创建底部应用栏,以帮助用户浏览和访问应用中的功能。请按照以下指南使用 BottomAppBar 可组合项将底部应用栏添加到应用中。
版本兼容性
此实现要求将项目 minSDK 设置为 API 级别 21 或更高级别。
依赖项
创建底部应用栏
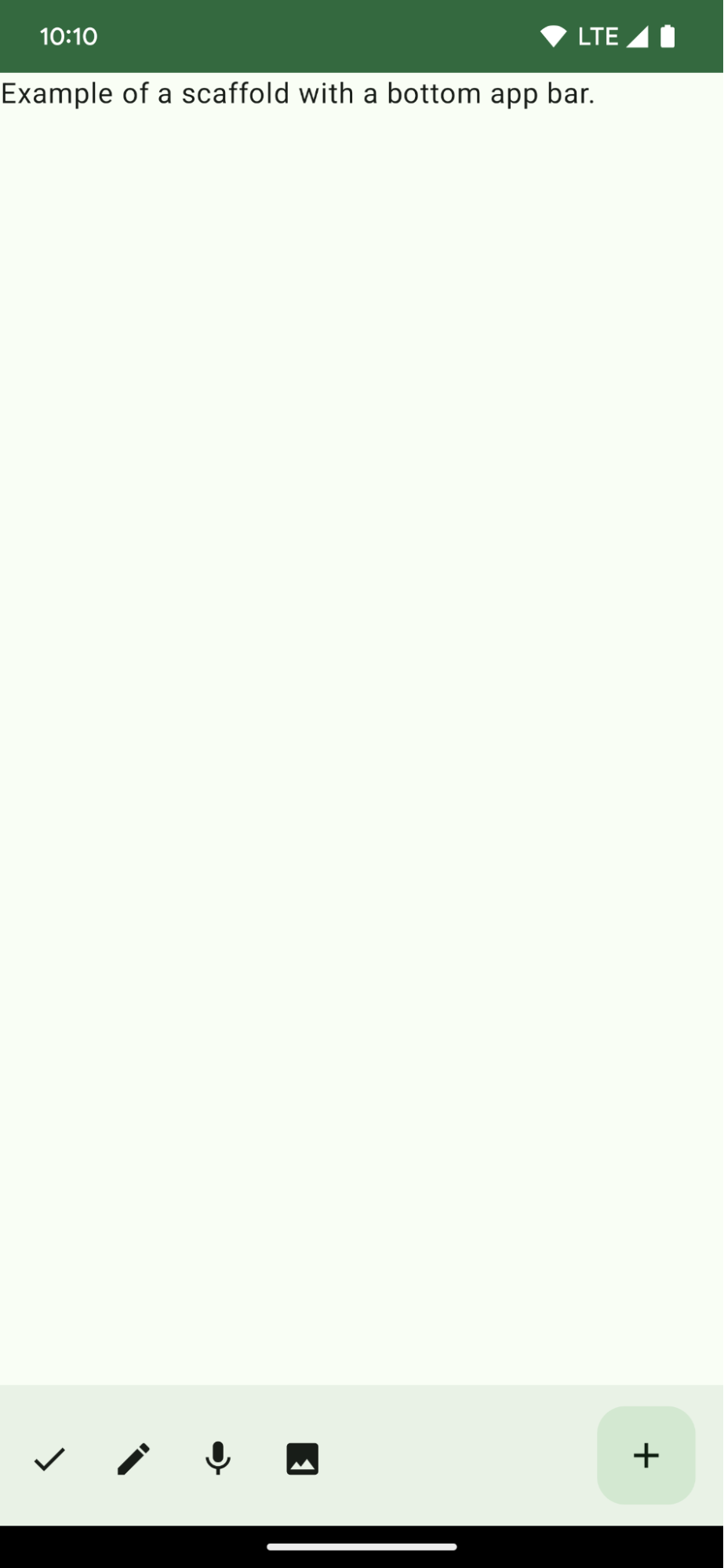
使用以下代码创建一个底部应用栏,其中包含四个图标按钮和一个悬浮操作按钮:
@Composable fun BottomAppBarExample() { Scaffold( bottomBar = { BottomAppBar( actions = { IconButton(onClick = { /* do something */ }) { Icon(Icons.Filled.Check, contentDescription = "Localized description") } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Edit, contentDescription = "Localized description", ) } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Mic, contentDescription = "Localized description", ) } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Image, contentDescription = "Localized description", ) } }, floatingActionButton = { FloatingActionButton( onClick = { /* do something */ }, containerColor = BottomAppBarDefaults.bottomAppBarFabColor, elevation = FloatingActionButtonDefaults.bottomAppBarFabElevation() ) { Icon(Icons.Filled.Add, "Localized description") } } ) }, ) { innerPadding -> Text( modifier = Modifier.padding(innerPadding), text = "Example of a scaffold with a bottom app bar." ) } }
代码要点
- 已设置
bottomBar的外部Scaffold。 - 包含操作列表的
bottomBar实现。 - 操作是
IconButton的实现,其中包含图片和内容描述文本的Icon,每个操作都包含一个onClicklambda 来执行这些操作。
您可以为以下关键参数传递可组合项:
actions:栏左侧显示的一系列图标。这些通常是给定屏幕的关键操作或导航项。floatingActionButton:栏右侧显示的悬浮操作按钮。
结果

包含本指南的集合
本指南属于以下精选快速入门集合,这些集合涵盖了更广泛的 Android 开发目标:

创建主屏幕 scaffold
了解如何使用标准化平台构建复杂的界面。框架将界面的不同部分整合在一起,使应用具有一致的外观和风格。

显示互动组件
了解如何使用可组合函数根据 Material Design 设计系统轻松创建美观的界面组件。
有问题或反馈
请访问我们的常见问题解答页面,了解简短指南,或与我们联系,告诉我们您的想法。



