
方塊元件是代表輸入、屬性或動作的互動式元素。
路線建議

下限
主要文字 > 1 行
次要標籤 > 1 行

上限
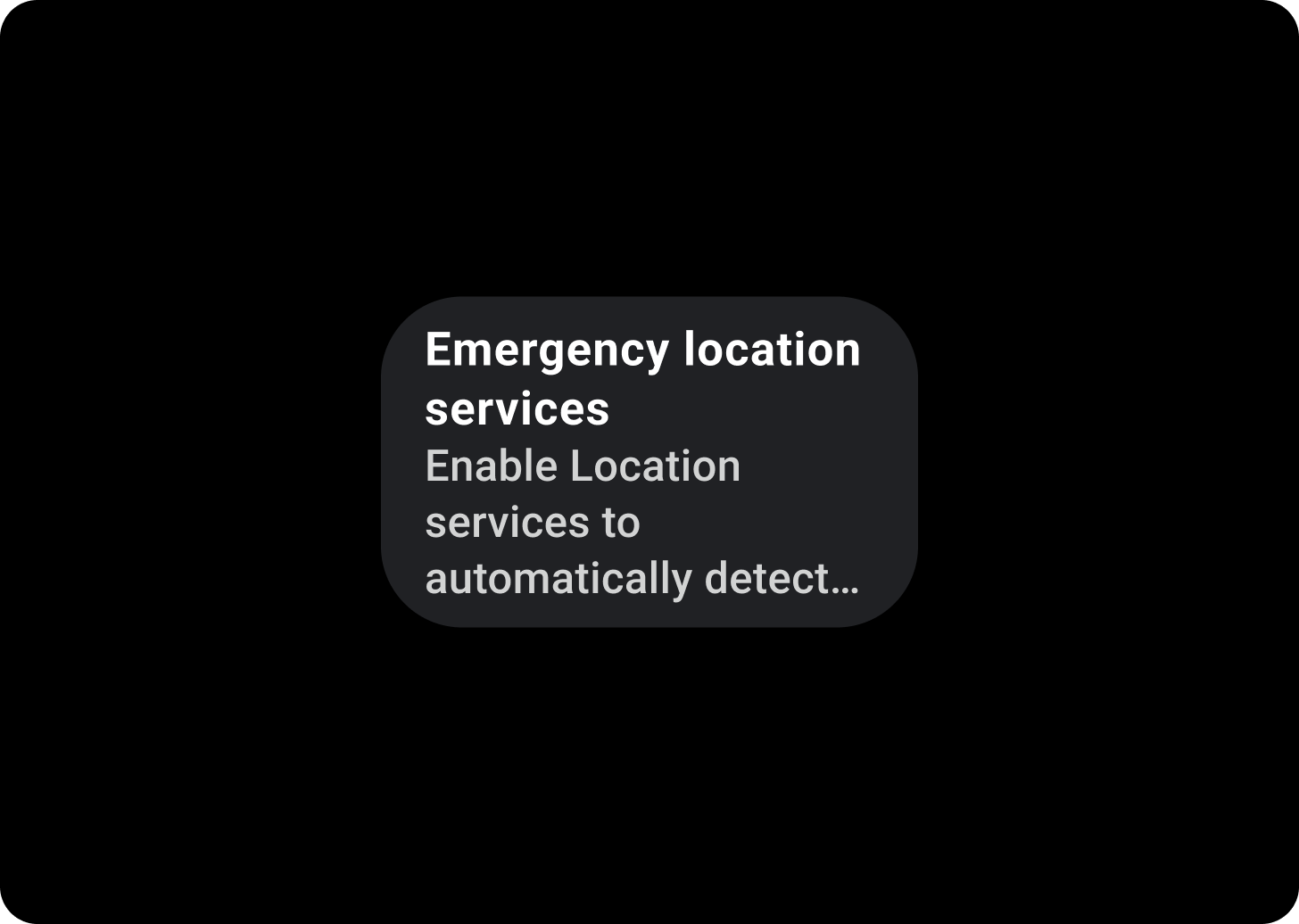
主要文字 > 2 行
次要標籤 > 3 行
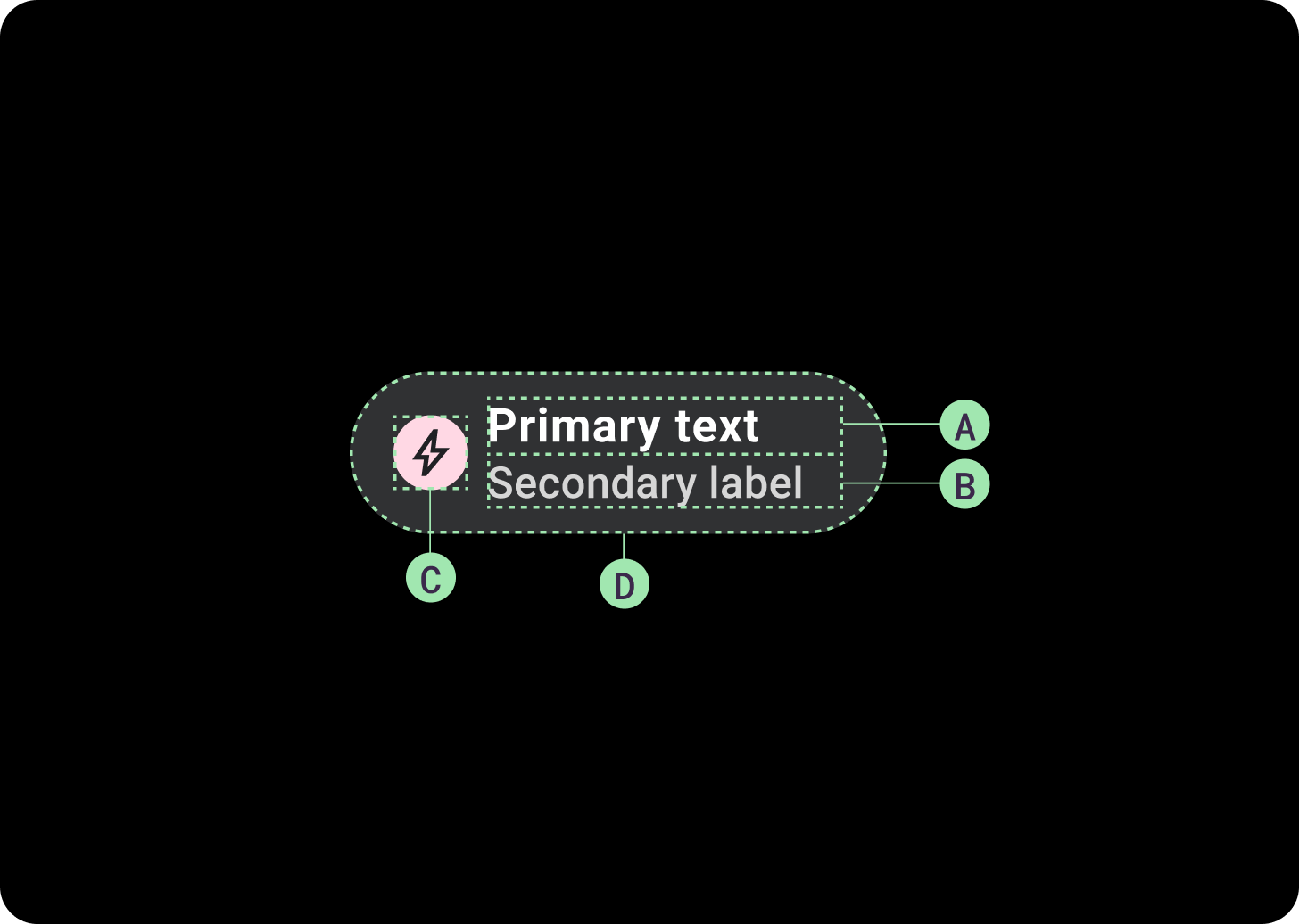
圖解

方塊最多可包含兩個文字標籤和一個選用的圖示。必須提供至少一個文字標籤或圖示。如果文字標籤過長,方塊可能會截斷文字。如果次要標籤存在,主要標籤會是一行文字。在沒有次要標籤的情況下,主要標籤可包含兩行文字。
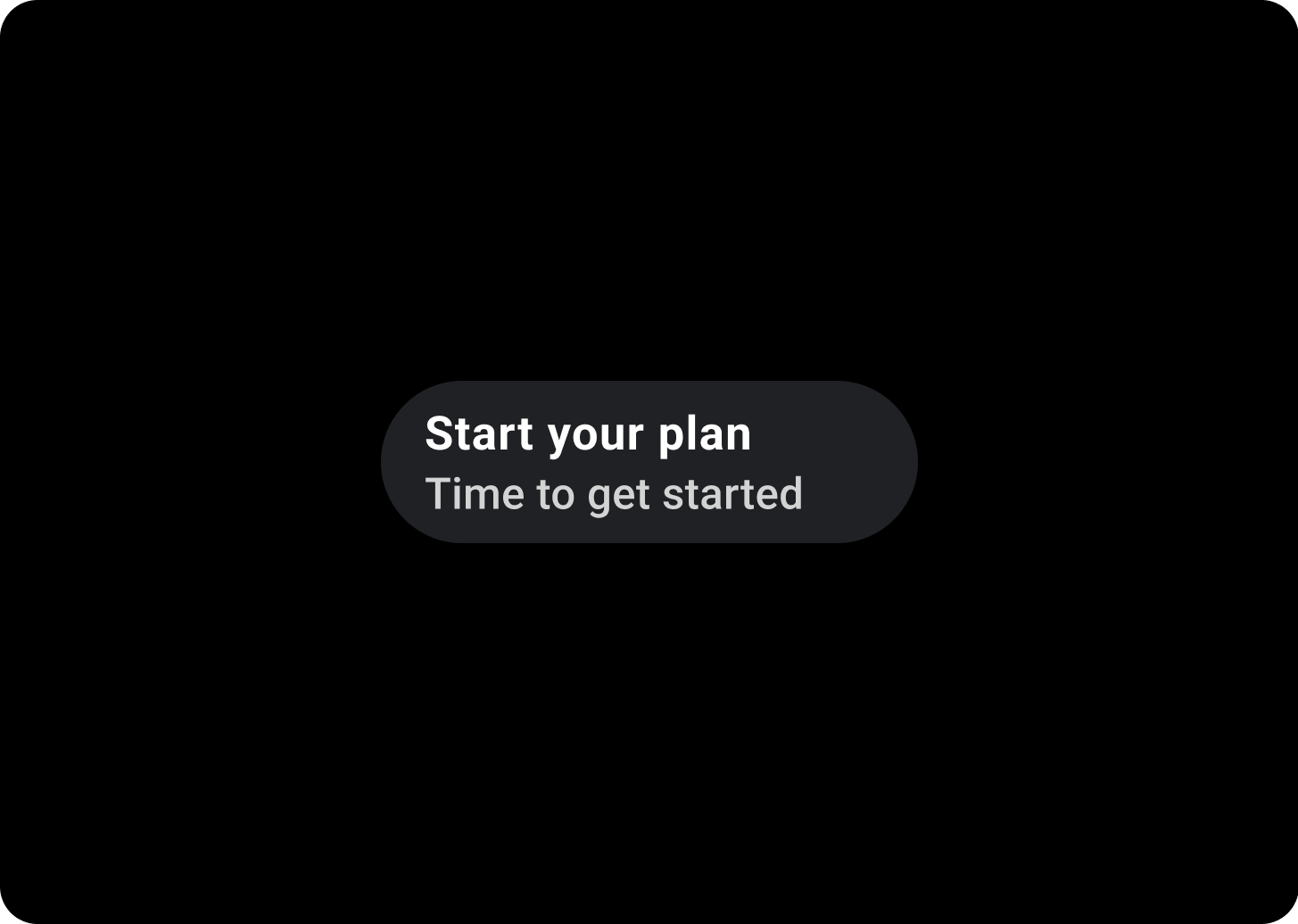
如果只有一個標籤,則應將標籤置中。如有次要標籤或圖示,標籤應靠左對齊。
A. 主要標籤
B.次要標籤 (選填)
C. 圖示 (選用)
D. 容器
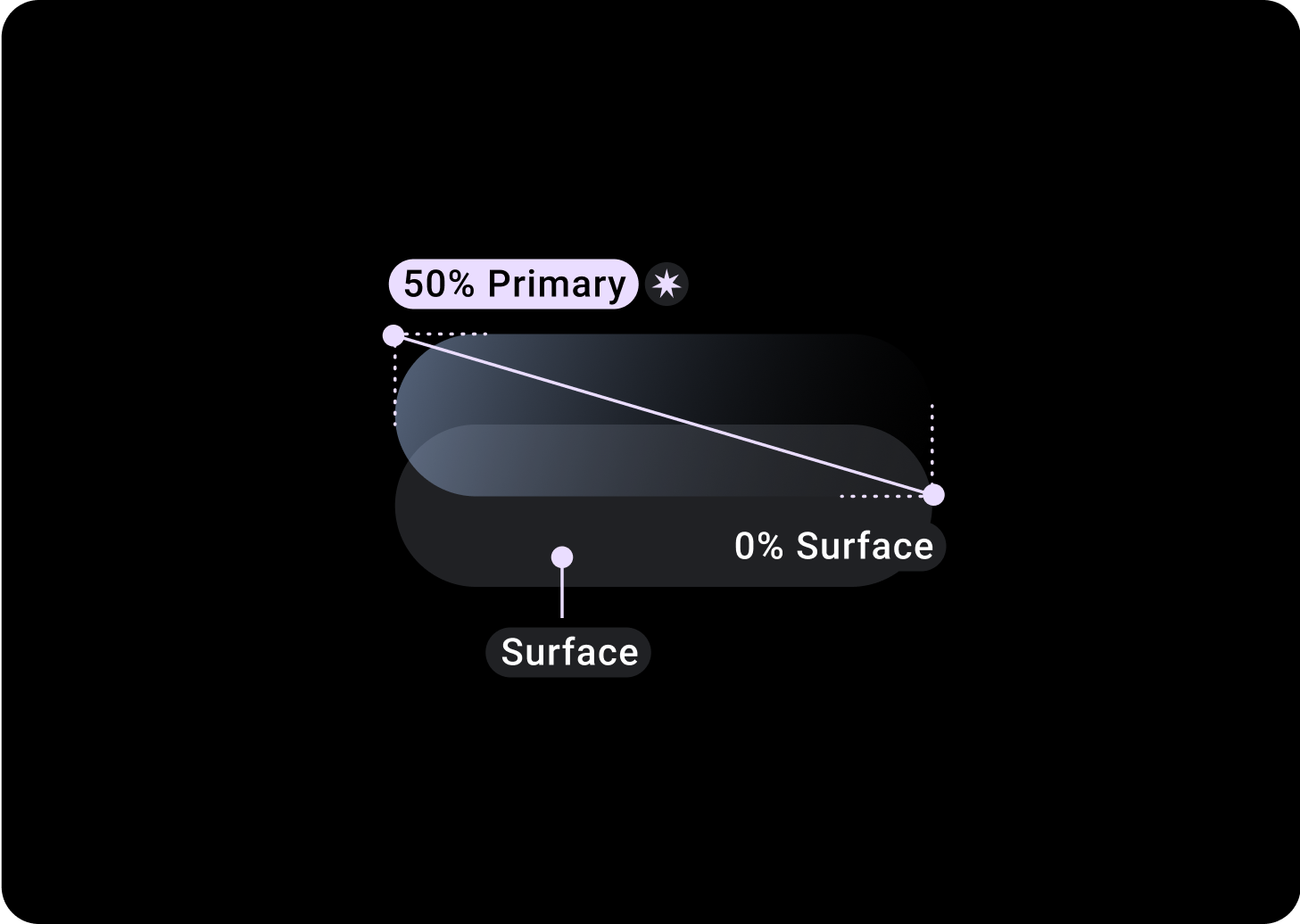
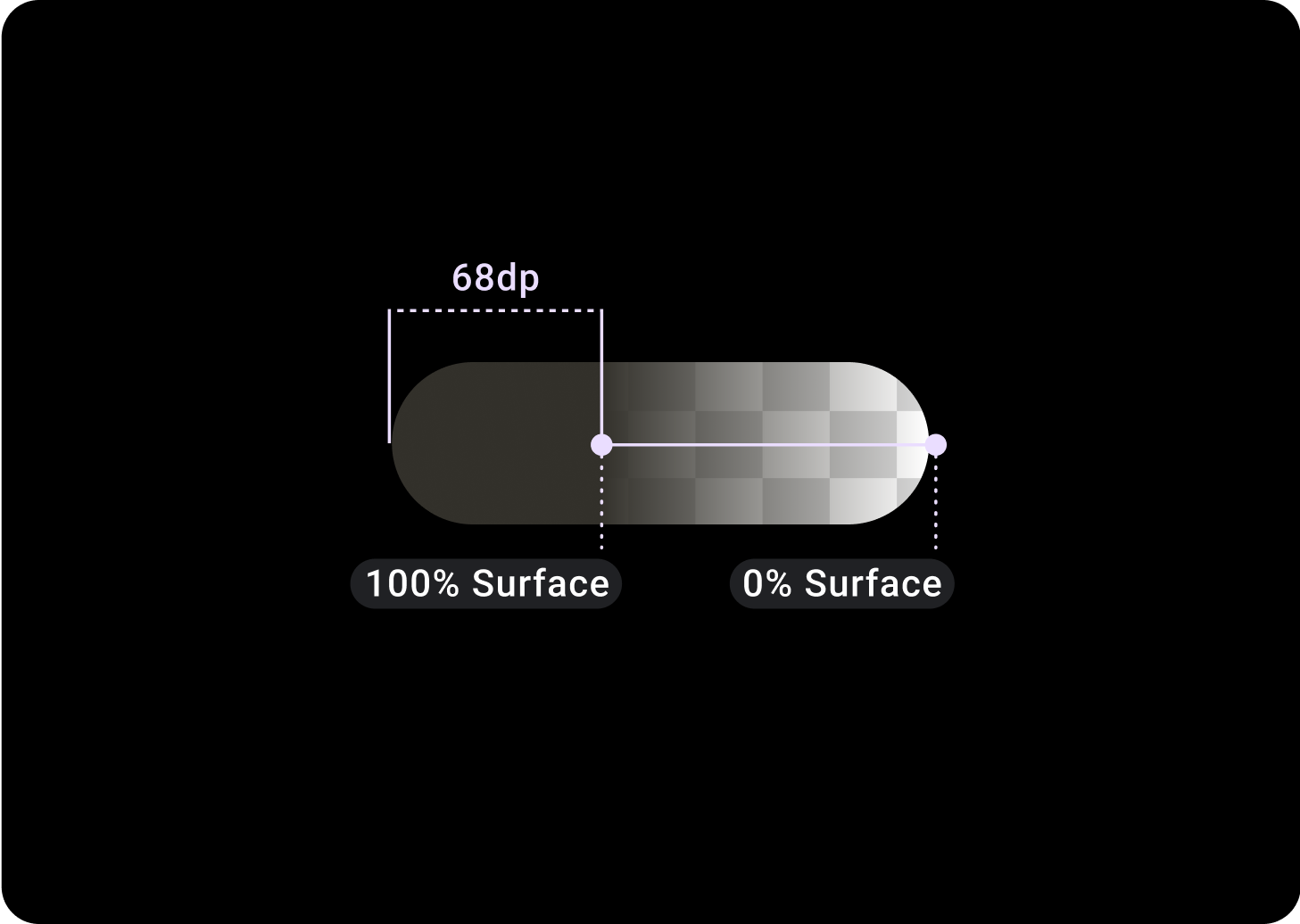
方塊漸層

標準方塊
上/左 = 50% 主要
底部/右側 = 0% 表面
(表面顏色背景上的漸層疊加層)

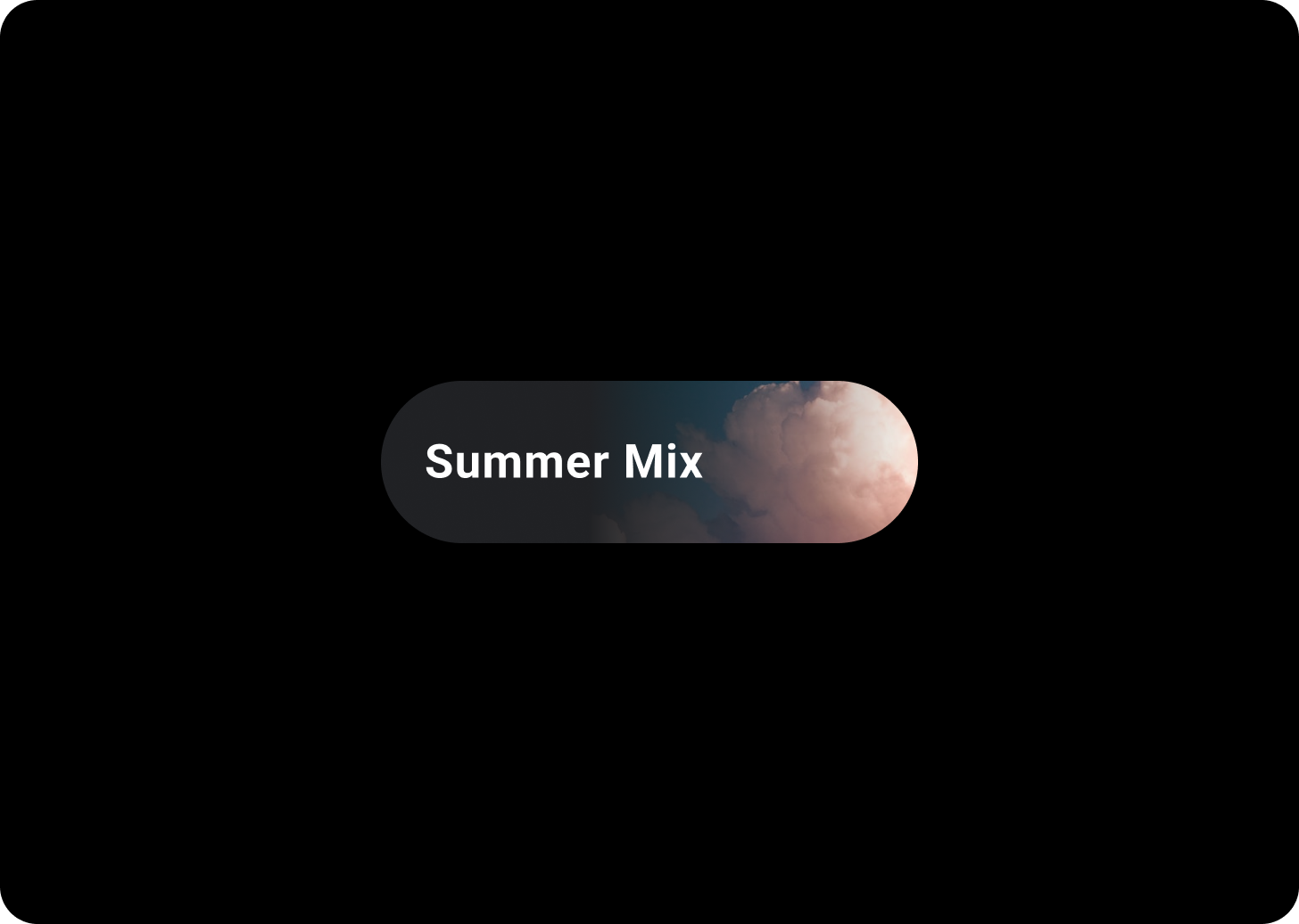
圖片方塊
上/左 = 30% 主要
0、0、45° (位於下/右下方) = 20% 在表面上變化版本
替代方塊類型

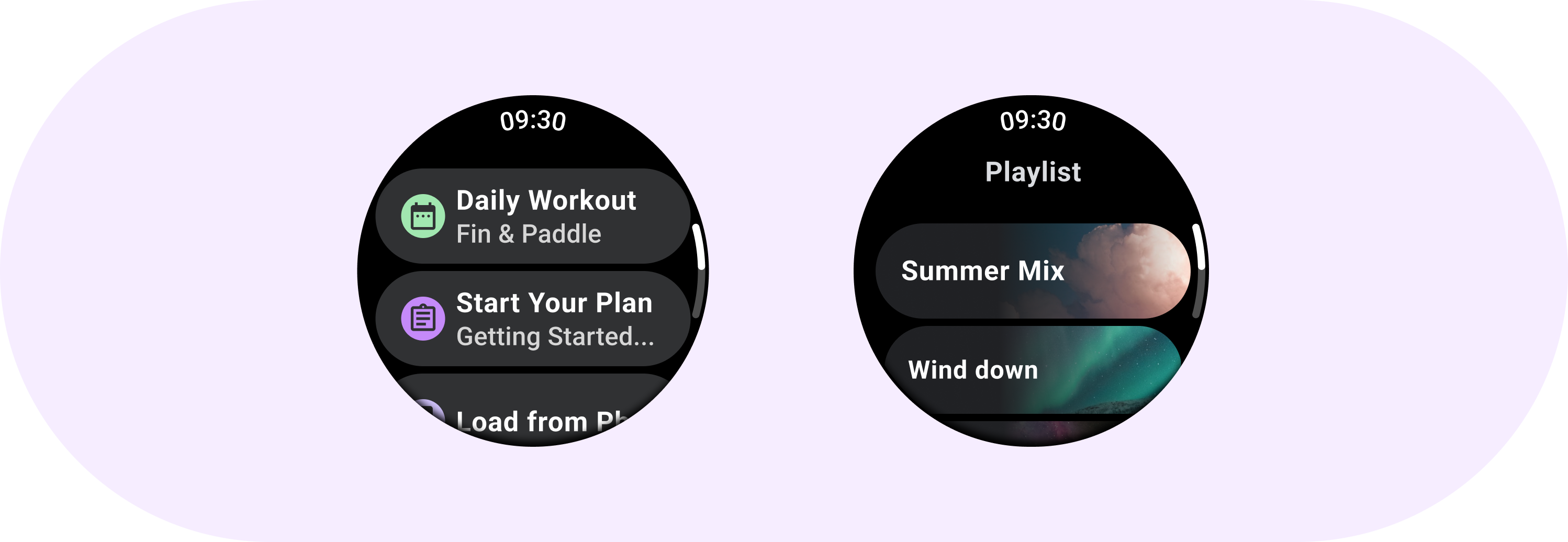
含有背景圖片的方塊
圖片方塊包含與所選圖片相關的動作。圖片方塊非常適合用來傳達更具體的外觀和風格。
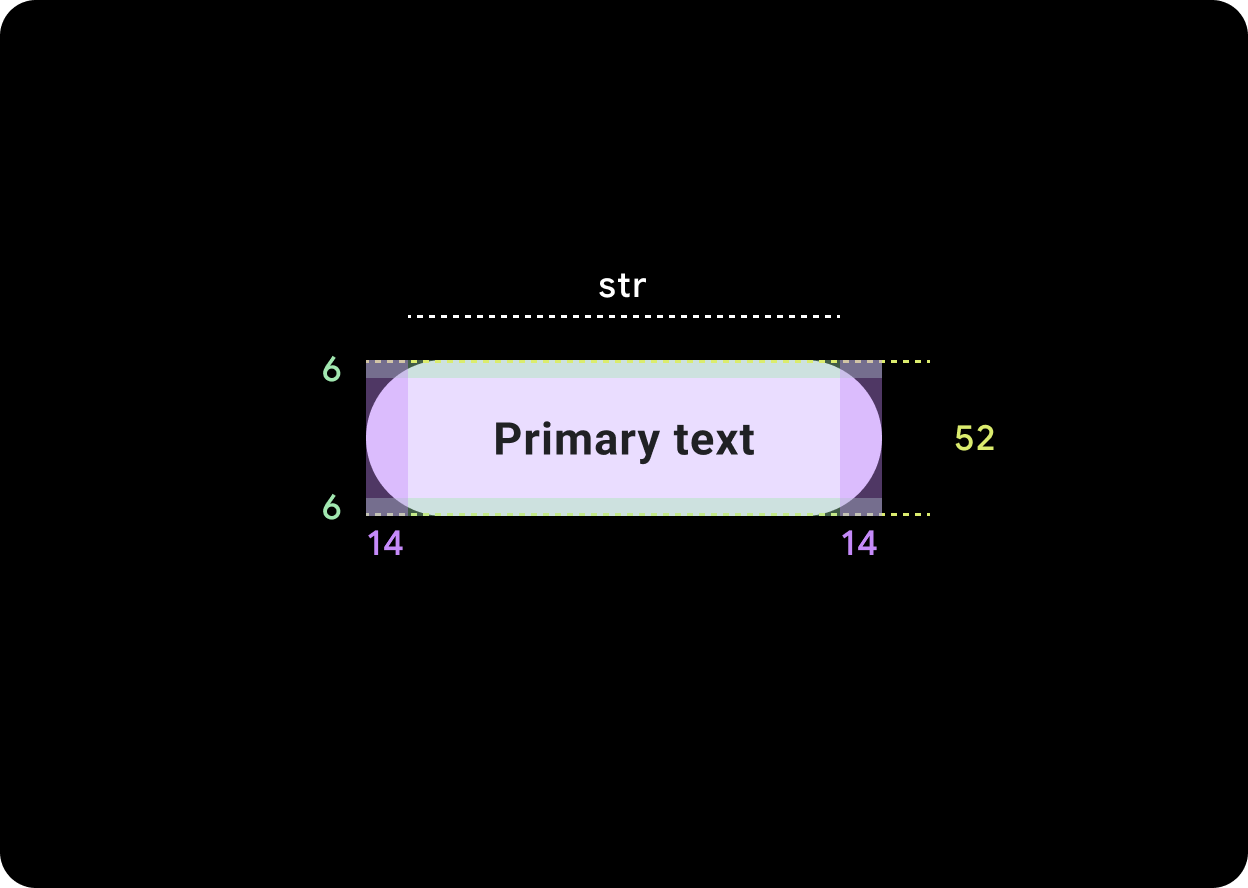
建議這些方塊的高度固定為 52 dp。
顯示圖片方塊
使用與已選擇圖片方塊相關的動作的圖片顯示方塊。顯示圖片方塊也能加入圖示,讓顯示圖片更容易辨識,例如聯絡人 ID 相片。顯示圖片的圖示大小為 32x32 dp。
相關元件

密集方塊
相關元件是 CompactChip 是方塊元件的變化版本,其外觀較小,且專為空間較少的用途設計。
精簡方塊會為圖示提供版位,以及用於單行文字標籤的版位。密集方塊的高度為 48 dp,為可輕觸區域。
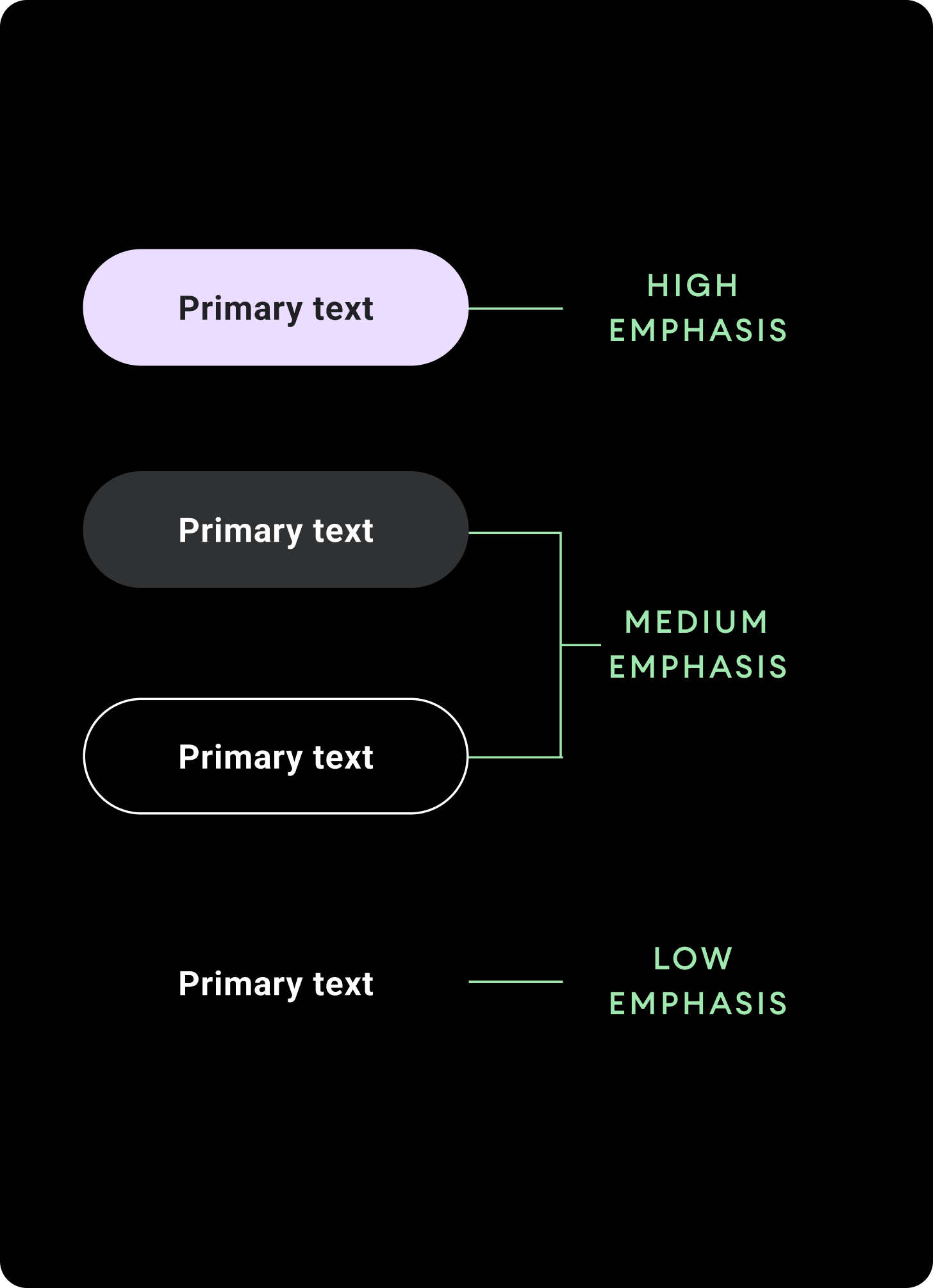
階層

使用不同的填滿色彩表示方塊階層。請將各個畫面設計成包含主要動作的單一醒目方塊。
高強調
請針對頁面主要動作使用高強調方塊。您可以使用 Primary 顏色做為高強調方塊的填滿色彩。
中強調
如果是比主要動作更不重要的動作,請使用中強調方塊。您可以使用 Secondary 顏色做為中強調方塊的填滿色彩。
或者,您也可以使用自訂 OutlinedChip 元件。這個標有外框的方塊含有透明背景、不透明度 60% 的 Primary Variant 色彩筆劃,以及 Primary 顏色的內容。
低強調
低強調方塊採用透明的填滿色彩,且只有文字標籤。如要表示與主要或次要方塊之間的子項關係,請使用低強調方塊。
大小


預設方塊
圖示:24 dp
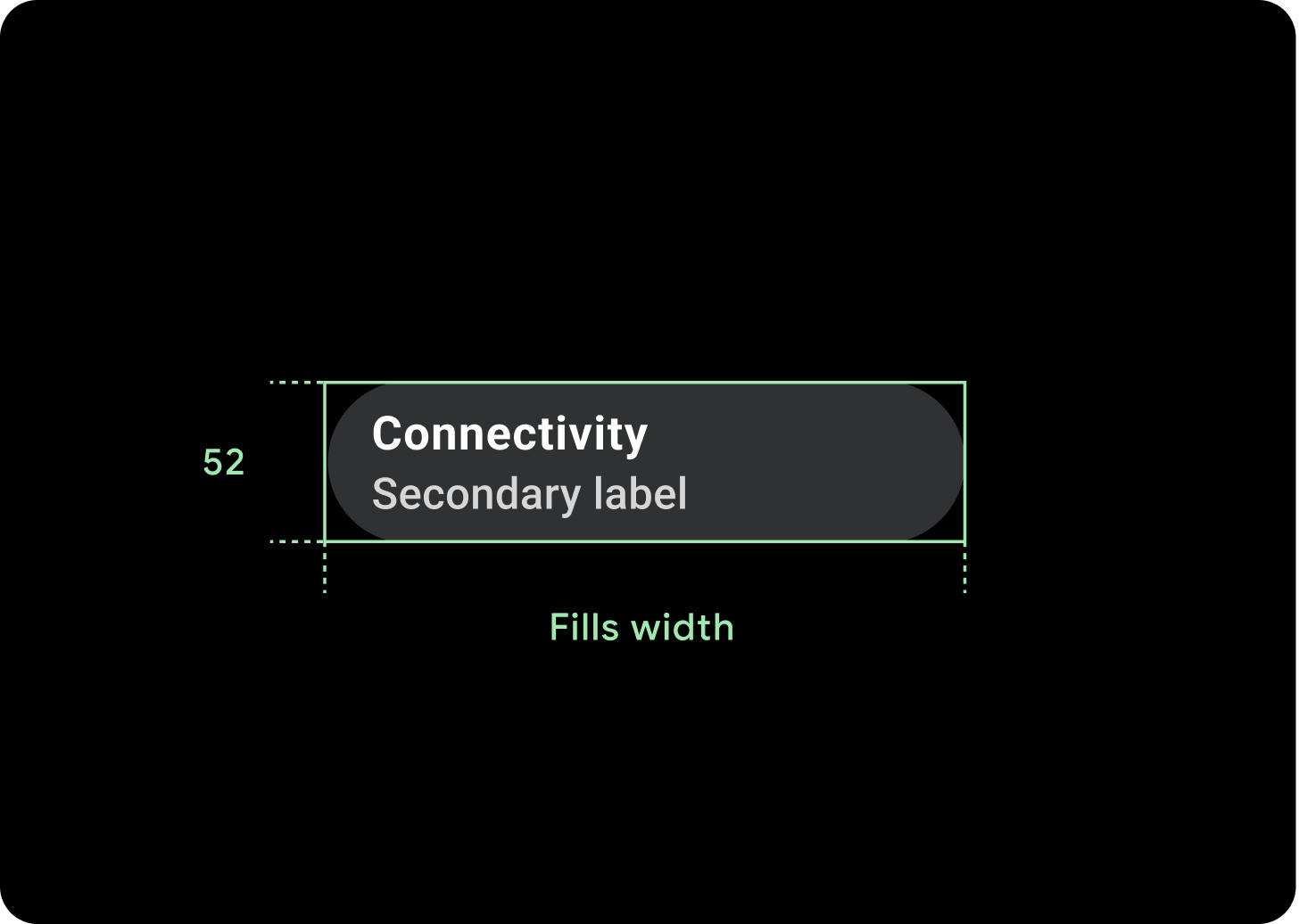
高度:52 dp
密集方塊
圖示:20 dp
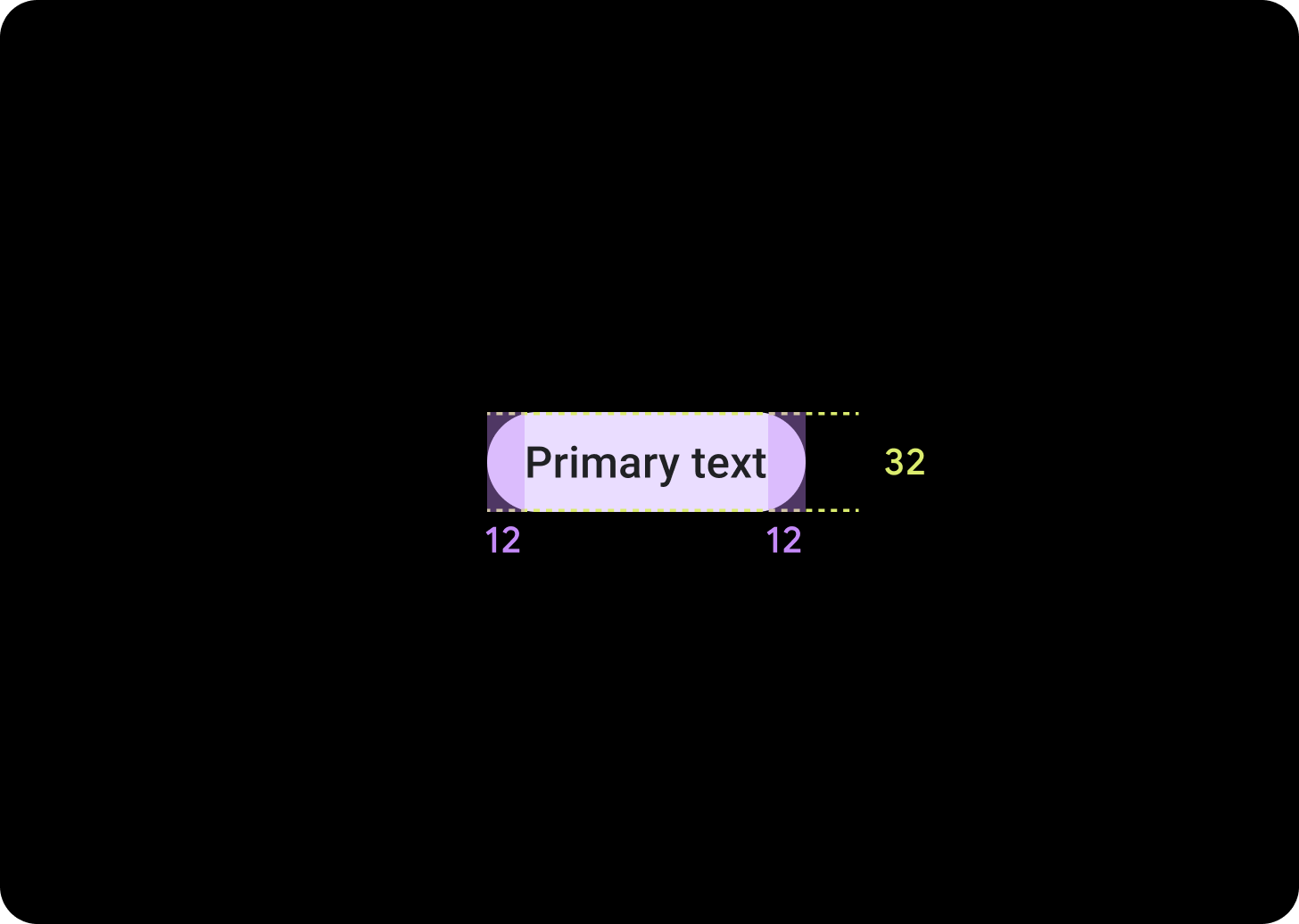
高度:32 dp
可翻譯區域:48 dp
用法
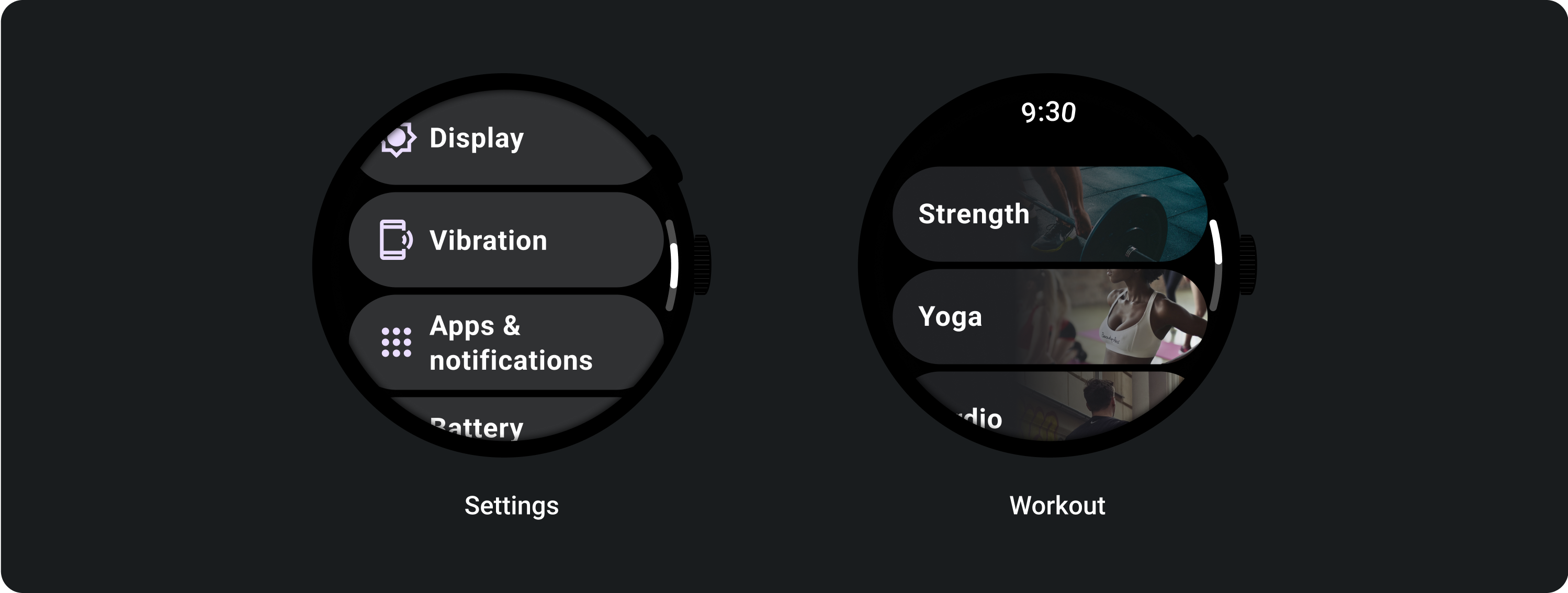
查看晶片使用範例,例如「設定」中的標準方塊,以及運動應用程式中的圖片方塊。

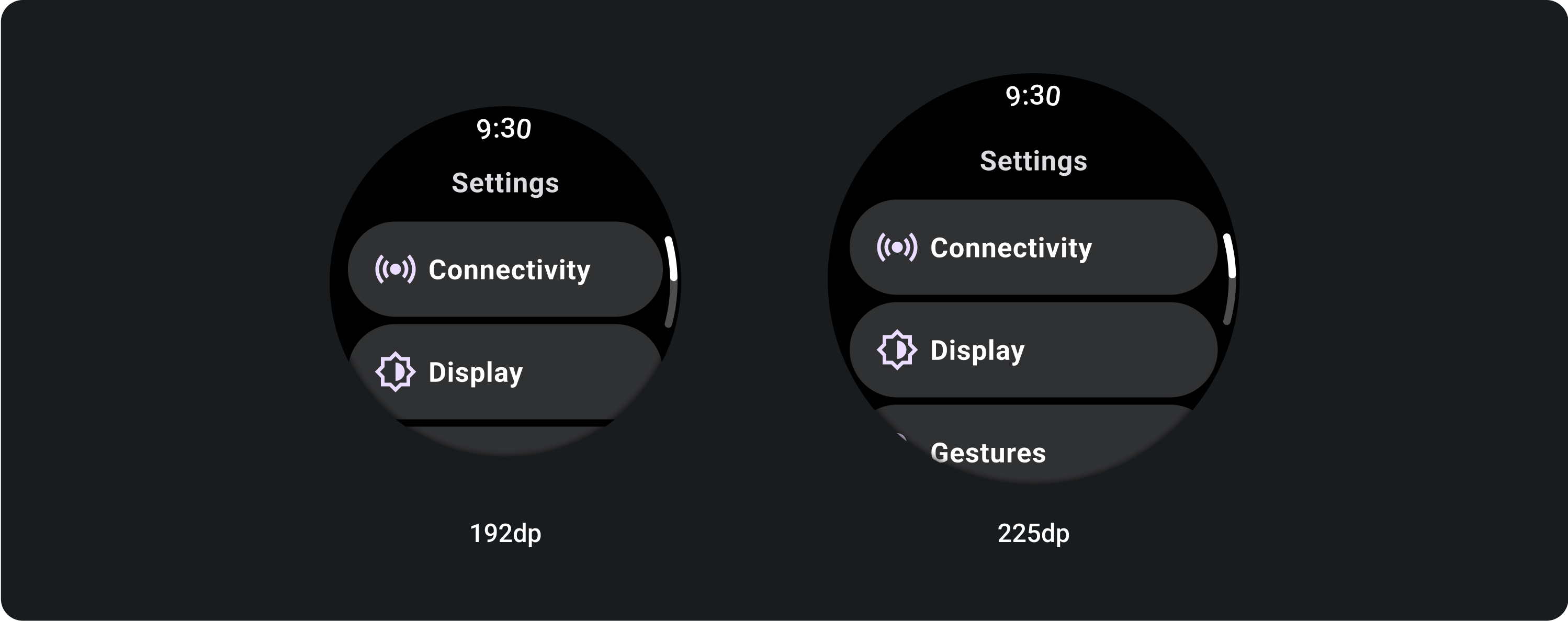
自動調整版面配置


回應式行為
方塊會延伸,在較大的螢幕上填滿可用寬度。
圖示 (24 x 24 dp)
容器 (52 x XX dp)

