
步进控件可让用户从一系列值中进行选择。

使用步进控件实现全屏控制体验,让用户能够从一系列值中进行选择。
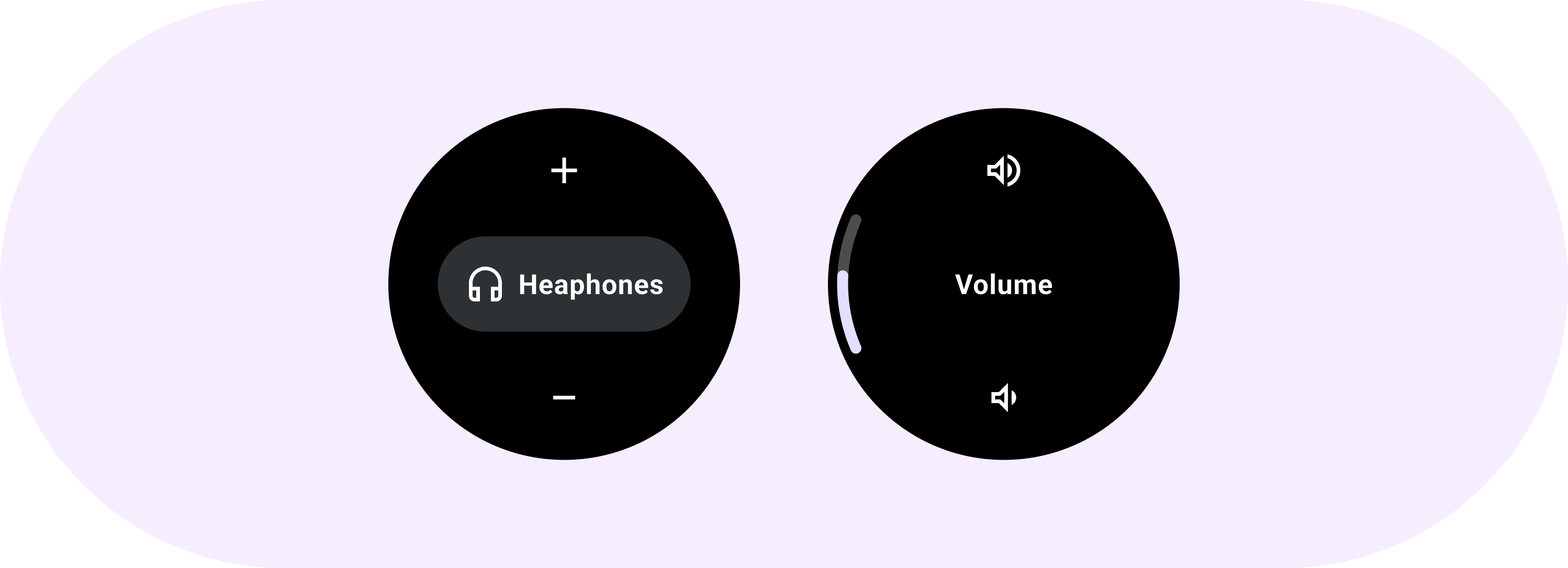
解剖学

A. 调高按钮
B. 标签或条状标签
C. 调低按钮
使用方法
请参阅以下示例,了解如何使用步进控件。

请查看 GitHub 上的 Horologist 库,该库提供了音量控制屏幕的实现。
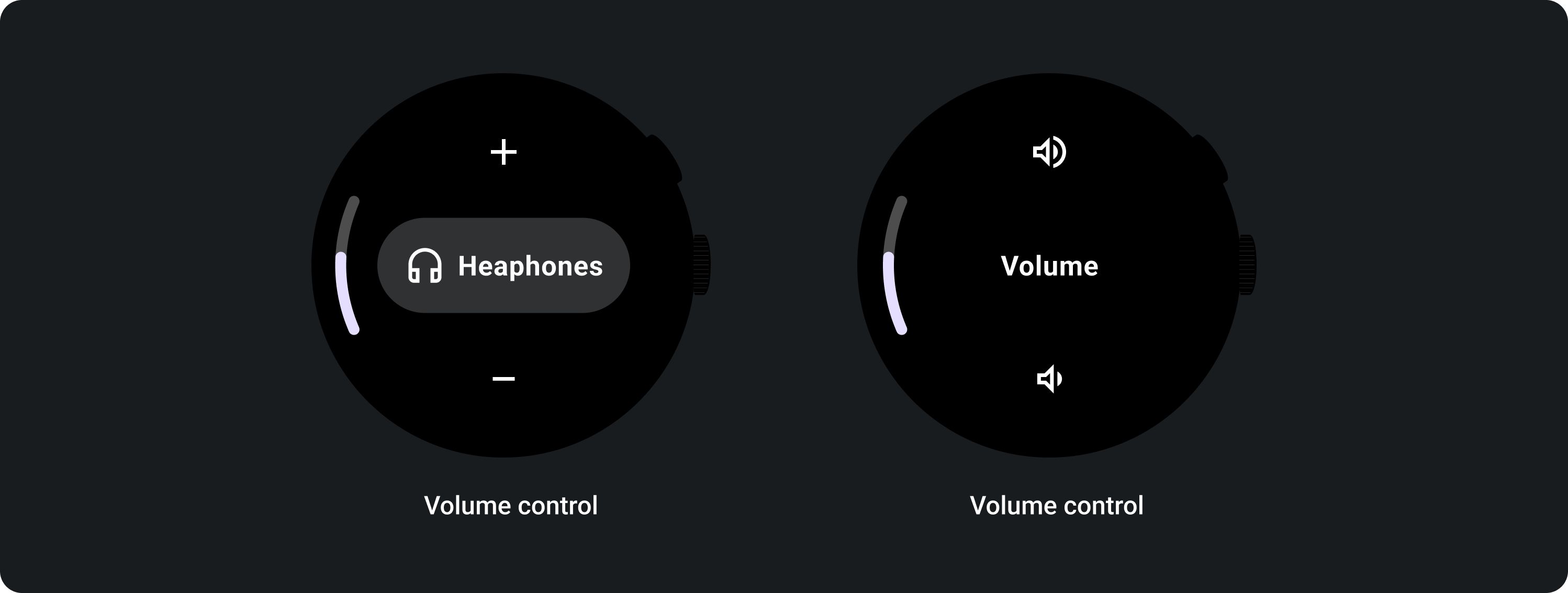
自适应布局

自适应行为
步进组件会填充可用高度和宽度,因此元素之间的间距由屏幕尺寸和可用高度决定。


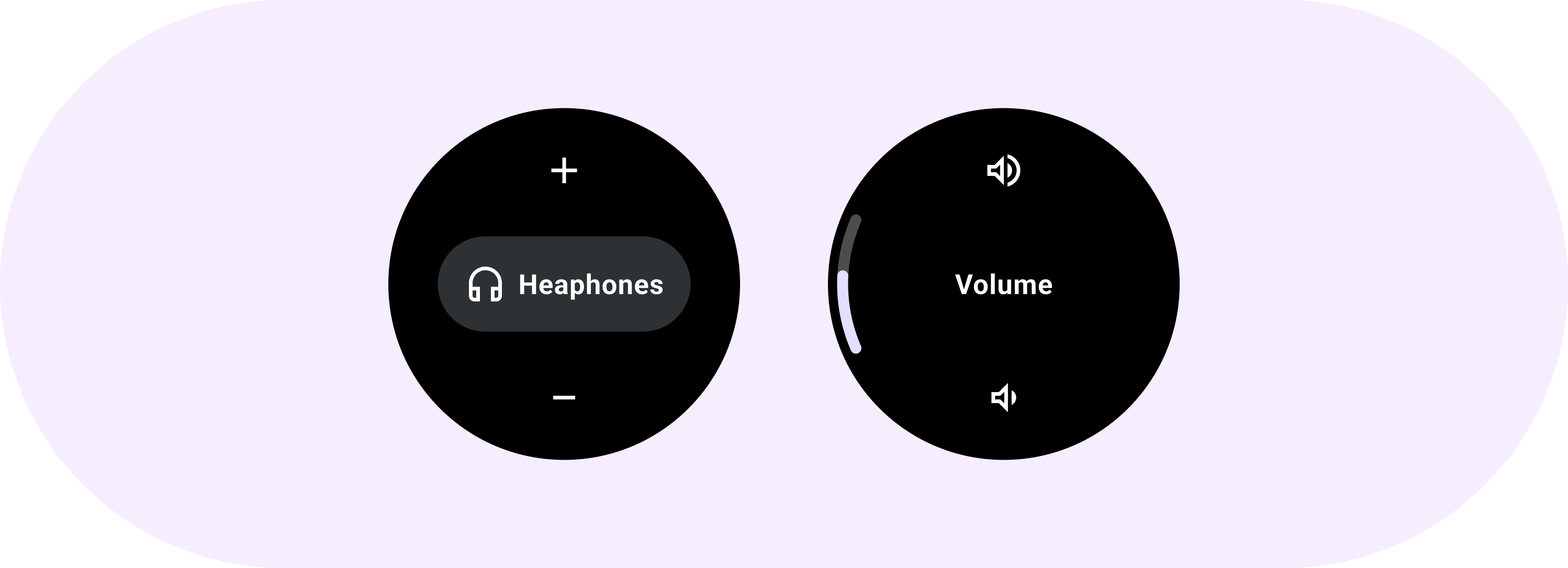
步进控件可让用户从一系列值中进行选择。

使用步进控件实现全屏控制体验,让用户能够从一系列值中进行选择。

A. 调高按钮
B. 标签或条状标签
C. 调低按钮
请参阅以下示例,了解如何使用步进控件。

请查看 GitHub 上的 Horologist 库,该库提供了音量控制屏幕的实现。

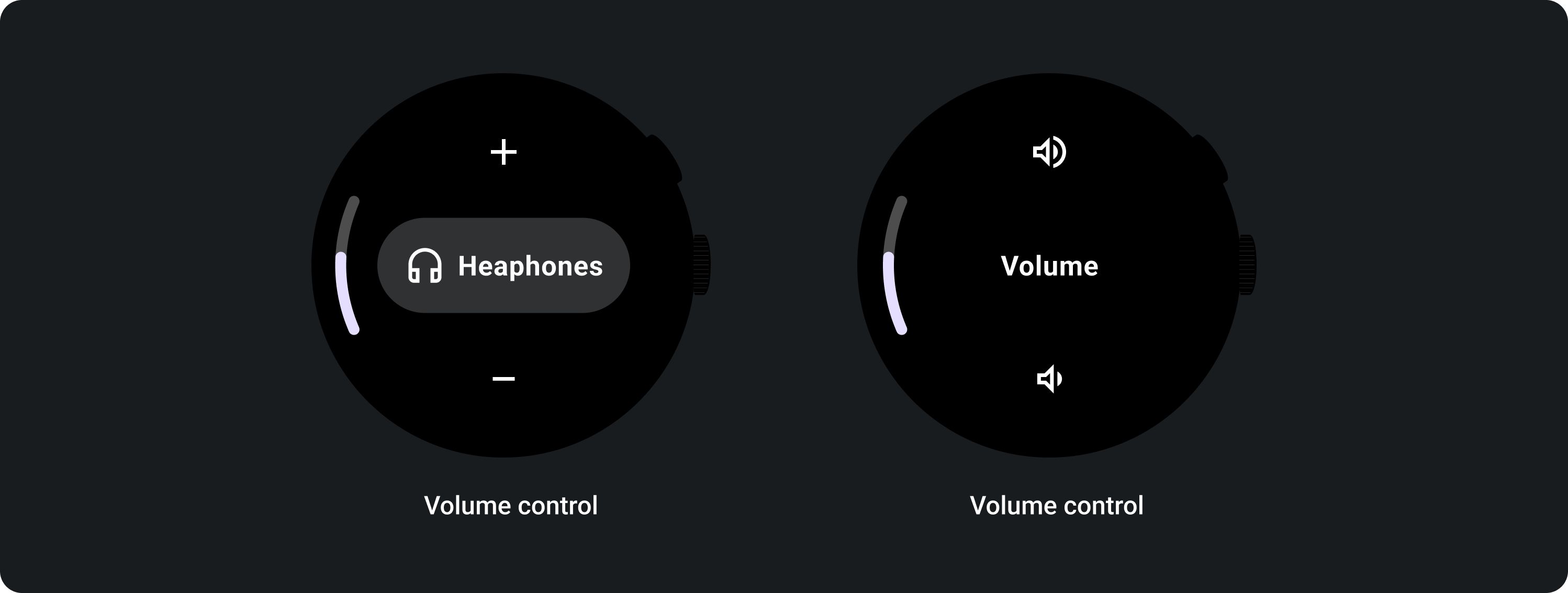
步进组件会填充可用高度和宽度,因此元素之间的间距由屏幕尺寸和可用高度决定。

本页面上的内容和代码示例受内容许可部分所述许可的限制。Java 和 OpenJDK 是 Oracle 和/或其关联公司的注册商标。
最后更新时间 (UTC):2025-07-27。