
El componente Chip es un elemento interactivo que representa una entrada, un atributo o una acción.
Recomendaciones de líneas

Mínimo
Texto principal > 1 línea
Etiqueta secundaria > 1 línea

Máxima
Texto principal > 2 líneas
Etiqueta secundaria > 3 líneas
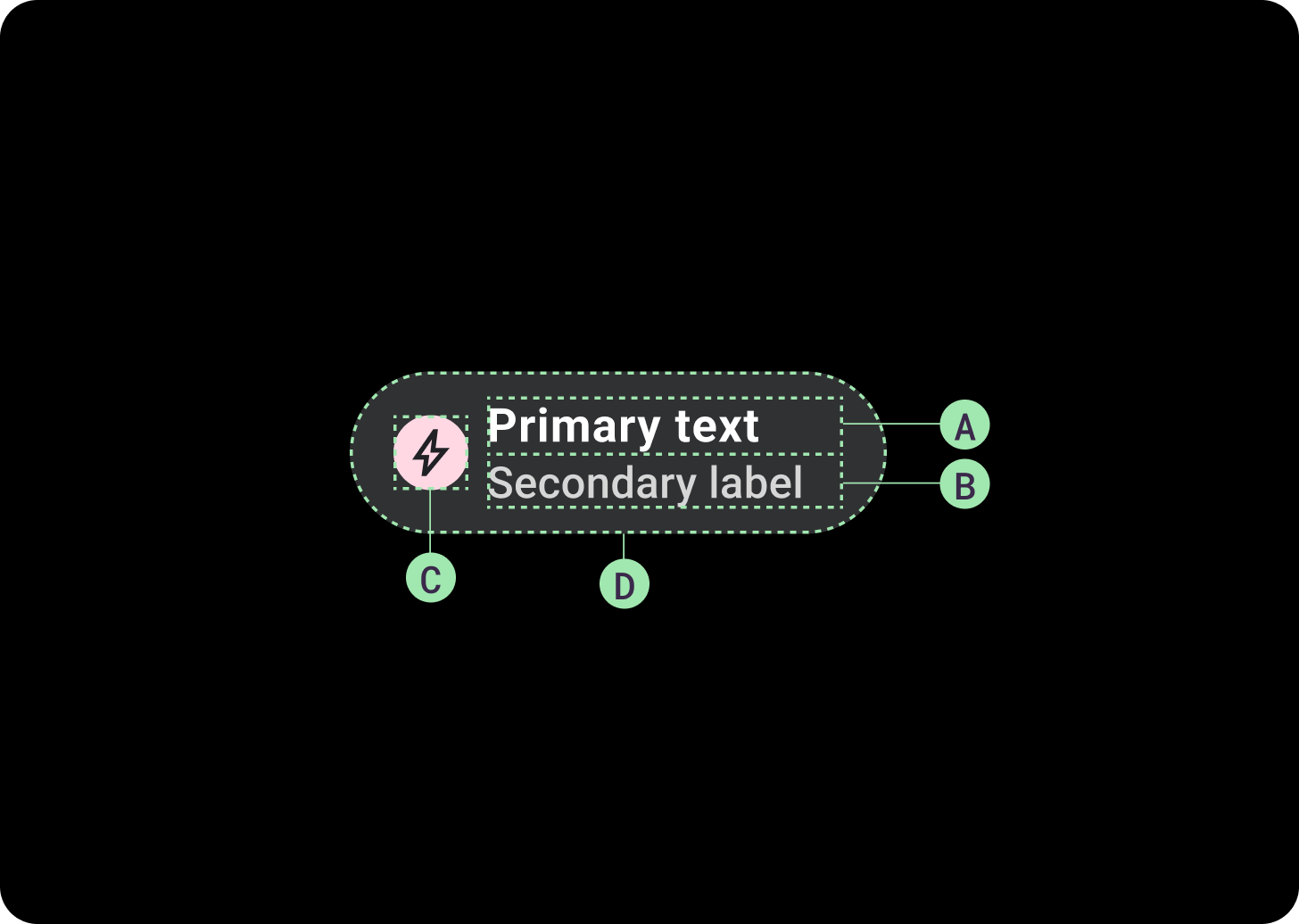
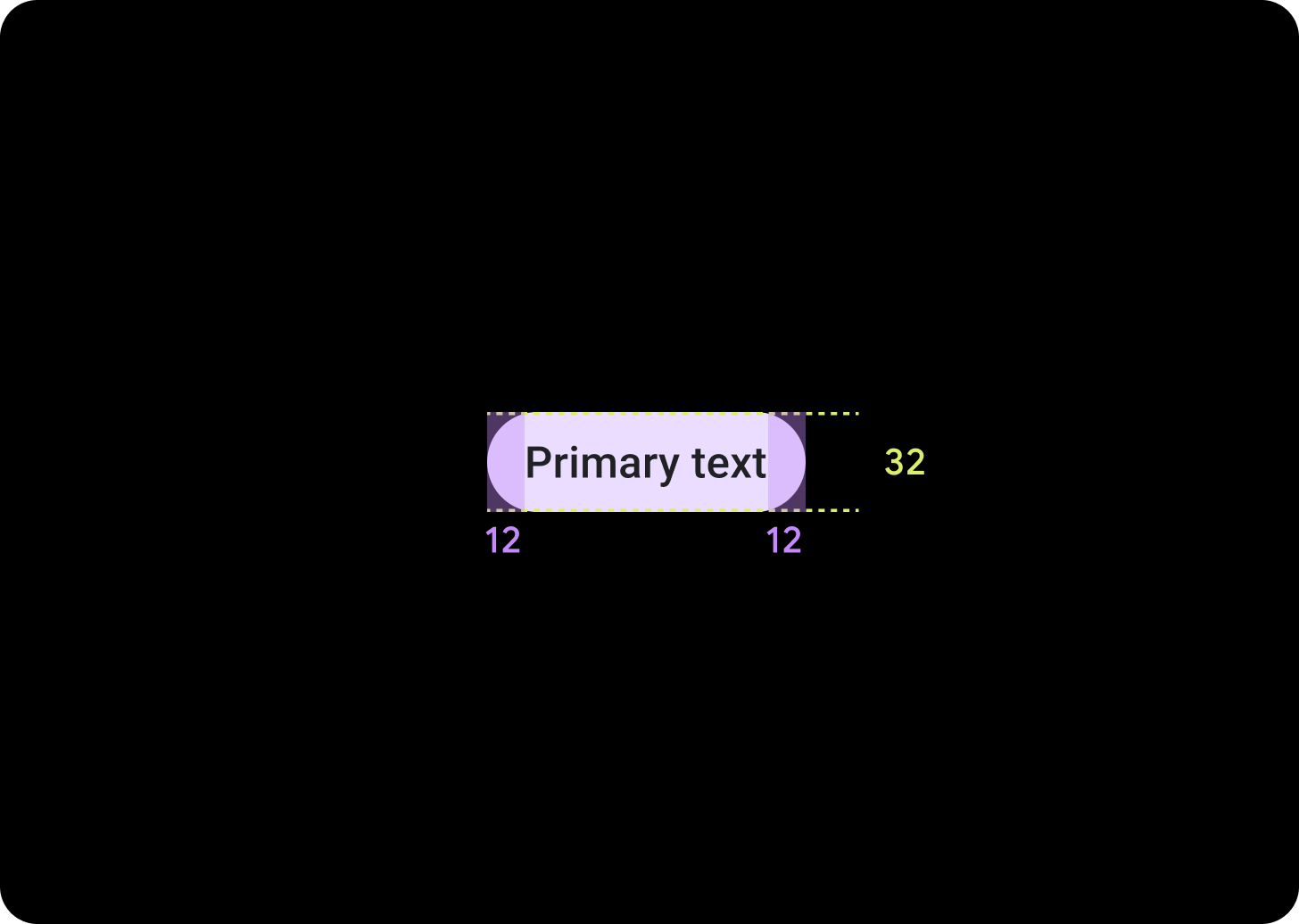
Anatomía

Los chips pueden contener hasta dos etiquetas de texto y un ícono opcional. Se debe proporcionar al menos una etiqueta de texto o un ícono. Los chips pueden truncar el texto si la etiqueta de texto es demasiado larga. La etiqueta principal es una línea de texto si está presente la etiqueta secundaria. La etiqueta principal puede contener dos líneas de texto si la etiqueta secundaria no está presente.
Si solo hay una etiqueta, debe estar centrada. Si hay una etiqueta o un ícono secundarios, las etiquetas deben estar alineadas a la izquierda.
A. Etiqueta principal
B. Etiqueta secundaria (opcional)
C. Ícono (opcional)
D. Contenedor
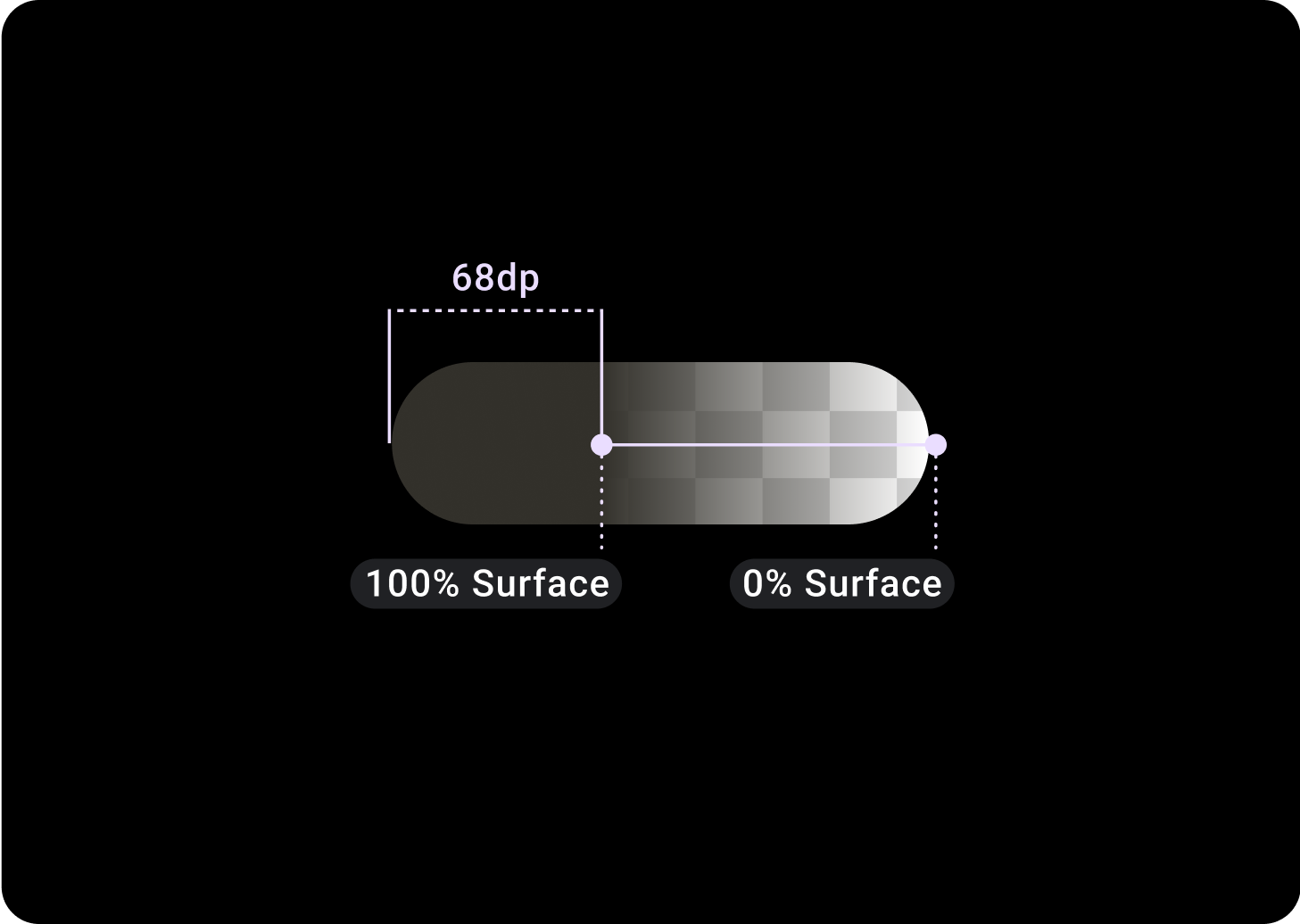
Gradiente de chips

Chip estándar
Superior/Izquierda = 50% principal
Parte inferior/derecha = 0% de superficie
(Superposiciones de gradiente sobre un fondo de color de superficie)

Chip de imágenes
Parte superior/izquierda = 30% principal
0, 0, 45° (inferior o derecha) = 20% en la variante de superficie
Tipos de chips alternativos

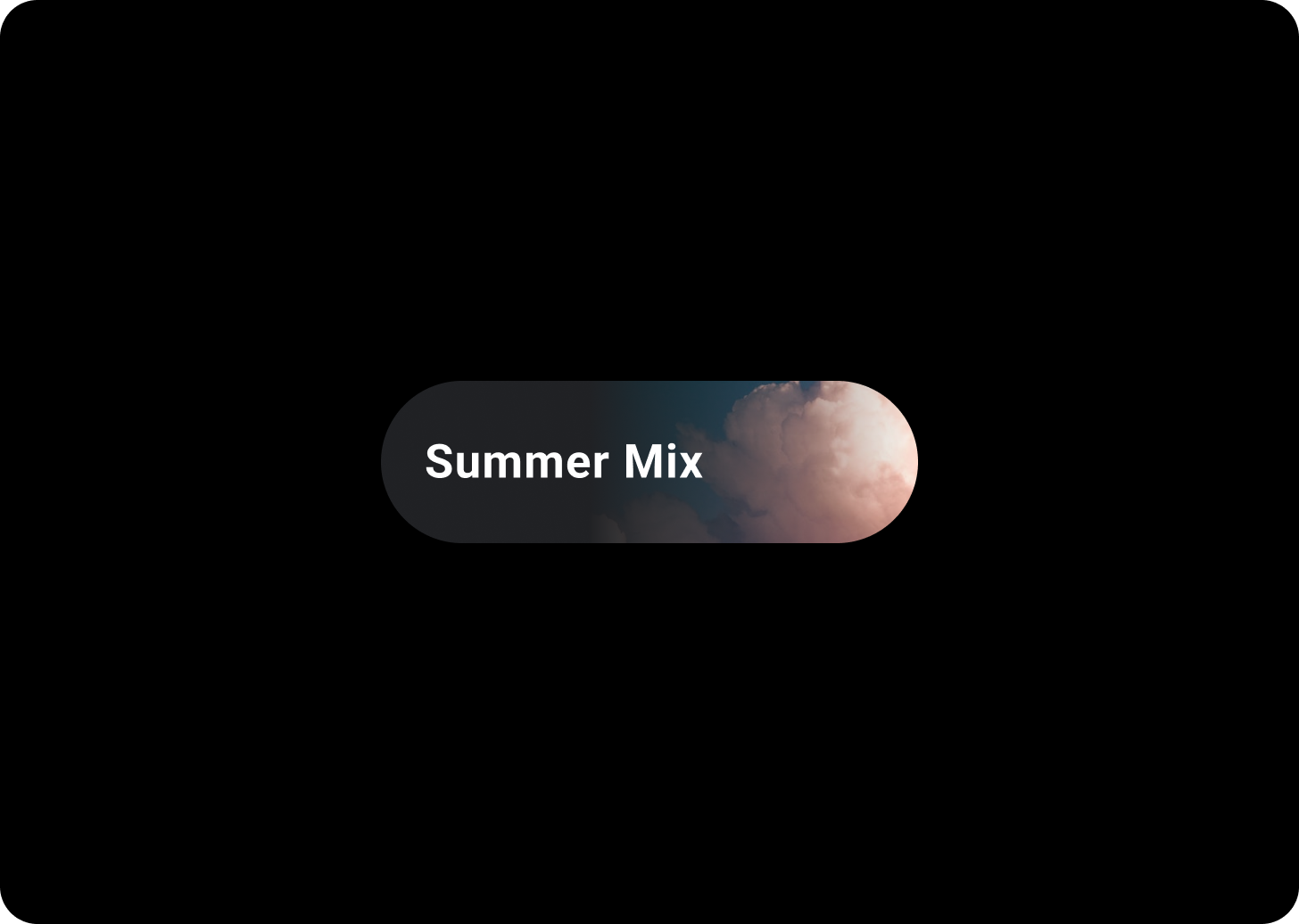
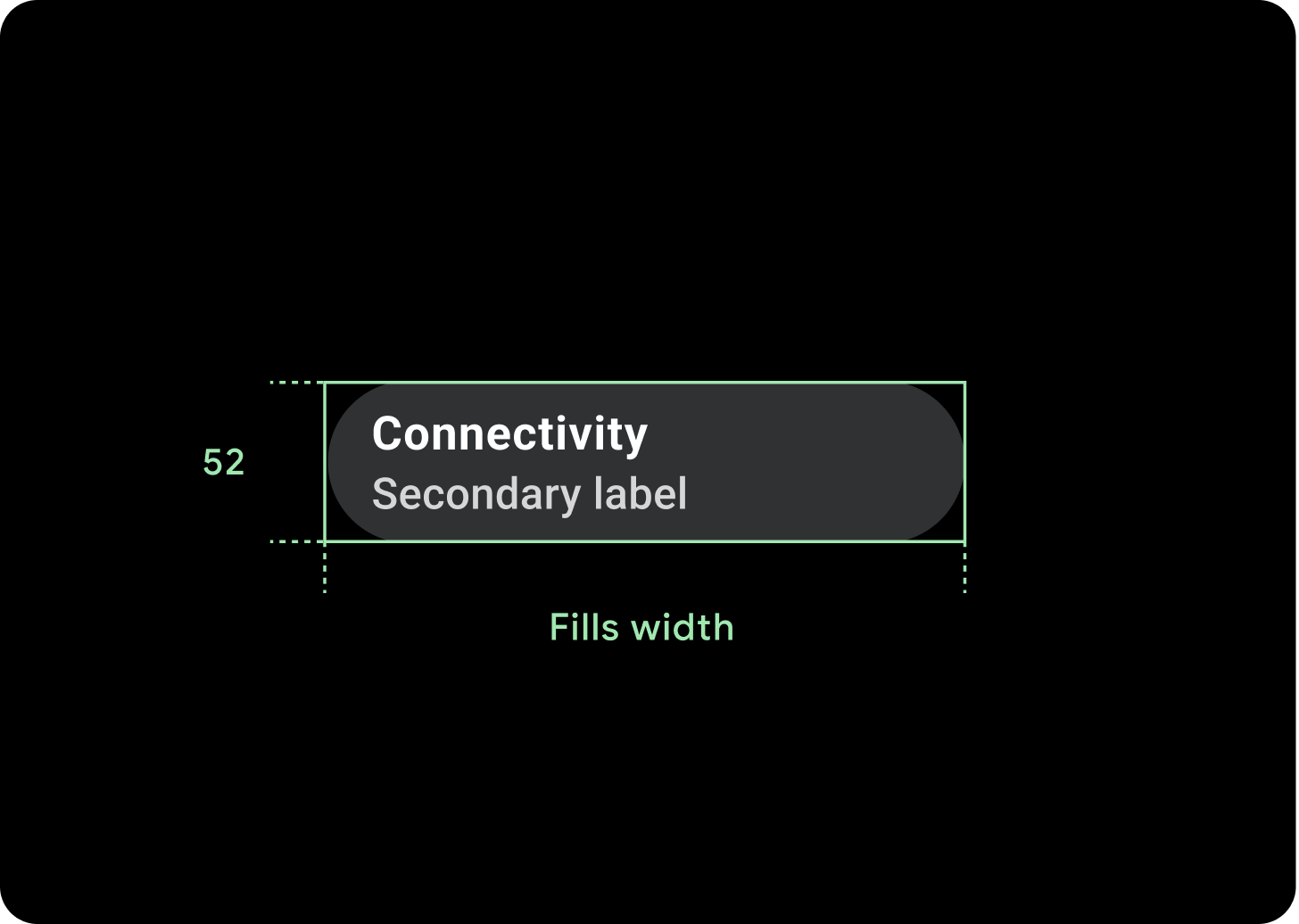
Chip con imagen de fondo
Los chips de imágenes contienen acciones relacionadas con una imagen elegida. Los chips de imágenes funcionan bien para comunicar una apariencia más específica.
Se recomienda que estos chips tengan una altura fija de 52 dp.
Chip de avatar
Usa chips de avatar para acciones relacionadas con un avatar elegido. Los chips de avatar también pueden tener íconos que se usen para que el avatar sea más fácil de reconocer, como una foto de ID de contacto. Los íconos de avatar son de 32 × 32 dp.
Componentes relacionados

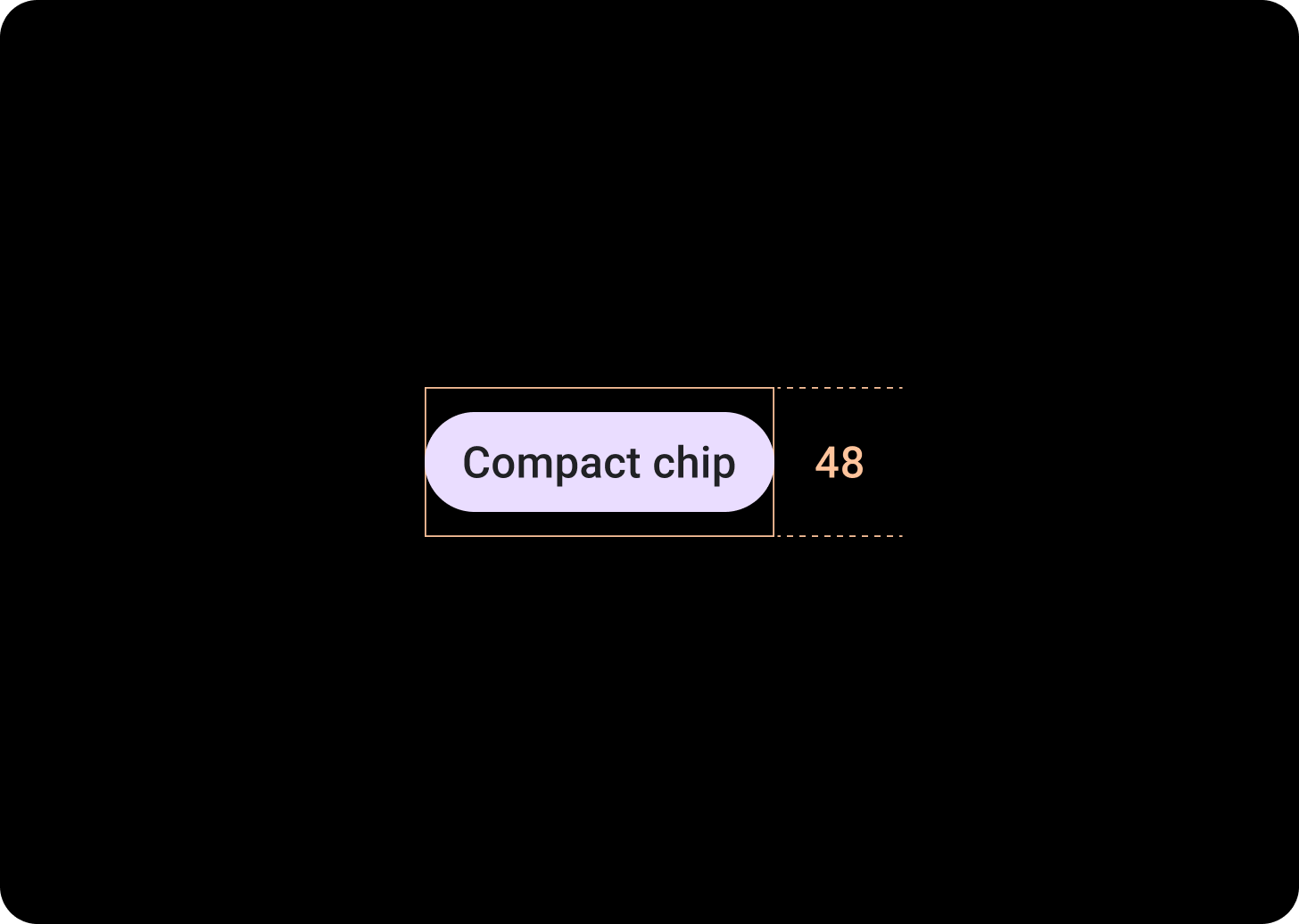
Chip compacto
El componente relacionado, CompactChip, es una variante del componente Chip que parece más pequeño y está diseñado para casos de uso en los que hay menos espacio.
Los chips compactos tienen un espacio para un ícono y otro para una etiqueta de texto de una sola línea. Los chips compactos tienen un área táctil con una altura de 48 dp.
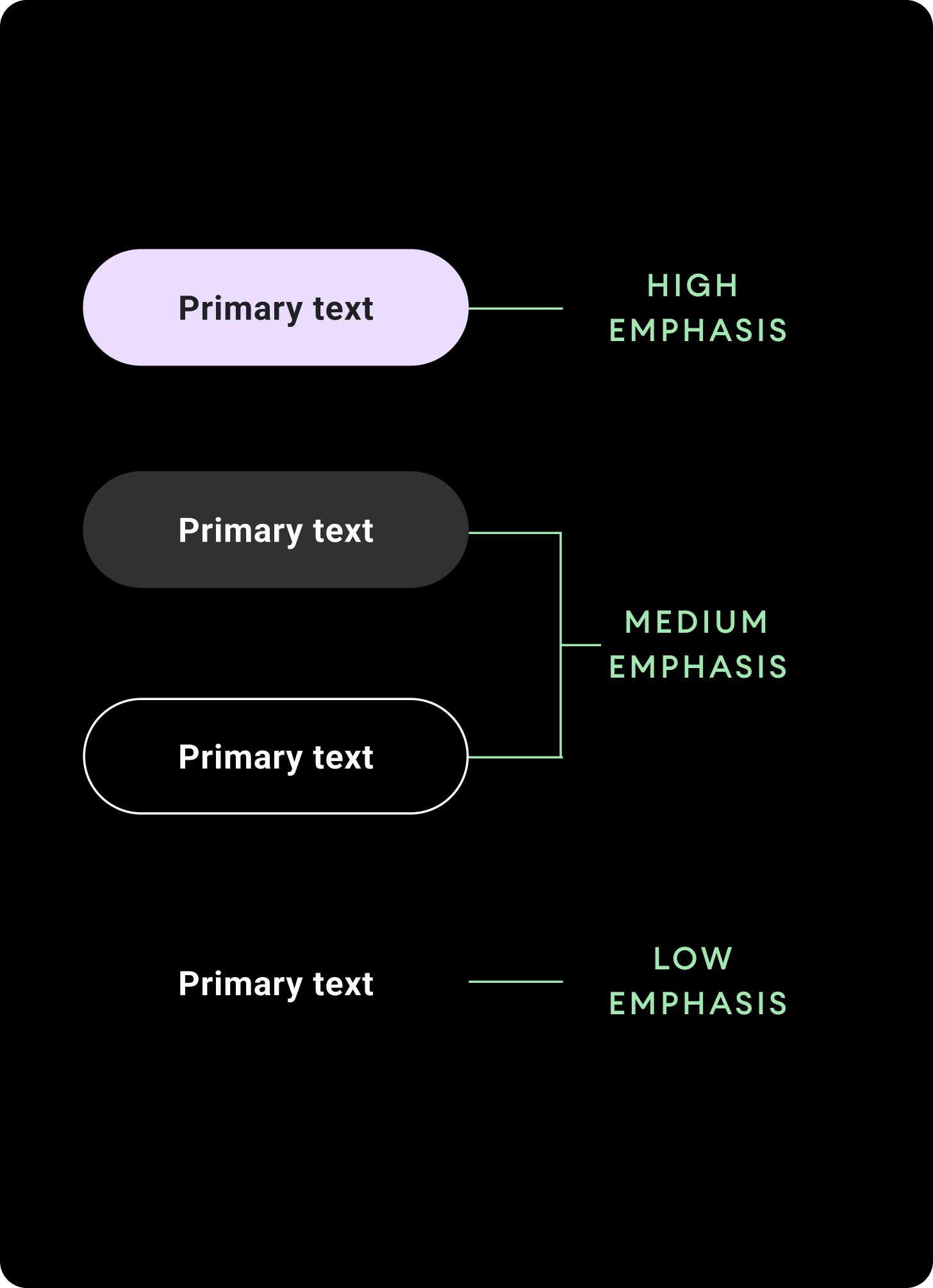
Jerarquía

Usa diferentes rellenos de colores para denotar la jerarquía del chip. Diseña cada pantalla de modo que contenga un solo chip destacado para la acción principal.
Énfasis alto
Usa chips de énfasis alto para las acciones que son principales para la página. Usa colores primarios como relleno de un chip de énfasis alto.
Énfasis medio
Usa chips de énfasis medio para acciones que son menos importantes que las principales. Usa colores secundarios para rellenar un chip de énfasis medio.
Como alternativa, puedes usar el componente personalizado OutlinedChip. El chip delineado tiene un fondo transparente, un trazo de color de la variante principal del 60% de opacidad y contenido de color primario.
Énfasis bajo
Los chips de énfasis bajo tienen un relleno transparente y solo una etiqueta de texto. Usa chips de énfasis bajo para indicar una relación secundaria con un chip principal o secundario.
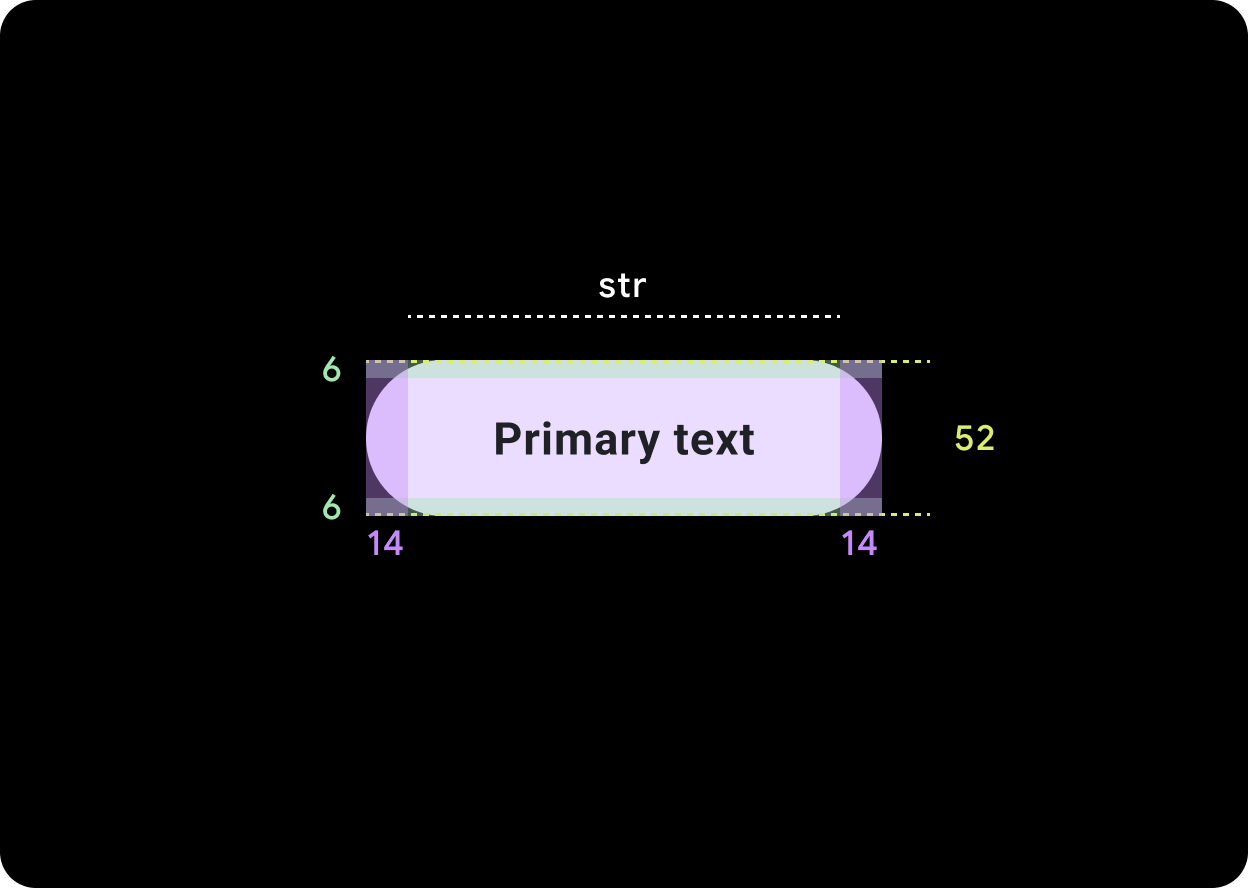
Tamaños


Chip predeterminado
Ícono: 24 dp
Altura: 52 dp
Chip compacto
Ícono: 20 dp
Altura: 32 dp
Área que se puede presionar: 48 dp
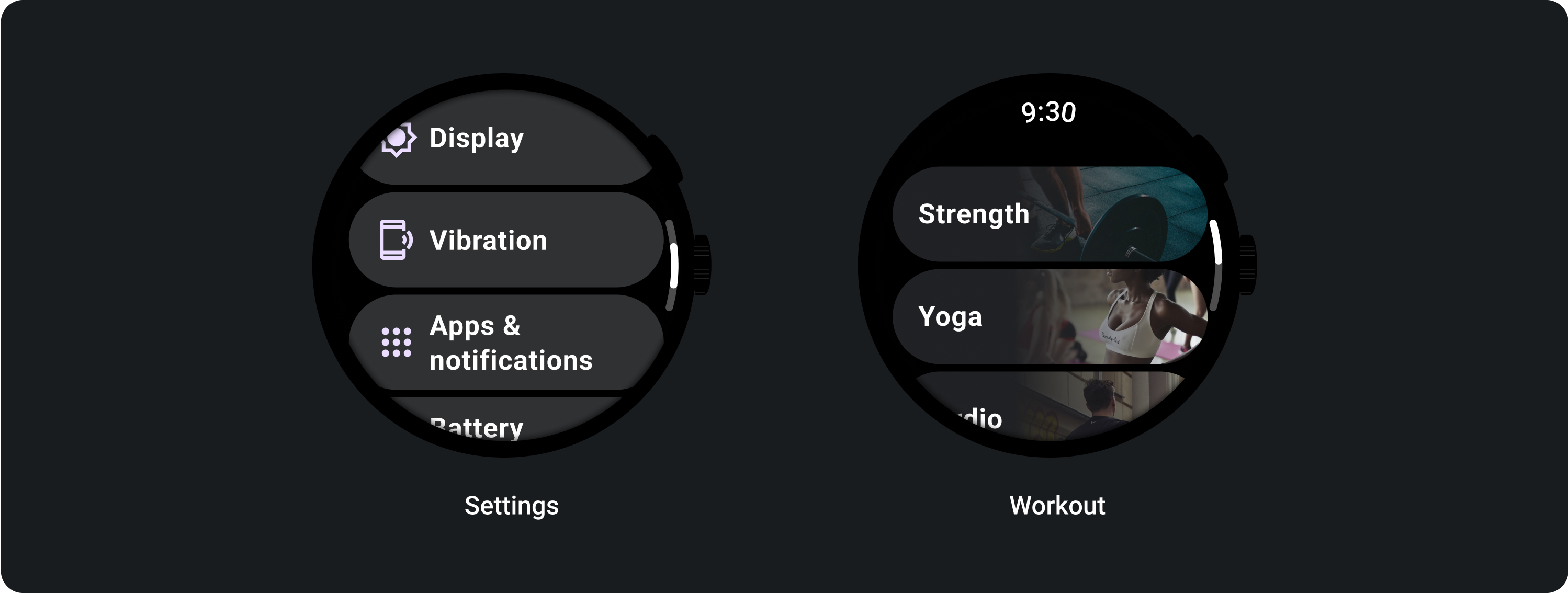
Uso
Consulta ejemplos de uso de chips, como los chips estándar en Configuración y los chips de imágenes en una app de ejercicio.

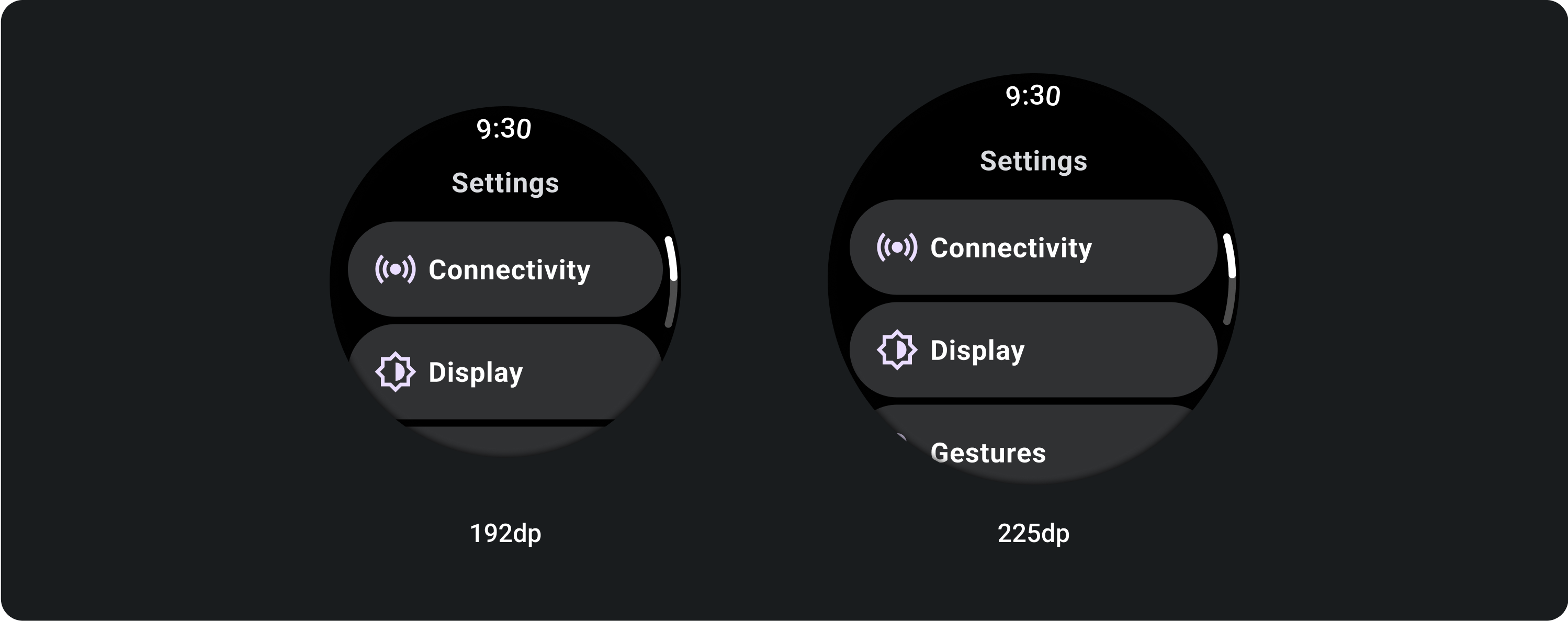
Diseños adaptables


Comportamiento responsivo
Los chips se estiran para llenar el ancho disponible en pantallas más grandes.
Ícono (24 x 24 dp)
Contenedor (52 x XX dp)

