Uygulama, Wear OS'teki birincil yüzeylerden biridir. Uygulamalar, uygulama içeriğinin bir bakışta temsili olan komplikasyonlardan veya kutulardan farklıdır. Uygulamalar daha fazla bilgi gösterir ve daha fazla etkileşimi destekler. Kullanıcı genellikle bir uygulamaya genellikle bildirim, özellik, kart veya sesli işlem gibi başka bir yüzeyden girer.
İlkeler
Uygulamaları tasarlarken aşağıdaki ilkeleri aklınızda bulundurun:
Odaklanmış: İnsanların işlerini birkaç saniye içinde tamamlamalarına yardımcı olmak için kritik görevlere odaklanın.
Sığ ve doğrusal: İki düzeyden daha derin hiyerarşiler oluşturmaktan kaçının. Mümkün olduğunda içeriği ve gezinmeyi satır içinde görüntülemeyi hedefleyin.
Kaydırma: Uygulamalar ekranı kaydırabilir. Bu, kullanıcıların kol saatinde daha fazla içerik görmesi için doğal bir harekettir.
Kurallar
Uygulamaları tasarlarken bu yönergelere uyun.
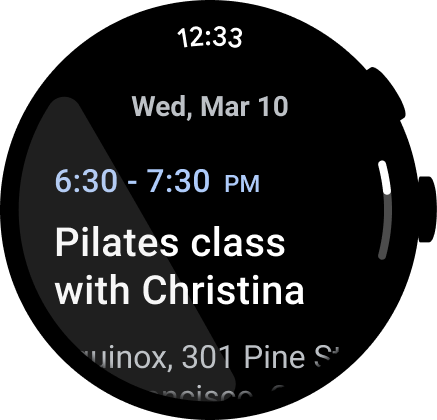
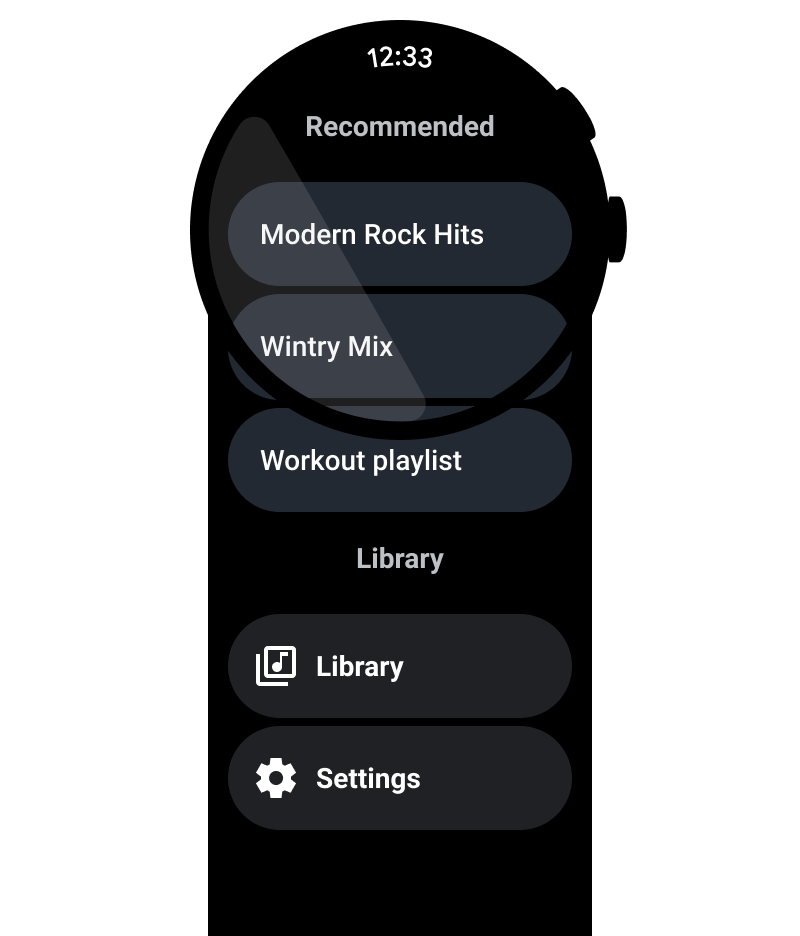
Dikey düzenler için optimize et
Kullanıcıların içerikte gezinmek için tek bir yönde kaydırmasına olanak tanıyan dikey düzenler kullanarak uygulamanızın tasarımını basitleştirin.

Yapılması gerekenler

Yapılmaması gerekenler
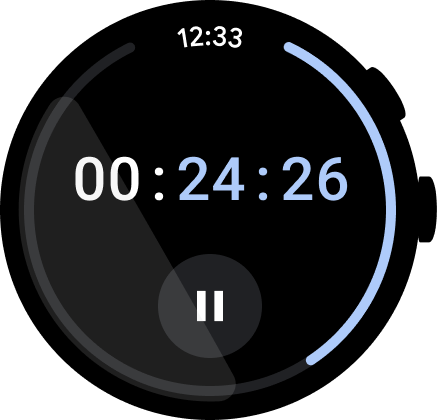
Saati göster
Kullanıcılar uygulamalarda daha fazla zaman geçirme eğilimindedir. Bu nedenle zamana hızlı erişim sağlamak önemlidir.

Yapılması gerekenler

Yapılmaması gerekenler
Tasarım ve kullanım hakkında daha fazla bilgi için Zaman metni bölümüne bakın.
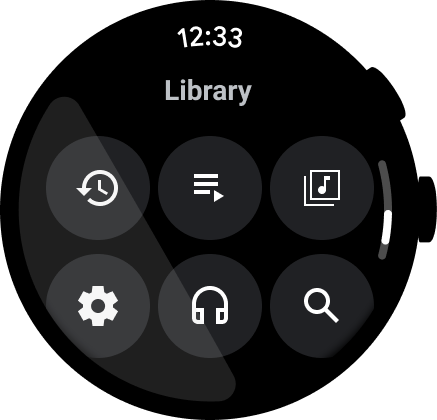
Erişilebilir satır içi giriş noktaları
Tüm işlemlerin net ikonografi ve erişilebilirlik için etiketler kullanılarak satır içinde görüntülendiğinden emin olun. Buna ayarlara ve tercihlere giriş noktaları da dahildir.

Yapılması gerekenler

Yapılmaması gerekenler
Birincil işlemleri artırın
Birincil işlemleri uygulamanın üst kısmına çekerek kullanıcıların uygulamanızda işlem yapmasına yardımcı olun. Belirsiz olmayan birincil işlemleri uygulamanın üst kısmına yükseltin.

Kullanıcıları yönlendirmek için etiketleri kullanma
Daha uzun uygulamalarda, kullanıcının içerikte gezinirken etiketlerle yönlendirilmesine yardımcı olun.

Yapılması gerekenler

Yapılmaması gerekenler
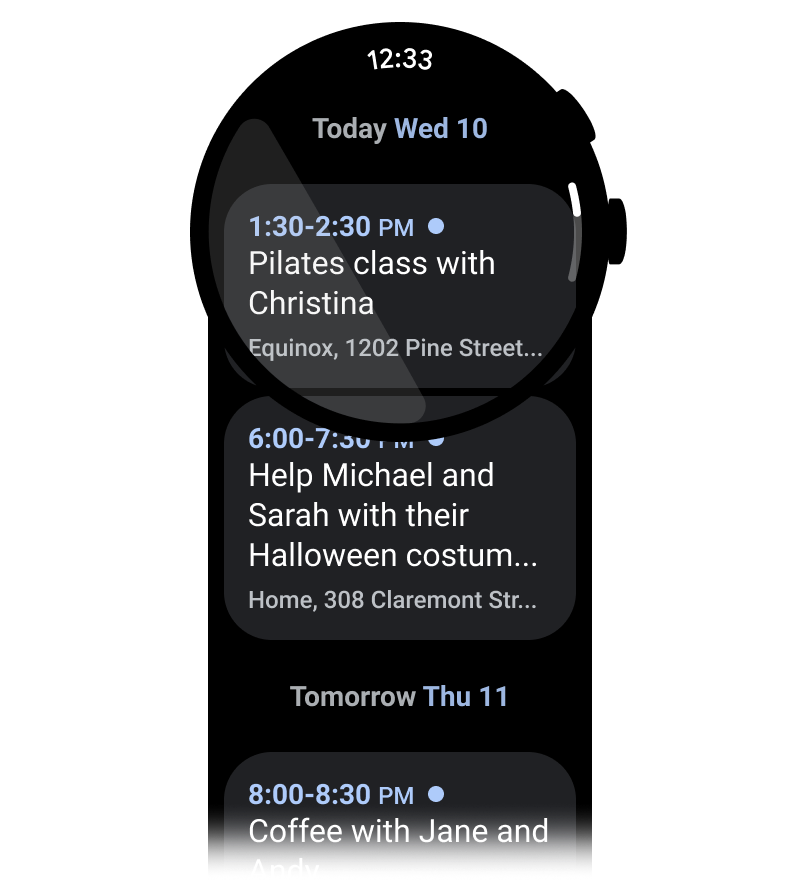
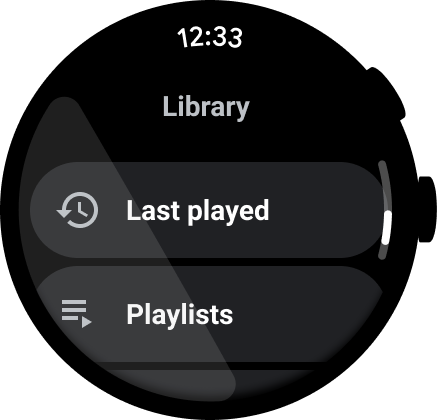
Kaydırma çubuğunu göster
Aşağıdaki resimde gösterildiği gibi görünümün tamamı kaydırılıyorsa kaydırma çubuğunu gösterin. Daha fazla bilgi için Konum göstergesi konusuna bakın.

İçerik kapsayıcıları
Aşağıdaki içerik kapsayıcısı örneklerine bakın.