
TV 対応の設計
ガイドやパターンなどを確認して Android TV 向けの制作方法を学びましょう。今すぐテレビのデザインを始めましょう。
開始する
キットを確認する
Google のデザイン コンポーネントを使用して、美しく機能的なテレビ UI を作成します。これらのコンポーネントとパターンにより、TV アプリに最適なユーザー エクスペリエンスを実現すると同時に、一貫性を保ちながらブランドをアピールできます。
Figma
Android TV の Figma コミュニティ
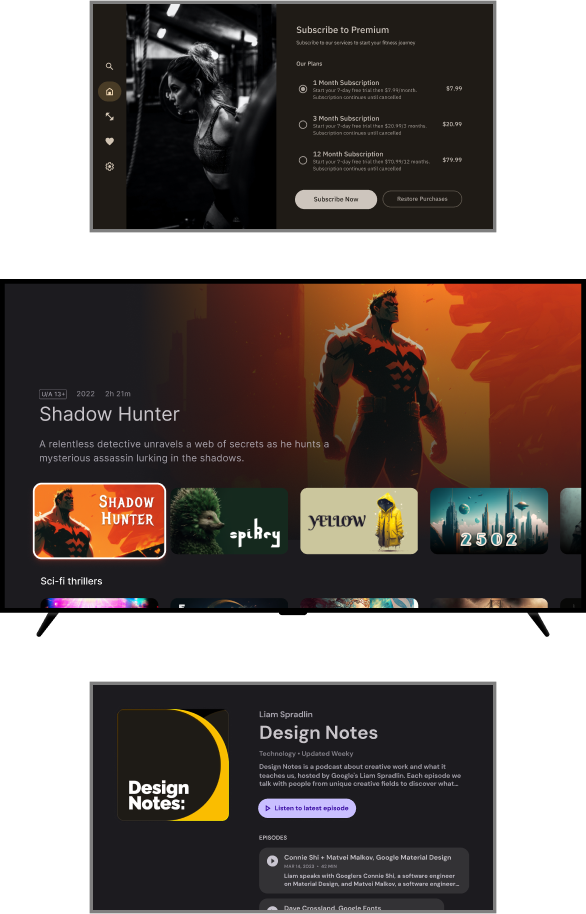
Figma デザインキットを確認して、スタイル、テーマ、パターン、コンポーネントなどを使用して、新しい TV アプリの開発に弾みをつけましょう。
コンポーネントを詳しく見る

ボタン
ボタンは、ユーザーがアクションやフローを開始するのに役立ちます。さまざまなタイプのボタンから選択して強調できます。

カード
カードには、1 つのテーマに関するコンテンツとアクションが含まれています。

注目のカルーセル
注目のカルーセルでは、メディアのセットが全幅コンテナでハイライト表示されます。注目のコンテンツにユーザーを誘導する。

没入型リスト
没入型リストでは、没入型コンテンツを表示するために選択したアイテムがハイライト表示されます。コンテンツを強調するために使用します。

リスト
テキストや画像の縦方向の連続したインデックス。リストを使用して、ユーザーがコレクションから選択できるようにします。

ナビゲーション ドロワー
ナビゲーション ドロワーは、アプリ内のデスティネーションへのアクセスを提供します。ドロワーは常に画面の端にあります

タブ
タブは、アプリの主要なデスティネーションを切り替える便利な手段です。タブは、ディスプレイの上部に固定されています。








