В этом руководстве описывается создание баннеров и значков запуска для Android TV.
Ключевые выводы
Ниже приведены основные выводы с этой страницы:
- В AndroidManifest.xml есть два типа значков для приложений ОС Android TV:
-
android:icon(стандартный, обязательный) -
android:banner(баннер, обязательный)
-
- Настоятельно рекомендуется использовать адаптивные значки.
- И значок, и баннер должны соответствовать рекомендациям по дизайну, изложенным в этом руководстве.
- Используйте официальный шаблон Figma для создания баннера и значков.
- ОС Android TV не поддерживает тематические значки.
Обзор
Google TV и ОС Android используют значки, предоставленные в AndroidManifest.xml , тремя способами:
- Значок запуска (соотношение сторон 1x1)
- Круглый значок запуска (соотношение сторон 1x1, но круглый)
- Логотип баннера (соотношение сторон 16x9)
Они используются в разных местах для разных случаев использования, например в строке «Ваши приложения» , «Настройки» или «Ход установки».
Баннер
Логотип Banner — это логотип с соотношением сторон 16x9, который используется в ОС Android TV для отображения средства запуска приложений. Мы рекомендуем, чтобы телевизионные приложения предоставляли адаптивный баннер формата 16:9 со следующими характеристиками. Вы также можете предоставить ресурсы xhdpi размером 320 x 180px при использовании уровня API 25 или ниже.
| Плотность | Минимальный размер | Расположение папки (в разрешении) | Соотношение пикселей |
|---|---|---|---|
| мдпи | 160x90 пикселей | мипмап-mdpi | 1 |
| HDPI | 240x135 пикселей | мипмап-hdpi | 1,5 |
| xhdpi | 320x180 пикселей | мипмап-xhdpi | 2 |
| xxhdpi | 480x270 пикселей | Mipmap-xxhdpi | 3 |
| xxxhdpi | 640x360 пикселей | мипмап-xxxhdpi | 4 |
Значок запуска
Значок средства запуска — это ресурс с соотношением сторон 1 x 1, который используется в нескольких местах, например, в настройках и интеграции мультимедийных сеансов (сейчас игральная карта) на Android TV. Значок запуска также можно использовать в строке «Ваши приложения» на Google TV.
| Плотность | Минимальный размер | Расположение папки (в разрешении) | Соотношение пикселей |
|---|---|---|---|
| мдпи | 80x80 пикселей | мипмап-mdpi | 1 |
| HDPI | 120x120 пикселей | мипмап-hdpi | 1,5 |
| xhdpi | 160x160 пикселей | мипмап-xhdpi | 2 |
| xxhdpi | 240x240 пикселей | Mipmap-xxhdpi | 3 |
| xxxhdpi | 320x320 пикселей | мипмап-xxxhdpi | 4 |
Адаптивные иконки
Начиная с версии Android 8.0 (уровень API 26), появилась поддержка адаптивных значков запуска, что обеспечивает большую гибкость и интересные визуальные эффекты, когда дело касается значков приложений. Для разработчиков это означает, что значок вашего приложения состоит из двух слоев: переднего плана и фонового слоя.
Адаптивный баннер
Вы также можете предоставить адаптивный баннер вместе с устаревшими баннерами, похожими на баннеры со значками запуска, которые также имеют два слоя.
Адаптивная иконка запуска
Чтобы ваша адаптивная иконка поддерживала различные формы и визуальные эффекты, дизайн должен соответствовать следующим требованиям:
Создайте два слоя для цветной версии значка: один для переднего плана и один для фона.
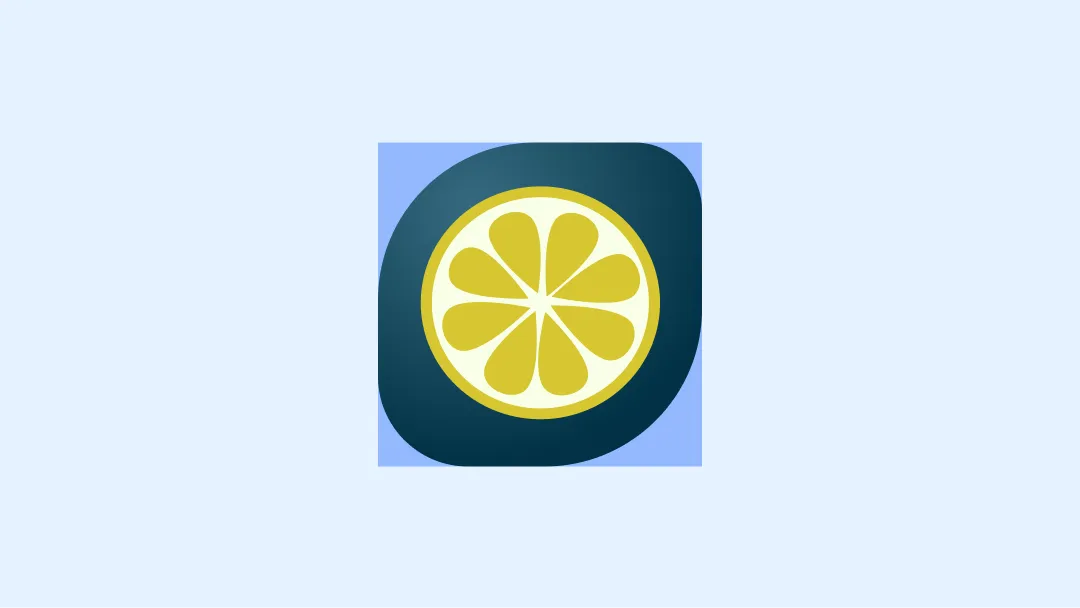
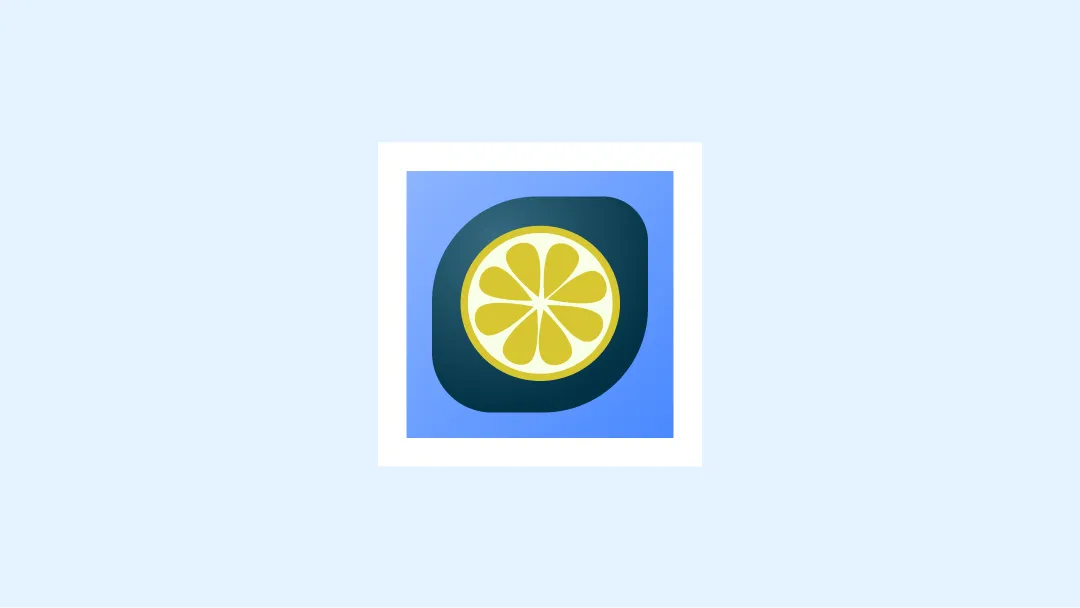
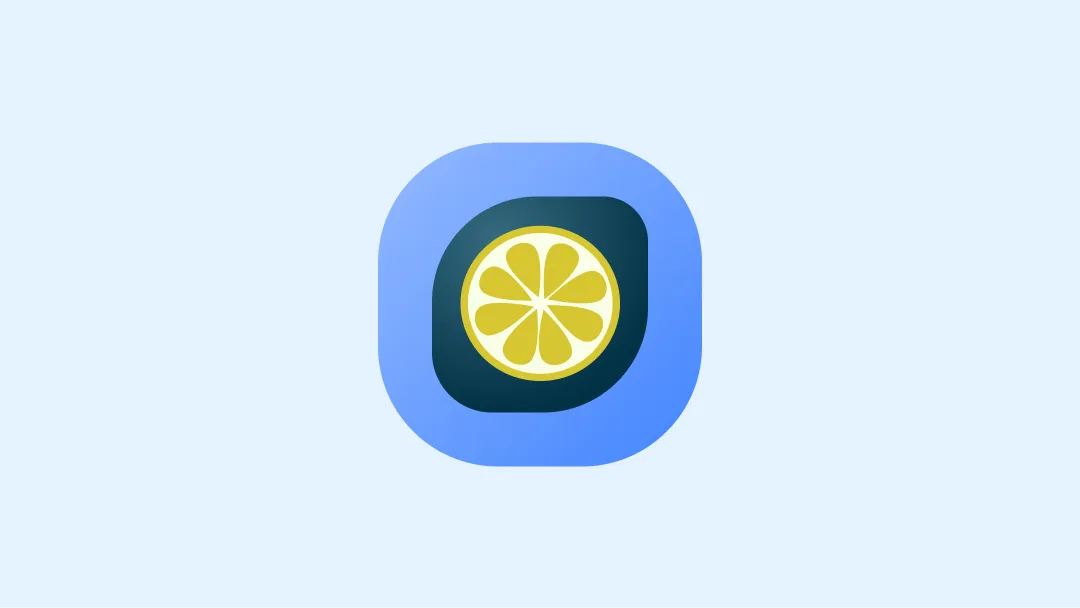
Адаптивные значки определяются с использованием слоев переднего плана и фона. Безопасная зона 72 x 72 на первом изображении показывает, где ваши значки и слои переднего плана никогда не обрезаются фигурной маской.
Монохромная версия значка не требуется, поскольку Android TV не поддерживает тематические значки.
Примеры
Ниже приведены некоторые рекомендации, которые следует учитывать при разработке значка телевизионного приложения.
Примеры баннеров

Делать

Не

Не

Не

Не

Не

Осторожность
Примеры лаунчера

Делать

Не

Не

Не

Не

Не
Ресурсы
- Официальный шаблон Figma для баннера и значков
Связанное чтение
- Адаптивные иконки для мобильных устройств
- Использование адаптивных значков
- Проектирование адаптивных иконок

