Tata letak adalah template struktural yang menyediakan framework untuk mempertahankan konsistensi visual di seluruh aplikasi Anda. Dengan menentukan petak visual, spasi, dan bagian, tata letak menetapkan struktur yang kohesif dan teratur untuk presentasi informasi dan elemen UI.

Sorotan
- Tidak seperti web atau seluler, TV memiliki rasio aspek layar tetap sebesar 16:9.
- Optimalkan tata letak di sepanjang sumbu horizontal dan vertikal agar mudah digunakan dan dikontrol.
Prinsip
Panduan untuk membantu Anda membuat keputusan desain saat mendesain tata letak TV.

Desain untuk perangkat layar besar
Sejak mempopulerkan HDTV, TV persegi panjang dengan rasio aspek 16:9 telah menjadi norma. Sebelumnya, televisi diproduksi dalam bentuk persegi yang dikenal sebagai rasio aspek 4:3 atau 1,33:1.

Desain di platform Android
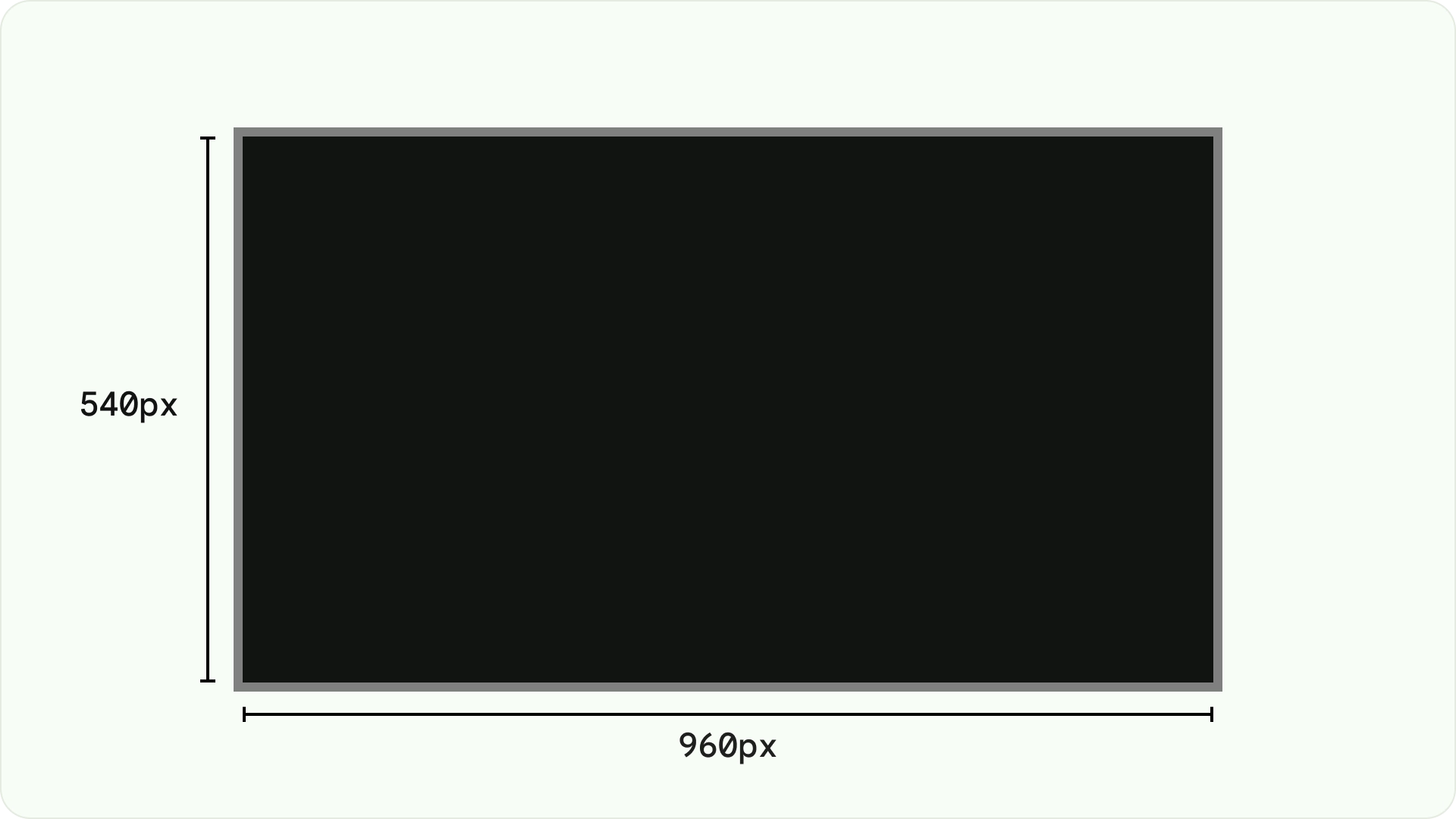
Saat mendesain, gunakan dp untuk menampilkan elemen secara seragam di layar yang memiliki kepadatan berbeda, seperti perangkat Android lainnya. Selalu desain pada resolusi MDPI pada 960 px * 540 px.
Pada MDPI, 1 px = 1 dp.
Aset harus memiliki resolusi 1080p. Hal ini memungkinkan sistem Android menurunkan skala elemen tata letak menjadi 720p, jika perlu.

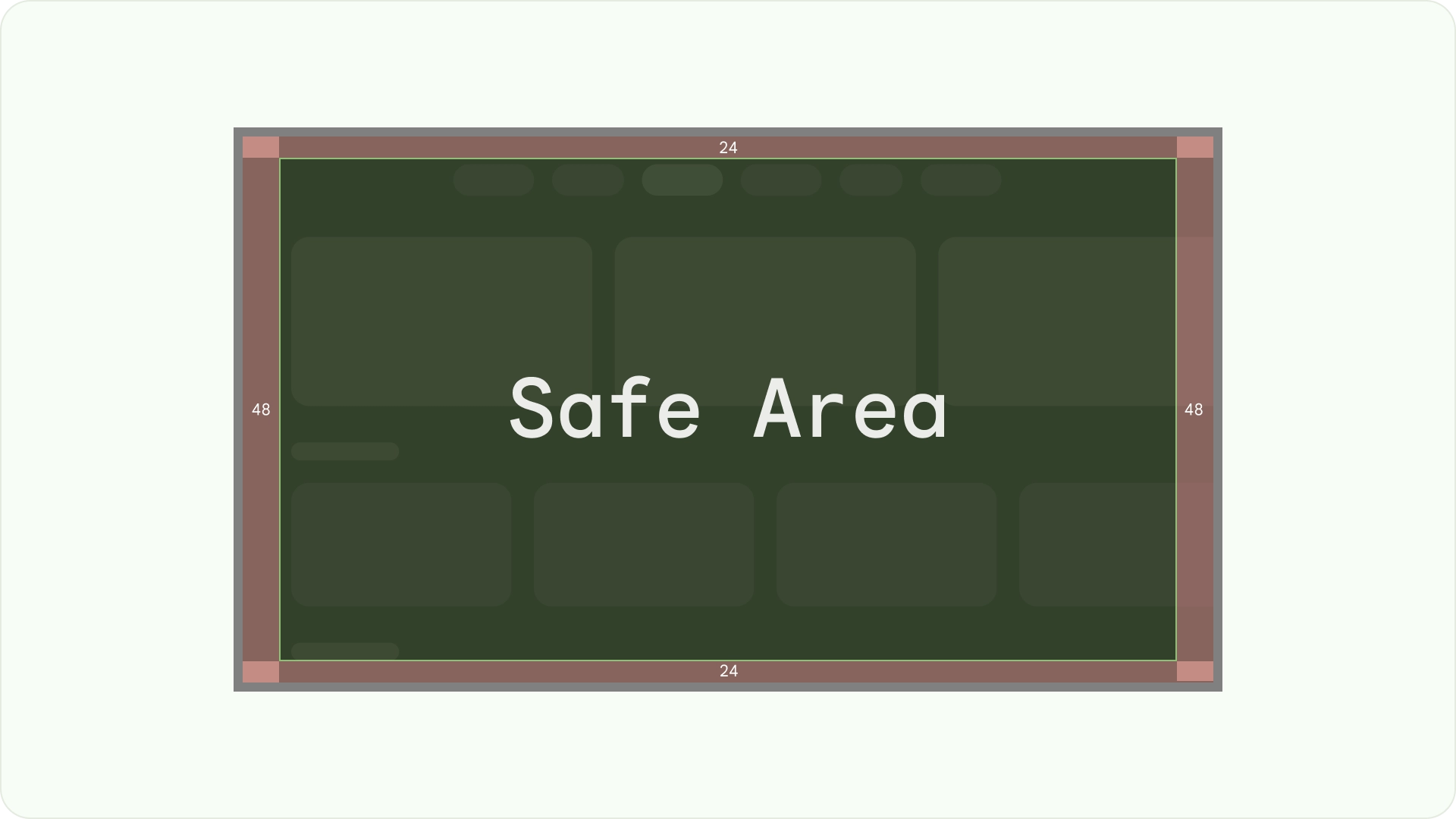
Pastikan keamanan visibilitas dan pemindaian berlebih
Pastikan elemen penting selalu terlihat oleh pengguna. Untuk melakukannya, posisikan elemen dengan margin 5% sebesar 48 dp di sisi kiri dan kanan, serta 27 dp di bagian atas dan bawah tata letak. Tindakan ini memastikan elemen layar tata letak berada dalam overscan.

Mengisi layar penuh
Jangan menyesuaikan atau memotong elemen layar latar belakang ke area aman overscan. Sebagai gantinya, izinkan elemen di balik layar ditampilkan sebagian. Ini memastikan bahwa semua layar menampilkan elemen latar belakang dan offscreen dengan benar.

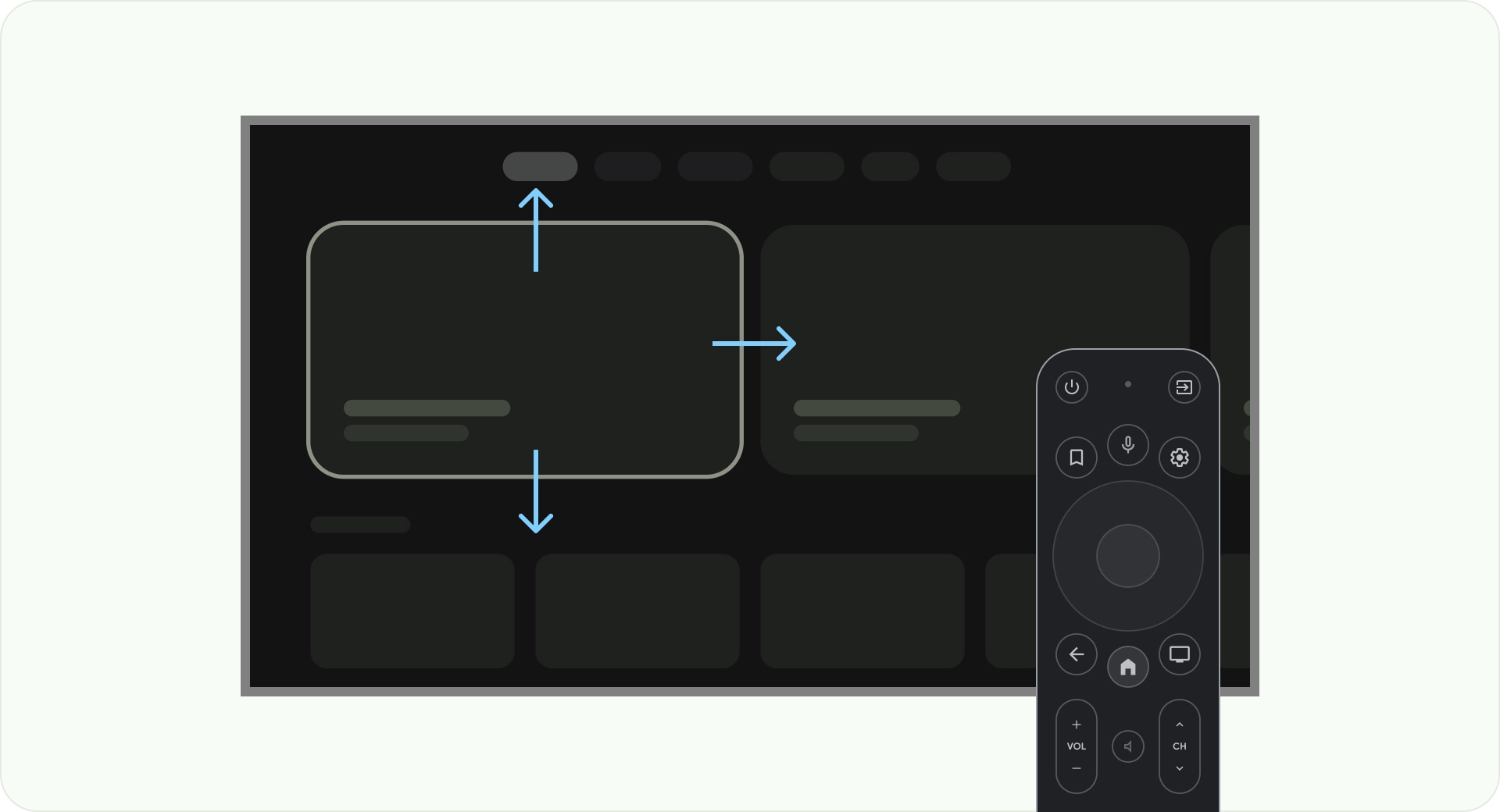
Mengoptimalkan dengan sumbu
Pikirkan cara orang menggunakan remote control dengan TV mereka. Pastikan antarmuka TV Anda mudah digunakan dengan remote. Desain setiap arah (atas, bawah, kiri, kanan) agar memiliki tujuan dan pola navigasi yang jelas untuk membantu pengguna memahami cara bergerak melalui banyak opsi.
Tata Letak
Ukuran layar TV berbeda di setiap perangkat. Karena TV modern memiliki rasio aspek 16:9, sebaiknya desain aplikasi Anda dengan ukuran layar 960 x 540 piksel. Ini memastikan semua elemen dapat diubah ukurannya secara proporsional untuk layar HD atau 4K.

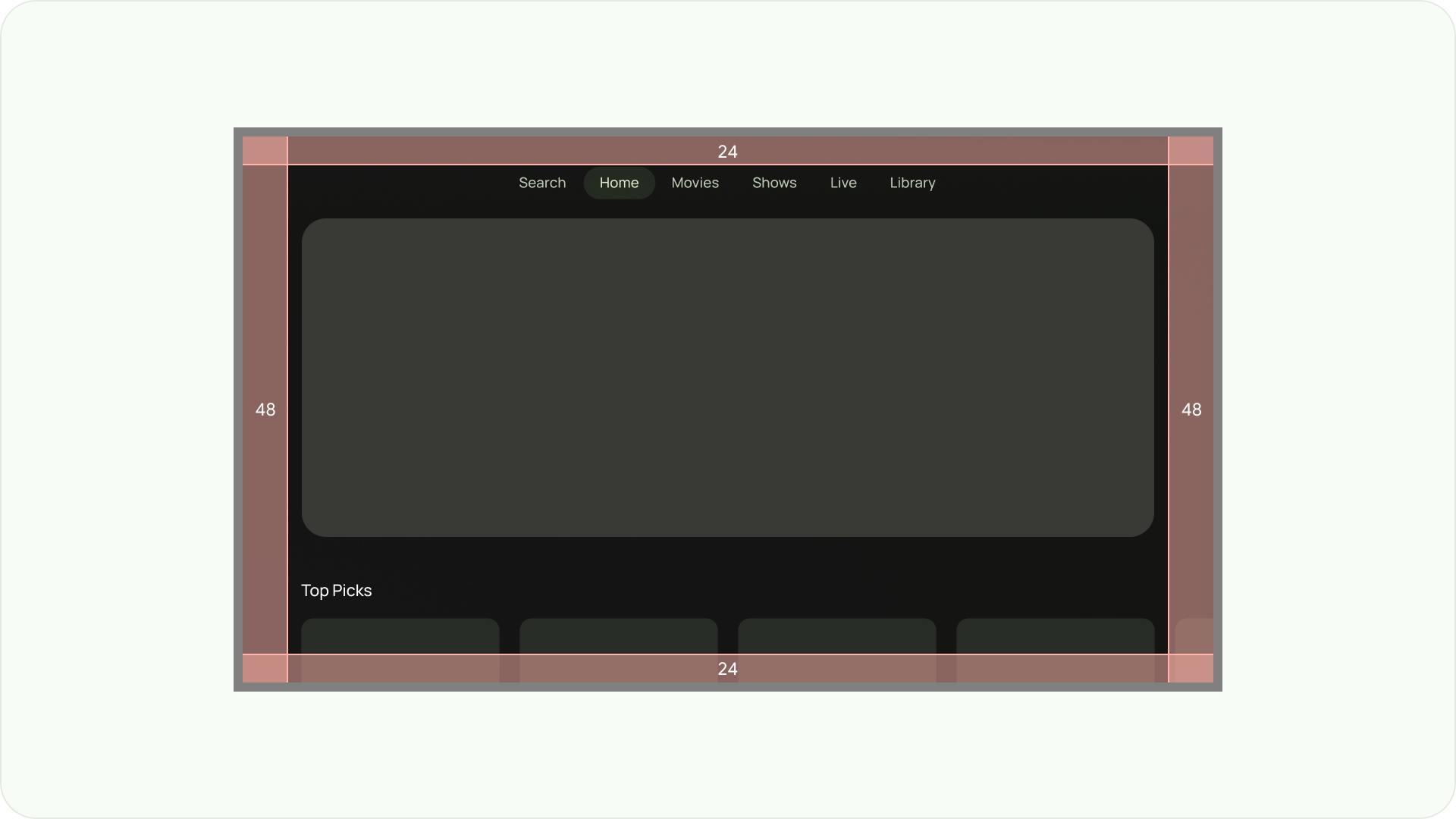
Margin yang terlalu sering dipindai
Margin overscan adalah ruang di antara konten, serta tepi kiri dan kanan layar.
960 * ~5% = 48dp
540 * ~5% = 27dp round off to 24dp
Margin batas ini melindungi elemen utama dari potensi masalah pemindaian yang berlebihan. Untuk menjaga keamanan konten dan informasi Anda, gunakan tata letak margin 5% (58 dp di samping dan 28 dp di tepi atas dan bawah).

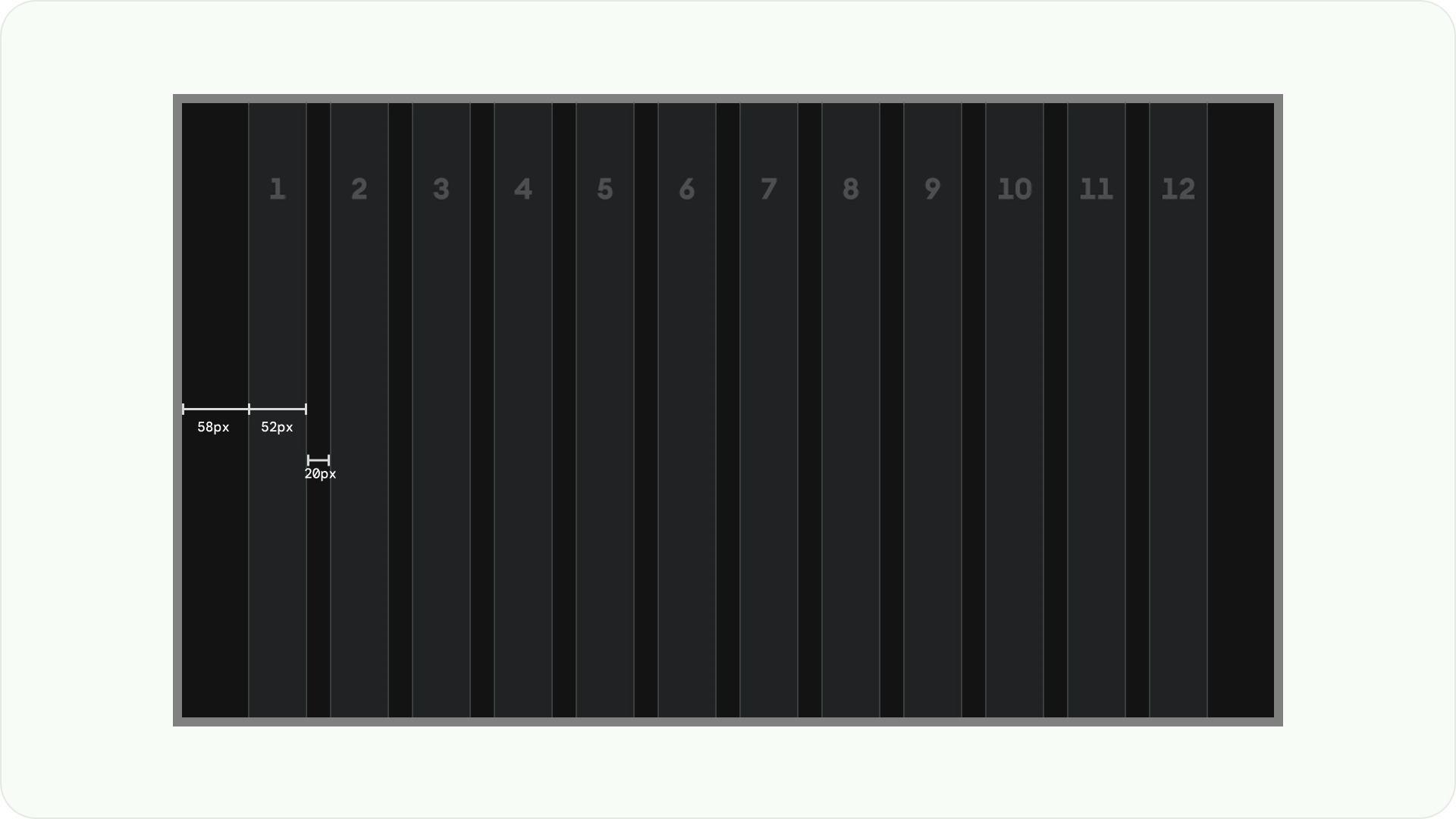
Tiang dan {i>gutter<i}
Konten ditempatkan ke area layar yang memiliki kolom dan gutter. Sistem petak memiliki 12 kolom. {i>Gutter<i} adalah ruang di antara kolom yang membantu membagi konten.
Gunakan 12 kolom dengan lebar 52 dp dengan ruang 20 dp di antaranya. Harus ada ruang sebesar 58 dp di kedua sisi dan jarak vertikal 4 dp antar-garis.

Pola layout
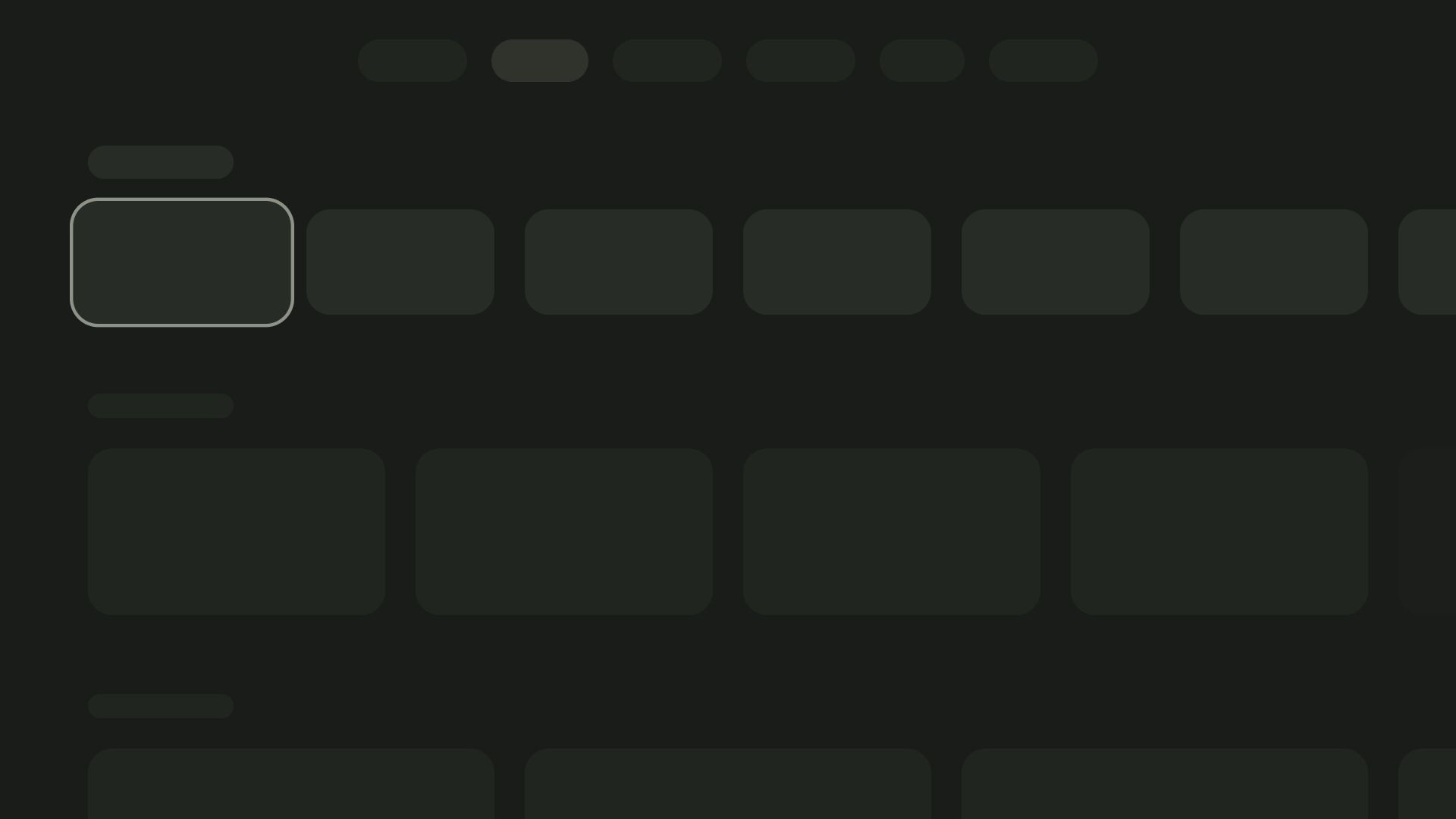
Ada tiga pola tata letak yang tersedia, bergantung pada tujuan dan perangkat tampilan yang dimaksudkan: Tata Letak Tumpukan Horizontal, Tata Letak Tumpukan Vertikal, dan Tata Letak Petak.
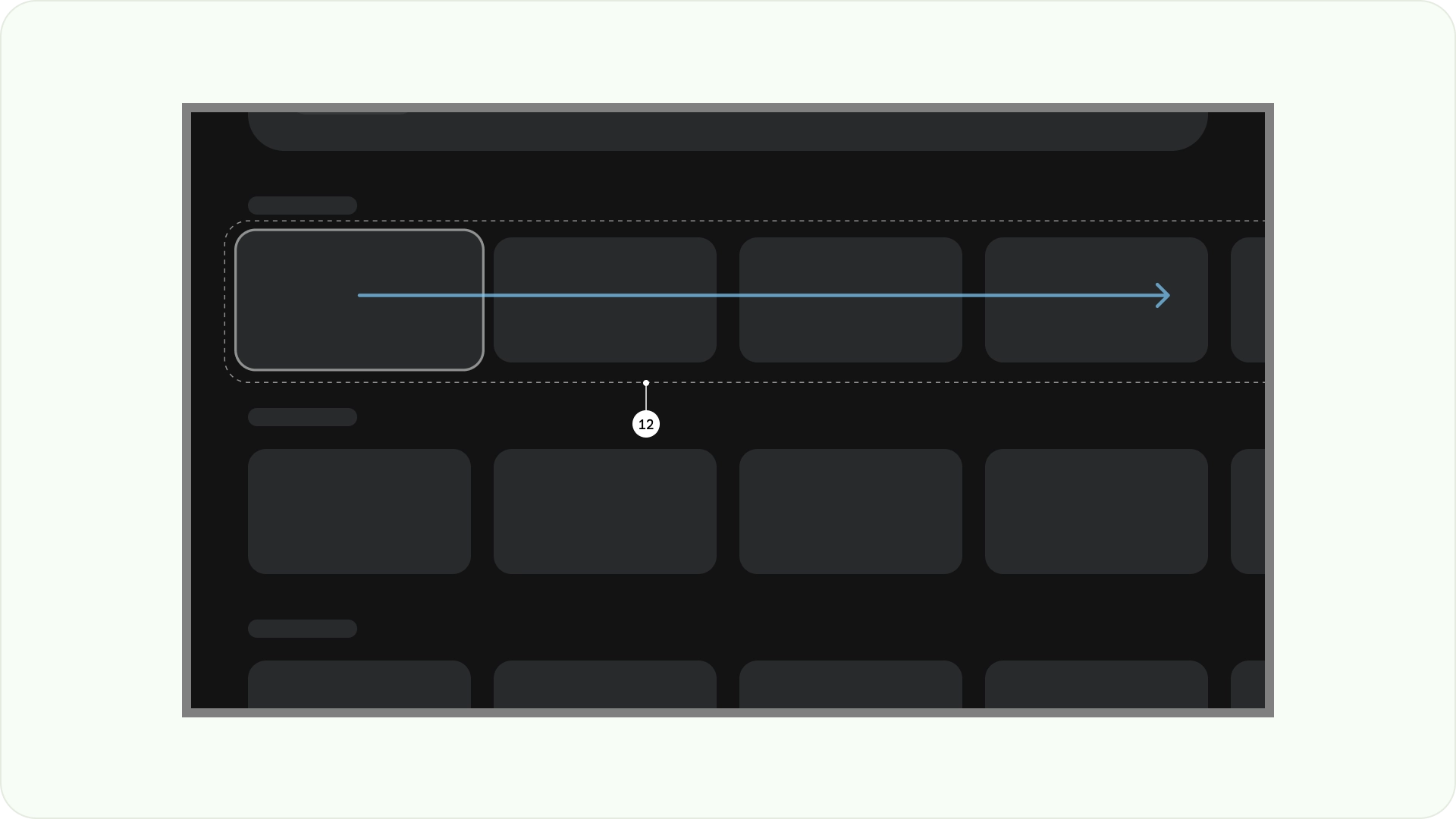
Tata Letak Tumpukan Horizontal
Tata Letak Tumpukan Horizontal mengatur komponen secara horizontal. Aset tersebut dapat memiliki ukuran, rasio, atau format yang bervariasi. Tata letak ini sering digunakan untuk mengelompokkan konten dan komponen.

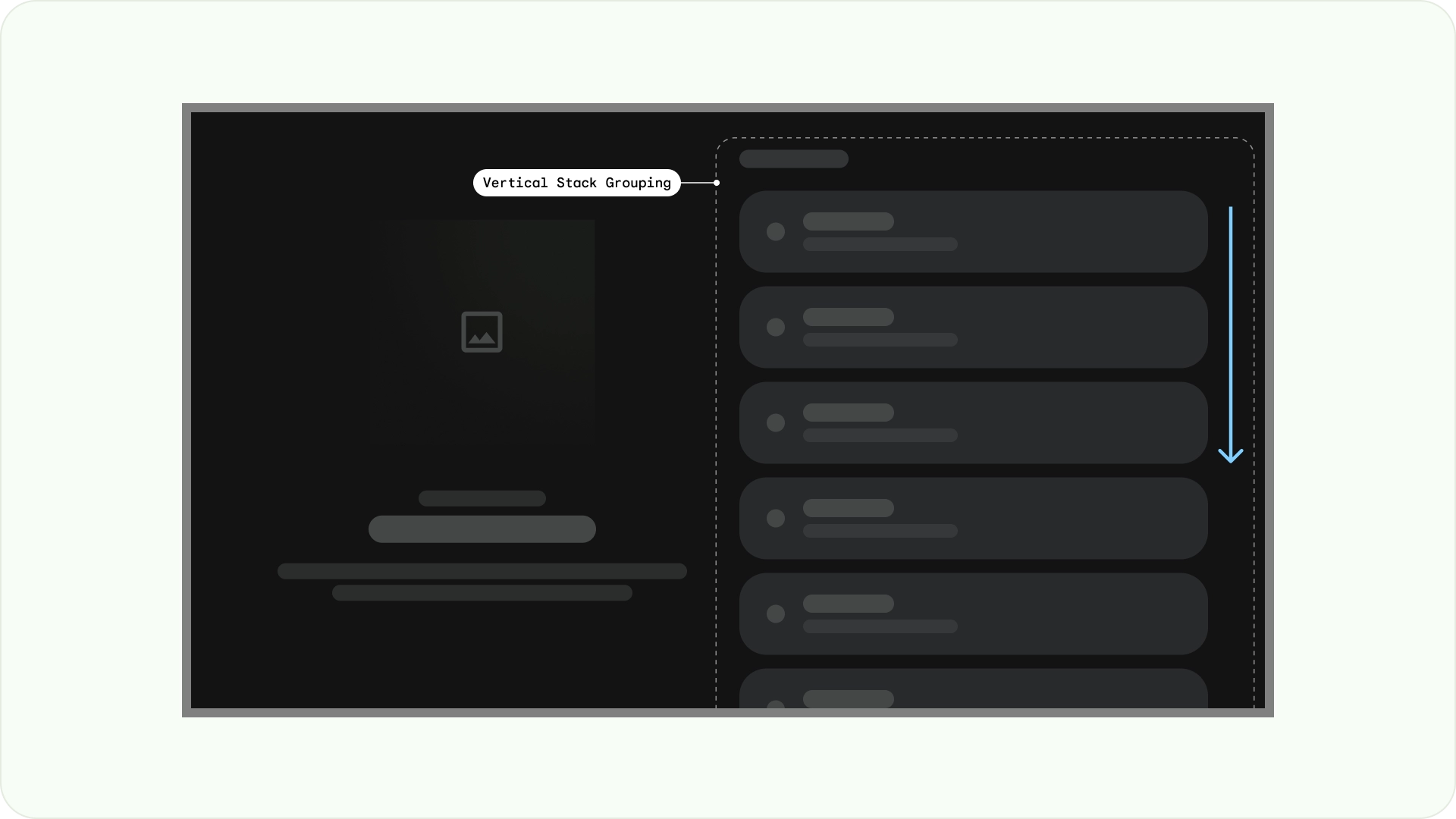
Tata Letak Tumpukan Vertikal
Tata Letak Tumpukan Vertikal mengatur komponen secara vertikal, sehingga memungkinkan ukuran, rasio, dan format yang fleksibel. Jenis ini biasanya digunakan untuk mengelompokkan berbagai jenis teks, komponen interaktif, dan pola tata letak.

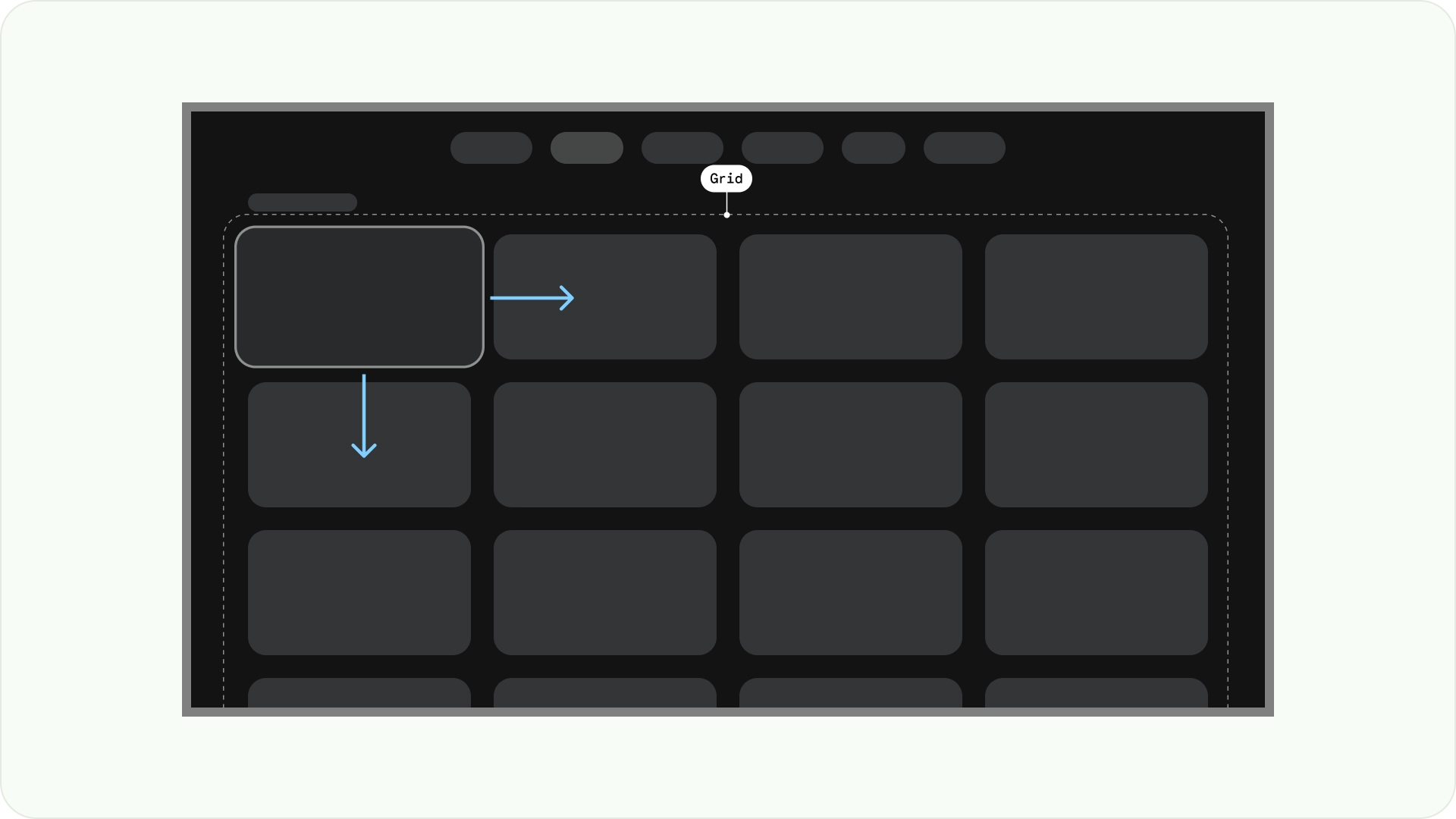
Tata Letak Petak
Petak adalah kumpulan kolom dan baris yang berpotongan, dan Tata Letak Petak menampilkan konten dalam petak ini. Ia mengatur konten dengan cara yang logis, sehingga memudahkan pengguna untuk menavigasi dan menjelajah.

Untuk mencegah tumpang-tindih, sebaiknya pertimbangkan padding di antara item dan peningkatan ukuran status yang difokuskan. Misalnya, saat komponen yang difokuskan (seperti kartu) ditandai. Jika Anda menggunakan Tata Letak Petak yang disarankan (12 kolom dalam 52dp, dengan gutter dalam 20dp), lihat Kartu untuk pratinjau dan tata letak komponen yang direkomendasikan.
Struktur tata letak
Berikut adalah beberapa struktur tata letak untuk membantu Anda membuat keputusan yang lebih baik saat mendesain tata letak TV. Dengan membagi layar TV secara horizontal, ini dapat membantu memisahkan berbagai jenis komponen, mengomunikasikan hierarki informasi, dan logika navigasi. Panel dapat berisi beberapa kolom unit. Setiap panel dapat menghosting pola tata letak yang berbeda seperti Tata Letak Tumpukan dan Tata Letak Petak.

Tata letak panel tunggal
Tata letak panel tunggal dapat membantu menarik perhatian ke konten utama. Gunakan dengan pengalaman yang berfokus pada konten dan halaman informasi penting.

Tata letak dua panel
Tata letak 2 panel berperforma lebih baik saat halaman menampilkan konten hierarkis. Layanan ini banyak digunakan pada pengalaman yang fokus pada tugas.
Kelebihan kognitif
Konten yang rumit dan tidak jelas dapat menyebabkan kebingungan, gangguan, dan penurunan interaksi. Buat desain yang dapat dipindai, rapi, dan hanya menyajikan informasi penting.
Hindari menggunakan terlalu banyak panel untuk mengelompokkan konten. Hal ini menimbulkan beban dan hierarki kognitif yang tidak perlu bagi pengguna.

Anjuran

Larangan
Ekspresikan hierarki dan navigasi
Panel memisahkan dan mengatur konten secara visual. Keduanya membantu memandu pengguna, dan dapat membuat antarmuka lebih intuitif yang meningkatkan pengalaman.

Anjuran

Larangan
Template tata letak
Template tata letak mendukung urutan, konsistensi, dan keakraban. Desain ini menciptakan pengalaman UI yang nyaman, yang dengan jelas mengomunikasikan lokasi pengguna dan tempat yang dapat dikunjungi pengguna.
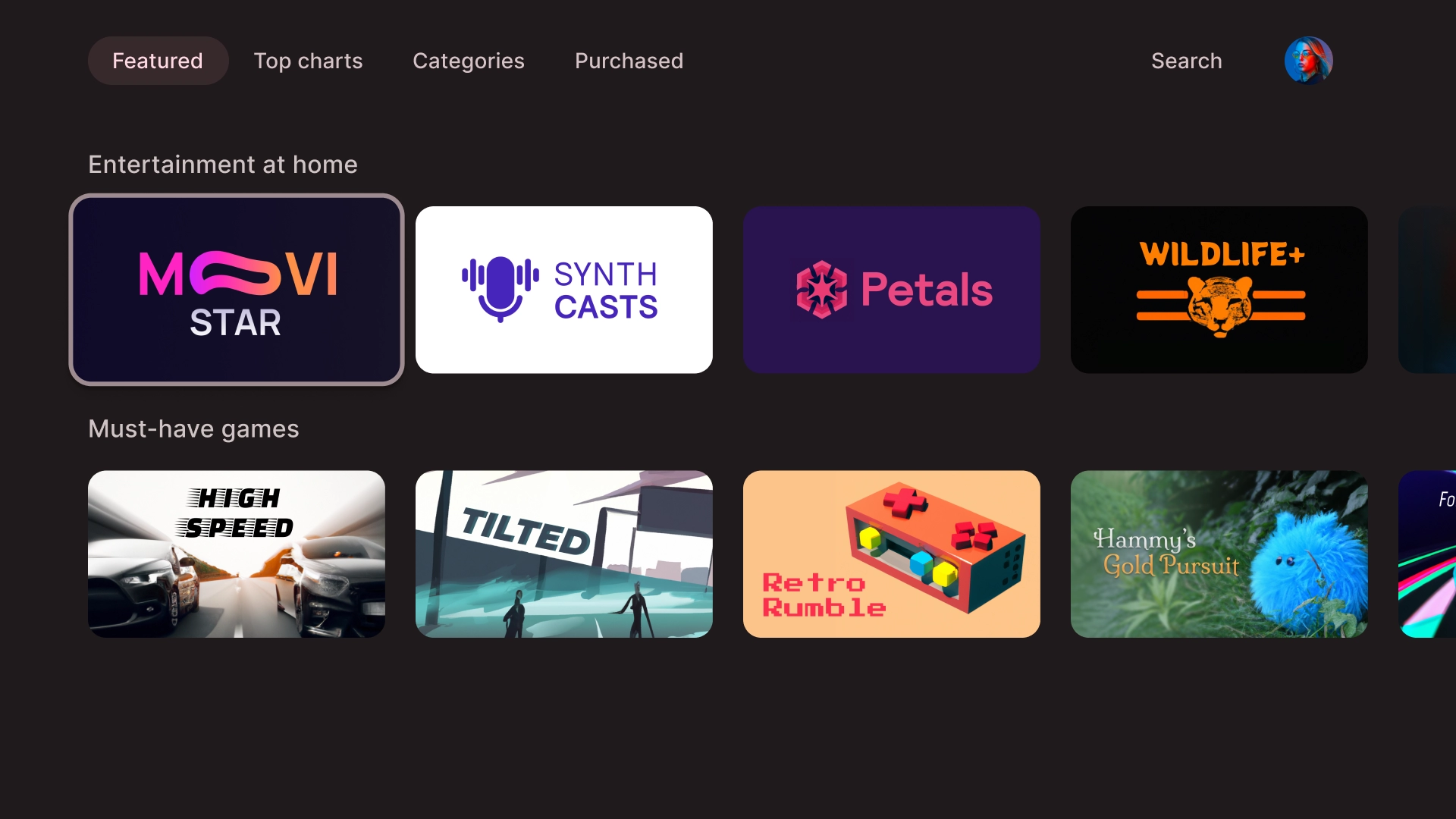
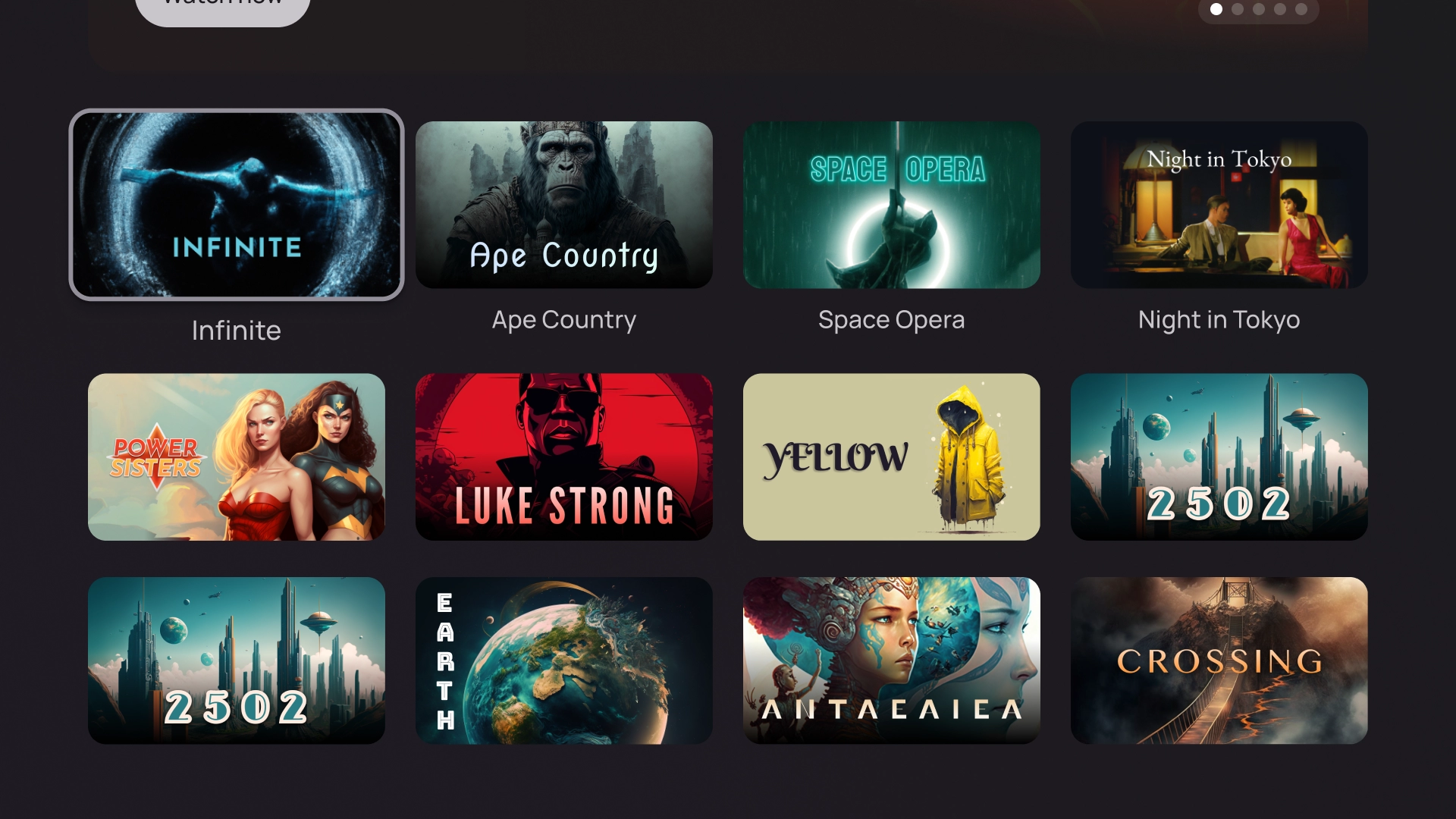
Cari
Template browser menampilkan "cluster" atau baris konten media dalam tumpukan vertikal. Pengguna menavigasi ke atas dan ke bawah untuk menjelajahi baris, serta menavigasi ke kanan dan kiri untuk menjelajahi konten baris tertentu.

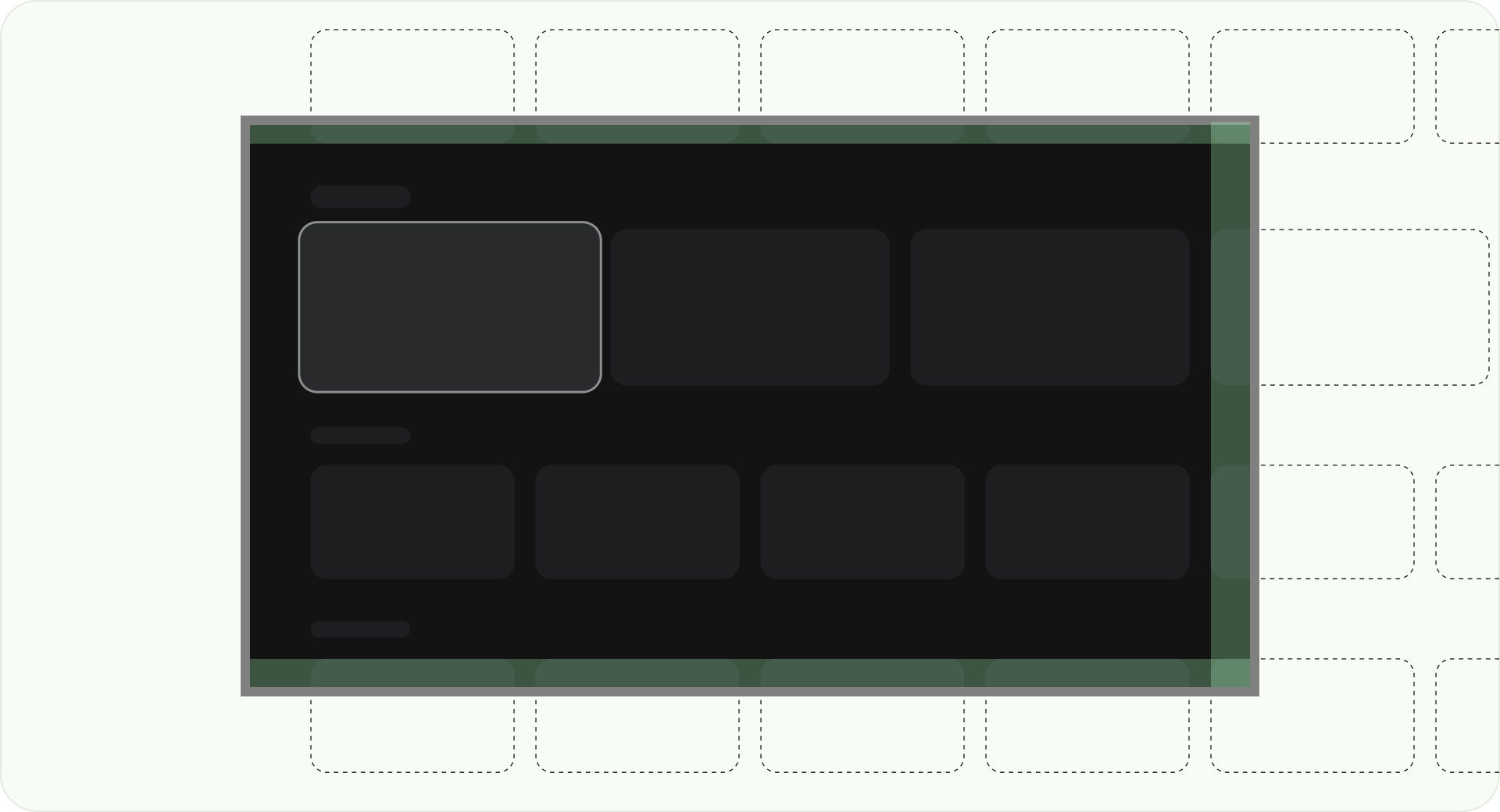
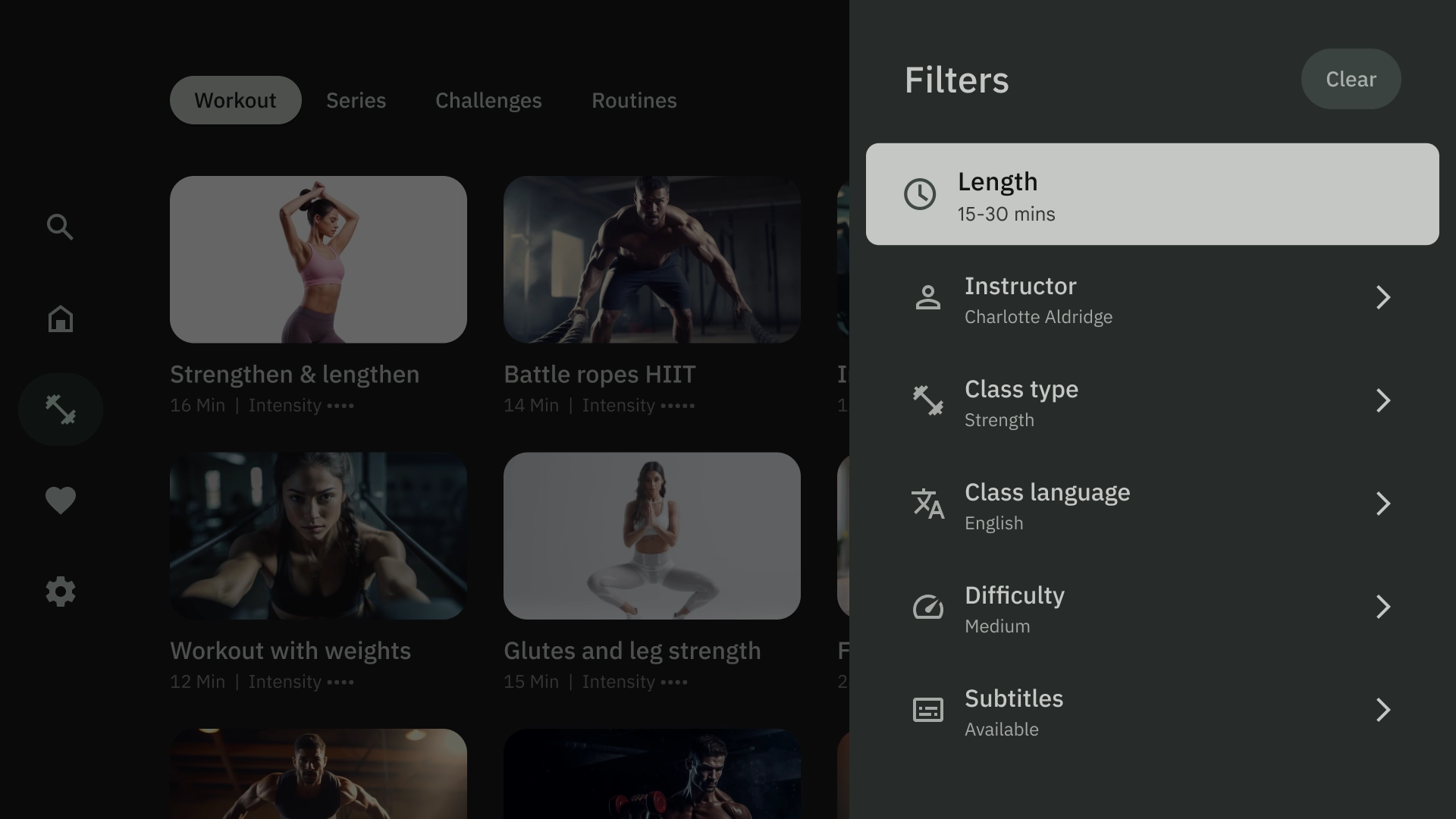
Overlay kiri
Template navigasi sebelah kiri menunjukkan panel overlay di sisi kiri layar. Menu ini biasanya menampilkan navigasi atau item yang dapat Anda tindak lanjuti terkait konten di latar belakang.

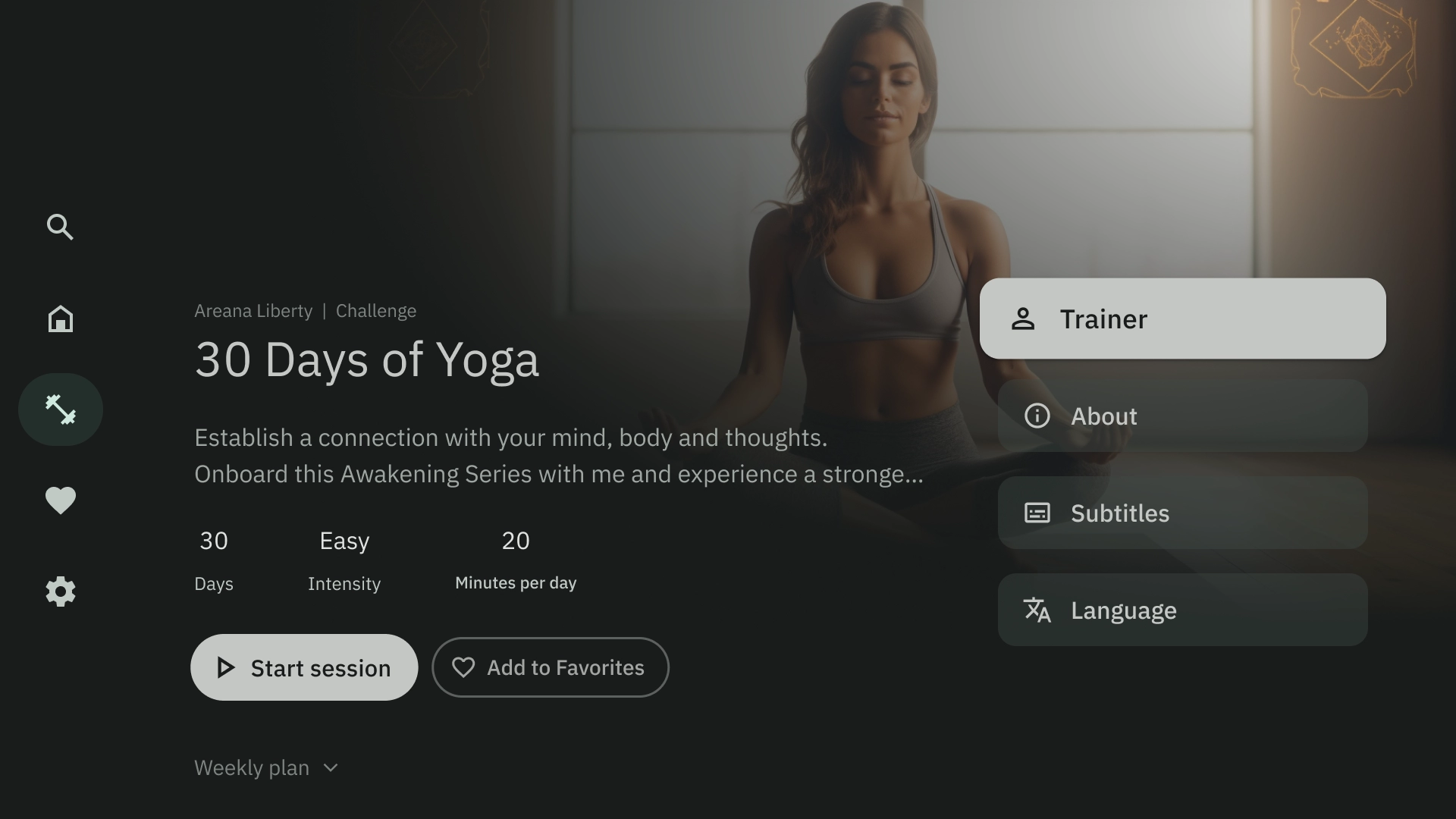
Overlay kanan
Template overlay kanan menampilkan panel overlay di sisi kanan layar. Objek ini biasanya memunculkan item yang Anda dapat bertindak secara independen terhadap konten di latar belakang.

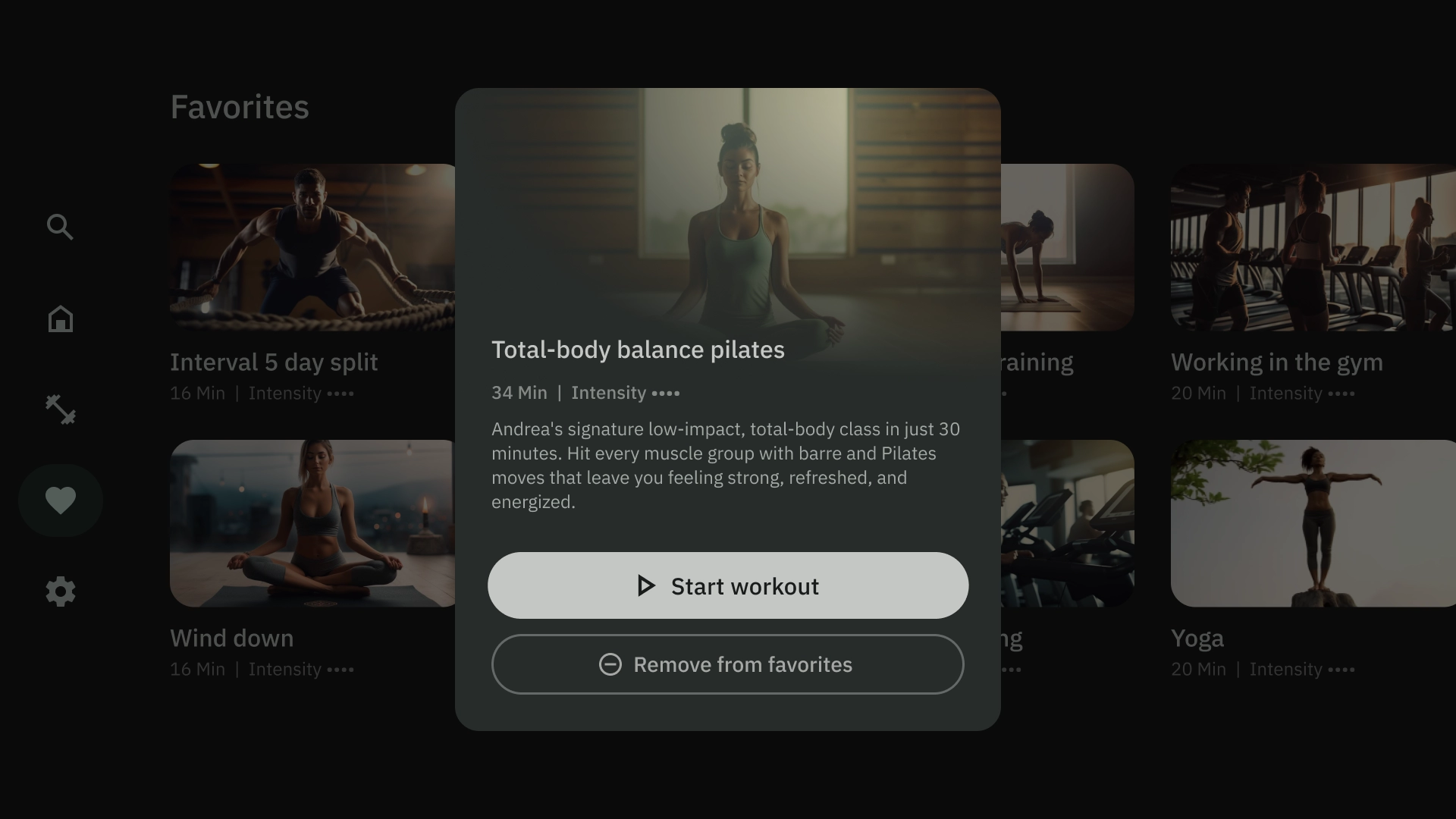
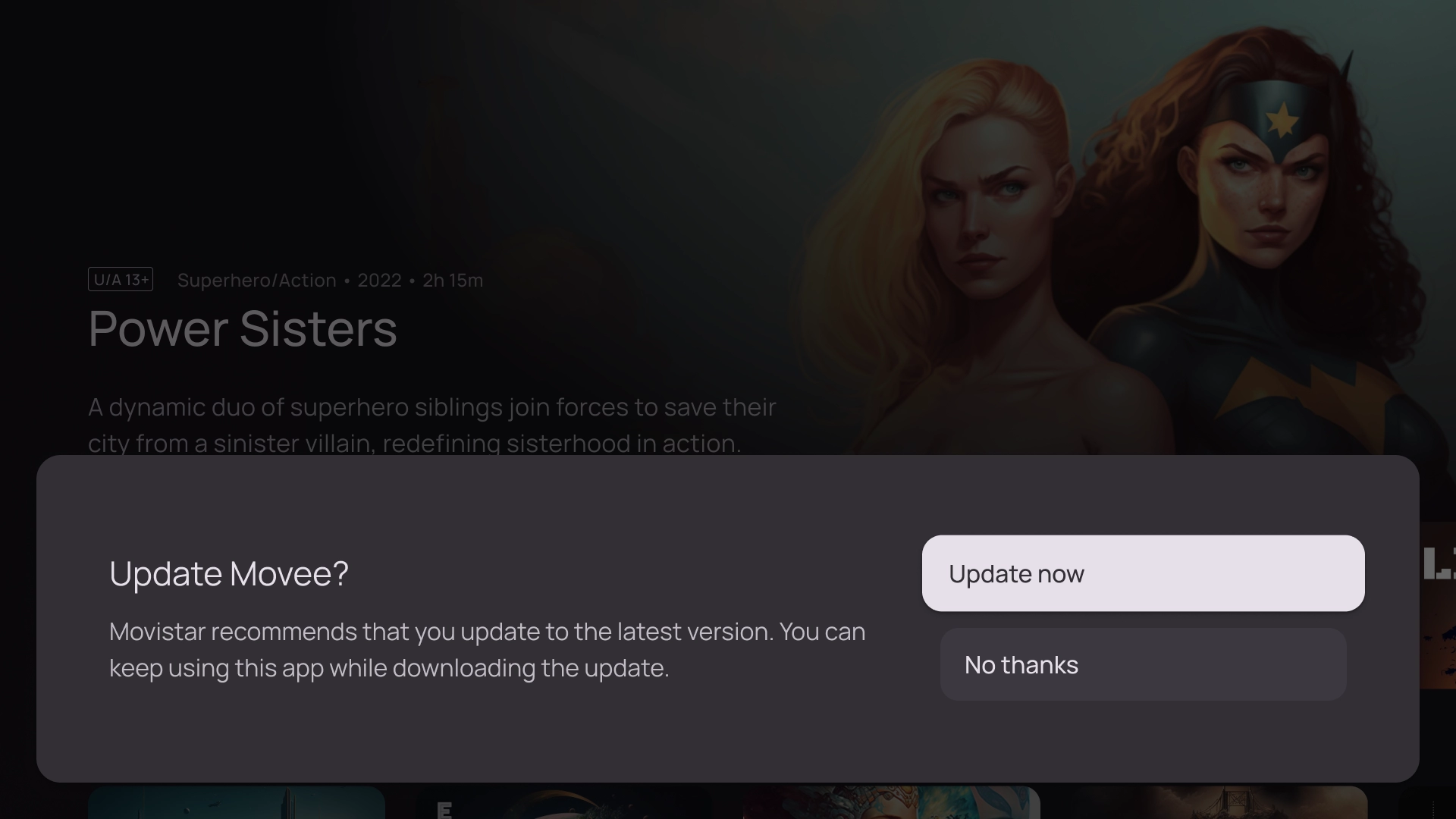
Overlay tengah
Template overlay tengah menunjukkan elemen modal yang ditempatkan di atas tampilan yang ada. Alat ini digunakan untuk mengomunikasikan informasi mendesak atau meminta keputusan.

Overlay bawah
Template overlay bawah biasanya digunakan untuk sheet bawah. Sheet bawah adalah permukaan yang berisi konten pelengkap yang ditambatkan ke bagian bawah layar. Memungkinkan Anda membuat flow mini tanpa kehilangan konteks halaman saat ini.

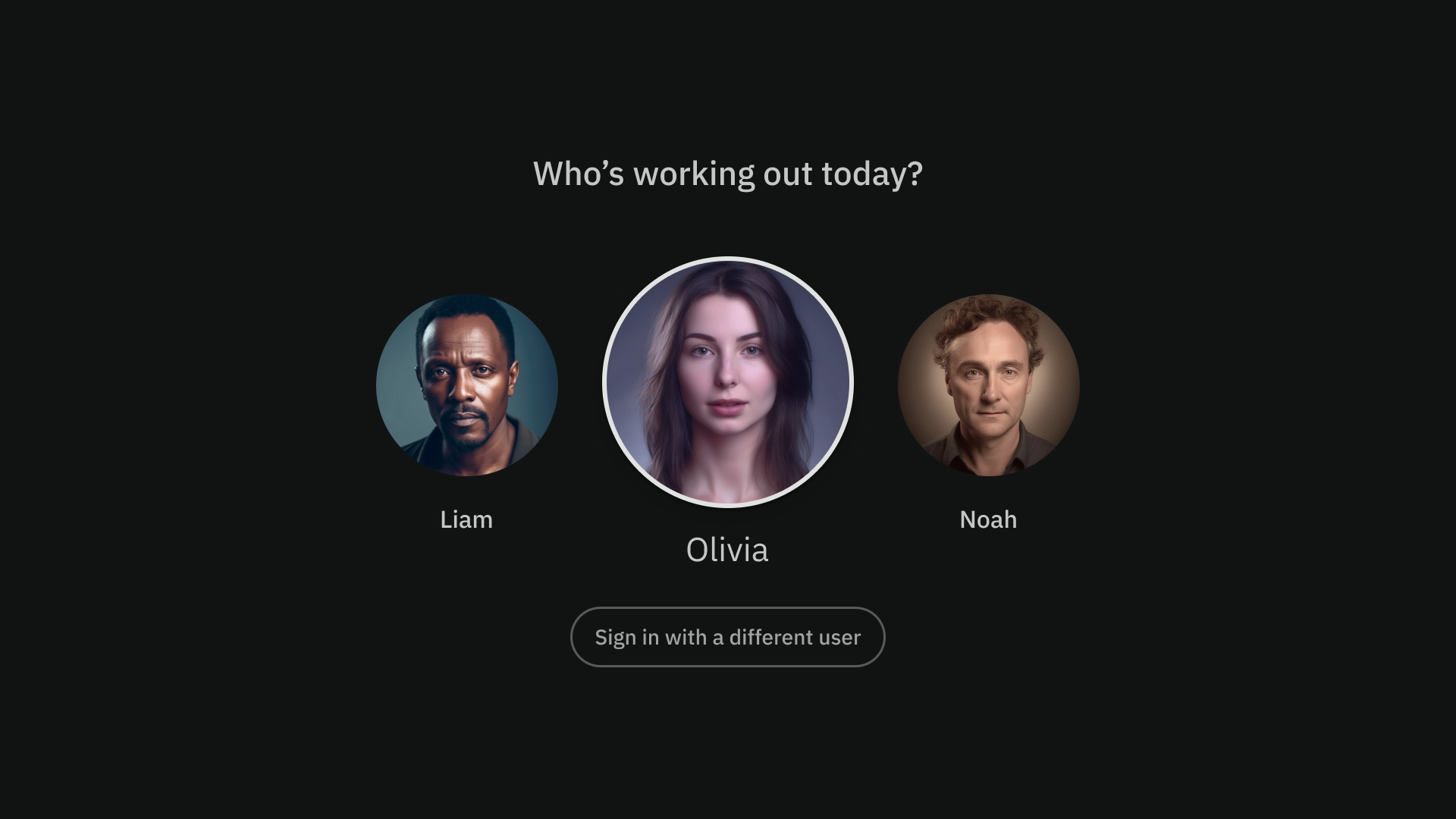
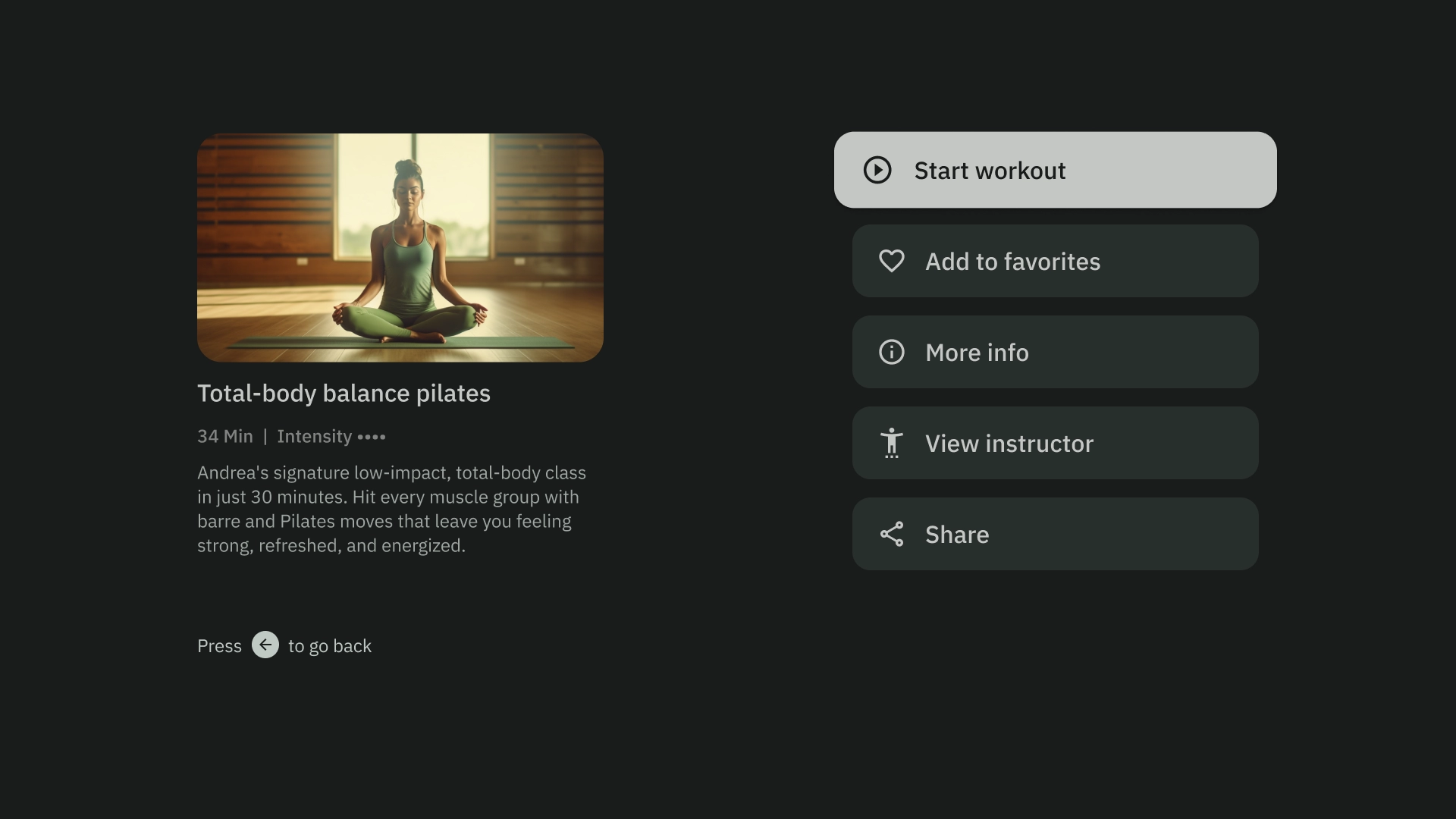
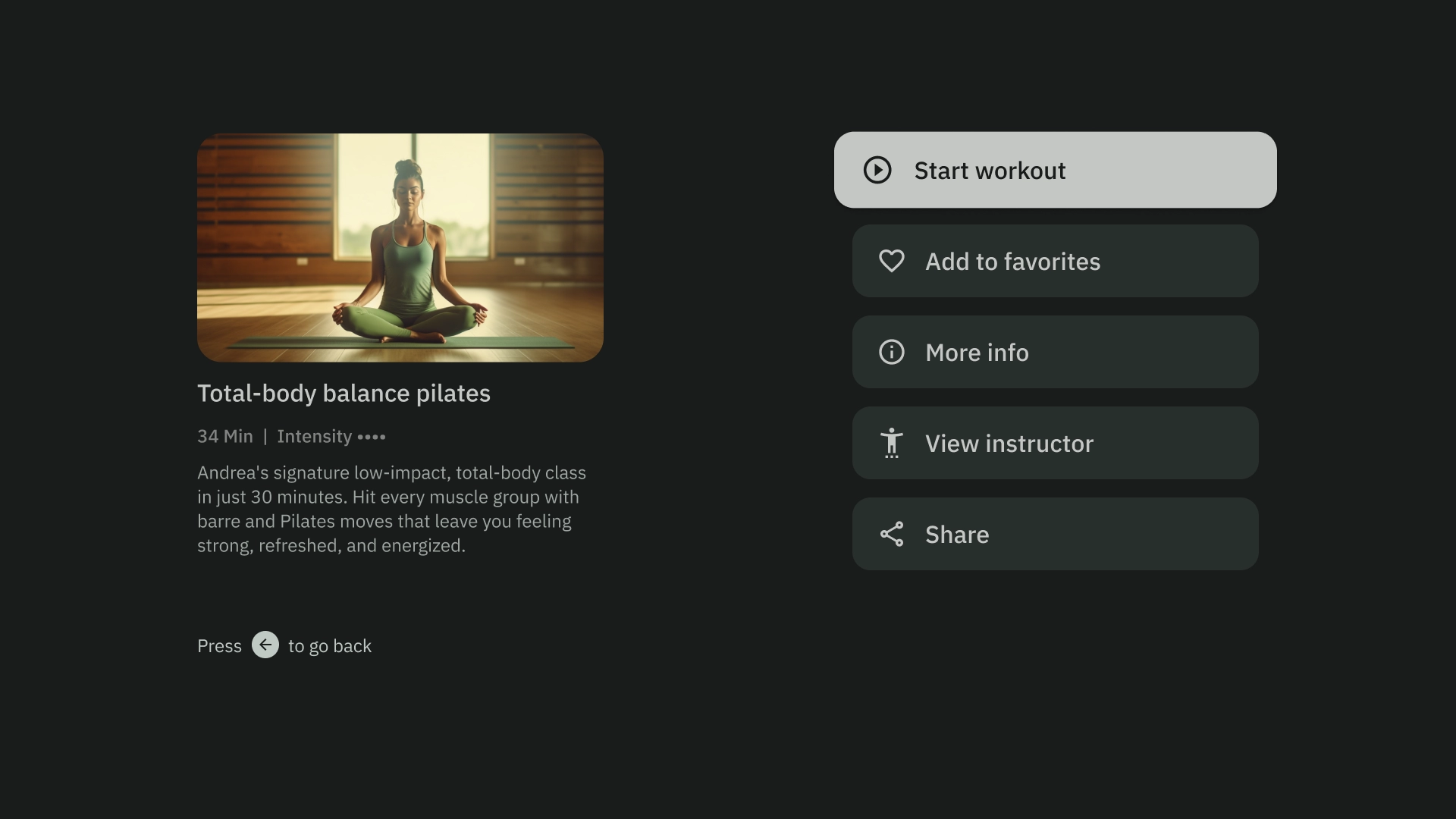
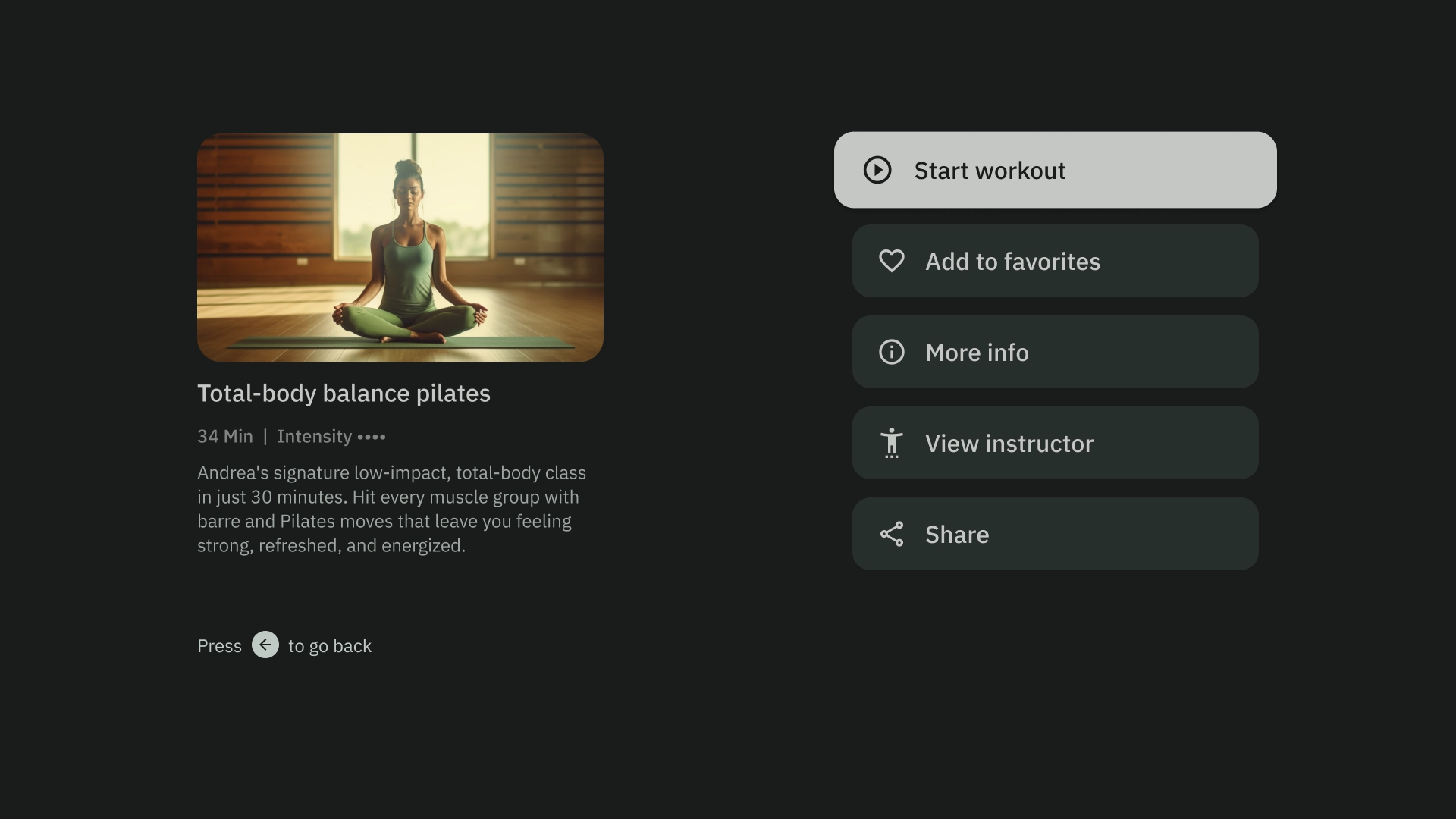
Tindakan
Template tindakan menampilkan judul dan subjudul di sebelah kiri, dengan opsi atau tindakan di sebelah kanan. Pengguna biasanya diminta untuk membuat opsi atau melakukan tindakan dengan template ini.

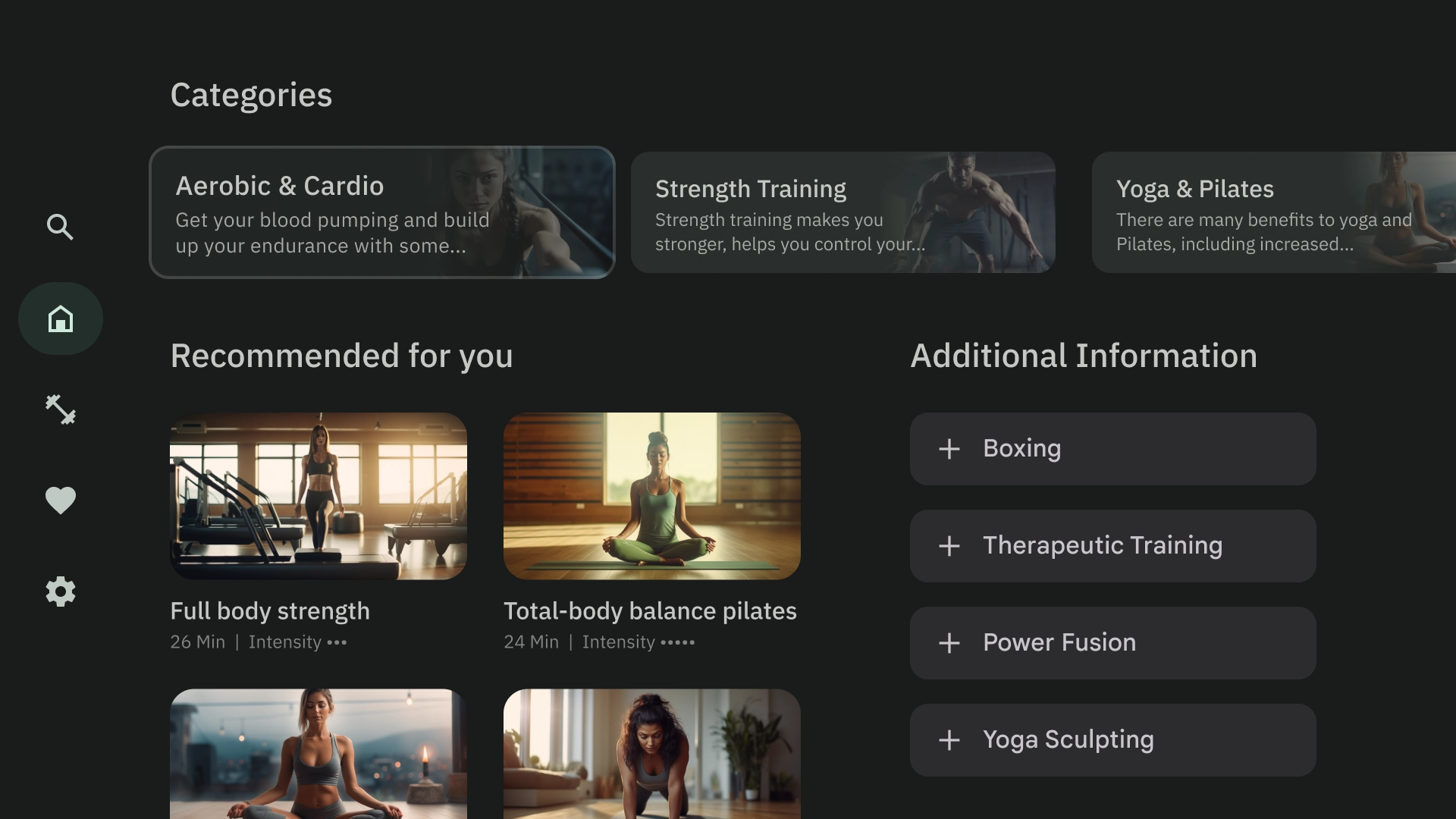
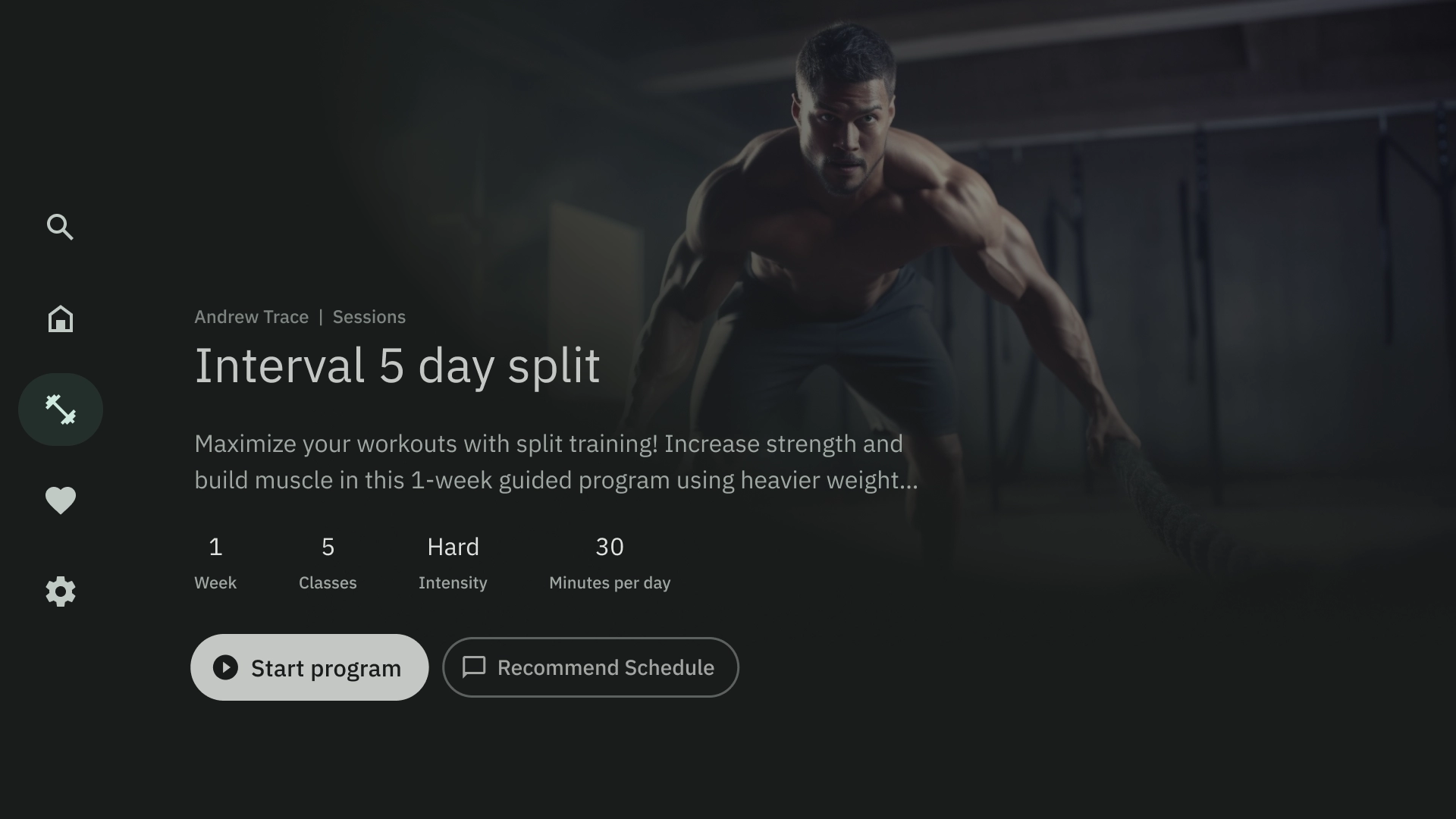
Detail Konten
Template detail konten menampilkan konten dalam Tata Letak Bertumpuk Horizontal. Konten umumnya mencakup judul, metadata, deskripsi singkat, tindakan cepat, dan cluster informasi terkait.

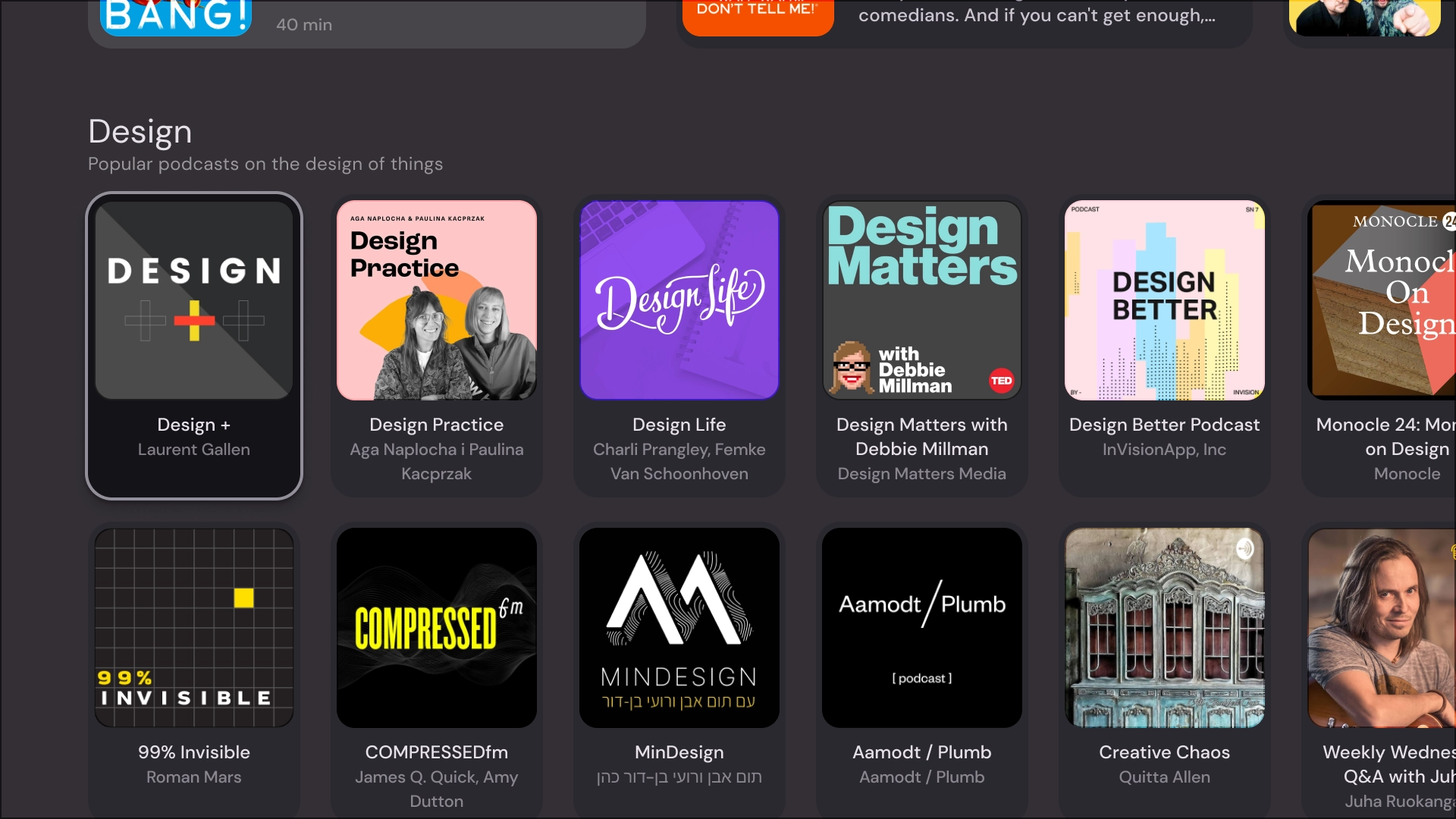
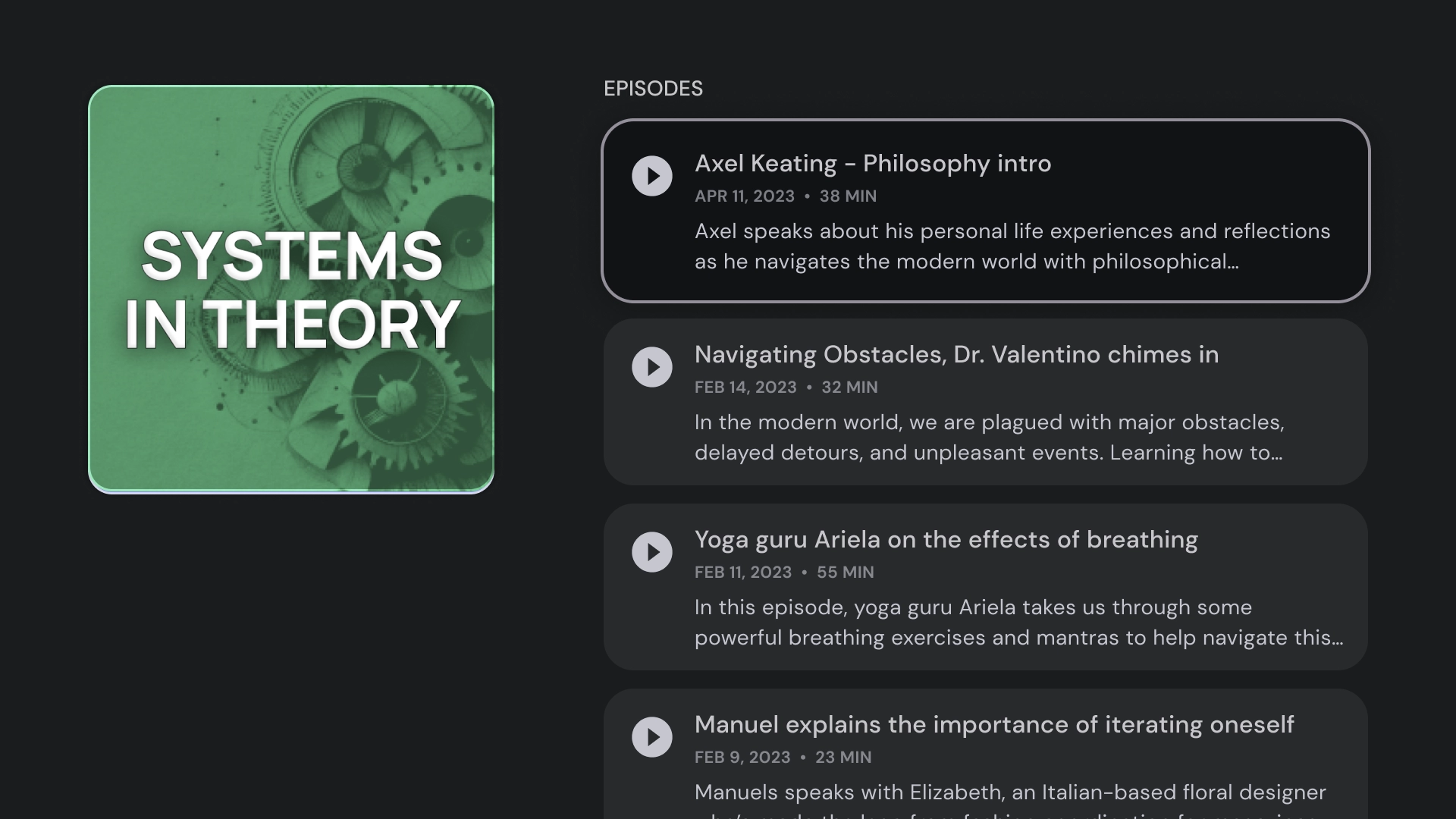
Kompilasi
Template kompilasi menampilkan detail item di sisi kiri layar, seperti podcast, dengan elemennya, misalnya episodenya, di panel kanan.

Grid
Template petak menampilkan kumpulan konten dalam petak yang teratur. Fitur ini menampilkan konten dengan logika navigasi jarak jauh yang jelas, dan pengalaman penjelajahan yang optimal.

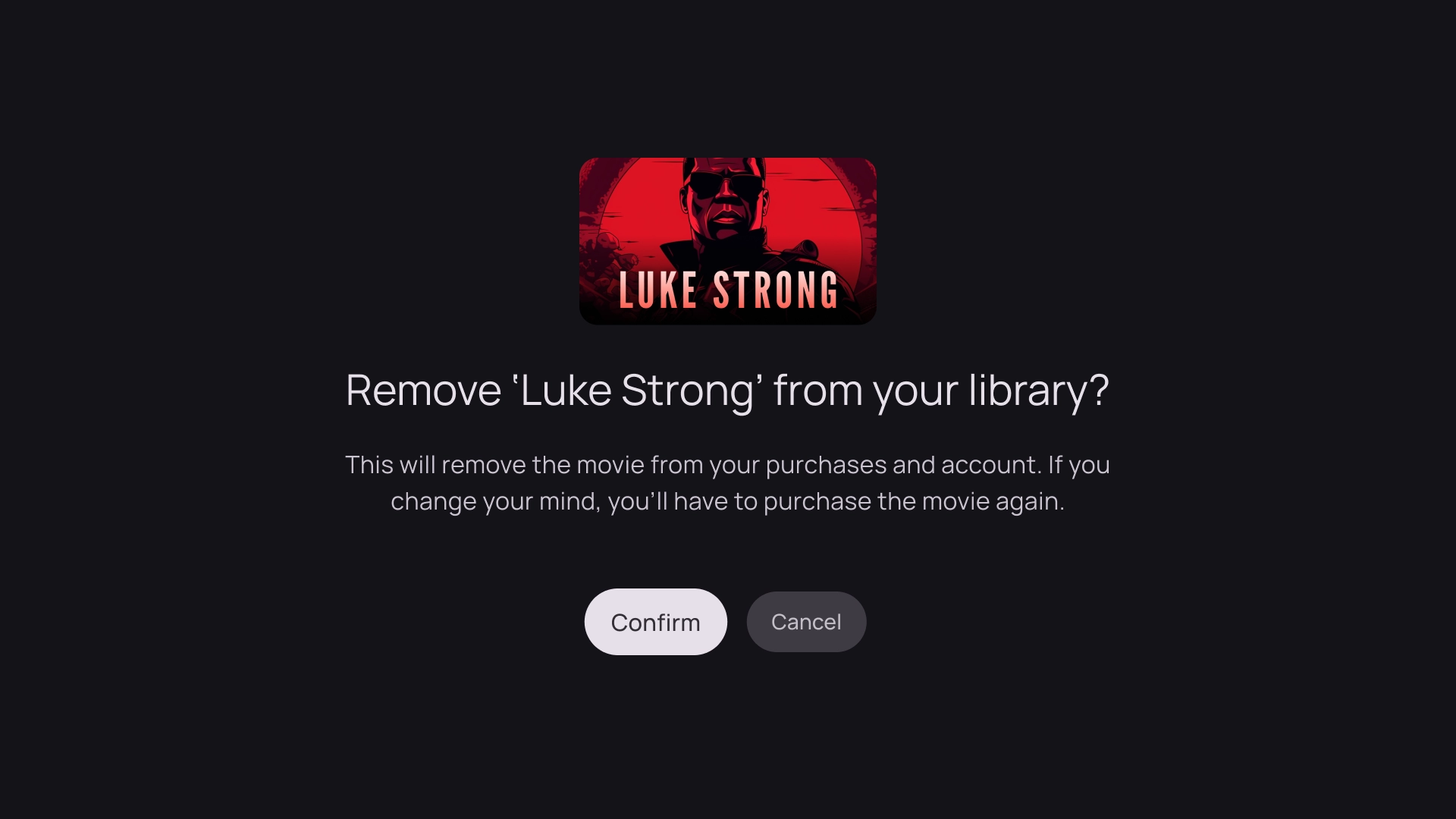
Peringatan
Template pemberitahuan menampilkan pesan layar penuh. Tindakan ini biasanya memerlukan tindakan untuk membatalkan pemblokiran notifikasi dan kembali ke layar sebelumnya.

Kolom kartu
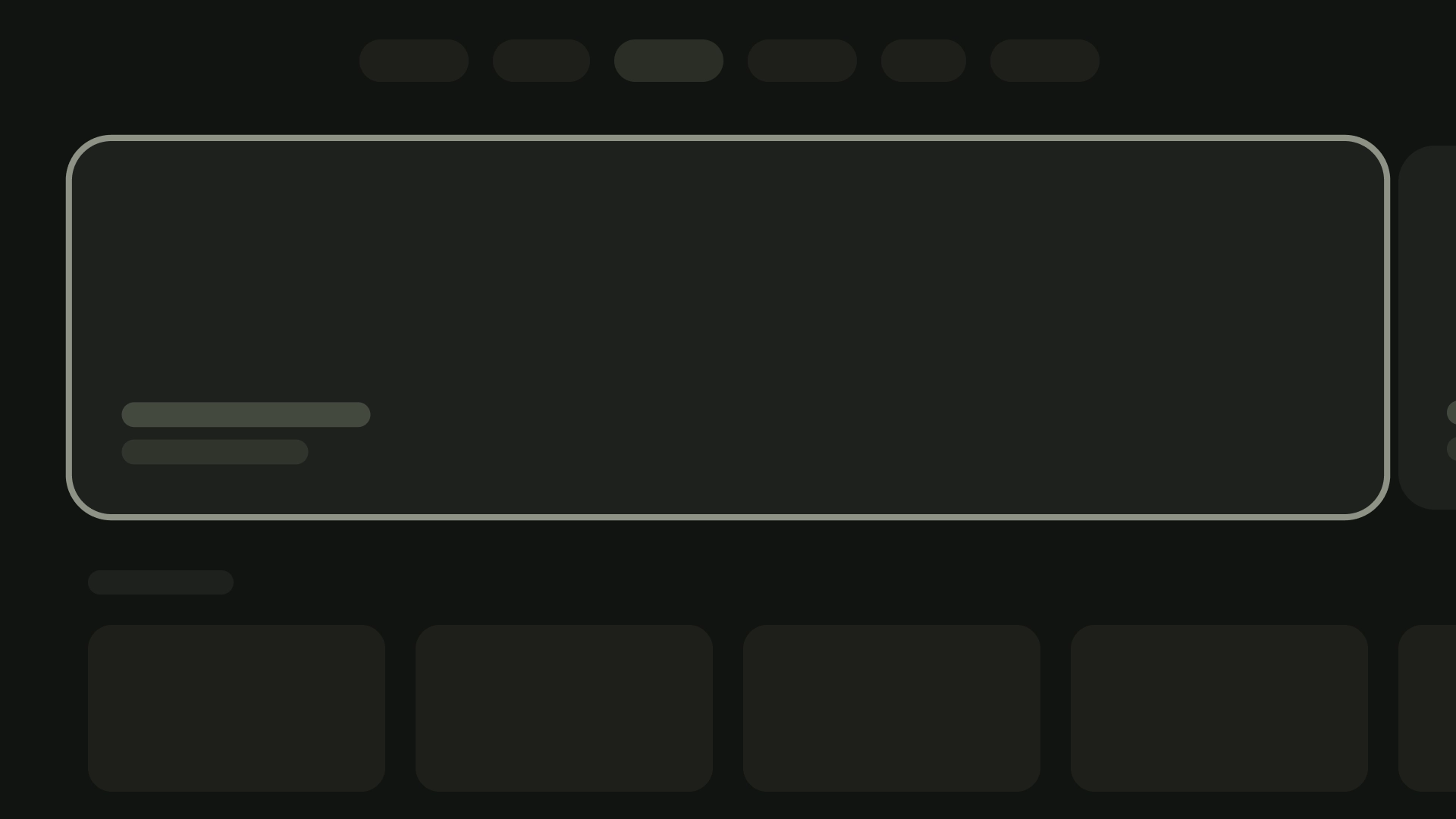
Tata letak 1 kartu
Lebar kartu — 844dp

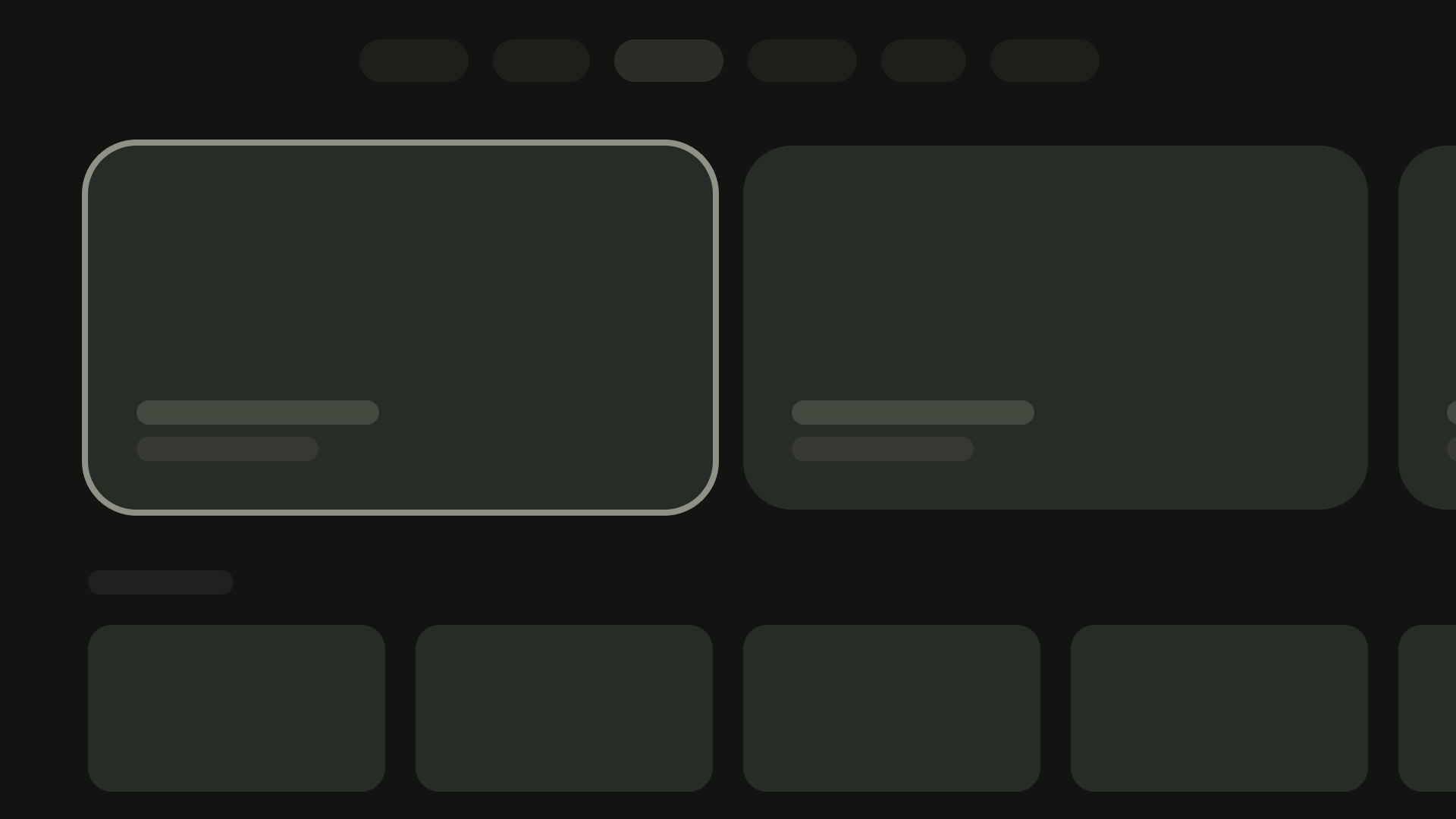
Tata letak 2 kartu
Lebar kartu — 412dp

Tata letak 3 kartu
Lebar kartu — 268dp

tata letak 4 kartu
Lebar kartu — 196dp

tata letak 5 kartu
Lebar kartu — 124dp