测试用户互动有助于确保用户在与您的应用交互时不会遇到意外结果或体验不佳。如果您需要验证应用的界面是否正常运行,您应养成创建界面测试的习惯。
界面测试的一种方法是让测试人员对目标应用执行一系列用户操作,并验证其行为是否正常。不过,这种人工方法会非常耗时且容易出错。一种更高效的方法是编写界面测试,以便以自动化方式执行用户操作。自动化方法可让您以可重复的方式快速可靠地运行测试。
界面测试会启动应用(或其部分内容),然后模拟用户互动,最后检查应用响应是否适当。这些测试属于集成测试,范围从验证小型组件的行为到遍历整个用户体验流程的大型导航测试。它们有助于检查回归问题,并验证与不同 API 级别和实体设备的兼容性。
运行界面测试
- 如需使用 Android Studio 运行插桩界面测试,您需要在单独的 Android 测试文件夹
src/androidTest/java中实现测试代码。Android Gradle 插件会根据测试代码构建一个测试应用,然后在目标应用所在的设备上加载该测试应用。在测试代码中,您可以使用界面测试框架来模拟目标应用上的用户交互,以便执行涵盖特定使用场景的测试任务。 - 您还可以使用 Robolectric 在 JVM 上运行界面测试。
架构和测试设置
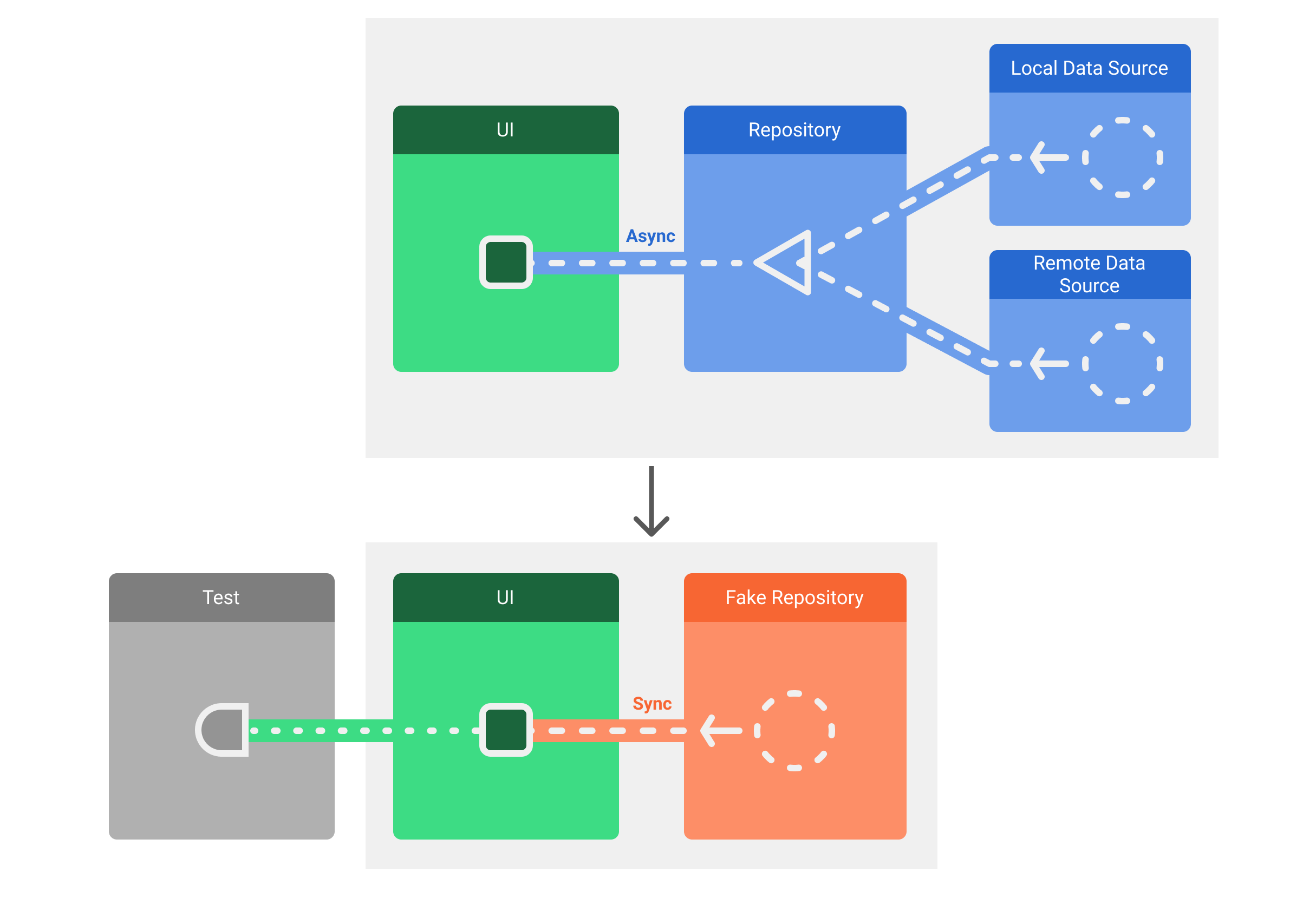
应用的架构应允许测试替换其部分内容以测试双重,并且您应使用提供实用程序的库来帮助进行测试。例如,您可以将数据仓库模块替换为内存版本,以便向测试提供确定性的虚构数据。

建议的替换依赖项的方法是依赖项注入。您可以手动创建自己的系统,但我们建议您使用 Hilt 等 DI 框架来实现此目的。
为何要自动测试界面?
Android 应用可以定位到数以千计的不同设备,这些设备具有多种 API 级别和外形规格。由于操作系统为用户提供了高度的自定义功能,因此您的应用可能会在某些设备上呈现错误,甚至崩溃。
借助界面测试,您可以执行兼容性测试,验证应用在不同情境中的行为。您可能希望在以下方面存在差异的设备上运行界面测试:
- API 级别:21、25 和 30。
- 语言区域:英语、阿拉伯语和汉语。
- 屏幕方向:纵向、横向。
此外,应用应检查手机以外的行为。您应在平板电脑、可折叠设备和其他设备上进行测试。详细了解如何测试不同屏幕尺寸。
界面测试类型
本部分介绍了两种界面测试:
