![]()
Aplikasi & Game di Google Play mengadopsi sistem ikon baru untuk lebih menyesuaikan berbagai ilustrasi developer dengan beragam tata letak UI, faktor bentuk, dan perangkat Google Play, serta untuk memberikan tampilan yang lebih rapi dan konsisten di Google Play.
Bentuk yang seragam akan memberikan visual yang lebih menarik dan mudah dicerna. Hal ini membantu pengguna berfokus bukan pada bentuk, melainkan ilustrasinya. Masalah perataan akibat adanya ruang kosong di sana sini juga dapat diatasi, sehingga tersedia tempat yang lebih baik untuk menampilkan berbagai informasi, seperti judul, rating, dan harga.


Halaman ini menjelaskan pedoman yang perlu dipatuhi dalam membuat aset untuk listingan aplikasi di Google Play. Misalnya, karena Google Play secara dinamis menerapkan sudut lengkung dan efek drop shadow ke ikon aplikasi, sebaiknya hapus setelan ini dari aset asli.
Penting: Jika Anda tertarik mempelajari lebih lanjut cara membuat ikon peluncur APK (terpisah dari ikon Google Play yang dijelaskan pada halaman ini), lihat referensi di bawah ini:
- Ikon Adaptif Android
Ikuti pedoman ikon APK ini untuk mempelajari cara membuat ikon peluncur adaptif yang diperkenalkan di Android 8.0 (API level 26). - Ikon produk
Temukan prinsip-prinsip Desain Material untuk ikon produk, termasuk pedoman desain ikon, bentuk, spesifikasi, dan perlakuannya.
Membuat aset
Bagian ini menjelaskan beberapa pedoman yang harus dipatuhi saat membuat aset visual untuk aplikasi di Google Play.
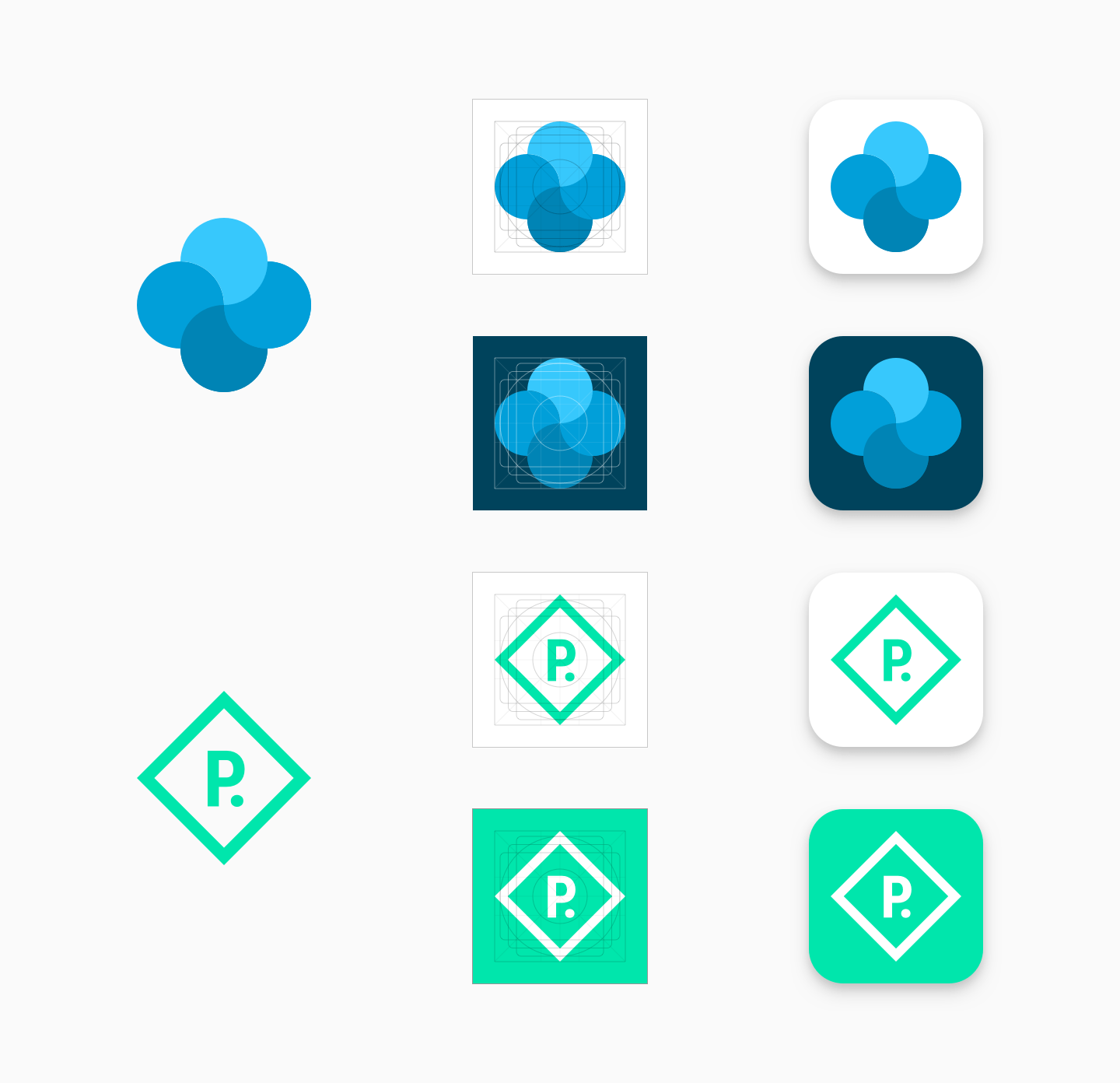
Atribut
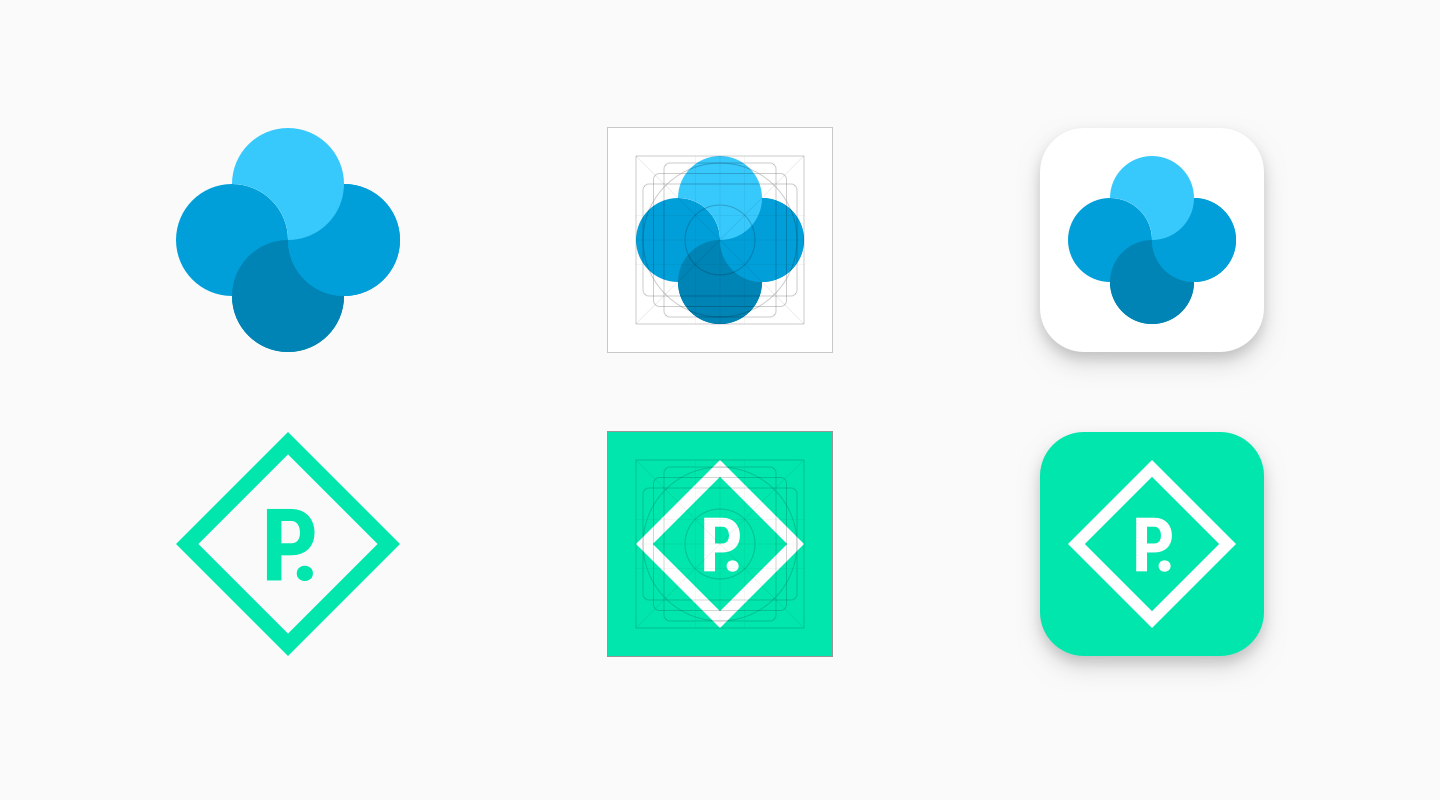
Gambar ikon dapat mengisi seluruh ruang aset, atau Anda dapat mendesain dan menempatkan elemen ilustrasi seperti logo, pada petak keyline. Saat menempatkan ilustrasi, gunakan keyline hanya sebagai pedoman, bukan aturan yang wajib diikuti.
Saat membuat karya seni, pastikan Anda memenuhi kriteria berikut:
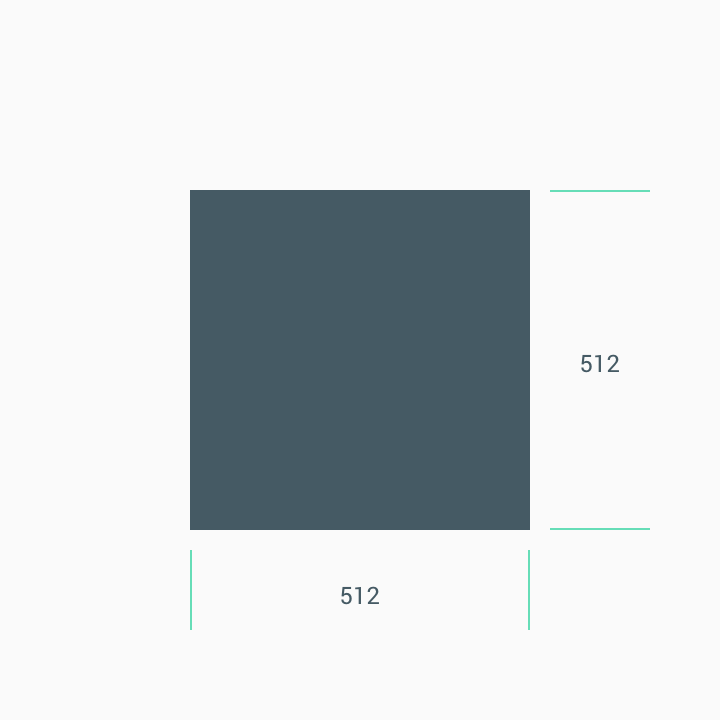
- Ukuran akhir: 512 x 512 piksel
- Format: PNG 32-bit
- Ruang warna: sRGB
- Ukuran file maksimal: 1024 KB
- Bentuk: Persegi penuh - Google Play akan secara dinamis menangani masking. Radius akan setara dengan 20% dari ukuran ikon.
- Bayangan: Tidak ada - Google Play akan secara dinamis menangani efek bayangan. Lihat bagian 'Bayangan' di bawah ini untuk menerapkan efek bayangan dalam ilustrasi


Setelah aset diupload, Google Play akan secara dinamis menerapkan mask lengkung dan efek bayangan untuk memastikan tampilan yang konsisten di semua ikon aplikasi/game.

Pengaturan ukuran
Manfaatkan keseluruhan ruang aset sebagai latar belakang saat menangani ilustrasi minimalis.
Gunakan keyline sebagai panduan untuk memposisikan elemen ilustrasi (yakni logo).


Jangan memaksakan logo atau ilustrasi memenuhi keseluruhan ruang aset. Sebagai gantinya, gunakan petak keyline.

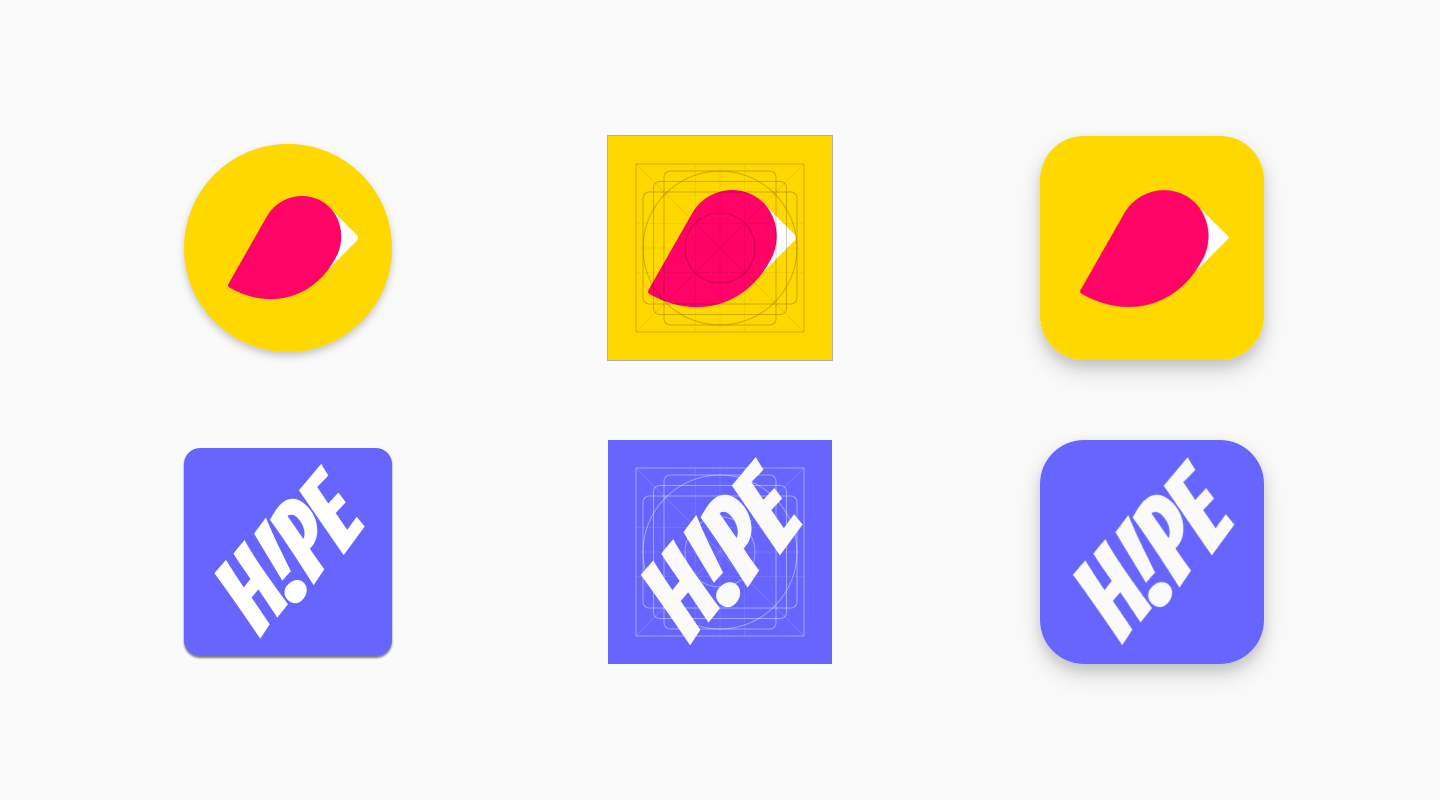
Salah

Benar
Gambar ilustrasi biasanya pas untuk memenuhi seluruh ruang aset ikon.

Salah

Benar
Ini adalah contoh elemen ikon yang menyesatkan pengguna dan melanggar kebijakan Developer Play. Hindari semua praktik berikut, dan baca kebijakan metadata Google Play serta kebijakan instal, ulasan, dan penilaian pengguna untuk panduan lebih lanjut.

Larangan

Larangan

Larangan

Larangan
Bayangan
Google Play akan secara dinamis menambahkan efek drop shadow di sekitar ikon akhir setelah diupload.
Saat menambahkan bayangan di dalam ilustrasi ikon, pertimbangkan konsistensinya terhadap platform Android dengan mengikuti pedoman Material Google.

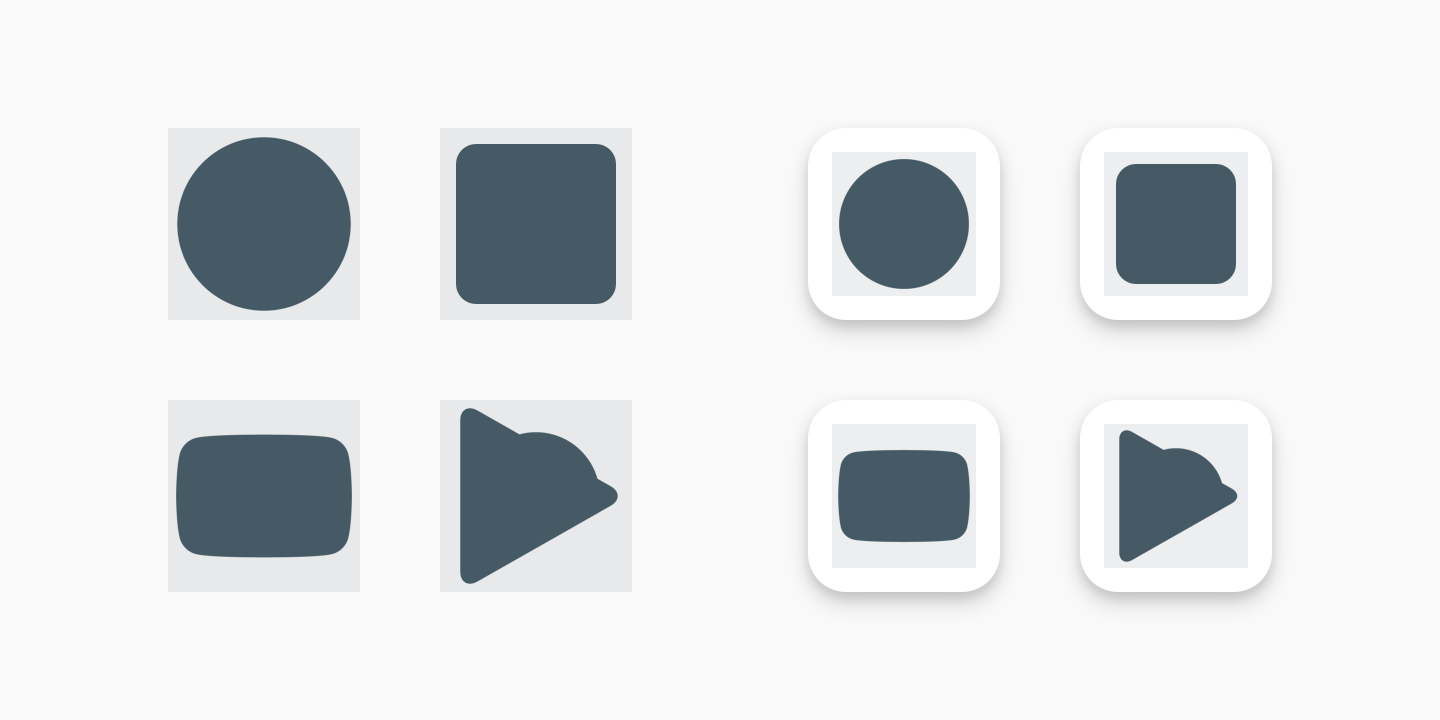
Salah

Benar
Radius sudut
Google Play secara dinamis menerapkan radius sudut. Hal ini akan memastikan tampilan yang konsisten saat ikon diubah ukurannya di berbagai tata letak UI. Radius akan setara dengan 20% dari ukuran ikon.

Salah

Benar
Adaptasi merek
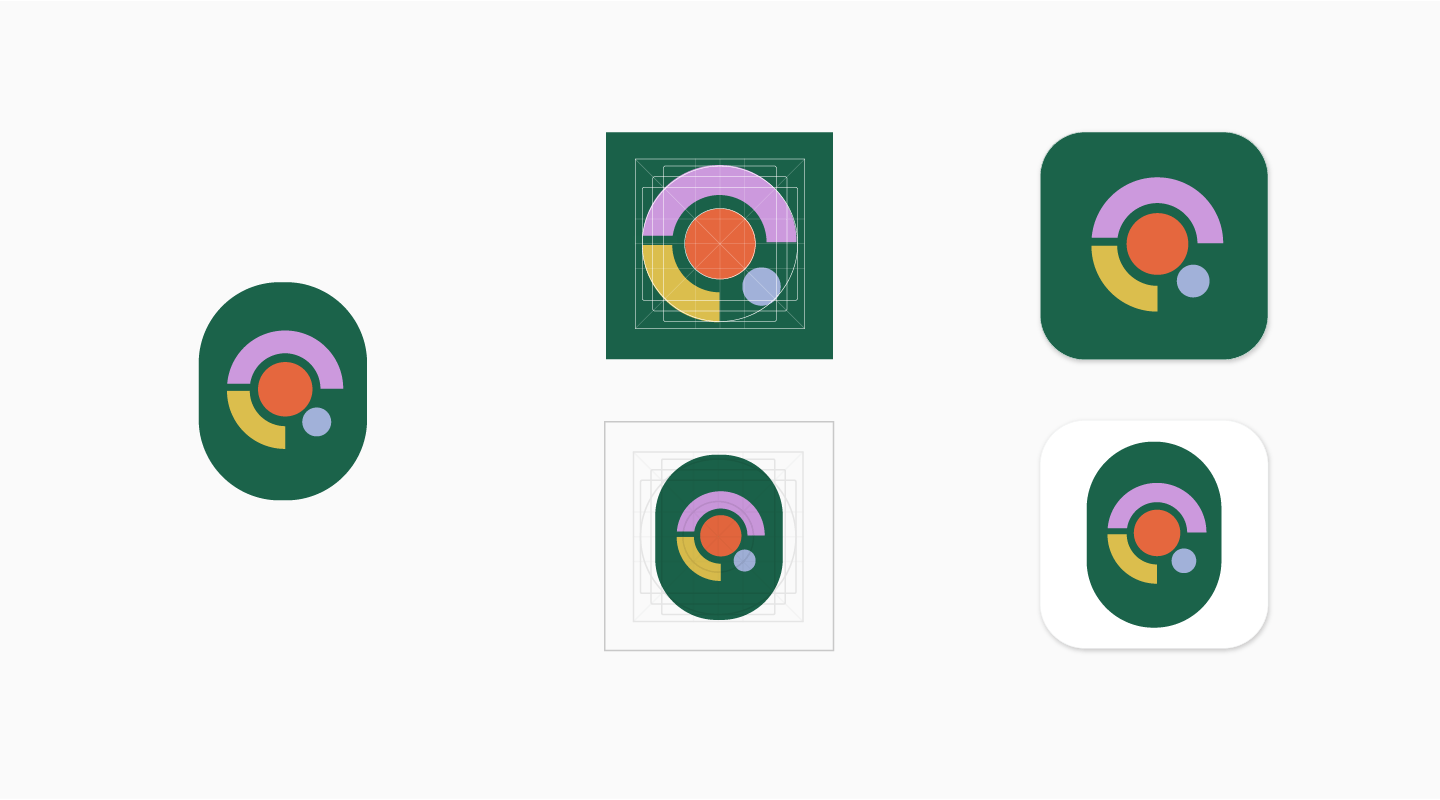
Jika bentuk adalah bagian penting dari sebuah logo, jangan paksa ilustrasi untuk memenuhi ruang aset. Sebagai gantinya, tempatkan di petak keyline baru.

Jika memungkinkan, pilih warna latar belakang aset yang sesuai untuk brand Anda, dan jangan sertakan transparansi apa pun. Aset transparan akan menampilkan warna latar belakang UI Google Play.

Jika tidak ada bentuk di sekeliling logo yang merupakan ciri khas, tempatkan ilustrasi di latar belakang full bleed.

Jika ilustrasi cukup fleksibel, pertimbangkan untuk mengubahnya guna memanfaatkan ukuran aset sepenuhnya. Jika tidak memungkinkan, kembalikan posisi logo pada petak keyline.

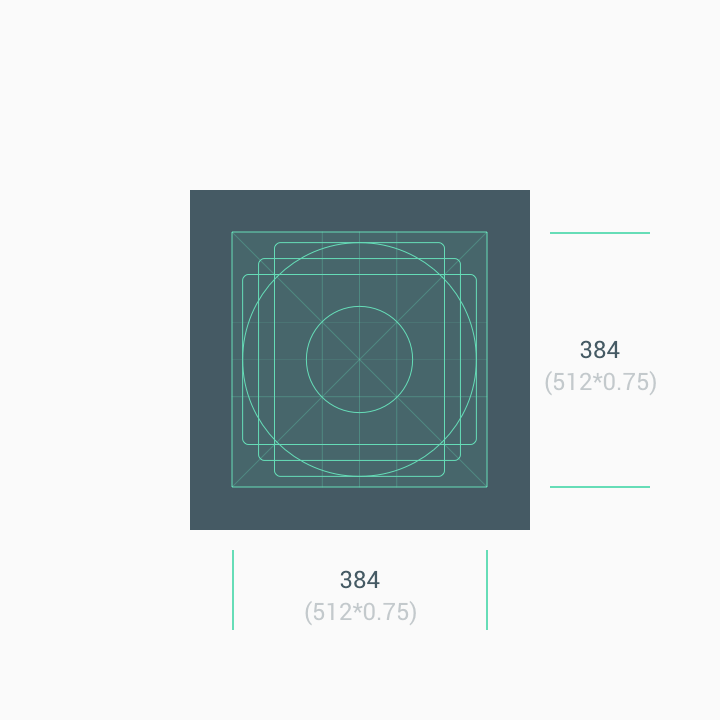
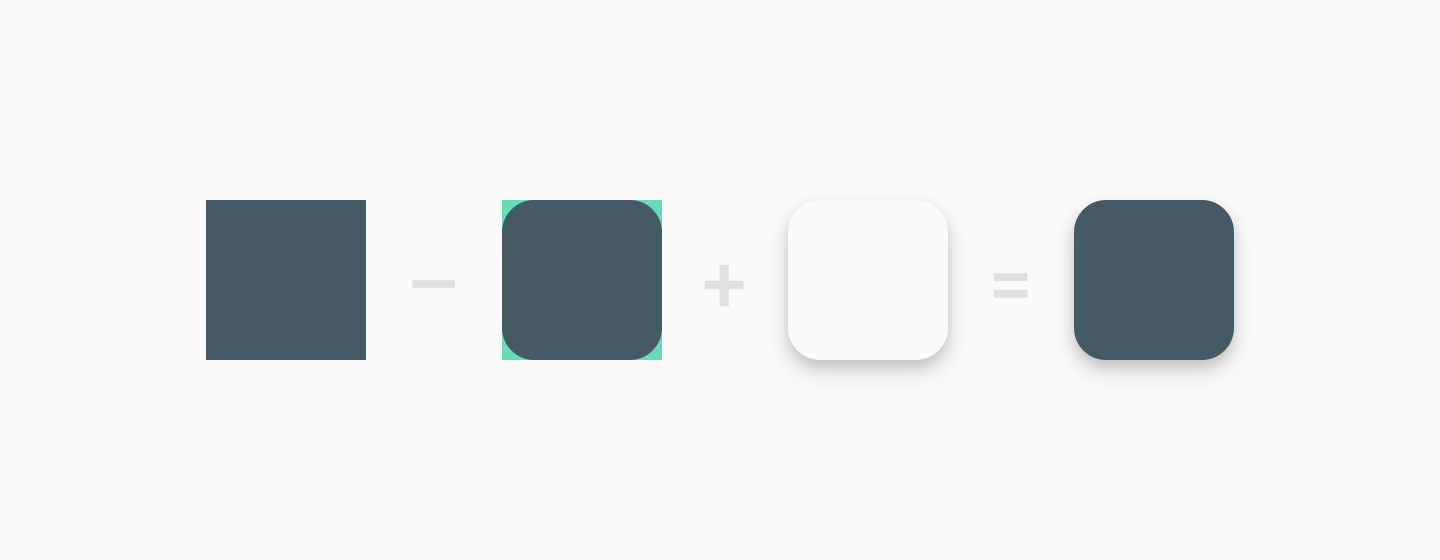
Mode lama
Aset ikon asli yang belum diupdate sesuai spesifikasi baru pada akhirnya akan dimigrasi ke mode lama dan diperkecil 75% sesuai ukuran petak keyline (512 x 0,75 = 384 px).
Per Mei 2019, mengupload ikon sesuai spesifikasi asli tidak akan lagi diizinkan. Lihat detail lebih lanjut di linimasa.

Petunjuk untuk pengguna API
Tanggal migrasi sedikit berbeda untuk pengguna API, yakni sebelum 24 Juni 2019, tetapi memiliki hasil akhir yang sama dengan memigrasikan semua ikon ke spesifikasi baru atau "mode lama".
Sebelum 17 Juni 2019, developer harus menggunakan Konsol Play untuk menerapkan
spesifikasi baru ke ikonnya. Semua panggilan ke Edits.images: upload
akan menerapkan spesifikasi apa pun yang dikonfigurasi di Konsol Play. Tidak ada
cara lain untuk menerapkan spesifikasi baru melalui API. Panggilan Edits.images: upload
mungkin error jika spesifikasi lama masih diterapkan, dan pesan error
untuk ikon spesifik tersebut akan mengarahkan Anda ke spesifikasi ini. Setelah
menerapkan spesifikasi baru menggunakan Konsol Play, Anda dapat mencoba lagi
panggilan Edits.images: upload. Anda mungkin perlu mencoba lagi panggilan tersebut
beberapa kali sebelum berhasil.
Mulai 17 Juni 2019, semua panggilan API ke Edits.images: upload akan
otomatis menerapkan spesifikasi baru ke ikon. Setelah 17 Juni 2019, Anda hanya
boleh mengupload ikon yang kompatibel dengan spesifikasi baru.
Mendownload referensi & template desain
Untuk memulai, download salah satu template aset yang disediakan berikut:
- Template Sketch (.sketch)
- Template Illustrator (.ai)
- Template Photoshop (.psd)
