Melhore a experiência de saúde e fitness do seu app expandindo-o para wearables dispositivos com Wear OS.
Adicionar um módulo do Wear OS
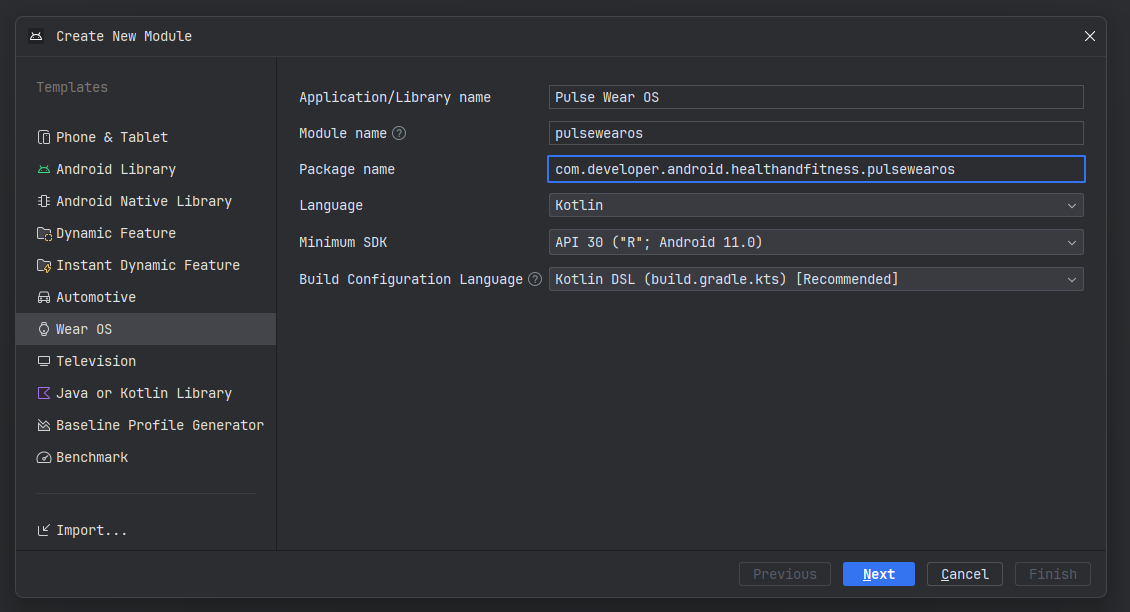
O Android Studio oferece um assistente prático para adicionar um módulo do Wear OS ao seu app. Em clique no botão Arquivo > Menu New Module, selecionando Wear OS, conforme mostrado abaixo. imagem:

O SDK mínimo precisa ser a API 30 ou mais recente. para permitir que você use a versão mais recente dos Recursos de saúde. Recursos de saúde facilita o acompanhamento de métricas e o registro de dados ao configurar os sensores automaticamente.
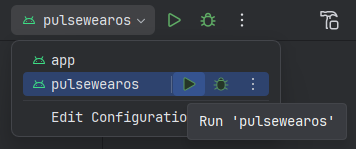
Depois de concluir o assistente, sincronize seu projeto. O comando Run é exibida:

Isso permite executar o módulo do Wear OS em um dispositivo wearable. Você tem duas opções:
Execute em um emulador.
Execute em um dispositivo real.
Executar a configuração implanta o app no emulador do Wear OS ou dispositivo e mostra uma mensagem "Hello World" do usuário. Essa é a configuração básica da IU, usando Compose para Wear OS, para começar a usar seu app.
Adicionar os Recursos de saúde e o Hilt
Integre as bibliotecas abaixo ao módulo do Wear OS:
- Serviços de saúde:facilita o acesso a sensores e dados no relógio. muito conveniente e mais eficiente em termos de energia.
- Hilt:permite injeção e gerenciamento de dependências eficazes.
Criar o gerenciador de Recursos de saúde
Para tornar o uso dos Recursos de saúde um pouco mais conveniente e expor e uma API mais suave, é possível criar um wrapper como este:
private const val TAG = "WATCHMAIN"
class HealthServicesManager(context: Context) {
private val measureClient = HealthServices.getClient(context).measureClient
suspend fun hasHeartRateCapability() = runCatching {
val capabilities = measureClient.getCapabilities()
(DataType.HEART_RATE_BPM in capabilities.supportedDataTypesMeasure)
}.getOrDefault(false)
/**
* Returns a cold flow. When activated, the flow will register a callback for heart rate data
* and start to emit messages. When the consuming coroutine is canceled, the measure callback
* is unregistered.
*
* [callbackFlow] creates a bridge between a callback-based API and Kotlin flows.
*/
@ExperimentalCoroutinesApi
fun heartRateMeasureFlow(): Flow<MeasureMessage> = callbackFlow {
val callback = object : MeasureCallback {
override fun onAvailabilityChanged(dataType: DeltaDataType<*, *>, availability: Availability) {
// Only send back DataTypeAvailability (not LocationAvailability)
if (availability is DataTypeAvailability) {
trySendBlocking(MeasureMessage.MeasureAvailability(availability))
}
}
override fun onDataReceived(data: DataPointContainer) {
val heartRateBpm = data.getData(DataType.HEART_RATE_BPM)
Log.d(TAG, "💓 Received heart rate: ${heartRateBpm.first().value}")
trySendBlocking(MeasureMessage.MeasureData(heartRateBpm))
}
}
Log.d(TAG, "⌛ Registering for data...")
measureClient.registerMeasureCallback(DataType.HEART_RATE_BPM, callback)
awaitClose {
Log.d(TAG, "👋 Unregistering for data")
runBlocking {
measureClient.unregisterMeasureCallback(DataType.HEART_RATE_BPM, callback)
}
}
}
}
sealed class MeasureMessage {
class MeasureAvailability(val availability: DataTypeAvailability) : MeasureMessage()
class MeasureData(val data: List<SampleDataPoint<Double>>) : MeasureMessage()
}
Depois de criar o módulo do Hilt para gerenciá-lo, use o seguinte snippet:
@Module
@InstallIn(SingletonComponent::class)
internal object DataModule {
@Provides
@Singleton
fun provideHealthServices(@ApplicationContext context: Context): HealthServicesManager = HealthServicesManager(context)
}
é possível injetar HealthServicesManager como qualquer outra dependência do Hilt.
O novo HealthServicesManager fornece um método heartRateMeasureFlow() que
registra um listener para o monitor cardíaco e emite os dados recebidos.
Ativar atualizações de dados em dispositivos wearable
As atualizações de dados de condicionamento físico exigem a permissão BODY_SENSORS. Se você
ainda não tiver feito isso, declare a permissão BODY_SENSORS no seu
arquivo de manifesto do app. Em seguida, solicite a permissão, conforme mostrado neste snippet:
val permissionState = rememberPermissionState(
permission = Manifest.permission.BODY_SENSORS,
onPermissionResult = { granted -> /* do something */ }
)
[...]
if (permissionState.status.isGranted) {
// do something
} else {
permissionState.launchPermissionRequest()
}
Se você testar o app em um dispositivo físico, os dados começarão a ser atualizados.
A partir do Wear OS 4, os emuladores também mostram dados de teste automaticamente. Na anterior você pode simular o fluxo de dados do sensor. Em um terminal execute este comando adb:
adb shell am broadcast \
-a "whs.USE_SYNTHETIC_PROVIDERS" \
com.google.android.wearable.healthservices
Para acessar valores de frequência cardíaca diferentes, tente simular exercícios diferentes. Este comando simula uma caminhada:
adb shell am broadcast \
-a "whs.synthetic.user.START_WALKING" \
com.google.android.wearable.healthservices
Este comando simula a execução:
adb shell am broadcast \
-a "whs.synthetic.user.START_RUNNING" \
com.google.android.wearable.healthservices
Para interromper a simulação dos dados, execute este comando:
adb shell am broadcast -a \
"whs.USE_SENSOR_PROVIDERS" \
com.google.android.wearable.healthservices
Ler dados de frequência cardíaca
Com a permissão BODY_SENSORS concedida, você pode ler a frequência cardíaca do usuário
(heartRateMeasureFlow()) na HealthServicesManager. Na linha de comando
interface, o valor atual da frequência cardíaca é mostrado, sendo medido pelo sensor no
dispositivo wearable.
No ViewModel, comece a coletar dados usando o objeto de fluxo de frequência cardíaca.
conforme mostrado no snippet a seguir:
val hr: MutableState<Double> = mutableStateOf(0.0)
[...]
healthServicesManager
.heartRateMeasureFlow()
.takeWhile { enabled.value }
.collect { measureMessage ->
when (measureMessage) {
is MeasureData -> {
val latestHeartRateValue = measureMessage.data.last().value
hr.value = latestHeartRateValue
}
is MeasureAvailability -> availability.value =
measureMessage.availability
}
}
Use um objeto combinável semelhante ao seguinte para mostrar os dados ativos em interface do seu app:
val heartRate by viewModel.hr
Text(
text = "Heart Rate: $heartRate",
style = MaterialTheme.typography.display1
)
Enviar dados para um dispositivo portátil
Para enviar dados de saúde e condicionamento físico a um dispositivo portátil, use o DataClient
nos Recursos de saúde. O snippet de código a seguir mostra como enviar um coração
classificar dados que seu app coletou anteriormente:
class HealthServicesManager(context: Context) {
private val dataClient by lazy { Wearable.getDataClient(context) }
[...]
suspend fun sendToHandheldDevice(heartRate: Int) {
try {
val result = dataClient
.putDataItem(PutDataMapRequest
.create("/heartrate")
.apply { dataMap.putInt("heartrate", heartRate) }
.asPutDataRequest()
.setUrgent())
.await()
Log.d(TAG, "DataItem saved: $result")
} catch (cancellationException: CancellationException) {
throw cancellationException
} catch (exception: Exception) {
Log.d(TAG, "Saving DataItem failed: $exception")
}
}
}
Receber os dados no smartphone
Para receber os dados no smartphone, crie um
WearableListenerService:
@AndroidEntryPoint
class DataLayerListenerService : WearableListenerService() {
@Inject
lateinit var heartRateMonitor: HeartRateMonitor
override fun onDataChanged(dataEvents: DataEventBuffer) {
dataEvents.forEach { event ->
when (event.type) {
DataEvent.TYPE_CHANGED -> {
event.dataItem.run {
if (uri.path?.compareTo("/heartrate") == 0) {
val heartRate = DataMapItem.fromDataItem(this)
.dataMap.getInt(HR_KEY)
Log.d("DataLayerListenerService",
"New heart rate value received: $heartRate")
heartRateMonitor.send(heartRate)
}
}
}
DataEvent.TYPE_DELETED -> {
// DataItem deleted
}
}
}
}
}
Após a conclusão desta etapa, observe alguns detalhes interessantes:
- A anotação
@AndroidEntryPointpermite usar o Hilt nessa classe. - O
@Inject lateinit var heartRateMonitor: HeartRateMonitorvai realmente injetar uma dependência nesta classe - A classe implementa
onDataChanged()e recebe uma coleção de eventos que é possível analisar e usar
A lógica HeartRateMonitor a seguir permite enviar a frequência cardíaca recebida
valores a outra parte da base de código do seu app:
class HeartRateMonitor {
private val datapoints = MutableSharedFlow<Int>(extraBufferCapacity = 10)
fun receive(): SharedFlow<Int> = datapoints.asSharedFlow()
fun send(hr: Int) {
datapoints.tryEmit(hr)
}
}
Um barramento de dados recebe os eventos do método onDataChanged() e os torna
disponíveis aos observadores de dados usando um SharedFlow.
A última parte é a declaração de Service no aplicativo de telefone.
AndroidManifest.xml:
<service
android:name=".DataLayerListenerService"
android:exported="true">
<intent-filter>
<!-- listeners receive events that match the action and data filters -->
<action android:name="com.google.android.gms.wearable.DATA_CHANGED" />
<data
android:host="*"
android:pathPrefix="/heartrate"
android:scheme="wear" />
</intent-filter>
</service>
Mostrar dados em tempo real em um dispositivo portátil
Na parte do app executada em um dispositivo portátil, injete o
HeartRateMonitor no construtor do modelo de visualização. Este HeartRateMonitor
observa os dados de frequência cardíaca e emite atualizações de interface conforme necessário.

