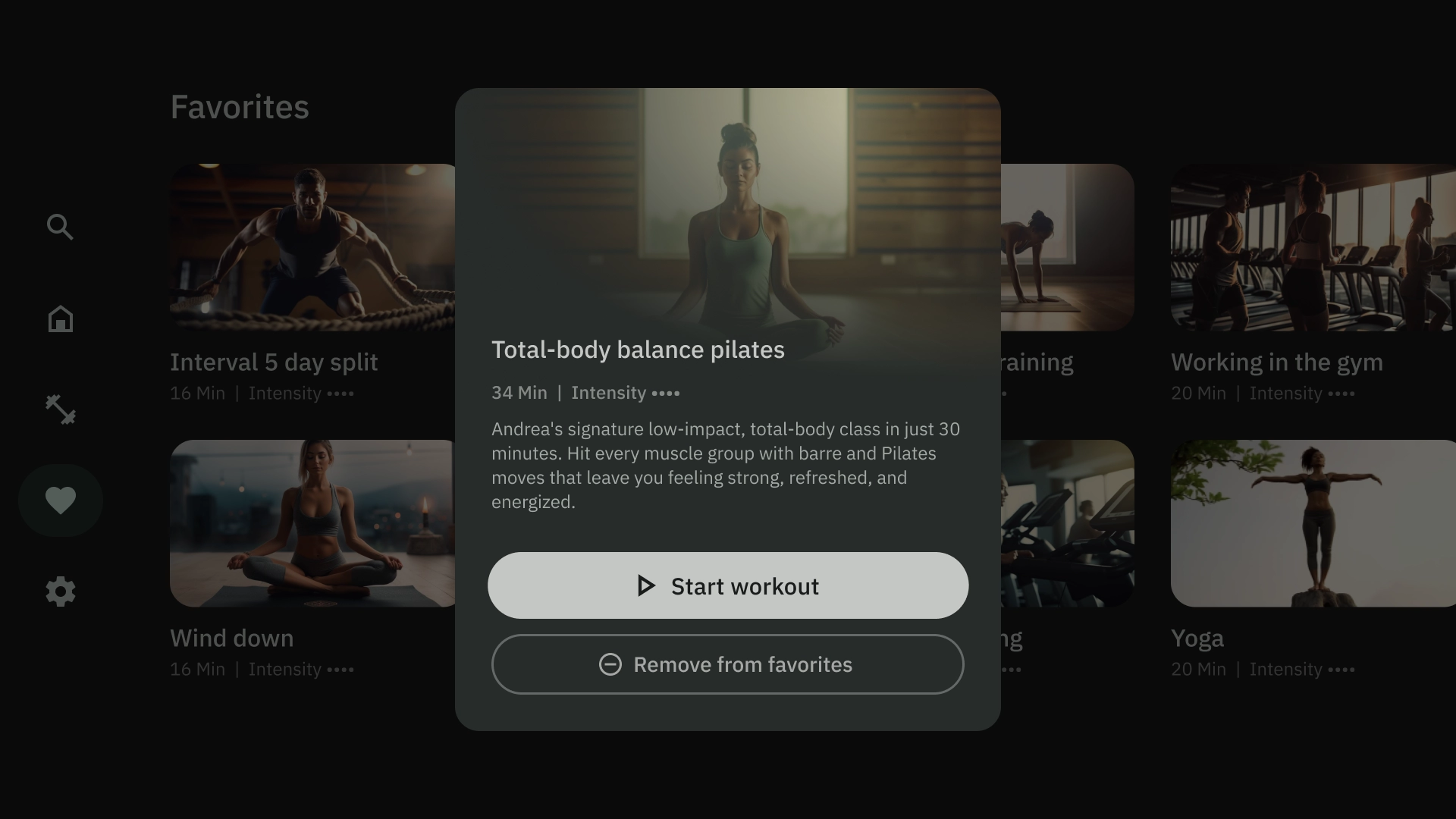
Overlay al centro
Il modello di overlay centrale mostra un elemento modale sovrapposto a una visualizzazione esistente. Viene utilizzato per comunicare informazioni urgenti o richiedere una decisione.

Overlay in basso
Il modello di overlay inferiore viene comunemente utilizzato per i fogli inferiori. I fogli inferiori sono superfici contenenti contenuti complementari ancorati alla parte inferiore dello schermo. Ti consentono di creare mini flussi senza perdere il contesto della pagina corrente.

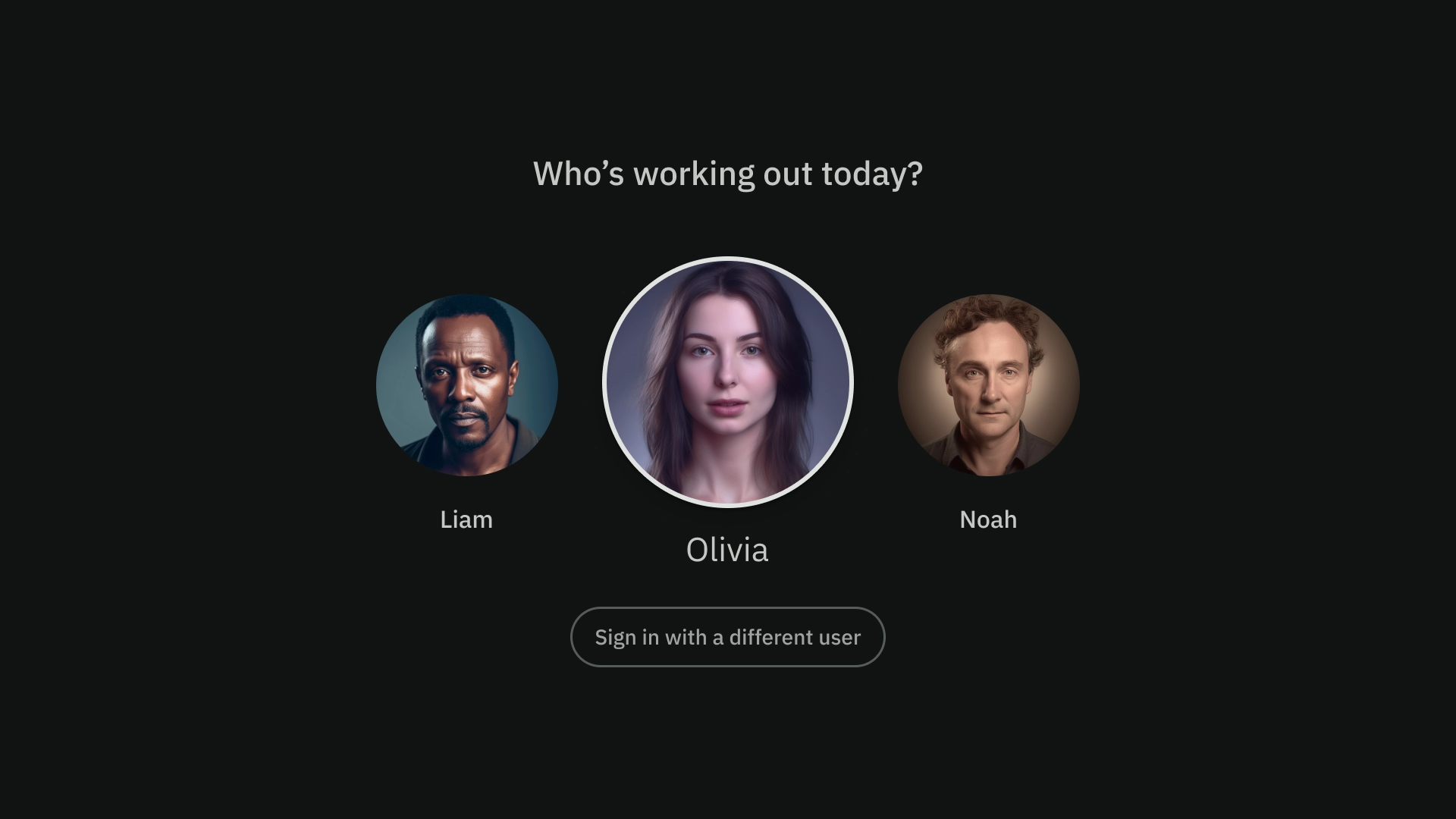
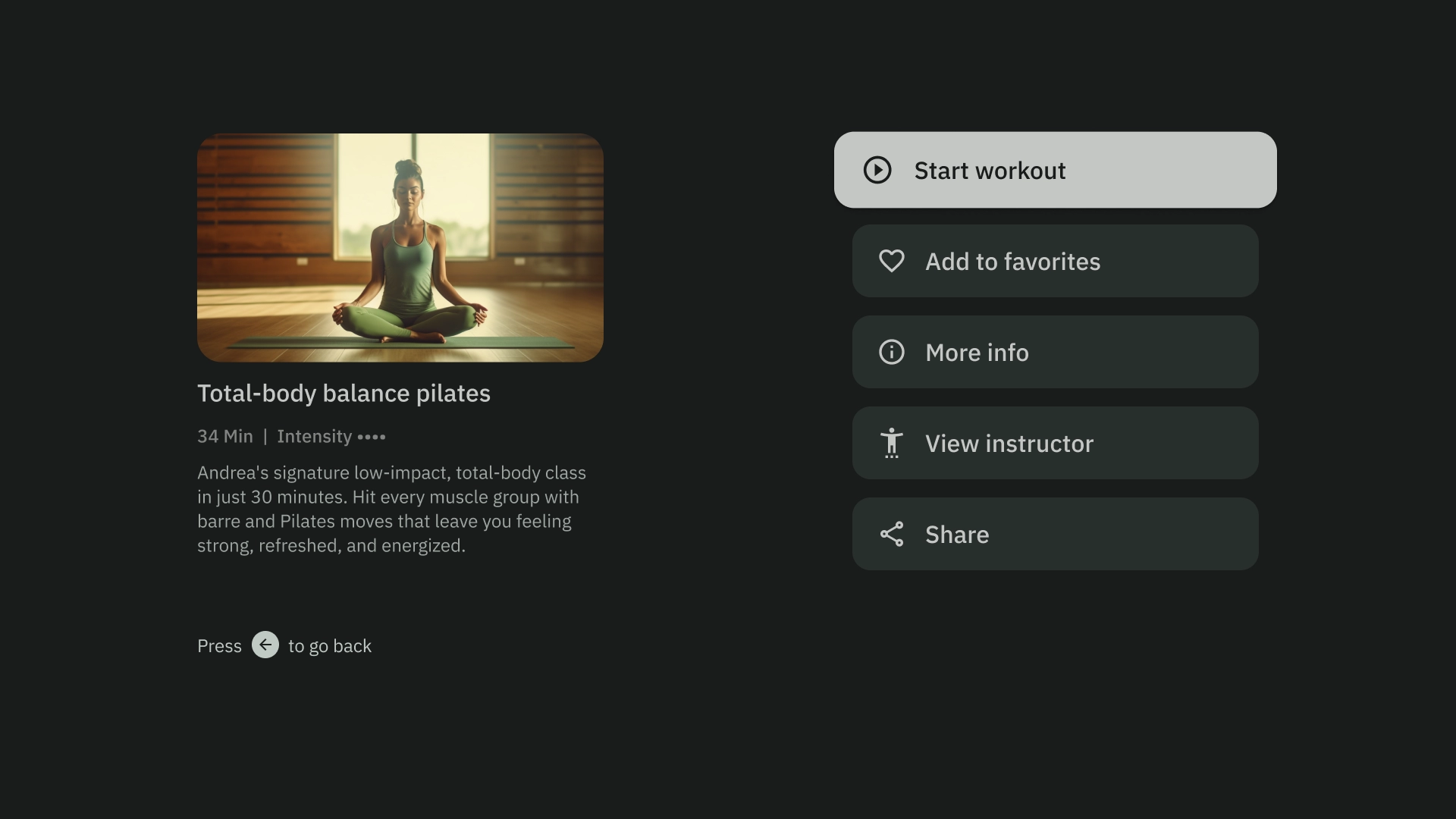
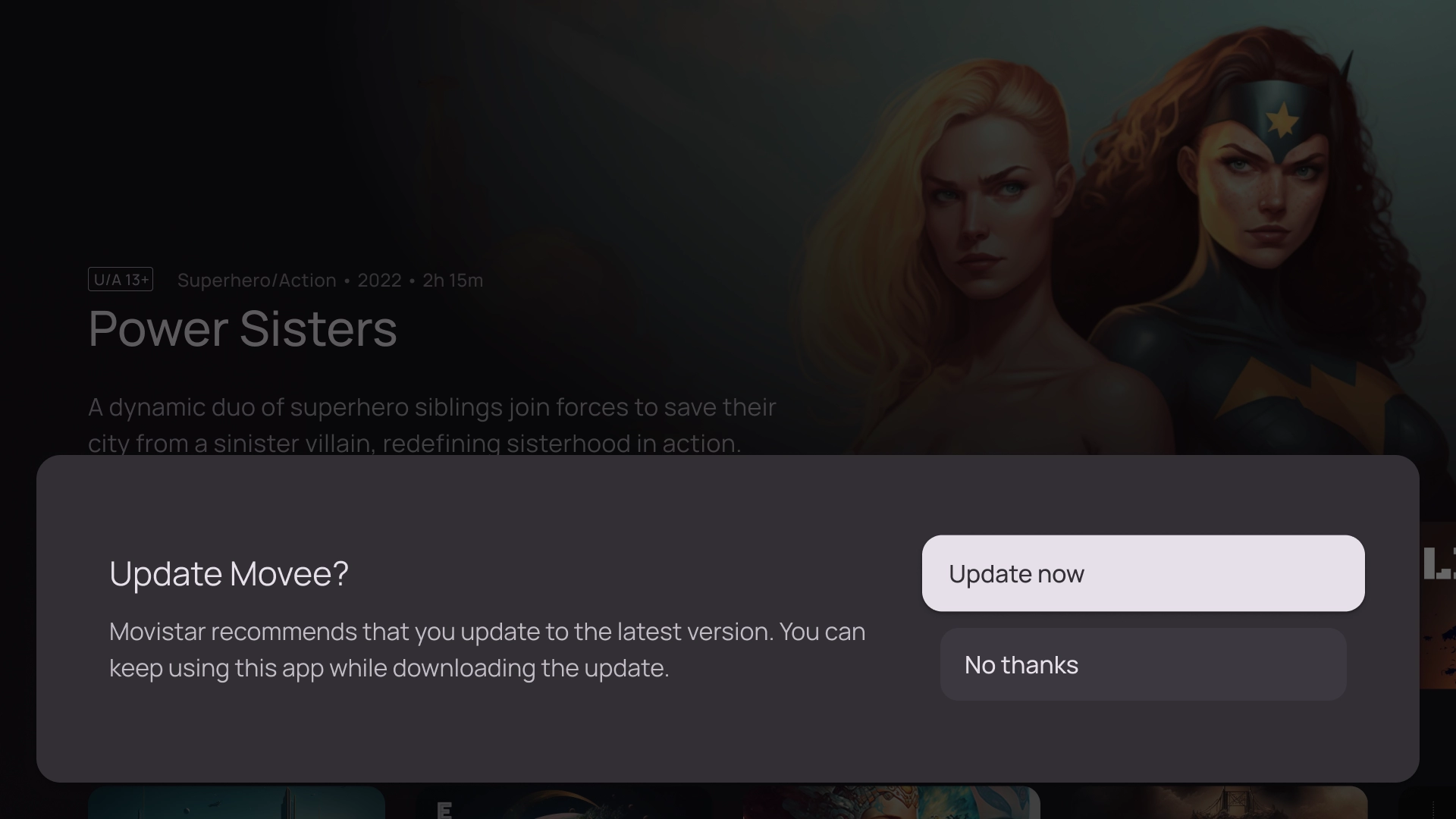
Azioni
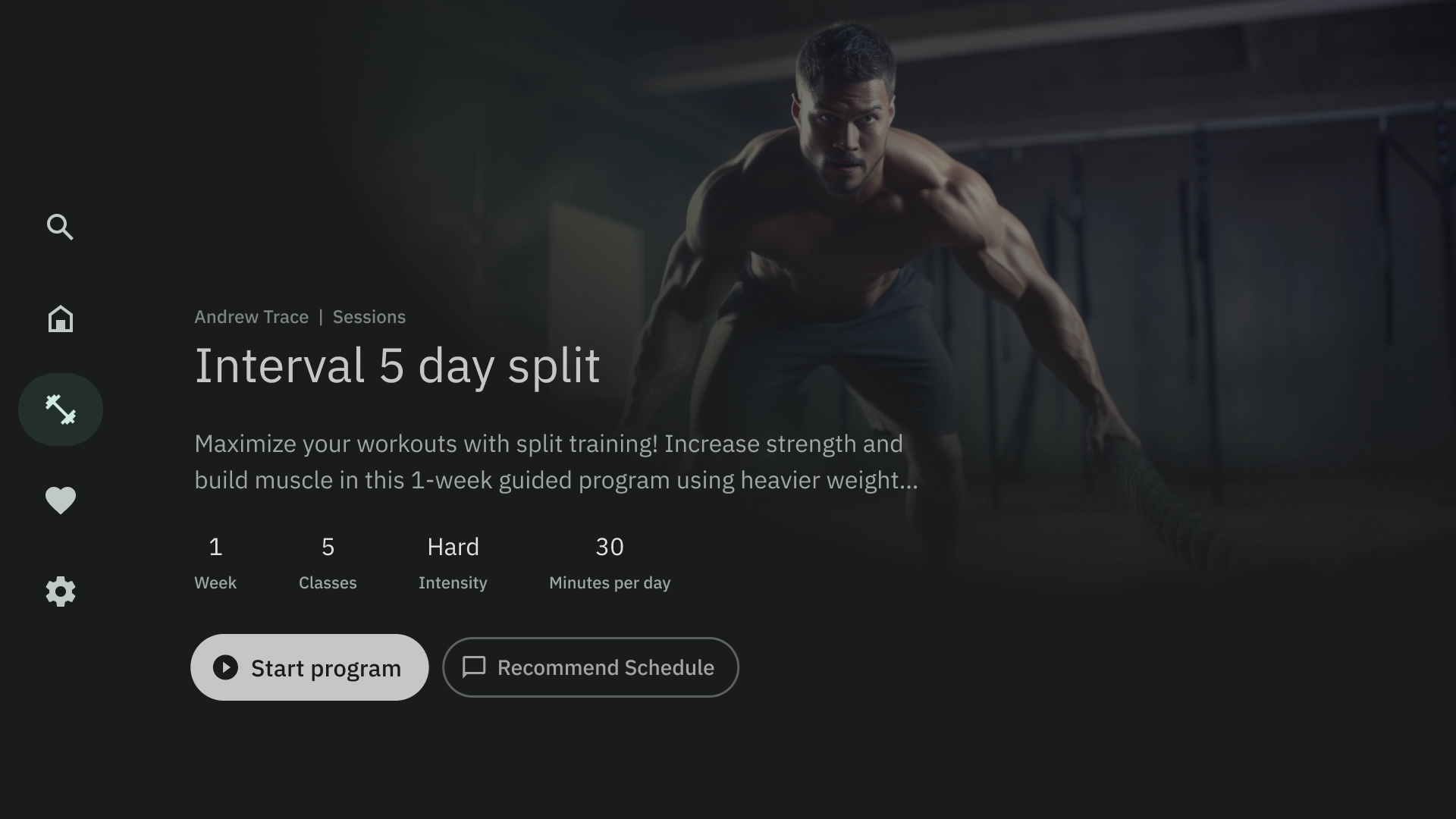
Il modello di azioni mostra il titolo e il sottotitolo a sinistra, con opzioni o azioni a destra. In genere, con questo modello viene chiesto agli utenti di scegliere un'opzione o di eseguire un'azione.

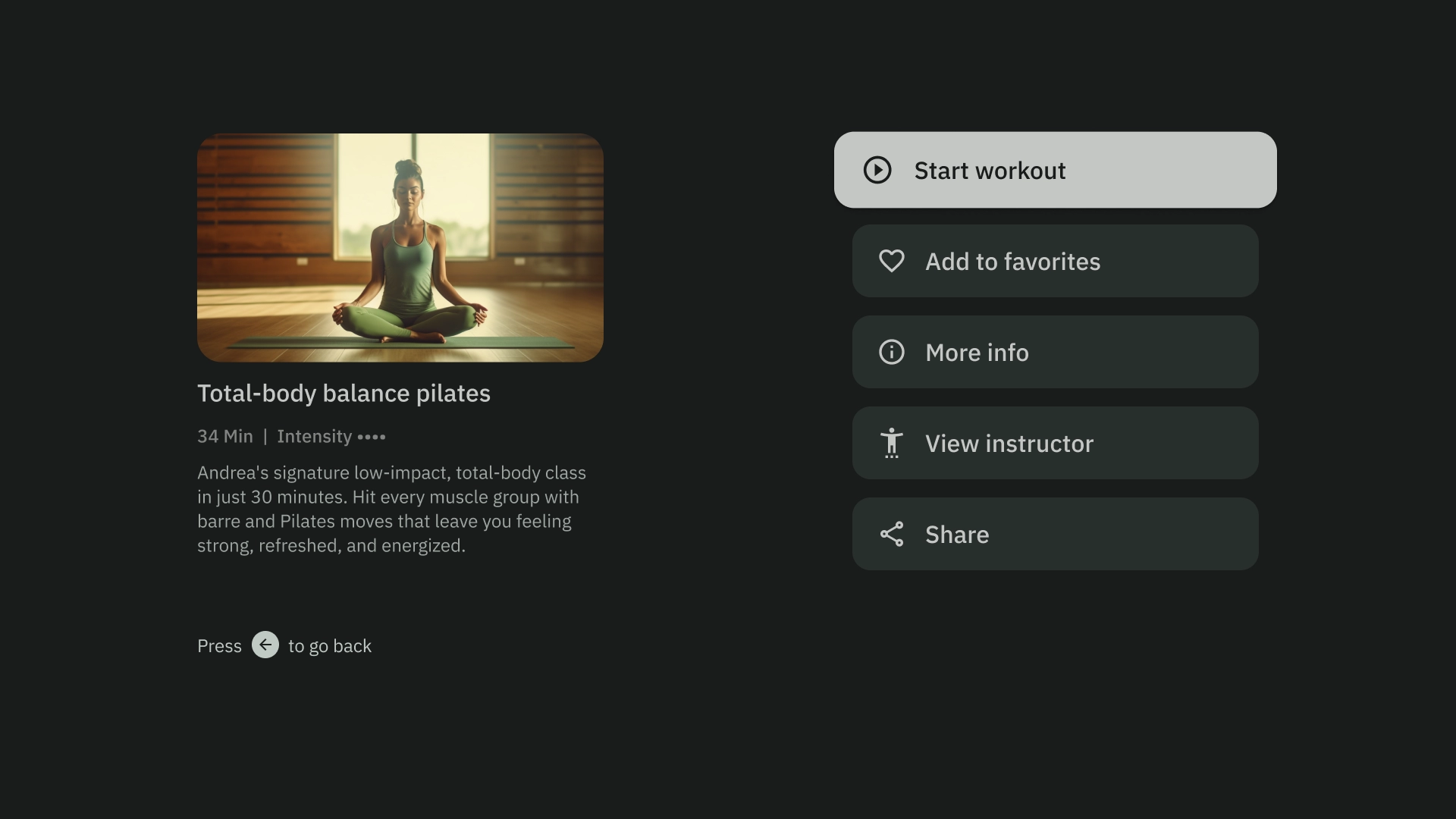
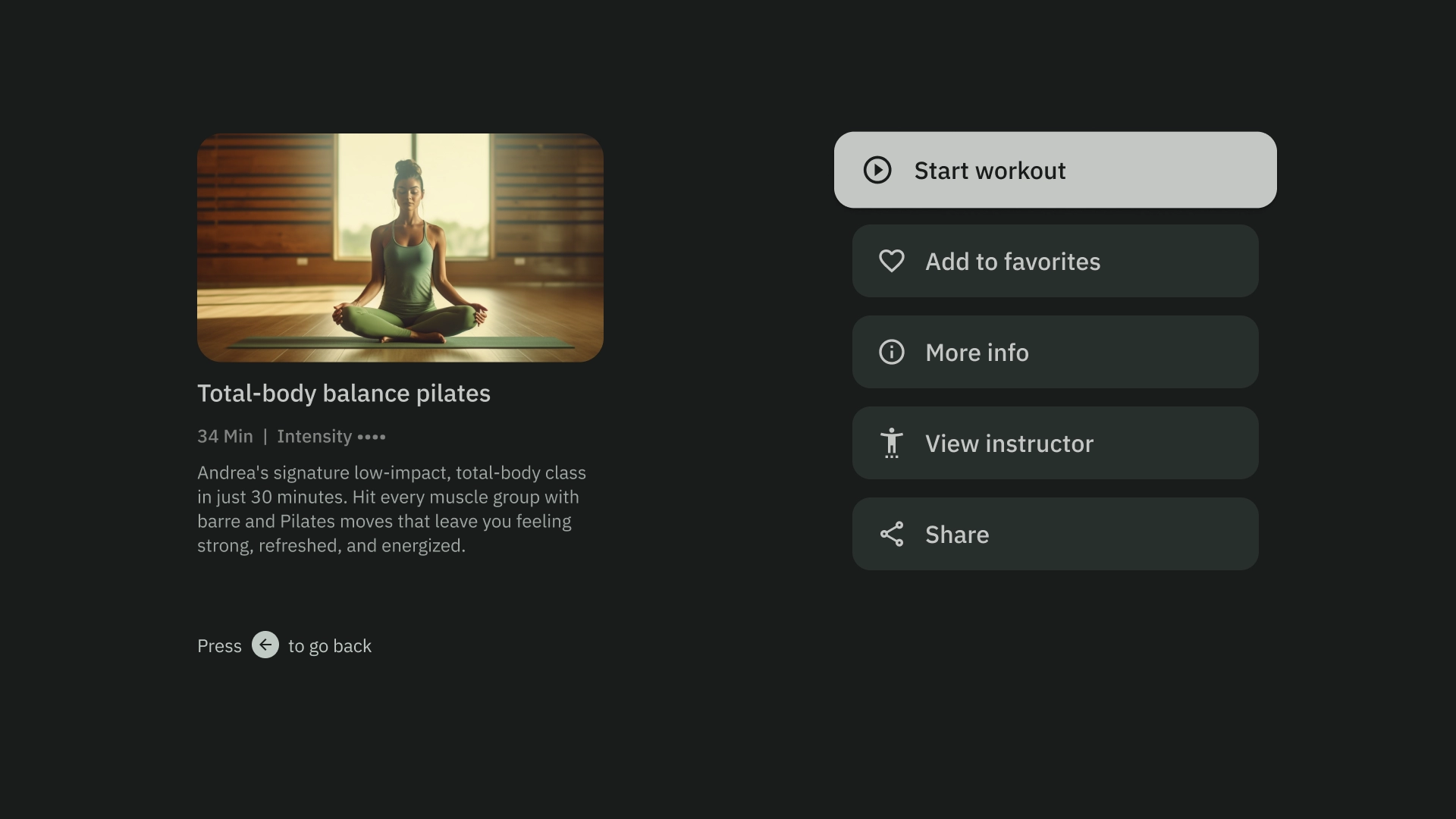
Dettagli dei contenuti
Il modello dei dettagli dei contenuti mostra i contenuti in un layout orizzontale a più livelli. I contenuti di solito includono titolo, metadati, descrizione breve, azioni rapide e cluster di informazioni correlate.

Compilation
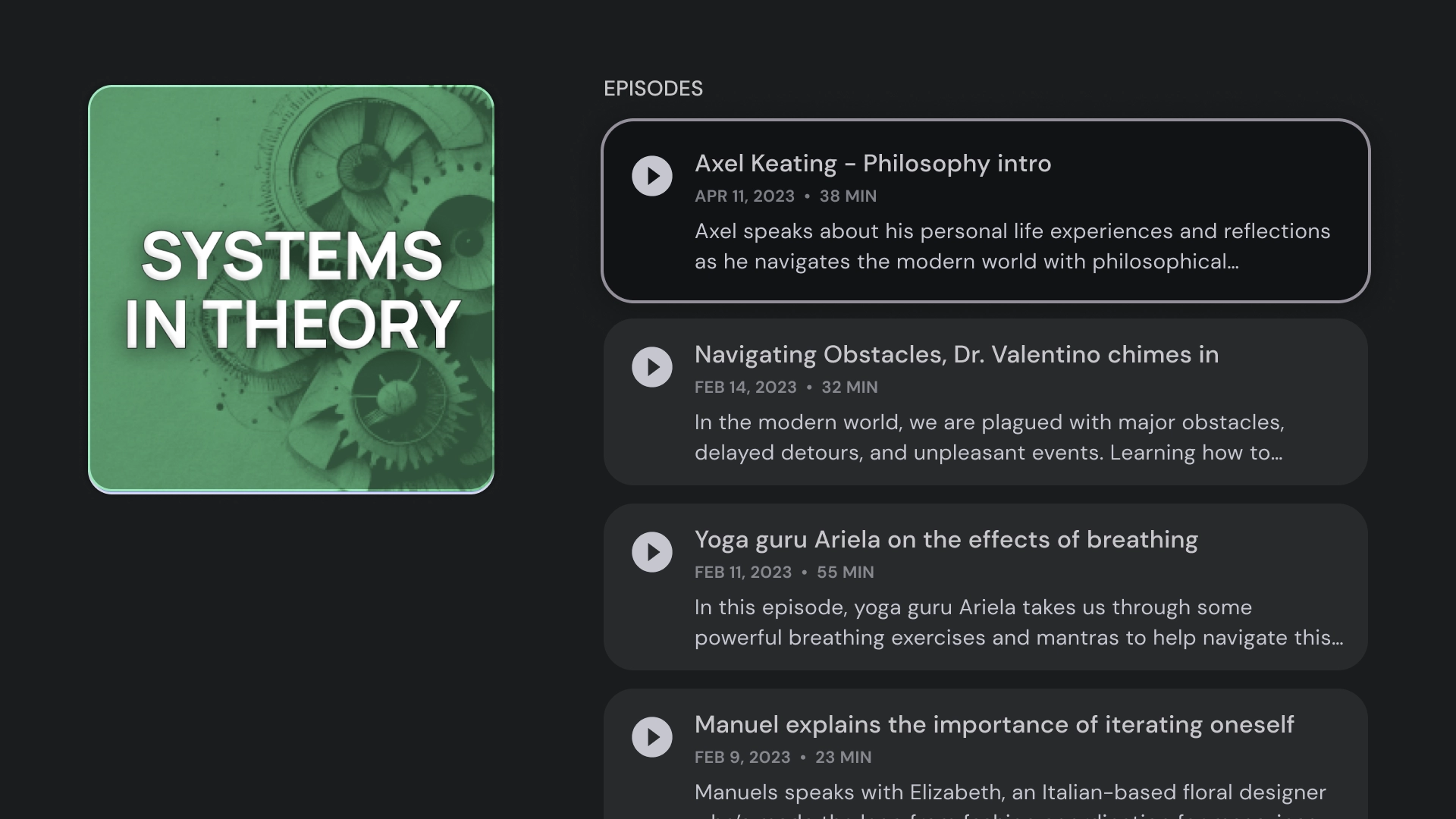
Il modello di compilation mostra i dettagli di un elemento sul lato sinistro dello schermo, ad esempio un podcast, con i relativi elementi, ad esempio le puntate, nel riquadro a destra.

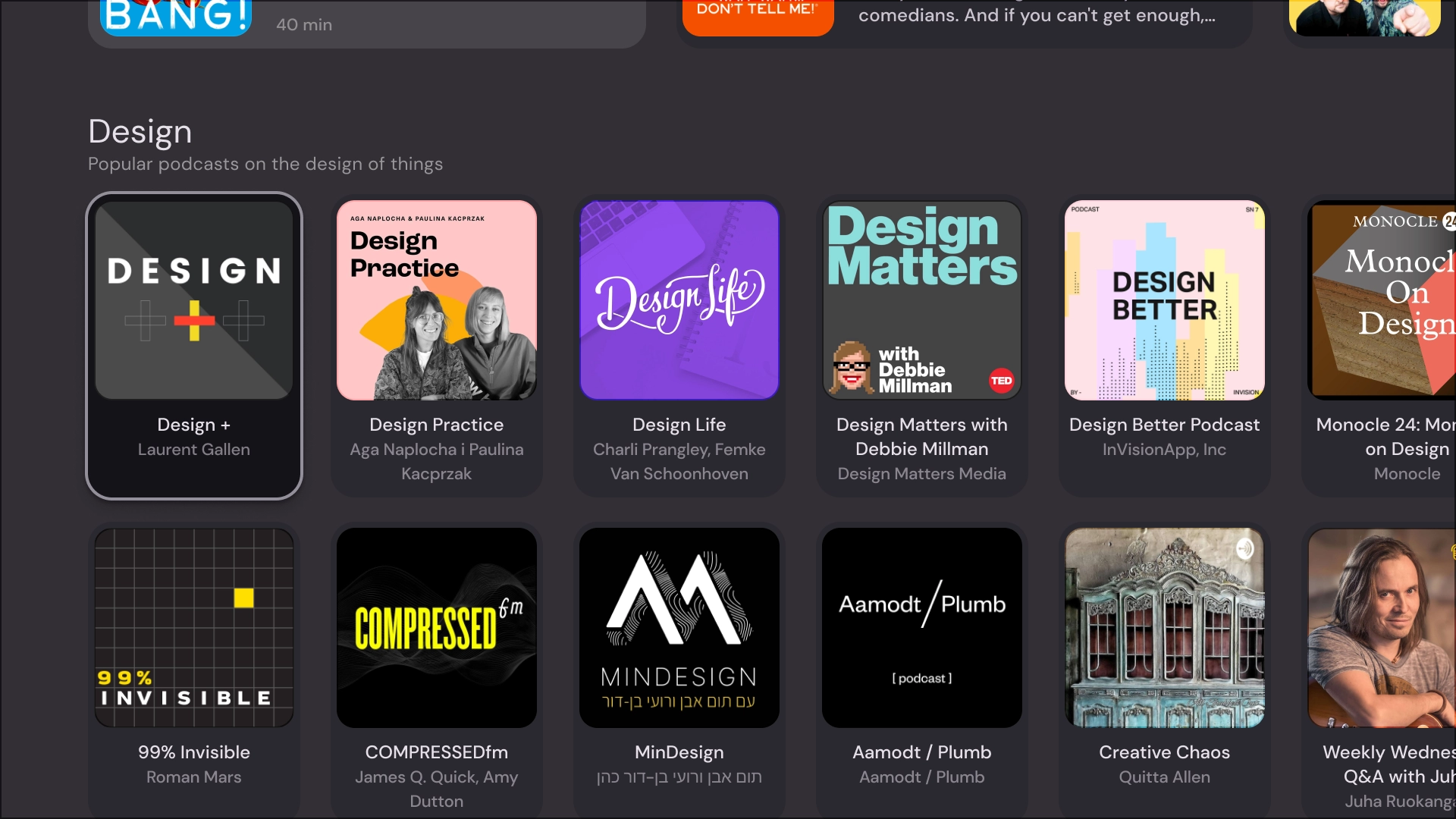
Griglia
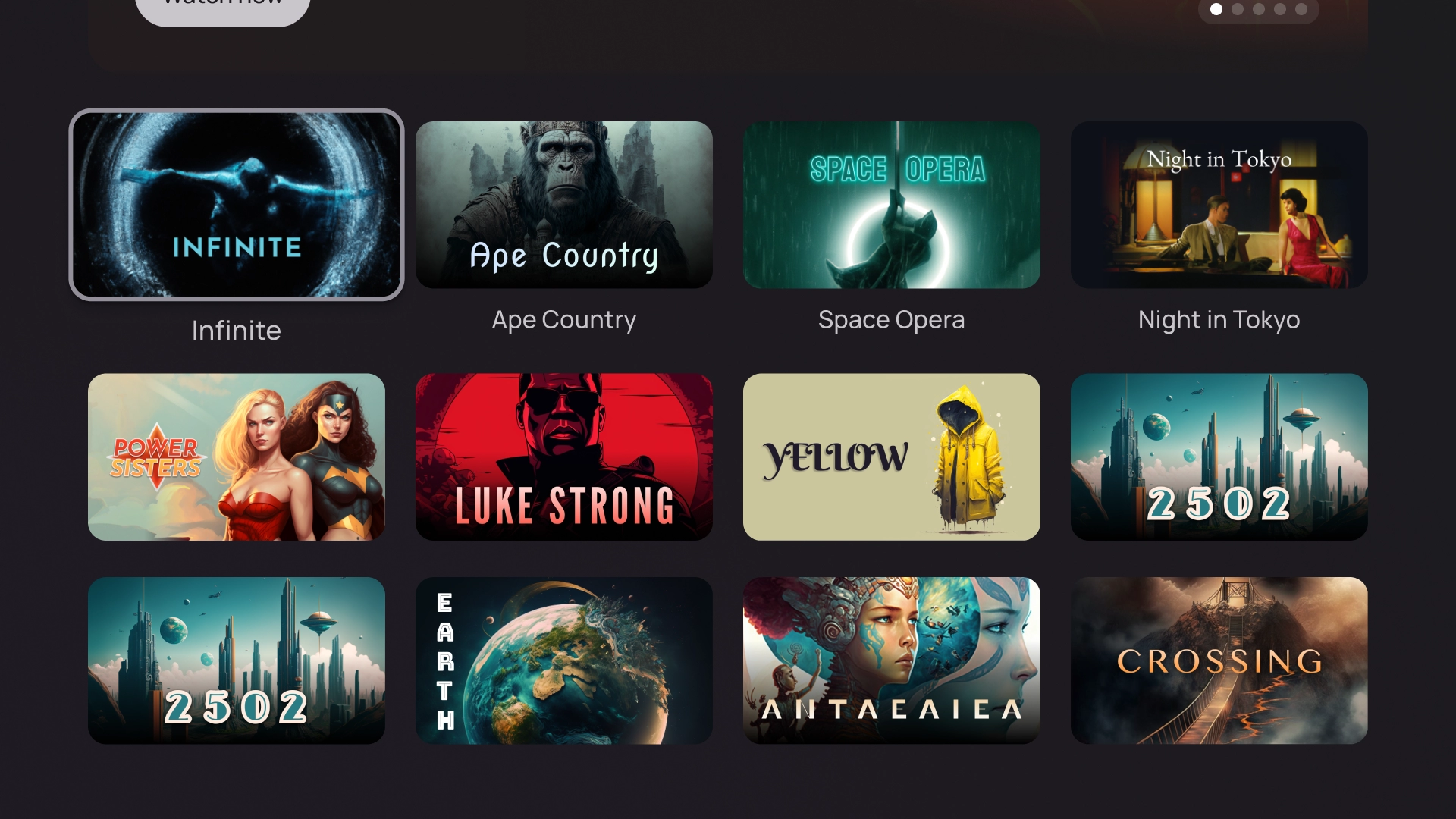
Il modello di griglia mostra raccolte di contenuti in una griglia organizzata. Mette in evidenza i contenuti con una logica di navigazione remota chiara e un'esperienza di navigazione ottimale.

Avviso
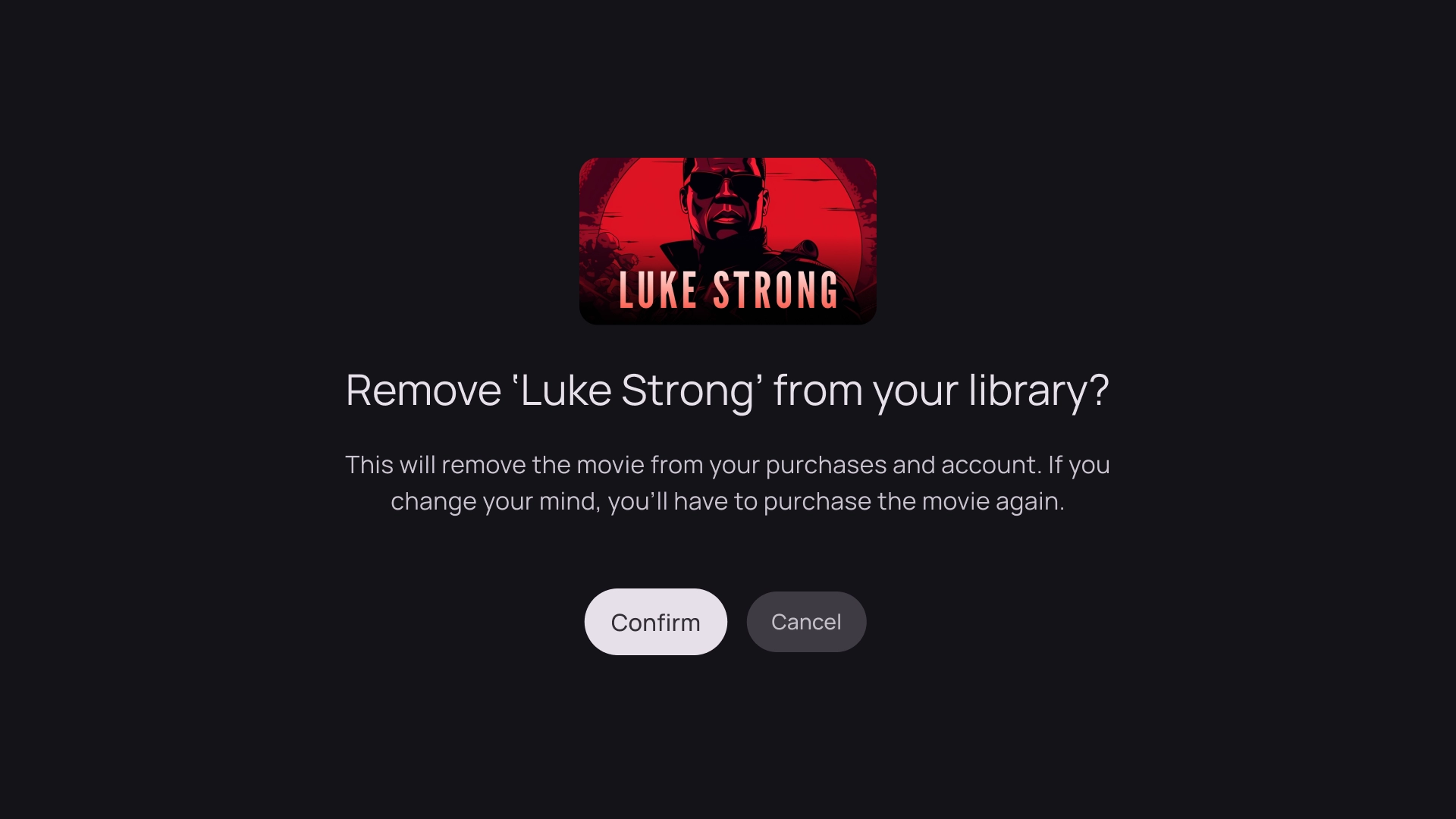
Il modello di avviso mostra un messaggio a schermo intero. In genere è necessaria un'azione per sbloccare l'avviso e tornare alla schermata precedente.

Colonne delle schede
1 layout della scheda
Larghezza scheda: 844 dp

Layout con 2 schede
Larghezza scheda: 412 dp

Layout con tre schede
Larghezza scheda: 268 dp

Layout con 4 schede
Larghezza scheda: 196 dp

Layout con 5 schede
Larghezza scheda: 124 dp