
Le composant Fiche contient du contenu et des actions concernant un seul sujet.
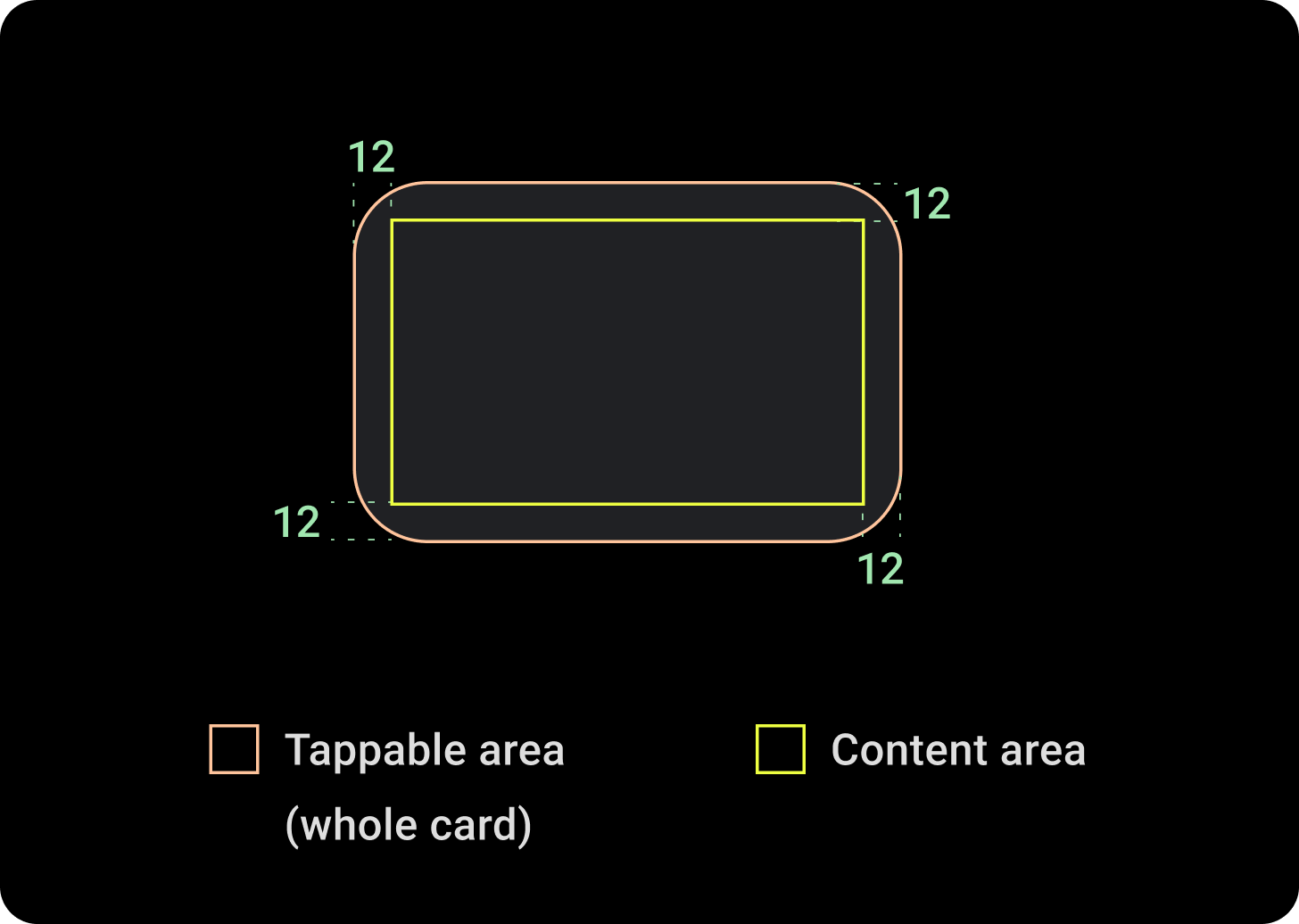
Anatomie

Un composant Fiche ne comporte qu'un seul emplacement. Les fiches peuvent contenir des icônes, des images ou des étiquettes. Elles sont personnalisables.
Par défaut, les fiches sont rectangulaires avec des coins arrondis et un arrière-plan en dégradé. Définissez la hauteur maximale de votre fiche sur 60 % pour vous assurer qu'elle s'affiche entièrement sur l'écran, car les écrans circulaires peuvent rogner jusqu'à 20 % du haut et du bas de l'écran.


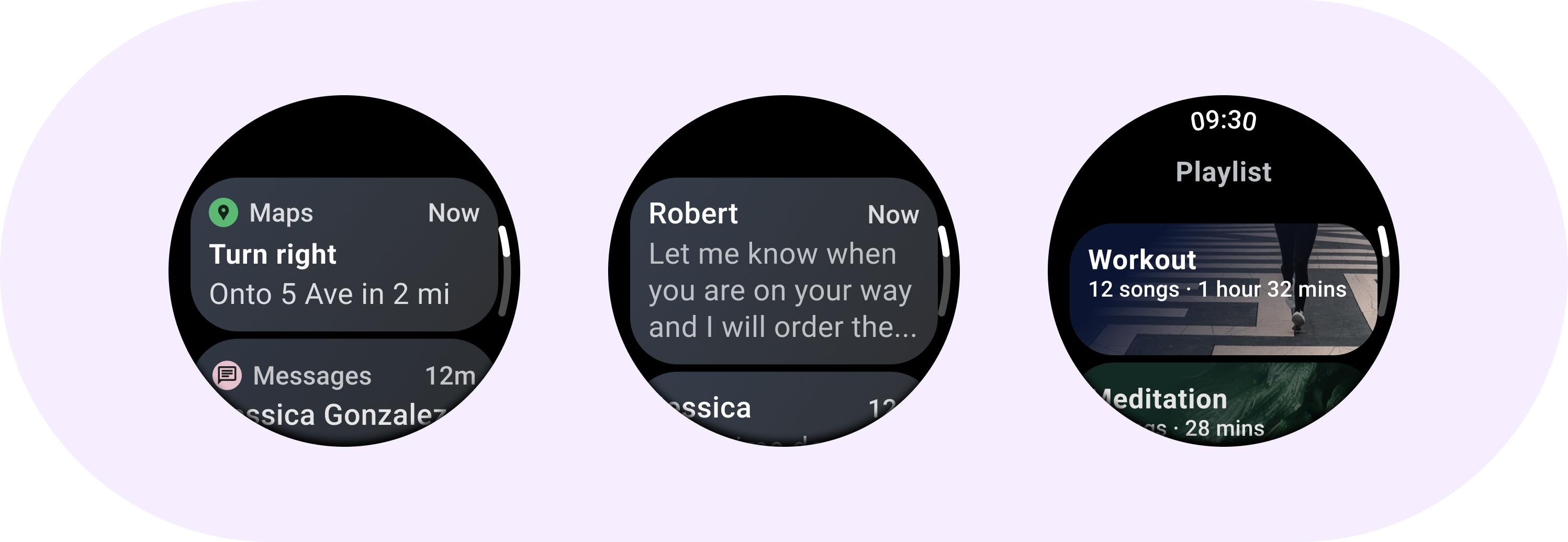
Image statique de démarrage
Utilisez les images statiques de démarrage pour afficher des informations dans une application, comme un message. Les images statiques de démarrage se composent de trois emplacements qui incluent un titre, un champ de date facultatif et le contenu correspondant (image ou texte).
Fiche d'application
Utilisez les fiches d'application pour afficher des éléments interactifs provenant de plusieurs applications. Les fiches d'application comportent une mise en page à cinq emplacements qui incluent une icône d'application, le nom de l'application, l'heure à laquelle l'activité s'est produite, un titre et le contenu pertinent (une image ou du texte).
Dégradé de cartes

Dégradé de carte
Haut/Gauche + Marge intérieure de 68 dp à partir de la gauche = 100% de la surface
Bas/Droite = 0% de la surface

Superposition de fiche image
Haut/Gauche + Marge intérieure de 56 dp à partir de T/L = 100% de la surface
Bas/Droite + Marge intérieure de 24 dp à partir de B/R = 0% de surface
(superpositions en dégradé sur un arrière-plan d'image)
Tailles

Largeur de la fiche
La largeur maximale des fiche est définie par défaut sur le conteneur.
La hauteur de la fiche est flexible. Il est déterminé par le contenu des composants.
Sur les cadrans ronds, les fiches qui dépassent 60% de la hauteur de l'écran sont tronquées.
Utilisation

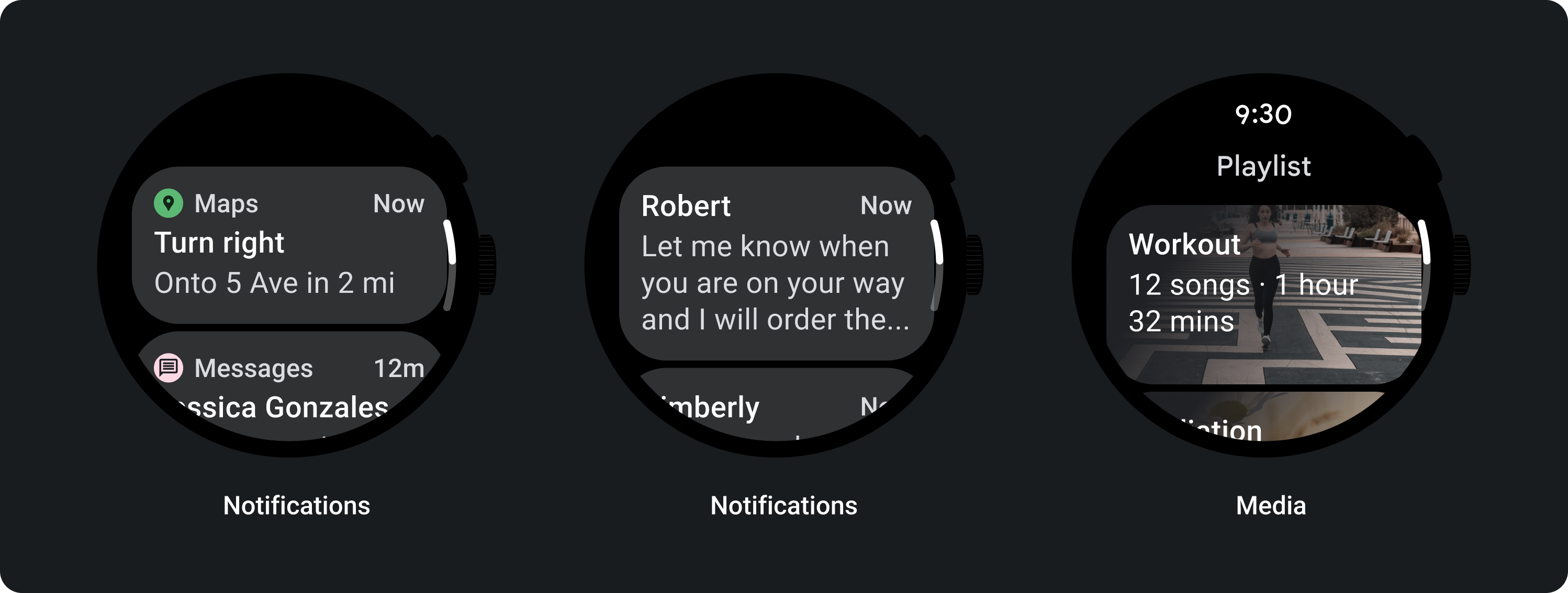
Mises en page adaptatives

TitleCard
Sur les écrans plus grands, une ligne de texte supplémentaire est autorisée pour le corps du texte. Pour afficher une plus grande partie de l'image, ajoutez une marge intérieure de 24 dp en bas.

TitleCard avec une image intégrée (remplace l'emplacement du corps)
Sur les grands écrans, l'image ne change pas de format et dispose d'une marge intérieure à droite afin que la hauteur de la carte ne soit pas trop grande.

Cartes avec une personnalisation supplémentaire
Carte avec une image en arrière-plan

Pour obtenir cette mise en page, vous devez la personnaliser.
Les fiches d'image affichent du contenu sur un seul sujet avec une image de fond. Elles peuvent également afficher des images autonomes.
Nous vous recommandons d'augmenter la marge intérieure inférieure à 24 dp afin d'afficher une plus grande partie de l'image de fond sans texte au-dessus.


