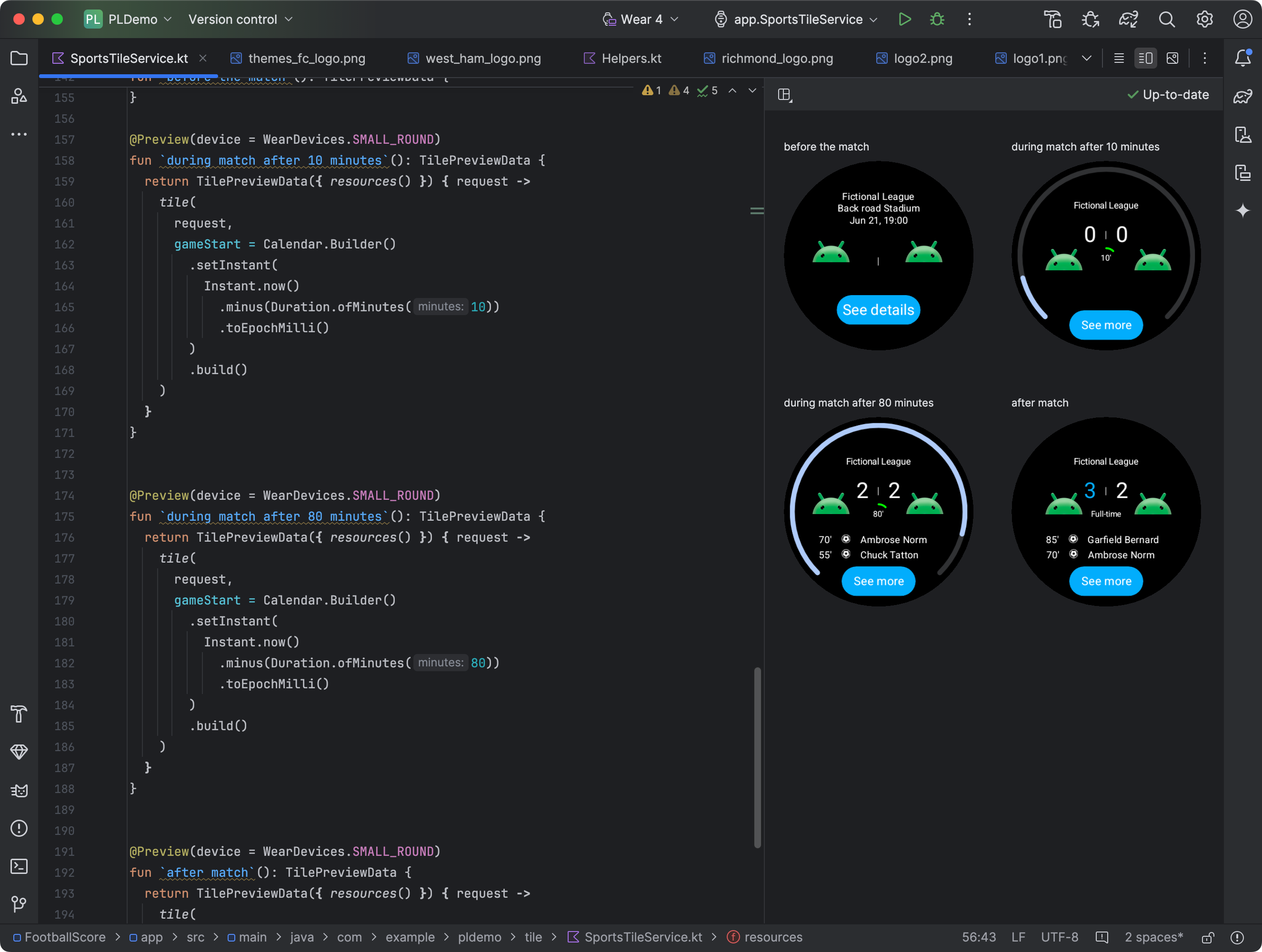
Начиная с Android Studio Koala Feature Drop, вы можете просматривать снимки плиток вашего приложения Wear OS. Эта панель особенно полезна, если внешний вид вашей плитки меняется в зависимости от условий, например, различное содержимое в зависимости от размера экрана устройства или спортивное событие, приближающееся к перерыву.

Добавить зависимости
Включите следующие зависимости в файл build.gradle.kts или build.gradle вашего приложения:
dependencies {
implementation("androidx.wear.tiles:tiles-tooling-preview:1.4.0")
debugImplementation("androidx.wear.tiles:tiles-tooling:1.4.0")
implementation("androidx.wear:wear-tooling-preview:1.0.0")
}
Настройка предварительного просмотра плиток
Чтобы предварительно просмотреть внешний вид вашей плитки на дисплеях Wear OS разных размеров, добавьте аннотацию @Preview и передайте параметр device . Обратите внимание, что эта аннотация @Preview принадлежит другому пакету, отличному от того, который вы используете для составных предварительных просмотров .
import androidx.wear.tiles.tooling.preview.Preview
@Preview(device = WearDevices.SMALL_ROUND)
@Preview(device = WearDevices.LARGE_ROUND)
fun tilePreview(context: Context) = TilePreviewData(
onTileRequest = { request ->
TilePreviewHelper.singleTimelineEntryTileBuilder(
buildMyTileLayout()
).build()
}
)
Добавляйте и регистрируйте ресурсы
Если ваша плитка использует ресурсы Android, вам необходимо зарегистрировать их в параметре onTileResourceRequest TilePreviewData , как показано в следующем фрагменте кода:
import androidx.wear.tiles.tooling.preview.Preview
@Preview(device = WearDevices.SMALL_ROUND)
fun previewWithResources(context: Context) = TilePreviewData(
onTileResourceRequest = { request ->
Resources.Builder()
.setVersion(myResourcesVersion)
.addIdToImageMapping(
myImageId, getImageById(R.drawable.myDrawableImageId))
.build()
},
onTileRequest = { request ->
TilePreviewHelper.singleTimelineEntryTileBuilder(
buildMyTileLayout()
).build()
}
)
fun getImageById(
@DrawableRes id: Int,
): ImageResource =
ImageResource.Builder()
.setAndroidResourceByResId(
AndroidImageResourceByResId.Builder()
.setResourceId(id)
.build(),
)
.build()
Показывать конкретные значения из источников данных платформы
Если на вашей плитке используются данные платформы, такие как частота сердечных сокращений, калории, расстояние и шаги, на плитке отображаются значения по умолчанию.
Чтобы отобразить определенное значение, задайте параметр platformDataValues при создании объекта TilePreviewData , как показано в следующем фрагменте кода:
import androidx.wear.tiles.tooling.preview.Preview
@Preview(device = WearDevices.SMALL_ROUND)
fun previewWithPlatformOverride(context: Context) = TilePreviewData(
platformDataValues = PlatformDataValues.of(
PlatformHealthSources.Keys.HEART_RATE_BPM,
DynamicDataBuilders.DynamicDataValue.fromFloat(160f)
),
onTileRequest = { request ->
TilePreviewHelper.singleTimelineEntryTileBuilder(
buildMyTileLayout()
).build()
}
)

