
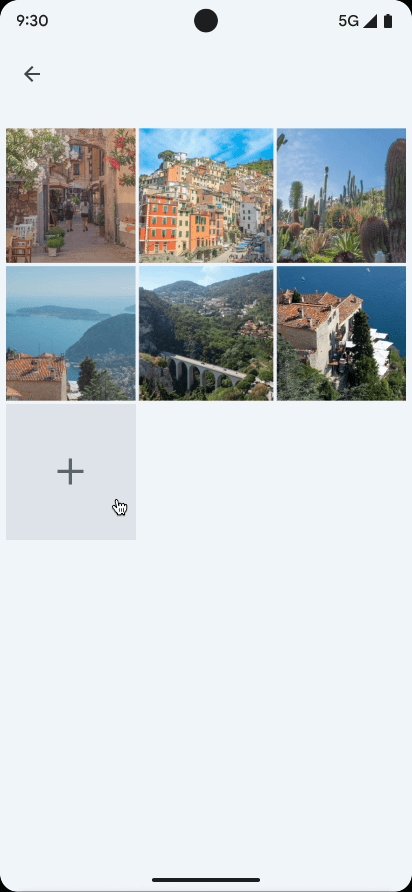
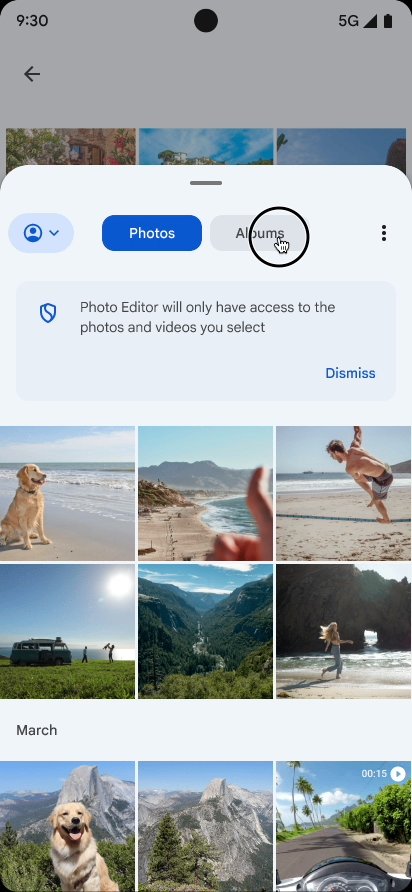
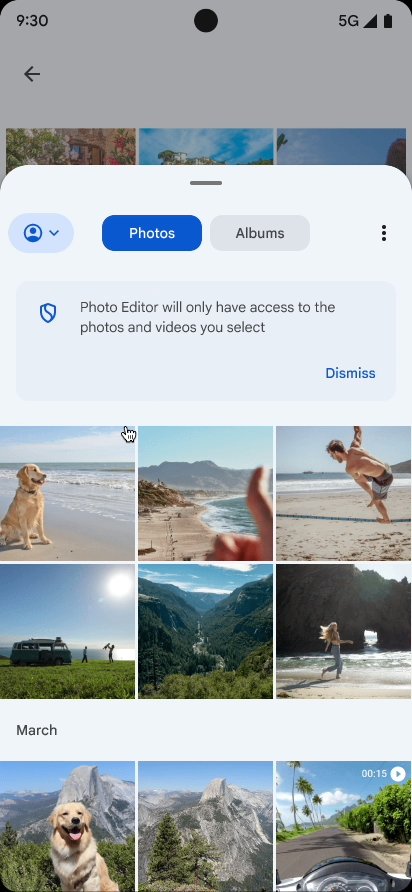
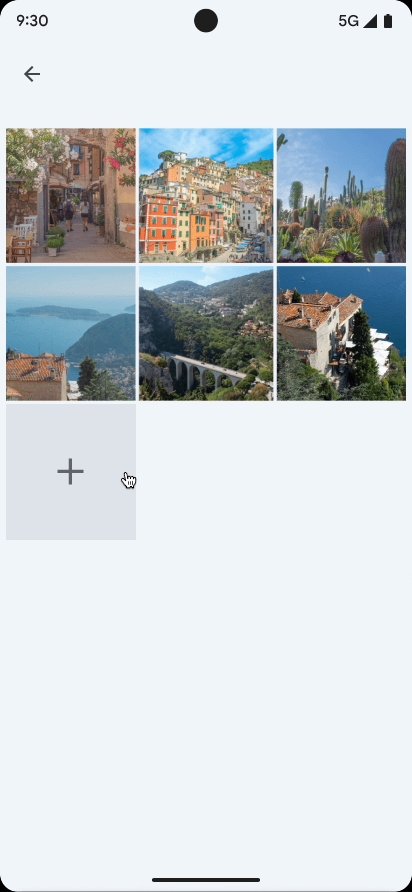
Selektor zdjęć to interfejs, który można przeglądać, , posortowane według daty od najnowszych do najstarszych. Jak pokazano w sprawdzie metody ochrony prywatności w ramach Codelab, selektor zdjęć to bezpieczna, wbudowana funkcja, która umożliwia użytkownikom przyznawanie aplikacji dostępu tylko do wybranych obrazów i filmów zamiast do całej biblioteki multimediów.
Użytkownicy, którzy mają na swoich urządzeniach odpowiednich dostawców usług multimedialnych w chmurze, mogą też: wybierz spośród zdjęć i filmów przechowywanych zdalnie. Więcej informacji o multimediach w chmurze dostawców usług.
Narzędzie aktualizuje się automatycznie, oferując dodatkowe funkcje użytkowników bez konieczności wprowadzania zmian w kodzie.
Korzystanie z kontraktów Jetpack Activity
Aby uprościć integrację z selektorem zdjęć, dołącz bibliotekę androidx.activity w wersji 1.7.0 lub nowszej.
Użyj następujących umów dotyczących wyników aktywności, aby uruchomić selektor zdjęć:
PickVisualMediaaby wybrać pojedynczy obraz lub film.PickMultipleVisualMedia, aby wybrać wiele obrazów lub filmów.
Jeśli selektor zdjęć jest niedostępny na urządzeniu, biblioteka
automatycznie wywołuje metodę
ACTION_OPEN_DOCUMENT
działanie intencji. Ta intencja jest obsługiwana na urządzeniach z Androidem 4.4
(poziom interfejsu API 19) lub wyższy. Możesz sprawdzić, czy selektor zdjęć jest dostępny
na danym urządzeniu po połączeniu
isPhotoPickerAvailable()
Wybieranie pojedynczego elementu multimedialnego
Aby wybrać 1 element multimedialny, użyj wyniku aktywności PickVisualMedia
zgodnie z poniższym fragmentem kodu:
// Registers a photo picker activity launcher in single-select mode. val pickMedia = registerForActivityResult(PickVisualMedia()) { uri -> // Callback is invoked after the user selects a media item or closes the // photo picker. if (uri != null) { Log.d("PhotoPicker", "Selected URI: $uri") } else { Log.d("PhotoPicker", "No media selected") } } // Include only one of the following calls to launch(), depending on the types // of media that you want to let the user choose from. // Launch the photo picker and let the user choose images and videos. pickMedia.launch(PickVisualMediaRequest(PickVisualMedia.ImageAndVideo)) // Launch the photo picker and let the user choose only images. pickMedia.launch(PickVisualMediaRequest(PickVisualMedia.ImageOnly)) // Launch the photo picker and let the user choose only videos. pickMedia.launch(PickVisualMediaRequest(PickVisualMedia.VideoOnly)) // Launch the photo picker and let the user choose only images/videos of a // specific MIME type, such as GIFs. val mimeType = "image/gif" pickMedia.launch(PickVisualMediaRequest(PickVisualMedia.SingleMimeType(mimeType)))
// Registers a photo picker activity launcher in single-select mode. ActivityResultLauncher<PickVisualMediaRequest> pickMedia = registerForActivityResult(new PickVisualMedia(), uri -> { // Callback is invoked after the user selects a media item or closes the // photo picker. if (uri != null) { Log.d("PhotoPicker", "Selected URI: " + uri); } else { Log.d("PhotoPicker", "No media selected"); } }); // Include only one of the following calls to launch(), depending on the types // of media that you want to let the user choose from. // Launch the photo picker and let the user choose images and videos. pickMedia.launch(new PickVisualMediaRequest.Builder() .setMediaType(PickVisualMedia.ImageAndVideo.INSTANCE) .build()); // Launch the photo picker and let the user choose only images. pickMedia.launch(new PickVisualMediaRequest.Builder() .setMediaType(PickVisualMedia.ImageOnly.INSTANCE) .build()); // Launch the photo picker and let the user choose only videos. pickMedia.launch(new PickVisualMediaRequest.Builder() .setMediaType(PickVisualMedia.VideoOnly.INSTANCE) .build()); // Launch the photo picker and let the user choose only images/videos of a // specific MIME type, such as GIFs. String mimeType = "image/gif"; pickMedia.launch(new PickVisualMediaRequest.Builder() .setMediaType(new PickVisualMedia.SingleMimeType(mimeType)) .build());
// Registers a photo picker activity launcher in single-select mode. val pickMedia = rememberLauncherForActivityResult(PickVisualMedia()) { uri -> // Callback is invoked after the user selects a media item or closes the // photo picker. if (uri != null) { Log.d("PhotoPicker", "Selected URI: $uri") } else { Log.d("PhotoPicker", "No media selected") } } // Include only one of the following calls to launch(), depending on the types // of media that you want to let the user choose from. // Launch the photo picker and let the user choose images and videos. pickMedia.launch(PickVisualMediaRequest(PickVisualMedia.ImageAndVideo)) // Launch the photo picker and let the user choose only images. pickMedia.launch(PickVisualMediaRequest(PickVisualMedia.ImageOnly)) // Launch the photo picker and let the user choose only videos. pickMedia.launch(PickVisualMediaRequest(PickVisualMedia.VideoOnly)) // Launch the photo picker and let the user choose only images/videos of a // specific MIME type, such as GIFs. val mimeType = "image/gif" pickMedia.launch(PickVisualMediaRequest(PickVisualMedia.SingleMimeType(mimeType)))
Wybieranie wielu elementów multimedialnych
Aby wybrać wiele elementów multimedialnych, ustaw maksymalną liczbę plików multimedialnych, które można wybrać. jak pokazano w tym fragmencie kodu.
// Registers a photo picker activity launcher in multi-select mode. // In this example, the app lets the user select up to 5 media files. val pickMultipleMedia = registerForActivityResult(PickMultipleVisualMedia(5)) { uris -> // Callback is invoked after the user selects media items or closes the // photo picker. if (uris.isNotEmpty()) { Log.d("PhotoPicker", "Number of items selected: ${uris.size}") } else { Log.d("PhotoPicker", "No media selected") } } // For this example, launch the photo picker and let the user choose images // and videos. If you want the user to select a specific type of media file, // use the overloaded versions of launch(), as shown in the section about how // to select a single media item. pickMultipleMedia.launch(PickVisualMediaRequest(PickVisualMedia.ImageAndVideo))
// Registers a photo picker activity launcher in multi-select mode. // In this example, the app lets the user select up to 5 media files. ActivityResultLauncher<PickVisualMediaRequest> pickMultipleMedia = registerForActivityResult(new PickMultipleVisualMedia(5), uris -> { // Callback is invoked after the user selects media items or closes the // photo picker. if (!uris.isEmpty()) { Log.d("PhotoPicker", "Number of items selected: " + uris.size()); } else { Log.d("PhotoPicker", "No media selected"); } }); // For this example, launch the photo picker and let the user choose images // and videos. If you want the user to select a specific type of media file, // use the overloaded versions of launch(), as shown in the section about how // to select a single media item. pickMultipleMedia.launch(new PickVisualMediaRequest.Builder() .setMediaType(PickVisualMedia.ImageAndVideo.INSTANCE) .build());
// Registers a photo picker activity launcher in multi-select mode. // In this example, the app lets the user select up to 5 media files. val pickMultipleMedia = rememberLauncherForActivityResult(PickMultipleVisualMedia(5)) { uris -> // Callback is invoked after the user selects media items or closes the // photo picker. if (uris.isNotEmpty()) { Log.d("PhotoPicker", "Number of items selected: ${uris.size}") } else { Log.d("PhotoPicker", "No media selected") } } // For this example, launch the photo picker and let the user choose images // and videos. If you want the user to select a specific type of media file, // use the overloaded versions of launch(), as shown in the section about how // to select a single media item. pickMultipleMedia.launch(PickVisualMediaRequest(PickVisualMedia.ImageAndVideo))
Platforma ogranicza maksymalną liczbę plików, o które użytkownik może poprosić
wybierz w selektorze zdjęć. Aby uzyskać dostęp do tego limitu, zadzwoń do
getPickImagesMaxLimit()
Na urządzeniach, na których selektor zdjęć nie jest obsługiwany, ten limit jest ignorowany.
Dostępność urządzeń
Selektor zdjęć jest dostępny na urządzeniach spełniających te kryteria:
- mieć system Android 11 (poziom interfejsu API 30) lub nowszy,
- Odbieraj zmiany w: Elementy systemu modułowego Przez Aktualizacje systemu od Google
Starsze urządzenia z Androidem w wersji od 4.4 (poziom interfejsu API 19) do 10 (poziom interfejsu API 29)
i urządzeniach z Androidem Go z Androidem 11 lub 12, które obsługują
Usługi Google Play mogą zainstalować wstecznie przeportowaną wersję selektora zdjęć. Do
włącz automatyczną instalację modułu selektora zdjęć z cofniętymi
Usług Google Play, dodaj ten wpis do tagu <application> w swoim
plik manifestu aplikacji:
<!-- Trigger Google Play services to install the backported photo picker module. -->
<service android:name="com.google.android.gms.metadata.ModuleDependencies"
android:enabled="false"
android:exported="false"
tools:ignore="MissingClass">
<intent-filter>
<action android:name="com.google.android.gms.metadata.MODULE_DEPENDENCIES" />
</intent-filter>
<meta-data android:name="photopicker_activity:0:required" android:value="" />
</service>
Zachowaj dostęp do plików multimedialnych
Domyślnie system przyznaje aplikacji dostęp do plików multimedialnych do momentu, aż urządzenie
ponownie uruchomią się lub do czasu, aż aplikacja przestanie działać. Jeśli Twoja aplikacja działa długo,
gdy przesyłasz duży plik w tle, możesz potrzebować tego uprawnienia,
utrzymywały się przez dłuższy czas. Aby to zrobić, wybierz metodę takePersistableUriPermission():
val flag = Intent.FLAG_GRANT_READ_URI_PERMISSION context.contentResolver.takePersistableUriPermission(uri, flag)
int flag = Intent.FLAG_GRANT_READ_URI_PERMISSION; context.contentResolver.takePersistableUriPermission(uri, flag);

