
디자인 시스템은 지침, 구성요소, 패턴으로 표현된 재사용 가능한 디자인 결정의 모음입니다. 시스템은 가장 복잡한 디자인 기본 요소로 나눌 수 있습니다. 색상, 서체, 도형은 더 크고 복잡한 구성요소로 구성됩니다. 예를 들어 아이콘과 텍스트 라벨은 버튼 구성요소를 구성하지만 여러 버튼과 노출 영역이 카드를 구성합니다. 또한 디자인 시스템에는 구성요소 및 패턴에 관한 기존 디자인 결정으로 구성된 일련의 안내가 제공됩니다.
Material Design은 멋진 사용자 중심 제품을 빌드할 수 있도록 Google에서 개발한 오픈소스 디자인 시스템입니다. Material 3은 Material Design의 최신 버전입니다.
머티리얼 디자인 구성요소
Material Design은 사용자 인터페이스를 만들기 위한 상호작용 구성요소인 코드 지원 구성요소 배열을 제공합니다. 이러한 구성요소는 용도에 따라 작업, 포함, 탐색, 선택, 텍스트 입력이라는 5가지 카테고리로 구성할 수 있습니다.
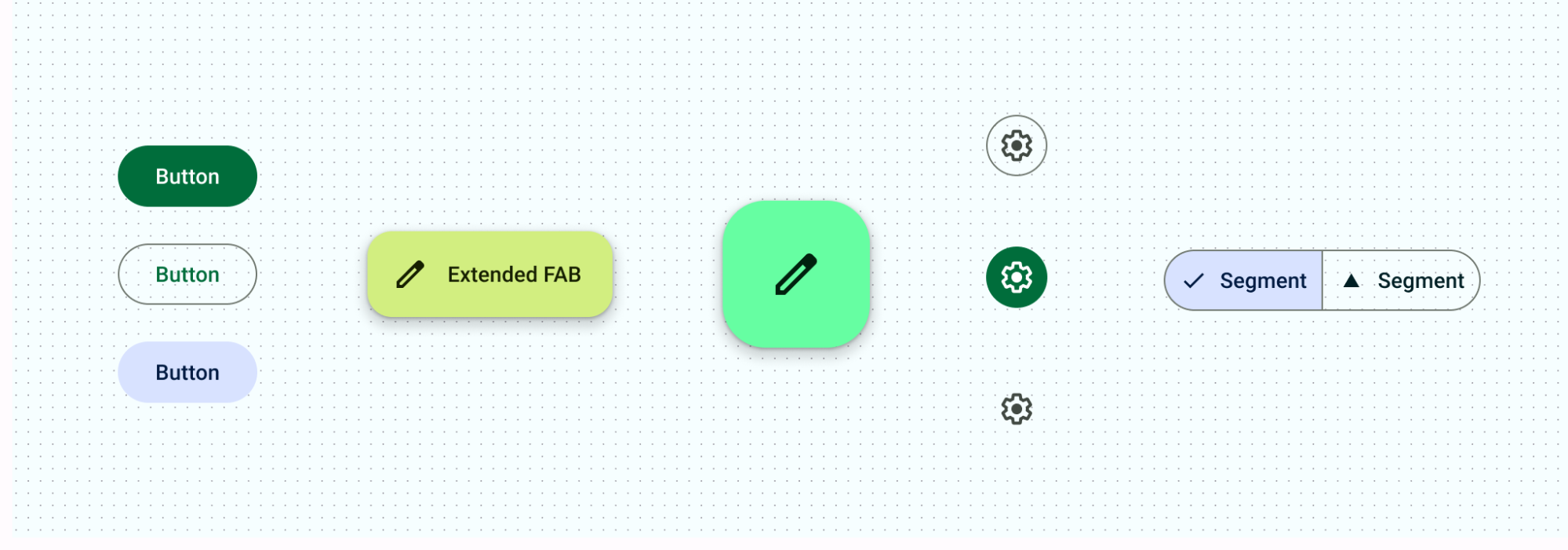
작업 구성요소
작업 구성요소는 사용자가 목표를 달성하는 데 도움이 됩니다.
Material에는 다양한 컨텍스트에서 작업 및 상호작용의 우선순위를 정의하는 데 도움이 되는 여러 유형의 버튼이 있습니다. 기본 작업을 위한 FAB 또는 확장 FAB부터 아이콘 버튼 지원, 분류된 버튼을 사용한 옵션 선택까지,

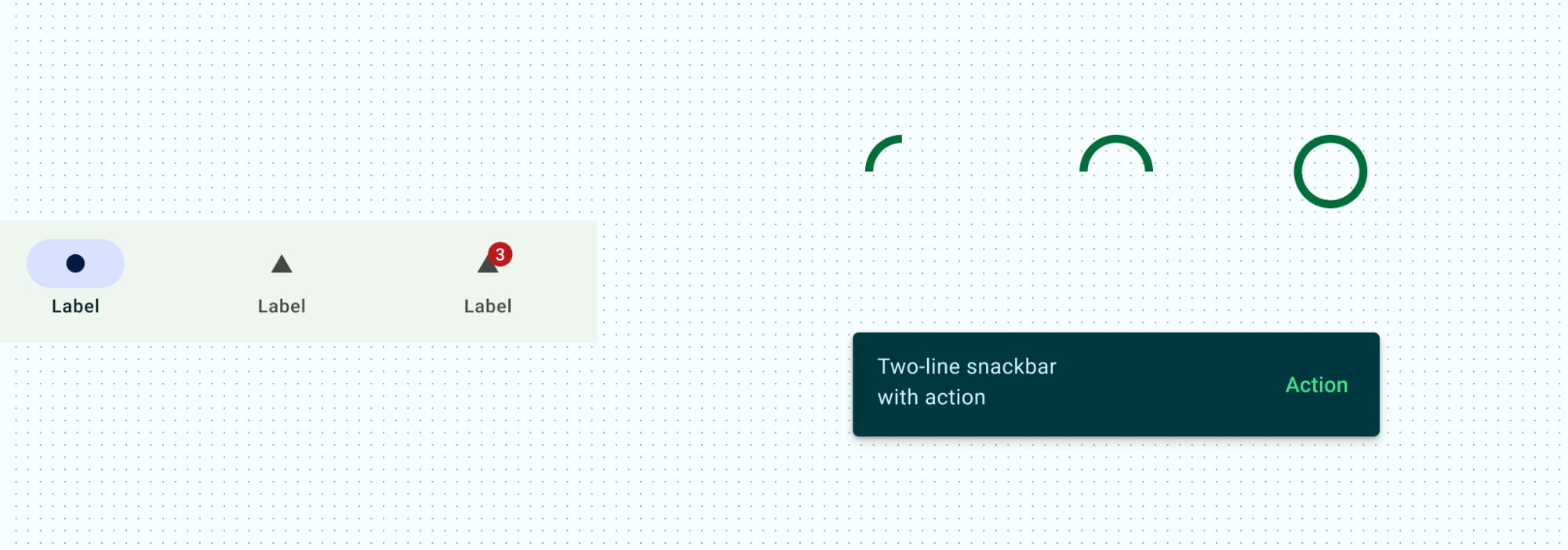
통신 구성요소
통신 구성요소는 사용자에게 배지를 알리고, 진행률 표시기를 통해 상태를 알리고, 간단한 프로세스 메시지를 스낵바로 제공하여 유용한 정보를 제공합니다.

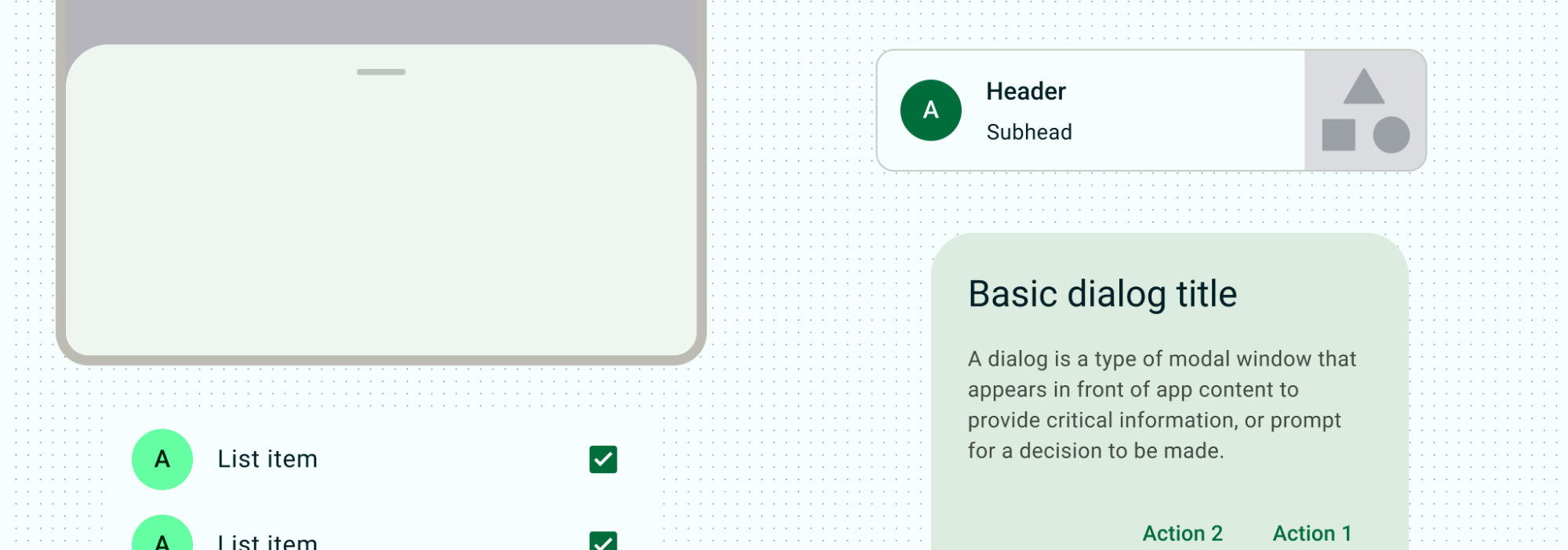
억제 구성요소
포함 구성요소에는 버튼, 메뉴, 칩과 같은 다른 구성요소를 비롯한 정보와 작업이 포함됩니다. 대부분의 Material 구성요소는 카드, 대화상자, 하단 시트, 사이드 시트, 캐러셀, 도움말과 같은 시각적 객체를 사용해 관련 콘텐츠와 작업을 그룹화하는 명시적 컨테이너를 사용합니다. 목록은 표시되는 구분선을 표시하여 암시적 포함 또는 명시로 제공할 수 있습니다. 이러한 구성요소는 콘텐츠 그룹을 표시하기 위한 공통 패턴을 제공합니다.

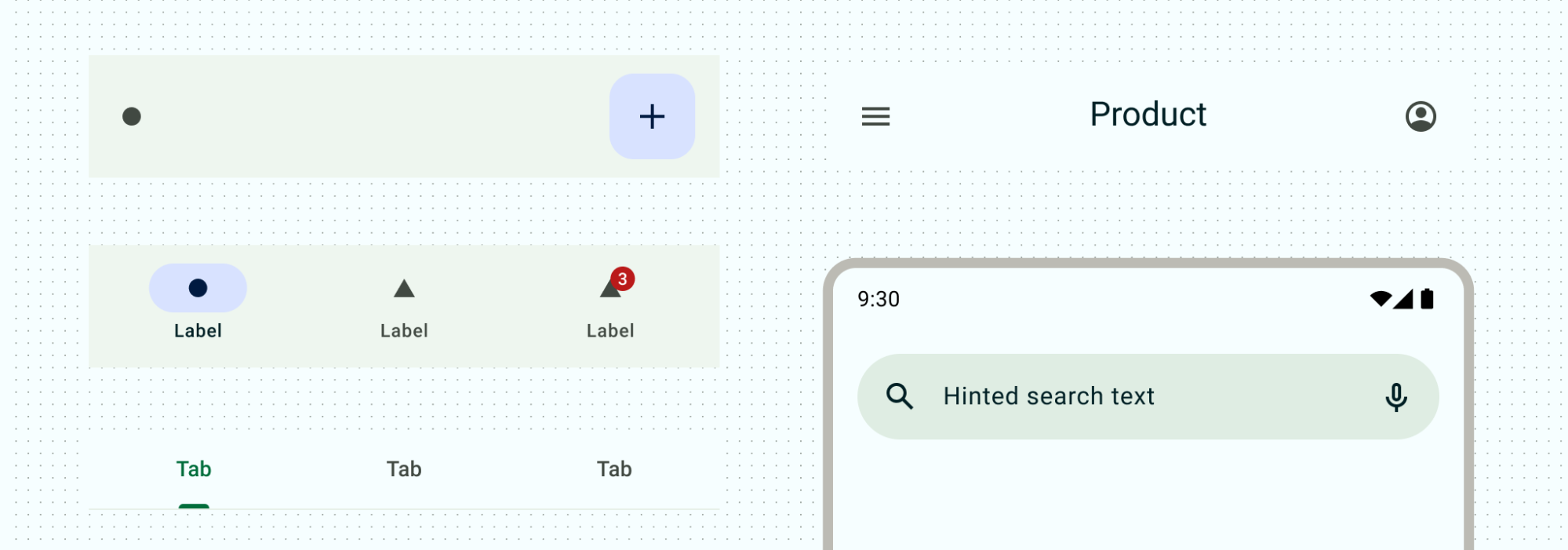
탐색 구성요소
탐색 구성요소는 사용자가 UI를 통해 이동하는 데 도움이 됩니다. 휴대기기의 경우 탐색 메뉴 또는 탐색 창에 기본 탐색 대상이 포함되어 있습니다. 탭, 하단 앱 바, 상단 앱 바를 사용하여 지원 정보와 작업을 탐색할 수 있는 다양한 방법을 제공합니다. 레이아웃 내에서 탐색으로 작업하는 방법을 자세히 알아보세요.

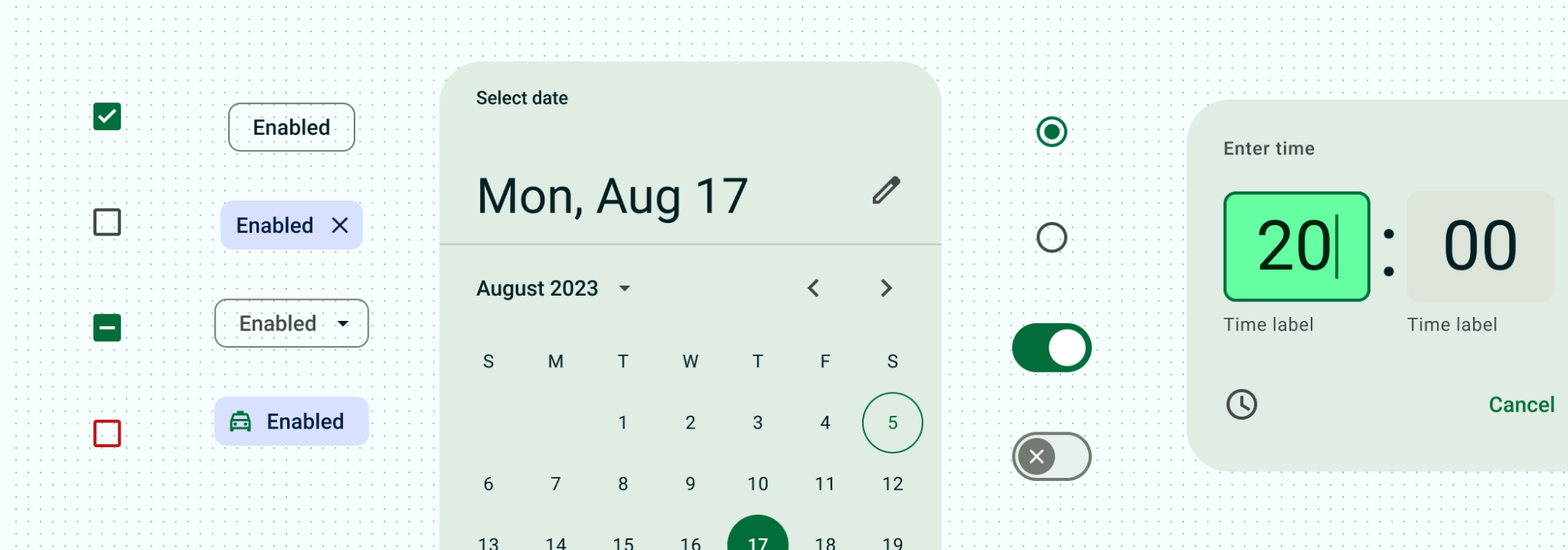
선택 구성요소
선택 구성요소를 사용하면 사용자가 선택 항목을 지정할 수 있습니다. 체크박스와 라디오 버튼으로 양식을 빌드하거나 칩을 사용하여 필터링하거나 스위치 및 슬라이더로 설정을 전환하는 등 선택 구성요소를 통해 사용자는 결정을 제어하고 입력할 수 있습니다.

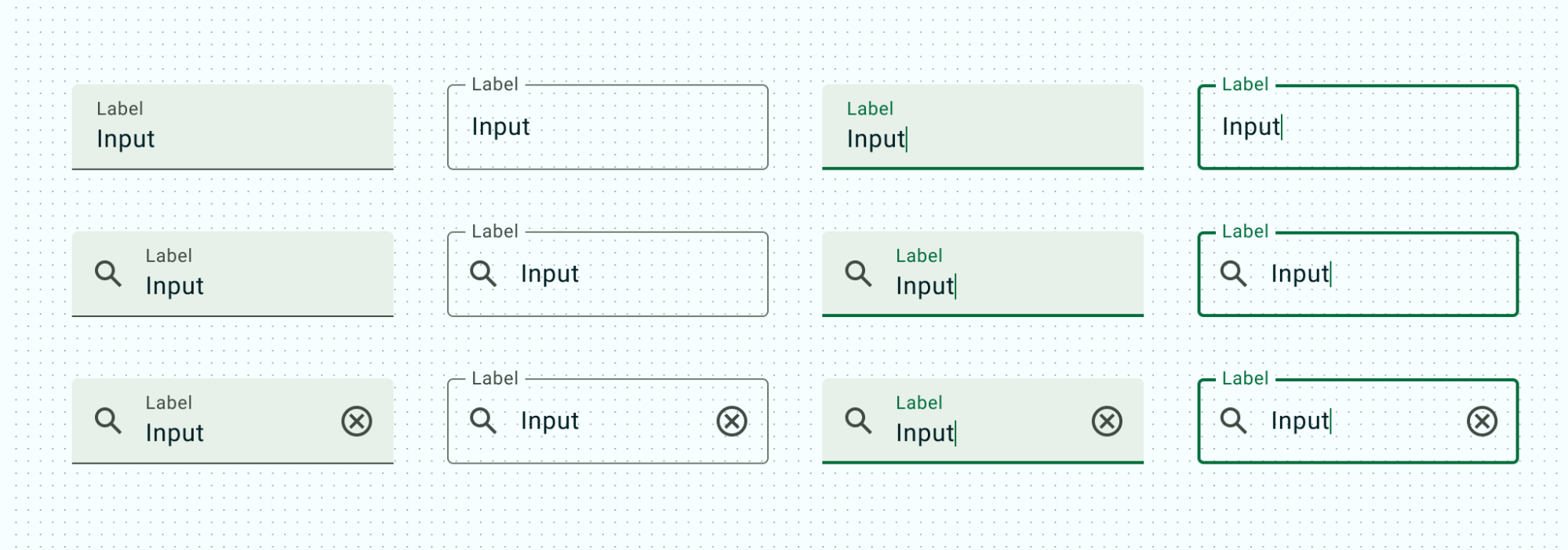
텍스트 입력 구성요소
텍스트 입력 구성요소를 사용하면 텍스트를 입력하고 수정할 수 있습니다. 텍스트 필드를 사용하면 사용자가 UI에 텍스트를 입력할 수 있습니다.

Compose용 디자인 시스템
Compose를 사용하여 디자인 시스템을 더 원활하게 구현하고 테마 설정, 구성요소, 기타 디자인 시스템 측면에서 앱에 일관된 디자인과 분위기를 제공하는 방법에 관한 자세한 내용은 Compose의 디자인 시스템을 참고하세요.

