Android TV mematuhi pedoman warna Material Google, yang memastikan antarmuka yang kohesif dan menarik secara visual. Desain ini menciptakan gaya visual yang sangat imersif dan menarik yang disesuaikan dengan layar TV. Panduan ini menjelaskan cara menerapkan tema Desain Material ke antarmuka Android TV.
Sorotan
- Android TV mematuhi pedoman warna Material Google, tetapi dioptimalkan untuk TV.
- Membangun dari tema gelap untuk menciptakan pengalaman sinematik.
- Gunakan Material Theme Builder untuk membuat tema.
Skema warna
Skema warna membantu Anda menerapkan warna ke UI dengan cara yang bermakna, menciptakan harmoni, konsistensi merek, dan skalabilitas.
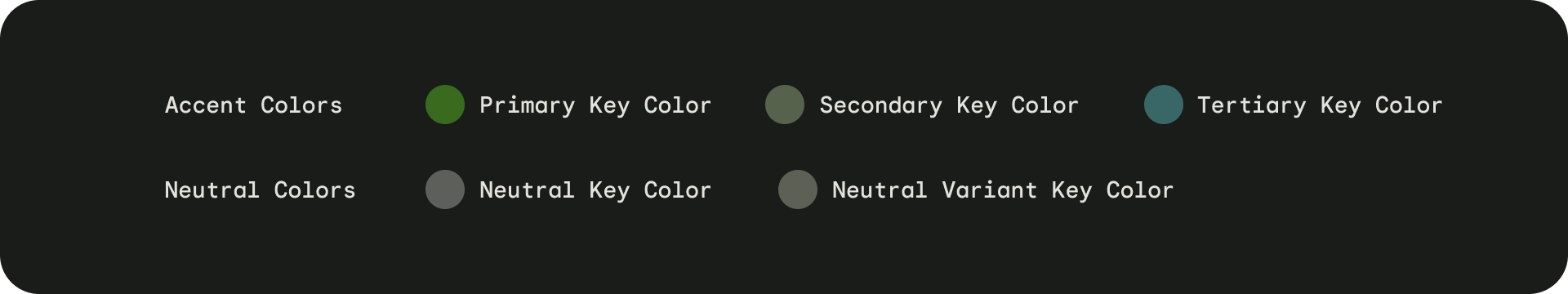
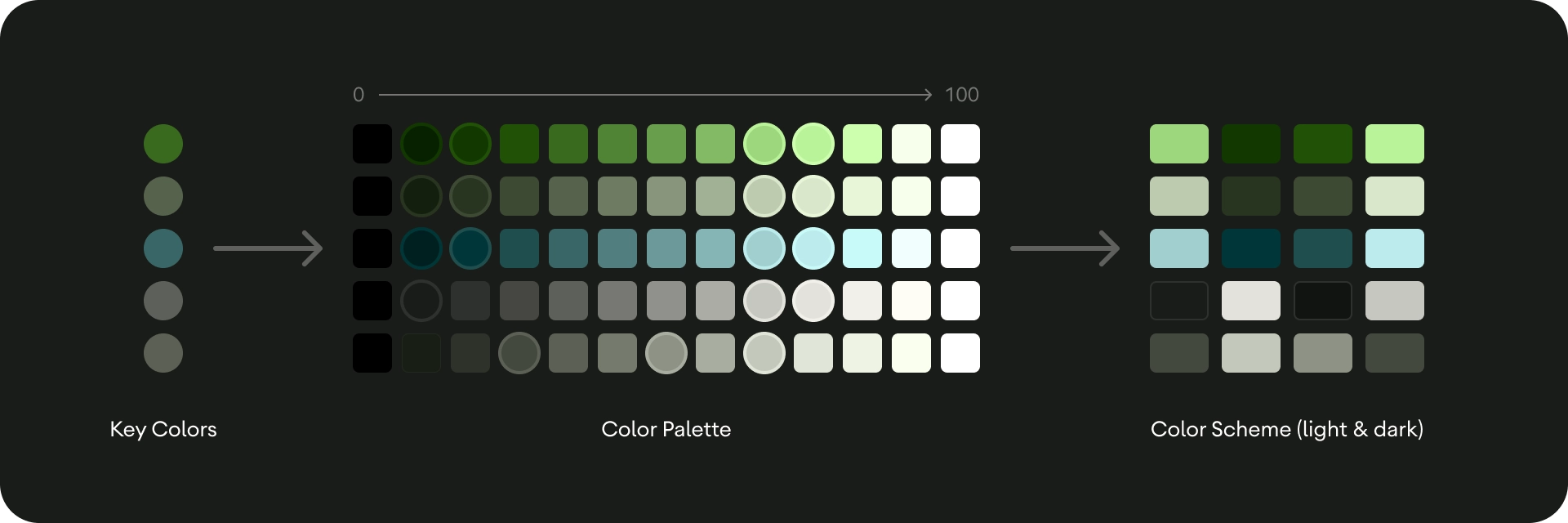
Fondasi skema warna adalah kumpulan lima warna utama yang secara masing-masing terkait dengan palet tone terpisah dengan tiga belas tone atau lebih. Warna tertentu dari setiap palet tone ditetapkan ke peran warna di seluruh UI. Warna utama adalah dasar untuk membuat skema warna dinamis. Anda dapat membuat warna utama berdasarkan satu warna root menggunakan Builder Tema Material, atau memilih warna kunci Anda sendiri.

Setelah warna utama ditetapkan, algoritma Material menentukan spektrum penuh warna yang diperlukan untuk mengekspresikan status interaksi, error, dan kontras yang dapat diakses.

Builder tema Material menghasilkan skema warna gelap dan terang dengan token warna yang sama, sehingga memudahkan untuk beralih antar-tema.
Peran warna
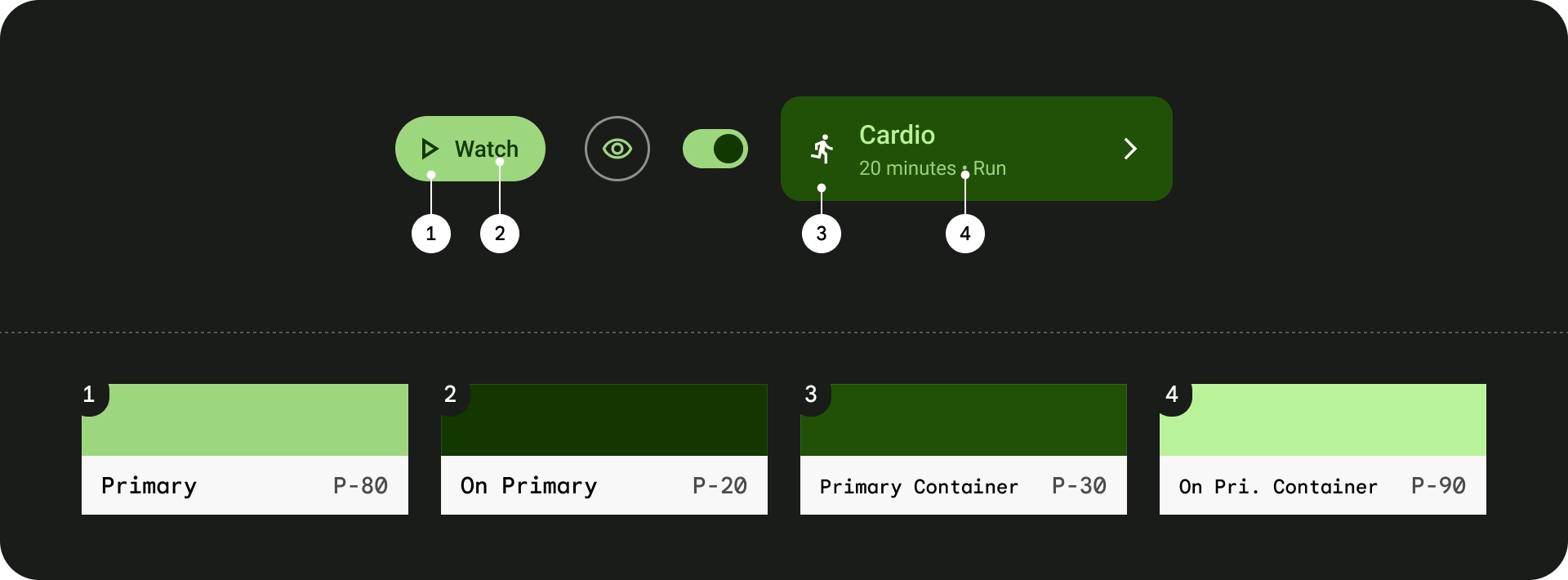
Primer
Peran utama digunakan untuk komponen utama di seluruh UI, seperti tombol yang terlihat, status aktif, dan tint platform yang ditinggikan.

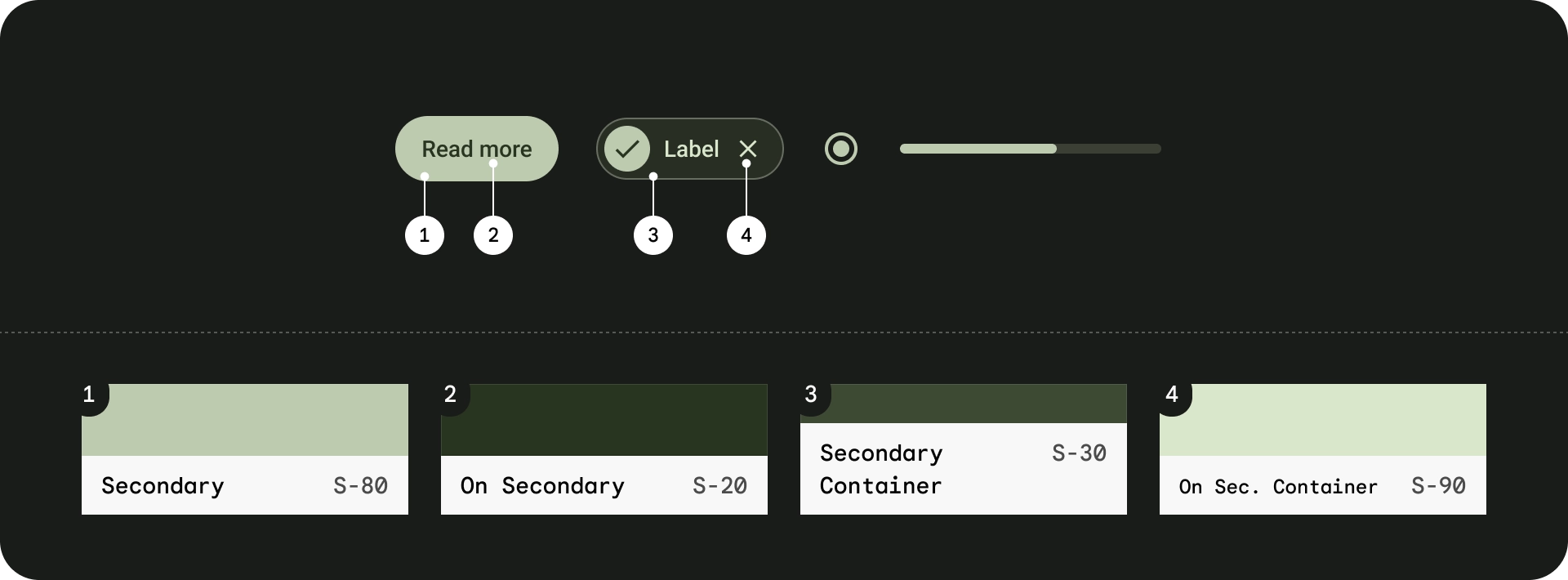
Sekunder
Peran sekunder digunakan untuk komponen yang kurang penting di UI, seperti chip filter, dan peluang tambahan untuk ekspresi warna.

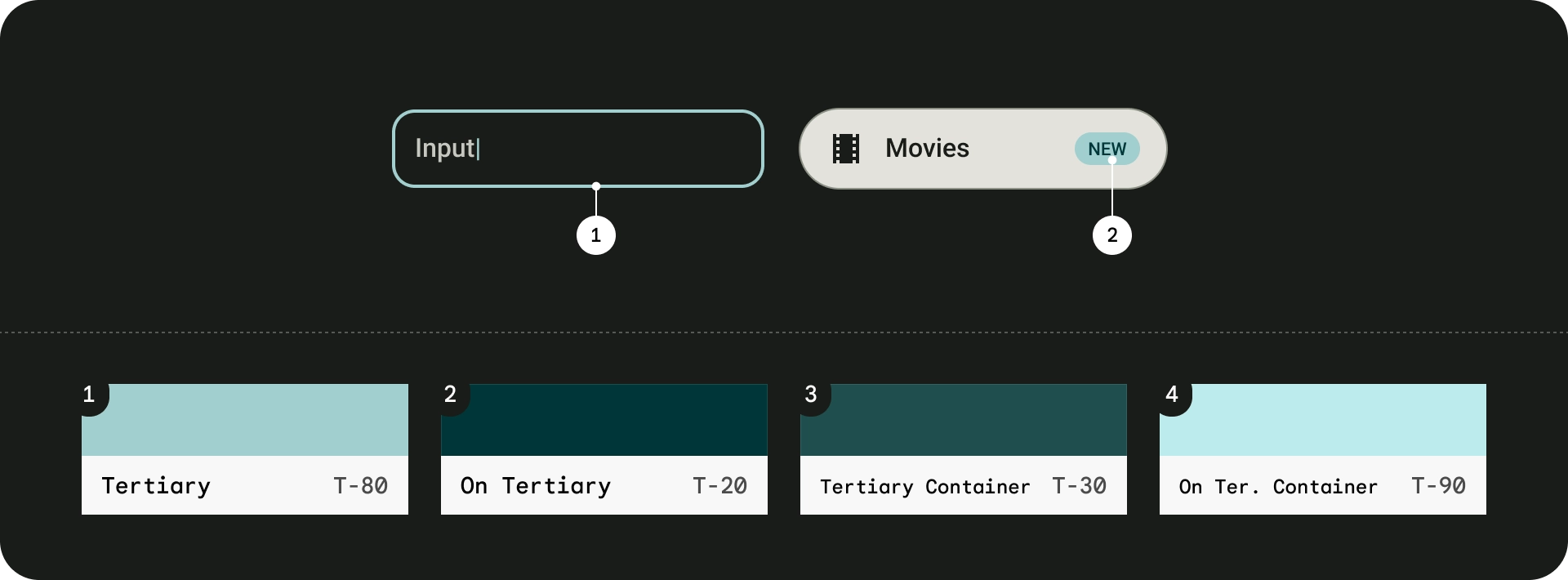
Tersier
Peran tersier digunakan untuk aksen kontras yang dapat digunakan untuk menyeimbangkan warna primer dan sekunder atau membawa perhatian tinggi pada elemen, seperti kolom input.

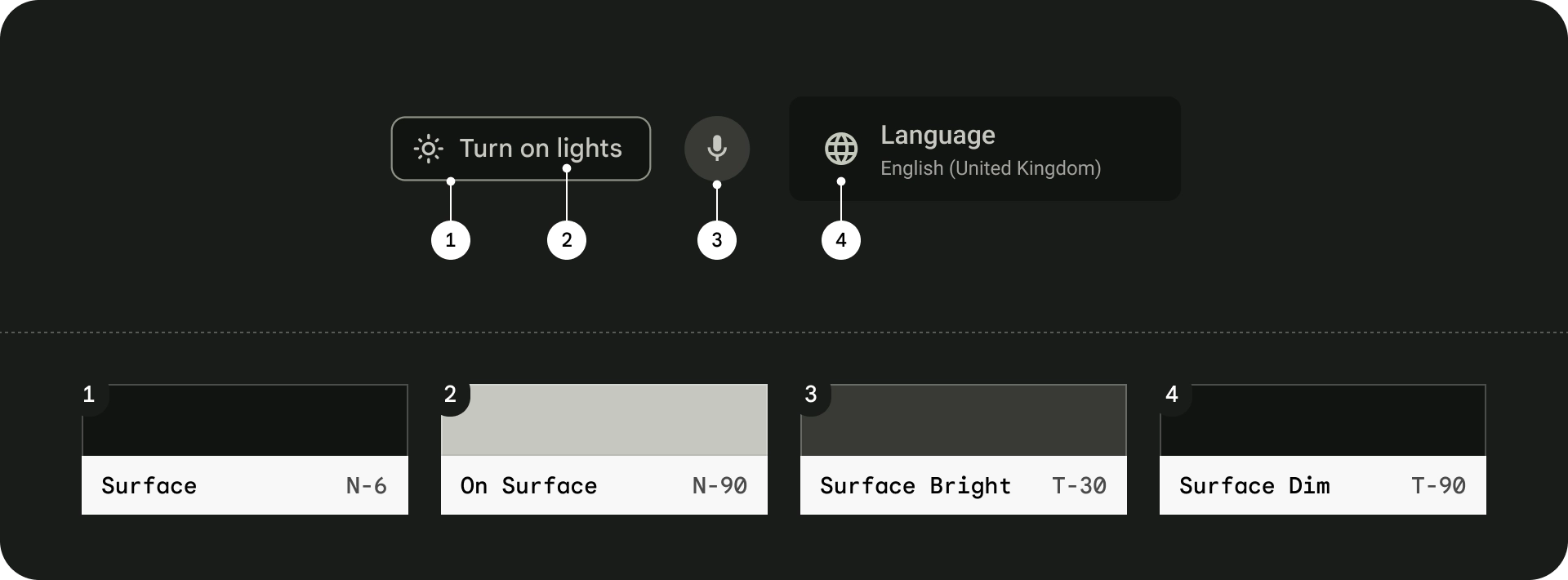
Platform
Peran netral digunakan untuk platform dan latar belakang, serta teks dan ikon dengan penekanan tinggi. Baca selengkapnya tentang platform di Panduan Desain Material.

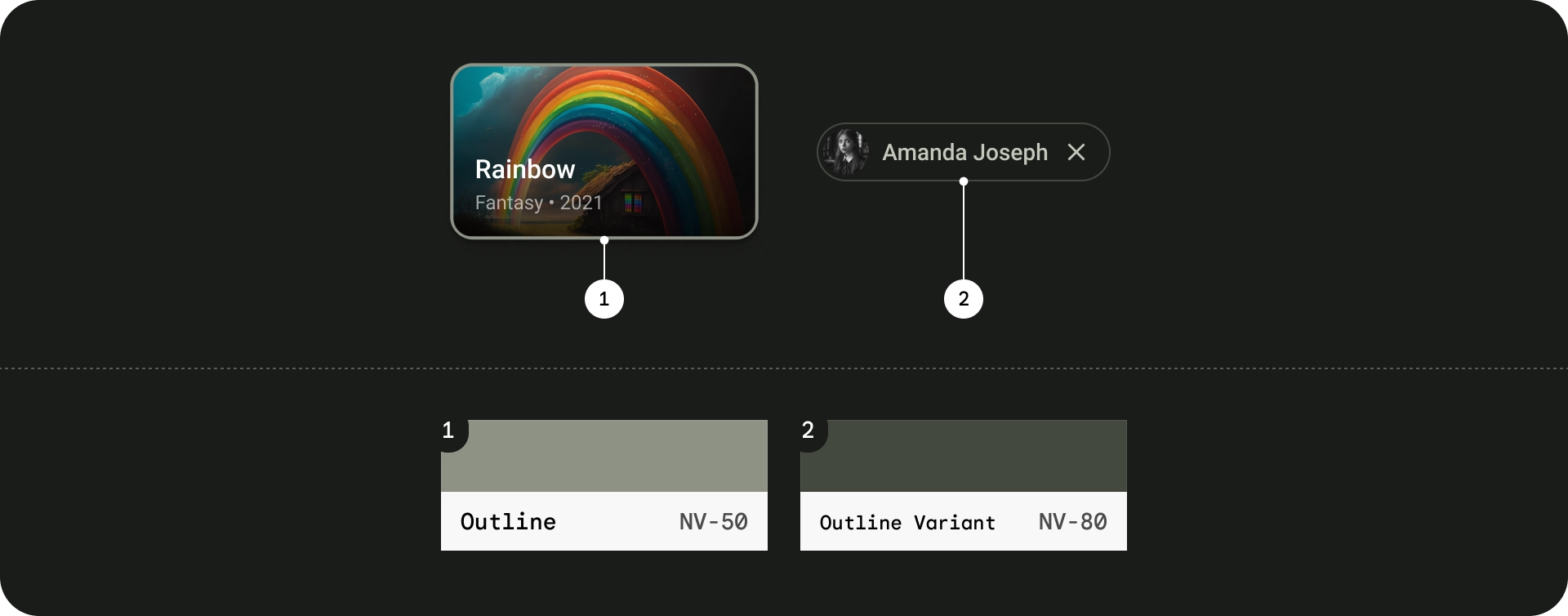
Kerangka
Baca selengkapnya tentang peran garis besar dalam Panduan Desain Material.

Warna dinamis
Di Android Seluler, mulai Android 12, pengguna dapat membuat skema individual melalui pilihan wallpaper dan penyesuaian lainnya. Android TV tidak mendukung wallpaper, berarti skema yang dihasilkan pengguna tidak didukung dan Android TV OS hanya menyiarkan palet dasar.
Sebagai ganti skema buatan pengguna, Anda dapat menggunakan skema warna berbasis konten untuk membuat desain yang dinamis dan menyenangkan, berdasarkan konten seperti poster film, gambar album, dan banner besar lainnya. Untuk mengetahui detailnya, lihat skema warna berbasis konten.
Dengan menggunakan library developer Utilitas warna Material, Anda dapat mengekstrak warna utama langsung dari gambar, atau menjalankan algoritma ekstraksi warna Anda sendiri untuk menemukan warna kunci, lalu menggunakan Material Color Utilitas untuk menghasilkan tema.
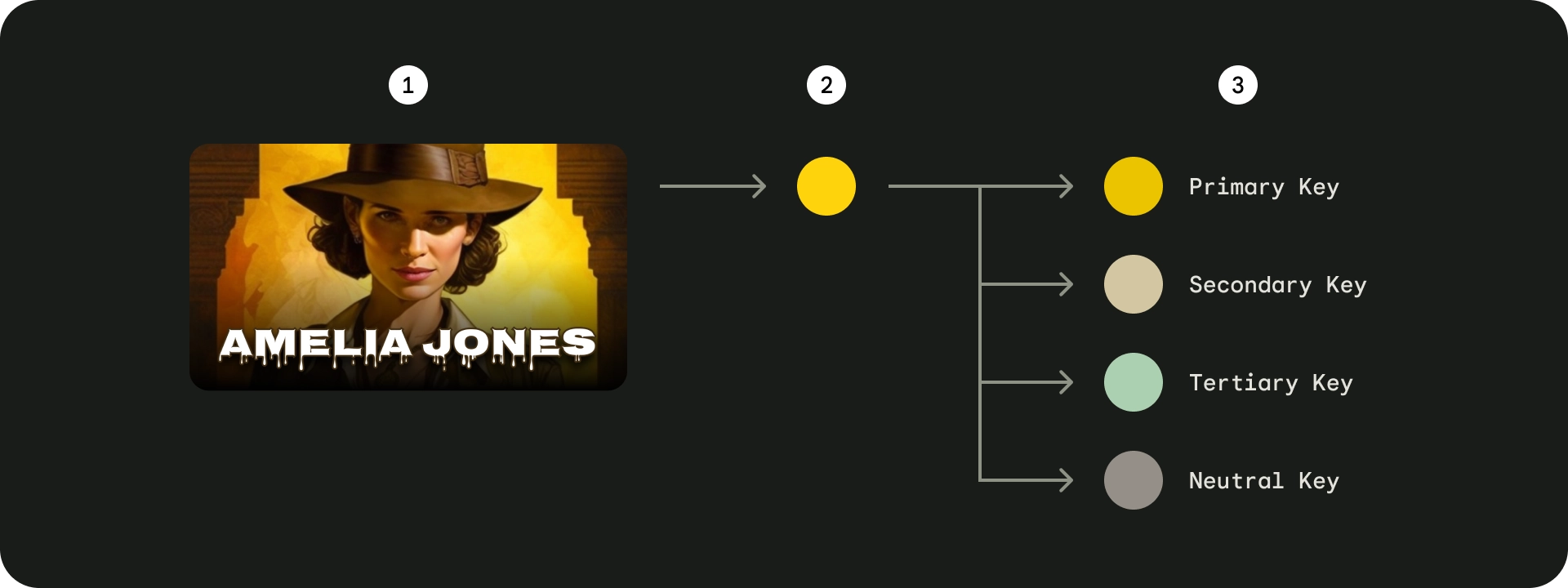
Berikut adalah contoh cara warna diekstrak dari gambar:

- Gambar sumber
- Warna biji yang diekstrak
- Warna utama yang dihasilkan
Anda dapat membuat skema warna menggunakan warna utama ini, atau menggunakan warna untuk menerapkannya di UI Anda.

Aksesibilitas
Untuk pertimbangan aksesibilitas, lihat Praktik terbaik aksesibilitas untuk Android TV

