التخطيطات عبارة عن قوالب هيكلية توفر إطار عمل للحفاظ على الاتساق المرئي عبر تطبيقك. من خلال تحديد الشبكات المرئية والتباعد والأقسام، تنشئ التخطيطات بنية متماسكة ومنظمة لعرض المعلومات وعناصر واجهة المستخدم.

أهمّ الميزات
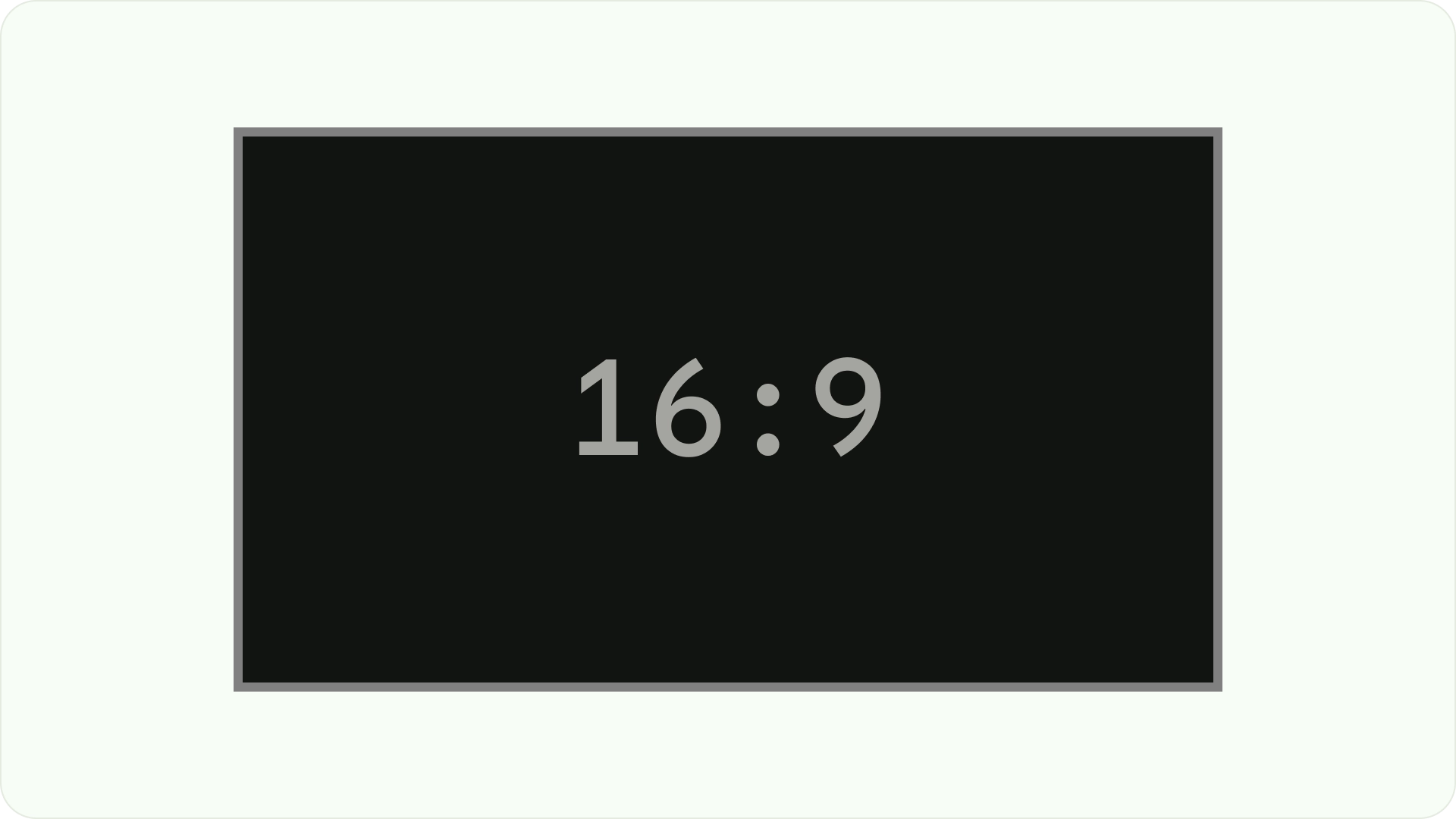
- على عكس الويب أو الأجهزة الجوّالة، تبلغ نسبة العرض إلى الارتفاع في الشاشة الثابتة 16:9 لأجهزة التلفزيون.
- قم بتحسين التخطيطات على طول المحاور الأفقية والرأسية لسهولة الاستخدام والتحكم.
المبادئ
إرشادات لمساعدتك في اتخاذ قرارات التصميم عند تصميم تخطيطات التلفزيون.

التصميم للشاشات الكبيرة
منذ انتشار أجهزة التلفزيون العالية الدقة، أصبحت أجهزة التلفزيون المستطيلة التي تبلغ نسبة العرض إلى الارتفاع فيها 16:9 هي القاعدة. في السابق، كانت أجهزة التلفزيون تُصنع على شكل مربّع معروف بنسبة عرض إلى ارتفاع تتراوح بين 4:3 أو 1.33 و1.

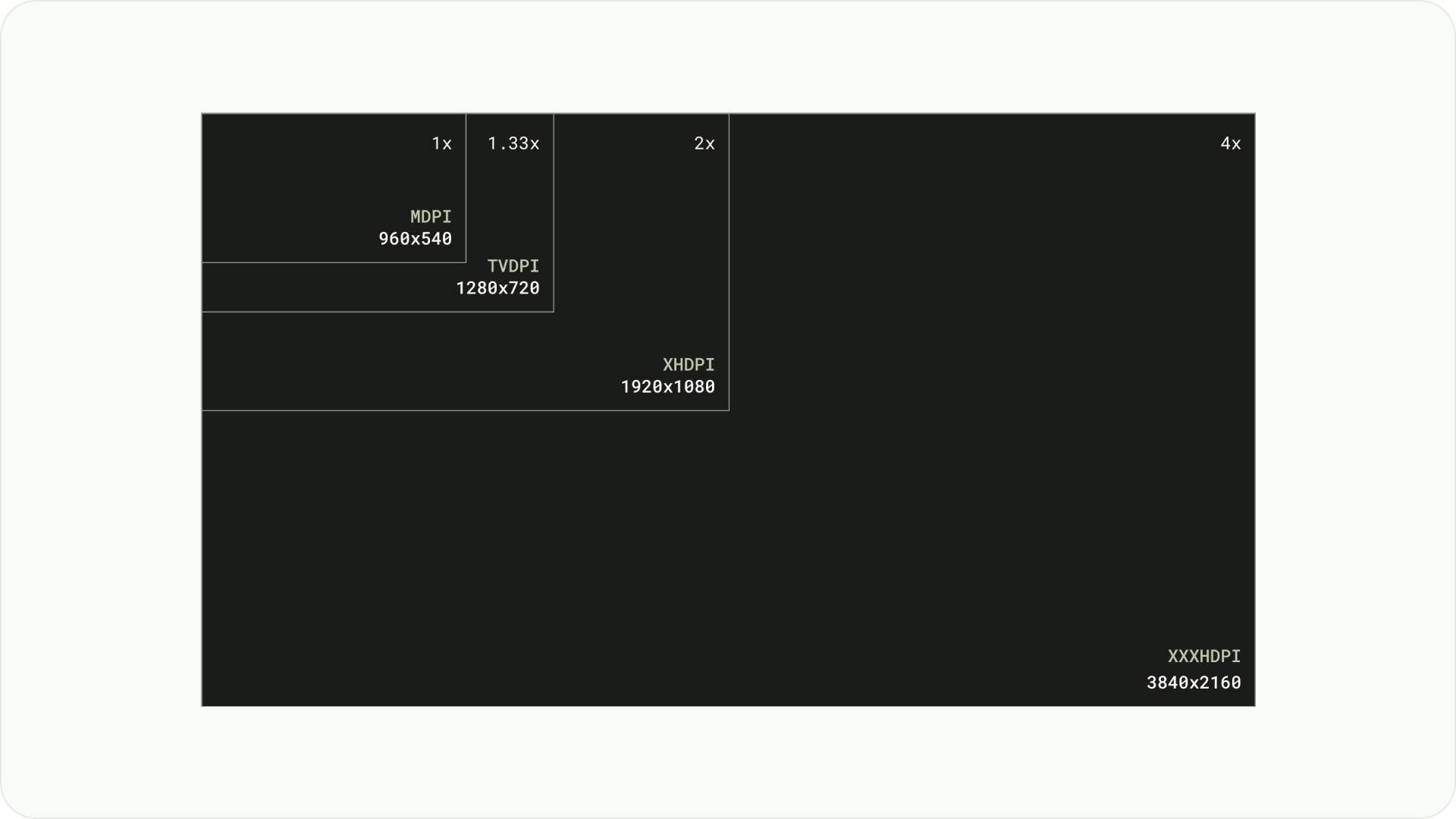
التصميم على نظام Android الأساسي
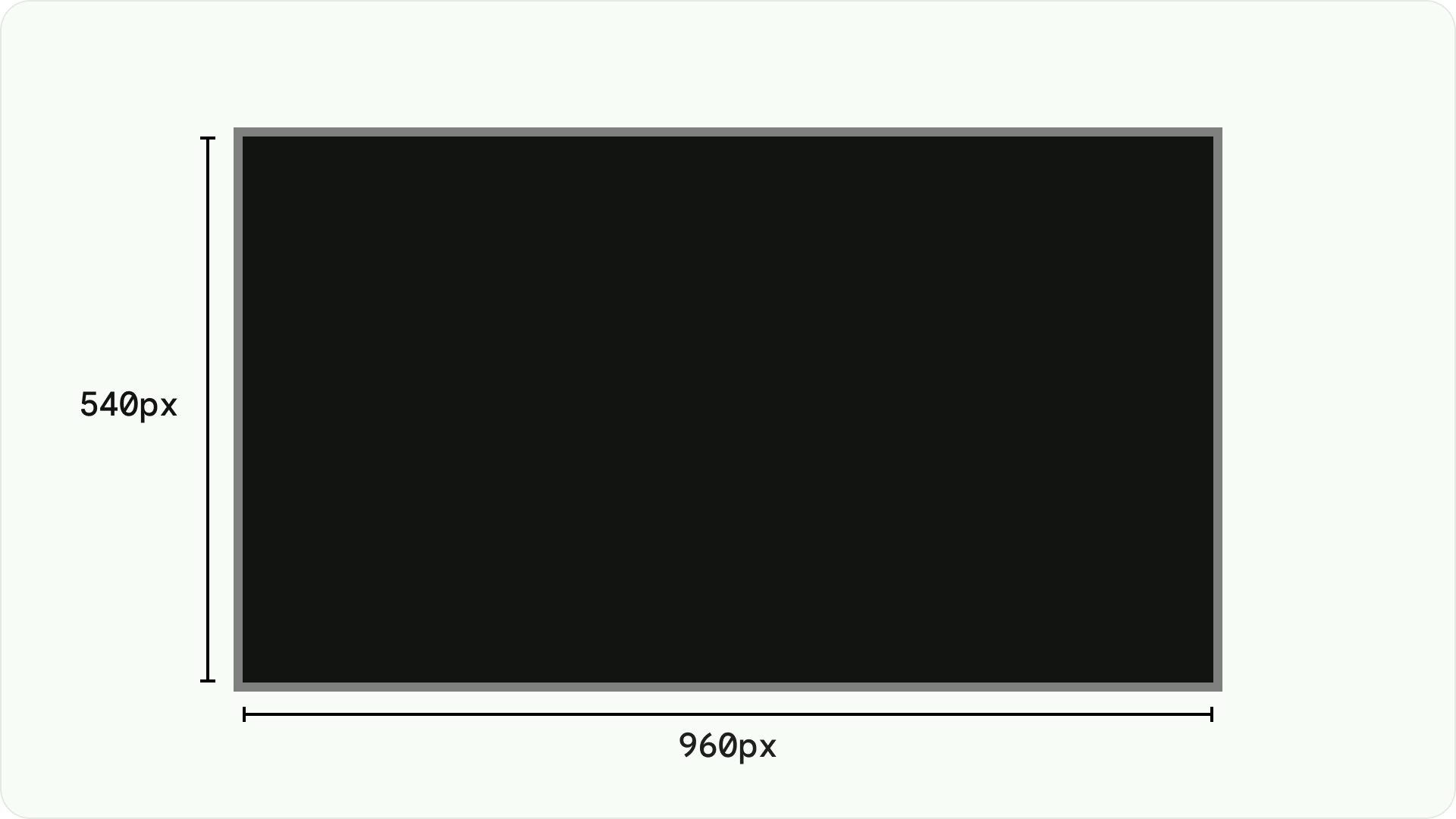
عند التصميم، استخدِم وحدة بكسل مستقلة الكثافة لعرض العناصر بشكل موحد على الشاشات ذات الكثافات المختلفة، كما هو الحال مع أي جهاز آخر يعمل بنظام التشغيل Android. يجب التصميم دائمًا بدقة MDPI بدقة 960 × 540 بكسل.
عند استخدام MDPI بمقدار 1 بكسل = 1 بكسل مستقل الكثافة
يجب أن تعمل مواد العرض على دقة 1080p. يتيح ذلك لنظام Android خفض دقّة عناصر التصميم إلى 720p، إذا لزم الأمر.

ضمان الحصول على إذن الوصول وتجاوز مستوى الأمان
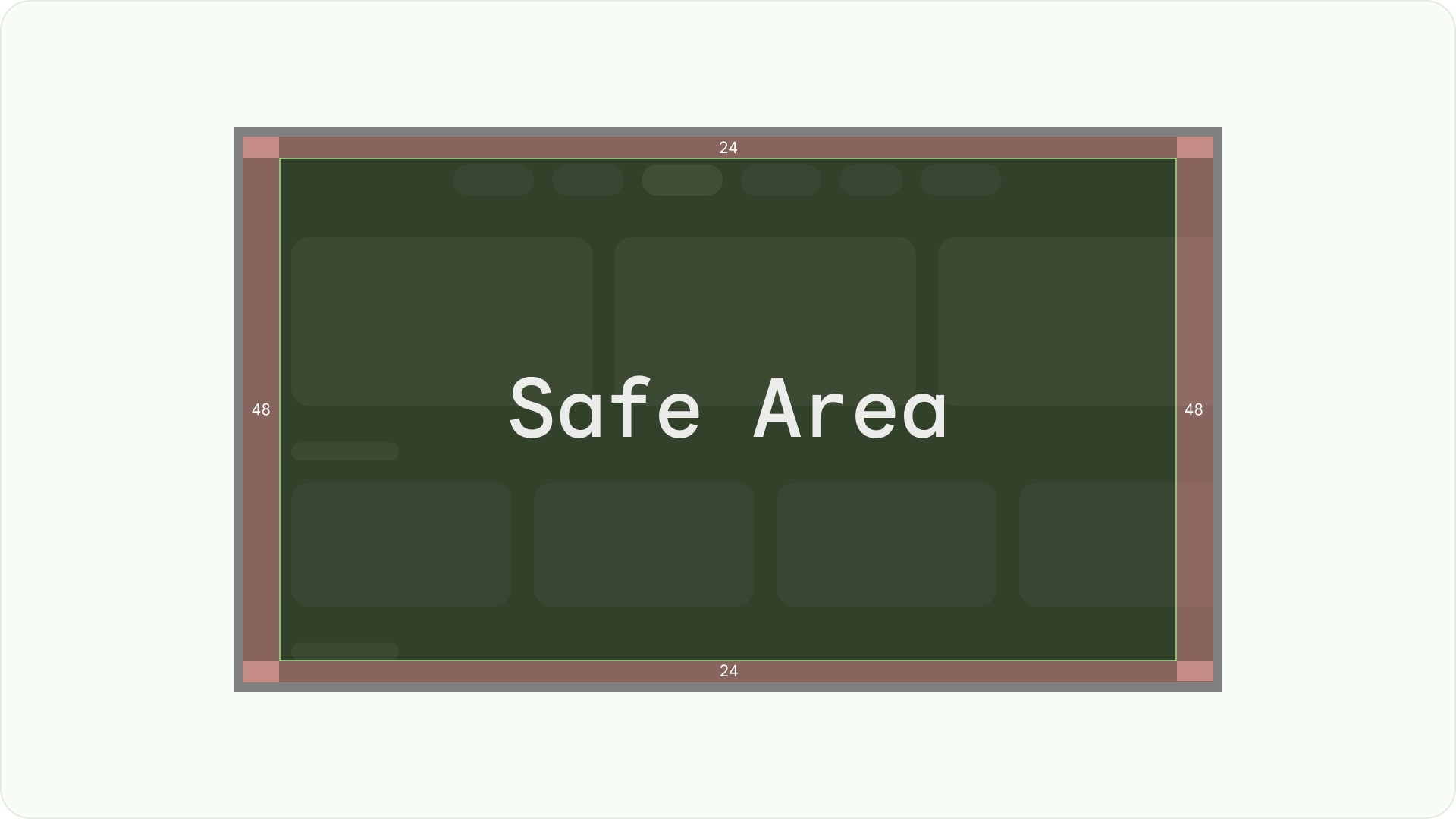
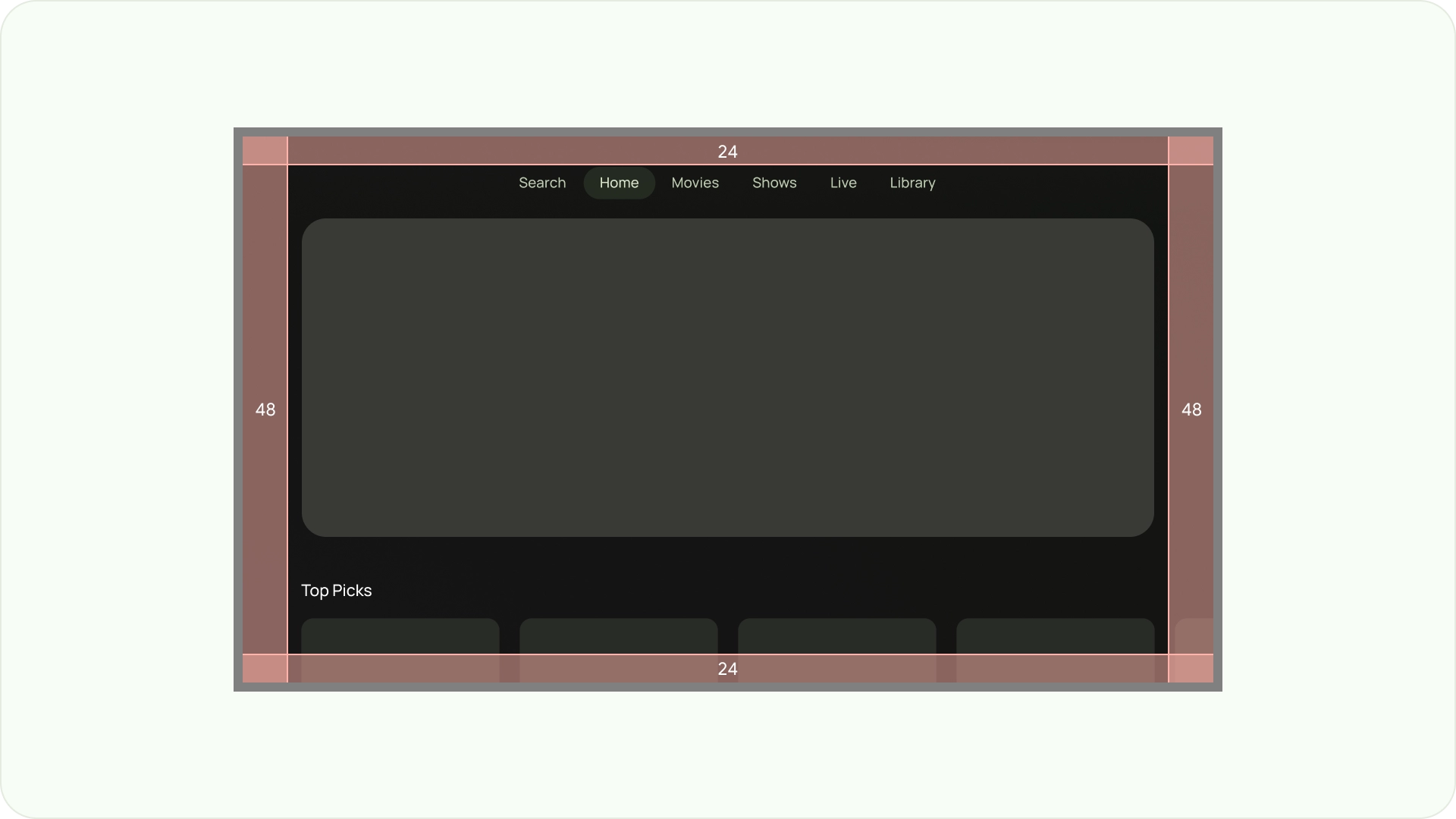
التأكد من أن العناصر المهمة مرئية دائمًا للمستخدمين. لإجراء ذلك، يجب وضع العناصر بها هامش 5% يبلغ 48 بكسل مستقل الكثافة على الجانبين الأيسر والأيمن، و27 وحدة بكسل مستقلة الكثافة في أعلى وأسفل المخطط. يضمن هذا أن عناصر شاشة التخطيط موجودة في تجاوز المسح.

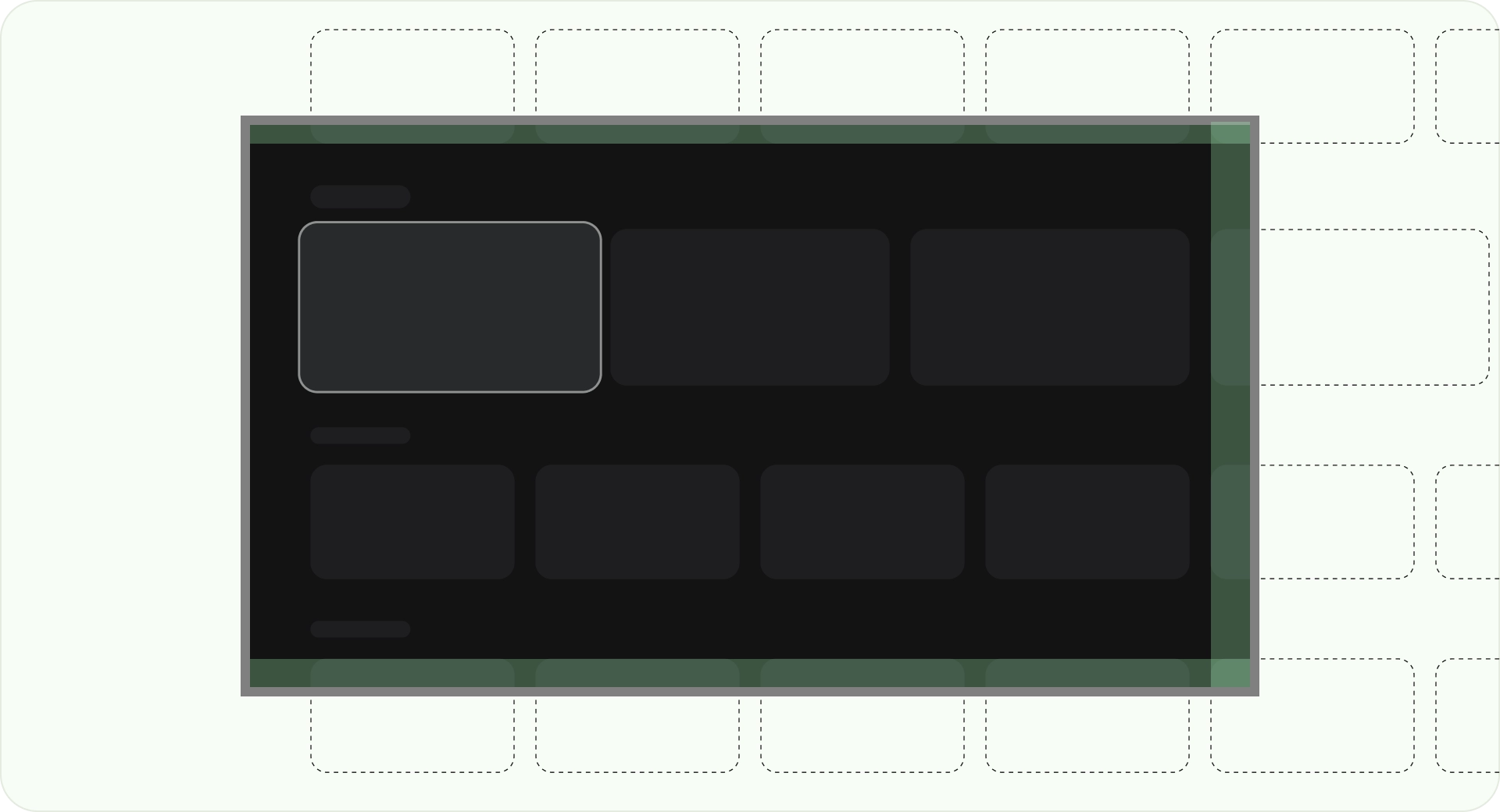
ملء الشاشة
عدم ضبط عناصر شاشة الخلفية أو اقتصاصها في المنطقة الآمنة التي تُفرط في المسح. بدلاً من ذلك، يمكنك السماح بالعرض الجزئي للعناصر خارج الشاشة. وهذا يضمن أن جميع الشاشات تعرض العناصر الخلفية والعناصر خارج الشاشة بشكل صحيح.

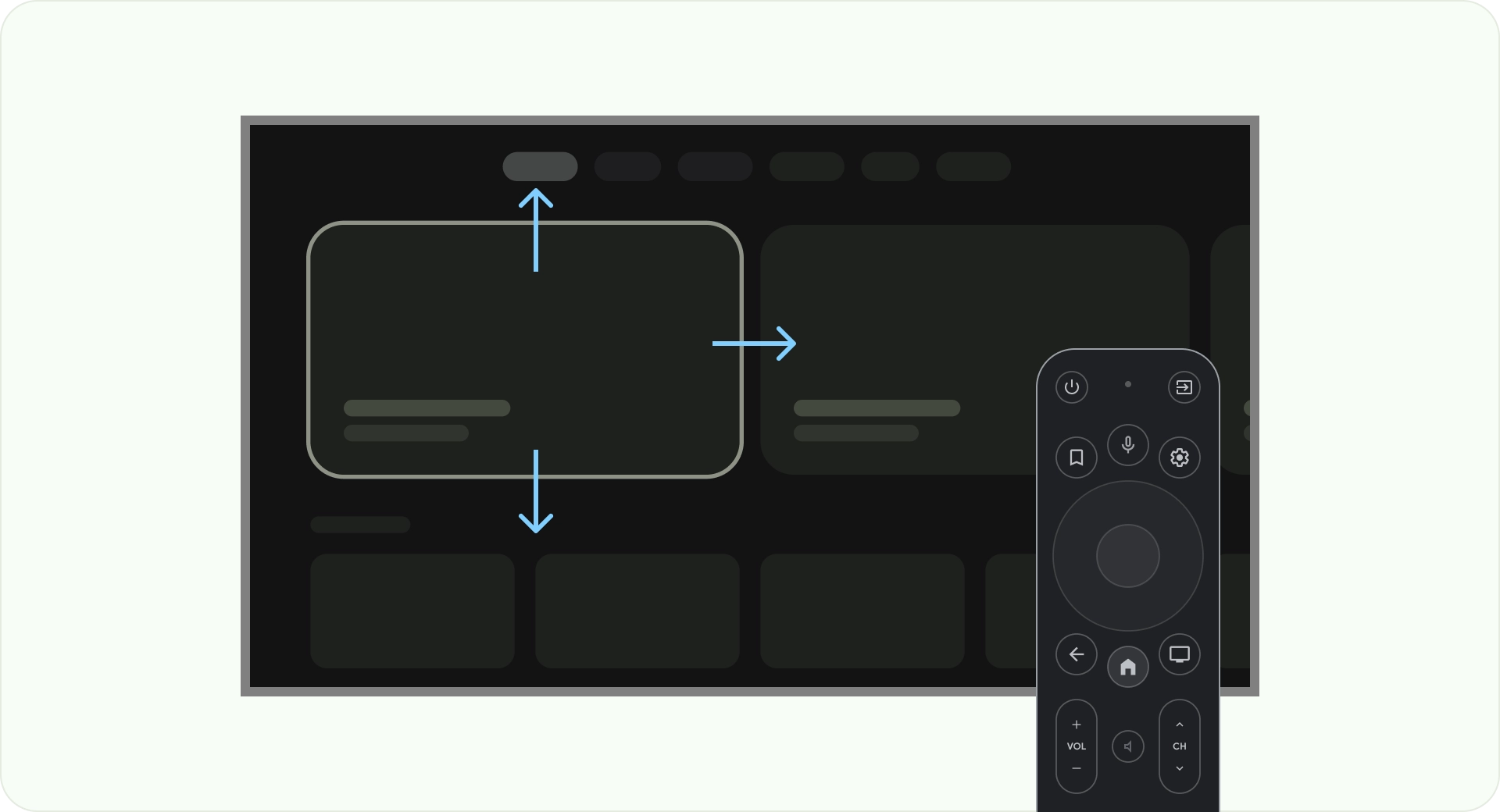
التحسين باستخدام المحاور
فكِّر في كيفية استخدام الأشخاص لوحدة التحكّم عن بُعد مع التلفزيون. احرص على أن تكون واجهة التلفزيون سهلة الاستخدام مع جهاز التحكّم عن بُعد. صمم كل اتجاه (لأعلى وأسفل ويسار ويمين) للحصول على غرض واضح ونمط تنقل لمساعدة المستخدمين على فهم كيفية التنقل عبر مجموعات كبيرة من الخيارات.
التنسيق
تختلف أحجام شاشات التلفزيون من جهاز لآخر. نظرًا لأن نسبة العرض إلى الارتفاع في التلفزيون الحديث هي 16:9، فمن المستحسن تصميم التطبيق بحجم شاشة 960 × 540 بكسل. يضمن ذلك إمكانية تغيير حجم جميع العناصر بشكل تناسبي للشاشات ذات الدقة العالية أو بدقة 4K.

الهوامش الزائدة
الهوامش الزائدة هي المسافات بين المحتوى، والحافتين اليسرى واليمنى من الشاشة.
960 * ~5% = 48dp
540 * ~5% = 27dp round off to 24dp
تحمي هذه الهوامش الحدود العناصر الأساسية من مشكلات التجاوز المحتملة. للحفاظ على أمان المحتوى والمعلومات، استخدِم تنسيقًا للهامش بنسبة 5% (58 بكسل مستقل الكثافة على الجوانب و28 بكسل مستقل الكثافة على الحافتين العلوية والسفلية).

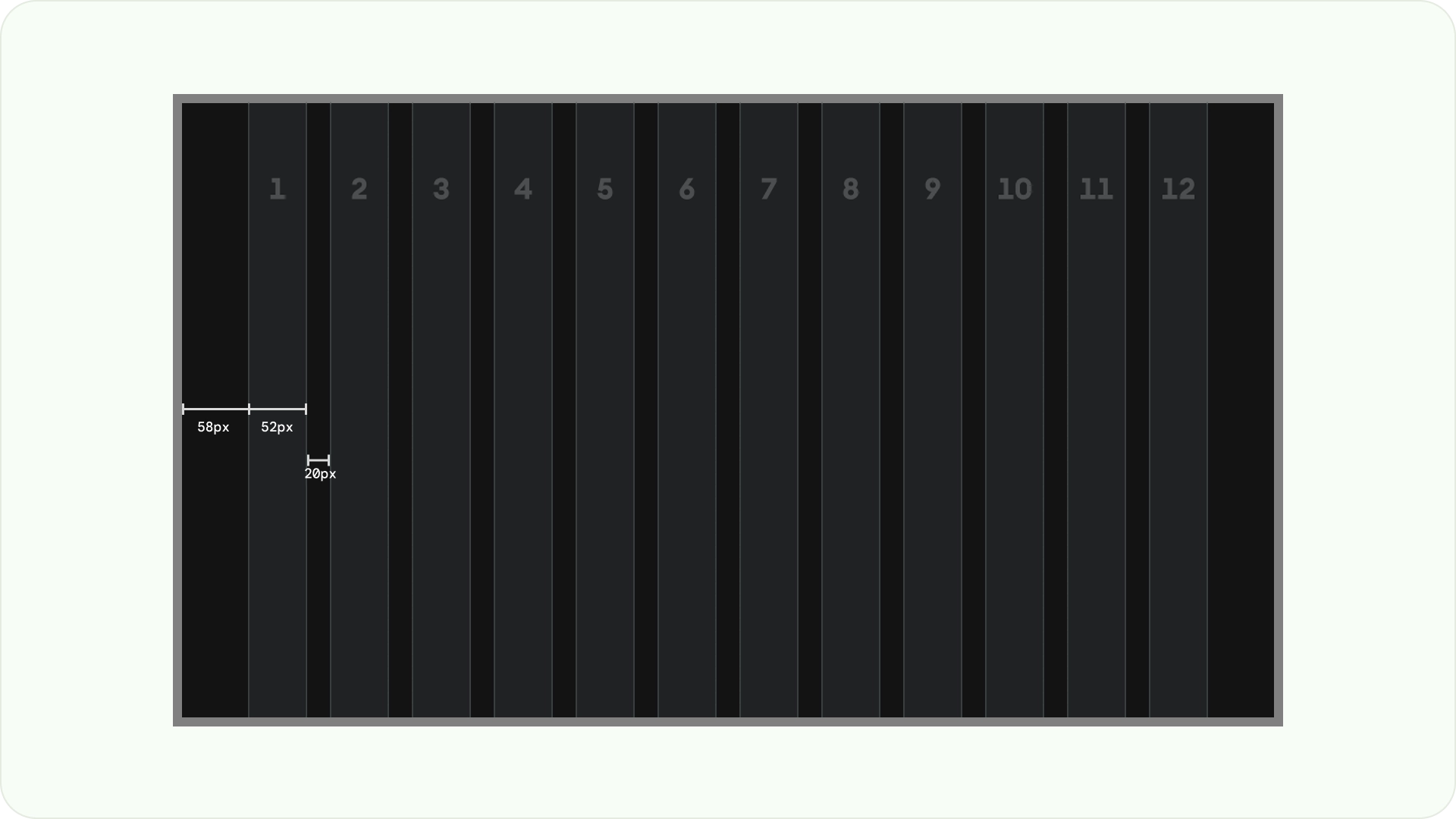
الأعمدة وهوامش التوثيق
يتم وضع المحتوى في مناطق على الشاشة تحتوي على أعمدة وهوامش التوثيق. نظام الشبكة يتكون من 12 عمودًا. هوامش التوثيق عبارة عن مسافات بين الأعمدة التي تساعد في تقسيم المحتوى.
استخدِم 12 عمودًا عرضًا يبلغ 52 وحدة بكسل مستقلة الكثافة (dp) وافصل بينها مسافة 20 بكسل مستقل الكثافة. يجب توفير مساحة 58 بكسل مستقل الكثافة على كلا الجانبين و4 وحدات بكسل مستقلة الكثافة بين السطور.

أنماط التصميم
هناك ثلاثة أنماط تخطيط متاحة اعتمادًا على الغرض المقصود وجهاز العرض: تخطيط المكدس الأفقي وتخطيط المكدس العمودي وتخطيط الشبكة.
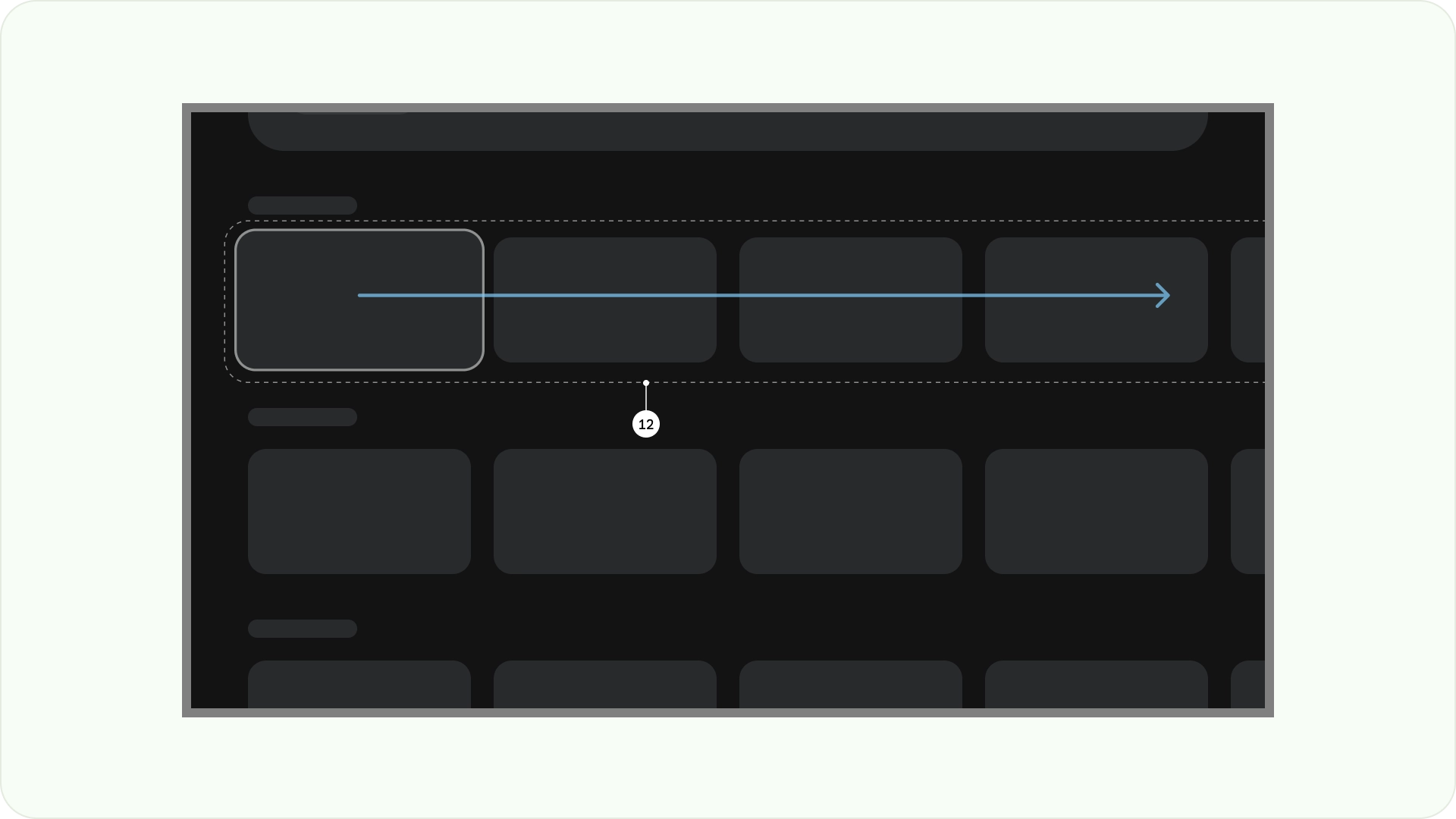
تصميم التكدس الأفقي
يعمل تخطيط المكدس الأفقي على ترتيب المكونات أفقيًا. يمكن أن تختلف من حيث الحجم أو النسبة أو التنسيق. غالبًا ما يستخدم هذا التخطيط لتجميع المحتوى والمكونات.

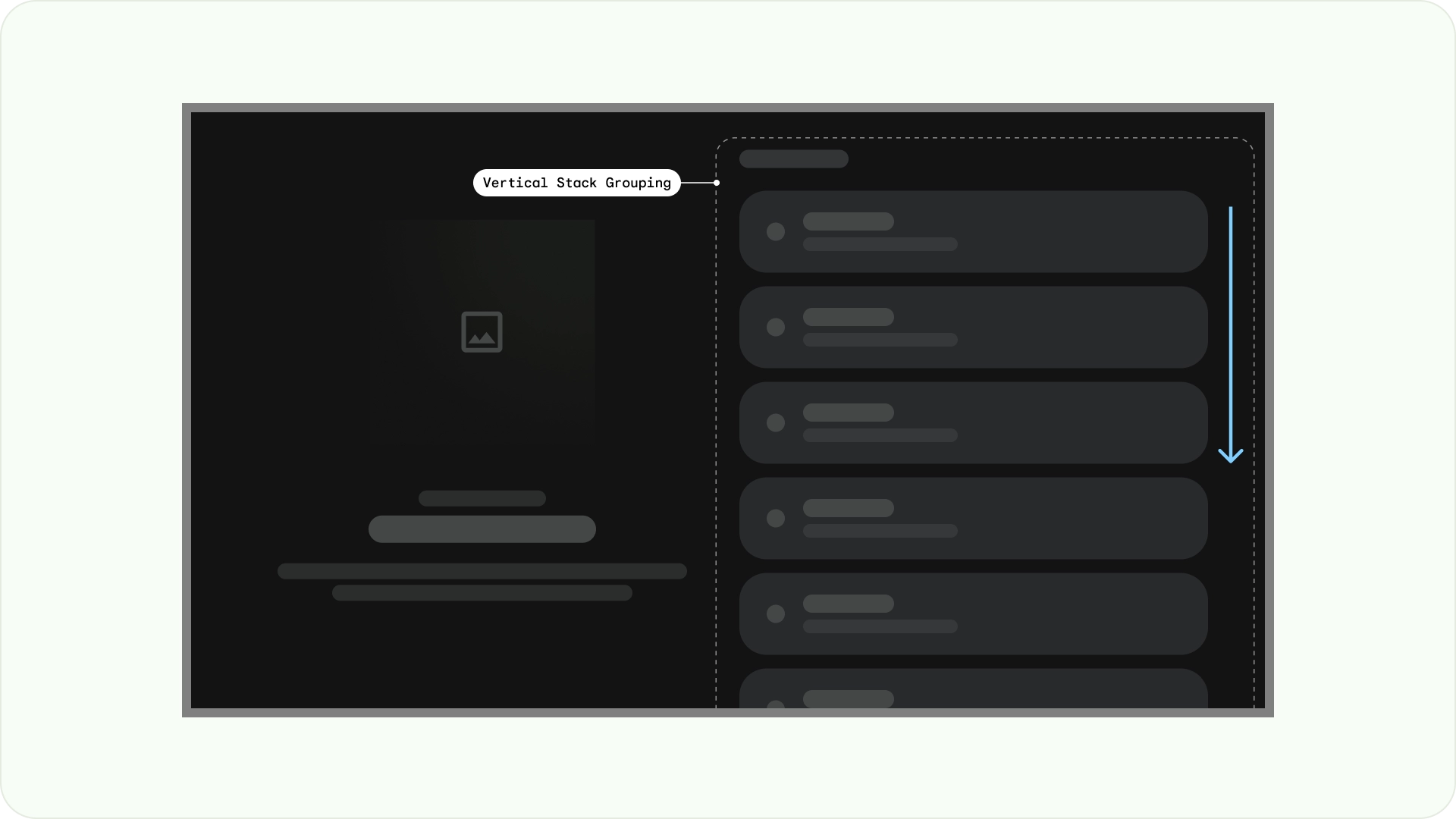
تصميم التكدس العمودي
يرتب تخطيط المكدس العمودي المكونات بطريقة عمودية، ما يسمح بحجم ونسبة وتنسيق مرن. يُستخدم عادةً لتجميع أنواع مختلفة من النصوص والمكونات التفاعلية وأنماط التخطيط معًا.

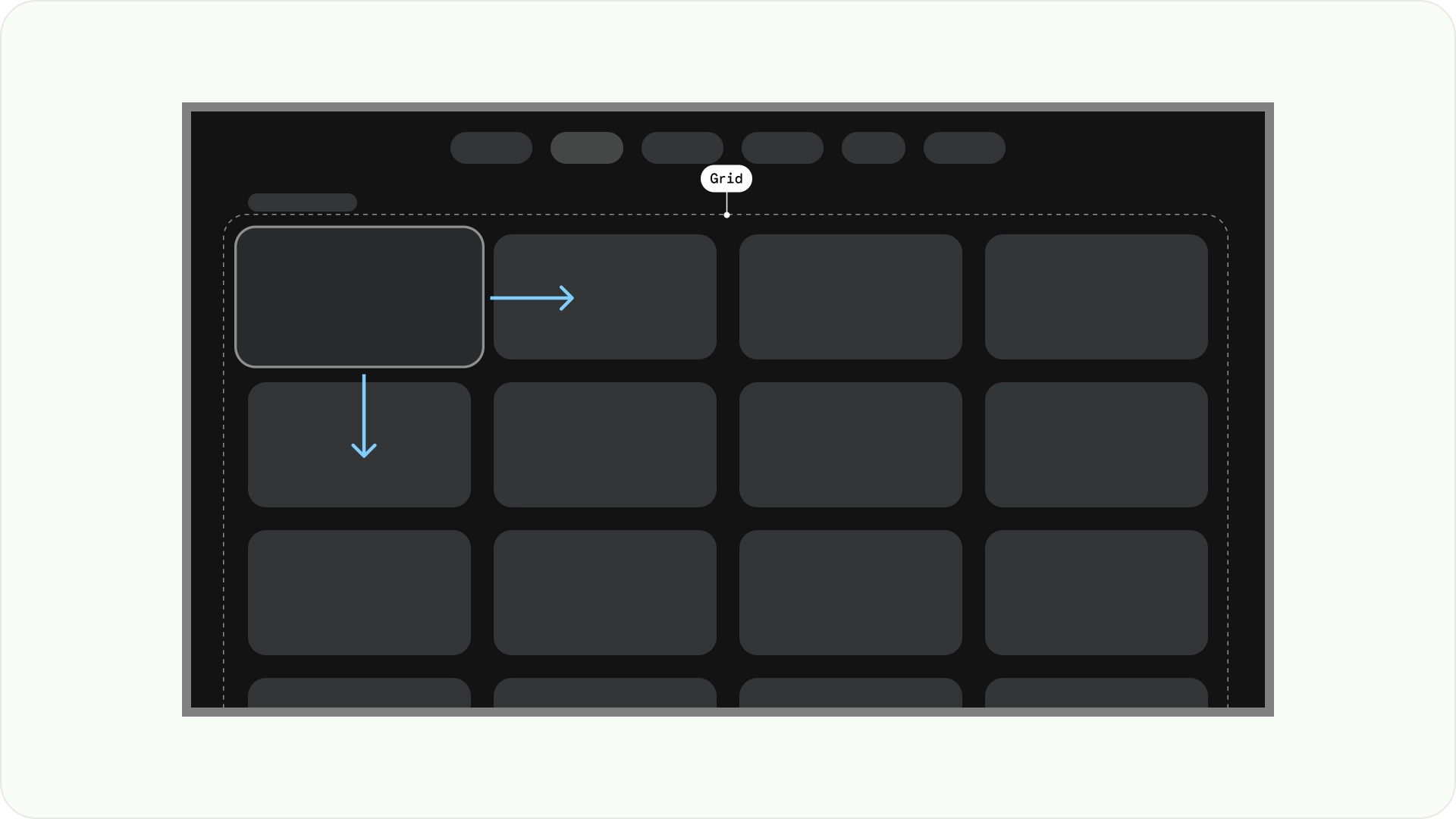
تنسيق الشبكة
الشبكة عبارة عن مجموعة من الأعمدة والصفوف المتقاطعة، ويعرض تخطيط الشبكة المحتوى في هذه الشبكة. فهي ترتب المحتوى بطريقة منطقية، مما يسهل على المستخدمين التنقل والتصفح.

لمنع التداخل، من المهم مراعاة المساحة المتروكة بين العناصر وزيادة حجم حالات التركيز. على سبيل المثال، عندما يتم تمييز مكون مركز (مثل البطاقة). إذا كنت تستخدم تخطيط الشبكة المقترح (12 عمودًا بدقة 52 بكسل مستقل الكثافة، مع هوامش توثيق في 20 بكسل مستقل الكثافة)، فراجع البطاقات لتخطيطات المكوّنات الموصى بها والمعاينات.
بُنى التخطيط
فيما يلي بعض هياكل التخطيط لمساعدتك على اتخاذ قرارات أفضل عند تصميم تخطيطات التلفزيون. من خلال تقسيم شاشات التلفزيون أفقيًا، يمكن أن تساعد في فصل الأنواع المختلفة من المكونات، وتوصيل التسلسل الهرمي للمعلومات، ومنطق التنقل. يمكن أن يحتوي الجزء على أعمدة وحدات متعددة. يمكن أن تستضيف كل لوحة أنماط تخطيط مختلفة مثل تخطيط المكدس وتخطيط الشبكة.

التخطيط أحادي اللوحة
يمكن أن يساعد التخطيط أحادي اللوحة في جذب الانتباه إلى المحتوى الأساسي. ويمكنك استخدام هذه الميزة مع صفحات تركّز على المحتوى وصفحات المعلومات المهمة.

تصميم من جزأين
يحقق التخطيط المكون من لوحتين أداءً أفضل عندما تعرض الصفحة محتوى هرميًا. تُستخدم على نطاق واسع في تجارب إعادة توجيه المهام.
الإدراك الزائد
يمكن أن يؤدي المحتوى المعقد وغير الواضح إلى الارتباك والانزعاج وانخفاض مستوى التفاعل. اجعل تصميمك قابلاً للمسح الضوئي ومنظمًا وقدّم معلومات أساسية فقط.
تجنَّب استخدام عدد كبير جدًا من اللوحات لتجميع المحتوى. يؤدي هذا إلى إنشاء حمل معرفي غير ضروري وتسلسل هرمي للمستخدمين.

الإجراءات التي يُنصح بها

الإجراءات غير المُوصى بها
العرض الهرمي والتنقّل السريع
تفصل اللوحات المحتوى وتنظمه بشكل مرئي. حيث تساعد في إرشاد المستخدمين، ويمكنها إنشاء واجهة أكثر سهولة تعزز التجربة.

الإجراءات التي يُنصح بها

الإجراءات غير المُوصى بها
نماذج التنسيق
تعزز نماذج التخطيط الترتيب والاتساق والاعتياد. يخلق التصميم تجربة واجهة مستخدم مريحة تنقل بوضوح مكان المستخدم، وأين يمكنه الذهاب.
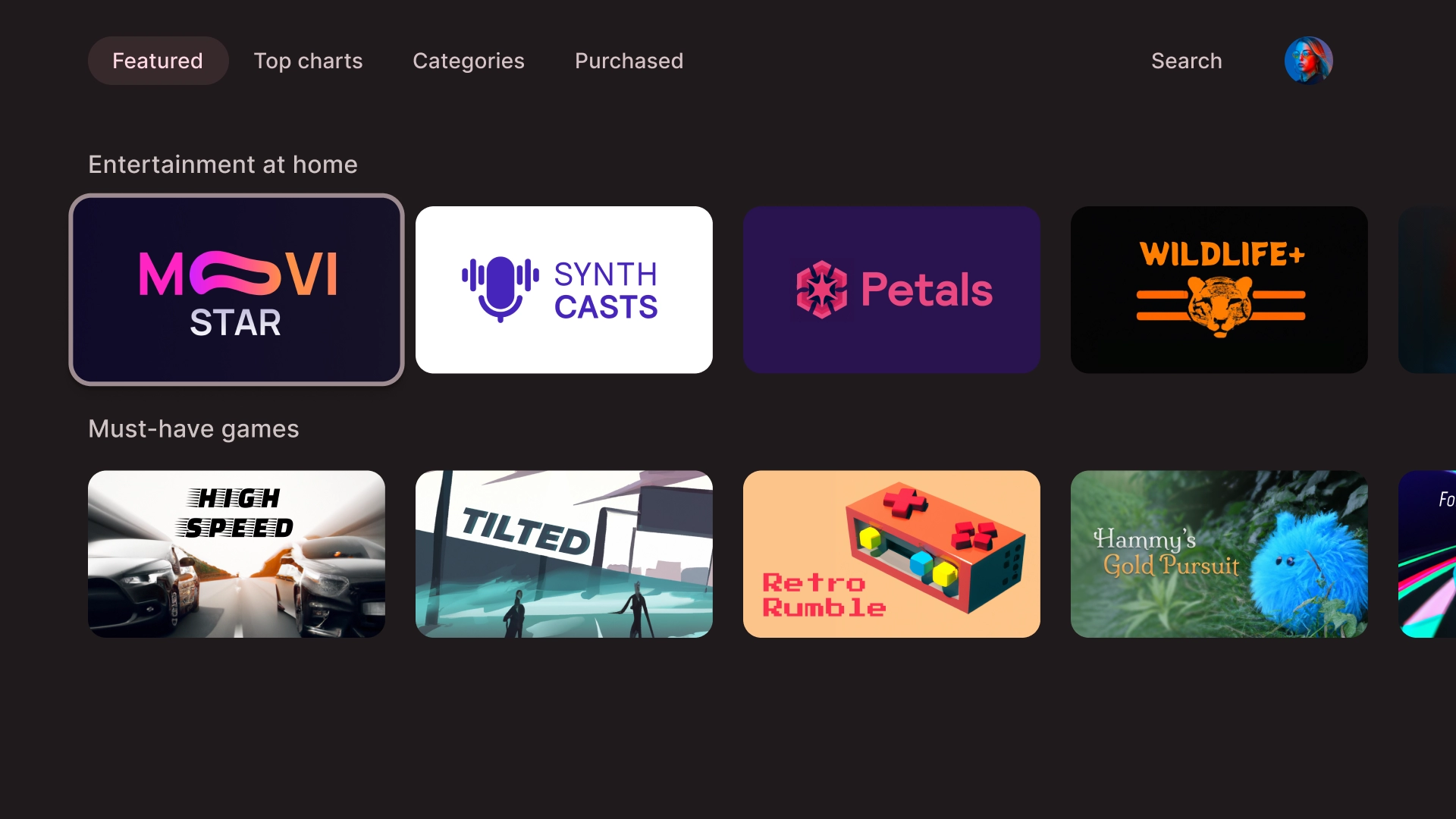
التصفّح
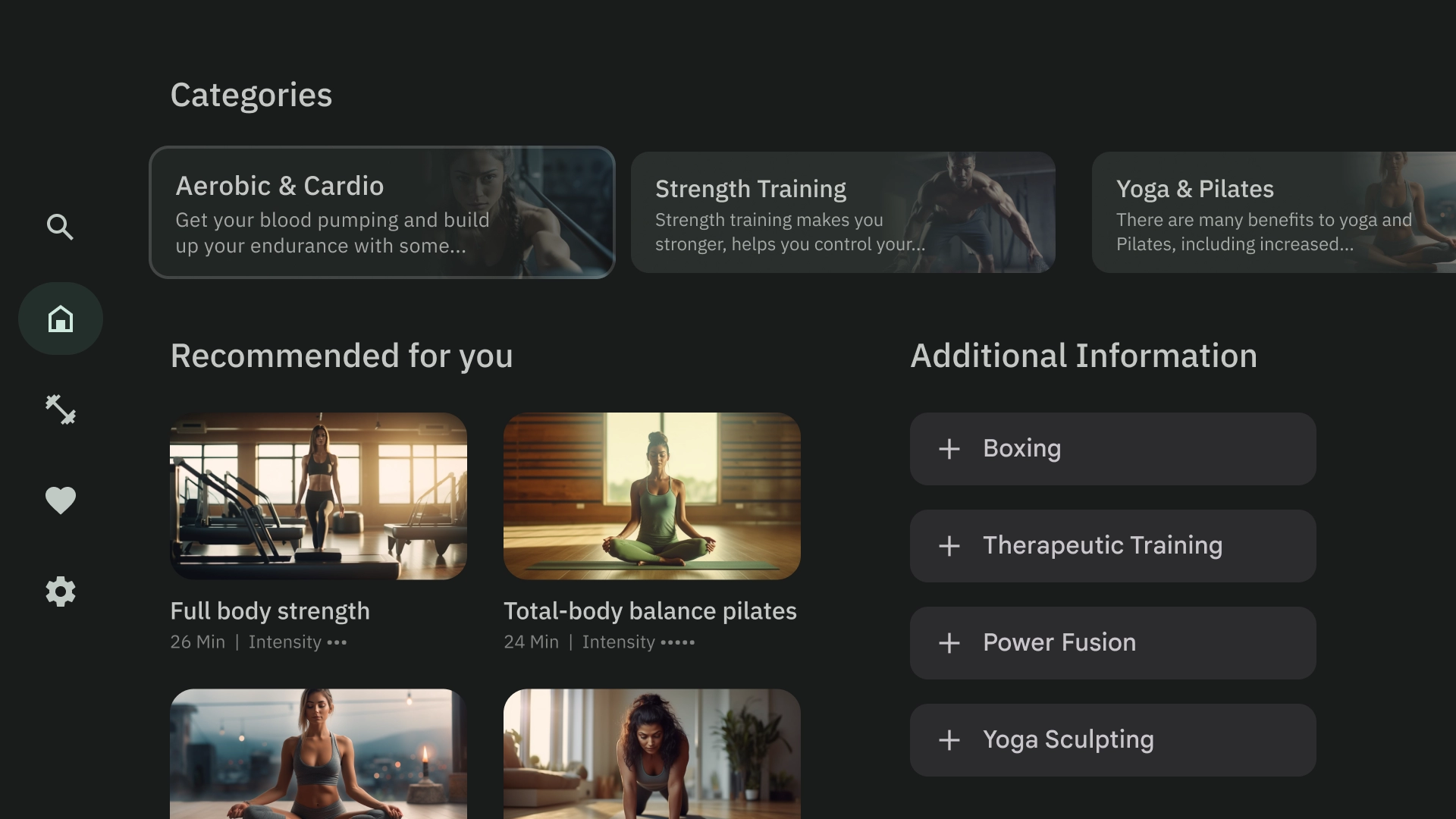
يعرض نموذج المتصفّح "مجموعات" من محتوى الوسائط أو صفوفًا في حزم عمودي. يتنقّل المستخدمون للأعلى وللأسفل لتصفّح الصفوف، كما يتنقلون إلى اليمين واليسار لتصفّح محتوى صف معيّن.

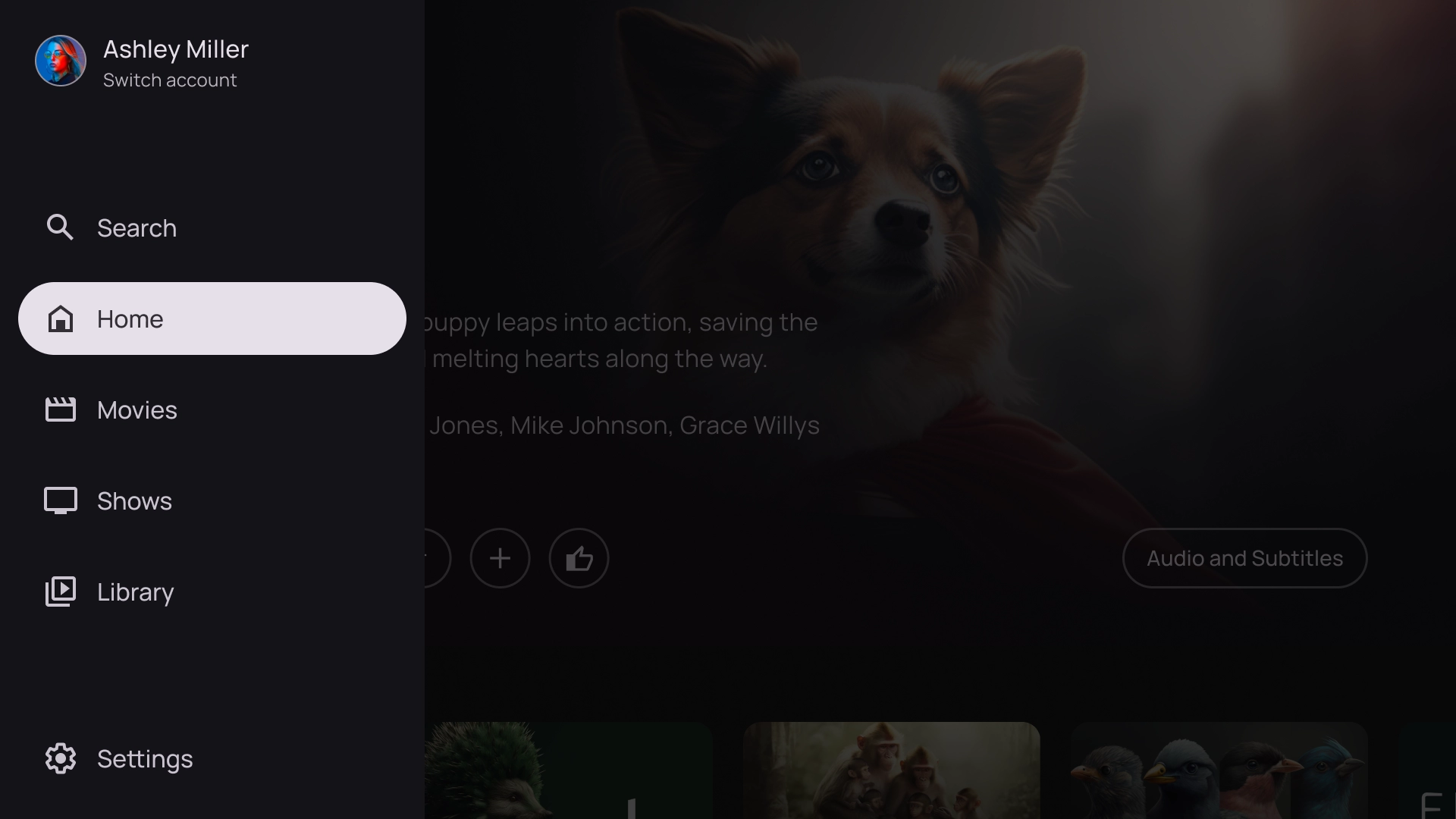
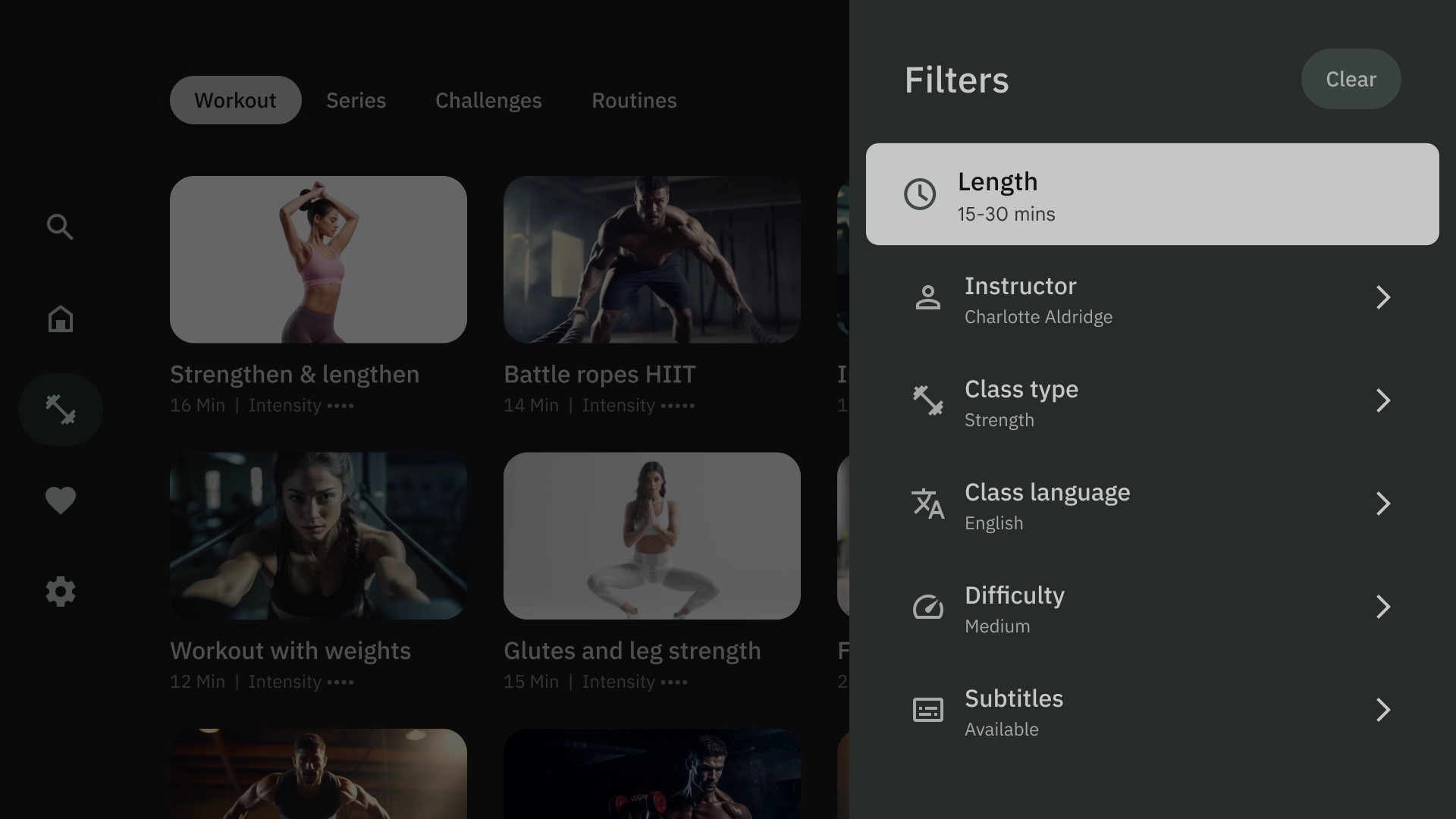
التراكب الأيسر
يعرض نموذج التنقل الأيمن لوحة تراكب على الجانب الأيمن من الشاشة. وتعرض عادةً عناصر التنقّل أو العناصر التي يمكنك اتخاذ إجراء بشأنها والتي تكون ذات صلة بالمحتوى المعروض في الخلفية.

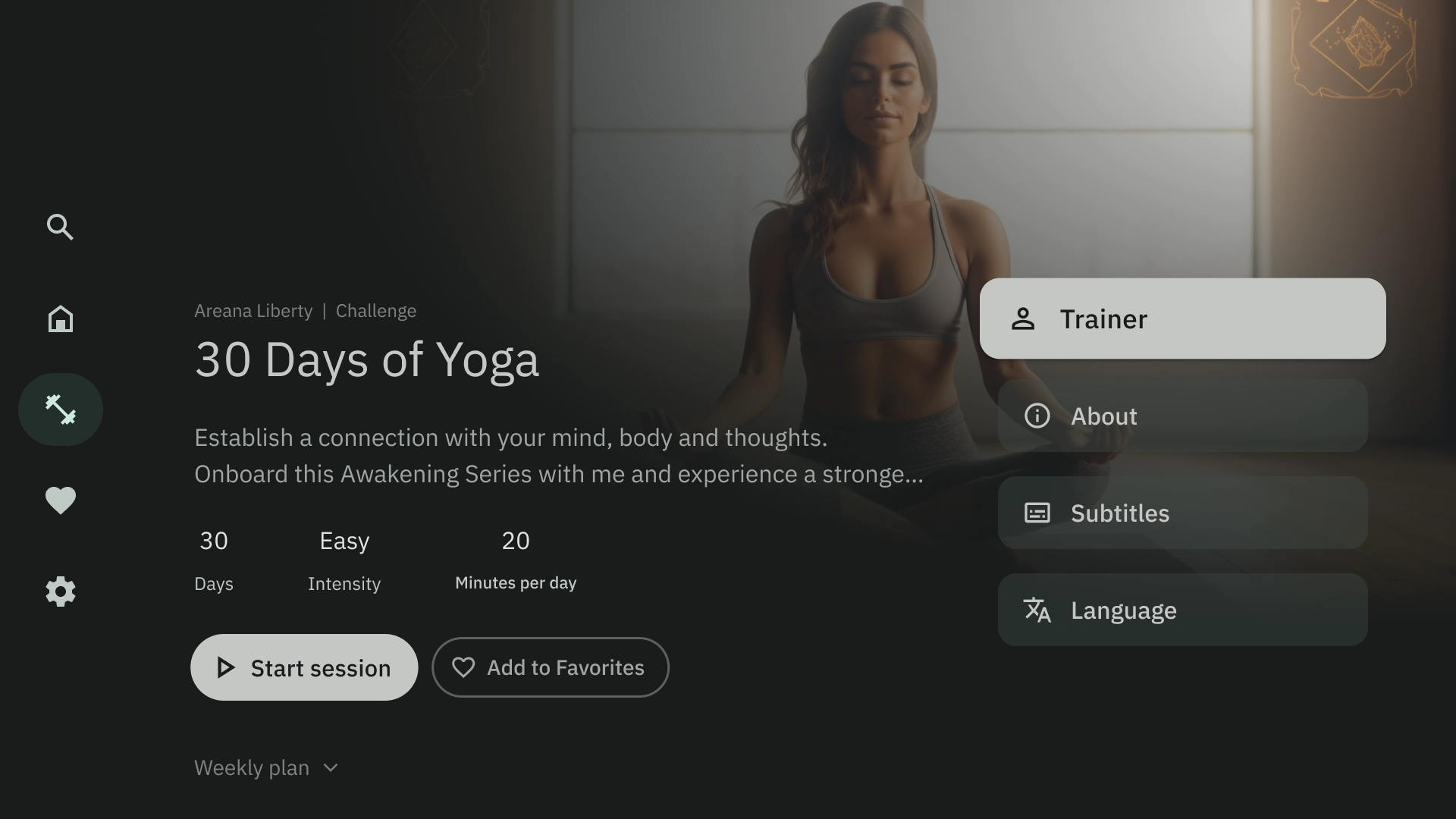
التراكب الأيمن
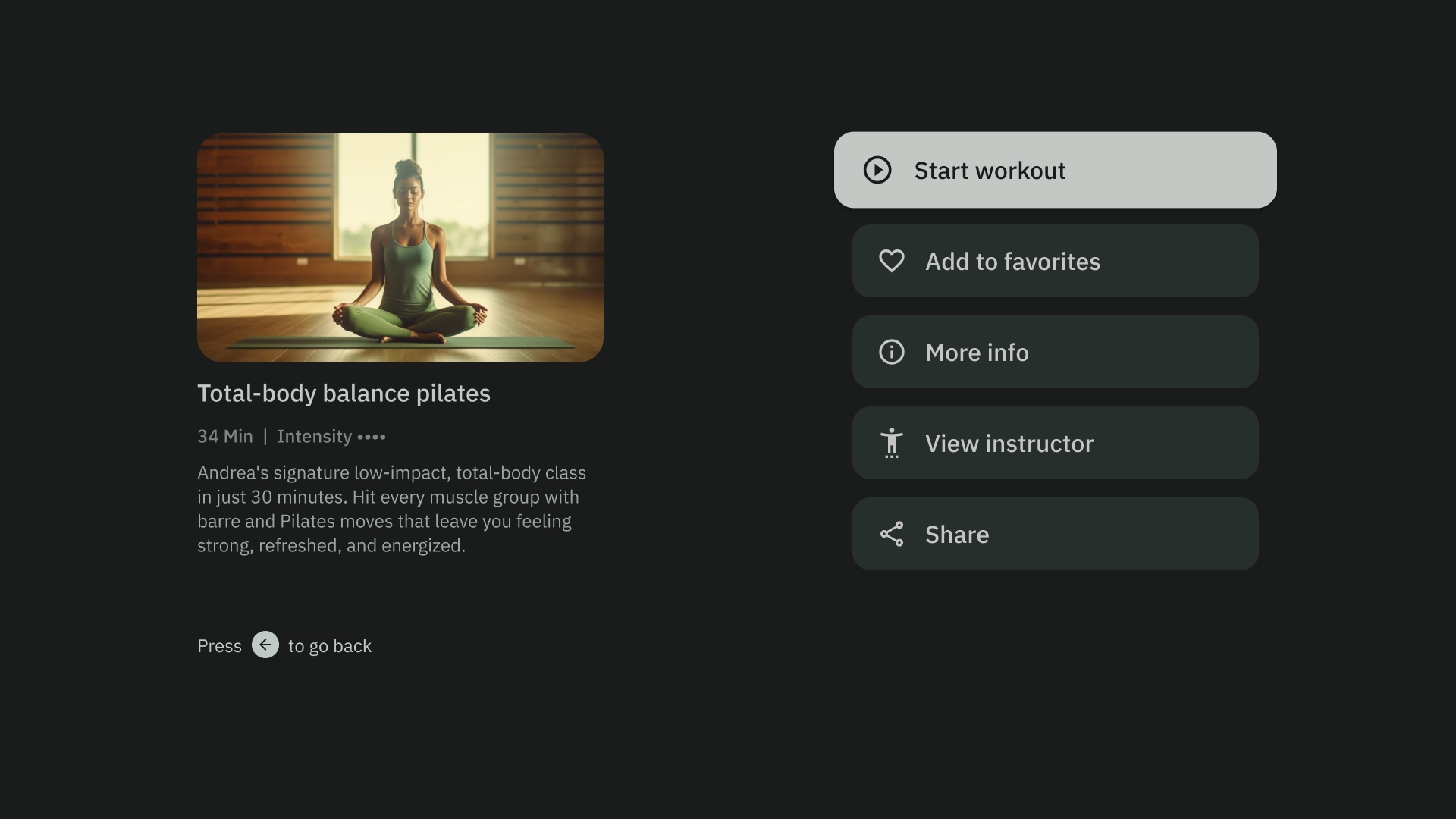
يعرض قالب التراكب الأيمن لوحة تراكب على الجانب الأيمن من الشاشة. وتعرض عادةً العناصر التي تتّخذ إجراءات بشأنها بشكل مستقل عن المحتوى الظاهر في الخلفية.

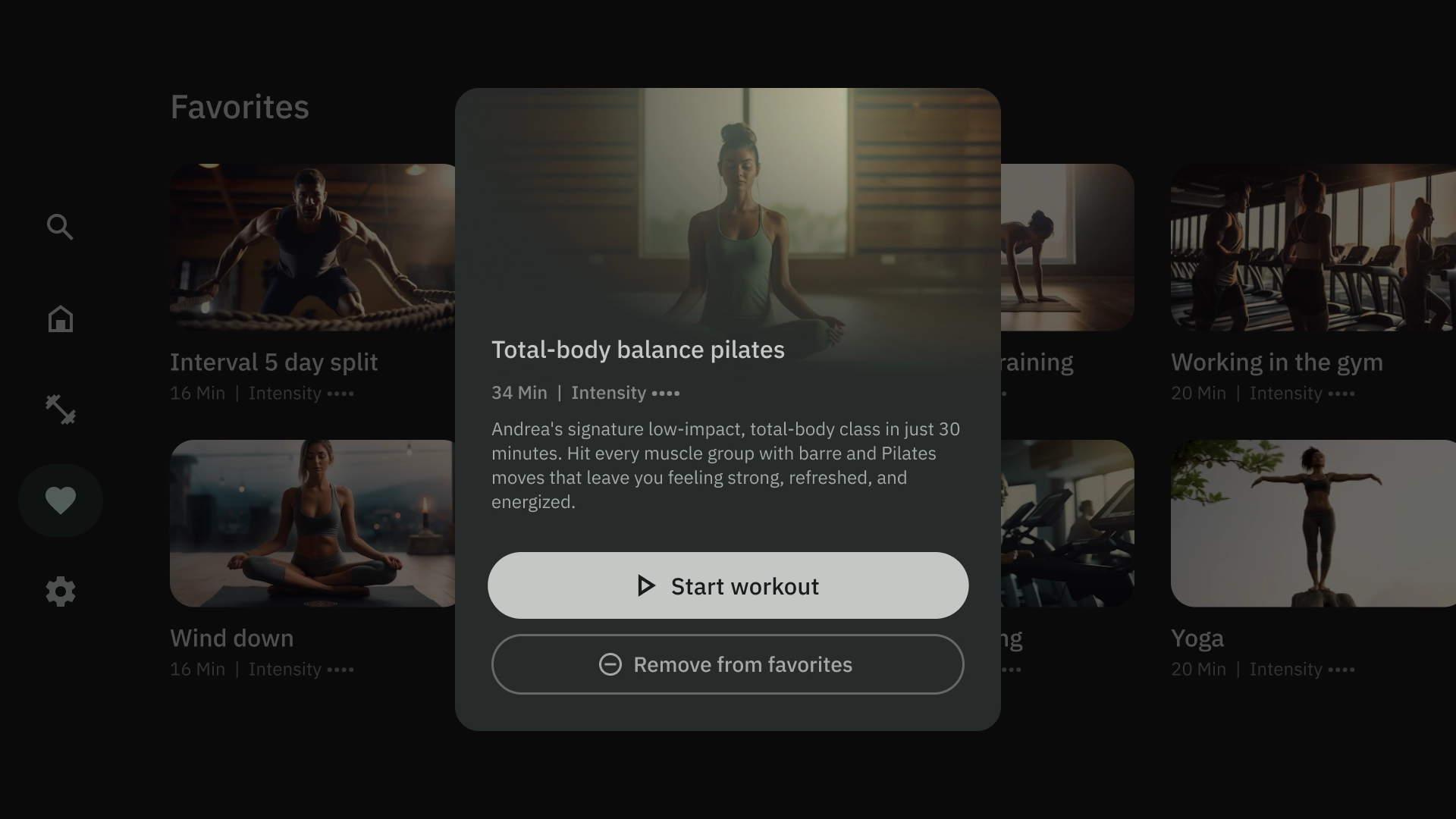
تراكب الوسط
يُظهر نموذج التراكب الأوسط عنصرًا شكليًا يظهر فوق طريقة عرض حالية. يتم استخدامه لتوصيل معلومات عاجلة أو الحث على اتخاذ قرار.

تراكب سفلي
يُستخدم قالب التراكب السفلي بشكل شائع لأوراق البيانات السفلية. البطاقات السفلية هي أسطح تحتوي على محتوى تكميلي يتم تثبيته في أسفل الشاشة. وتتيح لك إنشاء تدفقات صغيرة بدون فقدان سياق الصفحة الحالية.

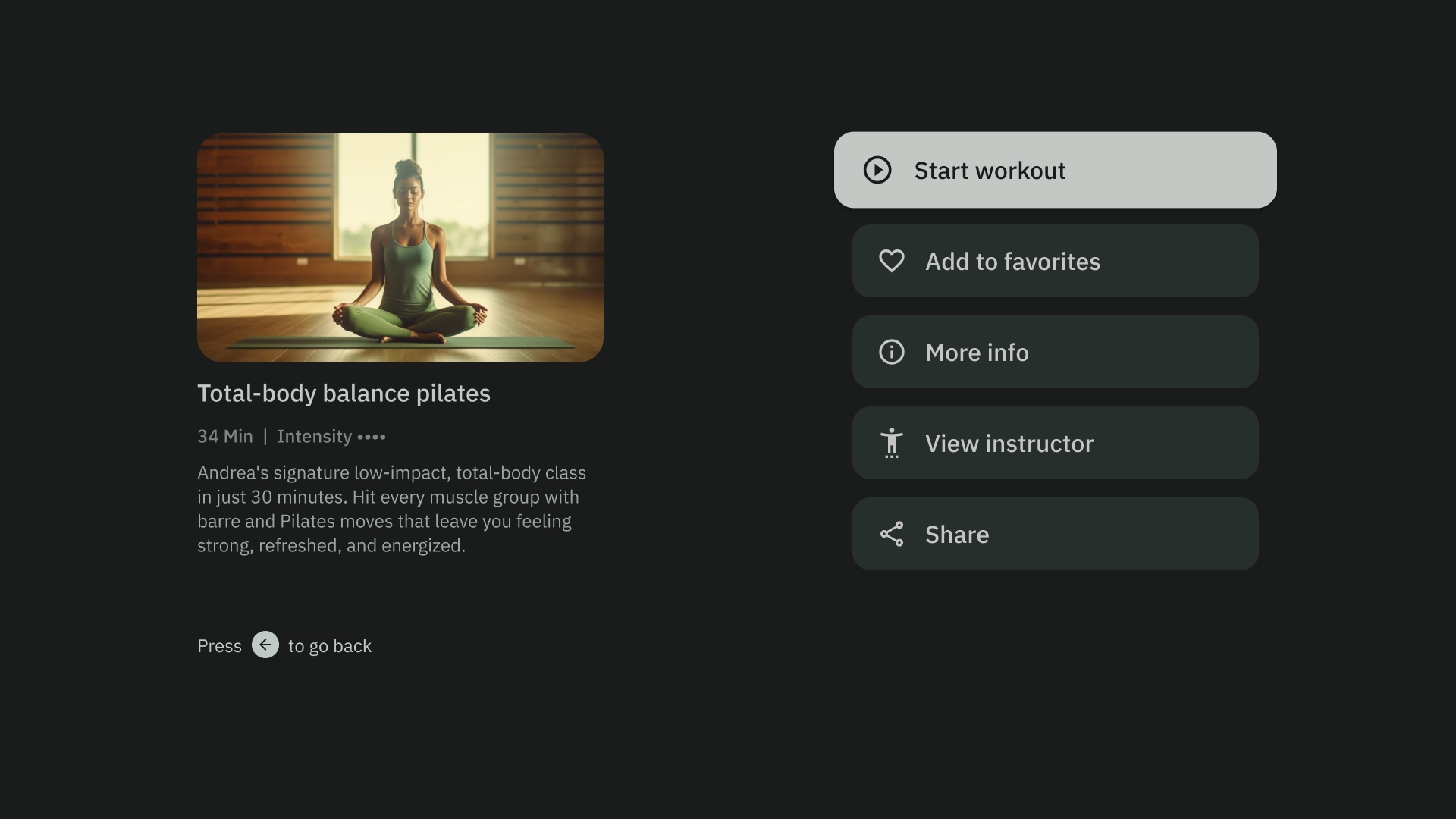
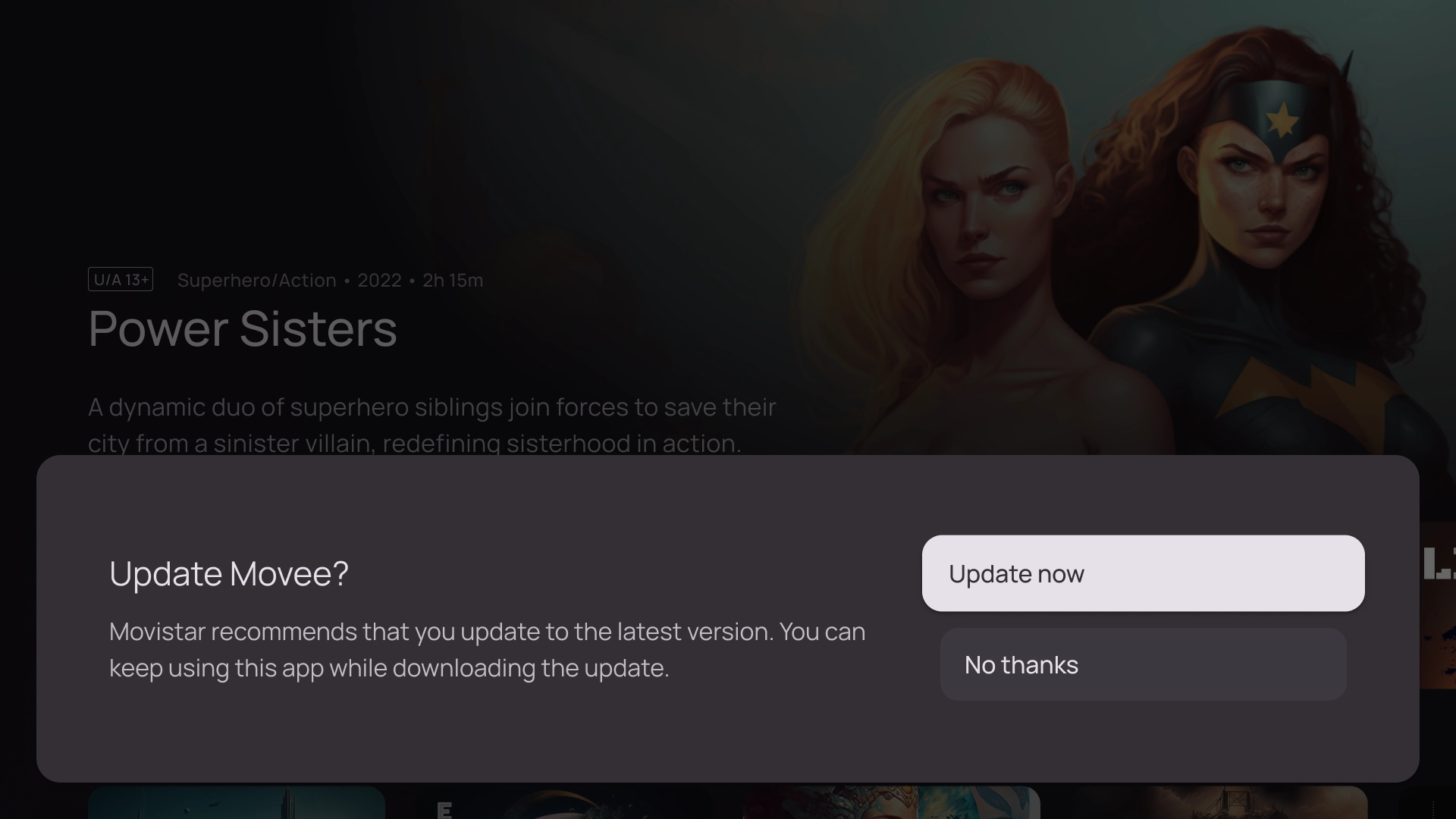
المهام
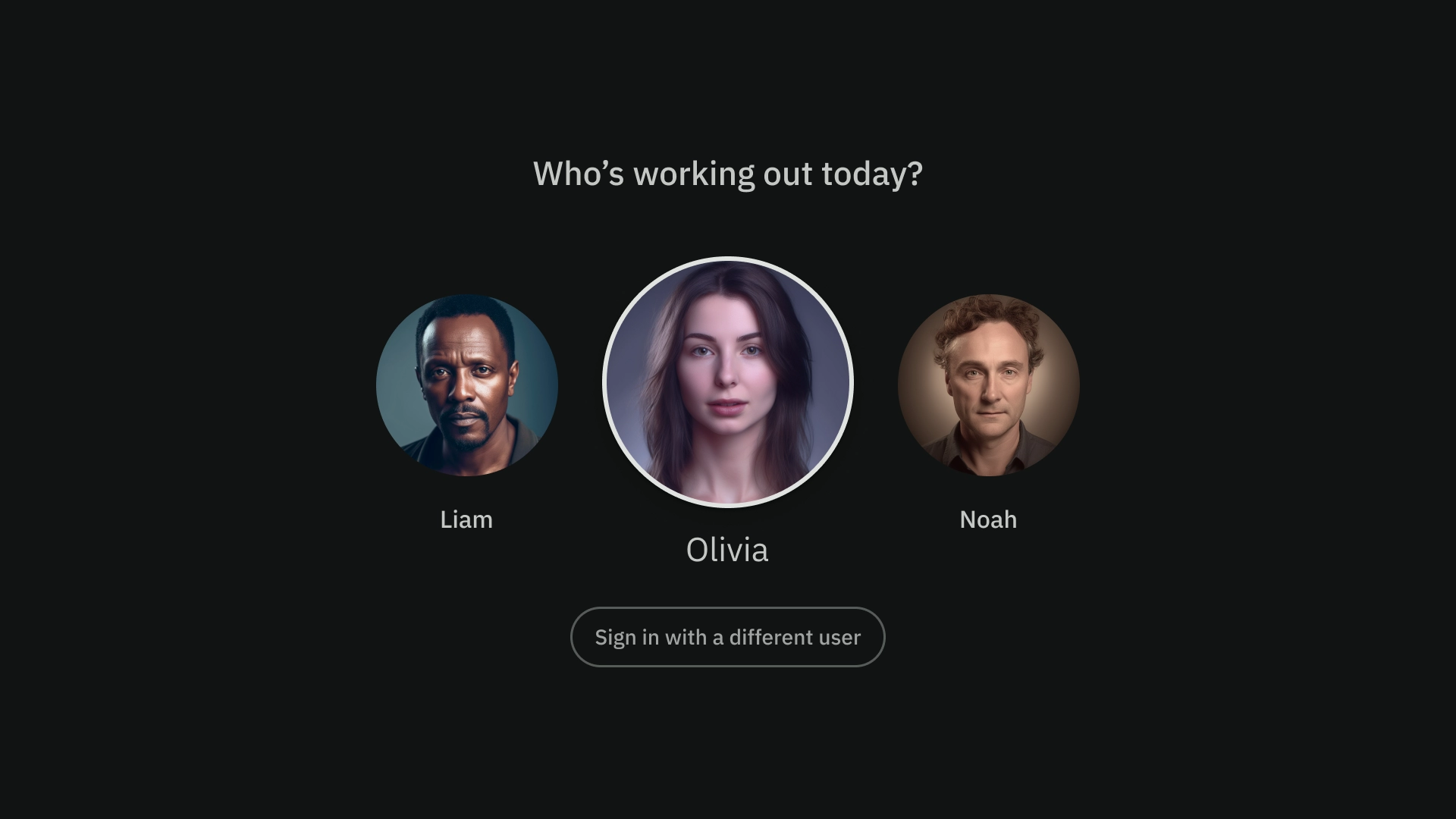
يعرض نموذج الإجراء العنوان والعنوان الفرعي على اليسار، مع خيارات أو إجراءات على اليمين. يُطلب من المستخدمين عادةً اتخاذ خيار أو تنفيذ إجراء باستخدام هذا النموذج.

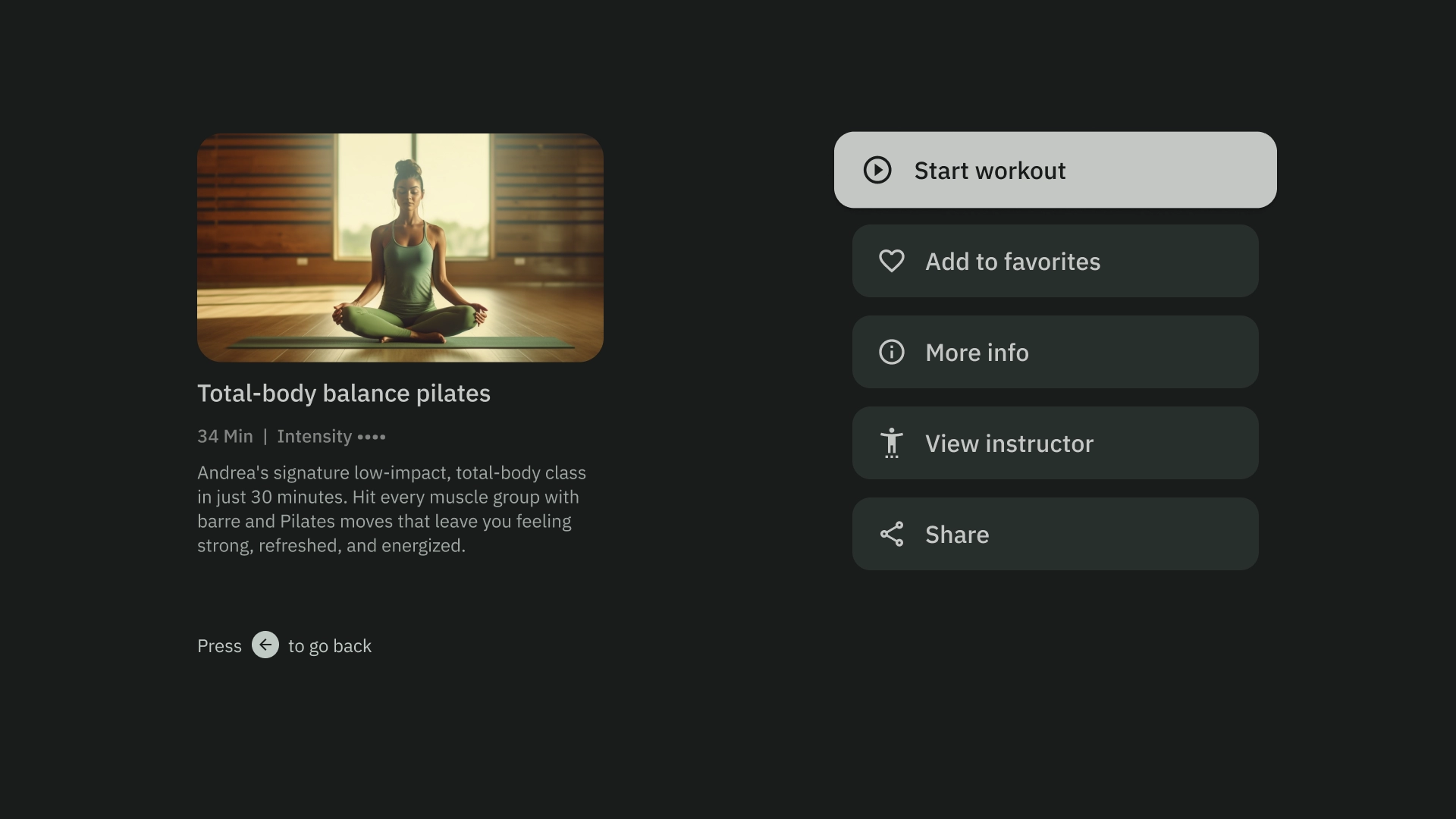
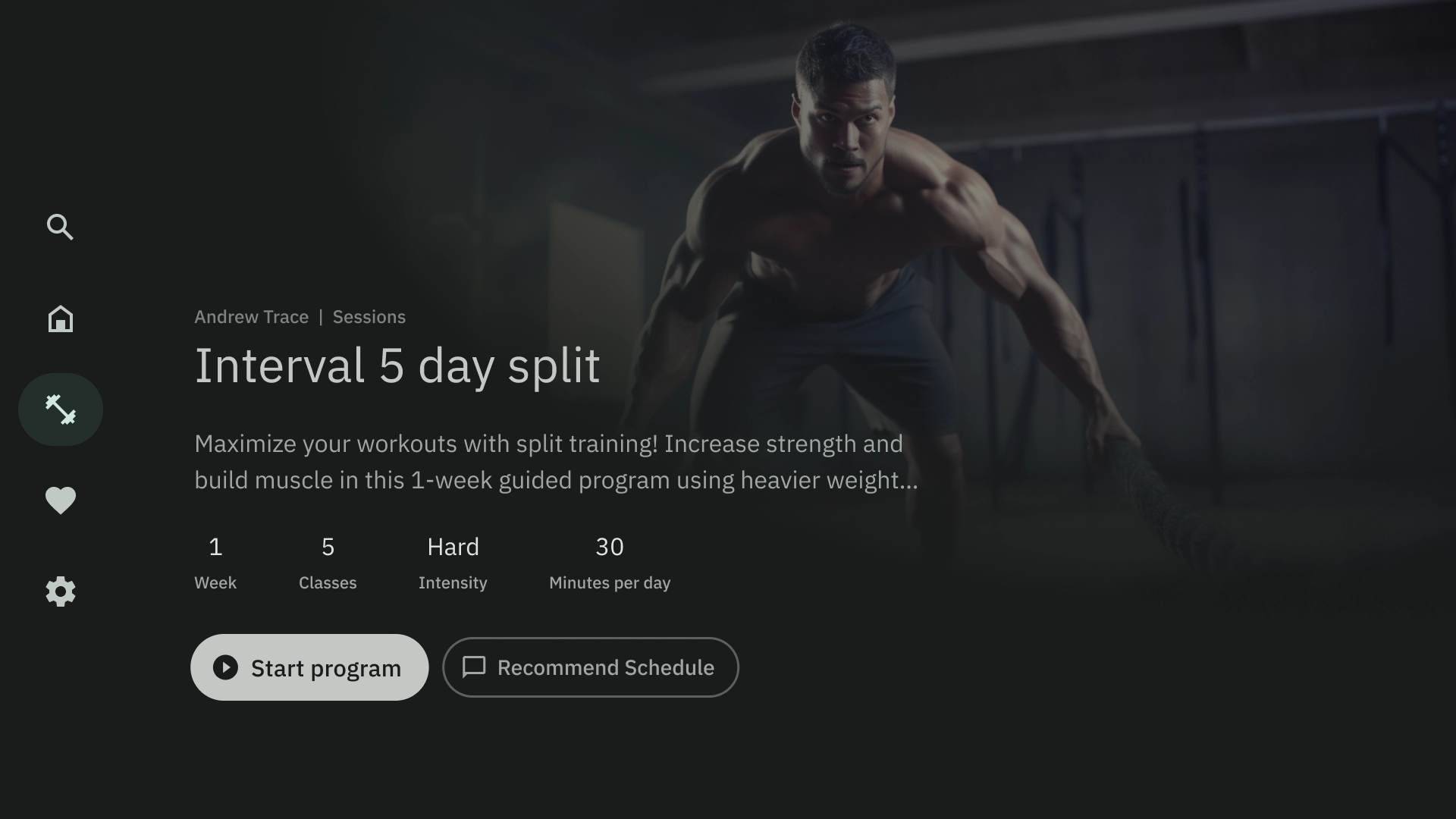
تفاصيل المحتوى
يعرض نموذج تفاصيل المحتوى المحتوى بتنسيق أفقي مكدس. يتضمن المحتوى عادةً العنوان والبيانات الوصفية والوصف الموجز والإجراءات السريعة ومجموعات المعلومات ذات الصلة.

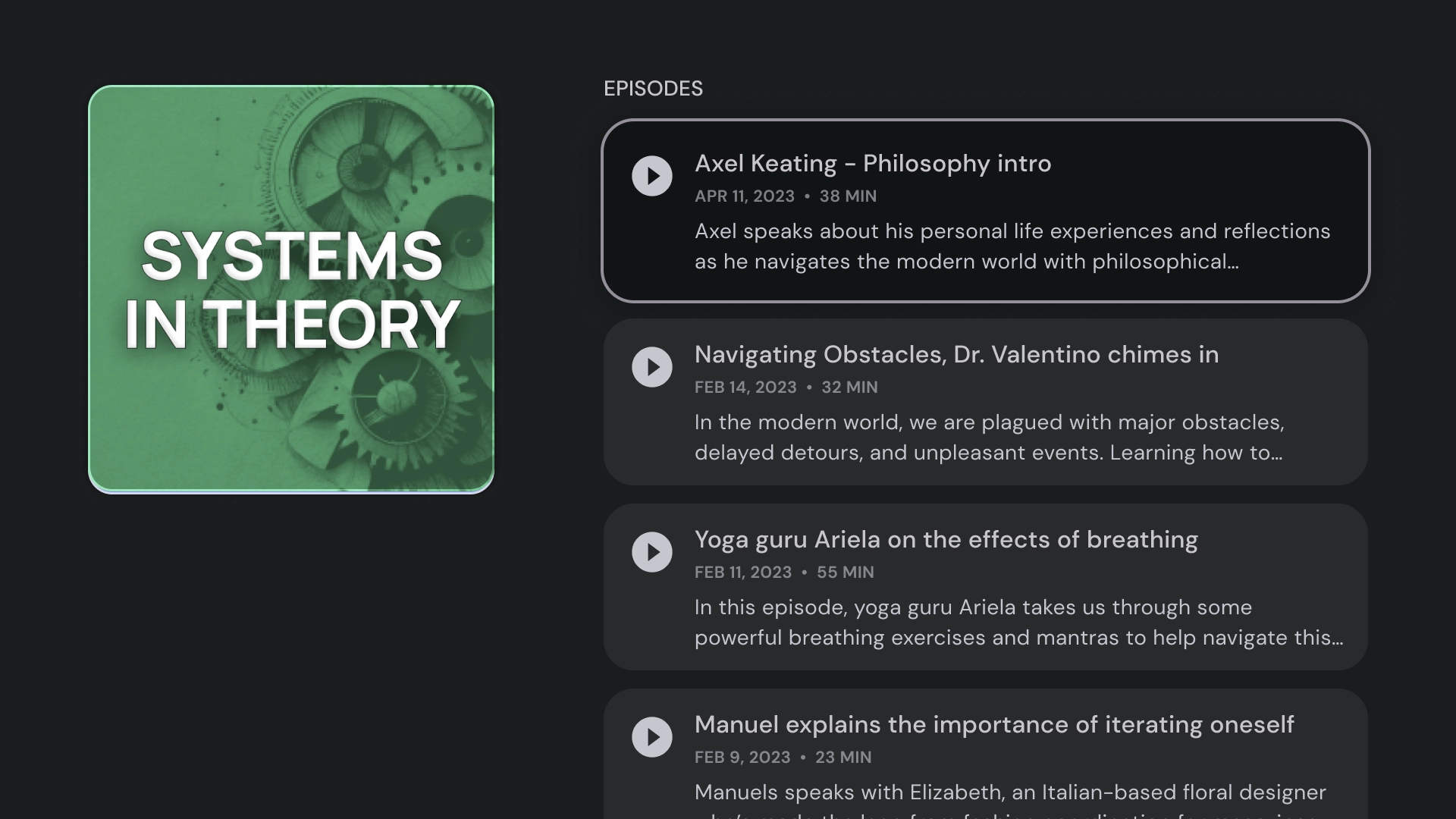
موسيقى مجمّعة
يعرض نموذج التجميع تفاصيل عنصر على يمين الشاشة، مثل بودكاست، مع عناصره، مثل حلقاته، على اللوحة اليسرى.

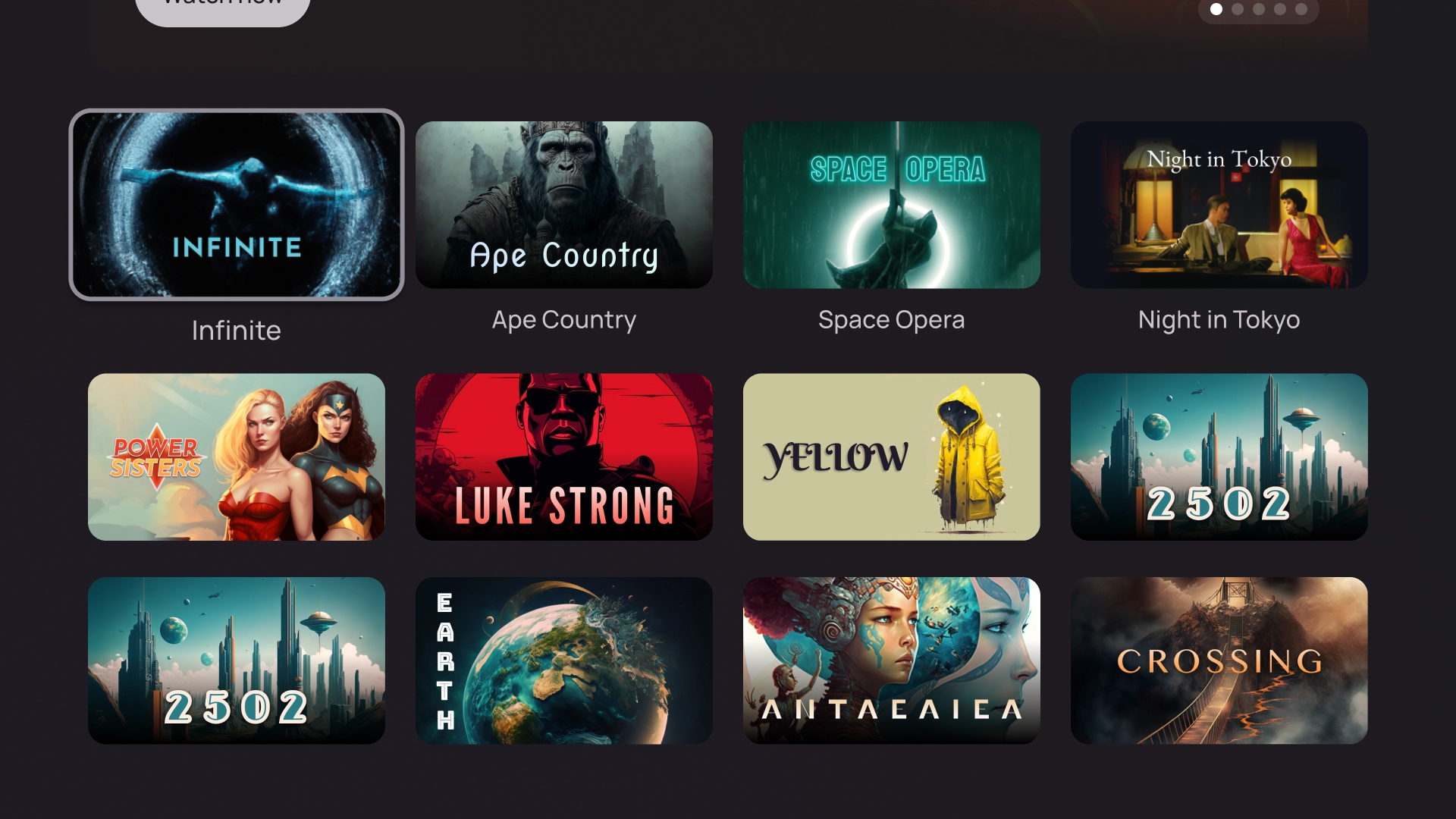
معرّف الإصدار العالمي (GRid)
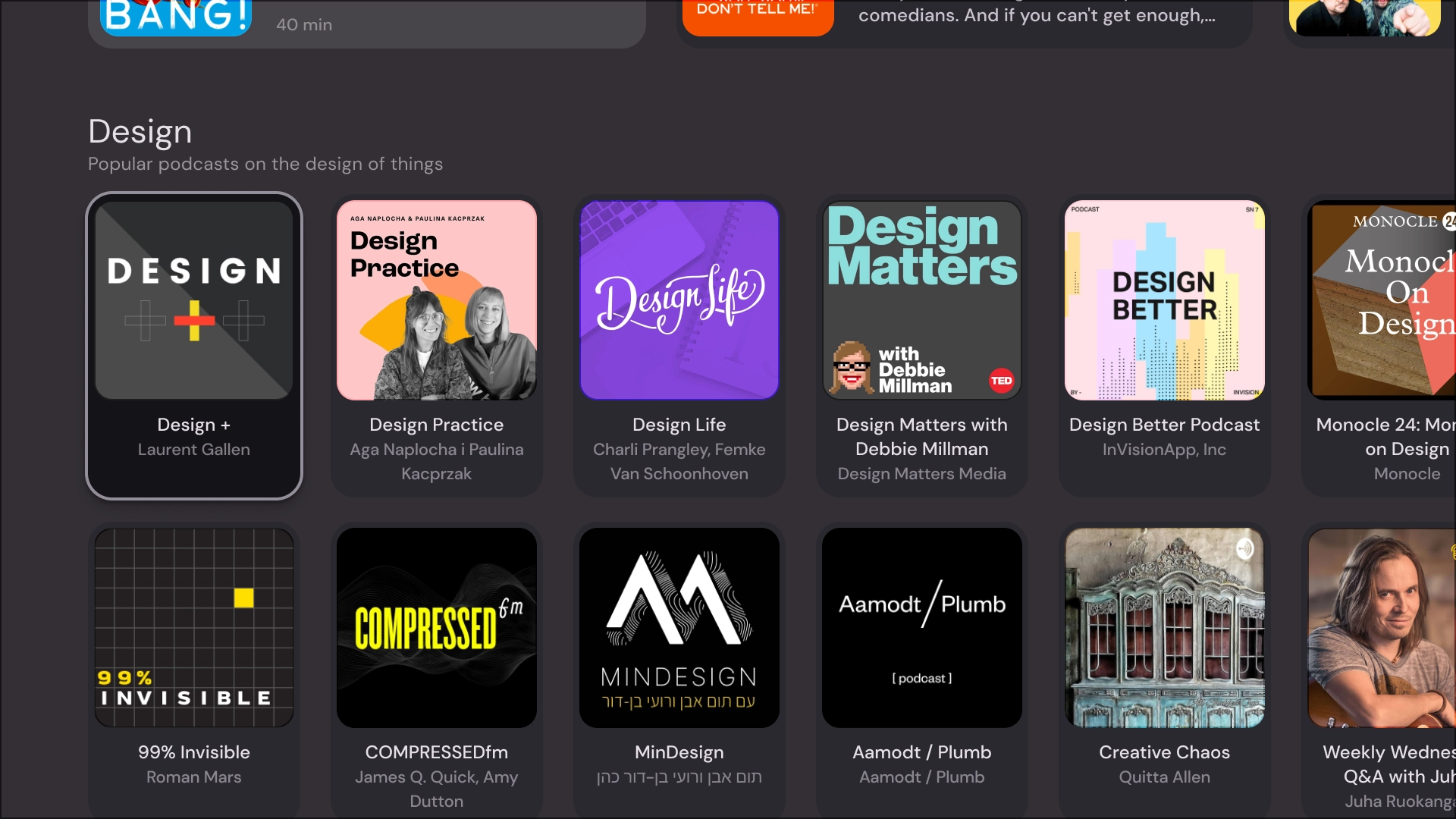
يعرض قالب الشبكة مجموعات من المحتوى في شبكة منظمة. وهو يعرض المحتوى باستخدام منطق واضح للتنقل عن بُعد وتجربة تصفُّح مثالية.

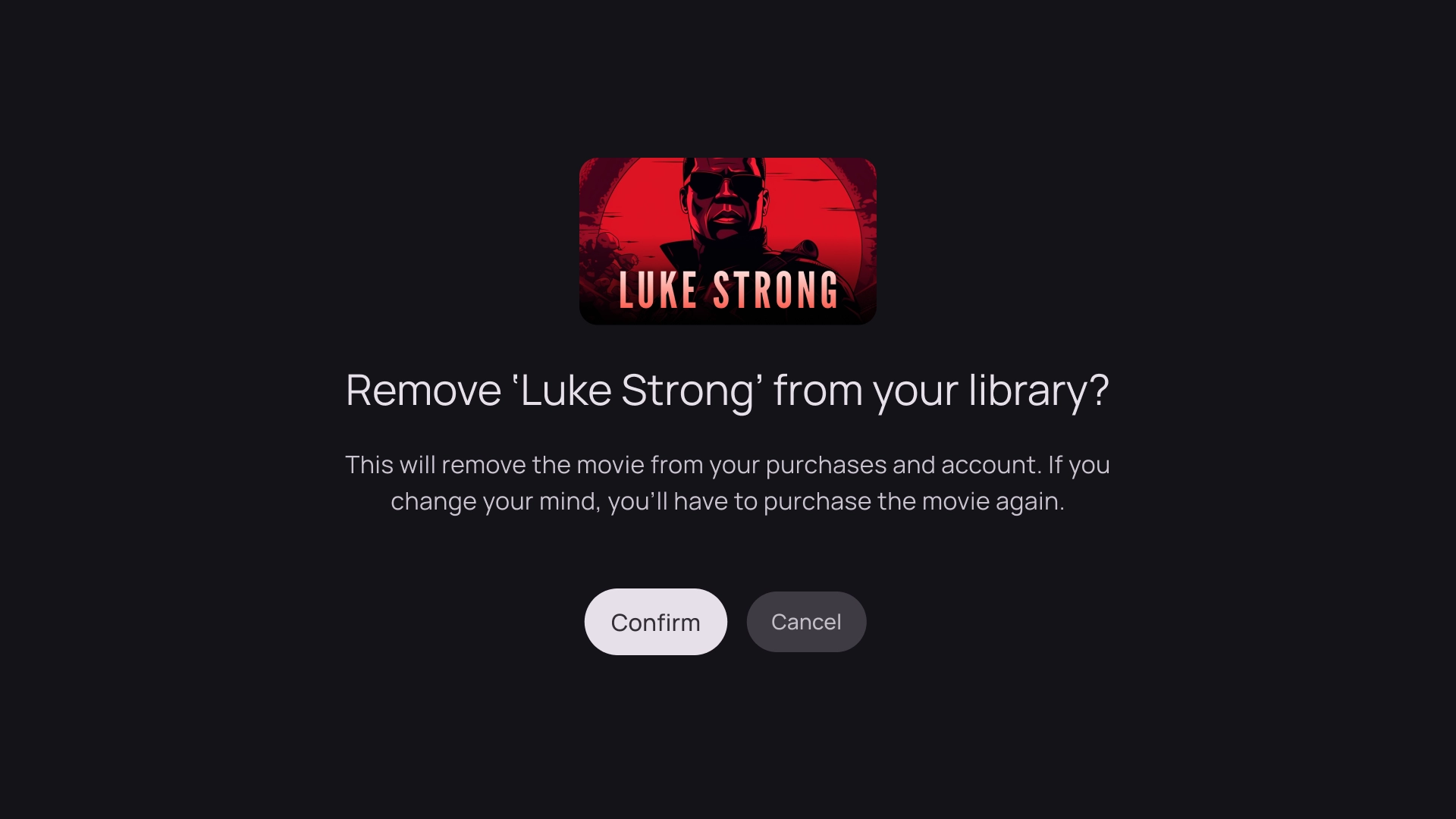
تنبيه
يعرِض نموذج التنبيه رسالة بملء الشاشة. يتطلب هذا الإجراء عادةً اتخاذ إجراء لإزالة حظر التنبيه والرجوع إلى الشاشة السابقة.

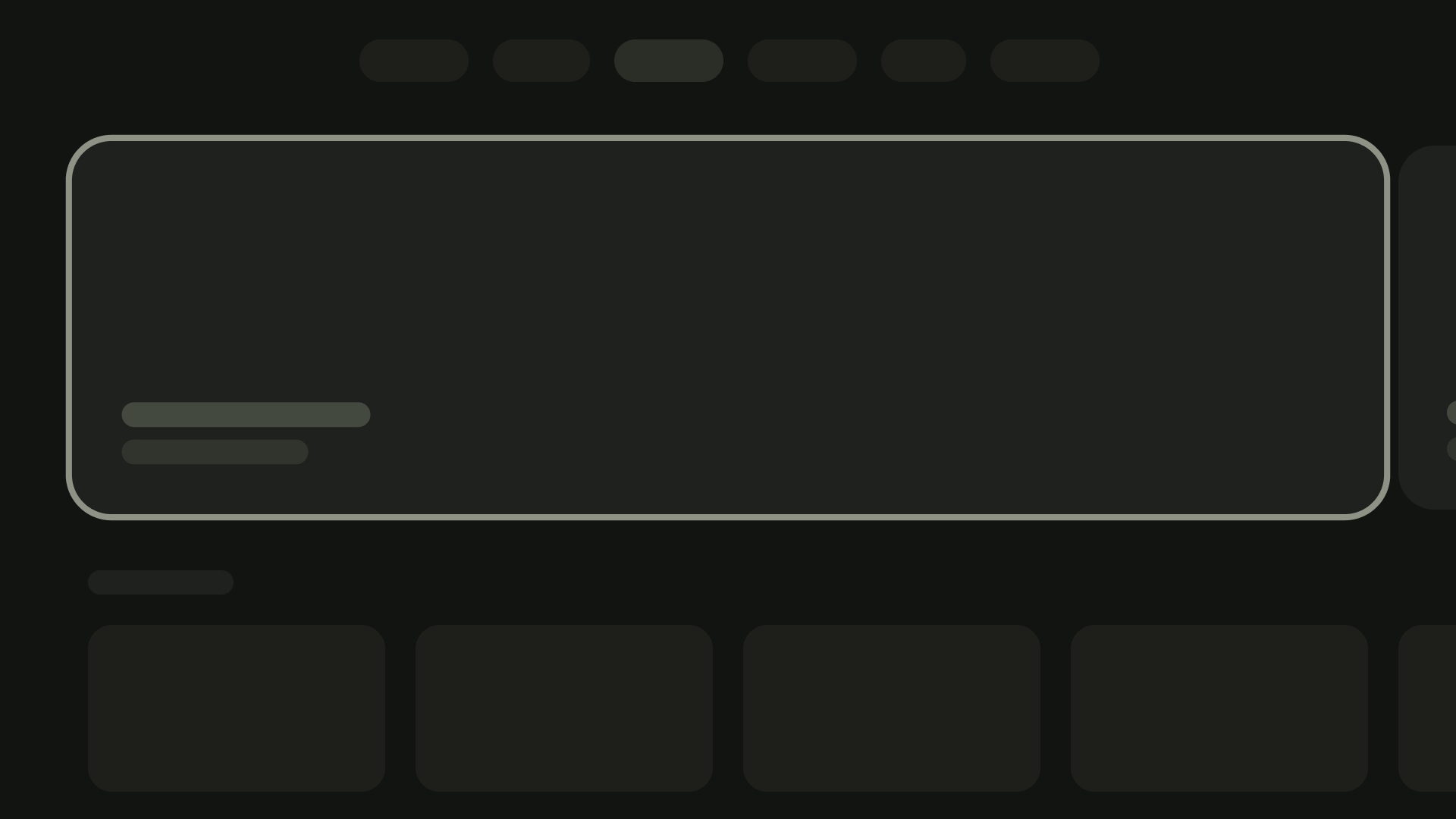
أعمدة البطاقة
تنسيق بطاقة واحدة
عرض البطاقة: 844 بكسل مستقل الكثافة

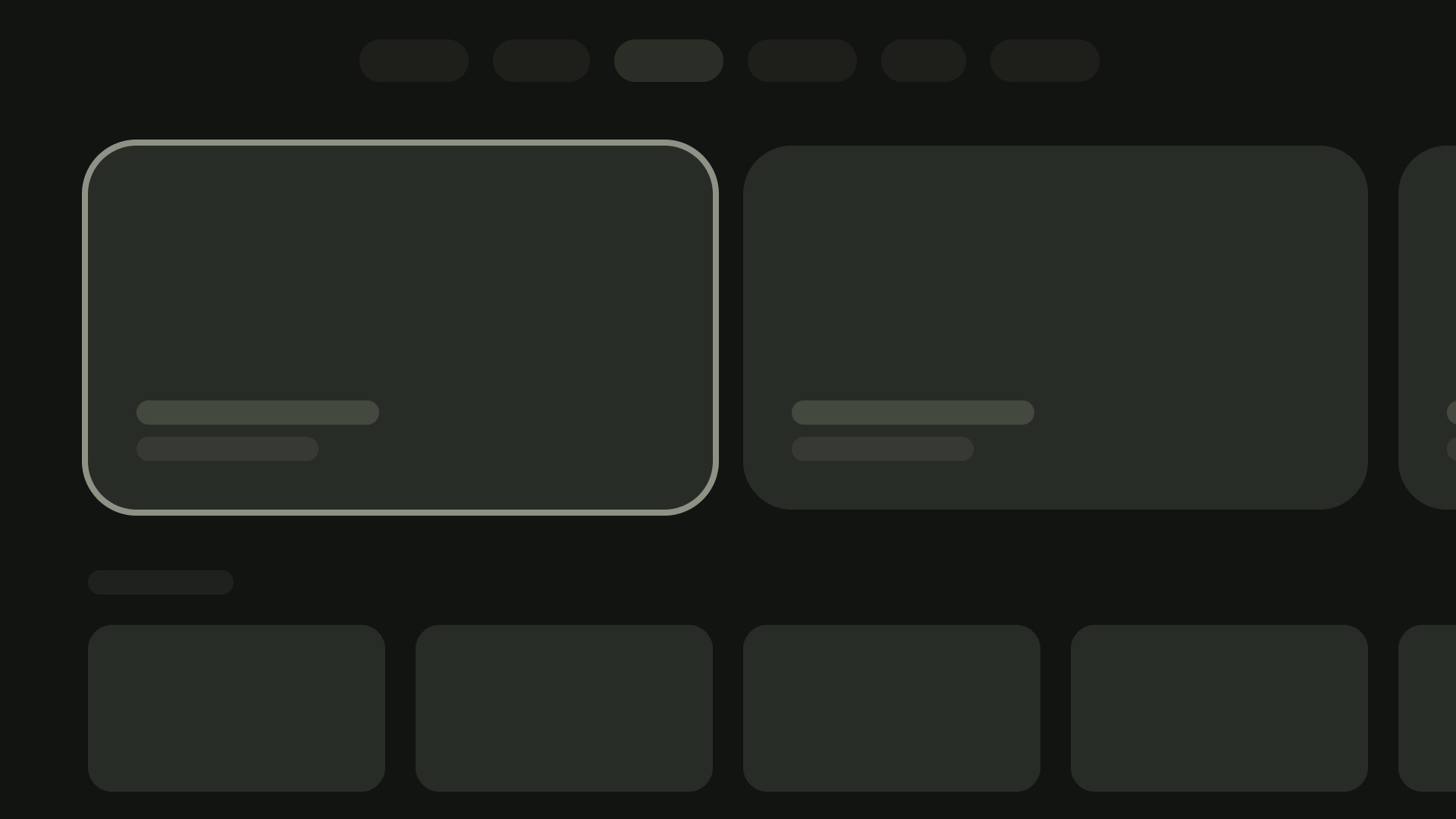
تصميم بطاقتَين
عرض البطاقة: 412 وحدة بكسل مستقلة الكثافة (dp)

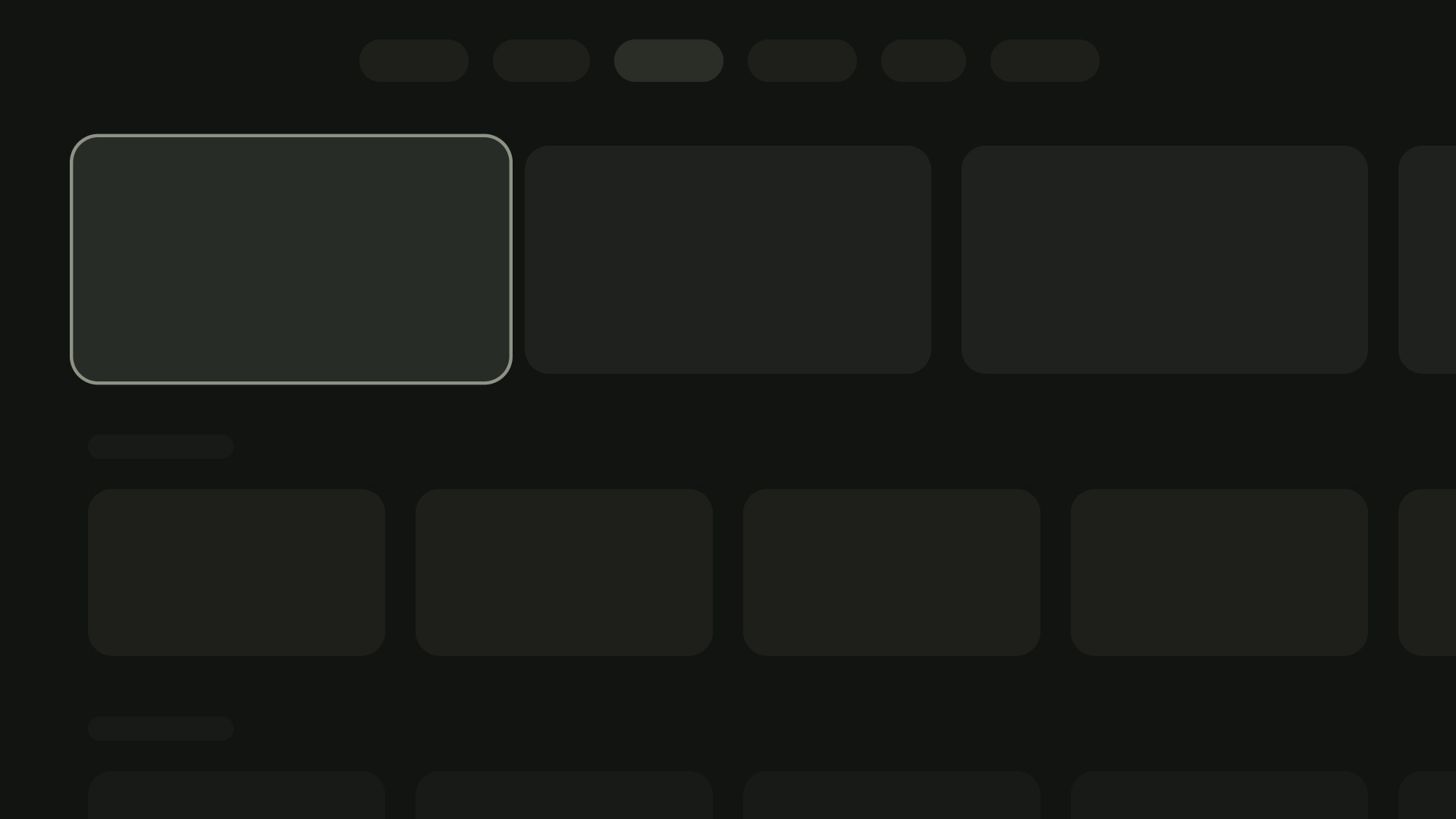
تصميم 3 بطاقات
عرض البطاقة: 268 وحدة بكسل مستقلة الكثافة

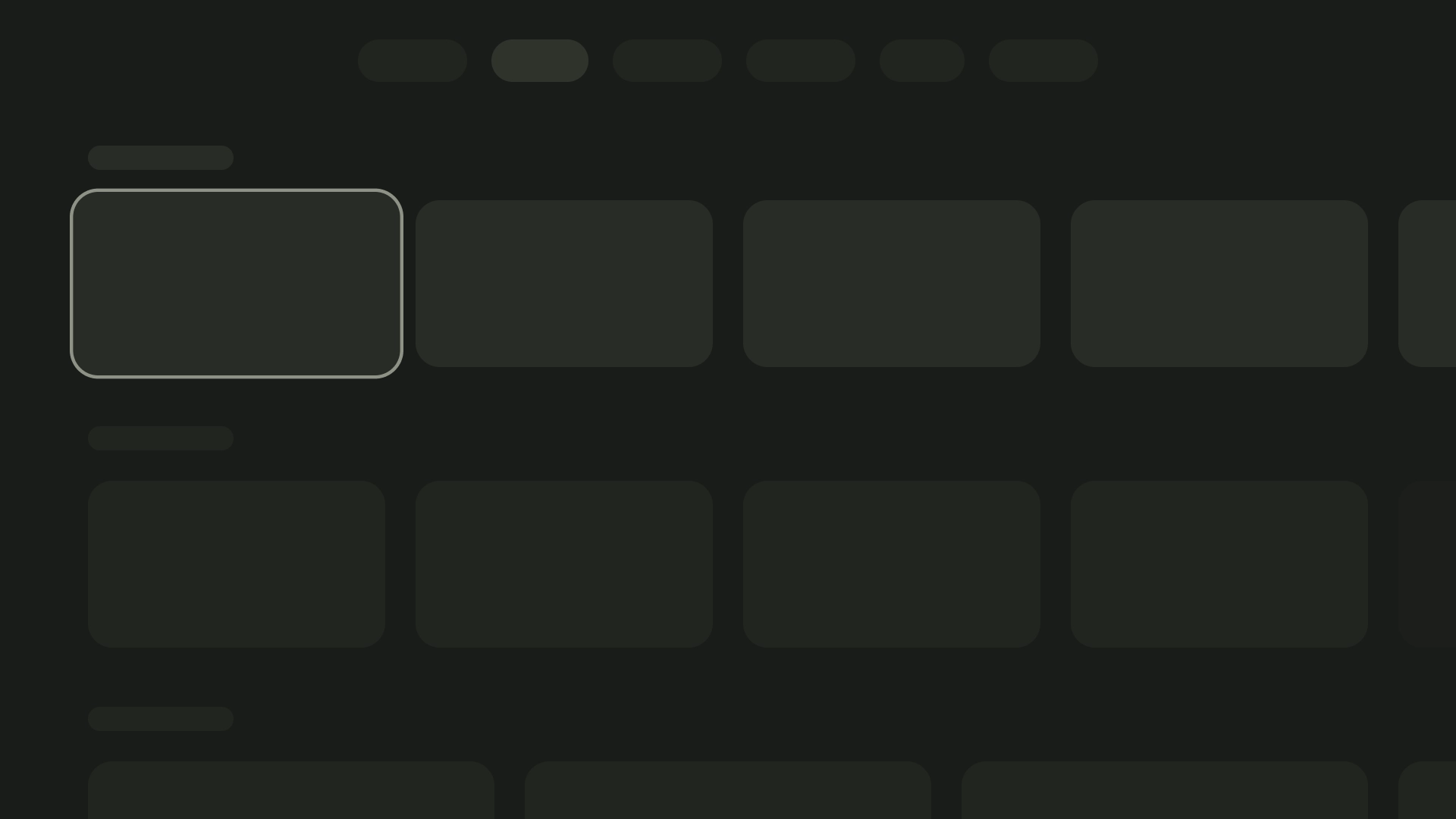
تصميم 4 بطاقات
عرض البطاقة: 196 وحدة بكسل مستقلة الكثافة

تصميم 5 بطاقات
عرض البطاقة: 124 بكسل مستقل الكثافة