이 과정에서는 여러 버전의 창에서 상태 표시줄을 숨기는 방법에 대해 설명합니다. Android 상태 표시줄 (선택적으로 탐색 메뉴 포함)을 숨기면 콘텐츠가 디스플레이 공간을 더 많이 사용하므로 더 몰입도 높은 사용자 환경을 제공합니다.
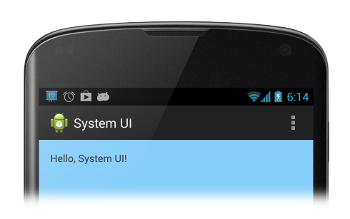
그림 1은 상태 표시줄이 표시된 앱을 보여줍니다.

그림 1. 상태 표시줄 표시됨.
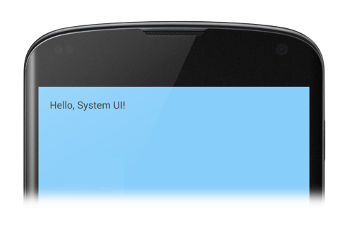
그림 2는 상태 표시줄이 숨겨진 앱을 보여줍니다. 작업 표시줄도 숨겨졌습니다. 상태 표시줄이 없으면 작업 모음을 표시할 수 없습니다.

그림 2. 상태 표시줄 숨겨짐.
Android 4.0 이하에서 상태 표시줄 숨기기
Android 4.0 (API 수준 14) 이하에서는
WindowManager 플래그. 이 작업은 프로그래매틱 방식으로 하거나
앱의 매니페스트 파일에서 활동 테마를 설정할 수 있습니다. 앱의
매니페스트 파일을 사용하는 것이 좋습니다.
숨겨진 경우도 있습니다 (엄격히 말하면 프로그래매틱 방식으로
사용할 수 있습니다. 예를 들면 다음과 같습니다.
<application ... android:theme="@android:style/Theme.Holo.NoActionBar.Fullscreen" > ... </application>
활동 테마를 사용하면 다음과 같은 장점이 있습니다.
- 프로그래밍 방식으로 플래그를 설정하는 것보다 유지 관리가 쉽고 오류가 적음.
- 필요한 정보가 시스템에 있으므로 UI 전환이 더 매끄러워집니다. 을 사용하여 앱의 기본 활동을 인스턴스화하기 전에 UI를 렌더링합니다.
프로그래매틱 방식으로 WindowManager 플래그를 설정할 수도 있습니다.
이 접근 방식을 사용하면 사용자가 상호작용할 때 더 쉽게 상태 표시줄을 숨기고 표시할 수 있습니다.
앱:
Kotlin
class MainActivity : Activity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) // If the Android version is lower than Jellybean, use this call to hide // the status bar. if (Build.VERSION.SDK_INT < 16) { window.setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_FULLSCREEN) } setContentView(R.layout.activity_main) } ... }
자바
public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // If the Android version is lower than Jellybean, use this call to hide // the status bar. if (Build.VERSION.SDK_INT < 16) { getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_FULLSCREEN); } setContentView(R.layout.activity_main); } ... }
활동 테마를 통하거나WindowManager
앱에서 플래그를 지우지 않는 한 플래그가 계속 적용됩니다.
이때
FLAG_LAYOUT_IN_SCREEN
이 기능을 사용 설정했을 때와 동일한 화면 영역을 사용하도록 활동 레이아웃을 설정할 수 있습니다.
FLAG_FULLSCREEN입니다. 이렇게 하면
상태 표시줄이 숨겨지거나 표시될 때 콘텐츠의 크기가 조절되지 않습니다.
Android 4.1 이상에서 상태 표시줄 숨기기
Android 4.1 (API 수준 16) 이상에서 다음과 같은 방법으로 상태 표시줄을 숨길 수 있습니다.
setSystemUiVisibility() 사용.
setSystemUiVisibility()는
개별 보기 수준 이러한 설정은 창 수준에 집계됩니다. 사용
setSystemUiVisibility(): UI 플래그 설정
시스템 표시줄을 보다 세밀하게 제어할 수 있습니다.
WindowManager 플래그. 다음은 상태 표시줄을 숨기는 스니펫입니다.
Kotlin
// Hide the status bar. window.decorView.systemUiVisibility = View.SYSTEM_UI_FLAG_FULLSCREEN // Remember that you should never show the action bar if the // status bar is hidden, so hide that too if necessary. actionBar?.hide()
자바
View decorView = getWindow().getDecorView(); // Hide the status bar. int uiOptions = View.SYSTEM_UI_FLAG_FULLSCREEN; decorView.setSystemUiVisibility(uiOptions); // Remember that you should never show the action bar if the // status bar is hidden, so hide that too if necessary. ActionBar actionBar = getActionBar(); actionBar.hide();
다음 내용을 참고하세요.
- UI 플래그가 지워지면 (예: 막대를 다시 숨기려면 앱에서 막대를 재설정해야 합니다. 자세한 내용은 UI 가시성 변경에 응답을 참조하세요. 앱이 UI 가시성 변경을 수신 대기할 수 있도록 적절하게 대응합니다
- UI 플래그를 설정하면 차이가 발생합니다. 활동 창에서 시스템 표시줄을 숨기면
onCreate()메서드를 호출하고 사용자가 홈을 누르면 시스템 표시줄이 실행됩니다. 다시 나타납니다. 사용자가 활동을 다시 열면onCreate()호출되지 않으므로 시스템 표시줄이 계속 표시됩니다. 시스템 UI를 사용자가 활동을 드나드는 동안에도 유지되고, UI 플래그를onResume()또는onWindowFocusChanged(). setSystemUiVisibility()메서드 는 호출하는 뷰가 표시되는 경우에만 효과가 있습니다.- 뷰에서 벗어나면 플래그가 발생함
setSystemUiVisibility()(으)로 설정 있습니다.
콘텐츠를 상태 표시줄 뒤에 표시
Android 4.1 이상에서는 애플리케이션의 콘텐츠가
그러면 상태 표시줄이 숨겨지거나 표시될 때 콘텐츠 크기가 조정되지 않습니다.
이렇게 하려면
SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
또한
SYSTEM_UI_FLAG_LAYOUT_STABLE를 사용하면
레이아웃입니다.
이 접근 방식을 사용할 때는
(예: 지도 애플리케이션의 내장 컨트롤)가 작동하지 않는 경우
시스템 표시줄에 가려집니다. 가려지면 앱을 사용하지 못하게 될 수 있습니다. 대부분의 경우
XML 레이아웃 파일에 android:fitsSystemWindows 속성을 추가하고
true입니다. 이렇게 하면 상위 요소 ViewGroup의 패딩이 조정됩니다.
시스템 창을 위한 공간을 남겨둡니다. 대부분의 애플리케이션에서는 이렇게 하면 충분합니다.
그러나 경우에 따라 원하는 결과를 얻기 위해 기본 패딩을 수정해야 할 수도 있습니다.
설계할 것입니다. 배포 방식을 직접 조작하는 것은
콘텐츠는 창의 표시줄이라고 하는 공간을 차지하는 시스템 표시줄을 기준으로 표시됩니다.
'콘텐츠 인셋')에서 fitSystemWindows(Rect insets)를 재정의합니다.
fitSystemWindows() 메서드는
창의 콘텐츠 인셋이 변경되면 뷰 계층 구조를 변경하여 창이
적절하게 조정할 수 있습니다 이 메서드를 재정의하면
인셋 (따라서 앱의 레이아웃)도 가능합니다.
