Android 應用程式在重新定義大螢幕上的現代運算體驗方面,扮演著重要角色。不過,在 Chromebook 上執行行動應用程式並不能為使用者提供最佳體驗。
本頁面將詳細說明如何針對筆電和可轉換式裝置調整體驗。請參閱完整的測試清單,進一步瞭解如何測試應用程式在這些裝置上的相容性。
善用任意形式多視窗支援功能
在 ChromeOS 上實作 Android 應用程式時,會提供基本多視窗支援功能。在 ChromeOS 上,Android 會將應用程式算繪為自由形式視窗容器,而非一律佔用整個畫面,這類裝置更適合採用這種方式。
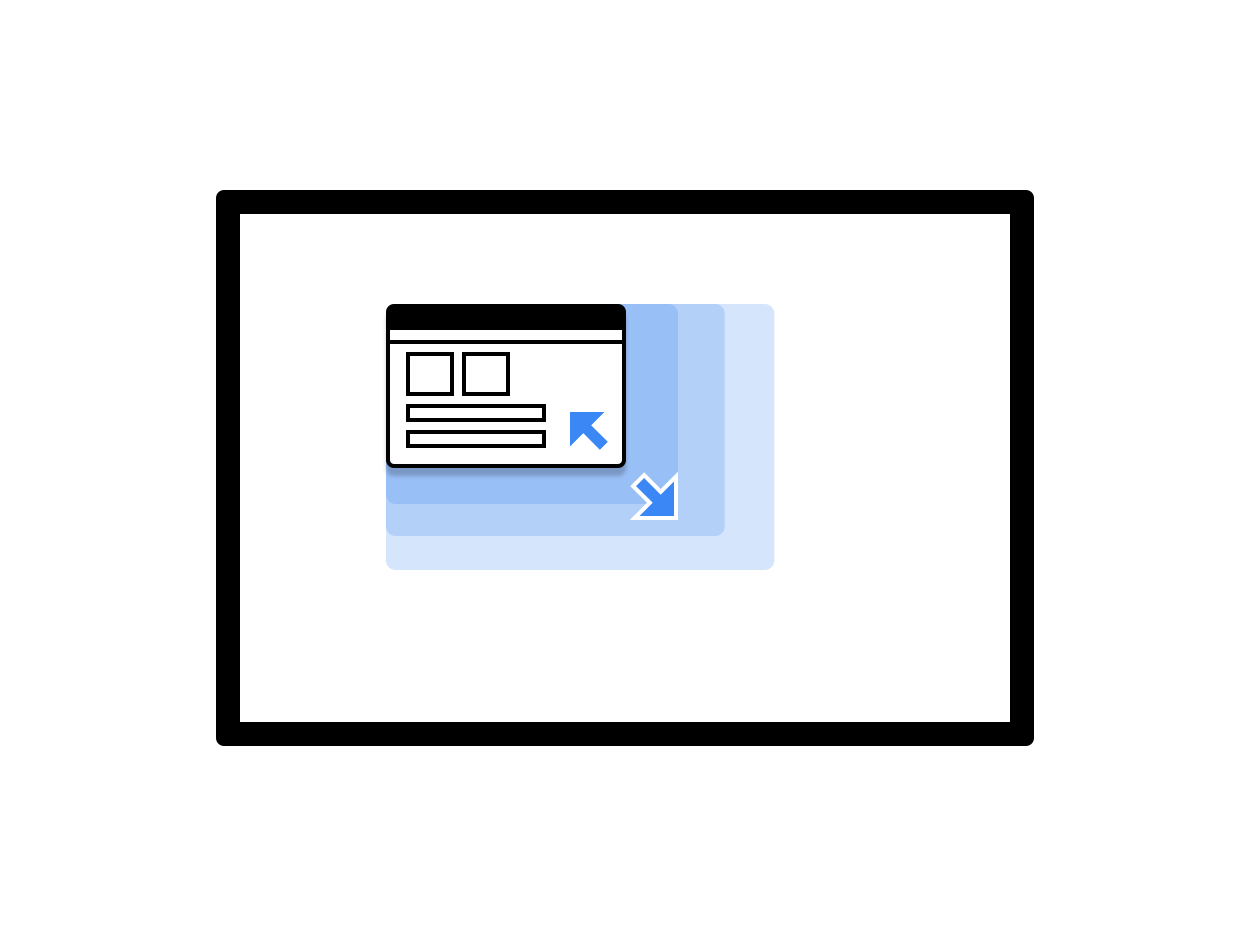
使用者可以調整包含 Android 應用程式的視窗大小,如圖 1 所示。為確保您的自由格式視窗能順利調整大小,並向使用者顯示完整內容,請參閱「視窗管理」中的規範。

圖 1. 可調整大小的應用程式視窗。
您可以遵循下列最佳做法,提升應用程式在 ChromeOS 上的使用者體驗:
- 在多視窗模式中正確處理 活動生命週期,並確保即使應用程式不是最上層的聚焦視窗,也能繼續更新 UI。
- 請務必確保,無論使用者如何調整視窗大小,應用程式都能適當調整版面配置。
- 指定應用程式視窗的啟動大小,自訂應用程式視窗的初始尺寸。
- 請注意,應用程式根活動的方向會影響所有視窗。
自訂頂端列顏色
ChromeOS 會使用應用程式主題為應用程式頂端顯示的頂端列著色,當使用者按住視窗控制項和返回按鈕時,就會顯示這個頂端列。如要讓應用程式看起來更精緻,並為 ChromeOS 提供客製化服務,請在應用程式主題中定義 colorPrimary,並視需要定義 colorPrimaryDark 值。
colorPrimaryDark 用於為頂端列著色。如果只定義 colorPrimary,ChromeOS 會在頂端列中使用較深的版本。詳情請參閱「樣式與主題」。
支援鍵盤、觸控板和滑鼠
所有 Chromebook 均搭載實體鍵盤和觸控板,有些 Chromebook 還另行配備觸控螢幕。部分裝置可從筆記型電腦轉換成平板電腦模式。
在 ChromeOS 應用程式中,支援滑鼠、觸控板和鍵盤的輸入功能,讓應用程式在沒有觸控螢幕的情況下也能使用。許多應用程式不需額外設定就能支援滑鼠和觸控板,不過,建議您針對滑鼠妥善自訂應用程式運作方式,並支援及區分滑鼠和觸控輸入方式。
請確認下列事項:
- 可透過滑鼠點選所有目標。
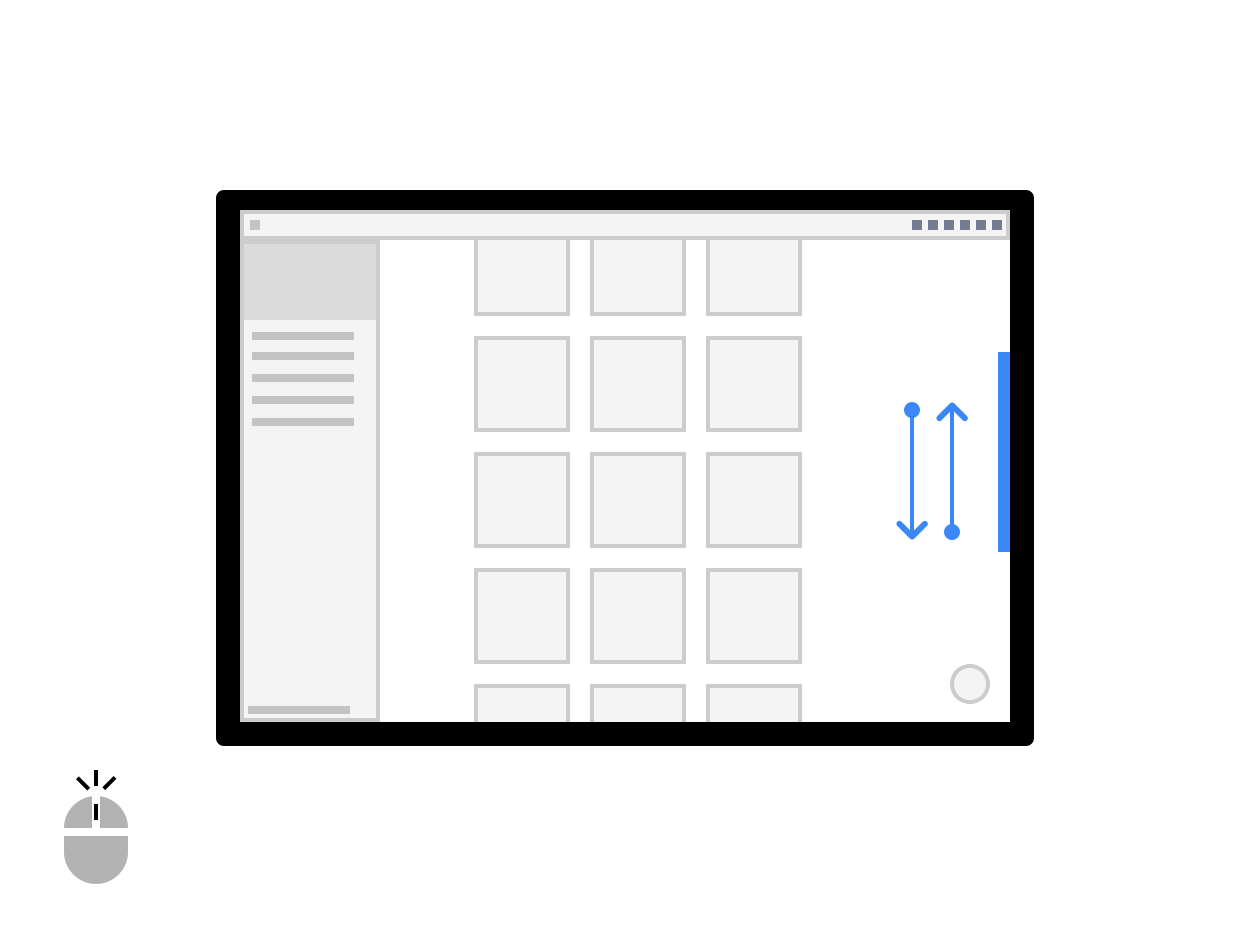
- 所有可隨著觸控操作捲動的介面都會依滑鼠滾輪事件捲動,如圖 2 所示。
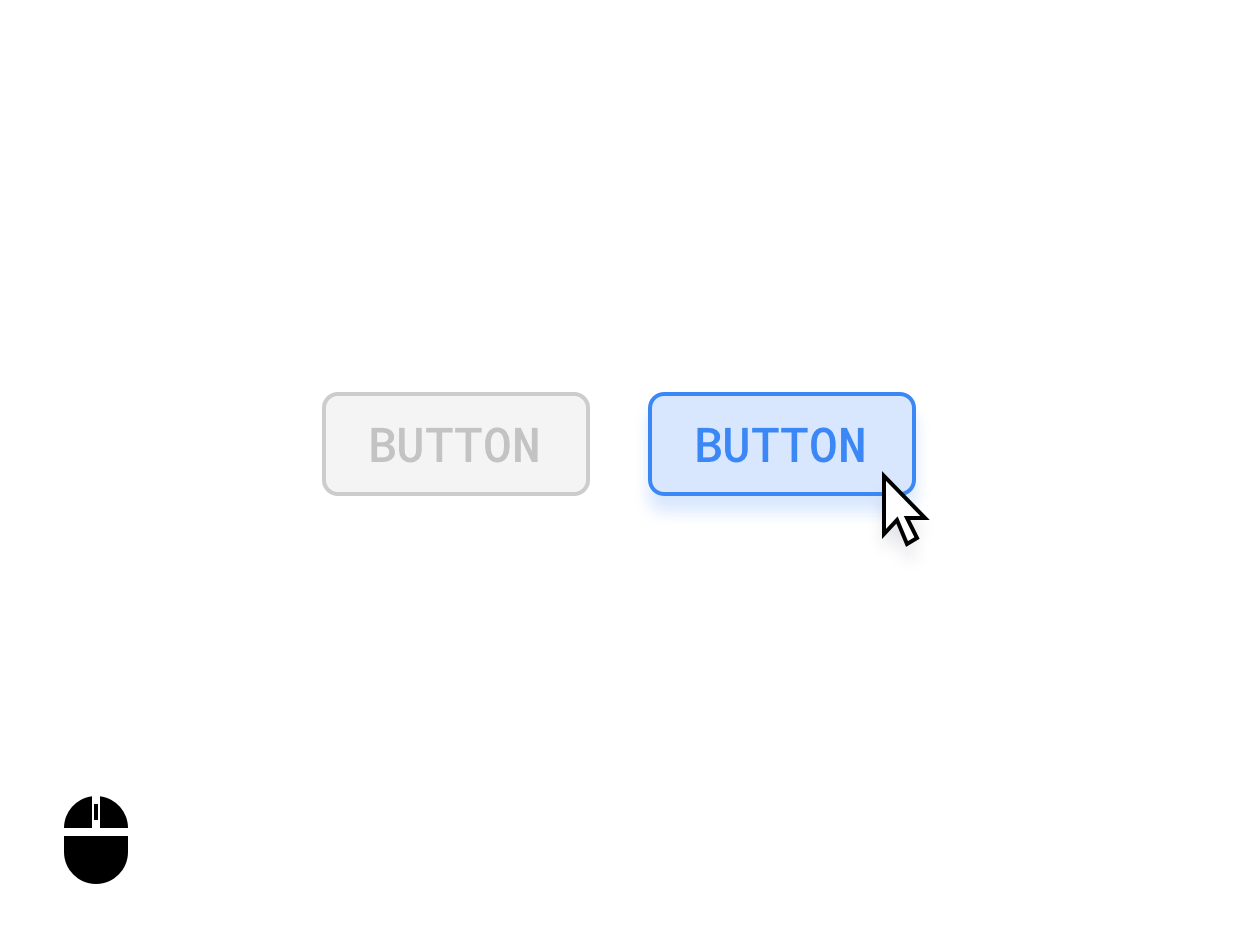
- 我們會根據謹慎判斷導入懸停狀態,以改善 UI 探索功能,無需向使用者顯示過多內容,如圖 3 所示。

圖 2. 使用滑鼠滾輪捲動。

圖 3. 按鈕懸停狀態。
在適當情況下,請區分滑鼠和觸控輸入。舉例來說,輕觸並按住項目可能會觸發多重選取 UI,而右鍵點選相同項目則可能會觸發選項選單。
自訂游標
自訂應用程式的滑鼠游標,指出使用者如何與應用程式的 UI 元素互動。您可以套用
pointerHoverIcon 修飾符,在使用者與元素互動時設定適當的 PointerIcon。
在應用程式中顯示下列所有項目:
- 文字專用的 I 字型游標
- 位於可調整大小圖層邊緣的大小調整控點
- 可使用點選拖曳手勢來平移或拖曳的內容,會顯示開啟和關閉的手勢指標
- 表示處理中的旋轉圖示
PointerIcon 類別提供可用於實作自訂游標的常數。
鍵盤快速鍵和導覽
每部 Chromebook 都有實體鍵盤,因此請提供熱鍵,讓使用者提高工作效率。舉例來說,如果您的應用程式支援列印功能,您可以使用 Control + P 開啟列印對話方塊。
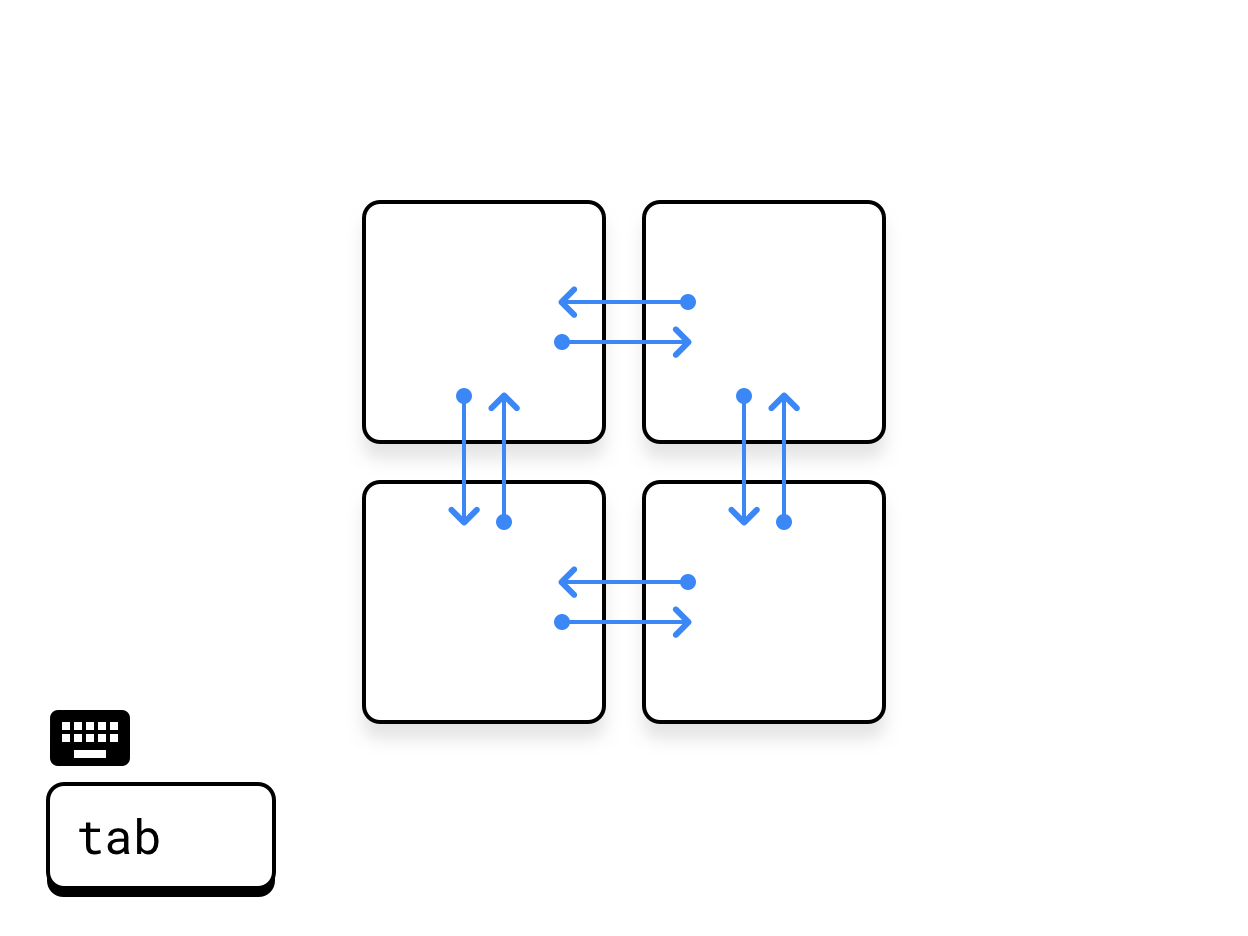
同樣地,請使用分頁導覽來處理所有重要的 UI 元素。這點對於無障礙設計來說尤其重要。為符合無障礙標準,所有 UI 途徑都必須有明顯且符合無障礙標準的聚焦狀態,如下圖所示:

圖 4. 橫向制表。

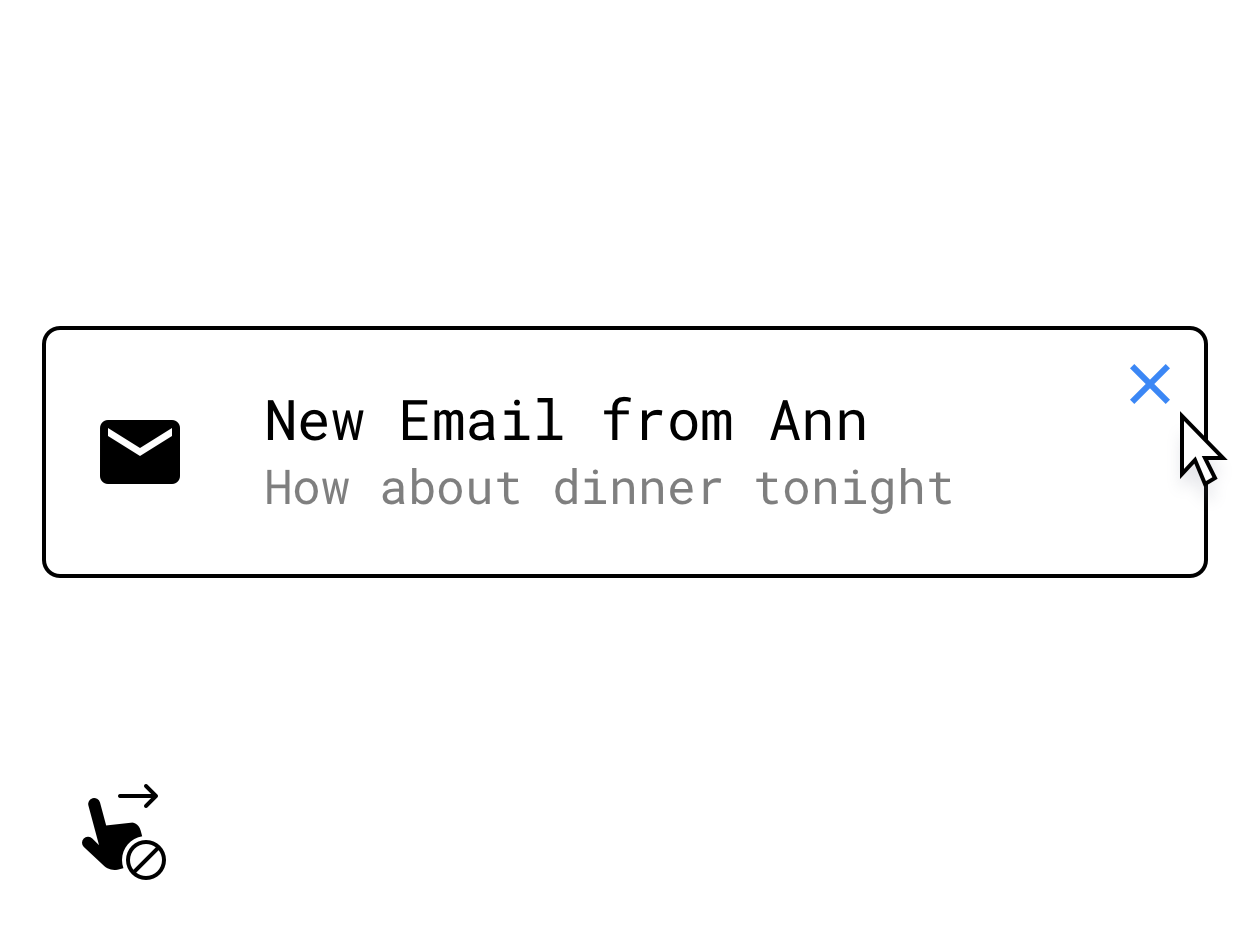
圖 5. 將滑動手勢替換成懸停時顯示的控制項。
請務必為隱藏在特定觸控互動之下的核心功能 (例如輕觸並按住動作、滑動或其他多點觸控手勢) 實作鍵盤或滑鼠替代方案。解決方案範例:提供在滑鼠游標上方顯示的按鈕。
如要進一步瞭解鍵盤、觸控板和滑鼠支援功能,請參閱「 大螢幕的輸入相容性」。
進一步改善使用者輸入
如要讓應用程式具備桌面級功能,請考慮採用下列以生產力為導向的輸入方式。
內容選單
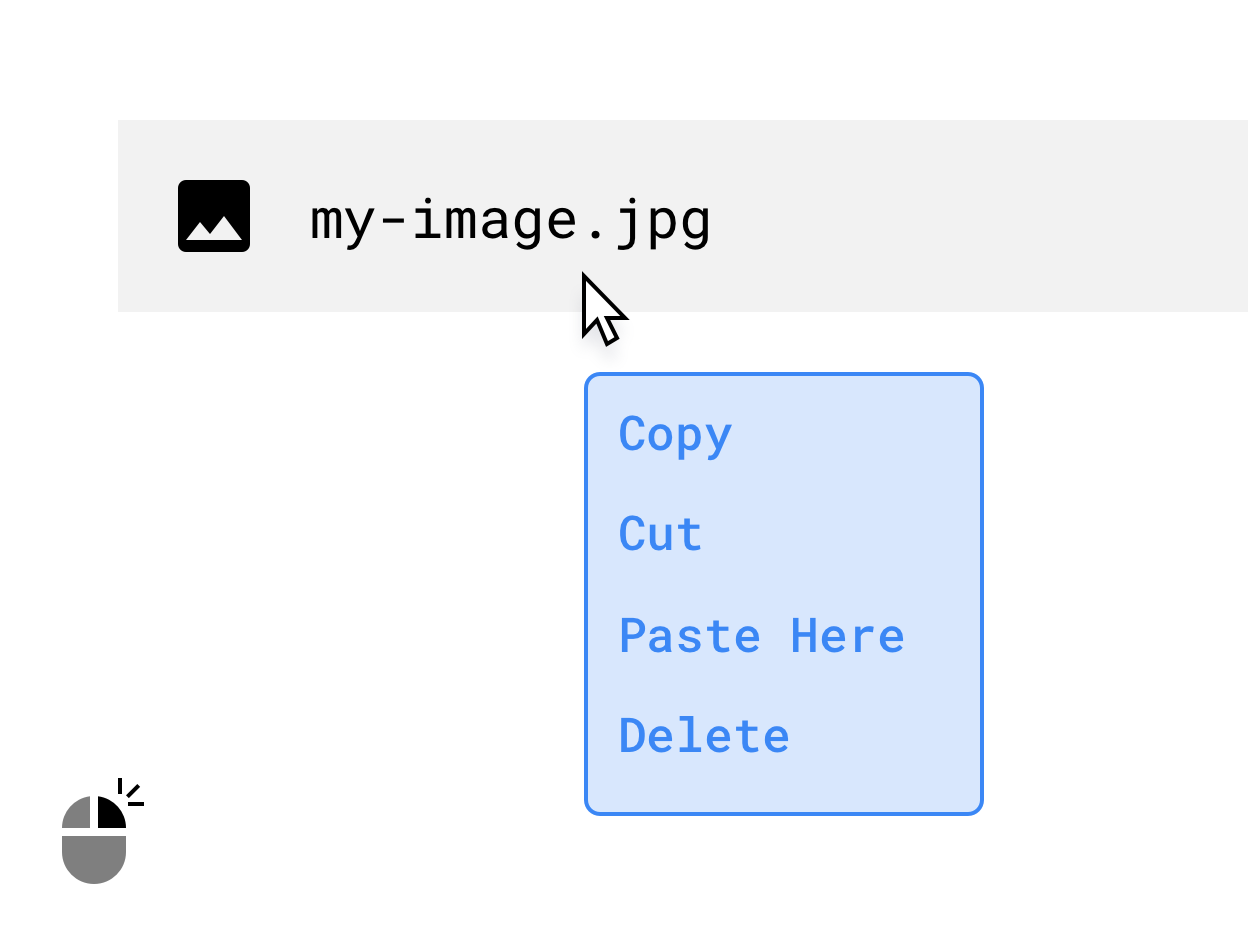
Android 內容功能表是另一種可引導使用者前往應用程式功能的加速器,可透過點選滑鼠或觸控板的次要按鈕,或是在觸控螢幕上按住手指來觸發:

圖 6. 按一下滑鼠右鍵時顯示的內容選單。
拖曳
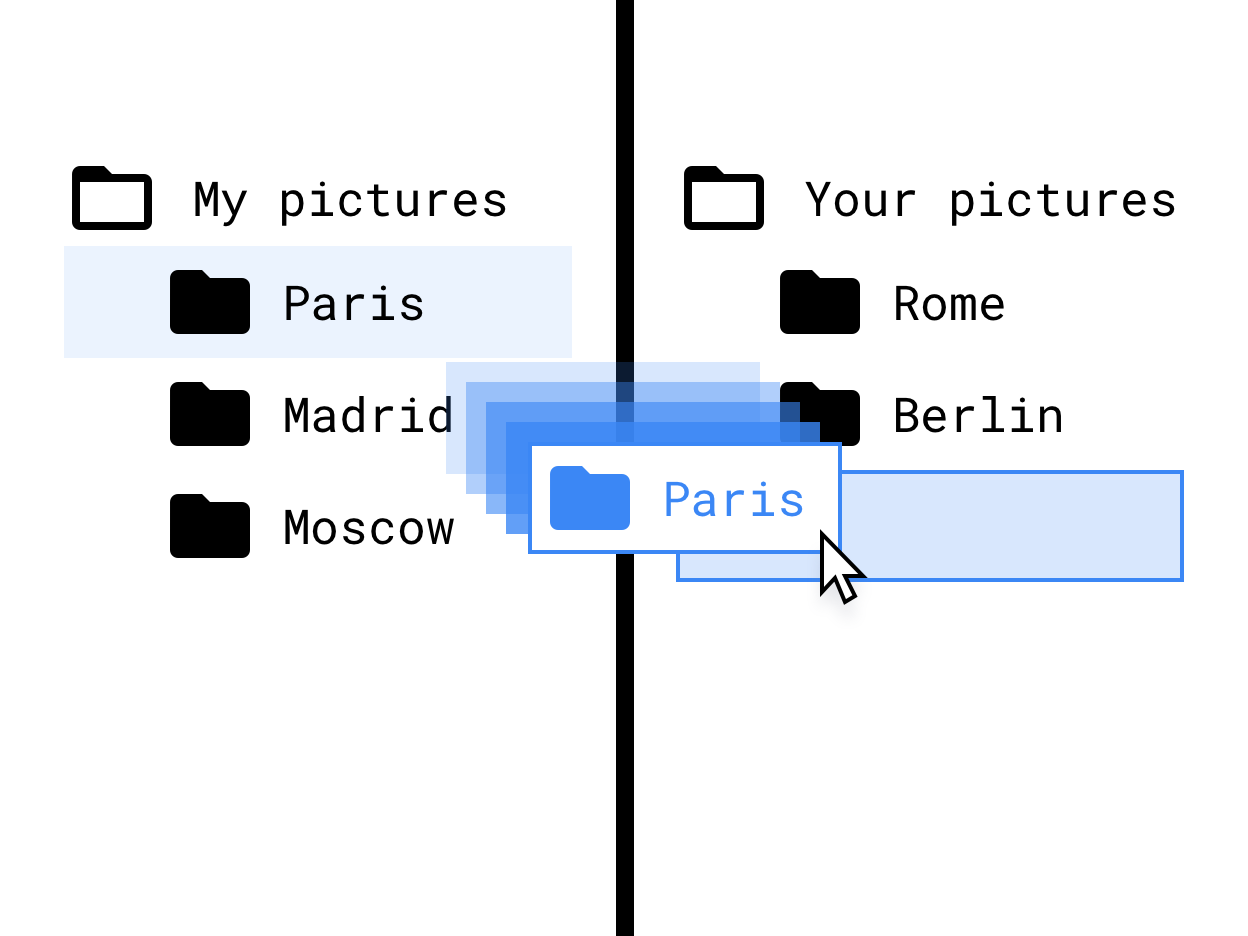
建立拖曳互動功能 (如以下圖片所示),可為應用程式提供高效、直覺的工作效率功能。詳情請參閱「 拖曳」一文。

圖 7. 在檔案樹狀結構介面中拖曳。
觸控筆支援
繪圖和記事應用程式必須支援觸控筆,針對觸控筆輸入功能,實作專屬的互動功能,進而提供更完善的支援服務,適用於配備觸控筆的 Chromebook 和平板電腦。
設計觸控筆互動時,請考量不同觸控筆硬體可能出現的差異。如需觸控筆 API 的概略說明,請參閱「 大螢幕的輸入相容性」。
讓版面配置為回應式
無論應用程式的視覺狀態為何 (全螢幕、直向、橫向或視窗),請善用可供應用程式使用的螢幕空間。以下列舉一些良好的空間使用方式:
- 顯示應用程式架構。
- 限制文字長度和圖片大小的最大寬度。
- 改善應用程式工具列中螢幕空間的使用方式。
- 改用滑鼠而非手指操作應用程式,改善 UI 操作元素的放置方式。
- 將影片和圖片調整成最佳大小,針對所有媒體制定一組寬度和高度的上限標準,並盡量加強後端系統讀取及處理內容時的流暢度。
- 使用視窗大小類別和窗格版面配置,實作自動調整式設計。
- 移除橫向捲動式元件,或降低這類元件的重要性。
- 避免使用全螢幕模態 UI。針對所有非關鍵動作,使用內嵌式 UI (例如進度指標和快訊)。
- 使用經過改善的 UI 元件,例如時間和日期挑選器、文字欄位和滑鼠、鍵盤和大螢幕專用的選單。
- 針對小型至中型編輯功能,請使用內嵌式編輯、額外資料欄或模態 UI,而非新的活動。
- 移除或修改懸浮動作按鈕 (FAB),以便使用鍵盤進行更佳的導覽。根據預設,FAB 會以橫向分頁順序排在最後。請改為先建立這個元素,因為這是主要動作,或者將其替換為其他較高層級的元素。

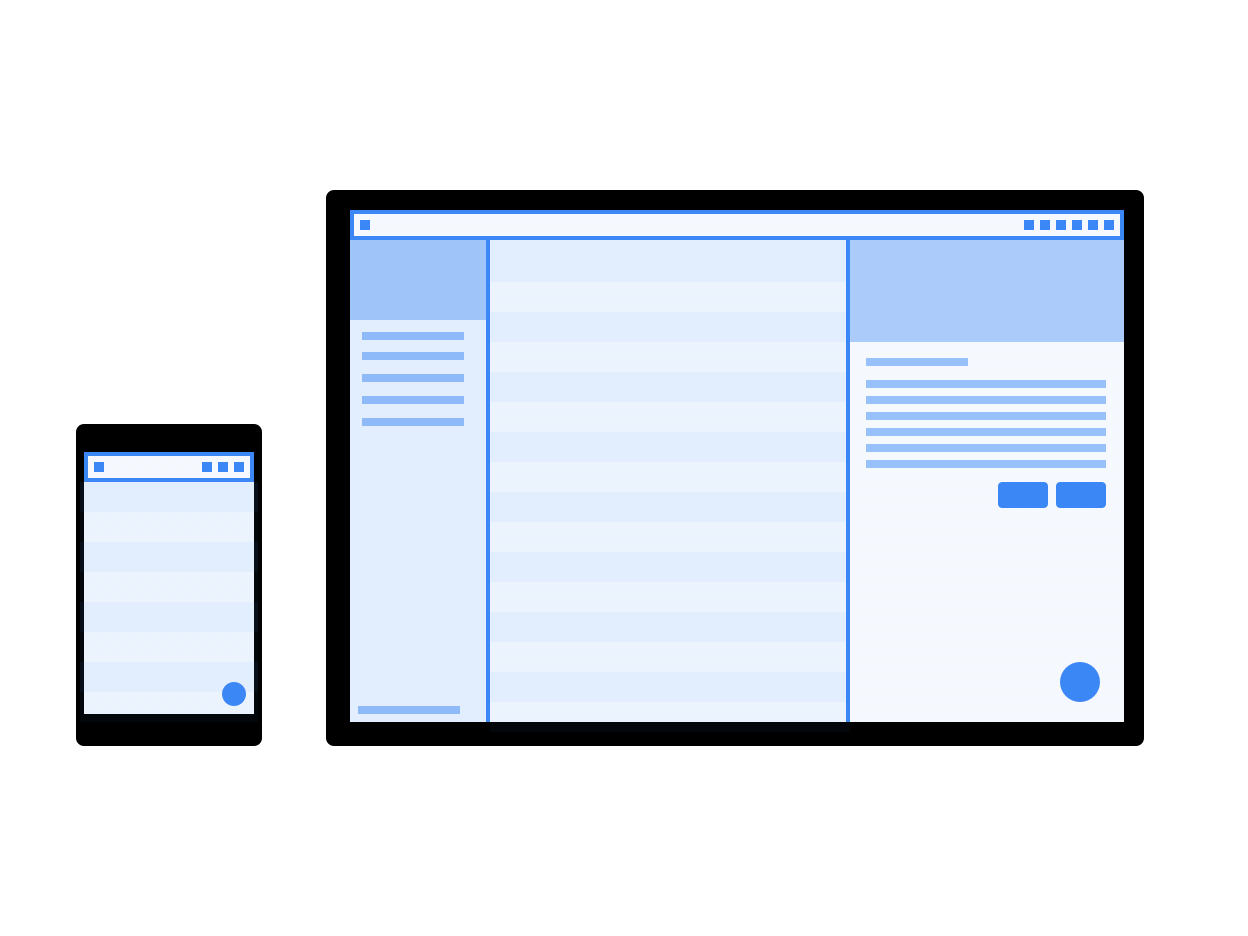
圖 8. 在手機和電腦螢幕大小的畫面上模擬回應式版面配置。
變更導覽模式
系統層級的返回按鈕是從 Android 手持裝置的根源延續下來的模式,在電腦上使用時並不適合。
隨著應用程式越來越針對筆電環境進行自訂,建議您改用不強調返回按鈕的導覽模式。讓應用程式處理其自身的記錄堆疊,方法是在大型螢幕 UI 中提供應用程式內的返回按鈕、麵包屑或其他逃逸路徑,例如關閉或取消按鈕。
您可以透過在 <activity> 標記中設定偏好設定,控制應用程式是否在視窗中顯示返回按鈕。設定為 true 會隱藏返回按鈕:
<meta-data android:name="WindowManagerPreference:SuppressWindowControlNavigationButton" android:value="true" />
解決相機預覽畫面圖片問題
如果應用程式只能在直向模式下執行,但使用者在橫向螢幕上執行應用程式,就可能發生相機問題。在這種情況下,預覽畫面或擷取的結果可能會旋轉錯誤。
如要簡化相機開發作業,建議您使用 CameraX 程式庫。
詳情請參閱相機預覽畫面問題說明。
處理裝置設定
請考慮為在 ChromeOS 上執行的應用程式設定下列裝置設定。
調整音量
ChromeOS 裝置為固定音量裝置:播放音訊的應用程式會提供專屬的音量控制選項。請遵循使用固定音量裝置的相關規範。
調整螢幕亮度
你無法在 ChromeOS 上調整裝置亮度。系統會忽略對 system settings 和 WindowManager.LayoutParams 的呼叫。

