
Thiết kế cho màn hình lớn
Tạo trải nghiệm người dùng hấp dẫn và chất lượng cao trên máy tính bảng, thiết bị có thể gập lại và thiết bị ChromeOS.
Tìm nguồn cảm hứng
Thư viện
Tham quan thư viện thiết bị màn hình lớn
Khám phá các thiết kế truyền cảm hứng, được tối ưu hoá dành cho thiết bị màn hình lớn. Duyệt xem các mẫu giao diện người dùng/trải nghiệm người dùng cho các danh mục ứng dụng phổ biến, bao gồm nội dung đa phương tiện, nội dung sáng tạo, trò chơi, v.v.
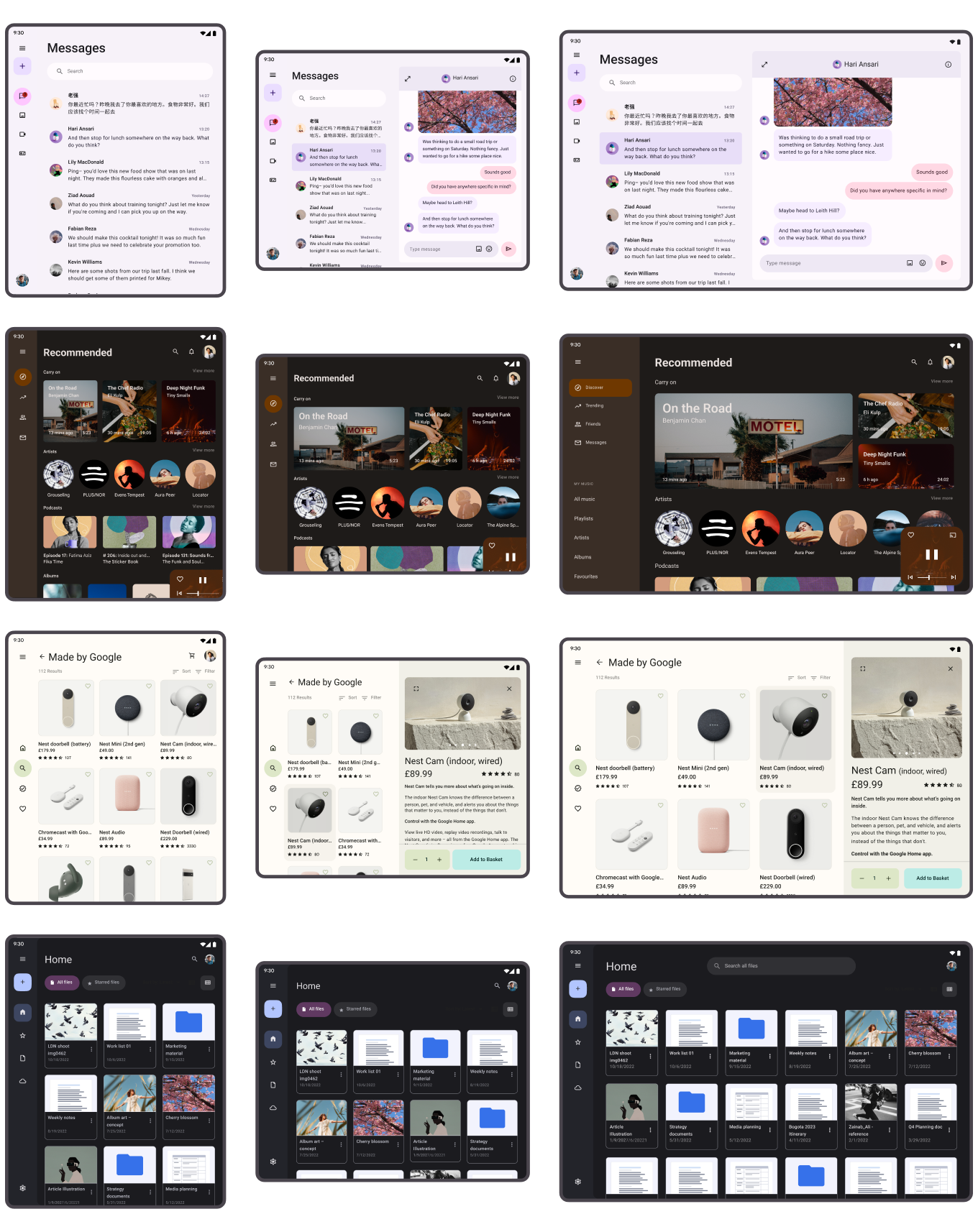
Sử dụng các quy luật đã được chứng minh
Bố cục chuẩn đảm bảo trải nghiệm người dùng tối ưu cho mọi kiểu dáng màn hình lớn (máy tính bảng, thiết bị có thể gập lại và thiết bị ChromeOS) cũng như hỗ trợ mọi kích thước điện thoại. Các thành phần ngăn và dải điều hướng cung cấp khả năng điều hướng từ xa để thuận tiện và điều khiển giao diện người dùng.
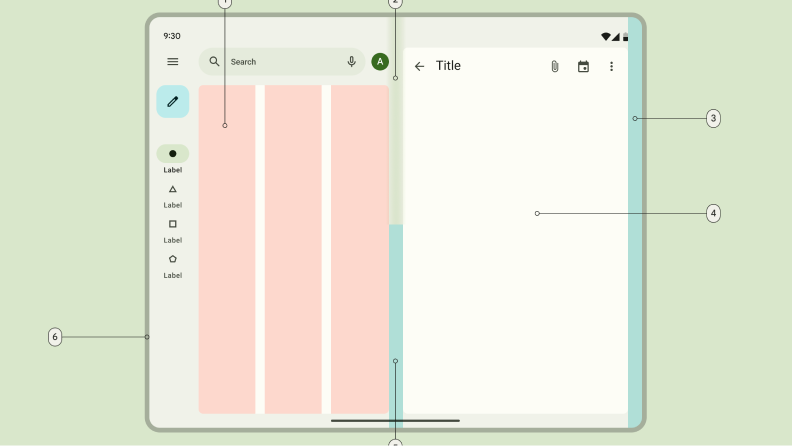
Chuẩn
Danh sách-chi tiết
Cho phép truy cập vào thông tin mô tả, nội dung giải thích hoặc thông tin bổ sung khác cho nội dung được sắp xếp trong danh sách chỉ bằng một lần nhấp.
Chuẩn
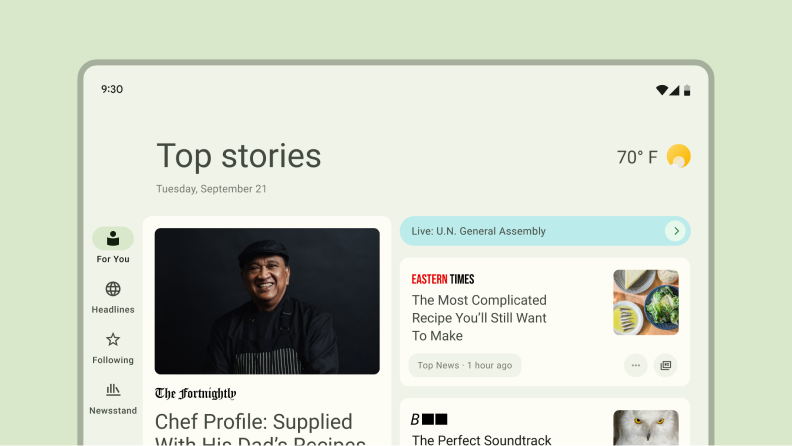
Nguồn cấp dữ liệu
Sắp xếp các thành phần nội dung trong lưới mở rộng, liên kết các thành phần theo kích thước và vị trí, thu hút sự chú ý đến các thành phần bằng cách sử dụng tỷ lệ và quy mô.
Chuẩn
Bảng điều khiển hỗ trợ
Sắp xếp ứng dụng thành các khu vực hiển thị chính và phụ để dễ dàng truy cập và áp dụng các công cụ, lựa chọn và chế độ cài đặt cho nội dung chính.
Chuẩn
Ngăn và dải điều hướng
Bổ sung bố cục chuẩn bằng cách định vị đích đến điều hướng chính trong phạm vi tiếp cận dễ dàng mà chỉ chiếm không gian màn hình tối thiểu.
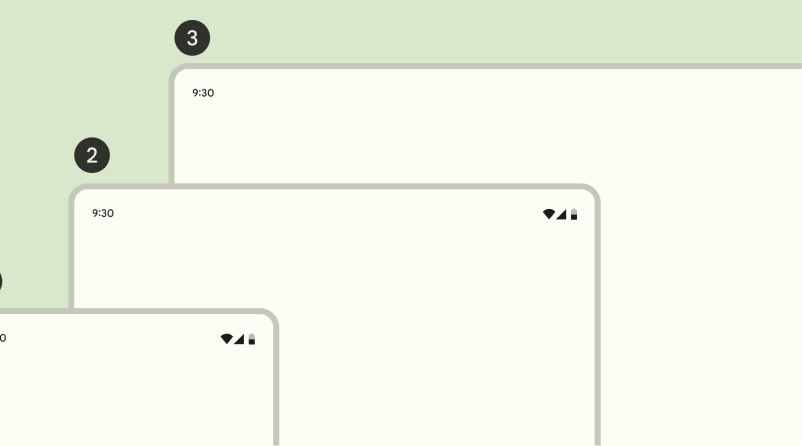
Nhỏ gọn
< 600 dp
Medium
600 – 840 dp
Mở rộng
> 840 dp
Sử dụng các lớp kích thước cửa sổ
Sử dụng các lớp có kích thước cửa sổ nhỏ gọn, trung bình và mở rộng để hỗ trợ nhiều hệ số hình dạng nhằm mang lại trải nghiệm tối ưu cho người dùng.
Sử dụng hệ thống thiết kế đã được chứng minh
Dùng thử Material Design 3
Material Design 3 là một hệ thống nguồn mở, có thể điều chỉnh bao gồm các nguyên tắc, thành phần và công cụ nhằm hỗ trợ các phương pháp hay nhất để thiết kế giao diện người dùng.
Phát triển cho màn hình lớn
Hướng dẫn cho nhà phát triển
Hãy sử dụng tài liệu tham khảo và hướng dẫn cho nhà phát triển của chúng tôi để xây dựng thiết kế ứng dụng.
Hướng dẫn về chất lượng
Hãy triển khai thiết kế của bạn theo các phương pháp hay nhất về Android.
Bài viết và nội dung đọc
Material Design
Tìm hiểu về bố cục
Bố cục là sự sắp xếp trực quan của các phần tử. Tính năng này hướng sự chú ý đến thông tin quan trọng nhất trên màn hình và giúp người dùng dễ dàng thực hiện hành động.
Material Design
Đang áp dụng bố cục
Các lớp có kích thước cửa sổ giúp bạn tạo bố cục có thể điều chỉnh theo tỷ lệ trên các thiết bị và kiểu dáng.
Material Design
Sử dụng bố cục chuẩn
Bố cục chuẩn là các cấu trúc có thể sử dụng giúp bố cục thích ứng với các trường hợp sử dụng phổ biến và kích thước màn hình.
Xem các video mới nhất của chúng tôi
Video trên YouTube
Bố cục chuẩn và hệ phân cấp hình ảnh: Thiết kế cho các màn hình lớn hơn
Ngày 10 tháng 11 năm 2022
Video trên YouTube
Những việc nên làm và không nên làm: Những điều nên làm khi tối ưu hoá ứng dụng cho màn hình lớn
Ngày 10 tháng 11 năm 2022